עיצוב אפליקציה לנייד
לכל נישה עסקית יש מאות יישומים שונים ב-App Store וב-Play Market, והאם לקוח פוטנציאלי יבחר את שלך נקבע על ידי 7 השניות הראשונות. לפי מחקר, זה בדיוק כמה שמשתמש צריך כדי לקבוע אם הוא אוהב מוצר או לא, והאם הוא מוכן להמשיך להשתמש בו כדי לפתור את הבעיות שלו. לכן, כדי למשוך תשומת לב ולשמר קהלים, חברות זקוקות לשירותי עיצוב UI/UX מוסמכים.
בואו נדבר על מה מורכב העיצוב של אפליקציה לנייד, אילו בעיות עיצוב מוכשר פותר, וכיצד עובד תהליך הפיתוח.
מהו עיצוב אפליקציה?
עיצוב אפליקציות IOS ואנדרואיד הוא המראה החזותי של המוצר, שנבנה תוך התחשבות בהתנהגות המשתמש. עיצוב טוב משקף את האסתטיקה של העסק ויחד עם זאת נוח לשימוש - אם הצרכן לא מבין איך להשיג את המטרה הרצויה, למשל, הזמנת מוצר או הזמנת חדר במלון, סביר להניח שהוא ימחק את האפליקציה ולמצוא במהירות תחליף. לכן, עיצוב חשוב מאוד.
ברמה הטכנית, עיצוב מתחלק לרוב לשני חלקים:
- ממשק משתמש - ממשק משתמש.
- UX - חווית משתמש.
למרות שמדובר בדברים הקשורים זה בזה, והגבולות ביניהם די מטושטשים, ממשק המשתמש וה-UX של אפליקציות מובייל שונות לחלוטין. חווית המשתמש מכוונת להפוך את השימוש במוצר לפשוט ואינטואיטיבי ככל האפשר, וממשק המשתמש אחראי על האטרקטיביות של הסביבה הוויזואלית: כפתורים, תיבות סימון, שדות טקסט ואלמנטים נוספים.

תכונות עיצוב עבור יישומים ניידים
פיתוח עיצוב אפליקציה לנייד אינו שונה בהרבה מיצירת ממשקים לאתרי אינטרנט או תוכנות שולחניות, עם זאת, לסמארטפונים יש כללים ומגבלות משלהם שמומחים חייבים לקחת בחשבון. הבה נבחן את העיקריים שבהם:
- גודל מסך מוגבל . אם על מסך המחשב הנייד המשתמש רואה בו זמנית תפריטים, פילטרים, כרטיסי מוצר ועוד הרבה יותר, אז באפליקציה לנייד זה בהחלט לא המקרה. תצוגת הסמארטפון מכילה הרבה פחות אלמנטים, כך שהניווט כאן צריך להיות פשוט ככל האפשר, והתוכן והסמלים צריכים להיות אינפורמטיביים.
- מסך מגע . המשתמש שולט באפליקציית המובייל בלחיצת אצבע, כך שהרכיבים הניתנים ללחיצה של הממשק עשויים מעט יותר גדולים במיוחד כך שניתן לגשת אליהם בקלות.
- ניידות וניידות . משתמשים יכולים להשתמש בסמארטפונים בכל מקום: בתוך הבית, בחוץ באור שמש ישיר, בתנועה ובמקומות עם כיסוי אינטרנט גרוע. לכן, כשמפתחים עיצוב לאפליקציית מובייל נוצרים ממשקים שעובדים במהירות ונתפסים בקלות בכל תנאי. לשם כך, למשל, אתה יכול להשתמש בסכימות צבעים הניתנות להחלפה "בהיר" ו"כהה" לשעות שונות ביום, טעינה אוטומטית מראש של נתונים ותכונות אחרות.
- מטב את הביצועים וצריכת החשמל . לסמארטפונים יש משאבים מוגבלים יותר בהשוואה למחשבים שולחניים, ולכן יש לבצע אופטימיזציה של עיצוב האפליקציות כדי לחסוך בחשמל ולמקסם את הביצועים.
אילו בעיות פותר עיצוב נכון של אפליקציה לנייד?
המטרה העיקרית של עיצוב מקצועי היא לעזור לעסק להשיג את מטרותיו. לכן, הוא תמיד נוצר בנפרד, תוך התחשבות בצרכים הייחודיים של כל חברה ספציפית. הנה כמה משימות שניתן לפתור באמצעות יישום UI/UX מעוצב היטב:
- שביעות רצון מוגברת של הלקוחות . עיצוב טוב הופך את האפליקציה ליותר ידידותית ואטרקטיבית, מה שמוביל להגברת שביעות רצון הלקוחות. לקוחות מרוצים נוטים יותר לחזור לחברה ולהמליץ עליה לאחרים, מה שתורם להגברת הנאמנות ולהגדלת הרווחים.
- הפחתת נטישת לקוחות . משתמשים לרוב עוזבים אפליקציה עקב חווית משתמש גרועה. שיפור UI/UX עוזר להפחית את הזרימה של קהל היעד ולשמור על העניין והתשוקה שלהם למוצר.
- הגדל המרה. עיצוב טוב יכול להגדיל משמעותית את ההמרות בשלבים שונים של מסע המשתמש – ממשיכת לקוחות ושימורם ועד לביצוע רכישות או השלמת פעולות ממוקדות אחרות. ככל שה-UX טוב יותר, כך הסבירות לעסקה מוצלחת גבוהה יותר.
- עלויות תמיכה מופחתות . ממשק משתמש/UX מוכשר עוזר למשתמשים למצוא בקלות את המידע שהם צריכים ולפתור את כל הבעיות באופן עצמאי ללא השתתפות העובדים. זה חוסך זמן ומשאבים, אותם העסק יכול להפנות לפתרון המשימות החשובות ביותר.
- הגברת התחרותיות. יש כבר תחרות גבוהה בפלח המובייל, והוא רק יגדל עוד יותר. לכן, שימוש בממשקים פונקציונליים ואטרקטיביים יכול להוות גורם משמעותי בחיזוק מעמדו של מותג בשוק.

המגמות העיקריות בעיצוב אפליקציות לנייד לשנת 2024
כעת חשוב מתמיד לסטארטאפים ולחברות לדבוק במגמות עיצוב UI/UX. בואו נהיה כנים, בשנת 2024, כמעט הכל עבר לרשת: פגישות עבודה, מכירת סחורות, משלוחי מכולת, קורסי הכשרה ואפילו אימוני ספורט. לצד כמות המשתמשים התגברה גם התחרות, וכדי לנצח במאבק על תשומת הלב של הקהל חשוב לדעת באילו פיצ'רים ואלמנטים רלוונטיים לשימוש כרגע. בואו נסתכל על 7 טרנדים מרכזיים השנה.
עיצוב שטוח
המגמה מבוססת על פשטות, בהירות ופונקציונליות עשירה של הממשק. עיצוב זה משלב ביעילות מינימליזם עם צבעים בהירים והדפסה נועזת, אך אינו משתמש בצללים או שיפועים כלל.
היתרון העיקרי של עיצוב שטוח הוא שהוא נותן עדיפות לתוכן על פני חזותיים. מנקודת מבט טכנית, טפסים שטוחים פשוטים מאפשרים לך להשיג היענות גבוהה ומהירות טעינת עמודים.
ניאומורפיזם
טרנד חדש יחסית שהוכיח את עצמו היטב בעיצוב אפליקציות אנדרואיד. הקונספט שלו הוא לערבב בין העולם הפיזי לדיגיטלי, לגרום למוצר להיראות מינימליסטי ולכלול אלמנטים שרגילים להשתמש בהם בחיים האמיתיים - כפתורים, גרפיקה וכו'.
גיאומטריה מופשטת
מינימליזם הוא מגמה מרכזית בעיצוב אפליקציות במשך שנים, והרלוונטיות שלו נמשכת גם היום. אבל הבעיה היא שיש הרבה ממשקים מינימליסטיים בשוק, כך שהדגשת המוצר שלך באמצעות אותה מגמה הפכה לבעייתית.
זה הוביל להופעתה של טרנד חדש בעיצוב UI/UX - גיאומטריה מופשטת. הוא משתמש באלמנטים ויזואליים לא שגרתיים שחורגים מהצורות הקונבנציונליות, לוקח את רמת הפשטות וההיענות של ממשקים לרמה חדשה.
גרפיקה תלת מימדית
גרפיקה תלת מימדית מחלחלת במהירות לכל היבט של זהות המותג ועיצוב ממשק נייד. אלמנטים נפחיים מחייה את הסביבה הוויזואלית ומסייעים להדגיש את הרעיונות המרכזיים של החברה, ומכיוון שענקיות שוק כמו אפל וגוגל משתמשות בהם באופן פעיל במוצרים שלהן, מגמה זו בהחלט תישאר רלוונטית בשנים הקרובות.
אבל כאן אנחנו צריכים לומר כמה מילים על הצד הטכני: גרפיקה תלת מימדית היא תוכן כבד. לכן, לפני הטמעתו במוצר שלך, עליך לוודא שיש לו ביצועים מספקים והוא יכול לטעון במהירות את כל האלמנטים. אנו, ב-AVADA MEDIA, כדי להשיג תוצאות אופטימליות, יוצרים את צד הלקוח של אפליקציות תוך שימוש בטכנולוגיות מקוריות של Swift ו- Kotlin , או משתמשים במסגרת האמינה בין הפלטפורמות Flutter , המאפשרת שימוש בגרפיקה תלת מימדית בכל מורכבות באפליקציה.
אָסִימֵטְרִיָה
המגמה מאפשרת ליצור איזון של סימטריה ואסימטריה ב-UI/UX. לכן, על ידי שימוש בגדלים, צבעים, גופנים וצורות שונים, מעצבים יכולים ליצור ממשקים יפים וייחודיים ויזואלית שבהחלט יעניקו לאפליקציה שלכם מראה מפורסם ויבלו אותה על פני אלפי מתחרים.
גרפיקה סוחפת במסך מלא
הרעיון מאחורי הטרנד הוא להפוך כל פיקסל בסמארטפון לאטרקטיבי ומסוגנן. זה יוצר תדמית מקורית של עסק או סטארטאפ, וגם מניע לקוחות פוטנציאליים לעבור לדפים חדשים של האפליקציה – כלומר להתקדם עם מפה מתוכננת מראש של נתיבי המשתמש.
בדרך זו, אפליקציות במסך מלא בולטות מהקהל, מושכות תשומת לב ויש להן השפעה חיובית על ההמרה.
טשטוש בממשק
טשטוש לא רק נראה מסוגנן, אלא גם פותר את הבעיות הפונקציונליות של האפליקציה. בעזרתו תוכלו להדגיש בקלות אזורים חשובים בממשק ולהגיד למשתמש לאן לעבור ועל מה ללחוץ אחר כך. זה נראה הרמוני בעיצוב של יישומי אנדרואיד ו-IOS.

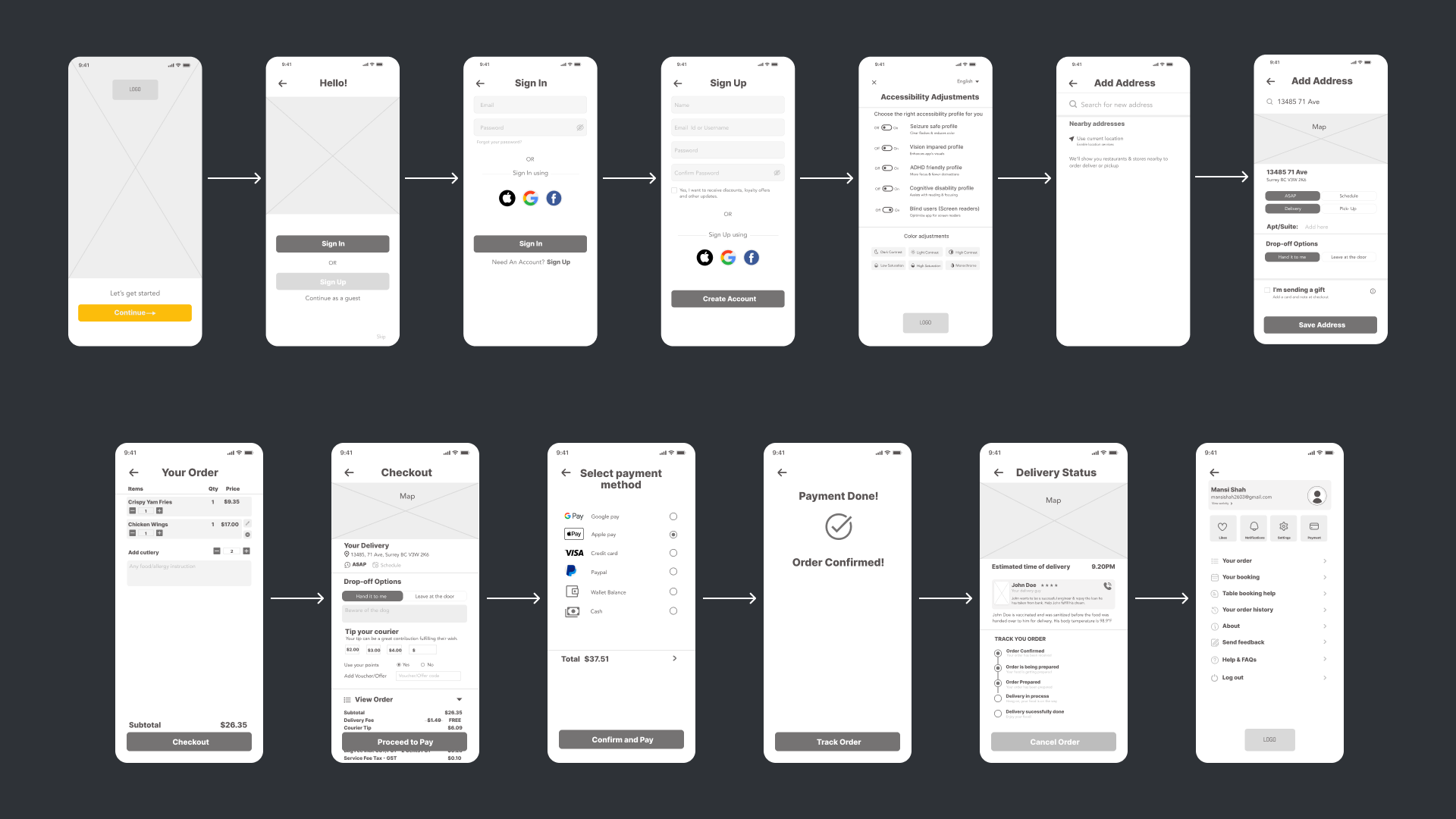
שלבי פיתוח עיצוב אפליקציות לנייד
יצירת עיצוב אפליקציה ייחודי היא משימה מורכבת עם מחזור חיים ספציפי. זה עשוי להשתנות מעט בין הצוותים, אבל השלבים העיקריים יהיו דומים. בואו נסתכל עליהם:
- לימוד היעדים והיעדים העסקיים . מעצב UX/UI מקצועי לא חושב בתמונות טובות, אלא בקטגוריות עסקיות – הוא מצייר כל אלמנט ממשק כדי לפתור בעיות עסקיות ספציפיות או להשיג מטרות שיווקיות. לכן, השלב הראשון הוא חקירת בקשת הלקוח.
- מחקר שוק . השלב השני לעיצוב מגניב ואפקטיבי הוא ניתוח השוק וקהל היעד. הוא עוזר להבין את המצב בנישת הלקוח על מנת לעצב וליצור פתרונות העונים על צרכי המשתמש ומקדימים שחקנים אחרים.
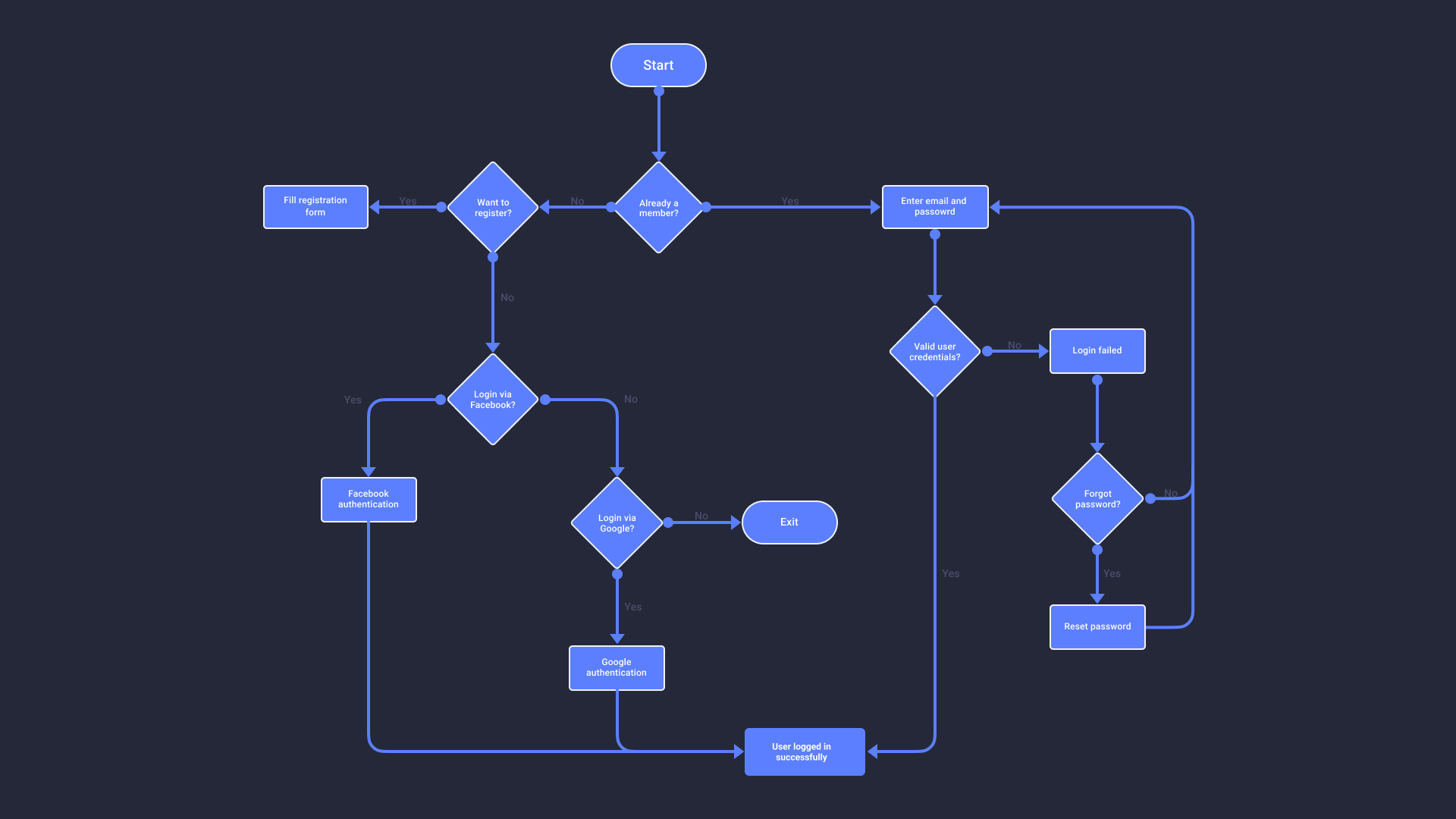
- מסקנות אנליטיקה . האנליסט אוסף נתוני מחקר ראשוניים, צולל לתוך התהליכים העסקיים של הלקוח ולומד את הבעיות של הקהל. בהתבסס על הנתונים, הוא יוצר מודלים כלליים: דיאגרמות תהליכים, נתיבי משתמשים ומפות חשיבה - אלו הם חפצי ניתוח עסקיים שיהפכו לבסיס של עיצוב עתידי.
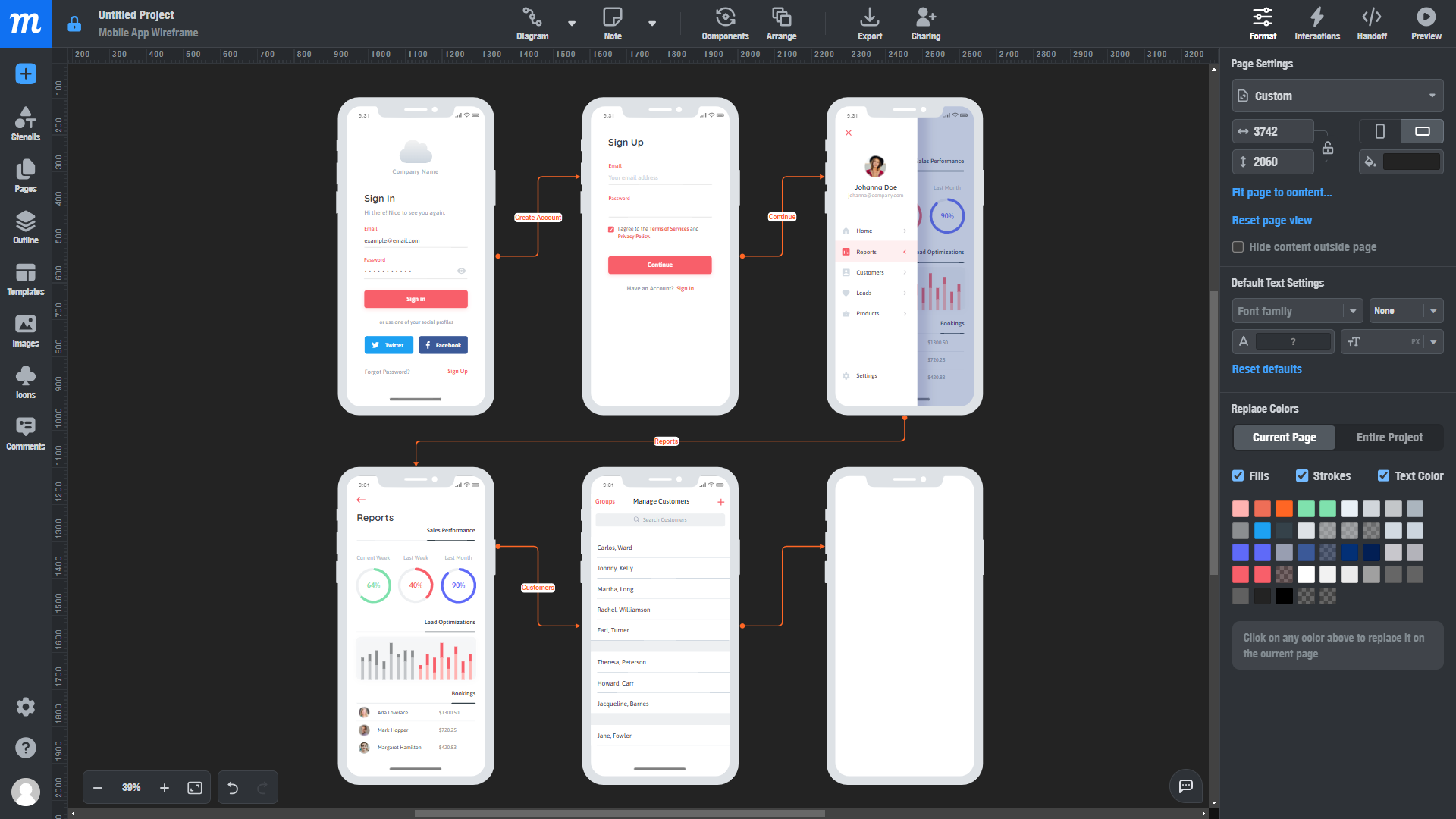
- עיצוב . המעצב אוסף נתיבי משתמש, מדמיין מסכים באופן סכמטי וקובע את ההיגיון של אינטראקציה של אלמנטים. התוצאה של שלב זה היא אב טיפוס אינטראקטיבי של האפליקציה, המאפשר לדמיין את המראה שלה ולזהות בעיות UX פוטנציאליות.
- קונספט עיצובי . בשלב זה נקבעים הסגנון וזרימת המשתמש של האפליקציה. לשם כך, מומחים מציירים כמה מושגי ממשק ממשק משתמש ומתאמים אותם עם הלקוח.
- עיצוב ויזואלי . בהתבסס על אב הטיפוס ותפיסת העיצוב המאושרים, כל דפי האפליקציה ופרטי הממשק מצוירים, נוצרות גרסאות אדפטיביות של מערכות הפעלה ניידות ואלמנטים מובאים לסגנון ארגוני אחד. לאחר הפיתוח, אנו מקבלים גרסת עבודה של העיצוב, אשר מסוכמת עם הלקוח ובמידת הצורך, סופית.
כלי מעצב
כדי ליצור UX/UI בולט ופונקציונלי, מעצבים משתמשים בדרך כלל במגוון כלים מיוחדים. הנה כמה מהם:
- Sketch הוא כלי לעיצוב אפליקציות לנייד המספק מגוון רחב של תכונות ותוספים.
- Figma היא פלטפורמת עיצוב ממשק משתמש המאפשרת לך לשתף פעולה בפרויקטים בזמן אמת.
- Adobe XD - מספק אינטראקציה עם אלמנטים לא סטטיים ומאפשר לך ליישם דינמיקה מתחשבת בדף.
- InVision הוא שירות ליצירת אבות טיפוס אינטראקטיביים ושיתוף פעולה בפרויקטים.
- ערכות UI כוללות סטים של אלמנטים מוכנים ומאפשרות לך להאיץ את תהליך יצירת עיצובים ייחודיים.
- UserTesting היא פלטפורמת בדיקות חווית משתמש המסייעת למעצבים לקבל משוב ממשתמשים אמיתיים.
ערכי הליבה שלנו
אנו ב-AVADA MEDIA יוצרים עיצובים מודרניים ופונקציונליים עבור יישומי IOS ו-Android לנייד. המטרה העיקרית שלנו היא לפתח עיצוב ויזואלי יעיל שיעזור לעסק שלך למשוך את תשומת הלב של קהל היעד שלך ולהתפתח בהצלחה בסביבה תחרותית. כדי להשיג את התוצאות הטובות ביותר, אנו עוקבים אחר הטרנדים הנוכחיים ומיישמים אותם בפרויקטים באמצעות מחסנית חדשנית.
-
האם האפליקציה שלי צריכה עיצוב UX/UI ייחודי?
עיצוב מקצועי הוא לא רק אטרקטיבי מבחינה ויזואלית. ההיגיון העסקי של המוצר בנוי עליו, בנוסף הוא מקל על אינטראקציה עם המותג שלך ועוזר לך להשיג תוצאות פיננסיות טובות יותר. לפי הסטטיסטיקה, כל דולר שמושקע בעיצוב מביא רווח של מאה דולר, כך ש-UX/UI מודרניים הם חלק בלתי נפרד מכל אפליקציה.
-
מה המחיר של עיצוב אפליקציה לנייד?
עלות עיצוב אפליקציית מובייל תלויה בגורמים רבים: כמה מורכבות האפליקציה וההיגיון העסקי בחברה, כמה מסכים צריך לצייר, כמה מומחים יהיו מעורבים בעבודה ואחרים. לכן, ניתן לחשב את התקציב המשוער רק לאחר לימוד בקשתך.
-
כמה זמן לוקח לפתח עיצוב מקצועי?
פיתוח עיצוב לאפליקציה ב-IOS ואנדרואיד יכול לקחת בין חודש למספר חודשים - הכל תלוי במורכבות ובקנה מידה של המוצר, כמו גם במהירות המשוב. אם אתה צריך להאיץ את התהליך, נוכל להיעזר במומחים נוספים לעבודה על הפרויקט.