עיצוב UX/UI
עיצוב UX וממשק משתמש עבור הפרויקט שלך
מחקר משותף של גוגל ו-MTM מצא כי 74% מהמשתמשים מסירים אפליקציה או מפסיקים להשתמש באתר עקב חוסר שביעות רצון מהממשק. לכן, אם אתם רוצים שהמוצר שלכם יכבוש את השוק ויהפוך למבוקש בקרב קהל היעד, יש להקדיש תשומת לב מיוחדת לעיצוב ושחזור הסביבה החזותית. בעיה מסוימת זו נפתרת על ידי מעצבי UX/UI.
אבל מה ההבדל בין UX ל-UI, אילו פונקציות הם מבצעים ואיך למצוא צוות שיכול ליצור עיצוב ייחודי, מפורסם ופונקציונלי במיוחד עבור הפרויקט שלך? תשובות לכל השאלות במאמר שלנו.

מהו עיצוב UX/UI
עיצוב UX וממשק משתמש פותרים בעיה אחת - הופכים את האינטראקציה עם התוכנה לנוחה, מהנה ובלתי נשכחת. לכן, UX/UI קשורים קשר הדוק: לעתים קרובות שני התפקידים מבוצעים על ידי אותו מומחה. יחד עם זאת, למרות שהגבולות ביניהם מטושטשים, מדובר בשני כיוונים שונים לחלוטין בעיצוב, שלכל אחד מהם פונקציות ומטרות משלו.
מה ההבדל בין עיצוב ממשק משתמש ו-UX
כדי לענות על שאלה זו, אנו מציעים להבין את המושגים והמושגים הבסיסיים של UX וממשק משתמש:
- UX או User Experience - אחראי על המבנה והארכיטקטורה של התוכנה. עיצוב UX כולל חקר צרכי והתנהגות צרכנים, עיצוב מבנה וניווט, ובניית ממשקים ובדיקת אב טיפוס. המטרה העיקרית שלו היא לוודא שבפתיחת התוכנה המשתמש מבין באופן מיידי כיצד היא פועלת וכיצד לבצע את פעולת היעד, למשל לבצע רכישה, להזמין שירות וכו'.
- UI, או User Interface , אחראי על יצירת ממשק אינטואיטיבי ואסתטי המקל על המשתמש לבצע משימות ומשפר את חוויית העבודה הכוללת עם המוצר. ממשק המשתמש כולל את העיצוב, הפריסה והפונקציונליות של לחצנים, סמלים, תפריטים, שדות טקסט ורכיבים חזותיים אחרים.
לפיכך, עיצוב UX אחראי על ההיגיון של הממשק, ו-UI אחראי על המראה שלו. יתרה מכך, שני הכיוונים הללו אינם יכולים להתקיים בנפרד זה מזה. מסכים, קשה לדמיין איך אפשר לפתח עיצוב ולא לחשוב איך הוא יראה, ולהיפך - איך ליצור מושגים ויזואליים בלי לדעת את מבנה התוכנה.
מטלת עיצוב UX וממשק משתמש
כפי שכבר הבנו, UX ו-UI הם שני כיוונים שונים לחלוטין בעיצוב, ובהתאם לכך גם המטרות והיעדים שלהם שונים. בואו נסתכל עליהם מקרוב.
משימת עיצוב UX:
- מחקר של קהלי יעד . מעצבי UX לומדים את הצרכים, המטרות, הבעיות והיתרונות של משתמשים כדי לעצב מוצר שיענה בצורה הטובה ביותר על הציפיות שלהם.
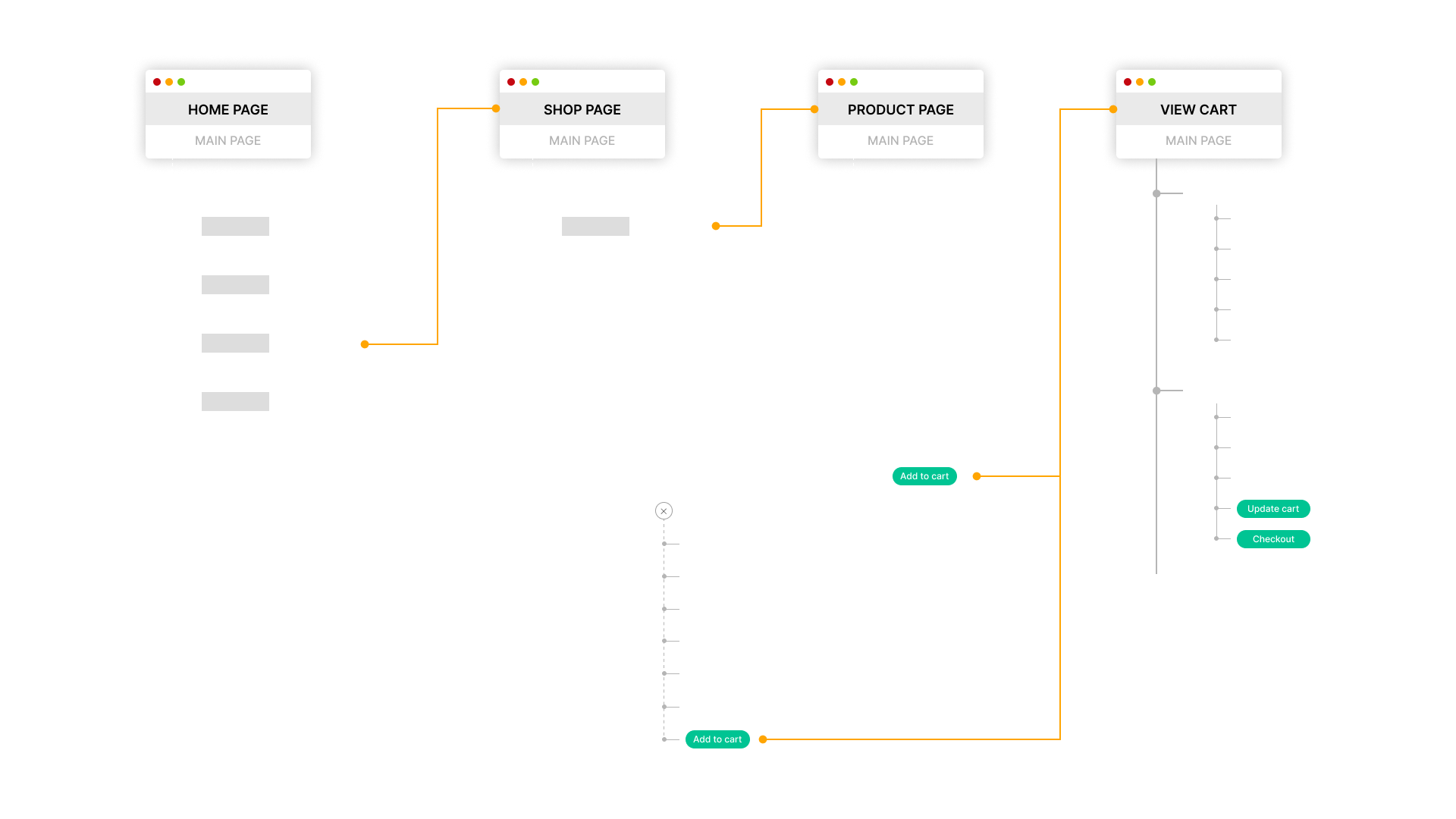
- יצירת זרימות משתמש . עיצוב הנתיבים שיעברו בעת אינטראקציה עם מוצר כדי לספק ניווט הגיוני ויעיל דרך אפליקציה או אתר.
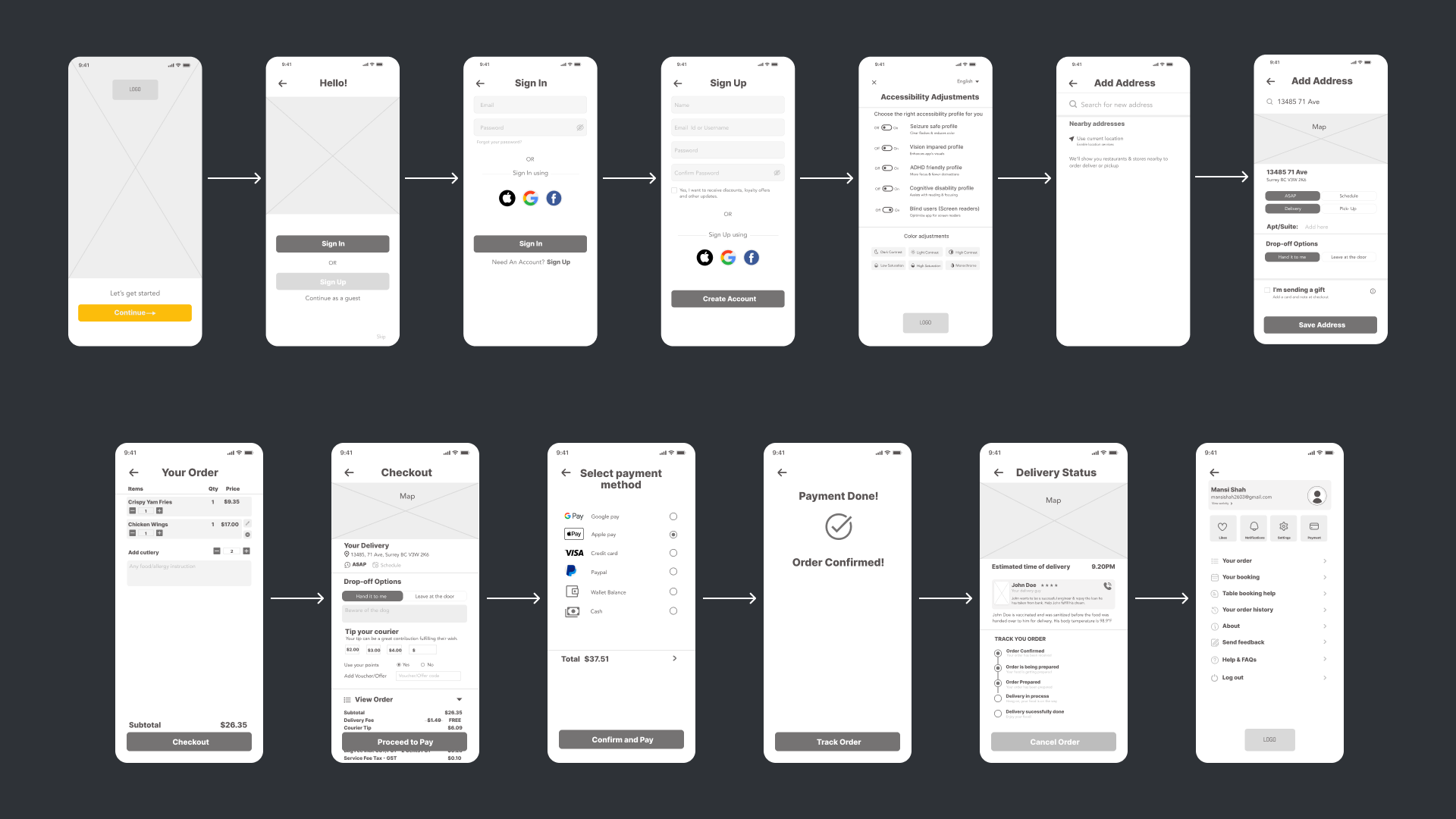
- אב טיפוס ובדיקות . צור אבות טיפוס של מוצרים אינטראקטיביים ובדיקות ממשקים כדי להעריך שימושיות, לזהות בעיות ולבצע התאמות לפני תחילת הפיתוח הטכני.
- אופטימיזציה של ממשק . פעל לשיפור חווית המשתמש בהתבסס על משוב מצרכני קצה. בדרך כלל משימה זו מבוצעת ברציפות לאורך כל חיי התוכנה.
משימת עיצוב ממשק משתמש:
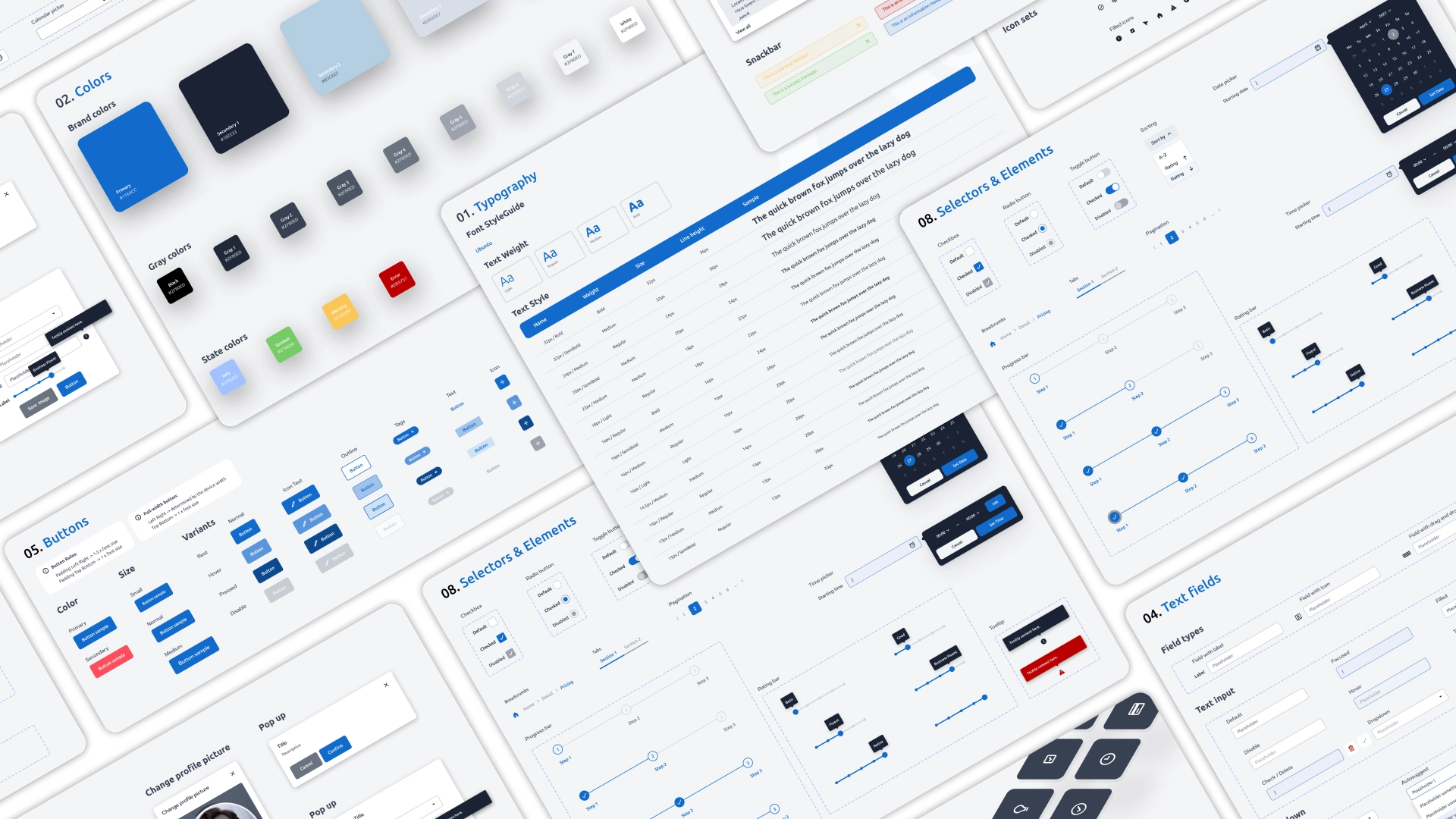
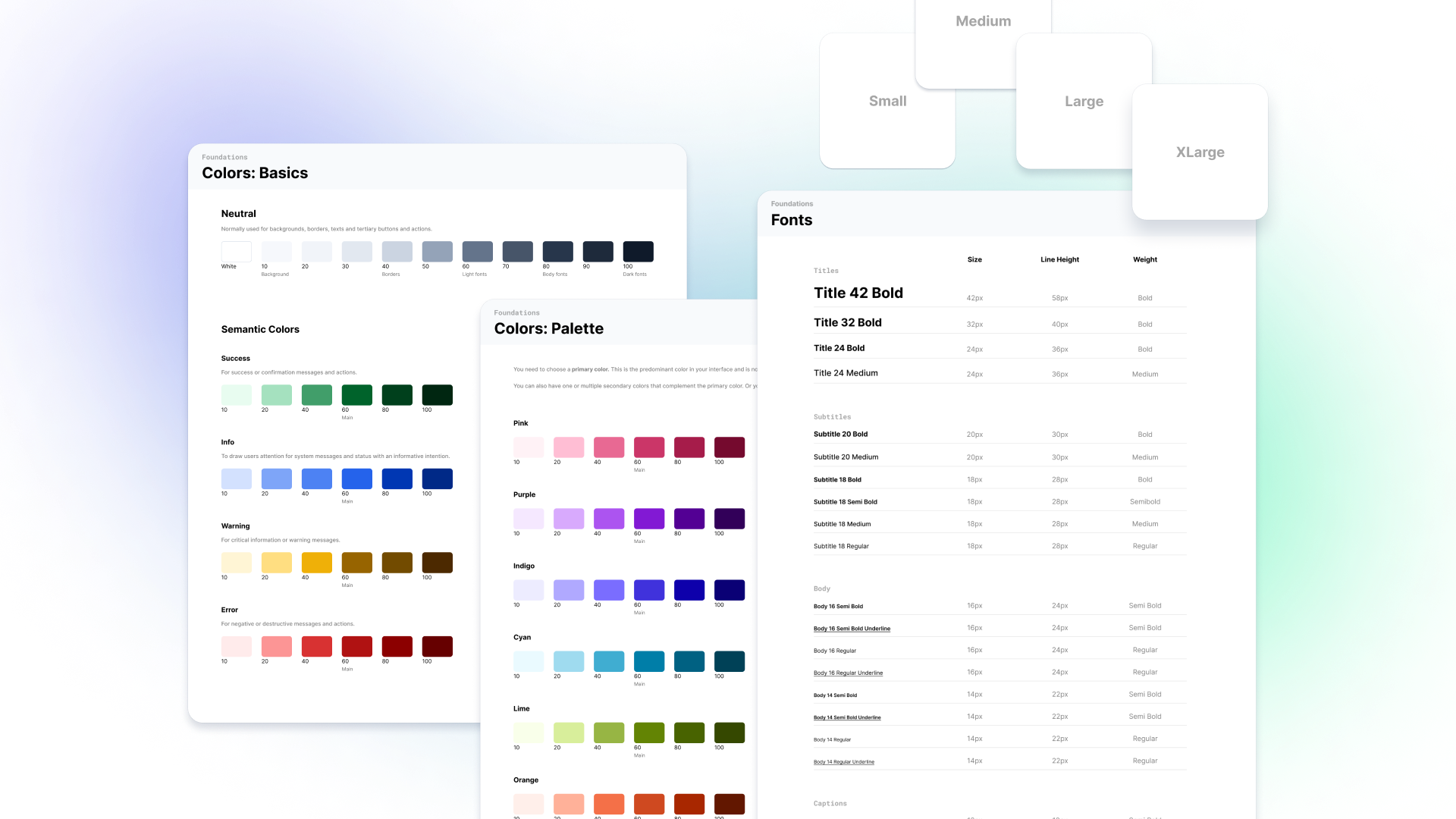
- יצירת סגנון ויזואלי . פיתוח הסגנון הוויזואלי של המוצר, לרבות פלטת צבעים, טיפוגרפיה, רכיבי ממשק ואלמנטים ויזואליים נוספים.
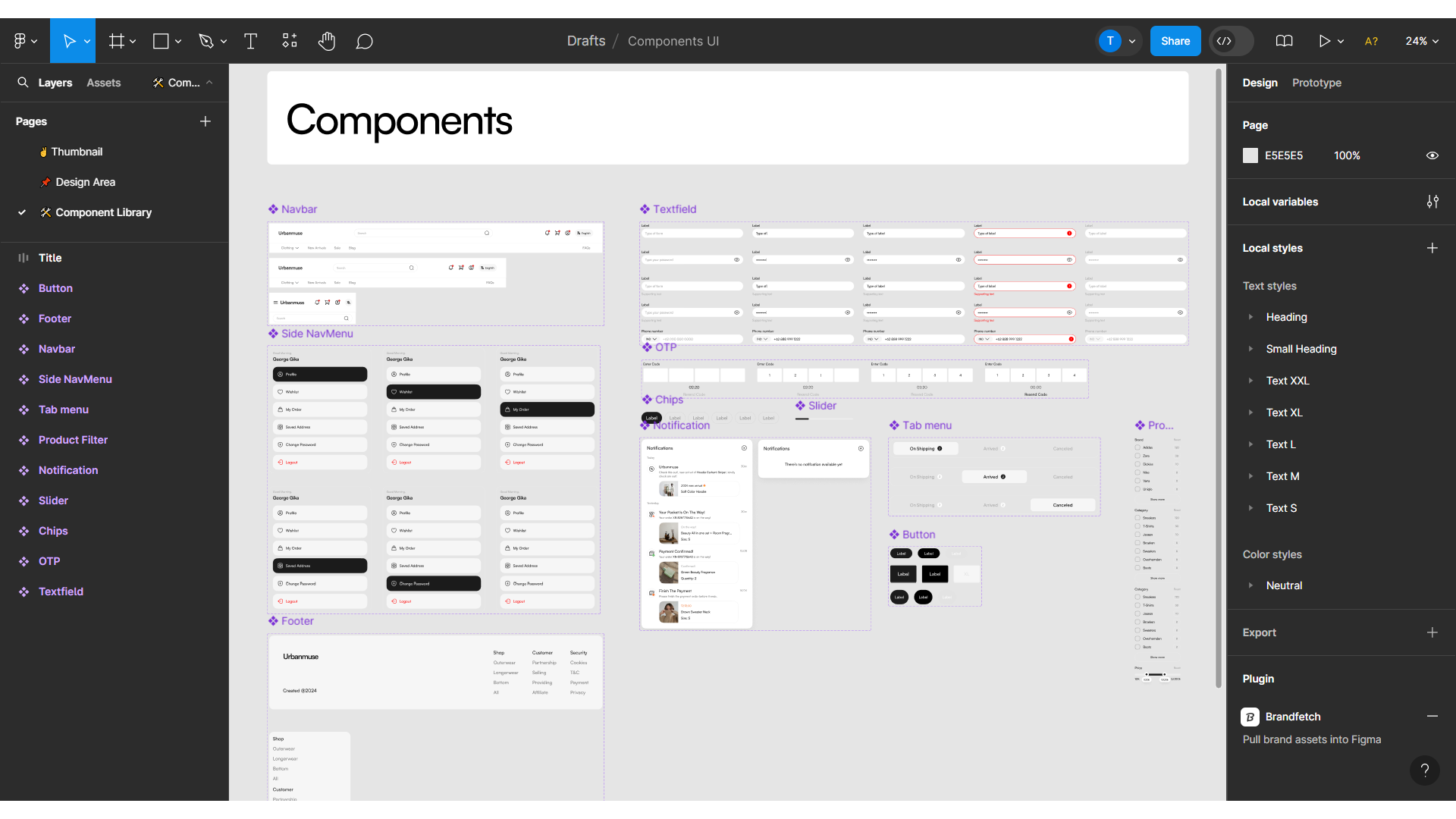
- פיתוח רכיבי ממשק . הצגת אלמנטים של הסביבה החזותית, כגון לחצנים, שדות קלט, תפריטים, אייקונים וכדומה, המקלים על התפיסה וקלות השימוש במוצר.
- התאמה למכשירים שונים . אחת המשימות העיקריות של מעצב ממשק משתמש היא להבטיח שהמוצר יוצג כהלכה במכשירים, דפדפנים ורזולוציות מסך שונות.
- יצירת מראה אטרקטיבי . פיתוח סביבה ויזואלית ייחודית ואטרקטיבית המושכת את תשומת לב המשתמשים ויוצרת אצלם את התגובה הרגשית הרצויה.
- תמיכה בזהות מותג . הבטחה שהסגנון הוויזואלי של המוצר תואם את זהות המותג כדי ליצור חווית מותג עקבית בקרב המשתמשים.
החשיבות של עיצוב ממשק משתמש ו-UX עבור מוצרי IT, יישומים, סטארט-אפים
יש כבר תחרות עצומה בשוק ה-IT – אלפי אתרים, שירותים ותוכניות מובייל בכל הנישות העסקיות זמינים למשתמשים, ומספרם גדל מדי יום. המשמעות היא שכדי להצליח בשוק, המוצר הדיגיטלי שלכם חייב להיות שימושי, נוח ובלתי נשכח ככל האפשר עבור הצרכן הסופי, ובהתאם, אתם בהחלט לא יכולים להסתדר בלי עיצוב UI/UX מוכשר. זו הסיבה:
- רושם ראשוני . ממשק המשתמש הוא הדבר הראשון שמשתמש רואה, ו-UX קובע עד כמה קל ומהנה למשתמש ליצור אינטראקציה עם מוצר. עיצוב טוב מושך מיד תשומת לב ויוצר רושם חיובי, מה שיכול להוביל לסבירות גדולה יותר שהמשתמש יישאר וישתמש בשירות.
- קלות שימוש . עיצוב UX מכוון להפוך את תהליך השימוש במוצר לאינטואיטיבי וידידותי ככל האפשר. ככל שהיא פשוטה ואפקטיבית יותר, כך עולה הסבירות שלקוחות ירצו להשתמש בתוכנה בעצמם וימליצו עליה לאחרים.
- תוכן משתמש . עיצוב UI/UX מקצועי עוזר לשמר לקוחות ומפחית את הסבירות לנטישה. אם המשתמשים מרגישים שהתוכנית מכסה במלואה את הצרכים שלהם ונוחה לשימוש, הם ייטו לקיים איתה אינטראקציה לטווח ארוך.
- הגברת רמת האמון . עיצוב UX/UI מוכשר ומתחשב יוצר רושם של מקצועיות ואכפתיות למשתמשים. זה מגביר את רמת האמון של הצרכנים במוצר וביוצריו.
- יעילות ופרודוקטיביות. אחד העקרונות העיקריים של עיצוב UI/UX הוא שיפור היעילות של הממשק. המשמעות היא שמשתמשים יצטרכו להשקיע פחות זמן בלימוד המוצר ויוכלו להשיג את המטרות שלהם מהר יותר.
מגמות UX וממשק משתמש מודרניות
מגמות ב-UX וב-UI מתפתחות כל הזמן, ומשקפות שינויים בטכנולוגיה, העדפות המשתמש והדרישות העסקיות. לפי הסטטיסטיקה, סביר להניח שכ-88% מהמשתמשים לא יחזרו לאתר שלדעתם לא שמיש או לא אטרקטיבי, ו-61% מאוכזבים מחברות עם עיצוב UX גרוע, למרות שהם נאמנים למוצרים שלהם.
היצמדות למגמות העיצוב הנוכחיות מאפשרת למותגים להגביר את התחרותיות שלהם, לשפר את חווית הלקוח ולהשיג צמיחה משמעותית באסטרטגיות השיווק. נדבר על הטרנדים החשובים ביותר לשנת 2024 להלן.
מִעוּטָנוּת
מינימליזם שואף להסיר תוכן מיותר ולפשט את הניווט. הוא מאופיין בדגש על טיפוגרפיה, הרבה שטח לבן ופלטת צבעים מוגבלת. האלמנטים החשובים ביותר מקבלים תמיד עדיפות, והשימוש באפקטים חזותיים מוגבל למינימום.
סגנון זה עוזר לשפר את מהירות טעינת הדפים, מפחית עומס קוגניטיבי ומאפשר למשתמשים למצוא את המידע שהם צריכים במהירות האפשרית.
מיקרואנימציות ומיקרו אינטראקציות
אלו הם אפקטי תנועה קטנים שמוסיפים דינמיות לחוויית המשתמש והופכים אותה למהנה יותר. כאשר אנימציות מתרחשות במהלך אינטראקציה של משתמש, הן נקראות מיקרו-אינטראקציות. המשימה העיקרית היא להדגים שינויים במצב המערכת ולפשט את הניווט. בנוסף, ניתן להשתמש במיקרו-אנימציות על מנת לכוון את המבקר באופן לא פולשני לפעולה הרצויה.
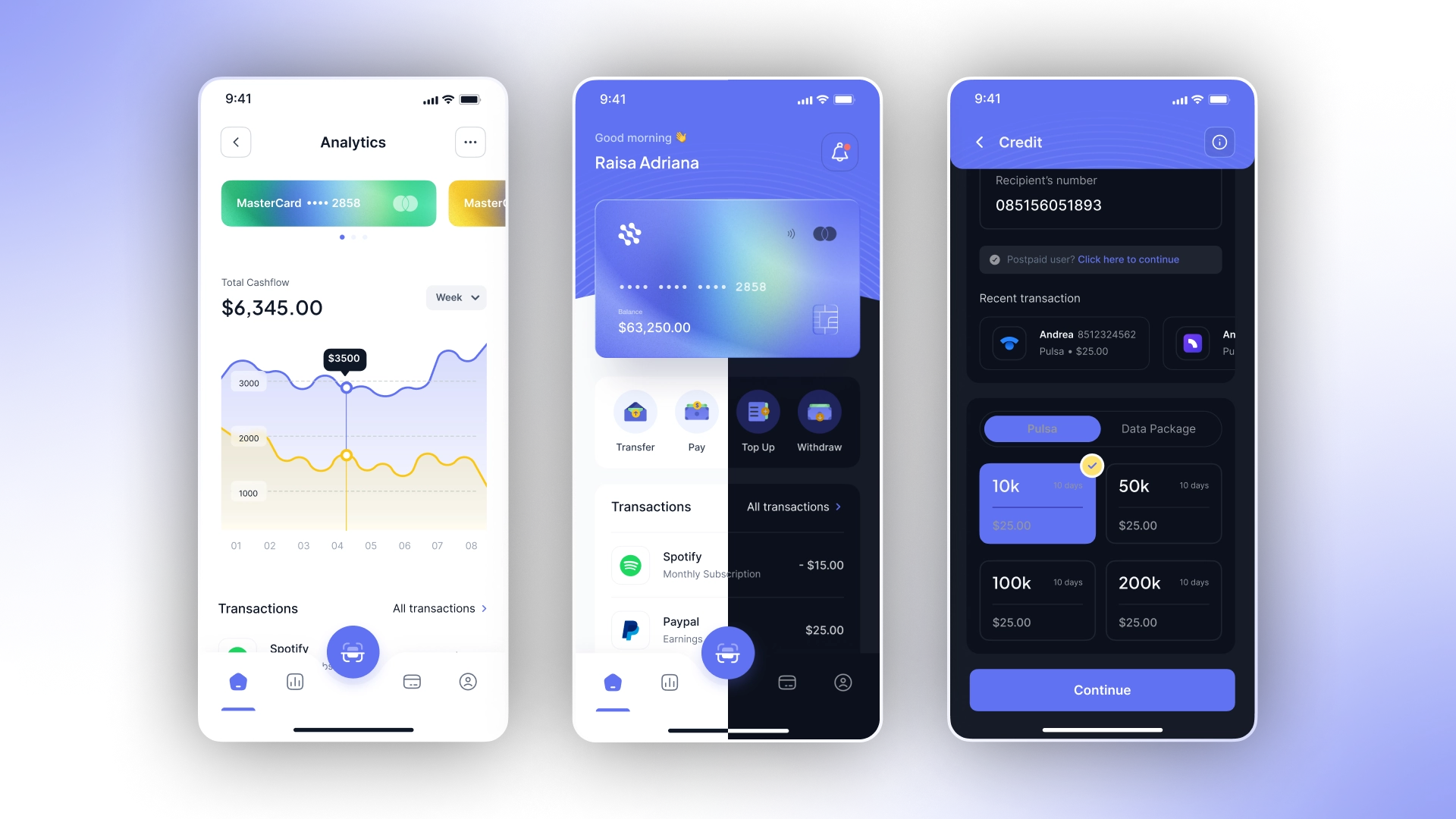
צורות מעוגלות
מחקרים מראים כי קווים מעוגלים וחלקים משפרים את התפיסה, בעוד שפינות חדות, להיפך, משבשות את שלמות החלל ומובילות שולל. לכן, צורות מעוגלות משמשות יותר ויותר בעיצובים מודרניים, במיוחד עבור יישומים ניידים שבהם שטח המסך מוגבל מאוד.
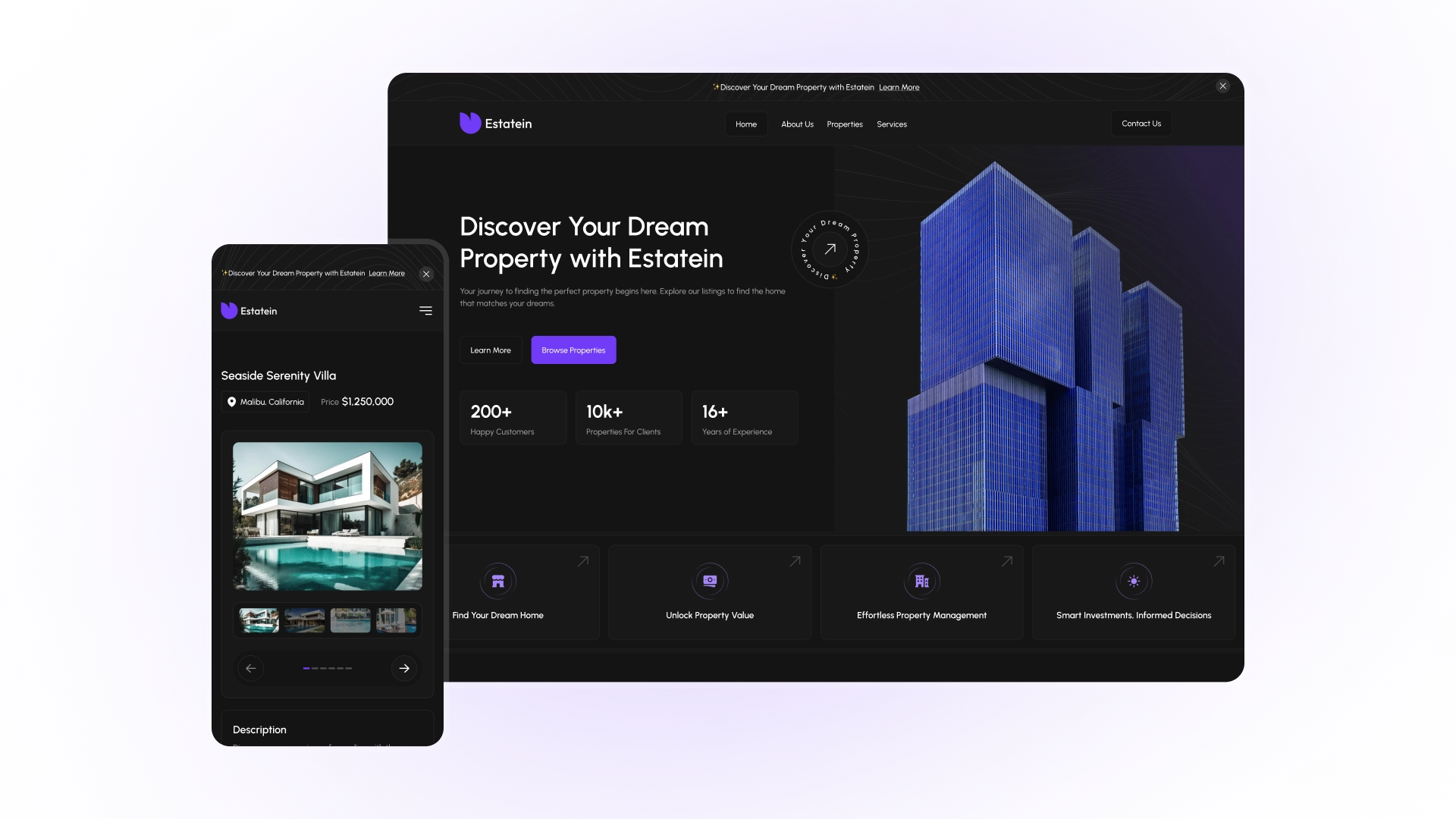
מצב לילה
מצב כהה מאפשר למשתמשים לעבור לערכת צבעים כהה. מצד אחד הוא מפחית את עומס העיניים בלילה, ומצד שני הוא הופך את העיצוב למסוגנן ומעניין יותר. עם זאת, עליך להיות זהיר בעת שימוש בשחור, מכיוון שהוא יכול לעורר באופן לא מודע רגשות שליליים. כדי להימנע מכך, מעצבים בדרך כלל מוסיפים גוונים בהירים ועשירים של אלמנטים, אשר יוצרים יחד קומפוזיציה מעניינת ובלתי נשכחת.
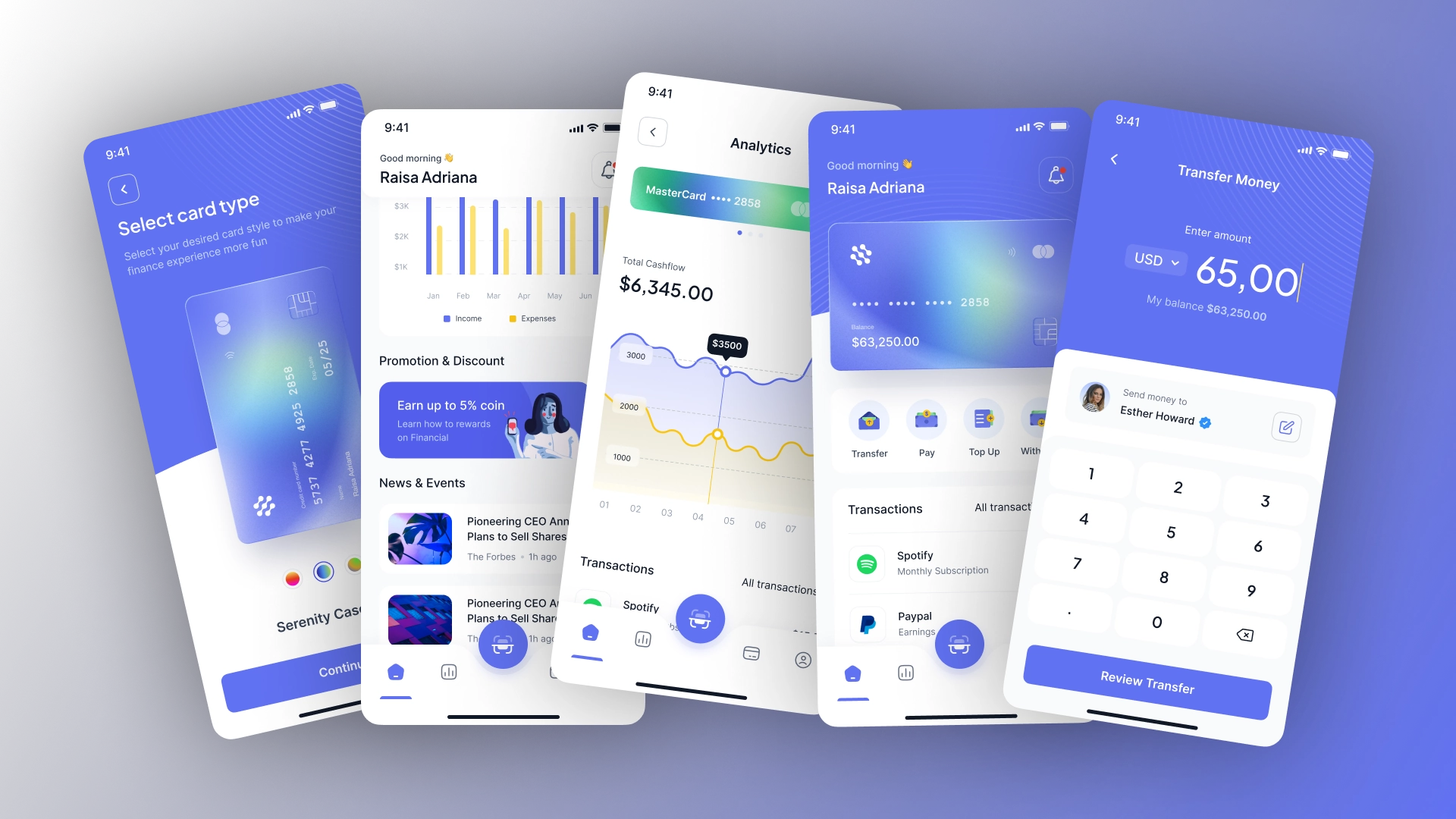
ניסיון של מומחי AVADA MEDIA בעיצוב UX/UI
הניסיון של AVADA MEDIA בפיתוח UI/UX כולל כמעט את כל השירותים הדיגיטליים לעסקים: אתרי אינטרנט, תוכניות מובייל, מערכות אוטומציה כגון ERP, CRM ועוד רבים אחרים. בכל פרויקט אנו מיישמים פתרונות חדשניים המסייעים למותגים לחזק את הקשר הרגשי שלהם עם קהל היעד שלהם ולבנות את האותנטיות הוויזואלית שלהם.
המעצבים שלנו מבינים בצורה מושלמת את ההבדל בין UX ו-UI, עוקבים אחר הטרנדים הנוכחיים בתעשייה ומיישמים אותם בפרויקטים אמיתיים, בונים ממשקים ידועים וידידותיים למשתמש מאפס. להזמנת עיצוב או פיתוח תוכנה מלא מ-AVADA MEDIA, מלא את טופס המשוב. אנו נלמד בקפידה את בקשתך וניצור איתך קשר לבירור פרטים תוך 24 שעות.
-
כמה עולה פיתוח UI/UX?
עלות פיתוח העיצוב תלויה בגורמים שונים: כמות העבודה, מורכבות הממשק, מספר האלמנטים הגרפיים ואחרים. עבור כל פרויקט אנו מחשבים את התקציב בנפרד.
-
כמה אפשרויות עיצוב אתה יכול לקבל?
כל עיצוב מתחיל בפיתוח קונספט. בדרך כלל מדובר ב-1-2 עמודים של זרימת משתמש בסיסית, המאפשרים לכם להבין איך תיראה הגרסה הסופית של המוצר. לרוב נדרשות עד שלוש אפשרויות כדי לאשר קונספט עיצובי, אך ייתכן שיידרשו יותר במידת הצורך.
-
כמה זמן לוקח ליצור עיצוב UI/UX?
כמו עלות, הכל אינדיבידואלי. ככל שהמוצר שלך גדול ומורכב יותר, כך יצטרכו המומחים ליותר זמן לעצב ולצייר את כל האלמנטים. אם המהירות חשובה לכם, תמיד נוכל לערב מעצבים נוספים בביצוע הפרויקט, אך הדבר ישפיע גם על התקציב.
-
איפה אתה מעצב?
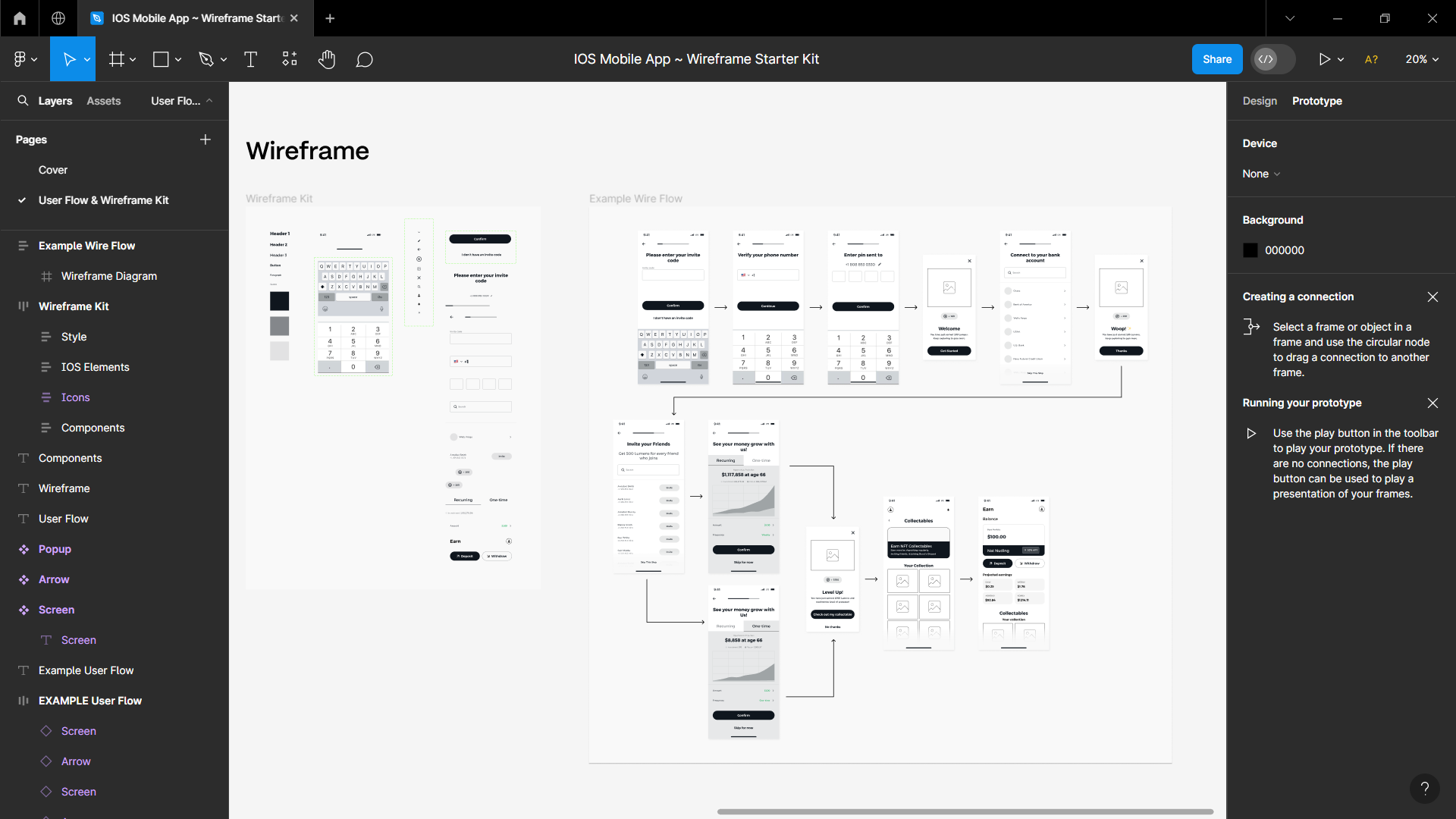
כעת אנו יוצרים עיצובים באמצעות Figma ו-Mokapus - הם מכילים את כל הכלים הדרושים לעיצוב ופיתוח ממשקים בכל מורכבות. במידת הצורך, המומחים שלנו יכולים להשתמש גם בשירותים נוספים, כגון Sketch, Adobe XD ו-Photoshop, אך לרוב אין בכך צורך.