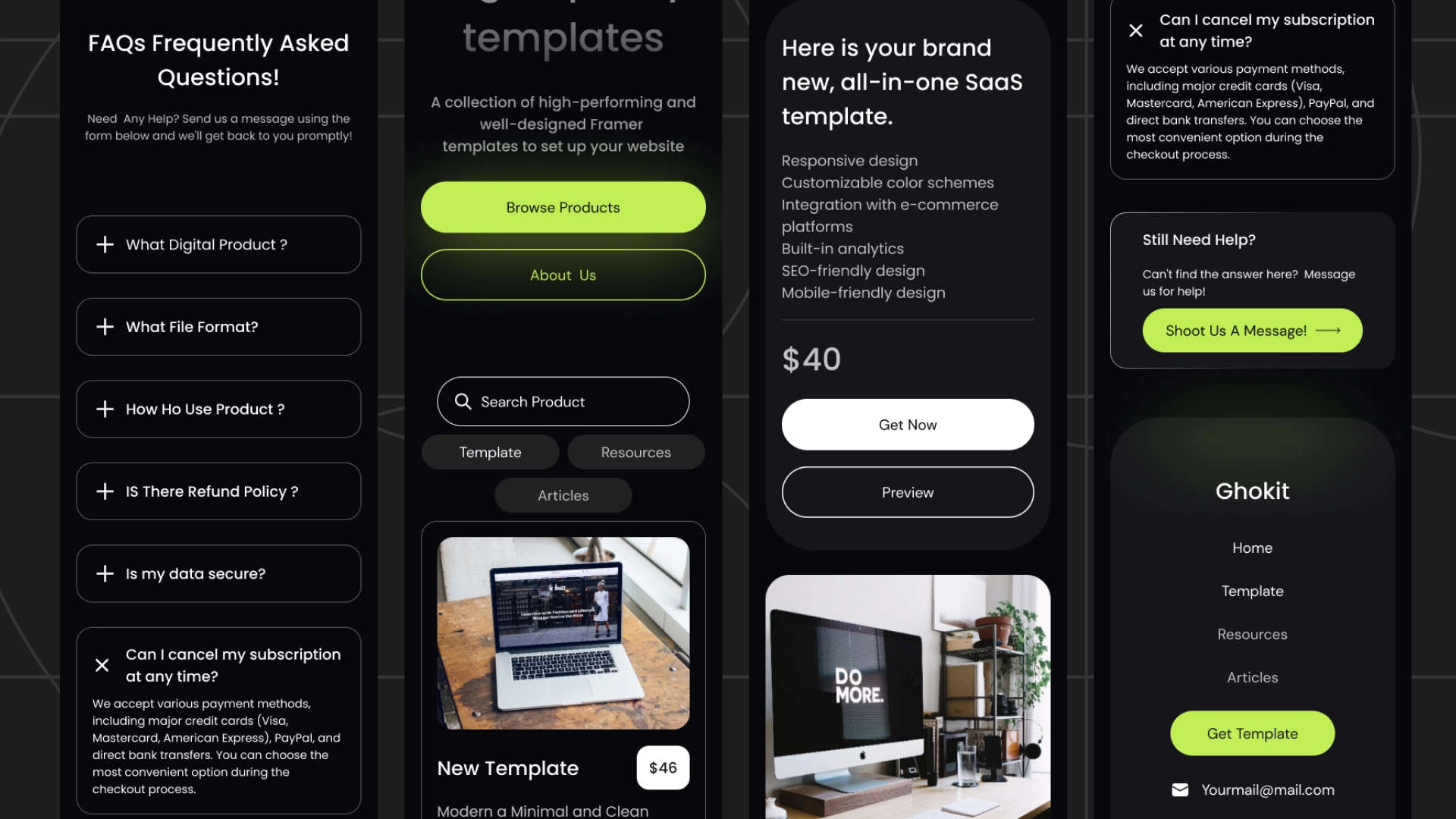
יישומי ספא
יישום עמוד אחד הוא פתרון חלק וממיר מאוד עבור העסק שלך.
ליישומים מגוונים כמו Netflix ו-GitHub, Facebook, Gmail ו-Google Docs יש דבר אחד במשותף: הם מיושמים כ-Single-Page Application - סוג של יישום אינטרנט שמוריד דף HTML בודד משרת ומעדכן באופן דינמי את התוכן שלו. כאשר המשתמש מקיים אינטראקציה עם התוכנית, רק חלק נפרד מהממשק משתנה: בנטפליקס - חלון עם סרטים בתפריט ההשמעה, בג'ימייל - מידע בהתאם לתיקיה שנבחרה (תיבת דואר נכנס, דואר זבל וכו'). אבל יחד עם זאת, תמיד יש חלק קבוע: התיבות העליונות בנטפליקס והאפשרויות לאינטראקציה עם הטקסט בגוגל דוקס, הכותרת בפייסבוק וכו'.
למרות היישום הפשוט למדי, את כל המשאבים הללו מבקרים מיליוני אנשים מדי חודש ועשרות אלפים מדי יום, מה שמאשר את סובלנותם לתקלות. יתרון נוסף של ה-Single-Page Application הוא תפעול חלק ומהירות טעינת עמודים גבוהה, מה שהופך את חווית המשתמש לנוחה יותר, בהשוואה לאתרים סטנדרטיים, והדבר משפיע ישירות על אחוז דחיית המשתמש (שיעור היציאה מדף הכניסה), וזה חשוב. כן, על פי מחקר של Neilpatel, 47% מהצרכנים מצפים שאתר ייטען תוך פחות משתי שניות. גוגל מאשרת שכאשר דף נטען בין 3 ל-10 שניות, ההסתברות לדחייה עולה ב-123%. ולפי שבוע הפרסום, לקוחות מרוצים נוטים ב-140% יותר להוציא יותר כסף ולהמליץ לאחרים על חברה אם הם מרגישים מוערכים.
לכן SPAs מחליפים את דפי הנחיתה הרגילים, כי מספר המבקרים באתר, נאמנותם למותג וכתוצאה מכך ההכנסה העסקית תלויים במהירות העמוד והממשק.

אלמנטים בסיסיים של SPA
מרכיב המפתח של ה-SPA הוא דף ה-HTML המוצג כאשר המשתמש מבקש זאת. זה מבדיל אפליקציה של עמוד בודד מאפליקציה מסורתית מרובה עמודים, שבה כל עמוד דורש בקשה נפרדת לשרת וטעינה מחדש.
כדי שדף ה-HTML ימצא את פונקציונליות ה-SPA, נעשה שימוש ב-JavaScript. הוא אחראי על הדינמיקה של תוכן העמוד במהלך האינטראקציה של המשתמש. בעזרתו מיישמים את הדברים הבאים:
- ניהול מדינת התוכנית;
- ניתוב;
- עיבוד אירועים;
- עדכון ממשק משתמש.
ממשק המשתמש ב-SPA מחולק להרבה רכיבים עצמאיים. כל אחד מהם אחראי על הצגת אלמנט מסוים של הממשק וניתן להשתמש בו בחלקים שונים של התוכנית.
מצב האפליקציה מאוחסן בצד הלקוח, מכיל את ההקשר של מעברים ופעולות משתמש ללא צורך בטעינת נתונים מחדש. בקשות API משמשות לאינטראקציה עם השרת (קבלה ושליחה של נתונים), מה שמאפשר לך לעדכן את תוכן העמוד על סמך נתונים שהתקבלו בעבר.
ניתוב בצד הלקוח מותאם אישית ניווט בין חלקים ודפים שונים, ומעדכן רק את הרכיב הנדרש. הוא מגדיר קבוצה של כתובות URL, משייך כל נתיב לרכיב או תבנית ספציפיים ומעדכן את ממשק האפליקציה. הוא מיושם באמצעות ספריות או מסגרות JavaScript כגון React Router for React.js, Vue Router for Vue.js או Angular Router for Angular.

מאפיינים טכניים של פיתוח
הפיתוח של עיצוב SPA, הארכיטקטורה והיישום הטכני שלו כולל מספר שלבים, שמתחילים בתכנון וניתוח הדרישות העסקיות.
תִכנוּן
בשלב זה, אנליסט Avada Media יחד עם Product Owner מגדירים את מטרות הפרויקט ואת הדרישות העסקיות העיקריות לפונקציונליות ועיצוב האפליקציה. לאחר מכן, מתבצע ניתוח של השוק והמתחרים, קהל היעד וכן מספר מחקרים נוספים לקביעת צרכי המשתמשים והפונקציות העיקריות שהאפליקציה צריכה לבצע.
עיצוב ממשק וארכיטקטורה
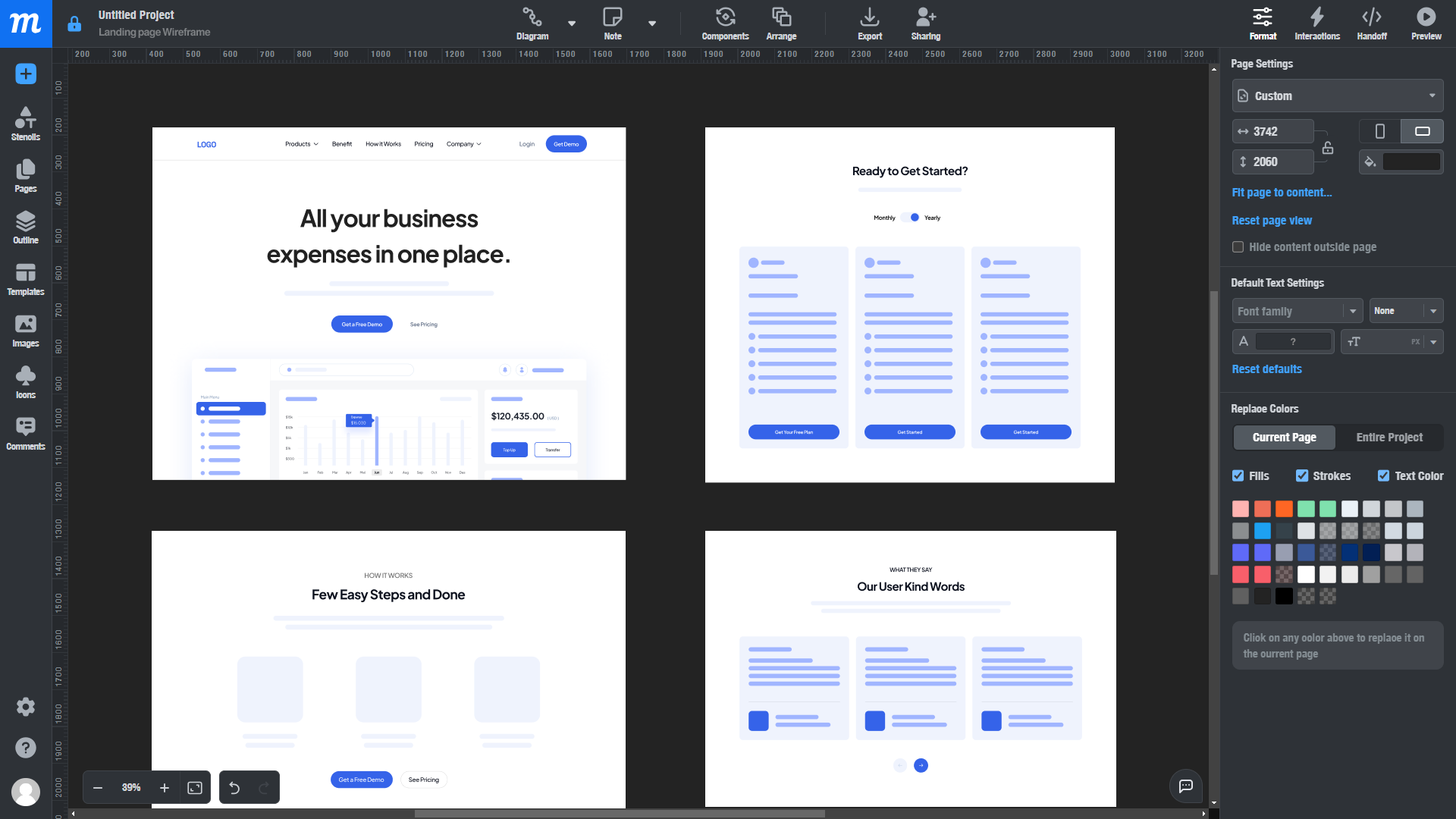
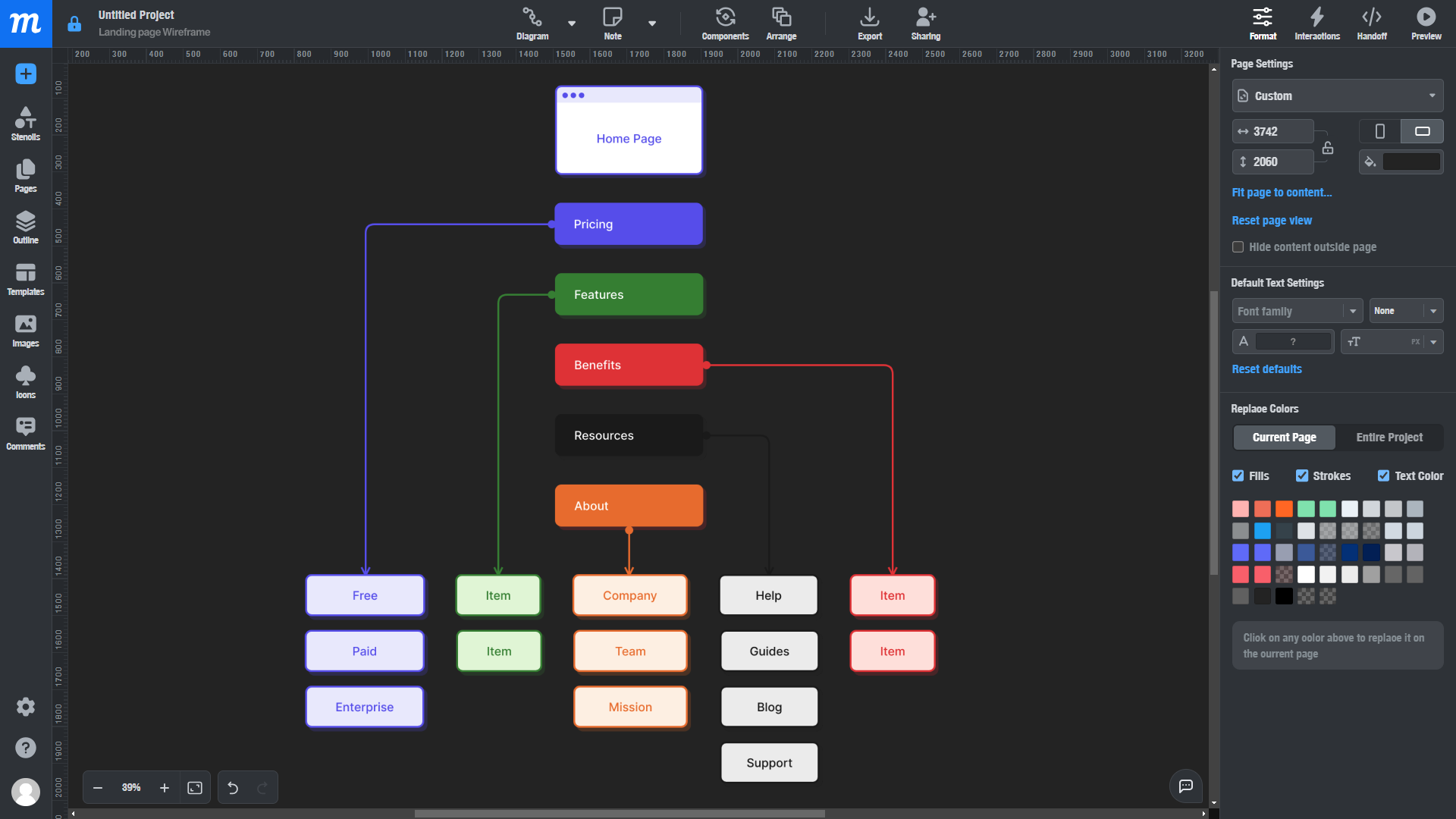
לאחר הגדרת הדרישות, מתחיל עיצוב ה-SPA המורכב מחלק ויזואלי וחלק פונקציונלי. עבור החלק הוויזואלי, נוצרות הטיוטות הראשונות של ממשק התוכנית: יצירת wireframes, אבות טיפוס ומוקאפים. הפונקציונלי כולל עיבוד ארכיטקטורת התכנית: קביעת מבנה התכנית והרכיבים, בחירת ערימת טכנולוגיות וכלי פיתוח.
פיתוח רכיבים
בשלב זה, מפתחים יוצרים רכיבים ורכיבי ממשק בודדים, וכן מיישמים את הפונקציונליות העיקרית של האפליקציה.
HTML ו-CSS משמשים ליצירת המבנה, הסגנון והאינטראקטיביות של דפי אינטרנט. הפיתוח של ממשקים מורכבים יותר כבר מצריך שימוש במסגרות וספריות JavaScript כמו React.js, Angular, Vue.js.
JavaScript (Node.js), Python, Ruby, Java, PHP ואחרים משמשים לעתים קרובות ליישום ה-back-end. חלק חשוב בפיתוח העורף עבור SPA הוא יצירת API לאינטראקציה עם חלק הלקוח של התוכנית. זה יכול להיות RESTful API, GraphQL API.
אינטגרציה עם ה-backend ו-API
לאחר הפיתוח של חלק הלקוח של האפליקציה, מגיע שלב האינטגרציה עם חלק השרת וממשקי API חיצוניים. בשלב זה מוגדרת האינטראקציה בין הלקוח לשרת, עיבוד בקשות לשרת וקבלת הנתונים הדרושים להצגת צד הלקוח.
בדיקה
לאחר השלמת הפיתוח של ה-Single-Page Application, הוא מועבר לשלב הבדיקה, בו נעשה שימוש בטכניקות שונות לבדיקת הפונקציונליות, סבילות התקלות והאבטחה של האפליקציה. בדיקת עומסים בודקת את יכולת התוכנית להתמודד עם העומס הצפוי, כמו גם את יציבות הפעולה בתנאים קיצוניים. מבחינה פונקציונלית, הם בודקים את התאימות של יישום המפרט לדרישות. האבטחה של התוכנית נקבעת על ידי הגנה מפני איומים כגון הזרקת SQL, סקריפטים בין-אתרים וכן הלאה.
אופטימיזציה של ביצועים
שלב חשוב הוא אופטימיזציה של ביצועים כדי להאיץ את טעינת הדפים ולהגביר את התגובה של הממשק. אופטימיזציה של SEO מתבצעת גם כדי לשפר את הנראות בחיפוש, מה שיוביל ליותר משתמשים באתר.
פְּרִיסָה
לאחר השלמת מוצלחת של כל השלבים הקודמים, האפליקציה מוכנה לפריסה בשרת. הצוות שלנו, בהסכמה מראש עם הלקוח, יכול לספק תמיכה ולעדכן את התוכנית כדי להבטיח את פעולתה השוטפת.
אילו בעיות SPA פותר?
יישומי עמוד בודד הוא כלי יעיל לפתרון מספר בעיות עסקיות ושיפור חווית המשתמש. יש להם, כמו פתרונות אחרים, את היתרונות והחסרונות שלהם, אז לפני שמתחילים בפיתוח, כדאי קודם כל להסתמך על המטרות וה-KPI של העסק. זהו SPA שיכול לפתור את הבעיות הבאות:
- הגדלת ההמרה והמכירות
טעינת הדפים המהירה, הממשק הרספונסיבי, ביצועי הדפים הגבוהים והשימושיות של ה-SPA מגבירים את מהירות הטעינה של התוכן והעיצוב, מה שמגדיל את ההמרה והמכירות של המשתמשים.
- איסוף מדויק יותר של מדדי ביצועים
SPAs מקלים על איסוף וניתוח נתונים על התנהגות המשתמש, שכן כל אינטראקציה עם הממשק מתרחשת מבלי לטעון מחדש את הדף. וזה אומר שמשווקים יוכלו לנטר ולהשפיע במדויק על חווית המשתמש.
- אופטימיזציה למכשירים ניידים:
יותר מ-67% מהמשתמשים ניגשים לאינטרנט מטלפון נייד, ו-SPA מותאם טוב יותר לעבודה על טאבלטים וסמארטפונים מאשר אפליקציות אינטרנט מרובי עמודים.
- שיפורי UX
SPAs מספקים חווית משתמש מהירה וחלקה יותר הודות לטעינה דינמית של תוכן. כך נוצר רושם של פעולה בלתי פוסקת של האפליקציה, מה שמעלה את השימושיות ואת רמת שביעות הרצון של המשתמש.
- קלות קנה המידה
ניתן לשנות בקלות יישום של עמוד בודד על ידי מפתחים מרובים במשרה מלאה. יתרה מכך, ניתן להשתמש בחלק מקוד ה-SPA בעת "הפיכתו" לאפליקציית אינטרנט מתקדמת או לאפליקציה מרובה עמודים.

היכן אוכל להשתמש בספא?
למעשה, SPAs יכולים להיות שימושיים בתעשיות רבות בהן ממשק מהיר ונוח של אפליקציות אינטרנט חשוב. הנה רק כמה תחומים שבהם השימוש ב-SPA יכול להיות יעיל במיוחד:
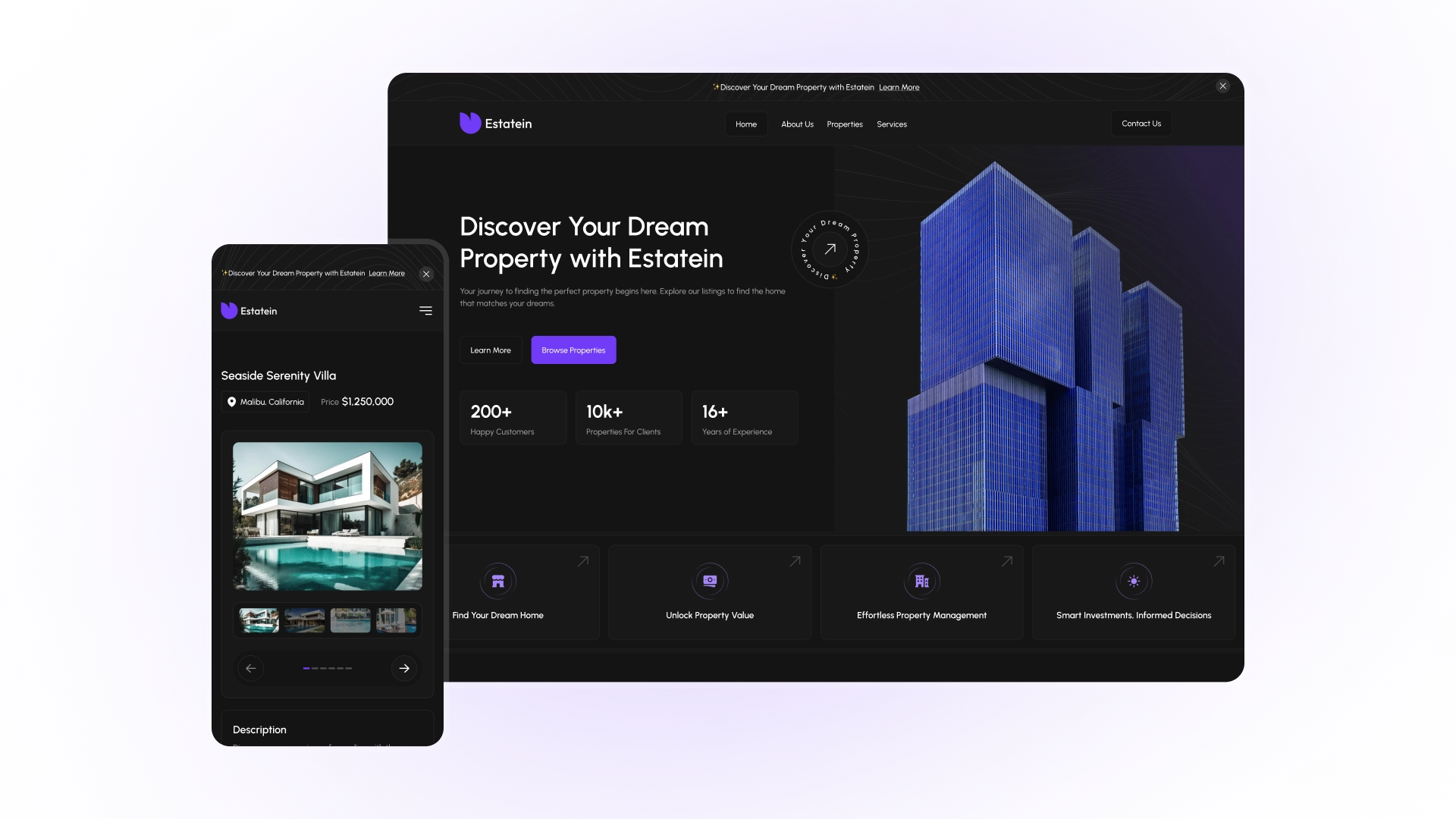
מסחר אלקטרוני
עם טעינת עמודים מהירה ומעברים חלקים בין קטגוריות מוצרים, שירותי SPA מפחיתים את ההחזרות ומגדילים את ההמרות. בנוסף, הם מספקים את היכולת לעדכן באופן דינמי את סל הקניות ולעקוב אחר מצב ההזמנות ללא צורך בטעינה מחדש של העמוד.
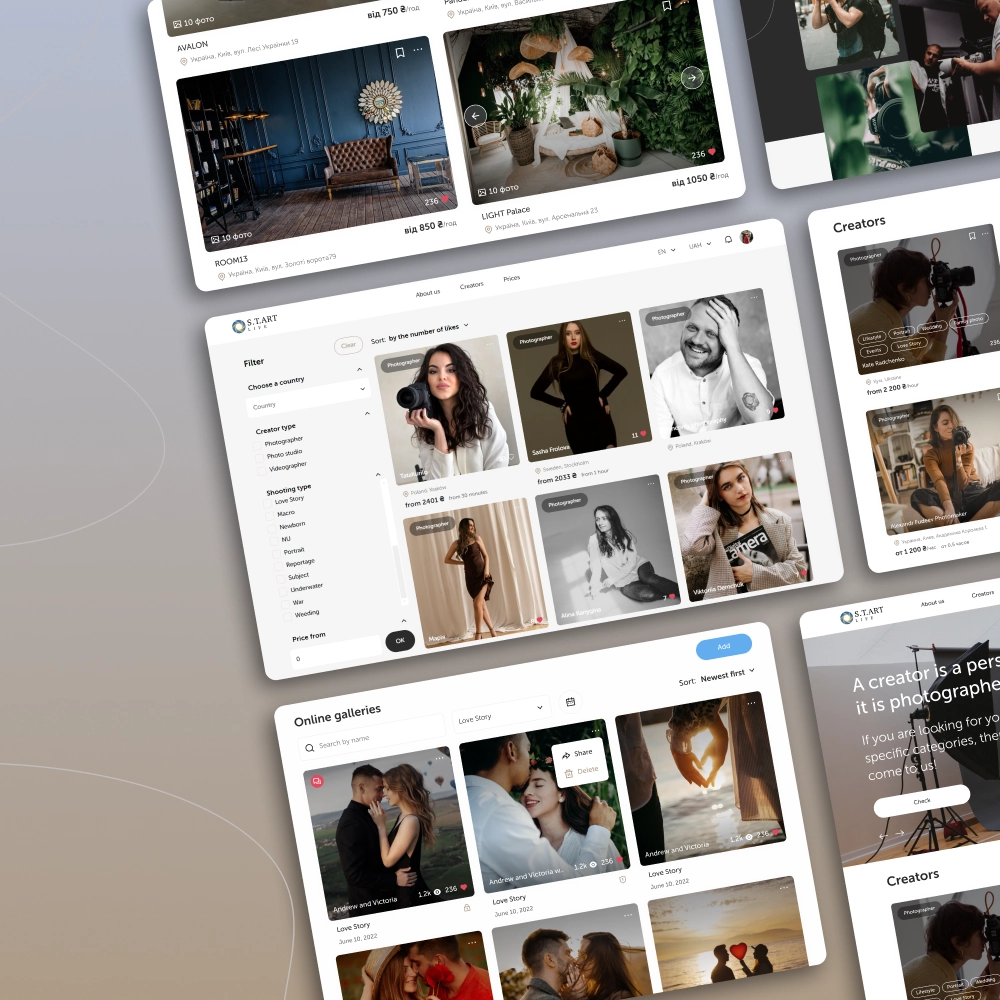
תיירות ונסיעות
פלטפורמות אינטרנט בענף התיירות יצטרכו ליצור ממשקים אינטראקטיביים ואינטואיטיביים למציאת סיורים, הזמנת בתי מלון, השכרת רכב ועוד. טעינת עמודים מהירה ותגובה מיידית של הממשק מאפשרים למשתמשים למצוא במהירות את המידע שהם צריכים.
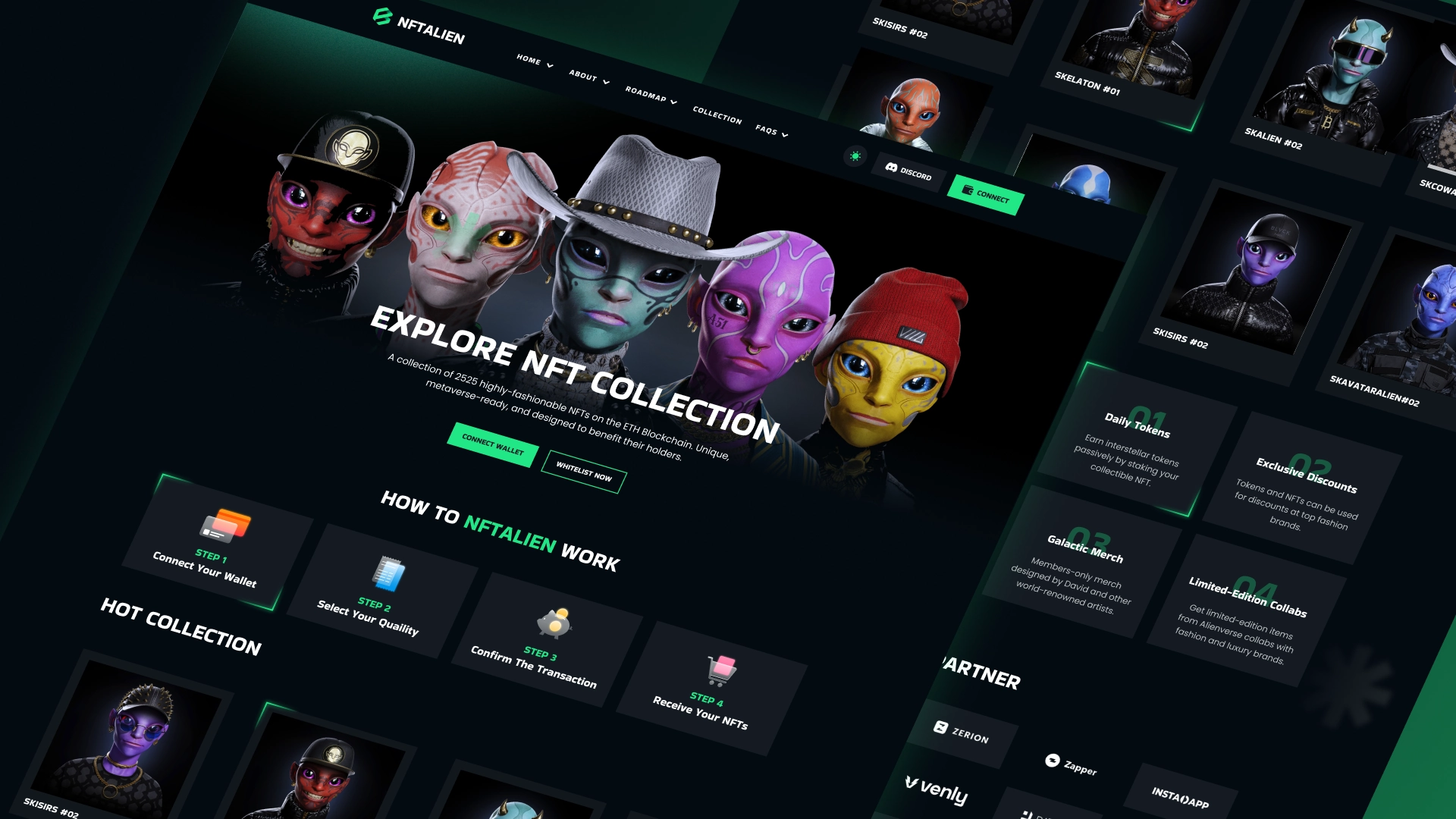
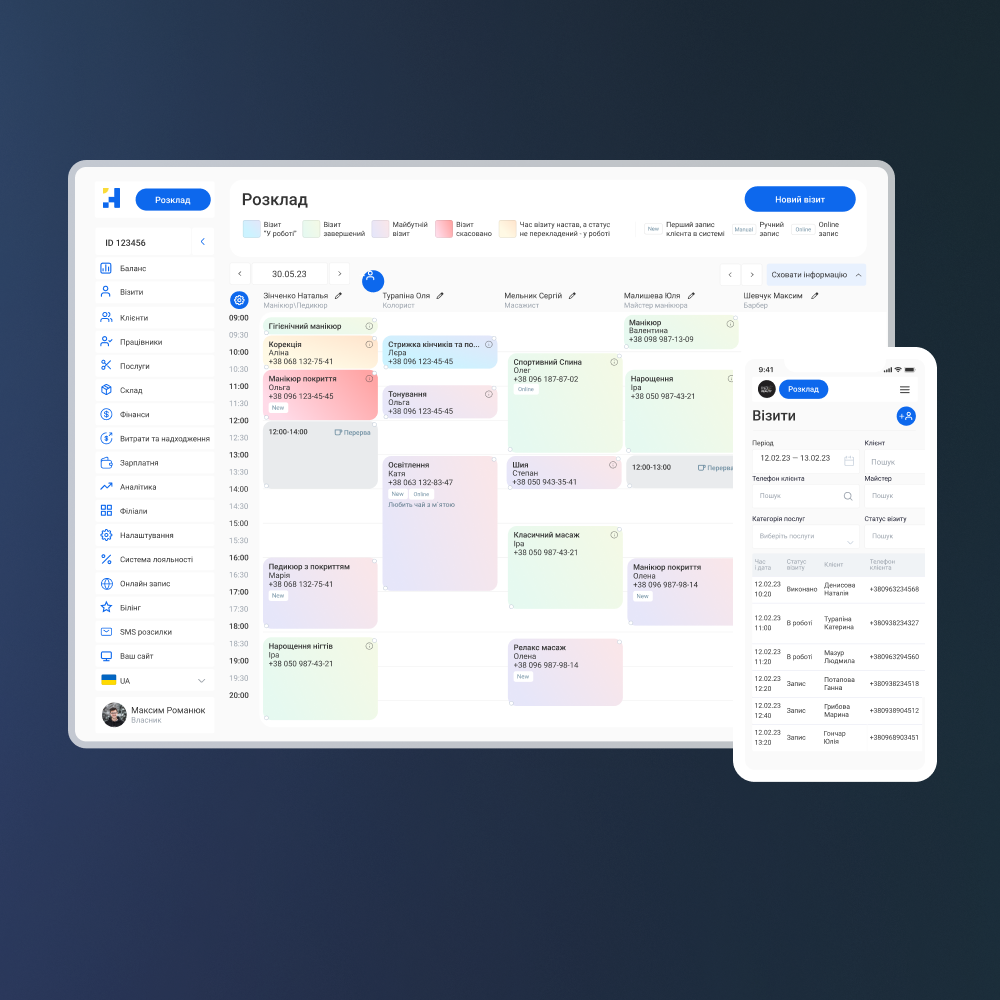
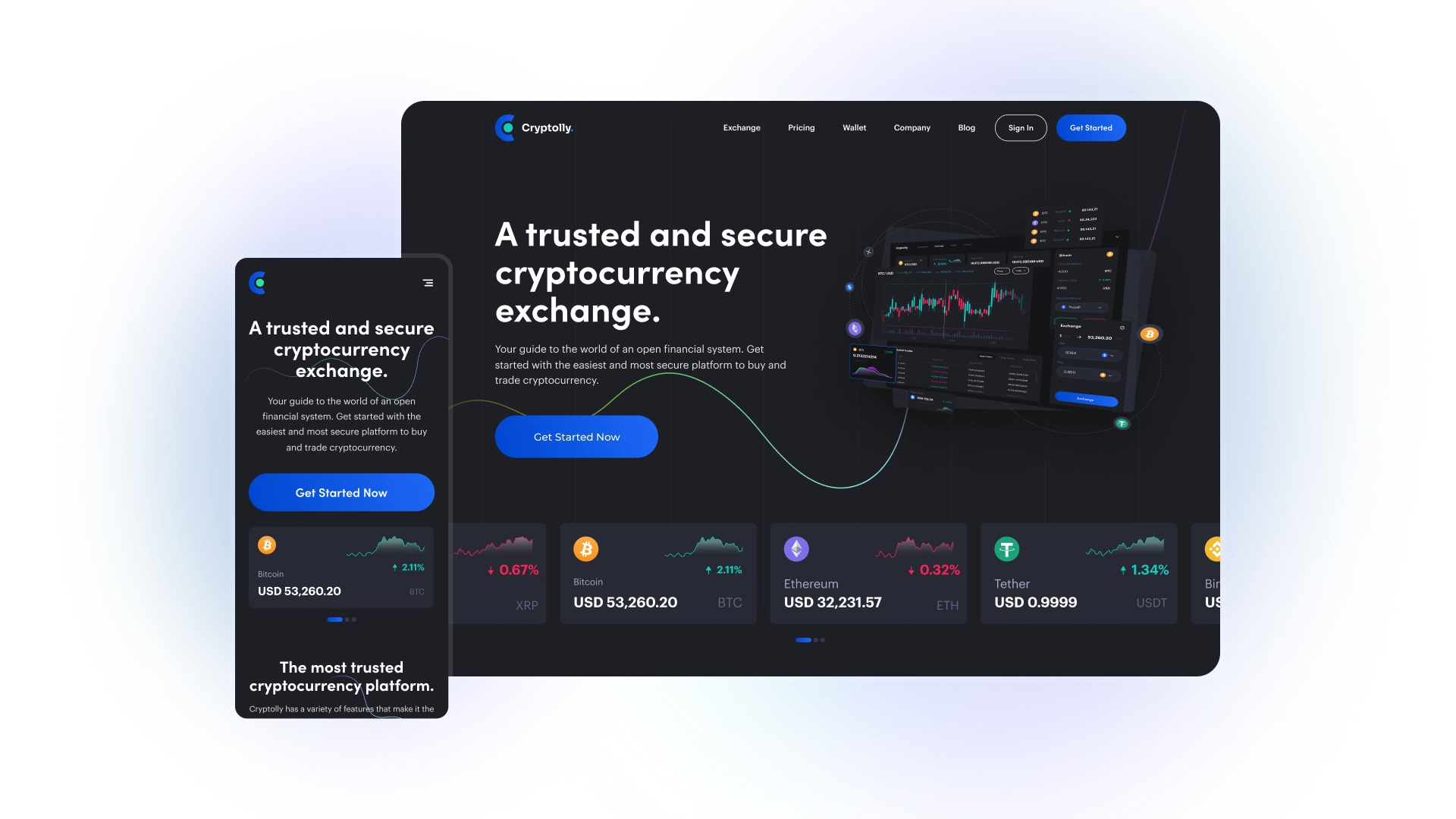
שירותים פיננסיים
בתחום השירותים הפיננסיים, SPAs יכולים להיות שימושיים ליצירת פלטפורמות בנקאיות ובלוקצ'יין, מערכות תשלום, שירותי ניהול השקעות וכו'. הם מספקים גישה מהירה למידע, אימות מאובטח ויכולת לבצע פעולות שונות בזמן אמת.
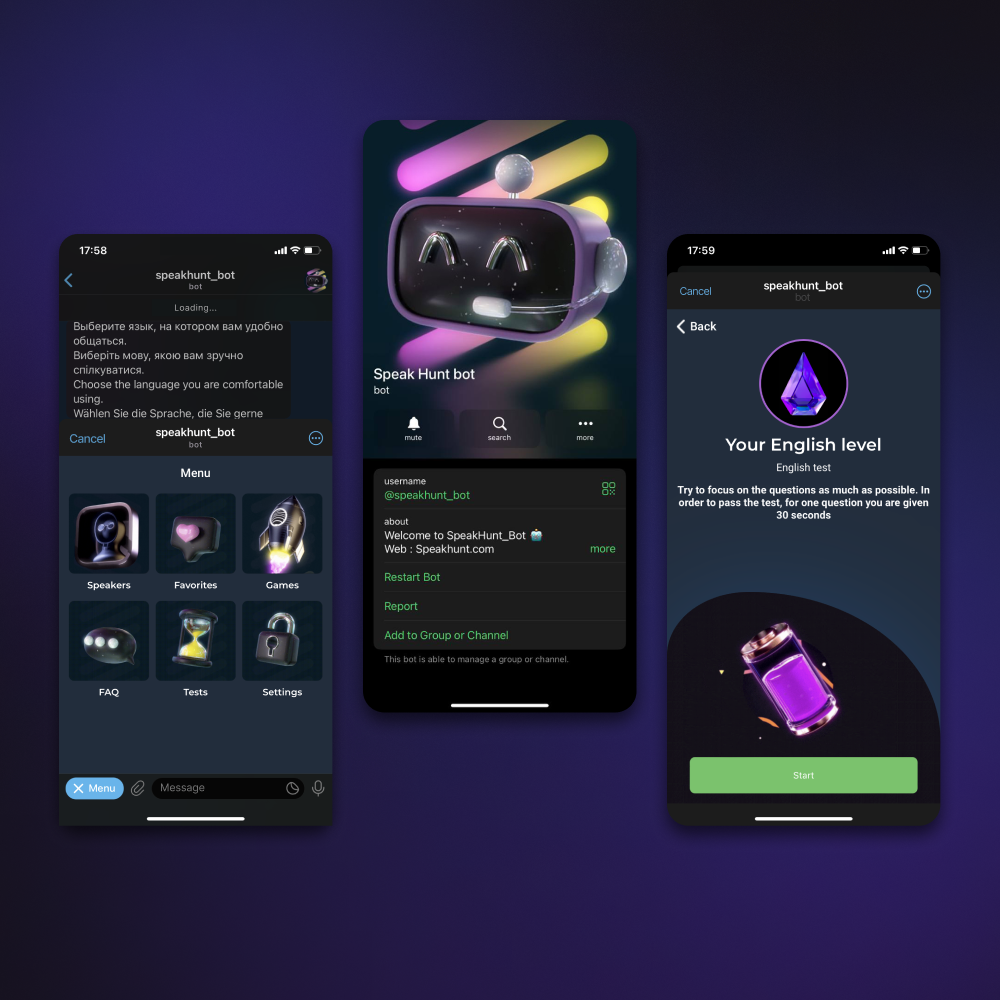
חינוך
בתחום הלמידה המקוונת, ניתן להשתמש ב-SPA ליצירת קורסים מקוונים אינטראקטיביים, פלטפורמות למידה מרחוק, ספריות אלקטרוניות וכו'. הם מאפשרים לתלמידים לעבור במהירות בין חלקים שונים בקורס, לעיין בחומרים ולהשלים משימות למידה ללא דיחוי.
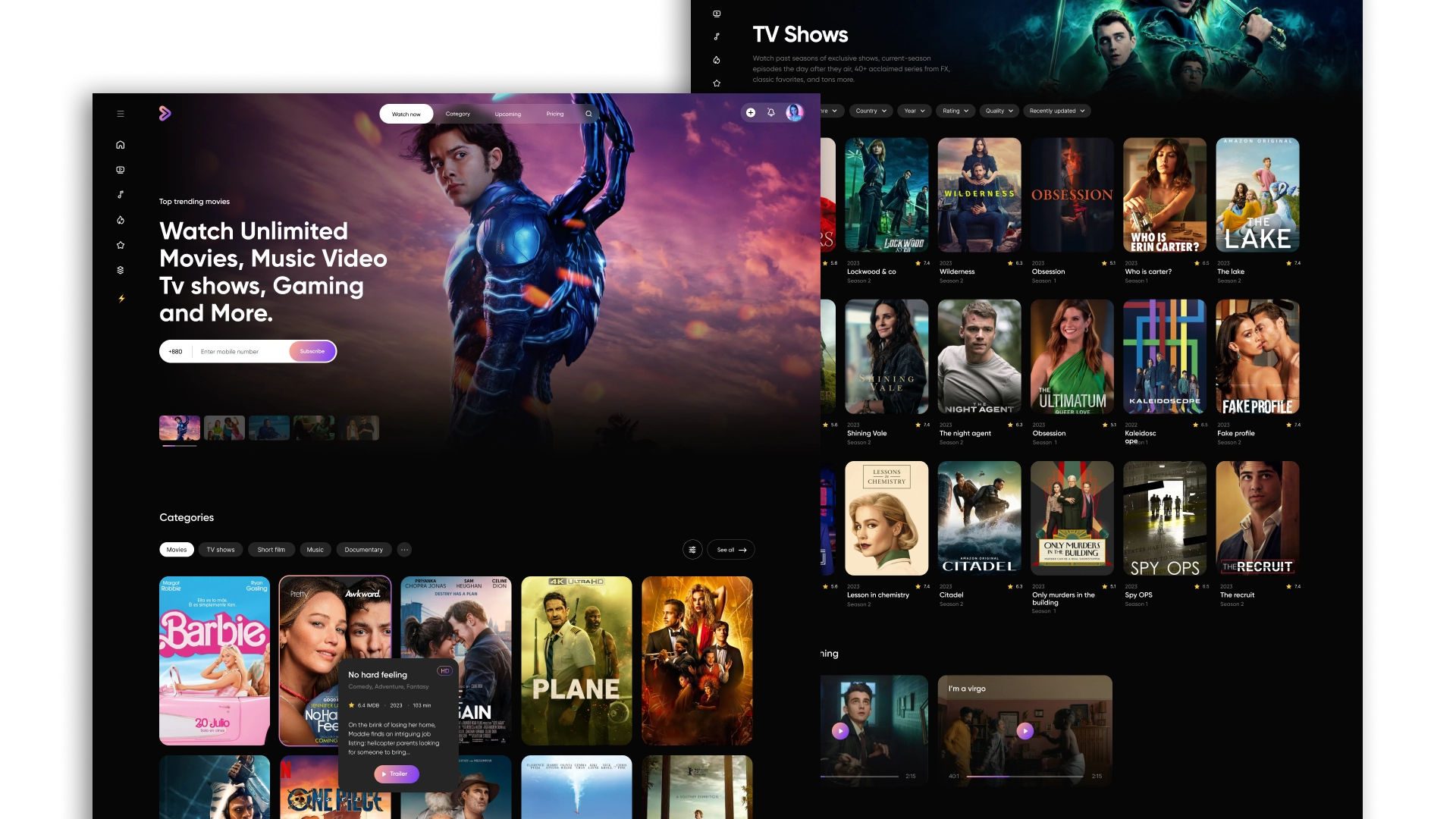
תקשורת ובידור
ניתן להשתמש בהם ליצירת פורטלי חדשות אינטראקטיביים, פלטפורמות הזרמת וידאו, שירותי הזרמת מוזיקה וכו'. הם מספקים טעינה מהירה של תוכן וניווט חלק.
ערכי ליבה של Avada Media
העבודה עם Avada Media היא תמיד על צוות מאוחד, מוצרים באיכות גבוהה, חדשנות בכל פרויקט ופתרון בעיות של לקוחות עסקיים. בכל פרויקט, אנו משתמשים בערימת הטכנולוגיות הרלוונטית ביותר כדי ליישם פרויקט בכל קנה מידה בזמן הקצר ביותר, על בסיס יחס מחיר ואיכות. בכל פרויקט אנו מחפשים דרכים חדשות ליישם חידושים בתחום פיתוח אפליקציות אינטרנט, לרבות יישומי עמוד בודד.
תוך התמקדות בצרכים ובמטרות של הלקוחות, אנו מעצבים ומיישמים פתרונות מיטביים העונים על ציפיות העסק וקהל היעד שלו.
כיצד Avada Media יכולה לעזור בפיתוח יישומי עמוד בודד?
לאוואדה מדיה ניסיון של למעלה מ-10 שנים בתחום פיתוח התוכנה, במהלכן הטמענו למעלה מ-20 מוצרים בינלאומיים. לפיתוח אפליקציות בעמוד יחיד, יש לנו צוות צמוד המורכב ממפתחים ברמה בינונית ובכירה כאחד.
בעת פיתוח החלק הטכני, אנו משתמשים בערימות טכנולוגיות שונות המתאימות ליצירת יישומי עמוד בודד ניתנים להרחבה ופרודוקטיביות, כולל מסגרות JavaScript וספריות כגון React.js, Angular, Vue.js. כמו כן, בהסכמה מוקדמת עם בעל המוצר, אנו יכולים לספק תמיכה ושירות רציפים לאחר פריסת האפליקציה, להכניס אותם לניטור ולהגיב מיידית לכל בעיה.
-
מהי אפליקציה של עמוד בודד?
זוהי אפליקציית אינטרנט אשר טוענת רק דף HTML אחד ומעדכנת באופן דינמי את תוכנו מבלי לטעון מחדש את העמוד.
-
למה אתה צריך תוכניות SPA?
תוכניות SPA מספקות ניווט מהיר וחלק יותר, משפרות את חווית המשתמש, מפחיתות דחיות ומגדילות את ההמרה עקב טעינה מהירה וממשק תגובה.
-
באילו טכנולוגיות משתמשים לפיתוח SPA?
פיתוח אפליקציות SPA משתמש לעתים קרובות במסגרות וספריות JavaScript כגון Vue.js, Angular, React.js, Node.js, וכן בכלי הרכבה כגון Webpack או Parcel.
-
כמה זמן לוקח לפתח תוכנית SPA?
זמן הפיתוח תלוי תמיד במורכבות ובנפח הפונקציונליות, במספר העריכות ובאיכות האינטראקציה עם הלקוח.
-
כיצד להבטיח את בטיחות הספא?
לשם כך נעשה שימוש בהעברת נתונים ב-HTTPS, אימות והרשאה של משתמשים, הגנה מפני התקפות XSS ו-CSRF, כמו גם עדכונים וניטור שוטפים של אבטחת התוכניות.
-
מה אנחנו עושים כדי להבטיח אופטימיזציה של SEO של ה-SPA?
לשם כך, אנו משתמשים בעיבוד מראש, בעיבוד בצד השרת, ביצירת מפות אתר ובעדכון דינמי של מטא תגיות עבור כל עמוד.