









WebGL
שכור WebGL Developer
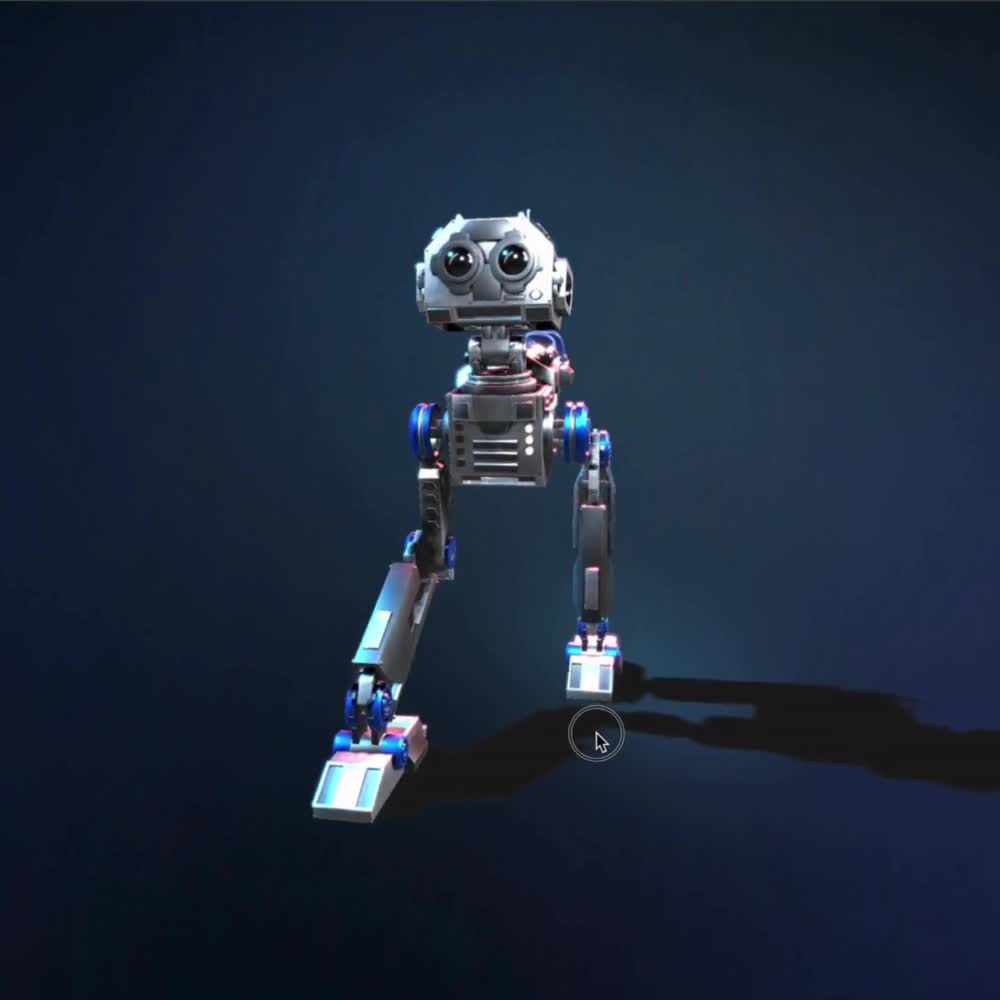
יצירת אתרי אינטרנט מרגשים ופונקציונליים מחייבת הצגת הטכנולוגיות העדכניות ביותר ומפתחים מוסמכים ביותר המעורבים ביישום הטכני של פרויקטים. טכנולוגיה אחת כזו היא WebGL. זה מאפשר לך להשתמש בגרפיקה 3D אינטראקטיבית עם פיזיקה מציאותית ותמונות HDR בדפי אינטרנט, ובכך לפתוח גבולות חדשים לחלוטין של אינטראקציה עם המשתמש.
אם ברצונך ליישם גרפיקה תלת מימדית באתר האינטרנט שלך, השתמש בצוות המצטיין של מפתחי WebGL ב-AVADA MEDIA. הם ישתלבו בקלות בצוות ה-IT שלך ויביאו את כל המומחיות שלהם כדי להבטיח את הצלחת הפרויקט שלך.
למה לשכור מפתח WebGL
WebGL לא רק עוזרת לשפר את חווית המשתמש, אלא גם מגבירה משמעותית את יעילות התהליכים במגזרים עסקיים שונים, במיוחד בחברות שבהן יש חשיבות להדמיה, אינטראקטיביות ופרודוקטיביות. להלן הסיבות העיקריות מדוע יש להשתמש בטכנולוגיה בפרויקט האינטרנט שלך:
- ביצועים גבוהים . WebGL משתמש במשאבי GPU כדי להציג גרפיקה דו-ממדית ותלת-ממדית מורכבת, מה שמבטיח ביצועים גבוהים ותצוגה חלקה של כל האלמנטים החזותיים.
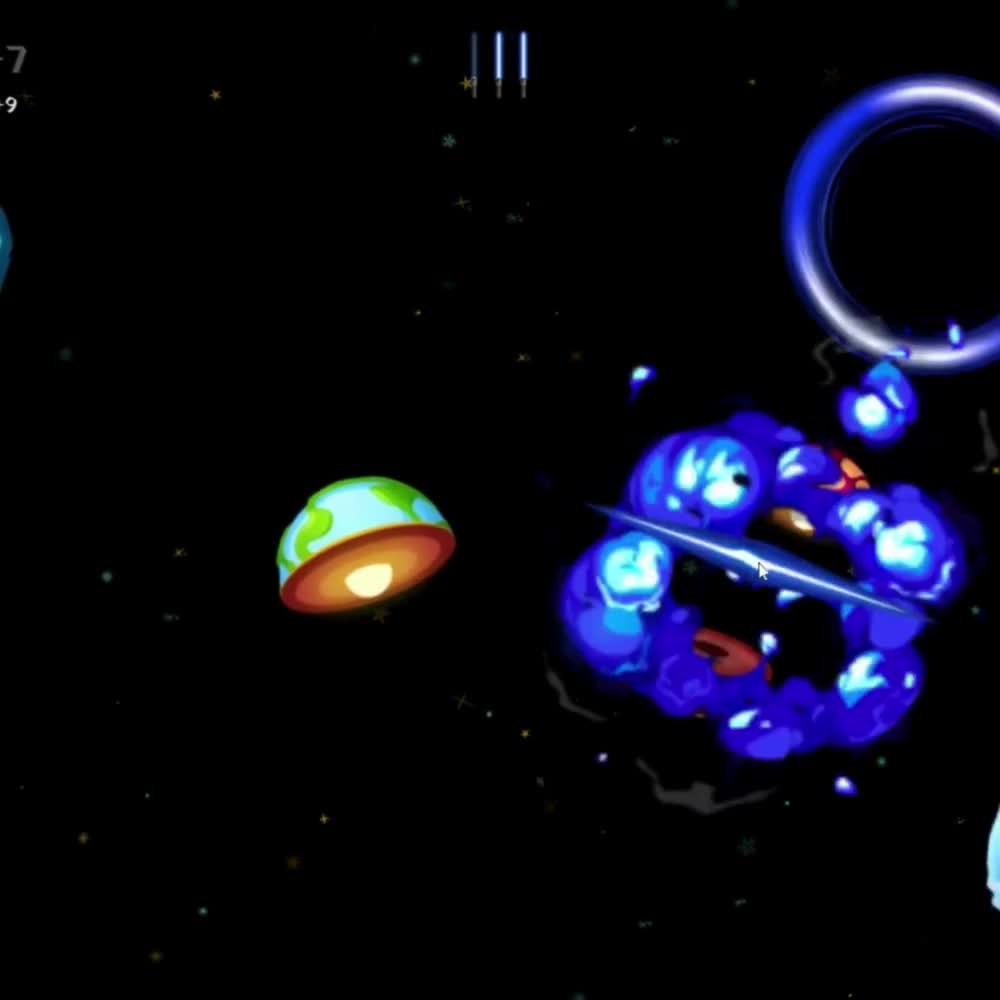
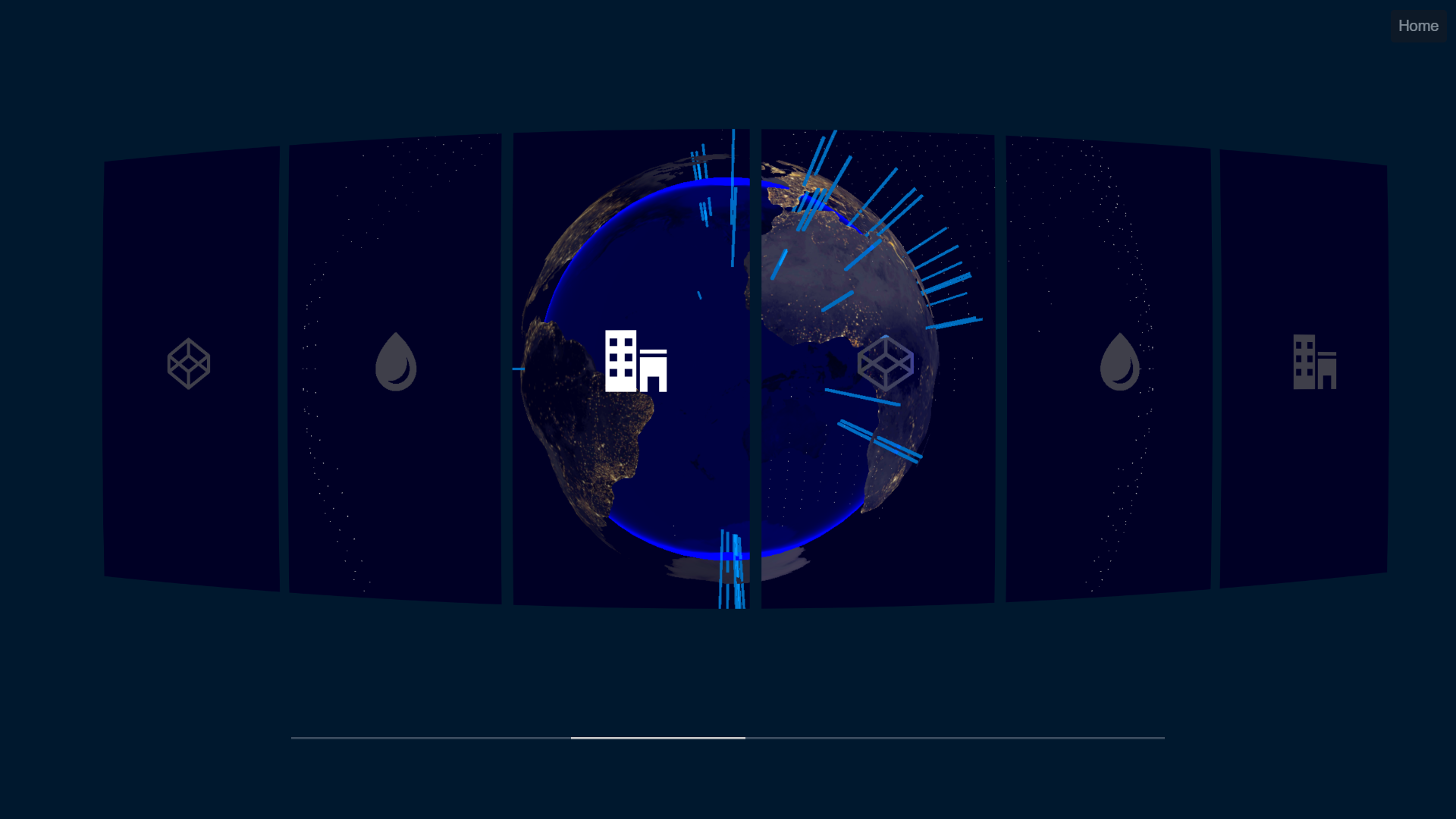
- הדמיות אינטראקטיביות . באמצעות WebGL, אתה יכול ליצור גרפים אינטראקטיביים, הדמיות נתונים, מודלים תלת מימדיים ואנימציות. זה שימושי במיוחד בתחומים כמו חינוך, רפואה, אדריכלות, שיווק ומסחר אלקטרוני, שבהם חשוב להציג מידע בצורה ברורה ומושכת.
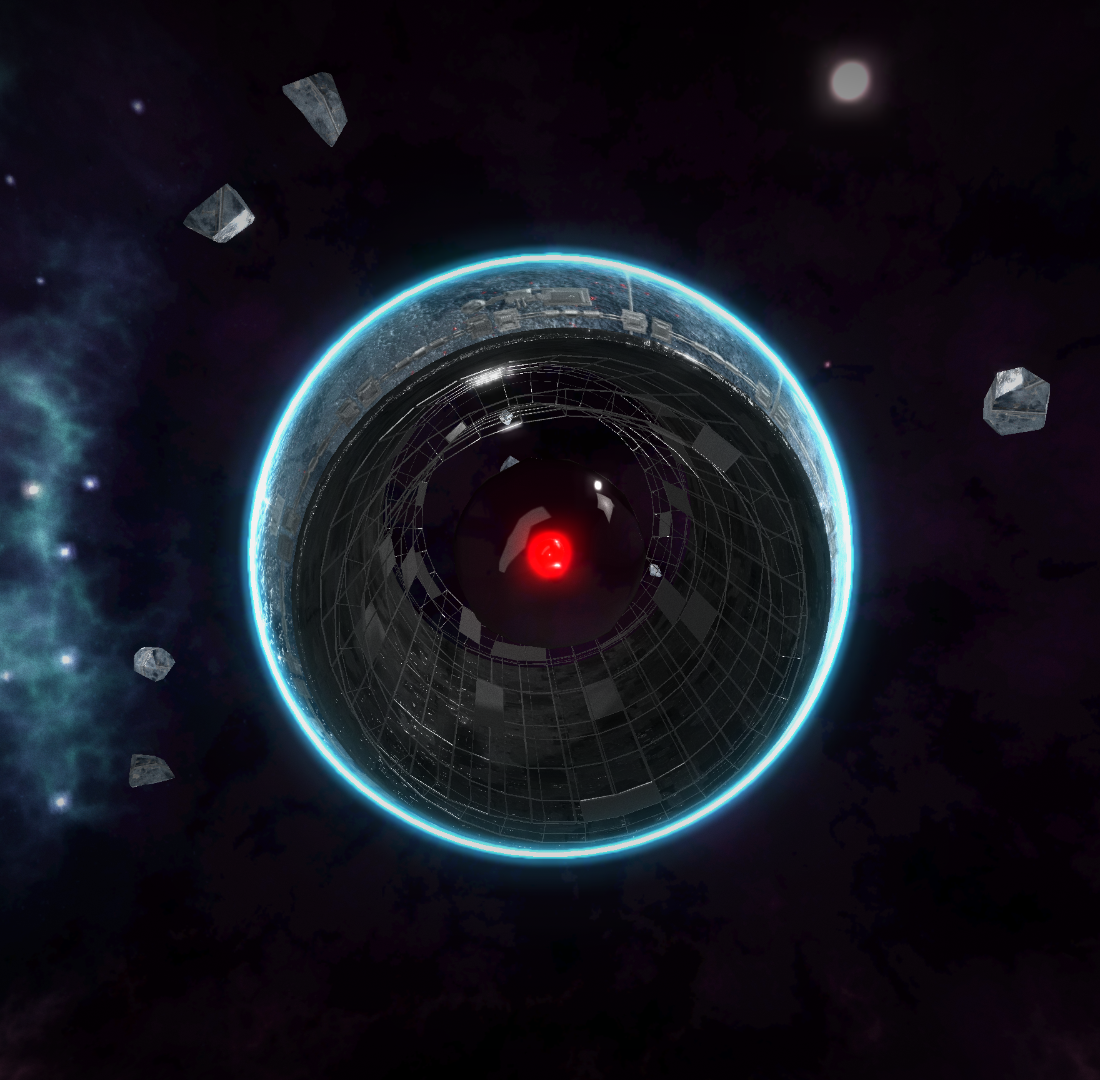
- ריאליזם . WebGL מאפשר לך להציג תאורה, צללים ומרקמים מציאותיים, מה שמשפר את האיכות והחוויה החזותית של התוכן שלך.
- זמינות . WebGL נתמך על ידי רוב דפדפני האינטרנט המודרניים ופועל בכל מערכות ההפעלה, כולל פלטפורמות ניידות, מה שהופך אותו לנגיש לקהל הרחב ביותר האפשרי.
- יעילות כלכלית . עם ויזואליזציה מרשימה, WebGL עוזרת לעסקים למשוך יותר לקוחות, להגביר את מעורבות הקהל ושביעות הרצון ולהגביר את ההמרות.
- אינטגרציה עם טכנולוגיות אינטרנט אחרות . WebGL משתלב בקלות עם טכנולוגיות אינטרנט מודרניות אחרות כגון HTML5, CSS3 ו-JavaScript, ומאפשר למפתחים ליצור יישומי אינטרנט חדשניים ומתקדמים מבחינה טכנולוגית שמטרתם להשיג תוצאות עסקיות ספציפיות.

בחר מפתח
אילו כישורים וכלים צריכים להיות למפתח WebGL?
כדי ליישם מודלים תלת מימדיים מרשימים ומציאותיים, מתכנת WebGL צריך לשלוט בערימת טכנולוגיה מקיפה:
- WebGL API. על המפתח להיות בעל הבנה מעמיקה של המפרט והפונקציות של ה-API של WebGL, כמו גם הבנה מעמיקה של העקרונות של יצירת גרפיקה דו-ממדית ותלת-ממדית בכל דפדפן אינטרנט תואם.
- JavaScript . מכיוון ש-WebGL משתמש ב-JavaScript כדי לשלוט בגרפיקה בדפדפני אינטרנט, ידע מעמיק בשפה הוא מיומנות טכנית חיונית.
- GLSL . שפת התכנות העיקרית לכתיבת הצללות הפועלות על ה-GPU לעיבוד גרפי ב-OpenGL ו-WebGL.
- HTML ו-CSS . הבנה של יסודות HTML ו-CSS לשילוב גרפיקת WebGL בדפי אינטרנט.
- אופטימיזציה של ביצועים . ידע בטכניקות אופטימיזציה ליישומי גרפיקה להבטחת פעולה חלקה וביצועים גבוהים.
- ספריות ומסגרות . ניסיון עם ספריות גרפיקה תלת מימדיות כגון Three.js או Babylon.js המקלות על העבודה עם WebGL.
- תכנות גרפי . הבנה של מושגי גרפיקה ממוחשבת, כולל גיאומטריה, תאורה, טקסטורה ואנימציה.
בנוסף למיומנויות הטכניות, על מפתח WebGL להחזיק גם במספר תכונות אישיות שיעזרו לו לקיים אינטראקציה יעילה בצוות ולהגיע לתוצאות טובות יותר. להלן הכישורים הרכים החשובים ביותר של מומחה כזה:
- יכולת לתקשר עם חברי צוות אחרים כגון מעצבים, מפתחים ומנהלי פרויקטים.
- מיומנויות בניתוח ופתרון בעיות טכניות העלולות להתעורר בתהליך הפיתוח.
- הקפדה ודיוק בעבודה עם קוד ואלמנטים גרפיים להבטחת מוצר באיכות גבוהה.
- יכולת תגובה מהירה והתאמה לדרישות הפרויקט המשתנות.
משימות עיקריות של מפתח WebGL
יצירת גרפיקה 3D אינטראקטיבית לתצוגה בדפדפני אינטרנט היא תיאור כללי למדי של האחריות של מתכנת WebGL, אז בואו נדבר על מה ספציפית כלול במשימות שלו במהלך היישום הטכני של פרויקטים:
- פיתוח ואופטימיזציה של Shader . כתיבה וניפוי באגים של הצללות קודקוד ושברים ב-GLSL כדי ליצור את האפקטים החזותיים והעיבוד הגרפי הרצוי ב-GPU.
- יצירת סצנות ואנימציות תלת מימדיות . בנייה ואנימציה של מודלים וסצנות תלת מימד, כולל עבודה עם המצלמה, מקורות אור, חומרים וטקסטורות.
- אינטגרציה עם יישומי אינטרנט . הטמעת גרפיקת WebGL בדפי אינטרנט באמצעות JavaScript, ושיתוף פעולה עם טכנולוגיות אינטרנט אחרות כגון HTML ו-CSS.
- אופטימיזציה של ביצועים . ודא שיישומי גרפיקה פועלים בצורה חלקה על ידי אופטימיזציה של ניצול משאבים, ניהול זיכרון והפחתת עומס המעבד.
- בדיקה ואיתור באגים . משתמש בכלי איתור באגים ופרופילים כדי לזהות ולתקן שגיאות ולשפר את היציבות והביצועים של האפליקציה.
- עדכון קוד ותמיכה . תמיכה בקוד קיים, הצגת תכונות חדשות ועדכון יישומים גרפיים בהתאם לסטנדרטים ולדרישות העדכניות.
תהליך גיוס למפתחי WebGL ב-AVADA MEDIA
תהליך העסקת מפתחי WebGL תוך שימוש במודל ה-outstaffing ב-AVADA MEDIA מאורגן בצורה פשוטה ושקופה ככל האפשר, כך שתוכלו לבחור מומחה תוך זמן קצר ולערב אותו מיד בביצוע המשימות בצוות שלכם. ככה זה עובד:
- אתה מגיש בקשה באתר שלנו או צור איתנו קשר ישירות.
- אנו לומדים את הבקשה ומספקים לכם מאגר קורות חיים של מפתחים בעלי הכישורים הנדרשים.
- אתה בוחר מועמדים ועורך איתם ראיונות טכניים.
- אנו מסכמים הסכם ומתכנתי WebGL מתחילים לעבוד בהנהגתך.
מומחיות של מפתחי WebGL ב-AVADA MEDIA
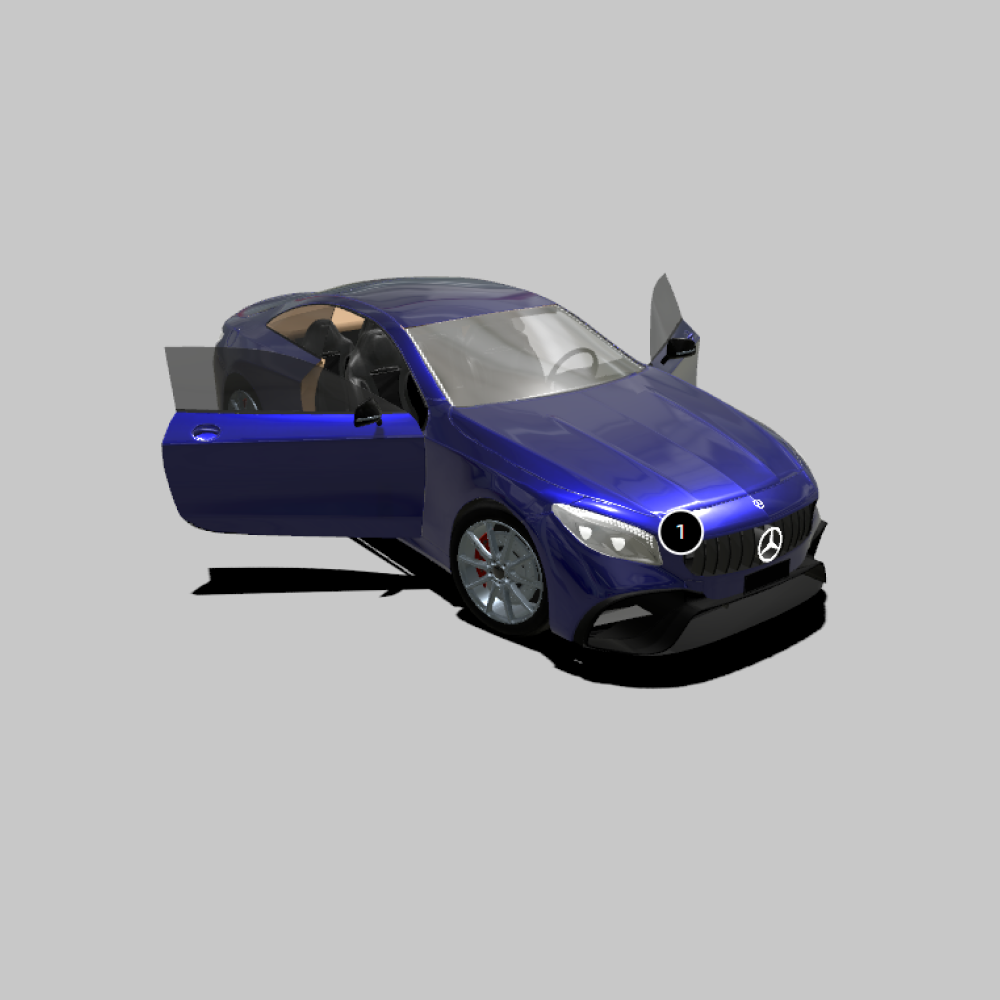
גרפיקה תלת מימדית שובת לב ואינטראקטיבית היא זו שמושכת את תשומת הלב של המשתמשים של היום ועוזרת למותגים לעסוק בקהלים שלהם בצורה יעילה יותר, ואנו כאן כדי לספק לך מפתחי WebGL מוסמכים ומנוסים שיעזרו לך לקחת את העסק שלך לשלב הבא. בין אם זה הדמיית מוצרים, שירותים מורכבים, תהליכים או יצירת אנימציות מרשימות, המתכנתים שלנו מבטיחים תוצאות מושלמות.
מדוע מועיל לעבוד עם AVADA MEDIA:
- רמה גבוהה של הצלחה ללקוחות . אנו יוצרים פרויקטים תוך התחשבות בצרכים האישיים של העסק שלך, מה שהופך אותם לסבירות גבוהה להצליח בשוק.
- מהירות . הכישורים, הניסיון והכישורים הטכניים של מתכנתי ה-WebGL שלנו יכולים להאיץ משמעותית את תהליך יישום הפרויקט.
- אינטגרציה מלאה . ברגע שמפתחי WebGL שלנו נשכרים, אנו עוזרים לשלב אותם בצורה חלקה בצוות הפנימי שלך מבלי לשבש את התהליכים הנוכחיים שלו.
כדי לשכור מומחי WebGL בחברה שלנו, מלא את הטופס למטה או צור איתנו קשר ישירות. אנו נתקשר אליך בהקדם ונעזור לך לבחור מפתחים עם הכישורים והניסיון הדרושים.
-
האם ניתן לשלב WebGL עם מסגרות כמו Vue.js?
כן, ניתן לשלב WebGL עם מסגרות כגון Vue.js ו-React. זה מאפשר לך לשלב את ממשק המשתמש ויכולות ניהול המצב של מסגרות אלו עם הביצועים של עיבוד גרפי ב-WebGL. שילוב זה מבטיח יישומי אינטרנט אינטראקטיביים ומושכים מבחינה ויזואלית. מפתחים יכולים להשתמש בספריות וברכיבים כדי לפשט את תהליך האינטגרציה ולשפר את הביצועים.
-
מהן המגמות האחרונות בפיתוח WebGL?
המגמות האחרונות כוללות ביצועים משופרים באמצעות WebGL 2.0, שימוש מוגבר ב-WebGL בפרויקטים של מציאות מדומה ורבודה, ושימוש ב-WebGL ליצירת נתונים והדמיות אינטראקטיביות.
-
מהי הדרך הטובה ביותר להעסיק מפתח על בסיס פרויקט או לפי שעה?
בדרך כלל, מפתחי WebGL נשכרים על בסיס שעתי, מכיוון שהדבר מאפשר ניהול תקציב גמיש יותר כאשר משך הפרויקט אינו ודאי והדרישות משתנות.
-
כמה עולה לשכור מפתח WebGL?
עלות העסקת מפתח WebGL תלויה ברמת הניסיון שלו ובמורכבות הפרויקט שלך. גם משך התפקיד והצורך במיומנויות נוספות, כגון ידע ב-JavaScript, ספריות גרפיות וטכנולוגיות קשורות אחרות, משפיעים. ככל שהכישורים של היזם גבוהים יותר והמשימות מורכבות יותר, כך המחיר לשירותיו גבוה יותר.
-
אילו מפתחי WebGL ניתן לשכור ב-AVADA MEDIA?
ב-AVADA MEDIA תוכלו לשכור מפתחי WebGL עם רמות ניסיון שונות, ממתחילים ועד מומחים. למומחים שלנו יש ידע מעמיק בתחום גרפיקה תלת מימדית, אנימציה והדמיית נתונים. הם גם בקיאים בטכנולוגיות קשורות כמו JavaScript וספריות גרפיות שונות. ללא קשר למורכבות הפרויקט שלך, אנו יכולים להציע מפתח מתאים.