גרפיקה אינטרנטית
גרפיקה אינטרנטית באיכות גבוהה היא כלי רב עוצמה להבחנה בין המותג שלך לבין המתחרים. הוא מדגיש את הייחודיות שלו, יוצר רושם חי ובלתי נשכח מהחברה, מה שתורם לצמיחת נאמנות הלקוחות ומחזק את האמון שלהם.
AVADA MEDIA מספקת שירותים מקצועיים ליצירת אלמנטים גרפיים מקוריים ש:
- הם משקפים את אישיותו של המותג, ומחזקים את מעמדו בשוק.
- מותאם לכל מכשיר, מבטיח היענות ותצוגה ללא רבב בגדלים שונים של מסך.
- ספק מהירויות טעינה גבוהות, שיפור חווית משתמש והשפעה חיובית על SEO.
- שמור על המשיכה החזותית של האתר, יצירת עיצוב הרמוני ומודרני.
עם AVADA MEDIA, המותג שלך יקבל גרפיקה שהיא לא רק מרשימה, אלא עובדת למען הצלחת העסק שלך.
מהם היתרונות של גרפיקת אינטרנט איכותית?
אלמנטים גרפיים מחושב ומקצועי לאתרי אינטרנט
לספק לחברה מספר יתרונות רציניים. מתוכם, אנו יכולים להדגיש 5 עיקריים:
- משיכת תשומת לב – תמונות, אנימציות ושאר אלמנטים גרפיים לוכדים את תשומת הלב של המשתמש כבר מהשניות הראשונות ועוזרים לשמור אותו באתר, מה שעוזר להעלות את יחס ההמרה.
- התמקדות בזהות המותג - גרפיקה ייחודית מסייעת ביצירת תדמית אותנטית של החברה באינטרנט, מגבירה את ההכרה שלה ואת נאמנות הלקוחות שלה.
- אופטימיזציה שיווקית – גרפיקה איכותית מדמיינת את המקצועיות של החברה, מעבירה את ערך המוצרים לצרכן הקצה ומגבירה את האפקטיביות של קמפיינים פרסומיים, ובכך מפחיתה את עלויות השיווק והגדלת המכירות.
- שיפור תפיסת המידע – אנימציות וגרפיקה מסוגננת עוזרים למבקר לנווט בקלות באתר ולהפנות את תשומת ליבו לאלמנטים חשובים. זה מפשט את הניווט ומשפר את חווית המשתמש.
- ביצועי האתר מוגברים – פורמטים גרפיים מודרניים כמו WebP ו-SVG מפחיתים את משקל העמוד ומפחיתים את זמני הטעינה, מה שמשפר את מהירות האתר ומשפיע לטובה על SEO.

סוגים בסיסיים של גרפיקת אינטרנט
ישנם שלושה סוגים של גרפיקה שניתן להשתמש בהם בעיצוב אתרים - גרפיקה דו מימדית, גרפיקה תלת מימדית ווידאו. לכל אחד מהם יש תכונות ויתרונות משלו שניתן להשתמש בהם ביעילות כדי לשפר את המשיכה החזותית והפונקציונליות של האתר, אז בואו נסתכל עליהם מקרוב.
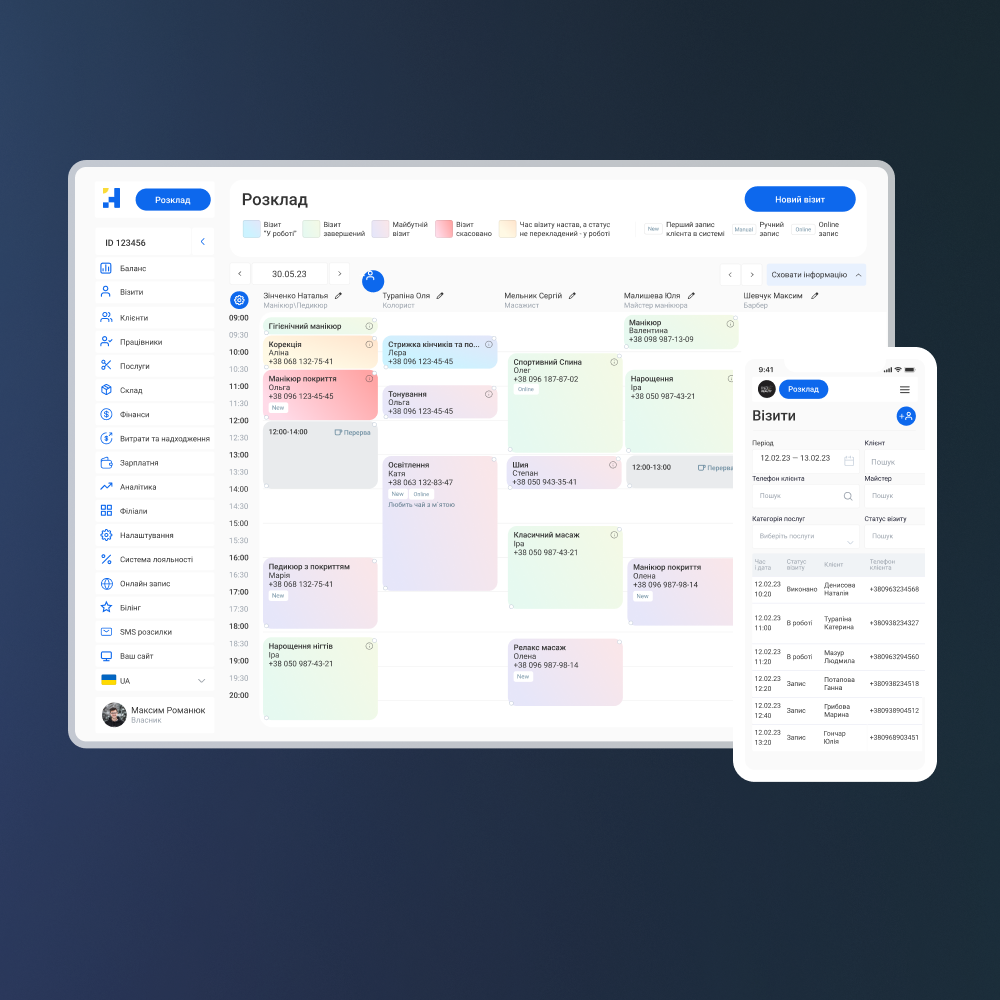
גרפיקה דו מימדית
גרפיקה דו מימדית פשוטה, קלת משקל ומסוגלת להעביר מידע בצורה ברורה. הוא מסתגל בקלות למכשירים ומסכים שונים, וגם מפשט מאוד את תפיסת התוכן, ולכן נעשה בו שימוש נרחב ביצירת ממשקים מודרניים, במיוחד בסגנון מינימליסטי.
אתה יכול להנפיש גרפיקה דו-ממדית רק בשני כיוונים: אנכית ואופקית, מה שמטיל מגבלות מסוימות. עם זאת, יחד עם זאת, זה הופך אותו ליותר צפוי וידידותי למשתמש, מבלי להסיח את הדעת מהתוכן העיקרי. בנוסף, אנימציה דו מימדית לרוב נטענת מהר יותר וגורמת פחות עומס על האתר, מה שמשפיע לטובה על מהירות האתר וקידום אתרים.
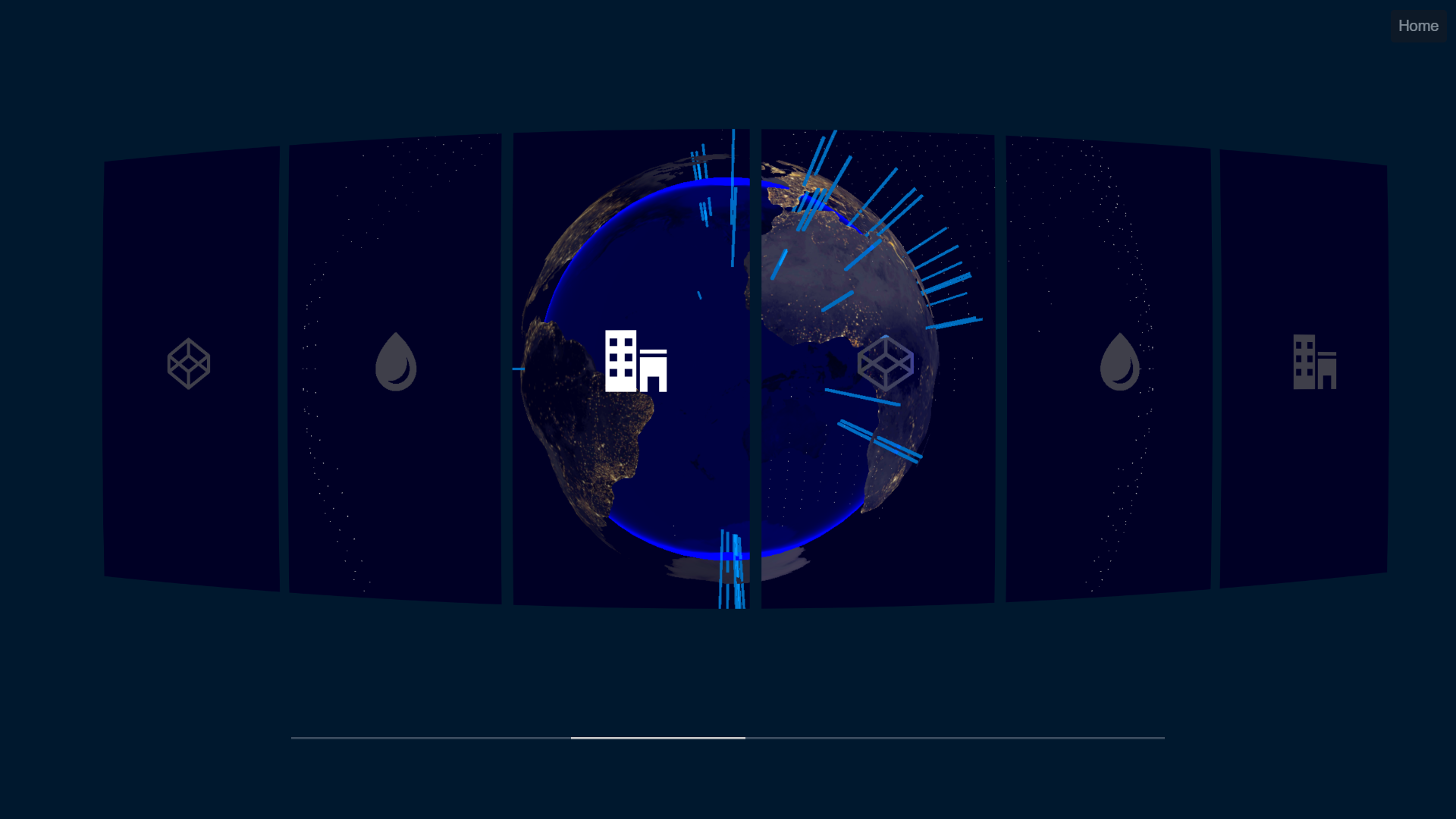
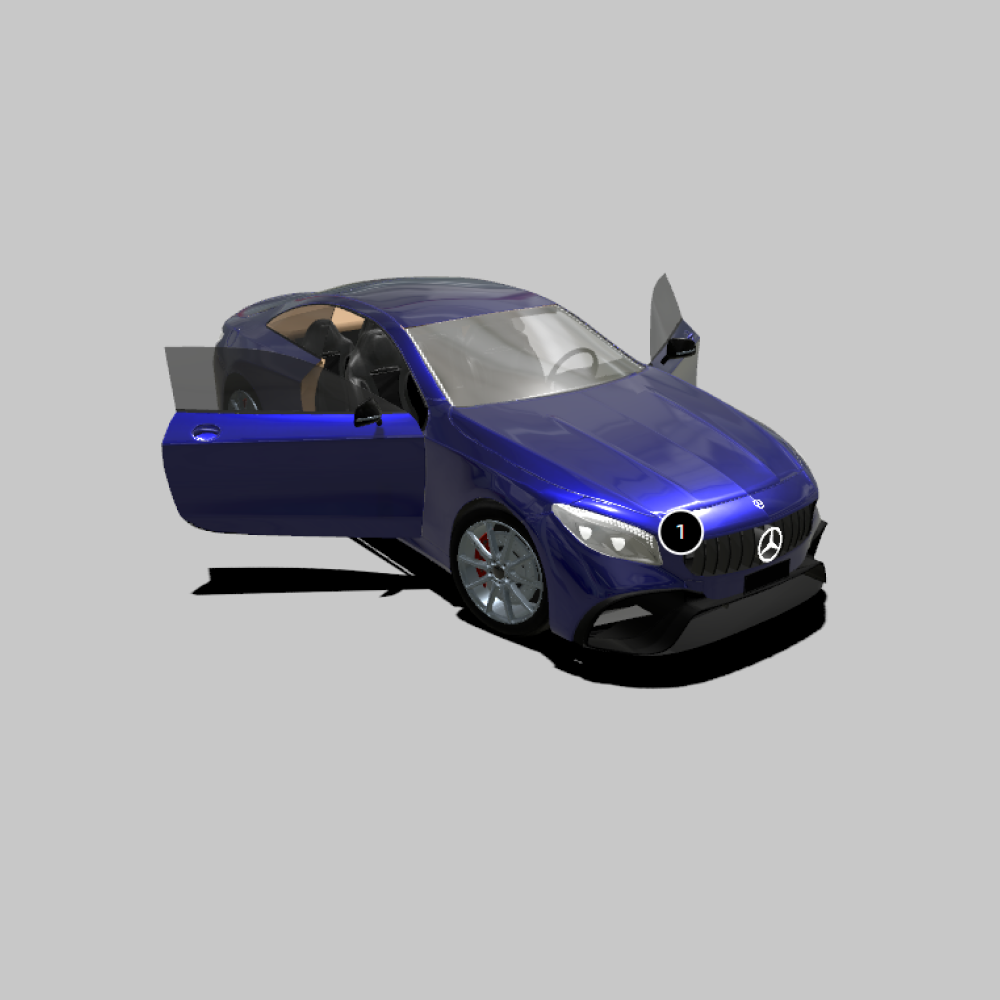
גרפיקה תלת מימדית
גרפיקה תלת מימדית מוסיפה עומק ומימד לתמונות, ומאפשרת לך ליצור ויז'ואל סוחף ומציאותי. זה פותח אפשרויות רחבות לאינטראקציה אינטראקטיבית עם המשתמש, ומאפשר לך לסובב, להתקרב או לשנות אובייקטים ישירות באתר, ולכן הוא משמש לעתים קרובות להדגמת מוצרים, אובייקטים ארכיטקטוניים או מנגנונים מורכבים שבהם פרטים והדמיה מדויקת חשובים. .
מצד שני, יצירה והטמעה של גרפיקה תלת מימדית דורשת משאבי מחשוב רבים יותר, מה שעלול להאט את טעינת הדפים. כדי להימנע מכך, ב-AVADA MEDIA אנו משתמשים בטכנולוגיית WebGL מתקדמת, המאפשרת לך להשתמש בהאצת חומרה לעיבוד גרפיקה בזמן אמת ישירות בדפדפן האינטרנט. זה מבטיח ביצועים גבוהים ומאפשר לך ליצור אלמנטים תלת מימדיים אינטראקטיביים מבלי לפגוע במהירות טעינת האתר.
גרפיקת וידאו
גרפיקת וידאו משמשת למשוך תשומת לב ולשפר את חווית המשתמש. אפשר להציג אותו, למשל, בפורמט של סרטוני רקע, אנימציות ומצגות וידאו של מוצרים שעוזרים להציג טוב יותר את המוצר, ליצור את האווירה הדרושה או להעביר מסר חשוב.
טכנולוגיות דחיסה ואופטימיזציה מודרניות מאפשרות לך להשתמש בגרפיקת וידאו מבלי להגדיל משמעותית את זמן טעינת האתר. זה הופך אותו לכלי יעיל להגברת מעורבות המשתמש ושיפור ההשפעה החזותית מבלי להקריב את הביצועים.
אלמנטים בסיסיים של גרפיקת אינטרנט
גרפיקת אינטרנט יכולה לשרת מגוון פונקציות, החל מהעברת מידע ועד לחיזוק המיתוג. בואו נבחן את העיקריים שבהם:
- לוגו . זהו הסמל הוויזואלי העיקרי של החברה, שאמור להיות פשוט, מוכר ומותאם למכשירים שונים. הוא יוצר את הרושם הראשוני של המותג ומחזק את זהותו.
- אייקונים . אייקונים מינימליסטיים ומתחשבים מחליפים רכיבי טקסט באתר, מה שהופך את הממשק לנוח ונוח יותר.
- תמונות . הן אחת הדרכים הנפוצות והיעילות ביותר להציג תוכן באתר. הם מושכים תשומת לב, מחזקים את הקשר הרגשי עם המשתמש, וגם עוזרים להעביר מידע מורכב בקלות.
- SVG גרפיקה וקטורית לאתרי אינטרנט מאפשרת לך להציג תמונות באיכות גבוהה בכל גודל מסך. הוא קל משקל ובעל יכולת לשמור על בהירות התמונה ככל שהגודל גדל.
- אנימציות . אנימציות קלות, כמו מעברים בין דפים או אפקטי ריחוף, הופכות את האינטראקציה עם האתר לנוחה ומהנה יותר. הם עוזרים להדגיש מרכיבי ממשק חשובים, לפשט את הניווט ולהפוך את חווית המשתמש לסוחפת יותר.
עקרונות של עיצוב גרפי אינטרנט איכותי
יצירת גרפיקה אינטרנטית היא תהליך הדורש תשומת לב לפרטים והבנה מעמיקה של המותג. אנו ב-AVADA MEDIA שואפים להבטיח שכל אלמנט גרפי לא רק מושך משתמשים, אלא גם עוזר לחברה שלך להשיג מטרות עסקיות אמיתיות. כדי להשיג זאת, המומחים שלנו מקפידים על מספר עקרונות חשובים:
- עקביות מיתוג . גרפיקת רשת צריכה לשדר את הייחודיות של המותג ולהשלים את התדמית הוויזואלית שלו. שימוש בצבעים ממותגים, בפונטים ובסגנון מחזק את זהות החברה ועוזר לה לבלוט על פני מתחרותיה.
- עקביות ועקביות . כל האלמנטים הגרפיים באתר צריכים להיות קשורים סגנונית לא רק לקונספט המותג, אלא גם זה לזה. עקביות בבחירת הצבעים, הצורות, הגדלים והאנימציות יוצרת חווית משתמש חלקה וגורמת לאתר להיראות מקצועי יותר.
- פשטות ומינימליזם . גרפיקת אינטרנט תמציתית ונקייה עוזרת למשתמש להבין את מסרי המפתח ביתר קלות וליצור תחושת מקצועיות. עיצוב זה לא רק מדגיש אלמנטים חשובים, אלא גם משפר את מהירות טעינת הדפים, מה שתורם לאופטימיזציה טובה יותר של האתר עבור מנועי החיפוש.
- ארגונומיה . אלמנטים ויזואליים צריכים להיות מסודרים בצורה כזו שמשתמשים יוכלו לתפוס בקלות את התוכן וליצור איתו אינטראקציה. צבעים מנוגדים, קווים ברורים, מרווח מספיק בין אלמנטים ואייקונים ברורים - כל זה משפיע על קלות הניווט ותפיסת המידע.
- בדיקה ואופטימיזציה . יצירת גרפיקת אינטרנט איכותית לא מסתיימת בשלב העיצוב. בדיקות קבועות שלאחר מכן ואיסוף משוב מאפשרים לך להעריך בדיוק כיצד משתמשים מקיימים אינטראקציה עם אלמנטים גרפיים, ועל סמך נתונים אלה לבצע אופטימיזציה כדי להגביר את ההמרה ומעורבות הקהל.
באילו טכנולוגיות וכלים משתמשת AVADA MEDIA לפיתוח גרפיקת אינטרנט?
ב-AVADA MEDIA, אנו משתמשים בטכנולוגיות וכלים מתקדמים ליצירת גרפיקת אינטרנט איכותית המשלימה בצורה הרמונית את התדמית האסתטית של האתר ומשפרת את תפיסת המותג. להלן הפתרונות העיקריים שבהם אנו משתמשים בעבודה שלנו:
- Adobe Photoshop הוא כלי פופולרי לעיבוד ויצירת גרפיקת רסטר. זה מאפשר לך ליצור ולערוך תמונות באיכות גבוהה, ולמטב אותן לשימוש בעיצוב אתרים.
- Figma הוא ממשק מבוסס ענן וכלי אב טיפוס המאפשר לצוותים לעבוד על פרויקט בזמן אמת. זה אופטימלי לפיתוח פריסות ואבות טיפוס של אתרים אינטראקטיביים.
- Sketch הוא כלי יעיל וגמיש לעיצוב ממשקי משתמש וגרפיקה אינטרנטית.
- בלנדר היא תוכנה ליצירה והנפשה של גרפיקה תלת מימדית. ניתן להשתמש בו לפיתוח מודלים וסצנות תלת מימד מורכבות לשימוש באתרי אינטרנט.
- Canvas היא טכנולוגיית HTML5 מקורית המאפשרת לך לצייר באופן דינמי גרפיקה דו-ממדית ישירות על דף אינטרנט באמצעות JavaScript. זה אידיאלי ליצירת אנימציות אינטראקטיביות, גרפיקה ואפקטים חזותיים שיכולים להתעדכן בזמן אמת.
- WebGL היא טכנולוגיה המציגה גרפיקה תלת מימדית ישירות בדפדפן. הוא מאפשר ליצור אלמנטים תלת מימדיים אינטראקטיביים ומציאותיים מבלי להעמיס על האתר, וכן תומך בהאצת חומרה.
- Three.js היא ספריית JavaScript המיועדת ליצירה והצגה של גרפיקה תלת מימדית בדפדפני אינטרנט. זה מפשט את העבודה עם WebGL, ומאפשר למפתחים ליצור בקלות סצנות 3D אינטראקטיביות ואנימציות הפועלות בצורה חלקה בכל המכשירים.
- After Effects הוא כלי אנימציה ואפקטים חזותיים המשמש להוספת דינמיקה ואינטראקטיביות לדפי אינטרנט: אנימציות, מעברים וכו'.
שלבי פיתוח גרפיקת אינטרנט ב-AVADA MEDIA
בחברתנו, פיתוח עיצוב גרפי לרשת מתבצע בשלבים ומורכב ממספר שלבים מרכזיים:
- מחקר שוק וניתוח מותגים.
- פיתוח קונספט וסגנון.
- עיצוב ושרטוט.
- עיבוד גרפיקה.
- אנימציה ושילוב של אלמנטים אינטראקטיביים.
- אופטימיזציה של ביצועים.
- בדיקה ואימות במכשירים שונים.
- יישום והגדרה סופית באתר.
נראה שצריך לבצע את כל השלבים בזה אחר זה, אבל זה לא לגמרי נכון. כדי לארגן את העבודה על הפרויקט, אנו משתמשים במתודולוגיית Scrum הגמישה. המשמעות היא שניתן לבצע שינויים בפרויקט בכל שלב, למשל אם יש לכם דרישות חדשות, אתם צריכים להאיץ את זמן היציאה לשוק של האתר או שהתקציב שלכם השתנה. בגישה זו, מובטח לכם שתקבלו את התוצאה הצפויה, במסגרת התקציב והדדליין.
למה לבחור ב-AVADA MEDIA לפיתוח גרפיקה באינטרנט
פיתוח גרפיקה רשת ב-AVADA MEDIA הוא תהליך המשלב יצירתיות וטכנולוגיה מודרנית. אנו יוצרים לא רק אלמנטים ויזואליים, אלא מספקים פתרונות מקיפים שהופכים את האתר לאקספרסיבי, נוח ובלתי נשכח. מפיתוח אנימציה ועד לאופטימיזציה של טעינה, כל פרט נועד לשפר את תפיסת המותג שלך ולשפר את חווית המשתמש.
סמוך על צוות המומחים שלנו שיודע בדיוק איך להפוך את הרעיונות שלך לגרפיקה ייחודית שמעוררת השראה במשתמשים ומצמיחת את העסק שלך. אנו נעזור לך למצוא פתרונות שיהפכו את המשאב שלך לא רק לאטרקטיבי, אלא גם לאפקטיבי באמת.
האם אתה רוצה שהאתר שלך ישאיר רושם מתמשך ויהפוך לכלי רב עוצמה לצמיחה עסקית? צור קשר עם AVADA MEDIA והמומחים שלנו יעזרו לך ליצור גרפיקה מדהימה שתעניק השראה ללקוחות שלך ותספק תוצאות.
-
מדוע עלי לעצב גרפיקת אינטרנט מותאמת אישית עבור האתר שלי?
גרפיקה מותאמת אישית מדגישה את הייחודיות של המותג שלך ועוזרת לך לבלוט על פני המתחרים שלך. זה יוצר זהות ויזואלית בלתי נשכחת, מגביר את אמון הלקוחות ומשפר את חווית המשתמש, מה שמוביל בסופו של דבר להגדלת ההמרות ולהגדלת המכירות.
-
באילו טכנולוגיות וכלים לעיצוב אתרים אתה משתמש?
המומחים שלנו משתמשים בטכנולוגיות העדכניות ביותר הן לעיבוד גרפיקת אינטרנט והן להצבתם באתר. בפרט, כדי ליישם את הפרויקט שלך נוכל להשתמש ב: Adobe Photoshop, Sketch, Canvas עבור גרפיקה דו-ממדית, כמו גם בלנדר, WebGL ו-Three.js ליצירת גרפיקה תלת-ממדית אינטראקטיבית.
-
כמה מושגי גרפיקה באינטרנט אתם מציעים?
אנו מעריכים את הקשר עם הלקוח ומבינים עד כמה גרפיקת אינטרנט איכותית חשובה לחברה, ולכן אנו מציעים מספר קונספטים עיצוביים בשלב העיצוב. בדרך כלל מספיקים עד 3 סבבים של חידוד רעיונות כדי לקבוע את האפשרות האידיאלית.