


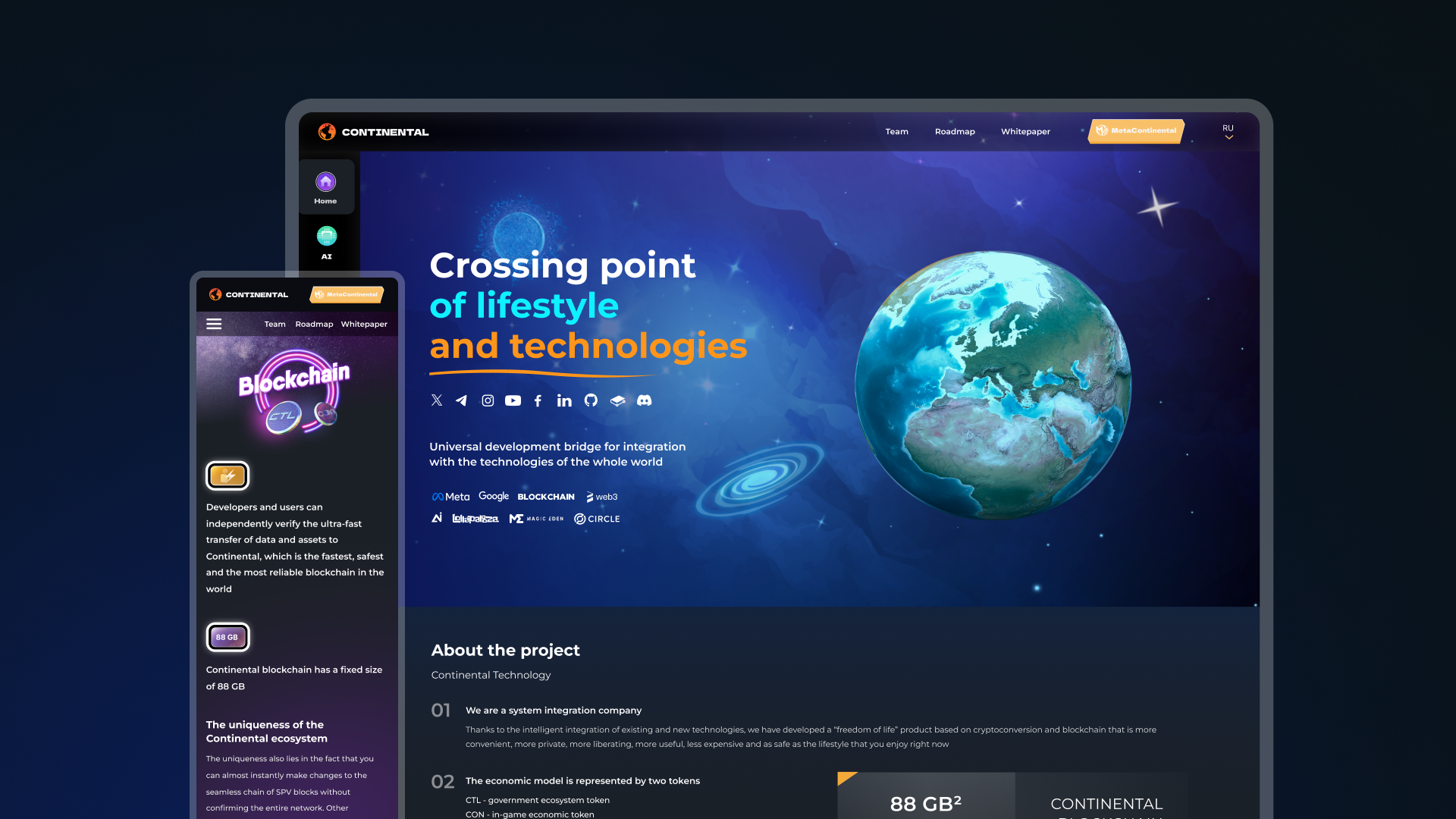
Continental Technology היא תפיסה חדשה של תעשיית מטבעות הקריפטו. הפלטפורמה משלבת יכולות ייחודיות משלה בלוקצ'יין, GameFi, Crypto Wallet ו-AI, המספקת אינטגרציה חכמה של כל טכנולוגיה. הערך העיקרי של הסטארט-אפ הוא בכך שהוא הופך את האינטראקציה הדיגיטלית לנוחה יותר, פרטית יותר, בטוחה יותר ופחות יקרה.
הלקוח נזקק לפלטפורמת אינטרנט ברמת התאמה אישית גבוהה כדי למשוך משקיעים, להשיק פעילויות שיווקיות ולהרחיב את השפעתם בשוק.
אילו אתגרים עמדו בפני הצוות שלנו
כשהלקוח פנה אלינו, כבר היה לו אתר מתפקד, אך הוא לא הצליח לעמוד במשימות שהוצבו. היינו צריכים לשנות לחלוטין את המצגת הוויזואלית של הסטארט-אפ באינטרנט וליצור חזית פונקציונלית שתהיה מסוגלת להציג כראוי את קונטיננטל בפני משקיעים פוטנציאליים. תקשרנו עם הלקוח, למדנו את השוק והגדרנו לעצמנו ארבע יעדים מרכזיים:
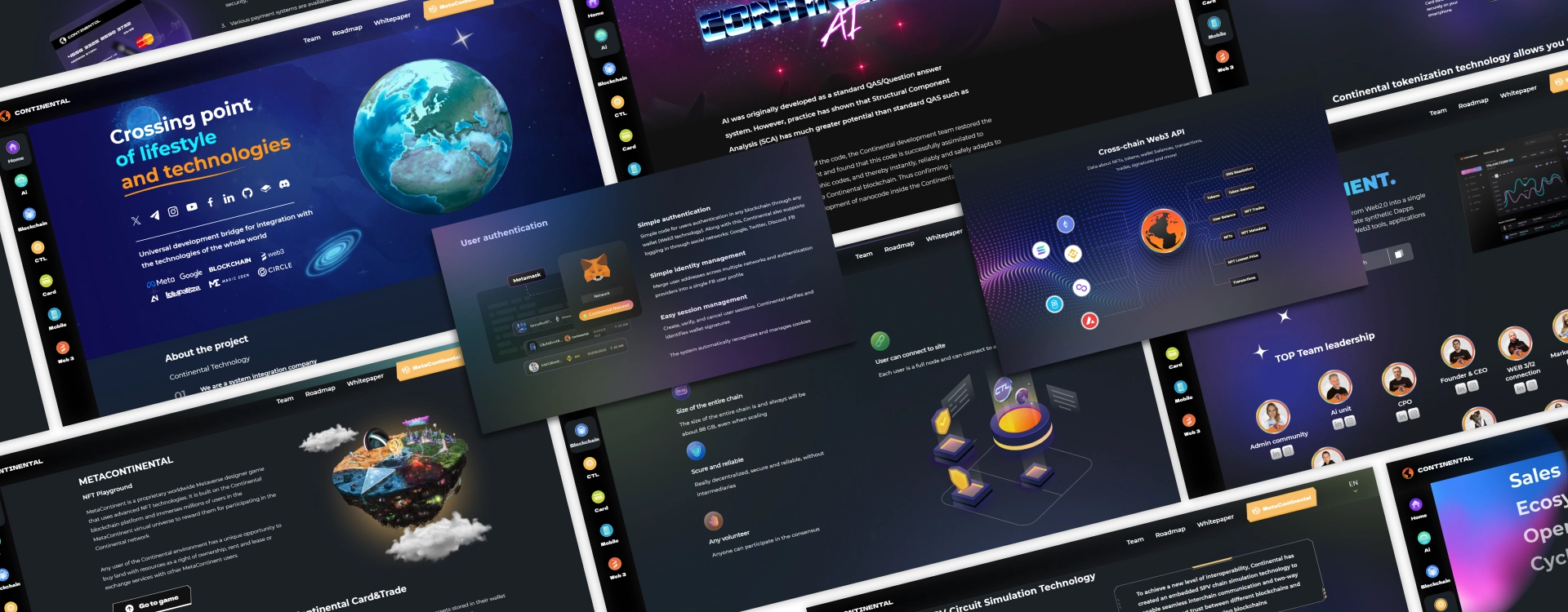
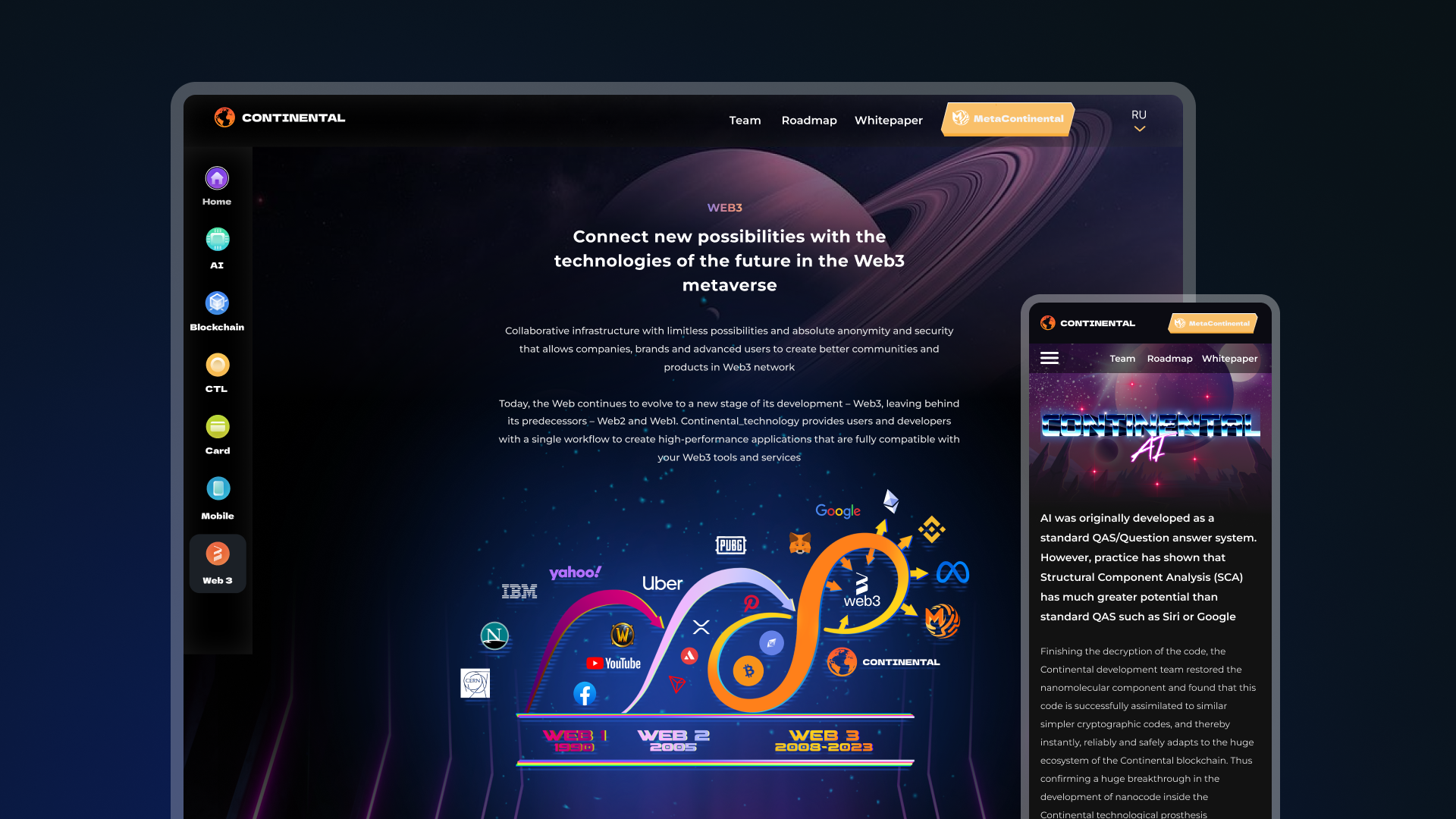
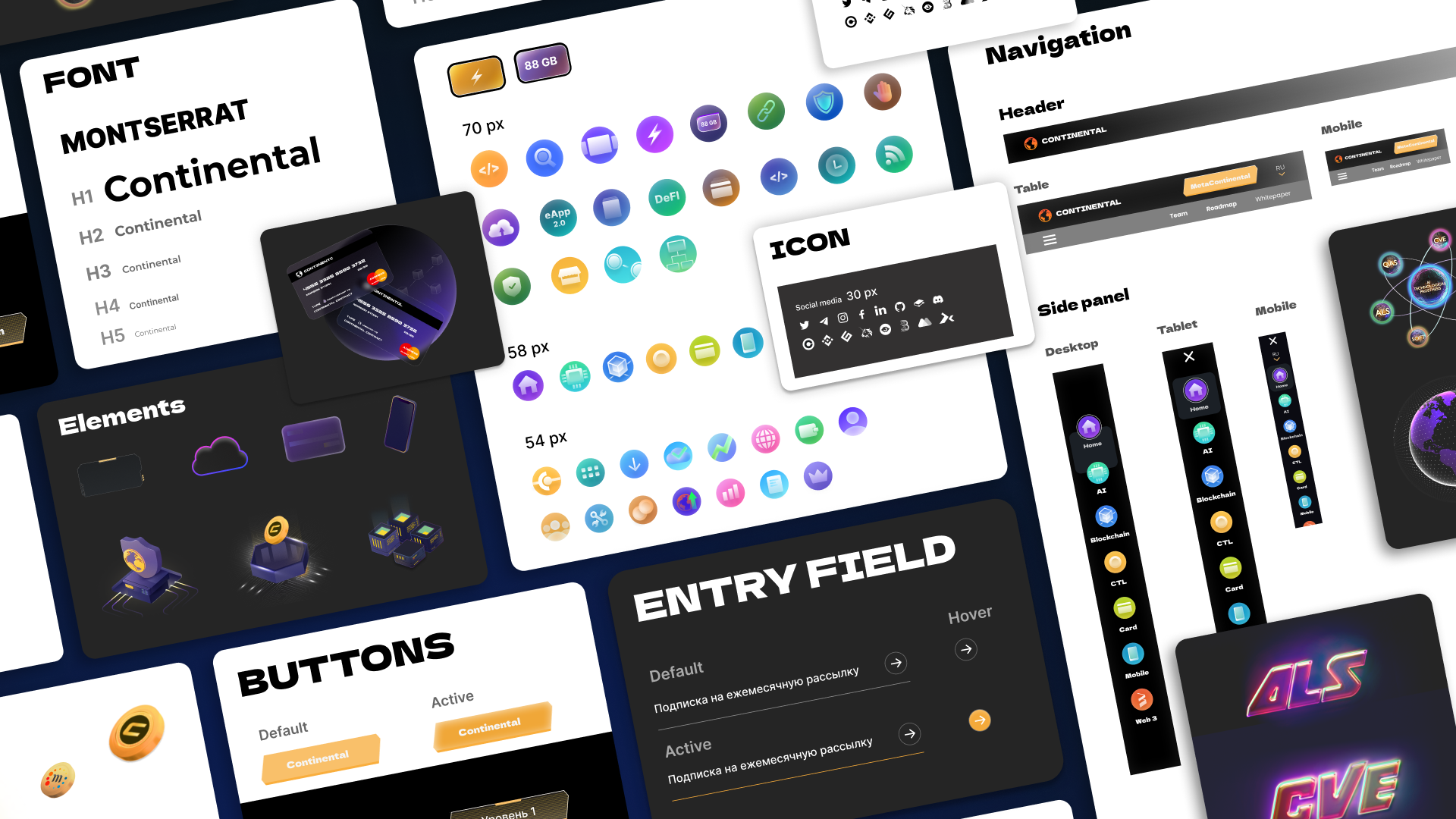
- צור ממשק משתמש בסגנון עתידני באמצעות גרפיקה תלת מימדית כדי להעביר את הערכים וההשקפות של Continental Technology לקהל בצורה מדויקת ככל האפשר.
- עיצוב UX אפקטיבי המותאם למספר המקסימלי של אביזרים, כולל דוכני תערוכה.
- קח בחשבון הזדמנויות לפיתוח נוסף של המשאב: הרחבת הפונקציונליות והכנסת חדר 3D אינטראקטיבי לקידום המשחק Metacontinental.
- מצא את האיזון האופטימלי של "איכות-ביצועים" לתוכן האתר כדי להבטיח את מהירות המערכת בכל המכשירים.





איך הייתה ההתפתחות
פיתוח הפרויקט בוצע בשלבים. סיכמנו כל שלב עם הלקוח כך שהתוצאה הסופית עמדה במלואה בציפיותיו.
בואו נדבר על כל שלב ביתר פירוט:
1. איסוף מידע ומחקר
הם למדו את המשימות העסקיות והדרישות של הלקוח, ערכו ניתוח של השוק ושל המתחרים הקרובים ביותר. תוצאה: נוצרה תפיסת פיתוח ברורה ואושרה על ידי הלקוח.
2. הקרנה
חשבנו על UX ו-User flow, החלק הפונקציונלי ויצרנו אב טיפוס אינטראקטיבי של הפרויקט. חשוב: פאנל הניווט הועבר לצד שמאל של המסך כדי להפוך את האתר לנוח יותר לשימוש במהלך מצגות בדוכני תערוכות. החלטה זו גם הפכה את הופעת הפלטפורמה לייחודית ומוכרת על רקע המתחרים.
3. פיתוח ממשק משתמש
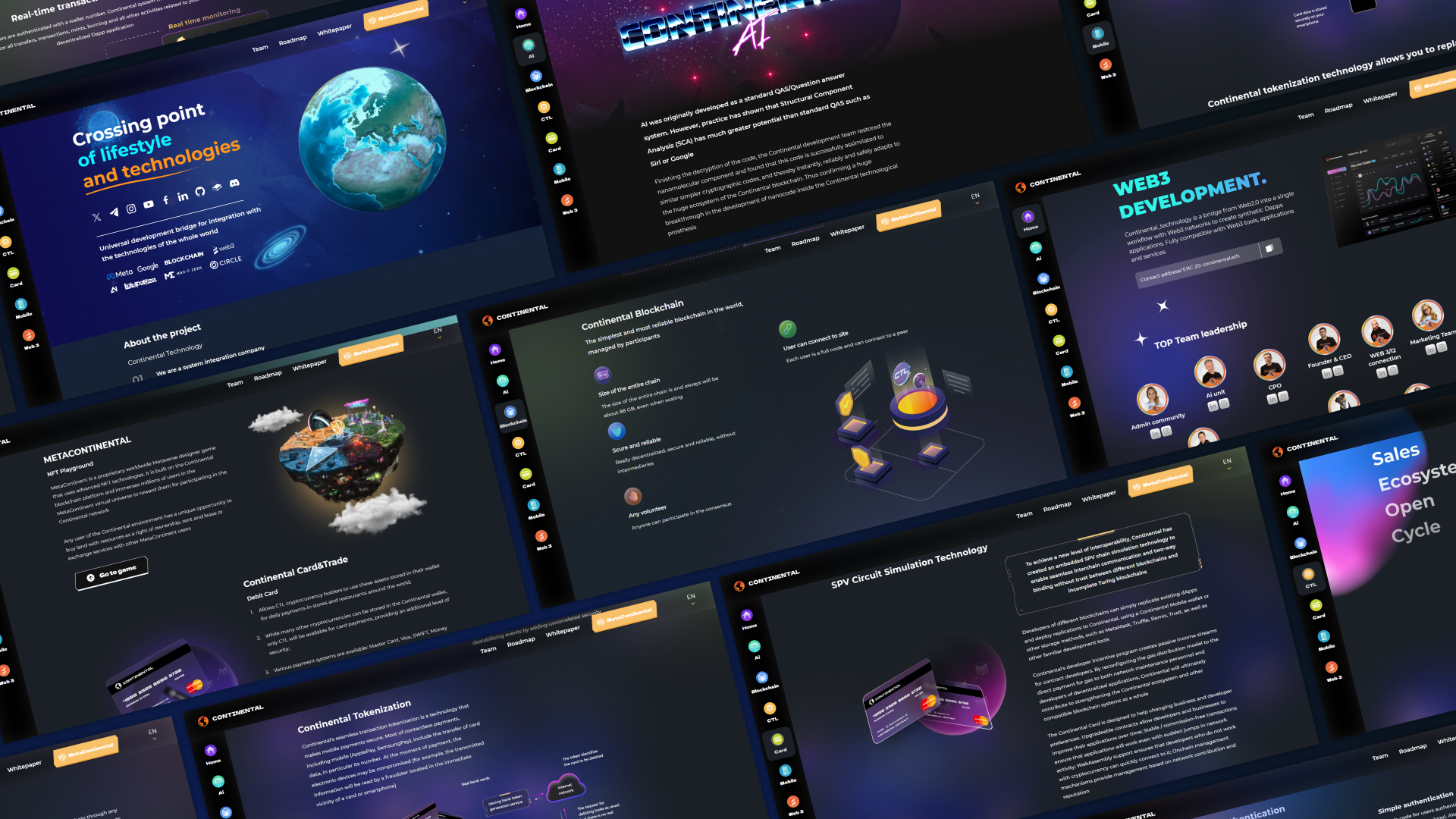
שורטט ממשק משתמש ייחודי ברמת התאמה אישית גבוהה, המדגיש את היכולות החדשניות של Continental Technology.

4. פיתוח פרונטאנד
פיתחנו את חלק הלקוח של הפרויקט, איתו משתמשים מקיימים אינטראקציה בצד הדפדפן. על מנת להגיע לביצועים מקסימליים ולשמור על איכות גרפית טובה, ביצענו אופטימיזציה עמוקה של התוכן, תוך צמצום משמעותי של מספר המצולעים.
5. בדיקת QA
בדק ביסודיות את כל רכיבי הממשק ויישם פונקציות, מצא בעיות וביטל אותן.
טכנולוגיות
ללקוח היה חשוב שחלק הלקוח באתר יעבוד במהירות וביציבות. כדי להגיע לתוצאה אופטימלית, אימצנו טכנולוגיות מוכחות:
- Vue.js היא מסגרת קלת משקל שאינה מעמיסה זיכרון ומספקת סט עצום של כלים ליישום פרויקטים מורכבים מבחינה טכנית. בנוסף, הוא מספק אינטגרציה אמינה עם ספריות אחרות, כך שכאן הבחירה הייתה ברורה.
- Gsap - משמש ליצירת אנימציות מרשימות שאינן דורשות כמות גדולה של משאבים.
- Three.js - היה צורך בספרייה חוצת דפדפנים כדי ליצור ולהציג גרפיקה תלת מימדית מונפשת בממשק הדפדפן.
- Nuxt.js - משמש לעיבוד גרפיקה בשרת (SSR) ויצירת סטטי, מה שאפשרו טעינת עמודים מהירה יותר באופן ניכר.
תוֹצָאָה
הודות לפעולות המקצועיות של הצוות שלנו, הסטארטאפ החדשני Continental Technology הצליח להשיק אתר אינטרנט יעיל שיעזור לו להתפתח במהירות בשוק ולמשוך משקיעים ברחבי העולם.
אנחנו, בתורנו, ממשיכים לעבוד על הפרויקט.
נכון לעכשיו, המאמצים שלנו מתמקדים בהגדלת המשאב, יישום תכונות חדשות ורעיונות לקוחות.