יישומי אינטרנט
יישומי אינטרנט. פתרון אינטראקטיבי לעסקים באינטרנט
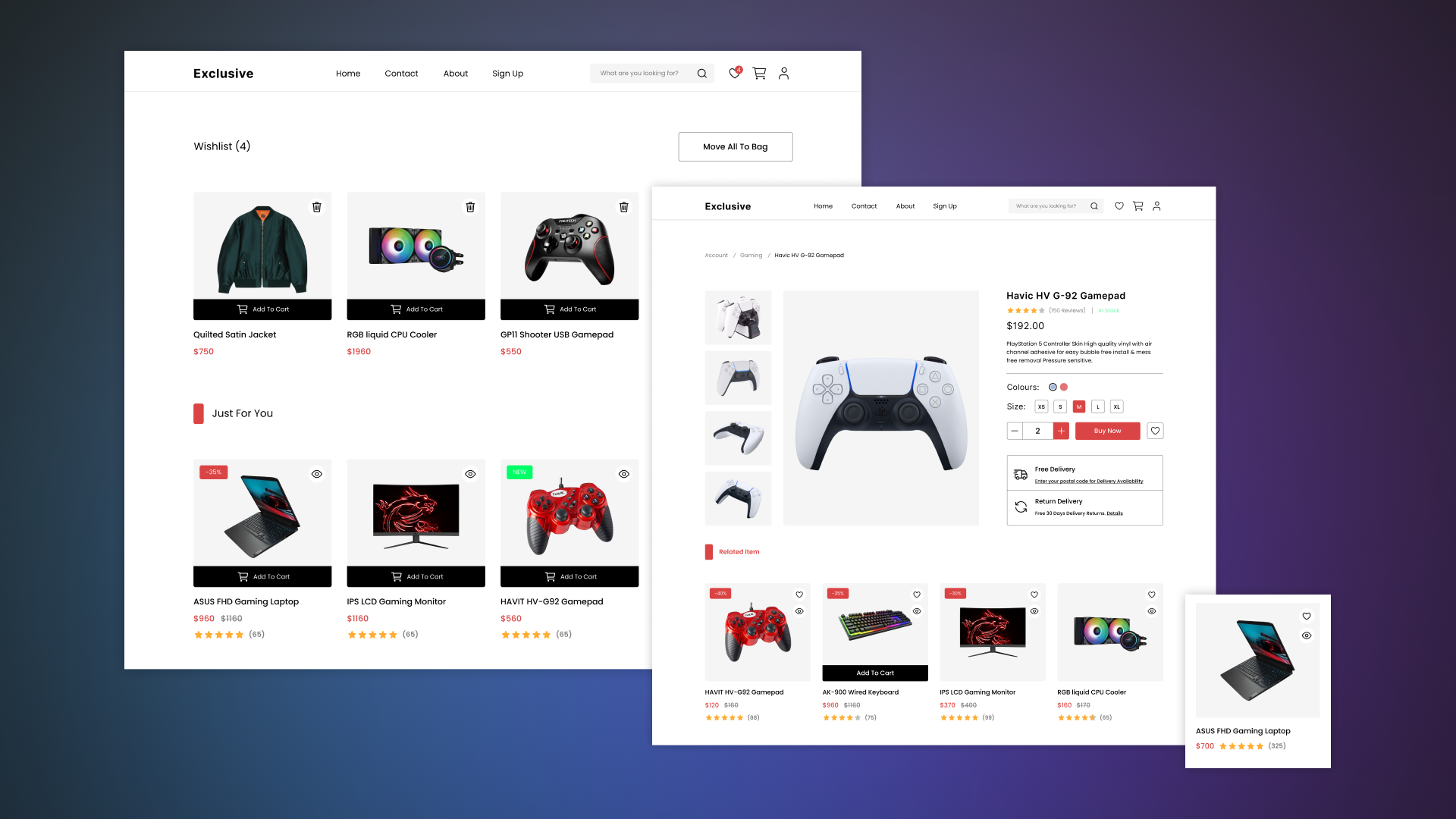
לא כל מה שאנחנו פותחים בדפדפן יכול להיקרא אתר. המשתמש יכול לקבל מידע רק באתר. והנה דף בדפדפן שבו המשתמש יכול ליצור אינטראקציה עם המידע הזה: לבצע תשלום, לשחק משחק מקוון או להזמין מקום במלון - זה כבר נקרא אפליקציית אינטרנט .
מגוון רחב של כלים לאינטראקציה של משתמשים עם משאב האינטרנט והאינטראקטיביות שלו קובעים את התועלת שלו עבור העסק. Gamification, האפשרות לבצע הזמנה או לתקשר אחד עם השני עוזרת לחבר קהילות סביב אותו מותג, והצעות והצעות מותאמות אישית מגדילות את נאמנות הלקוחות.
יישומי אינטרנט הם מרובי פנים. אם עבור לקוחות המותג מדובר ב"חדר אורחים" יפה ואינטראקטיבי, הרי שעבור הצוות העסקי מדובר בחדר ניתוח יעיל. איסוף מהיר והצגת מידע על הזמנות והזמנות, מערכת הנהלת חשבונות ולוגיסטיקה ומשלוחים מגבירים את היעילות והמהירות של עבודת הצוות.
האינטראקטיביות והרב-פונקציונליות הן שמבדילות בין יישומי אינטרנט לבין אתרים, פורטלים ודפי נחיתה, ואנחנו יודעים איך לעשות אותם נכון. בואו נבין את הארכיטקטורה של אפליקציית ה-Web, מי מפתח אותם ומאילו שלבים מורכב הפיתוח.

יסודות אפליקציית האינטרנט והארכיטקטורה שלו
דפי נחיתה ואתרים מציגים מידע סטטי בלבד, בעוד יישומי אינטרנט מוסיפים פונקציונליות דינמית. רשתות חברתיות, לקוחות אימייל, בנקאות וארנקים אלקטרוניים הם כולם יישומים. אבל איך מושגת אינטראקטיביות?
הכל עניין של פתרונות אדריכליים. כמו כל תוכנה אחרת - Web-app מורכבת מחלק לקוח - Front-end, מסד נתונים וחלק שרת - היא נקראת Back-end.
Front-end הוא כל מה שהמשתמש רואה ויוצר איתו אינטראקציה. כפתורים, עיצוב, ממשק. חלק זה נטען ומוצג למשתמש בצורה של דף אינטרנט בו הוא כבר מבצע פעולות. לדוגמה, בהזמנת כרטיס, המשתמש מקיים אינטראקציה עם עיצוב והצגת טופס ההזמנה, ממשק חיפוש ומיון, אנימציות בעת מעבר עמודים. Front מפותח בעיקר על ידי מפתחים המשתמשים ב-HTML, CSS ו-Vue. js. React.js ו-JavaScript משמשים עבור סקריפטים ואנימציות.
כעת, כאשר המשתמש מילא את טופס הזמנת הכרטיסים ולחץ על כפתור הפעולה, נתוני ההזמנה מועברים למסד הנתונים ול-Back-end.
Back-end הוא חלק מהתוכנית שהמשתמש אינו רואה, אלא מקיים אינטראקציה ישירה איתו. בסביבה זו מתבצעים כל החישובים ועיבוד המידע. כברירת מחדל, האינטראקציה בין Back-end ו-Front-end נראית כך: Back-end לבקשת Front-end משדר מידע, בעוד ש-Front מציג אותו בעיצוב. הקצה האחורי יכול גם לבקש את המידע הדרוש ממסד הנתונים.
מסד הנתונים של יישום אינטרנט הוא מערך של נתונים הכרחי כדי שהתוכנית תפעל כהלכה. ניתן לאחסן שם נתוני משתמש, מידע על כמות מוצר ועמדות מוצר זמינות. סוג של קומפוזיציה דיגיטלית של מידע. יחד עם זאת, כיצד מפתחים אפליקציות אינטרנט ומי נחוץ לשם כך?
השלבים העיקריים בפיתוח אפליקציית אינטרנט
שלבי הפיתוח של יישום אינטרנט אינם שונים מאוד מיישומים ניידים. יחד עם זאת, יש להם מספר תכונות. אבל כמו בתחילת כל פרויקט, הכל תמיד מתחיל בניתוח ואיסוף מידע.
אָנָלִיזָה
לפני שמתחילים בפיתוח של אפליקציית אינטרנט, יש צורך לאסוף מידע רב על המתחרים והמצב הכללי בשוק. השלב הראשון עוסק תמיד בניתוח המגמות והסיכויים של הענף, לימוד קהל היעד וצרכיו. על הניתוח של יישומי אינטרנט שכבר הושקו, הפונקציונליות שלהם, העיצוב והאסטרטגיות השיווקיות שלהם.
לאחר איסוף ועיבוד מידע זה מתקבל קונספט עיצובי שעל בסיסו ניתן להתחיל בגיבוש המשימה הטכנית ויצירת אב טיפוס למוצר.
אבל הניתוח הוא זה שעוזר לקבוע את אסטרטגיית הפיתוח של אפליקציית האינטרנט העתידית, שתענה על דרישות המשתמשים ותהיה לה יתרון תחרותי חזק. בהתבסס על התוצאות של מידע זה, אתה יכול להמשיך להיווצרות המשימה הטכנית.
משימה טכנית
בשלב זה, מוגדרת תוכנית פעולה ברורה והגדרה של דרישות פונקציונליות, עיצוביות וטכניות עבור אפליקציית האינטרנט העתידית. מוגדרות פונקציות ויכולות בסיסיות, דרישות ארכיטקטורה וערימת הטכנולוגיה שתשמש במהלך הפיתוח. נערך תיאור הדרישות לעיצוב ממשק יישום האינטרנט ונקבע מסגרת זמן.
כתוצאה מכך אנו יוצרים "מסגרת" מסמך המבטיחה יצירה אפקטיבית של אפליקציית אינטרנט העונה על ציפיות הלקוח ודרישות השוק.

עיצוב ויצירת אב טיפוס
כאשר תנאי ההתייחסות מוכנים ויש ראייה ברורה של השוק, הגיע הזמן להכין את אב הטיפוס הראשון של האפליקציה. המעצבים, בהתבסס על הדרישות, מתחילים לעבוד על הדגם של אפליקציית האינטרנט העתידית. כך נבדקים הרעיונות שמצאנו וזיהינו בשלב עריכת המשימה הטכנית. ללא עיצוב מפורט ופונקציונליות סופית, מסגרות תיל נמשכות כדי להמחיש את הדרישות. לאחר מכן, נוצר מודל אינטראקטיבי המדגים את הפונקציות העיקריות ואת ממשק המשתמש.
כתוצאה מכך, אנו מקבלים משוב, אנו כבר יכולים "לחוש" את הגרסה המוקדמת של ה-Web-App ולהראות אותה למשקיע. ברגע שסוכם אב הטיפוס, תוכלו להתחיל לעבוד על העיצוב.
עיבוד העיצוב
בהתבסס על ההחלטות שהתקבלו על אב הטיפוס המוגמר, המעצבים מתחילים לעבוד על העיצוב. וזה אחד החלקים החשובים ביותר, מכיוון שהעיצוב המפותח "מושך" את תשומת הלב של המשתמשים, שומר אותם על הפלטפורמה. נוצר טון הדיבור של המותג או הקיים נתמך אם לעסק כבר יש משאבי אינטרנט.
התוצאה של שלב זה היא עיצוב מוכן של אפליקציית האינטרנט העתידית, שעבורה המפתחים מכינים את הפונקציונליות.

התפתחות
העיצוב שנוצר מיושם וזו אחת המשימות של המפתחים. הם בוחרים ערימה של טכנולוגיות, שבאמצעותן ניתן ליישם את הפונקציונליות שהציבו המעצבים בדגם. במקביל, הודות לעבודה המתואמת של הצוות וסביבת הפיתוח המשותפת של Front-end ו-Back-end, מפתחים עובדים על הפרויקט במקביל, מה שחוסך זמן משמעותי.
מפתחים כותבים את הקוד של הרכיבים, האינטראקציה ביניהם, מיישמים את הפונקציונליות של אפליקציית האינטרנט בהתאם לעיצוב ולמפרט המאושר.
תוצאת הפיתוח היא גרסה יציבה של התוכנה, אך הדורשת בדיקה וניפוי באגים.
בדיקה
מהנדסי איכות (QA) מבצעים סדרה של בדיקות כדי לאמת את הפונקציונליות, הביצועים והאבטחה של יישומי אינטרנט. במקרה של שגיאות ופגיעויות שנמצאו, נערכים דוחות ונשלחים למפתחים שמתקנים את הבאגים.
לאחר בדיקה מוצלחת, אפליקציית האינטרנט נפרסת לשרת ומופעלת עבור המשתמשים. במקביל, אפליקציית האינטרנט דורשת גם תמיכה מתמדת.
תמיכה ופיתוח פרויקטים
הטכנולוגיות והמתחרים מתפתחים מהר מאוד. וכדי להקדים, יש לעדכן ולנטר כל הזמן את אפליקציית האינטרנט. כן, בנוסף לשמירה על הפעולה היציבה של ה-Web-App, יש צורך לנטר אותה על מנת להגיב במהירות. כדי לשמור על עניין המשתמשים בתוכנית, יהיה שימושי לשחרר עדכונים שוטפים עם תוכן חדש ולספק סיוע טכני.

סוגי יישומי אינטרנט
למרות מושג יחיד, אפליקציות אינטרנט יכולות להיות שונות באופן משמעותי זו מזו. להלן כמה סוגים של יישומי אינטרנט.
ספָּא
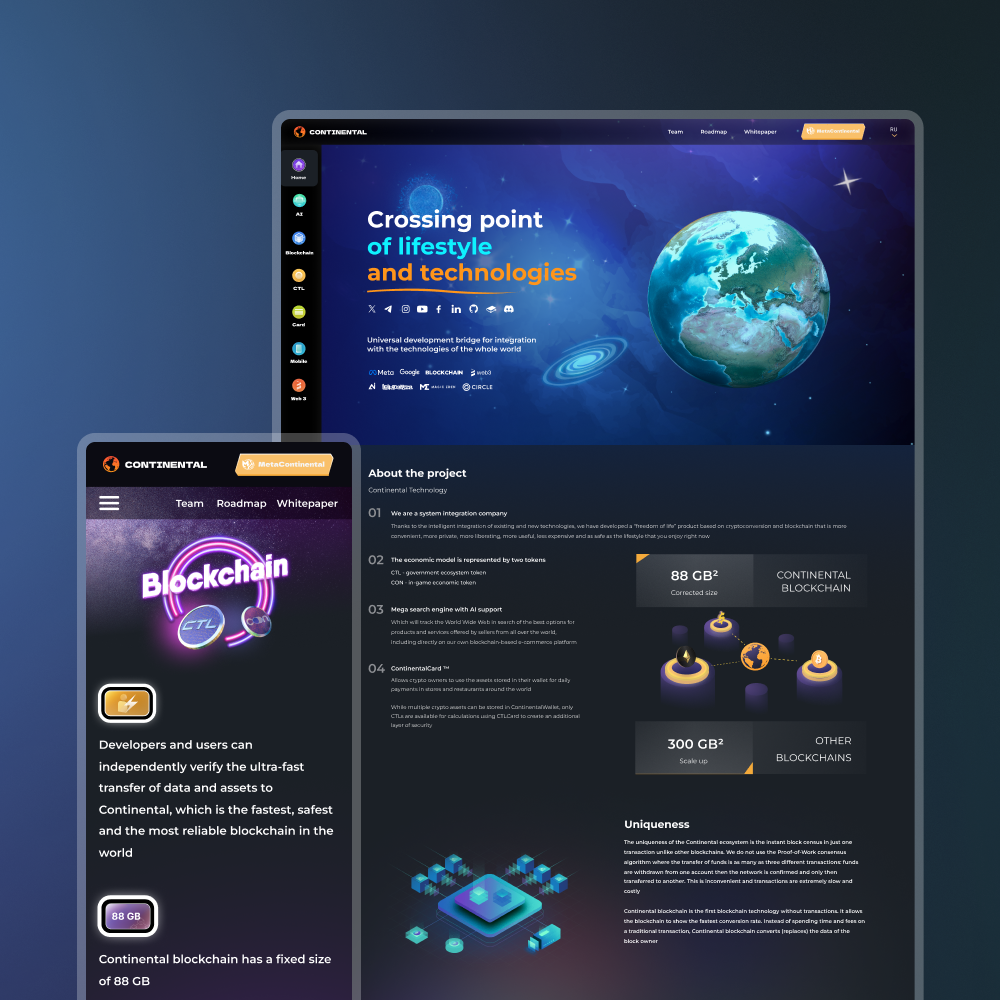
יישום עמוד אחד — יישום בן עמוד אחד. דף נחיתה אינטראקטיבי ופונקציונלי יותר בעולם ה-Web-app. אבל למרות העובדה שזה "חד צדדי", זה יכול להיות הרבה יותר מסובך. הדוגמה הבולטת ביותר של SPA היא Gmail הידוע. מהות הארכיטקטורה היא שרק עמוד HTML אחד מאוחסן בשרת, אבל התוכן שמתעדכן בו הם אלמנטים באותו עמוד שכבר נטען.
היתרונות של יישום עמוד אחד: פיתוח מהיר ומהירות עבודה גבוהה, מכיוון שעמוד אחד נטען ועדכון התוכן בו אינם דורשים משאבים רבים. בין היתרונות היא המגמה הכללית למינימליזם.
חסרונות: SEO עתיר עבודה ורמת אבטחה נמוכה בהשוואה לסוגים אחרים.

MPA
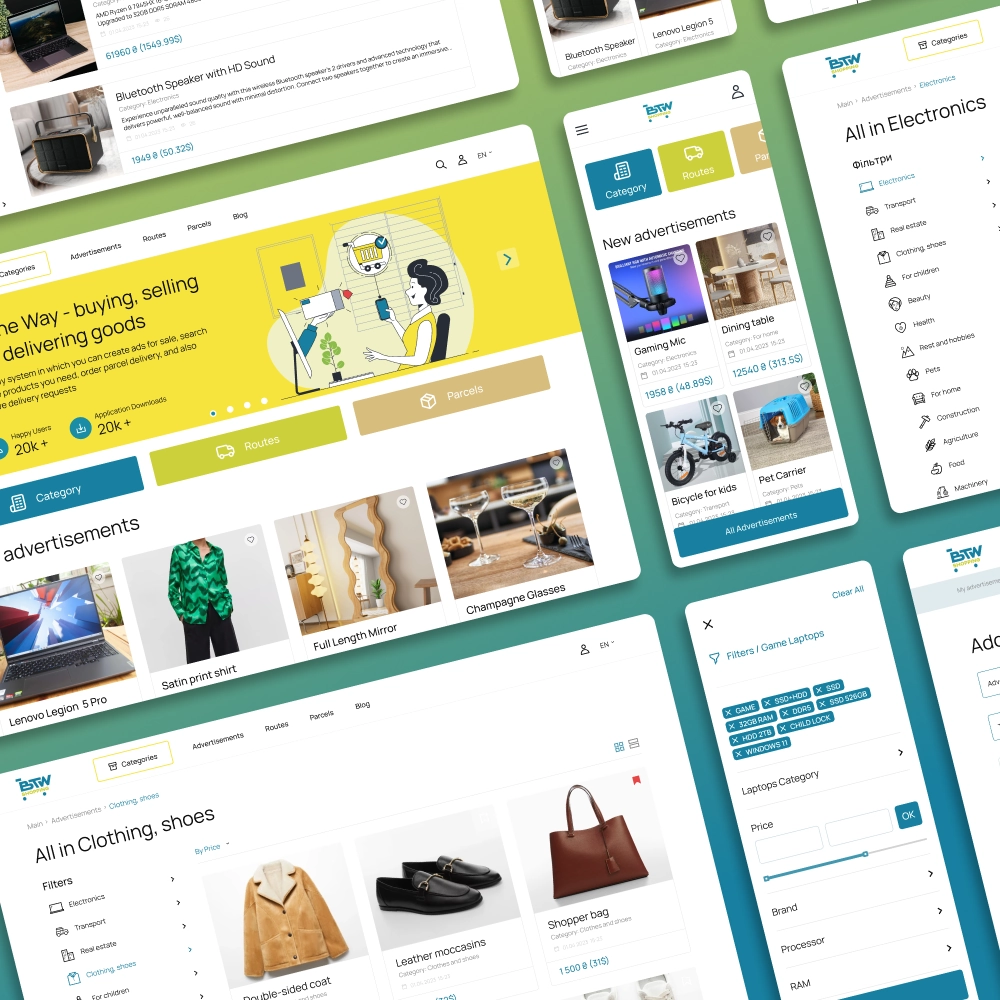
Multi Page Application — יישומים מרובי עמודים. במקרה זה, המשתמש לא רק גולל ומקיים אינטראקציה עם אובייקטים במסגרת של עמוד אחד, אלא יכול לעבור לדפים אחרים. במקרה זה, התוכן נטען בנפרד עבור כל עמוד. דוגמה חיה ליישום Multi Page היא החנות המקוונת של אמזון. במקרה זה, חלון הפריט הוא חלון אחד, ודף אישור ההזמנה והתשלום הוא אחר.
יתרונות של MPA : פונקציונליות גבוהה, במיוחד כאשר הרעיון של אפליקציית אינטרנט במובן המילולי אינו כלול בעמוד אחד. כמו כן - רמת אבטחה גבוהה.
חסרונות : עלויות זמן, בהתאמה, ועלות הפיתוח יהיו גם גבוהות יותר.
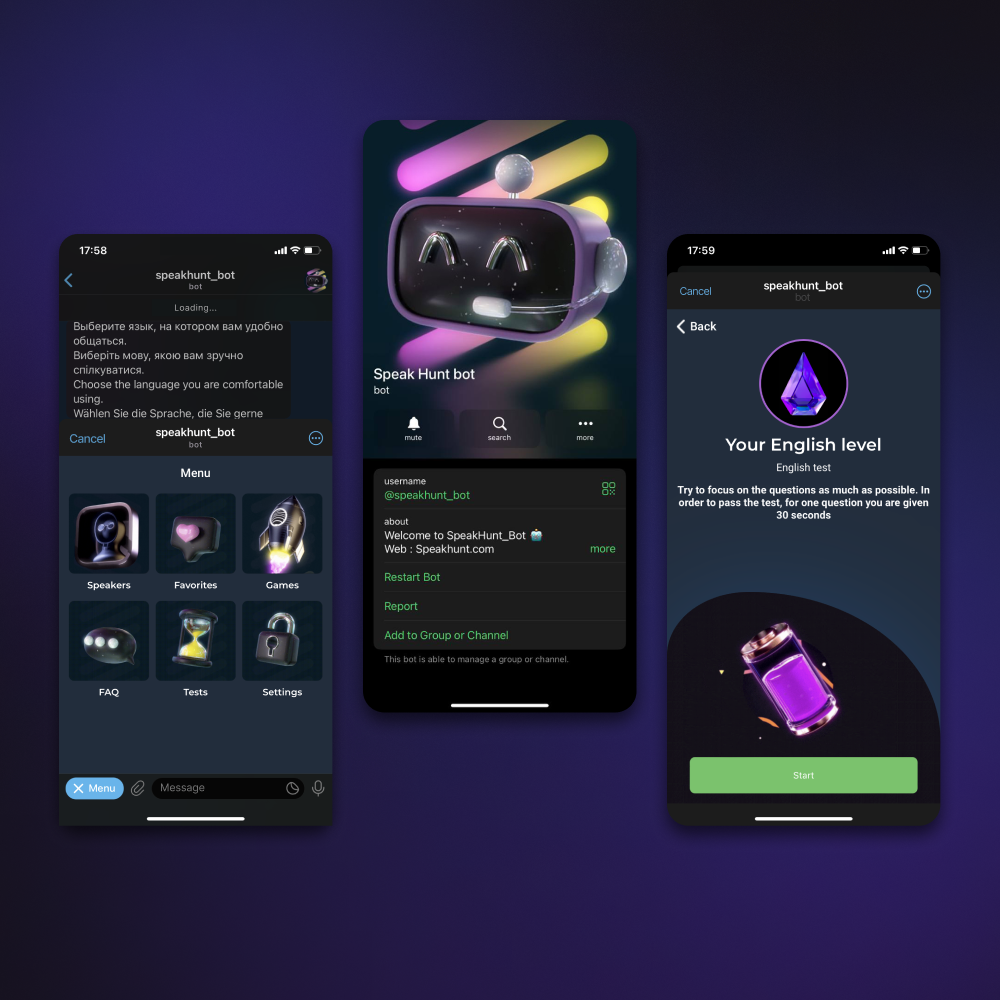
יישומי אינטרנט פרוגרסיביים נמצאים בצומת של דפדפן ויישומי נייד. עם יישומים ניידים, ניתן להתקין אותם על המסך הראשי של הטלפון, כמו גם הודעות דחיפה. אבל אם תפתח אותו, ייפתח דף בדפדפן.
הודות לסקריפט Service Worker והגישה למטמון, האפליקציה יכולה לשלב מצב מקוון ואופליין, אך במקביל פרוגרסיביות משחקת בדיחה אכזרית עם PWAs - חלק מהדפדפנים פשוט לא תומכים בפעולת היישומים הללו.
AVADA MEDIA - אתה תמיד מקבל יותר מיישום אינטרנט
אנו מפתחים פתרונות IT חדשניים תוך שימוש בגישות יעילות ומקוריות. יצירת מוצרים חדשניים בעלי המרה גבוהה במשך יותר מ-10 שנים, אנו מתמקדים בעיקר באיכות הגבוהה ובעלות המשתלמת של השירותים שלנו.
צוות AVADA MEDIA מורכב מיותר מ-100 אנשי מקצוע, כולל מפתחים בכירים ובינוניים, בעלי כישורים ומומחיות שונים, המספקים מחזור פיתוח מלא.