ממשקי אינטרנט
פיתוח ממשקי אינטרנט
ממשק האינטרנט הוא המרכיב החשוב ביותר בבניית עסק מקוון מצליח. מצד אחד הוא עוזר לחברה להתבלט מול המתחרים ולגבש את זהות המותג שלה, ומצד שני הוא יוצר מרחב אטרקטיבי, פשוט ונוח למשתמשים לאינטראקציה עם המותג.
לפי אנליסטים אוסטריים, ממשק המשתמש קובע את ההתרשמות הראשונית של המשתמש ממוצר ב-94%. בהתאם לכך, ממשק מעוצב ומפותח בצורה מוכשרת מסייעת לחברות להשיג את המטרות העסקיות העיקריות שלהן מהר יותר ובפחות השקעה בשיווק: הגדלת מכירות, הגדלת רווחים, משיכת לקוחות ושימור.
במאמר זה נדבר על מהו ממשק אינטרנט, מהם המרכיבים העיקריים ועקרונות הבנייה שלו. זה יעזור לך להבין טוב יותר את הפרטים של עיצוב אתרים ולבחור את הצוות הטוב ביותר ליישום הפרויקט שלך.

מהו ממשק אינטרנט?
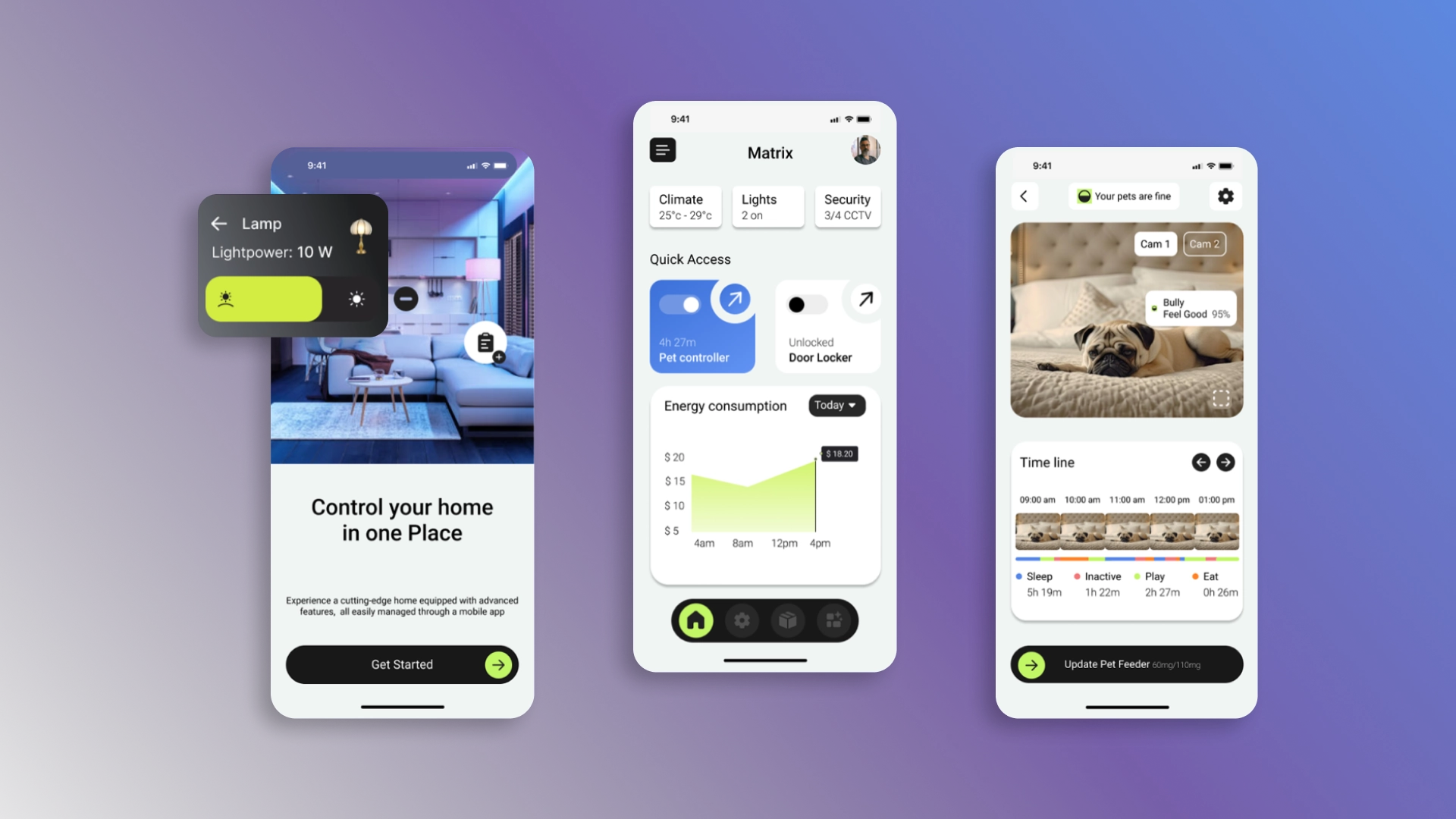
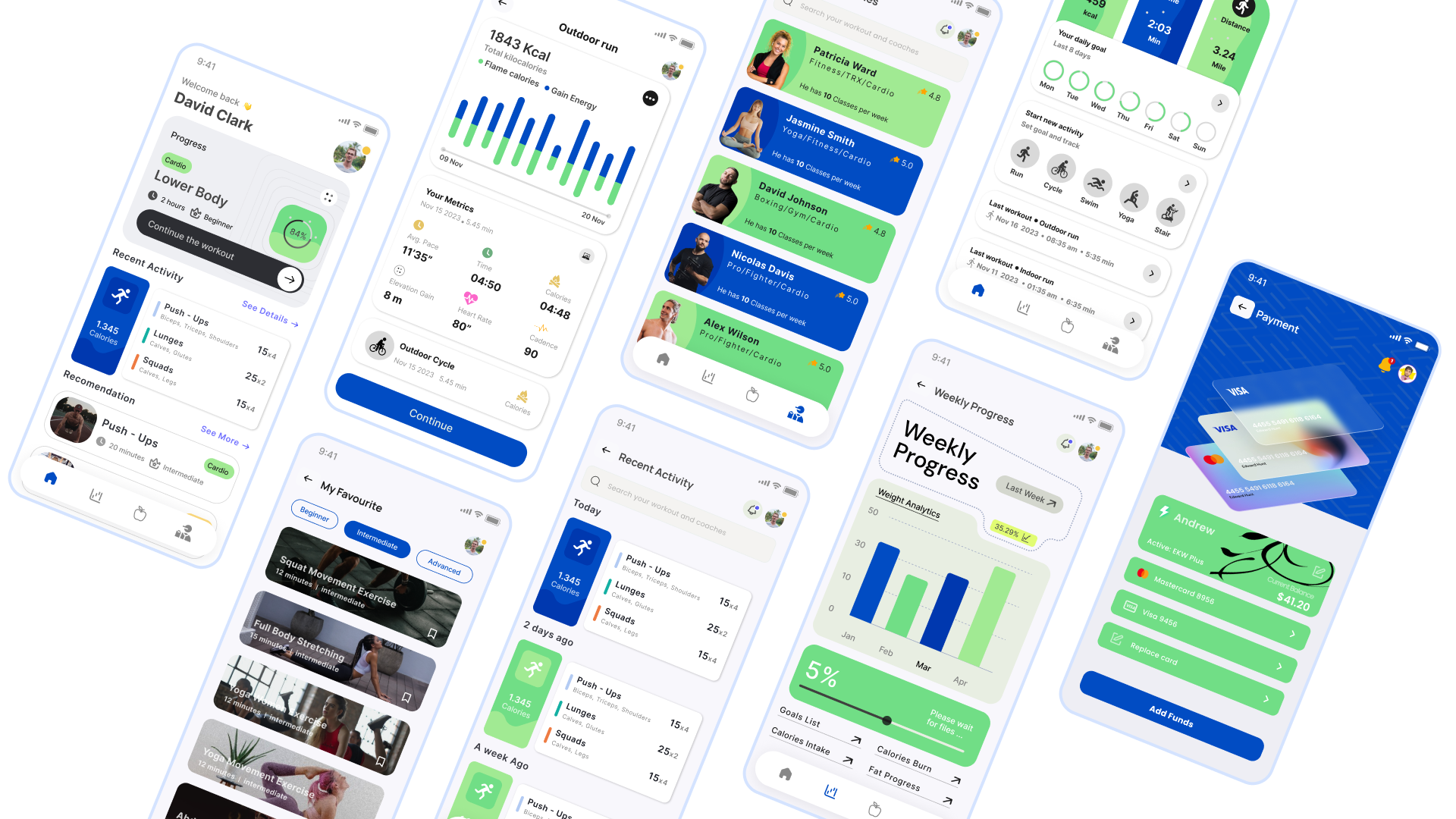
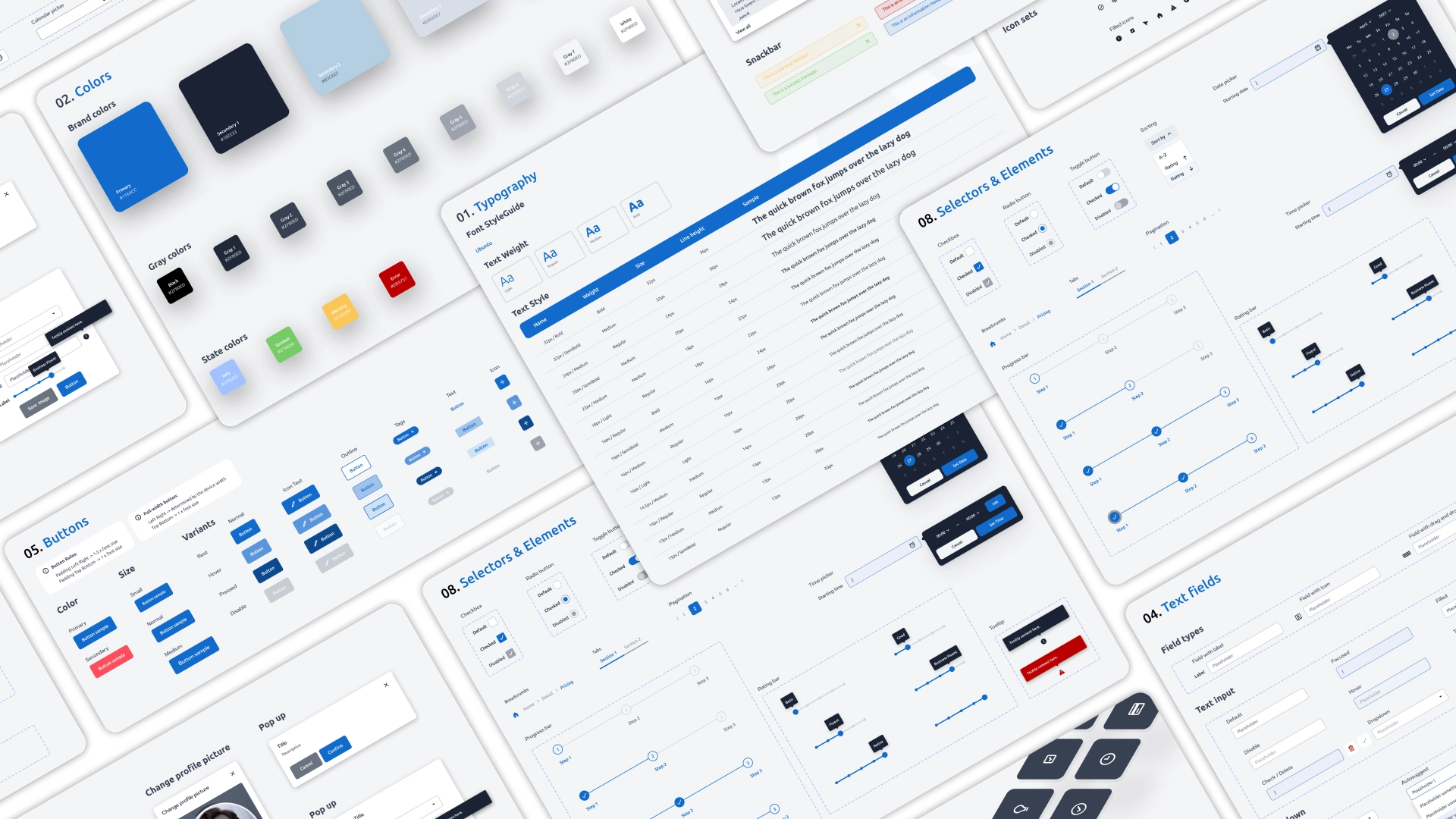
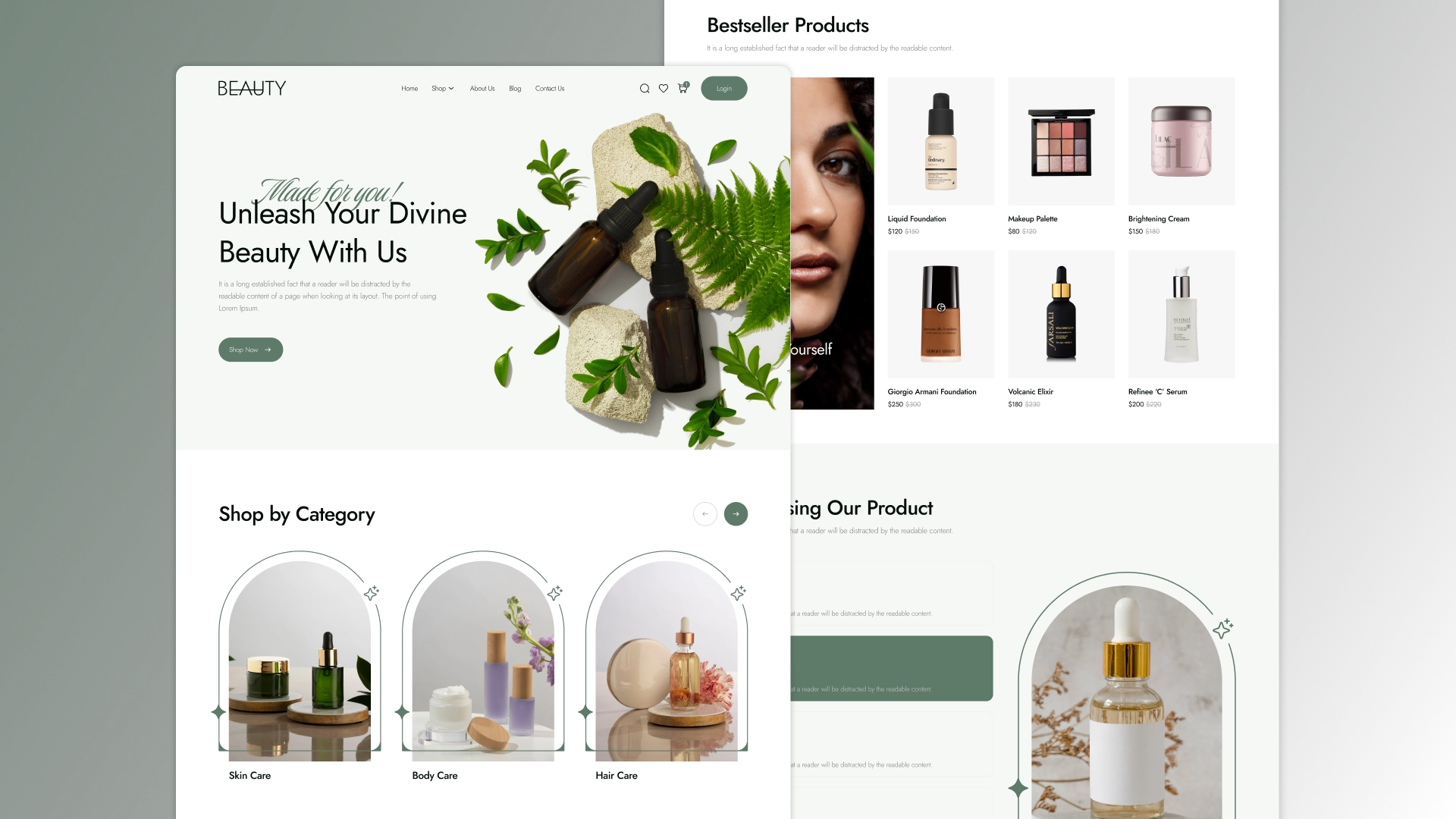
עיצוב ממשק משתמש אינטרנט, או בקיצור ממשק משתמש, הוא תהליך של יצירת רכיבים ויזואליים איתם משתמשים מקיימים אינטראקציה באתר כדי לפתור משימות מסוימות. הפיתוח שלו מכסה את היצירה של כל האלמנטים החזותיים המרכיבים את המראה של משאב מקוון: כפתורים, אייקונים, טיפוגרפיה, צבעים ועוד.
עם זאת, עיצוב ממשק המשתמש מתמקד ביותר מסתם מראה אטרקטיבי. זה גם לוקח בחשבון את חווית המשתמש, הרגשות שחווים המבקרים בעת אינטראקציה עם האתר וקלות השימוש. לדוגמה, בעזרת טכניקות וטכניקות שונות, כמו אינטראקטיביות, שיפועים וכו', מעצבים יכולים למשוך את תשומת לב המשתמשים ולעזור להם לפתור את המשימות שלהם מהר יותר.
המטרה הסופית של מעצב UI היא ליצור ממשק שיענה על הדרישות הפונקציונליות של החברה, משקף את האינדיבידואליות שלה בשוק, ויחד עם זאת יפה ויזואלית ונוח למבקרים.

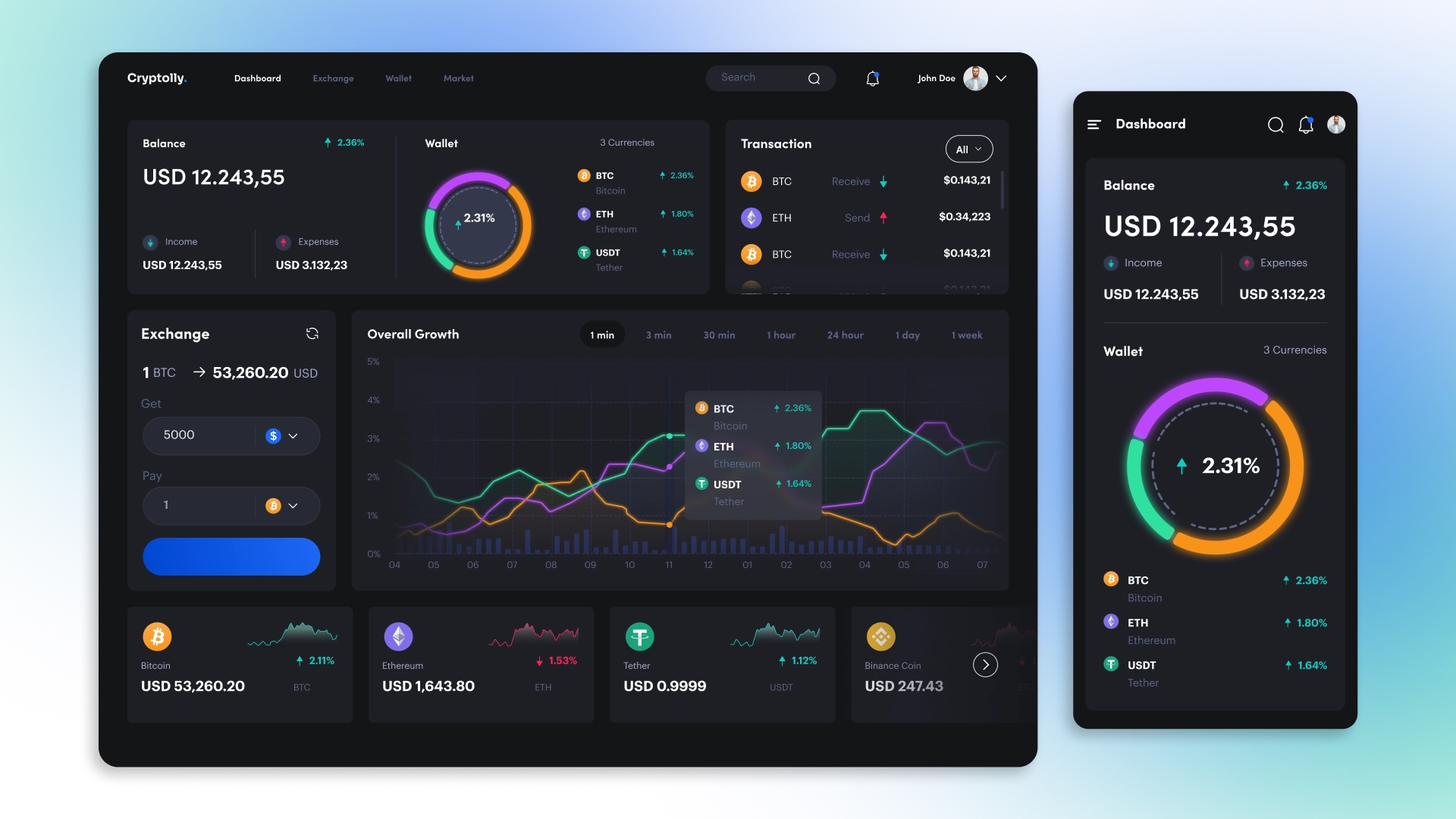
מרכיבים מרכזיים בממשק האינטרנט
רכיבי ממשק משתמש הם רכיבים המשמשים ליצירת אתרים ויישומים אינטראקטיביים. עבור המשתמש, הן מהוות נקודות אינטראקציה עם השירות המקוון ומסייעות לו בפתרון משימות מסוימות: ניווט באתר, הזמנת סחורה, מילוי טפסים וכדומה.
ישנן ארבע קטגוריות עיקריות של רכיבי ממשק משתמש:
- בקרות קלט . לספק למשתמשים את היכולת להזין מידע למערכת. הם יכולים להיות מוצגים בצורה של שדות טקסט, תיבות סימון, לחצני בחירה, רשימות נפתחות ורכיבים אינטראקטיביים אחרים האוספים נתונים ממשתמשים.
- רכיבי ניווט . עזור למשתמשים לנווט בקלות במשאב המקוון. אלה כוללים תפריטים, כרטיסיות, פירורים, כפתורי ניווט ואלמנטים נוספים המקלים על הגישה לחלקים ודפים שונים באתר.
- רכיבי מידע . מיועד להצגת נתונים והתראות למשתמשים. אלה יכולים להיות חלונות קופצים, הודעות שגיאה, התראות, עצות כלים, טבלאות, רשימות ואלמנטים ויזואליים אחרים המעבירים מידע חשוב.
- מיכלים . הם משמשים למבנה ולארגון תוכן בדף. הם כוללים קטעים, כרטיסים, לוחות, חלונות מודאליים ורכיבים אחרים המקבצים רכיבי ממשק ומפשטים את תפיסת המידע.
ההבדל בין עיצוב ממשק משתמש ו-UX
UI ו-UX הם שני תחומים שונים אך קשורים זה לזה בעיצוב ועיצוב ממשקים למוצרים ושירותים דיגיטליים.
עיצוב UX מתמקד בחוויה שהמשתמש מקבל בעת אינטראקציה עם המוצר. המטרה העיקרית של מעצב UX היא ליצור ממשק שיהיה נוח, יעיל ויספק את צרכי הלקוח.
המיקוד של עיצוב ממשק המשתמש הוא ברכיבים החזותיים והאינטראקטיביים של ממשק השירות. המשימה של מעצב UI היא ליצור סביבה ויזואלית אטרקטיבית, אותנטית ואינטואיטיבית שתהווה את הרקע הרגשי ואת חווית המשתמש הדרושים בתהליך האינטראקציה עם המוצר.
אז בואו נפרק את ההבדלים בין ממשק משתמש ו-UX נקודה אחר נקודה, הם נראים כך:
- מיקוד : UX מתמקד בלוגיקה, מבנה וזרימה הכוללת של אינטראקציות, בעוד שממשק המשתמש מתמקד ברכיב החזותי ובחוויית המשתמש.
- מטרה ו: UX שואפת להפוך את הממשק לידידותי ויעיל, בעוד שממשק משתמש כולל יצירת אלמנטים ויזואליים המבטיחים את עקביותם.
- תהליכים : עיצוב UX אחראי על ניתוח הקהל, פיתוח ובדיקת תרחישי משתמש אופטימליים, גיבוש ארכיטקטורת הפרויקט, ועיצוב ממשק משתמש אחראי על שרטוט אלמנטי ממשק, טיפוגרפיה, בחירת צבעים ואינטראקטיביות.
יחד עם זאת, הקשר בין UI ו-UX בפיתוח ממשקים ברור: UX טוב הופך מוצר ליעיל, עקבי ונוח, וממשק משתמש מוכשר מושך מבחינה ויזואלית, נעים וקל לשימוש.

5 סיבות מדוע עיצוב ממשק משתמש חשוב
שיפור איכות ממשקי האינטרנט מסייע למותגים לשפר את יעילות האינטראקציות עם הלקוחות באתר, וכן תורם להשגת יעדי הליבה העסקיים. כדי להבין איך בדיוק, אנו מציעים לשקול חמש משימות עיקריות שעיצוב ממשק משתמש פותר:
- יוצר רושם ראשוני ואמון לקוחות. ממשק המשתמש יוצר את הרושם הראשוני של המוצר או השירות שלך. ממשק אטרקטיבי ומקצועי עוזר לזכות באמון ובעניין של המשתמשים כבר מהשניות הראשונות של האינטראקציה, מה שמגדיל את הסבירות לסיום עסקה.
- מגביר את ההמרה . יש סיכוי גבוה יותר שמשתמשים ישלימו רכישה או פעולה ממוקדת אחרת אם ממשק האתר ידידותי ואינטואיטיבי. זה משפיע ישירות על הצמיחה בהכנסות ועל רווחיות העסק.
- תומך במאמצי מיתוג . השימוש בטרנדים ובשיטות העדכניות ביותר של עיצוב ממשק משתמש מאפשר לחברה להציע פתרונות חדשניים ללקוחותיה, מה שמחזק את מעמדה בשוק ומושך את תשומת הלב של המשתמשים.
- הגברת שביעות הרצון והמעורבות של הלקוחות . עיצוב ממשק משתמש מעוצב היטב הופך את האינטראקציה עם המותג לנעימה וקלה, מה שמגביר את שביעות רצון הלקוחות. משתמשים מרוצים נוטים יותר להמליץ לאחרים על המוצר, מה שעוזר להגדיל את בסיס הלקוחות ולשפר את המוניטין של החברה.
- משפר את השימושיות והנגישות של האתר . עיצוב ממשק משתמש מוכשר משפר את השימושיות באתר באמצעות ניווט אינטואיטיבי, אלמנטים ויזואליים עקביים ואופטימיזציה של ביצועים. אחת המשימות של ממשק המשתמש היא להבטיח את יכולת ההסתגלות של המשאב, מה שמבטיח תצוגה נכונה שלו במכשירים שונים ובדפדפנים שונים.
עקרונות של עיצוב ממשק משתמש טוב
עיצוב ממשק משתמש טוב צריך להיות קוהרנטי ולא פולשני. הוא יוצר את הרקע הרגשי הדרוש, שומר על תשומת הלב של המשתמש ועוזר לו לבצע את הפעולה הממוקדת הרצויה, למשל לבצע רכישה, הרשמה או הרשמה לניוזלטר. על מנת שהממשק יתמודד עם הפונקציה שלו, מעצבים פועלים לפי חמישה עקרונות בסיסיים בפיתוחו. בואו נשקול אותם ביתר פירוט.
מזעור עומס קוגניטיבי
עומס קוגניטיבי הוא כמות המאמץ המנטלי שהמשתמש צריך לעשות כדי ליצור אינטראקציה עם המוצר. הקטנתו מפשטת את תפיסת האתר, מפחיתה את הסבירות שלקוחות יפספסו משהו חשוב או יסרבו להשתמש במשאב.
כדי להפחית את העומס הקוגניטיבי, מעצבי ממשק המשתמש נמנעים משימוש בקישורים ישנים, תמונות לא רלוונטיות ובלוקים של טקסט חסר משמעות – כל אלמנט בעיצוב חייב לשאת עומס סמנטי מסוים, אחרת עדיף לנטוש אותו. בנוסף, מומחים מיישמים את העקרונות של ארגון תוכן טוב, כגון קיבוץ אלמנטים קשורים, שימוש בכדורים, כותרות ברורות וקריאות ברורות לפעולה.
עמידה ברצף
בעת יצירת ממשקים נוחים ומוכווני לקוח, העקביות משחקת תפקיד חשוב מאוד. ישנם שני סוגים עיקריים של רצפים בעיצוב אתרים:
ויזואלי - מאפשר למשתמשים לנווט בממשק מהר יותר ולבצע פעולות ממוקדות ביתר קלות. זה מושג על ידי שימוש בסגנונות ותבניות אחידים עבור כל האלמנטים כגון פלטת צבעים, טיפוגרפיה ואייקונים.
פונקציונלי - מניח את אותה התנהגות של אלמנטים במהלך תהליכים דומים. זה מגביר את היעילות של הממשק, הופך אותו לחיזוי ואינטואיטיבי.
בהירות חשובה יותר ממורכבות
שמירה על הממשק נקי וברור עוזרת למשתמשים למצוא במהירות את התכונות שהם צריכים ולהשלים את המשימות הנוכחיות שלהם. זה מגביר את שביעות הרצון שלהם ומניע אותם להמשיך באינטראקציה עם המוצר Cosmos. לכן פשטות העיצוב היא תמיד בראש סדר העדיפויות, גם אם היא דורשת פישוט פונקציות מורכבות.

באילו כלים וטכנולוגיות משתמשים מעצבי AVADA MEDIA ליצירת ממשקי אינטרנט
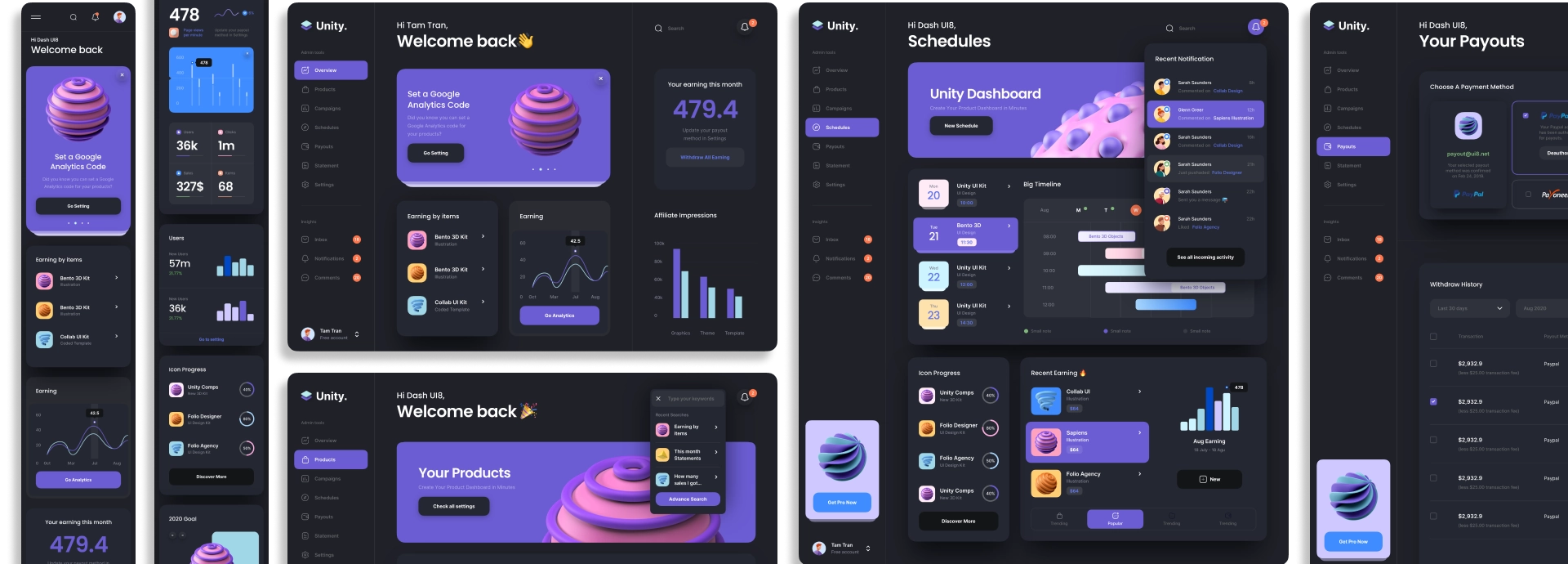
כיום, ישנם כלים וטכנולוגיות רבות המסייעים למעצבים לעצב וליצור ממשקים ייחודיים לאתרי אינטרנט, אפליקציות ומוצרים דיגיטליים אחרים. כל צוות בוחר את אלו שהוא מחשיב את היעילים ביותר עבור התהליכים שלו, אז לא נתאר את כולם, אבל נדבר על מה שאנחנו משתמשים כל הזמן בעבודה שלנו:
- ערכת חומרי Devias React. הפלטפורמה מציעה רכיבים מודרניים ומסוגננים המבוססים על Material-UI, שעוזר ליצור במהירות ממשקים מקצועיים. הוא מכיל תבניות ורכיבים מוכנים רבים הניתנים להגדרה והתאמה אישית לדרישות הייחודיות של הפרויקט, מה שמאיץ משמעותית את תהליך הפיתוח.
- Vuexy. מספק למעצבים תבניות מודרניות ואטרקטיביות העוקבות אחר הטרנדים העדכניים ביותר בעיצוב UI/UX. תבנית פאנל ניהול זו מספקת גמישות וקלות בהתאמה אישית, ומאפשרת לך להתאים ממשקים לדרישות הייחודיות של כל פרויקט. Vuexy כוללת גם מגוון רכיבים ופריסות מותקנים מראש, תומכת בתאימות בין דפדפנים ובעיצוב רספונסיבי, שבזכותה היא מספקת תצוגה מעולה בכל מכשיר ומזרזת את תהליך העיצוב.
- ArchitectUI. הפלטפורמה מספקת למעצבים תבניות מעוצבות ופונקציונליות, המאפשרות להם ליצור במהירות וביעילות ממשקי GUI אטרקטיביים. ArchitectUI כולל מגוון רחב של רכיבים ווידג'טים הניתנים להתאמה אישית בקלות וניתנים להתאמה לדרישות הפרויקט האישי.
שלבי פיתוח ממשק אינטרנט ב-AVADA MEDIA
פיתוח ממשקי אינטרנט רספונסיביים הוא תהליך מובנה מורכב, שבמהלכו מעצבים צריכים ללמוד את קהל היעד של הפרויקט בפירוט ולמצוא פתרונות ויזואליים אופטימליים כדי לענות על הצרכים שלהם. בדרך כלל, יצירת עיצוב מתבצעת במספר שלבים:
- מחקר עסקים וקהל . אנו לומדים את המוזרויות של העסק, מי מרכיב את קהל היעד שלו, מה הצרכים, הבעיות והאינטרסים שלו. מחקר בנושאים אלו מאפשר לך ליצור ממשקים יעילים ומוכווני לקוח באמת.
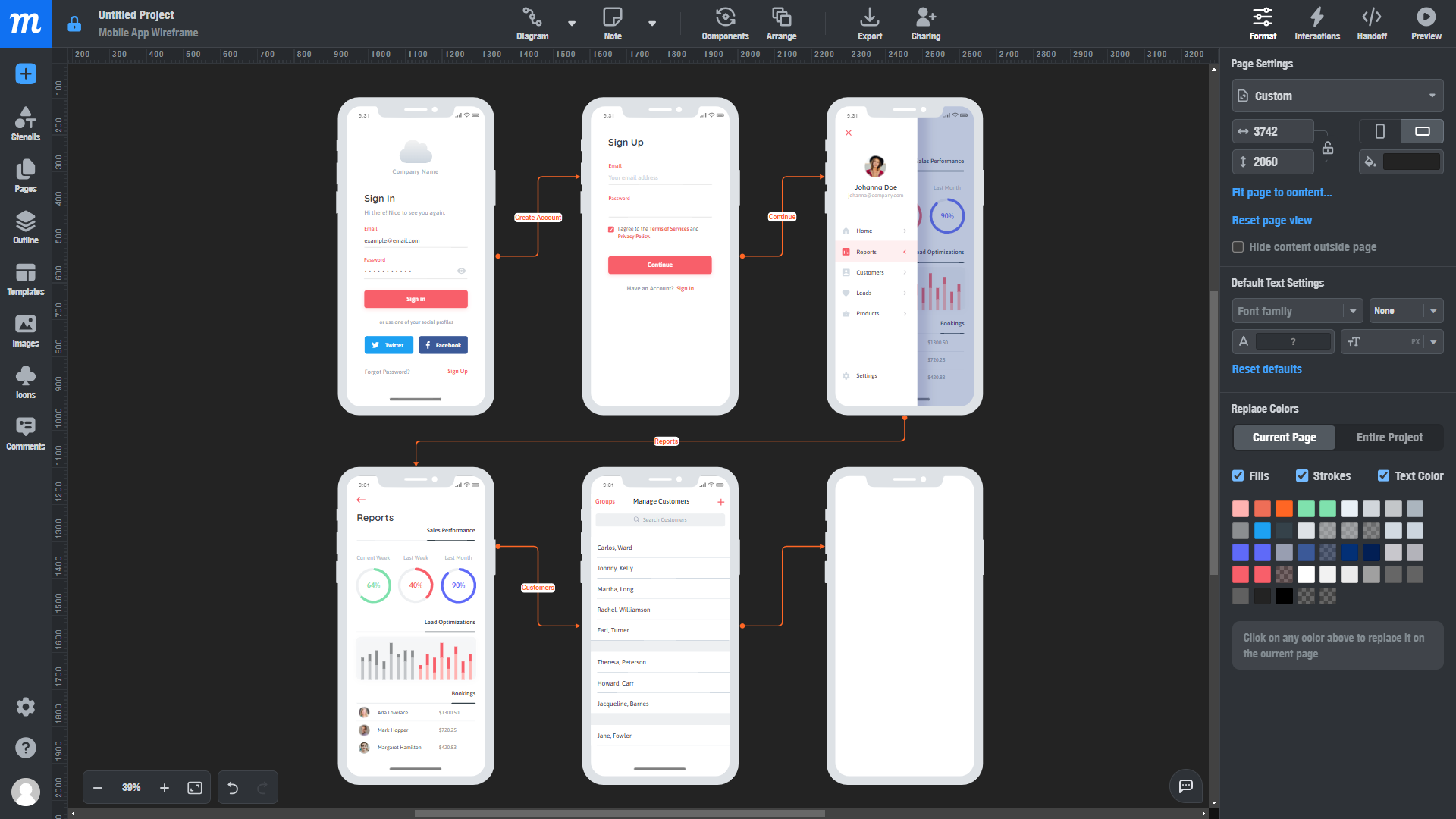
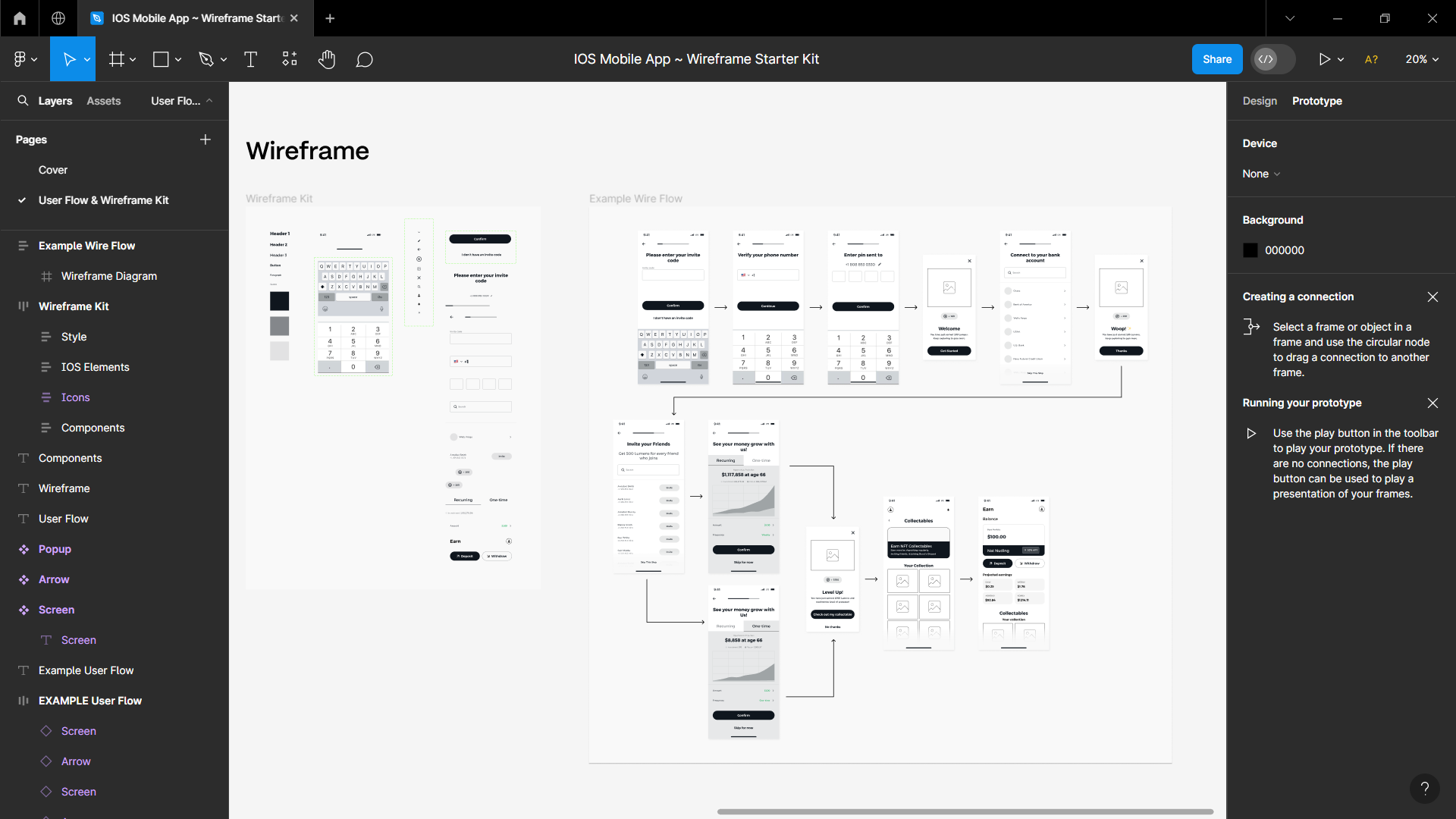
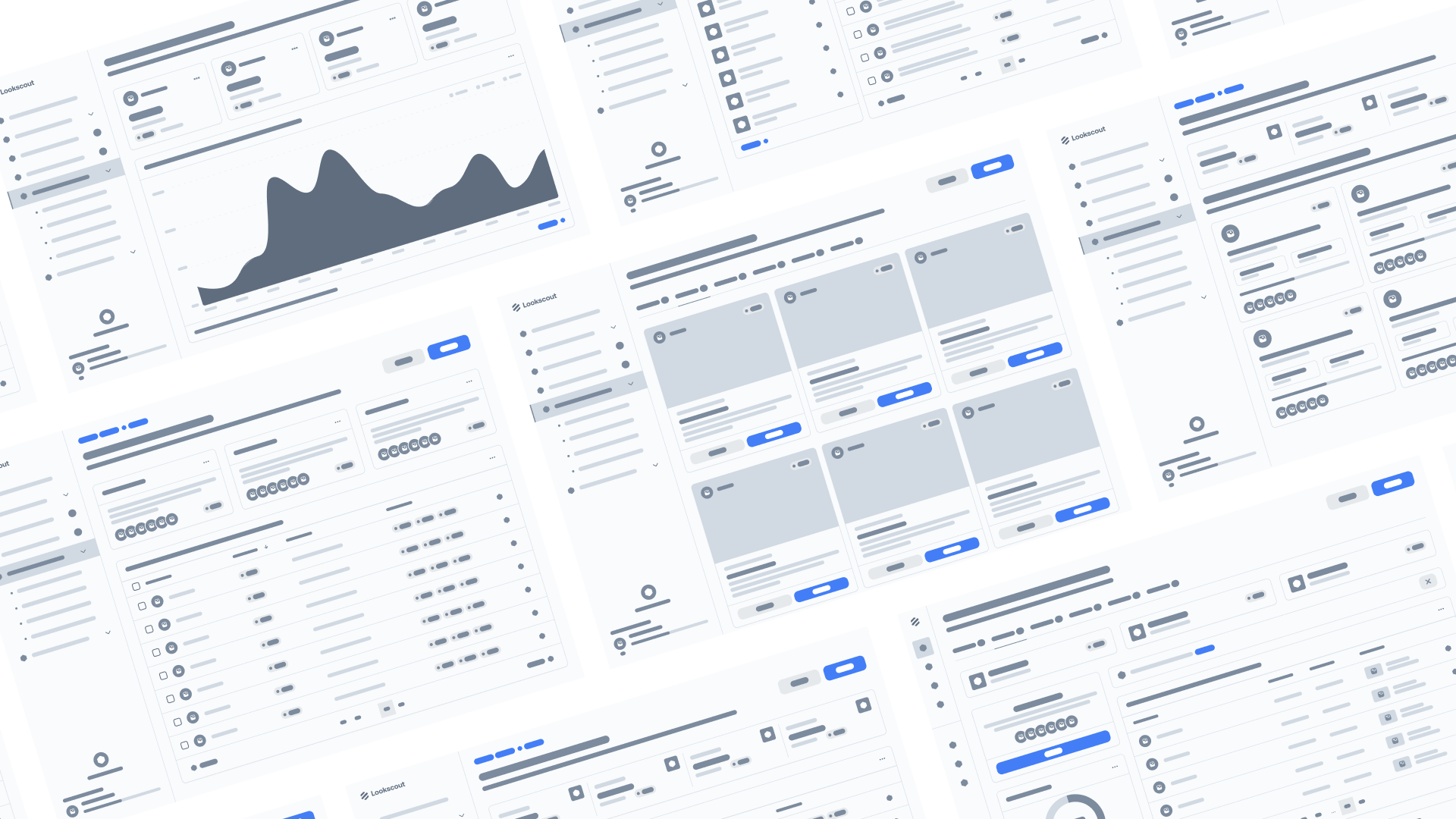
- עיצוב ובניית ארכיטקטורת מידע. אנו מעצבים ארכיטקטורת אתרים, ניווט ודיאגרמות נתיב משתמש כדי להבטיח גישה הגיונית ונוחה למידע. לאחר מכן, אנו יוצרים warframes המדמיינים את ארגון התוכן בדפים בודדים. התוצאה של שלב זה היא אב טיפוס אינטראקטיבי ומחושב בקפידה המאפשר להעריך את הפונקציונליות והיעילות של הממשק בשלבי הפיתוח המוקדמים.
- פיתוח קונספט UI. אנו מפתחים את הרעיון של ממשק משתמש גרפי תוך התחשבות בצרכי העסק ובאינטרסים של קהל היעד שלו. בדרך כלל אנו מציעים ללקוח מספר גרסאות של קונספטים על מנת להגיע לתוצאה הסופית האופטימלית.
- פיתוח ממשק. באמצעות כלים וטכנולוגיות מיוחדות, מעצבים יוצרים סביבה ויזואלית ייחודית ומתאימה לפרויקט, המבוססת על המבנה ותפיסת ממשק המשתמש שאושרו בעבר.
- השקה ותמיכה. לאחר השלמת הפיתוח, המעצבים שלנו יכולים לספק תמיכה טכנית מומחית לממשק, הכוללת תיקון בעיות, יצירה ושחרור של עדכונים והבטחת תפקוד תקין.
יתרונות פיתוח ממשק אינטרנט ב-AVADA MEDIA
לצוות AVADA MEDIA ניסיון רב בהטמעת ממשקים לאתרי אינטרנט ומערכות אינטרנט בכל מורכבות, בתחומים עסקיים שונים. לפני תחילת הפיתוח, אנו עורכים ניתוח יסודי של העסק של הלקוח, מאפייני הפרויקט וצרכי קהל היעד, מה שמאפשר למומחים שלנו ליצור פתרונות אפקטיביים שמטרתם לפתור משימות עסקיות ספציפיות.
אנו מקדישים תשומת לב רבה לעיצוב ומאמינים שאיכות הממשק הסופי תלויה בכך. לכן, בשלב זה, אנחנו לא רק יוצרים משימה טכנית המתוארת במילים, אלא מספקים ללקוח אב טיפוס פונקציונלי שנותן מושג מלא על איך הממשק ייראה ויעבוד. זה חוסך זמן ותקציב של הפרויקט, וגם נותן ללקוח את האפשרות להגיע לתוצאה המצופה.
השתמש בניסיון, בידע המתקדם של המומחים שלנו ובאפשרויות של טכנולוגיות חדשניות כדי ליישם את הממשק של פרויקט האינטרנט שלך - מלא את טופס המשוב. אנו נלמד היטב את הבקשה וניצור איתך קשר לדיון מפורט בפרויקט.
-
למה אתה משתמש ברכיבי ממשק משתמש מוכנים במקום לבנות אותם מאפס?
רכיבים מוכנים המבוססים, למשל, על Material-UI, ניתנים להתאמה אישית ואופטימלית בקלות לצרכי הפרויקט, בעוד שהשימוש בהם מאפשר להפחית את עלויות התקציב ולהגדיל את יעילות העבודה.
-
האם אתה מכשיר את הצוותים של הלקוח להשתמש ולנהל את ממשק האינטרנט שיצרת?
כן כמובן. אנו מאמנים צוותים ומספקים הנחיות מפורטות כיצד להשתמש בממשק החדש.
-
האם אוכל לבצע שינויים בממשק האינטרנט לאחר השקתו?
כן, חברת AVADA MEDIA מספקת תמיכה מוסמכת לאחר השחרור ופיתוח פרויקטים במסגרת חוזה נפרד. צוות התמיכה הטכנית שלנו כולל מעצבי UI/UX מקצועיים שיעזרו להפוך כל רעיון חדש למציאות.
-
כמה עולה פיתוח ממשק אינטרנט של AVADA MEDIA?
המחיר של עיצוב ממשק אינטרנט מחושב בנפרד ותלוי בהיקף העבודה, מורכבות הפרויקט וגורמים נוספים. אנו ב-AVADA MEDIA עורכים אומדן תקציב מדויק ומחשבים מספר שעות קבוע לאחר אישור ה-TOR.