עיצוב אתרים
עיצוב אתרים לאתר שלך
כאשר משתמש מבקר באתר, הדבר הראשון שהוא עושה הוא להעריך את הממשק. לפי מחקרים עדכניים, נדרשות שניות ספורות בלבד לקריאת מידע ויזואלי, ולאחר מכן הלקוח יוצר את הרושם הראשוני שלו מהמותג ומחליט אם להמשיך איתו באינטראקציה.
בהתחשב בתחרות הגבוהה בגזרת האונליין, כאשר בכל נישה יש אלפי אתרים מחברות שונות, הצלחת העסק תלויה במידה רבה ב-UI/UX. לכן, בעת פיתוח משאב, כדאי לוודא שהעיצוב מעורר את הרגשות הנכונים, נוח, אטרקטיבי ופונקציונלי. מעצבי אתרים פותרים את הבעיות הללו. במאמר זה, נספר לכם בפירוט איזה תפקיד ממלא עיצוב אתרים בפיתוח עסקי, אילו פונקציות הוא מבצע וכיצד לבחור את הצוות האופטימלי ליישום הפרויקט שלכם.

מהו עיצוב אתרים
עיצוב אתרים הוא תהליך של יצירה ועיצוב מראה של אתרים. הוא כולל פיתוח מבנה הדפים, בחירת פלטת צבעים, טיפוגרפיה, תמונות ואלמנטים נוספים המבטיחים את הנוחות והתפיסה האסתטית של המשאב המקוון על ידי משתמשי הקצה.
המטרה העיקרית של עיצוב אתרים היא יצירת ממשק אינטואיטיבי ואטרקטיבי המשפר את חווית המשתמש ומסייע בהשגת מטרות האתר, כגון הסברה, מכירת מוצרים, מתן שירותים או אחרים.
שירותי עיצוב אתרים כוללים בדרך כלל:
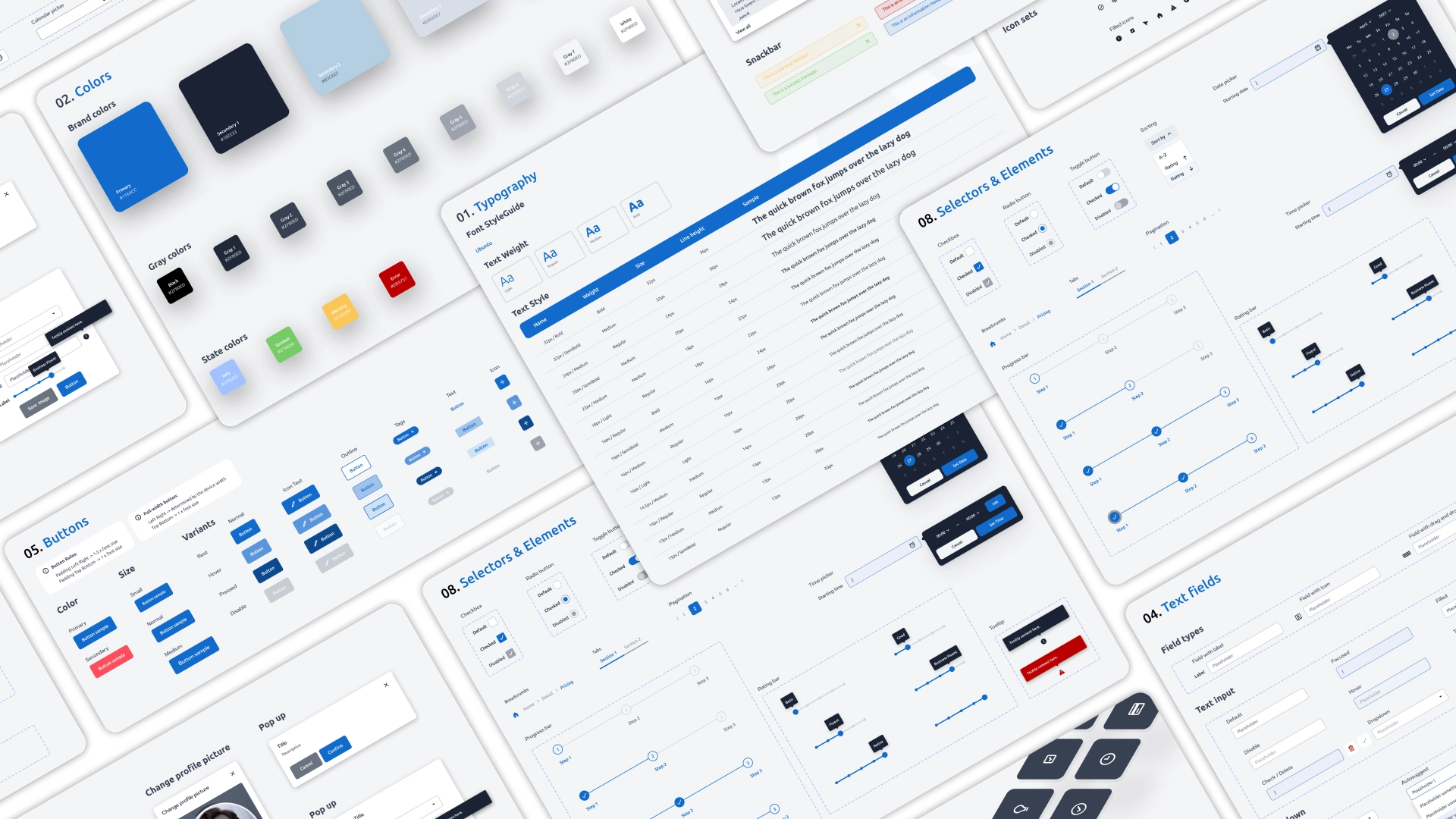
- עיצוב ויזואלי. בחירת פלטת צבעים, טיפוגרפיה, תמונות ואלמנטים גרפיים אחרים. עיצוב ויזואלי מעביר את הזהות והמסר של המותג, ויוצר מראה ותחושה מגובשים והרמוניים להעצמת חווית המשתמש. זה לא רק עניין של אסתטיקה, אלא גם של יצירת שפה ויזואלית שמתקשרת ביעילות עם הקהל.
- פיתוח UX. עיצוב UX עוסק בהבנה ושיפור מסע המשתמש. בעת יצירתו, מומחים מייעלים את מהירות טעינת הדפים, מספקים גישה נוחה לתוכן ויוצרים מבנה הגיוני המסייע למבקר לנווט ביעילות באתר ולבצע פעולות ממוקדות. UX טוב נותן מענה לצרכים וליתרונות של המשתמש, מה שהופך את החוויה לחלקה ומהנה ככל האפשר.
- פיתוח ממשק משתמש. בעוד UX מתמקד בתחושה הכוללת של אתר, ממשק משתמש מתמקד באלמנטים ספציפיים שמשתמשים מקיימים איתם אינטראקציה ישירה. אלה יכולים להיות כפתורים, שדות טקסט, אלמנטים אינטראקטיביים שונים וכו'. המטרה של עיצוב ממשק המשתמש היא להפוך את האינטראקציה עם אתר לאינטואטיבית, נוחה ובלתי נשכחת.
החשיבות של עיצוב אתרים
לפי מקורות שונים, ישנם כיום בעולם כ-1.5 מיליארד אתרים. לכן, אם מדברים על השגת מטרות עסקיות בעזרת משאב מקוון, אי אפשר בלי עיצוב מחושב וייחודי שעונה על צרכי החברה – הוא פשוט לא יעמוד בתחרות. בנוסף, בעוד אנחנו כבר מדברים על סטטיסטיקה, הנה עוד כמה עובדות מעניינות:
- על פי מחקר של סטנפורד, 75% מהצרכנים שופטים את המהימנות של מותג על סמך עיצוב האתר שלו.
- לוקח לצרכנים רק 0.05 שניות לגבש דעה על אתר אינטרנט ולאחר מכן על חברה עצמה.
- 73% מהחברות שואפות לעלות על מתחרותיהן באמצעות עיצוב אתרים.
- 32% מהמשווקים מאמינים כי לאיכות התוכן החזותי יש תפקיד קריטי בהצלחת מסעות הפרסום שלהם.
לפיכך, אם אתם מתכננים לבנות עסק אפקטיבי ורווחי באינטרנט או להעביר את החברה שלכם מאופליין לאונליין, בהחלט תזדקקו לשירותיו המקצועיים של מעצב אתרים.
משימת עיצוב אתרים
עיצוב אתרים ממלא תפקיד חשוב בהשגת יעדי החברה ויכול להיות מרכיב מרכזי בבניית אסטרטגיה מקוונת מוצלחת. הנה כמה בעיות שזה עוזר לפתור:
- משיכת קהל היעד. עיצוב אתרים יעיל עוזר למשוך ולשמר את קהל היעד שלך, מה שיכול להוביל ליותר תנועה לאתר ויותר לידים.
- הגדל המרה . עיצוב אתר טוב יכול להגדיל את ההמרה, כלומר להפוך את המבקרים באתר ללקוחות או ללקוחות קיימים, מה שמשפיע ישירות על הכנסות החברה.
- שיפור המוניטין של המותג. עיצוב אתרים מקצועי ואטרקטיבי עוזר ליצור רושם חיובי של המותג עבור המבקרים באתר. כתוצאה מכך, זה מגביר את האמון והנאמנות לחברה.
- מכירות מוגדלות . עיצוב אתרים מעוצב ומעובד היטב יכול לעודד משתמשים לבצע רכישות או להזמין שירותים, ובכך להגדיל את הרווחיות של העסק.
- הפחת את שיעורי הנטישה ושפר את שימור הלקוחות . עיצוב אתרים טוב עוזר ליצור חוויה חלקה ומהנה למשתמשים, שיכולה להפחית את נטישת האתר ולהגדיל את שיעורי שימור הלקוחות.
- הגברת המודעות למותג. עיצוב אתר ייחודי ובלתי נשכח יכול לעזור להגביר את המודעות למותג ולהבדיל אותו מהמתחרים.
- שיפור ביצועי SEO . עיצוב אתרים יכול גם לשפר את דירוג האתר בתוצאות החיפוש על ידי השפעה על פרמטרים כמו מהירות טעינת עמודים, ידידותיות לנייד וחווית משתמש.
סגנונות בסיסיים של עיצוב אתרים
ניתן ליצור עיצוב אתרים בסגנונות שונים, והבחירה באחד ספציפי תלויה במטרות הפרויקט, בהעדפות קהל היעד ובטרנדים העכשוויים. בואו נסתכל על הסגנונות העיקריים הפופולריים בשנת 2024:
- מִעוּטָנוּת. מאופיין בפשטות וטוהר העיצוב. זה בדרך כלל כרוך בשימוש בצורות פשוטות, צבעים ניטרליים, גרפיקה פשוטה ככל האפשר ומספר מינימלי של רכיבי ממשק.
- עיצוב עתידני. בהתבסס על טכנולוגיה מודרנית, זוהי גישה ניסיונית לעיצוב, לעתים קרובות באמצעות צורות גיאומטריות, צבעים מרהיבים ואלמנטים אינטראקטיביים חדשניים.
- עיצוב חומר. סגנון זה, שפותח על ידי גוגל, שם לב לריאליזם של רכיבי ממשק, למרחב ולהנפשה שלהם. הוא מבוסס בדרך כלל על צורות גיאומטריות, צבעים בהירים וצללים, ויוצרים אפקט תלת מימדי.
- עיצוב טיפוגרפי. סגנון זה מתמקד בשימוש בגופנים כאלמנט העיצוב העיקרי. לעתים קרובות הוא משתמש בכותרות, גופנים מותאמים אישית ושילובים מעניינים של טיפוגרפיה כדי ליצור סגנון ויזואלי חזק.
- עיצוב נושאי. סגנון זה משויך לנושא או תחום ספציפי של החברה ומשתמש באלמנטים עיצוביים רלוונטיים ליצירת אווירה העונה על הצרכים הספציפיים של הקהל.
המגמות העיקריות בעיצוב אתרים לשנת 2024
כלכלה, תרבות, טכנולוגיות חדשות – כל היומיום הזה משפיע על טרנדים בעיצוב אתרים, ולכן פתרונות ויזואליים שנראו מסוגננים ומעניינים רק לפני כמה שנים נראים כעת משעממים ואינם מעוררים את התגובה הרגשית הרצויה. לכן, אנו מציעים לשקול את מגמות העיצוב העיקריות לשנת 2024 שבהן עליך להשתמש בפרויקטים שלך:
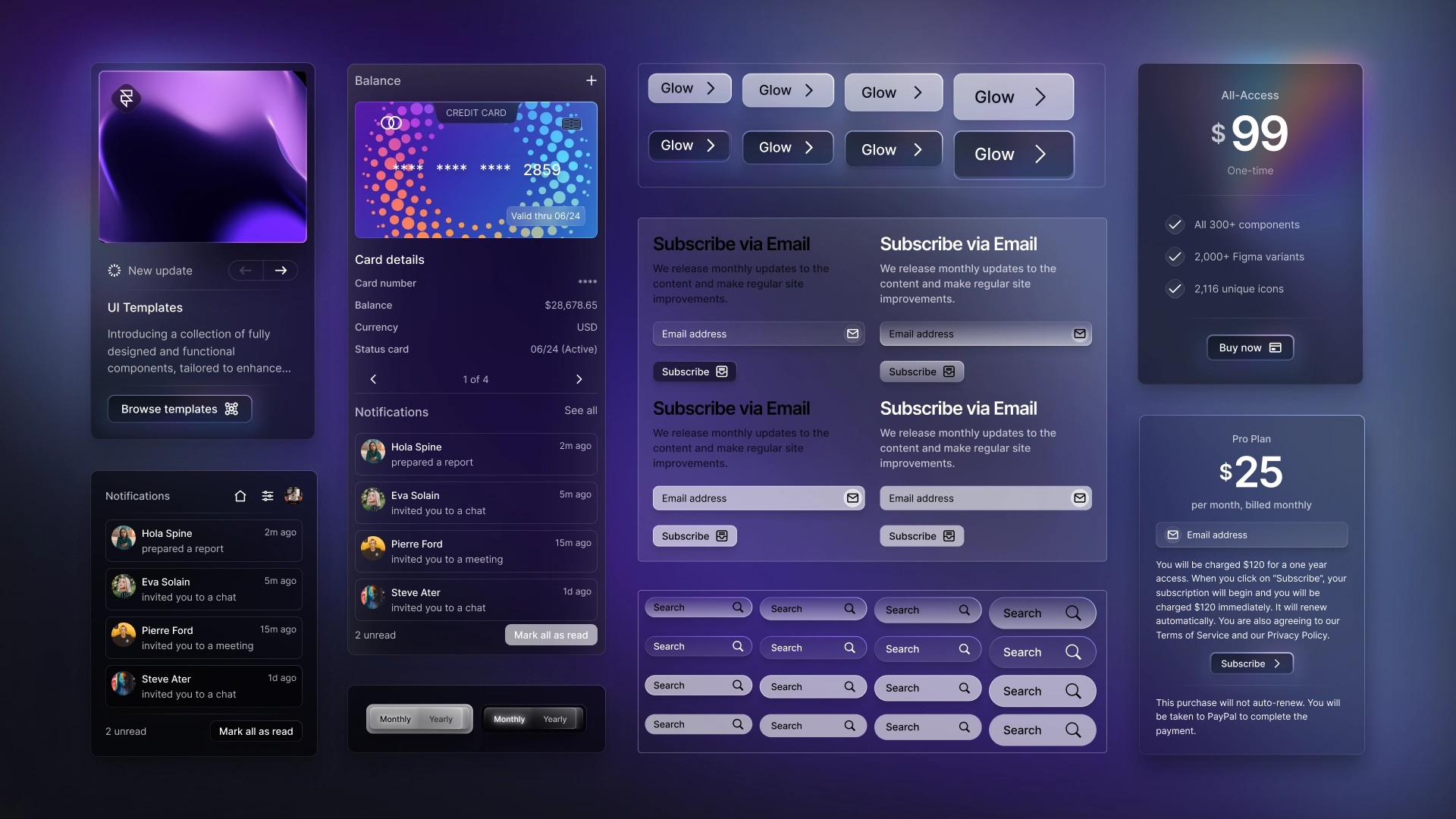
שיפועים תוססים ומורכבים
גרדיאנטים הם לא בדיוק חדשים בעיצוב אתרים, אבל השנה הם קיבלו על עצמם פילוסופיה חדשה. זה היה בעיקר הודות לאפל. מעברי צבע מורכבים ומעניינים באמצעות צבעים בהירים מעניקים לממשק יכולת מדידה חדשה, דינמיקה ועומק משמעות. בעזרתם, מעצבים מקצועיים יכולים להציג בקלות כל רגשות, תוך שמירה על הקלילות והמינימליזם של הפריסה.
טיפוגרפיה מנוגדת
בשנת 2024, העבודה עם טיפוגרפיה משחקת תפקיד חיוני ומשפיעה לא רק על המרכיב החזותי, אלא גם על המרכיב התפקודי של האתר. נכון לעכשיו, המגמה היא טיפוגרפיה מסיבית ושימוש בפתרונות טקסט מנוגדים.
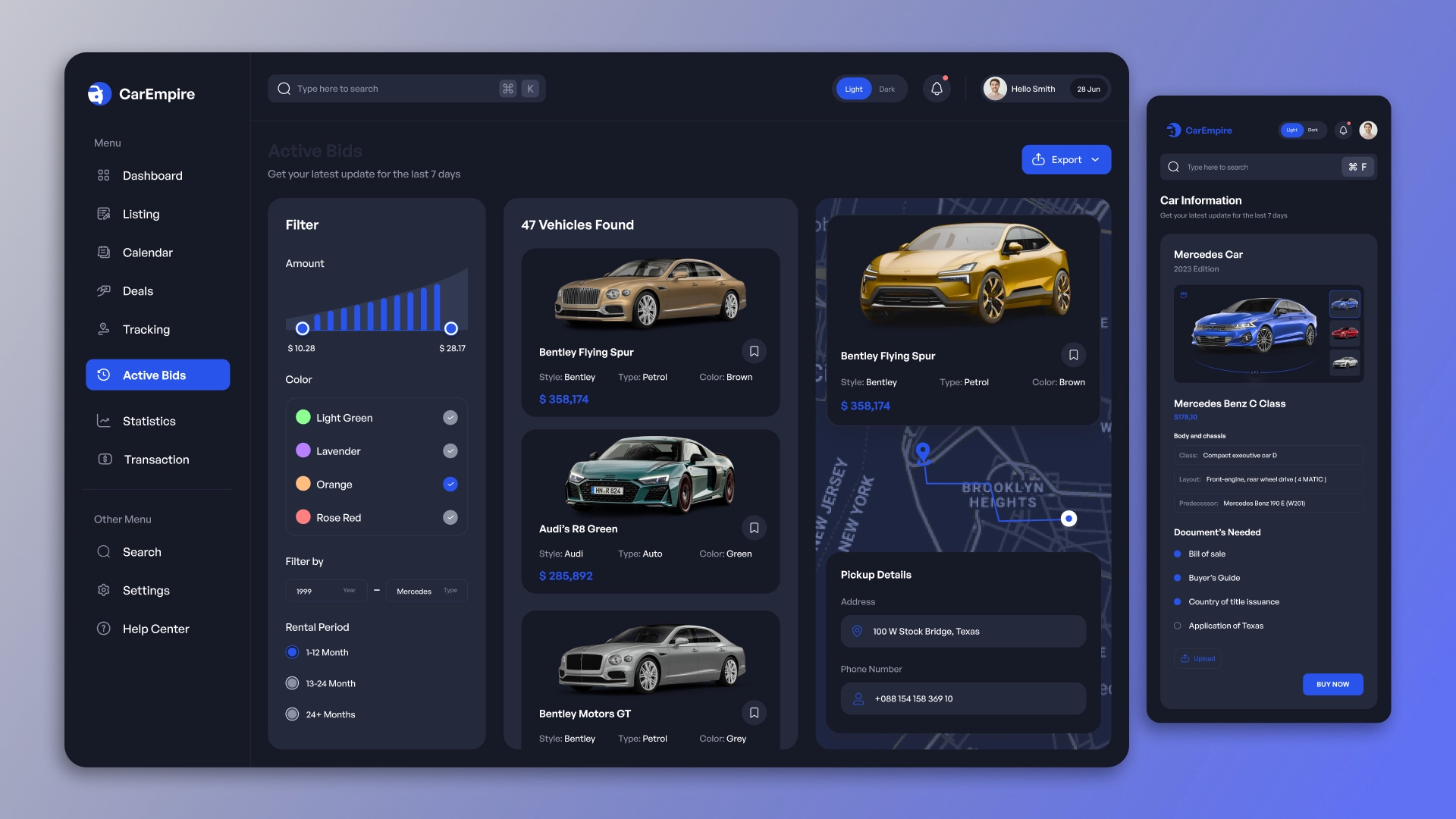
עיצוב בנטו
עיצוב בנטו או בלוק כולל פשוט הצבת מידע על דף בלוקים נפרדים. זה מאפשר למשתמש לחתוך ויזואלית כל מיותר ולצרוך רק את התוכן שהוא צריך, ובמנות קטנות. זה מגביר את מעורבות המבקרים ומשפר את החוויה שלהם באתר.
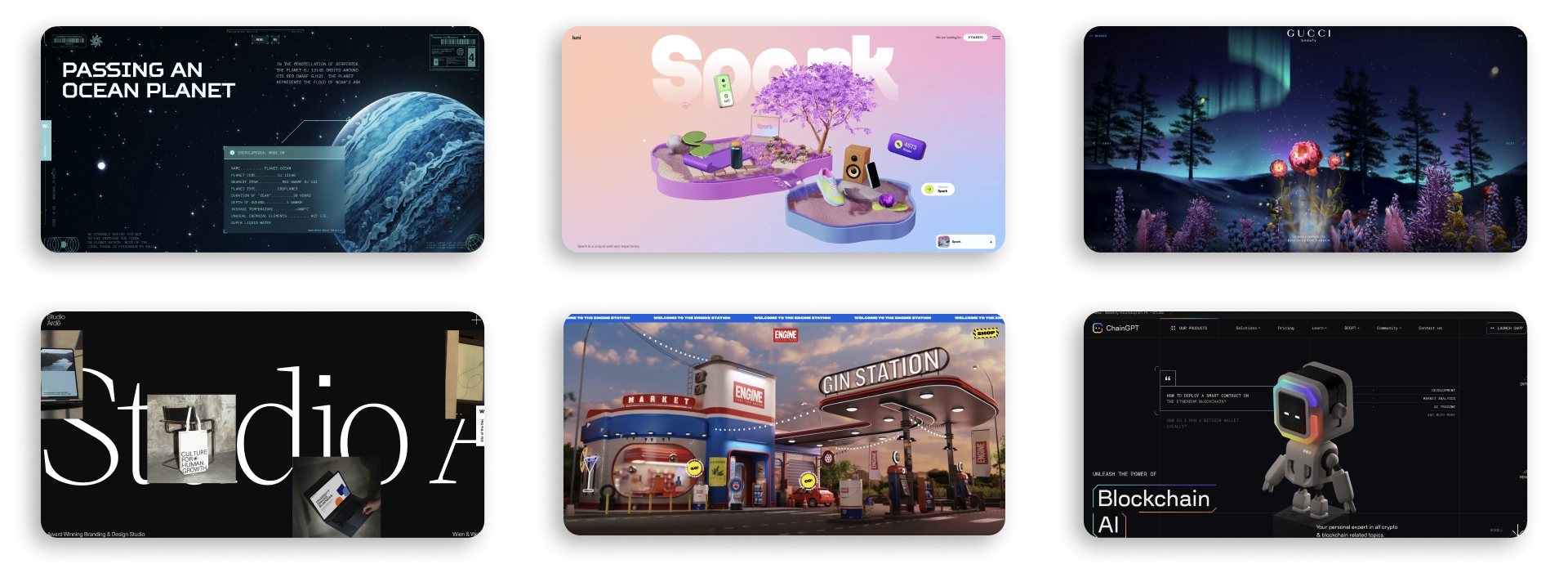
אתרים אינטראקטיביים
למרות הפופולריות של המינימליזם, אתרים פשוטים מדי מתחילים יותר ויותר להפחיד מבקרים. לכן, אחת הטרנדים המרכזיים של השנה הייתה הוספת אינטראקטיביות, אנימציה, וידאו וגרפיקה תלת מימדית לדפים. הם הופכים את חווית המשתמש להרבה יותר מעניינת ומעניינת, וגם משפרים את הביצועים של המשאב עצמו באמצעות לחיצות, גלילה וכו'.

באילו כלים מעצבי אתרים משתמשים?
פיתוח עיצוב אתרים מתבצע באמצעות כלים פונקציונליים שונים המפשטים ומזרזים את תהליך ההטמעה. הנה כמה מהם:
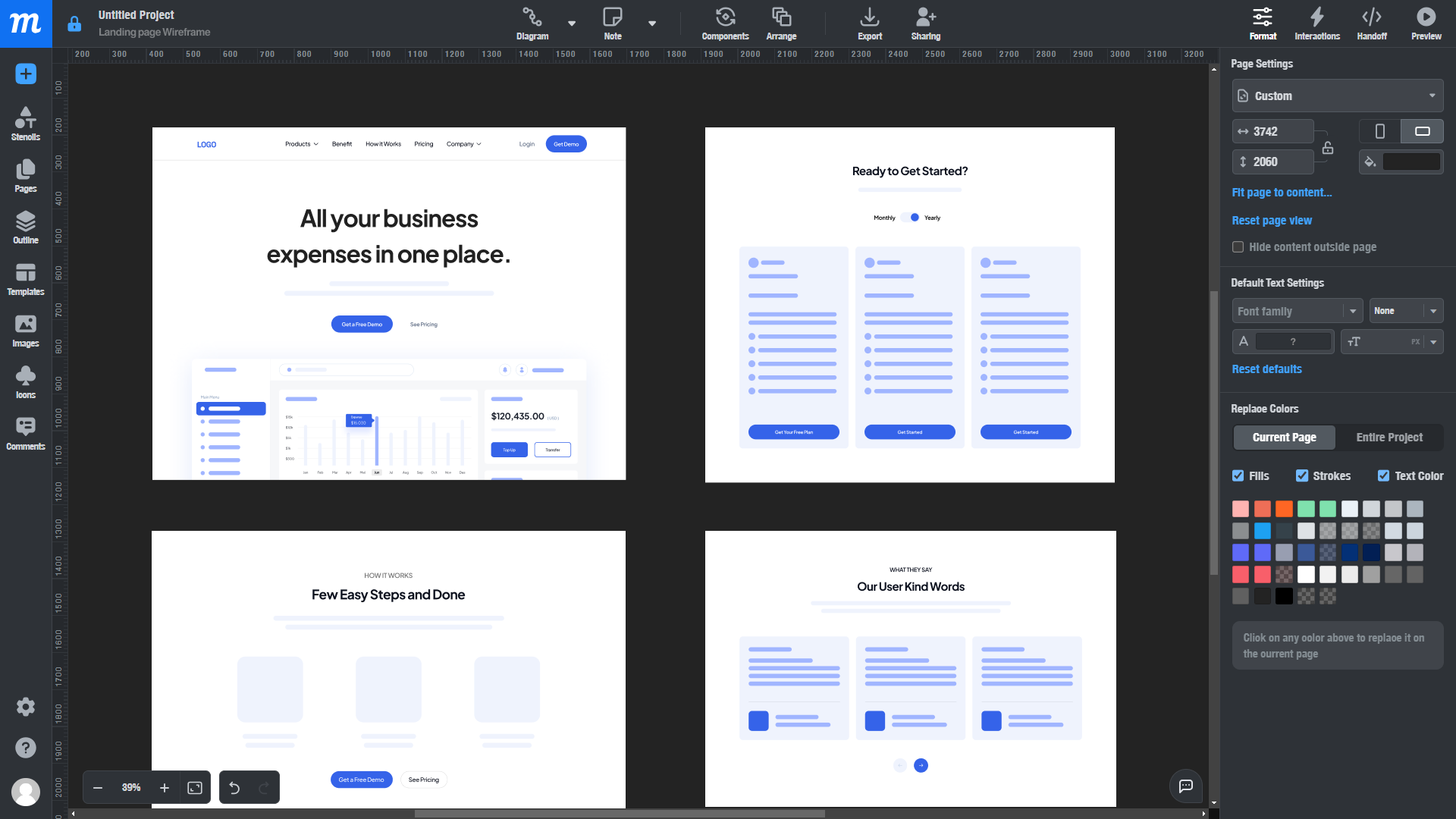
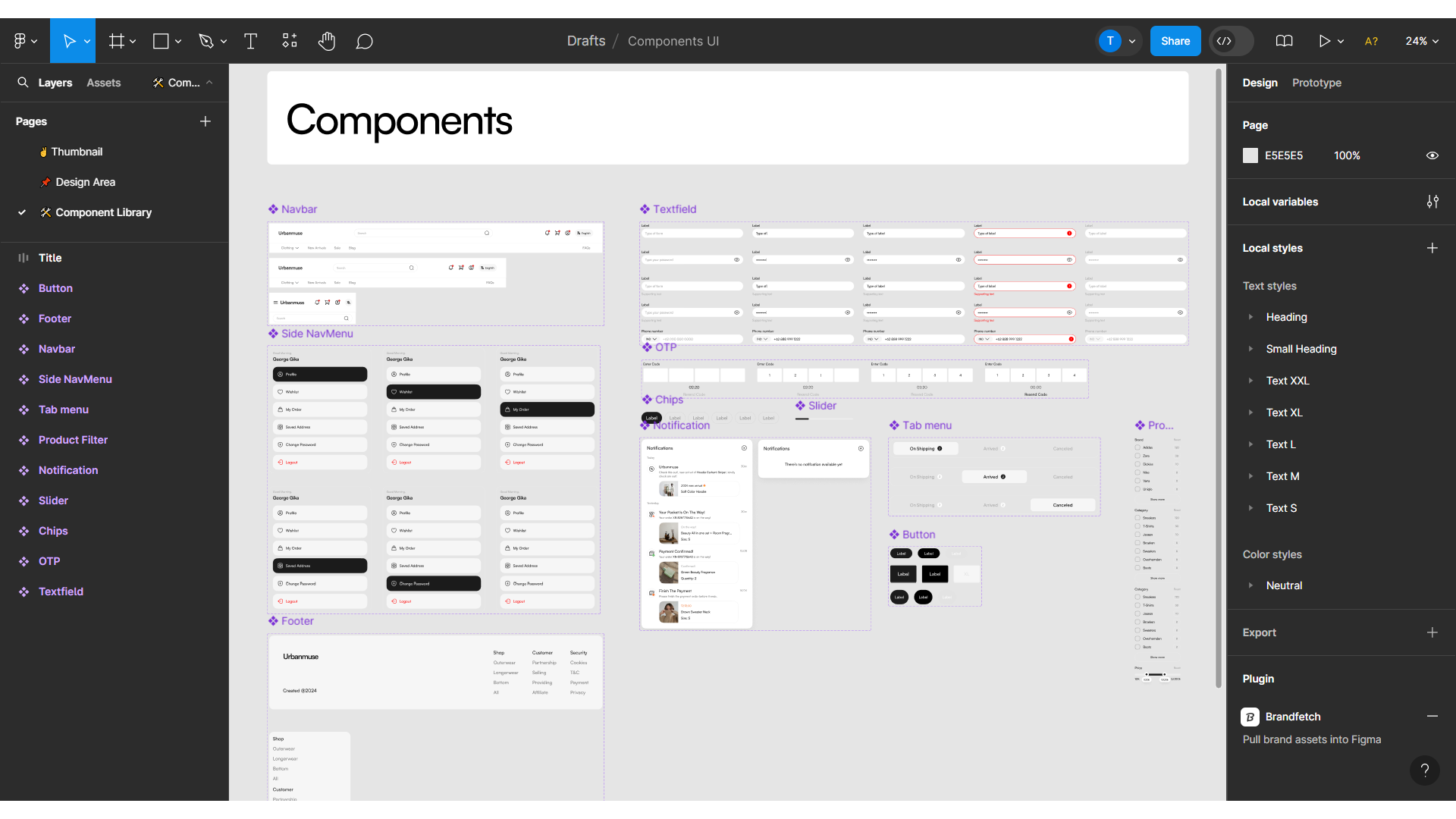
- פיגמה. פלטפורמת עיצוב הממשק המקוונת מאפשרת לך ליצור מוקאפים, אבות טיפוס ומערכות עיצוב בממשק אינטרנט נוח או יישום שולחני. מספק את היכולת למספר משתתפים לשתף פעולה בפרויקט בזמן אמת, מה שהופך את תהליך שיתוף הפעולה ליעיל ונוח יותר. Figma מציעה גם כלי יצירת אב טיפוס אינטראקטיביים לבדיקת פונקציונליות וחווית משתמש לפני תחילת הפיתוח.
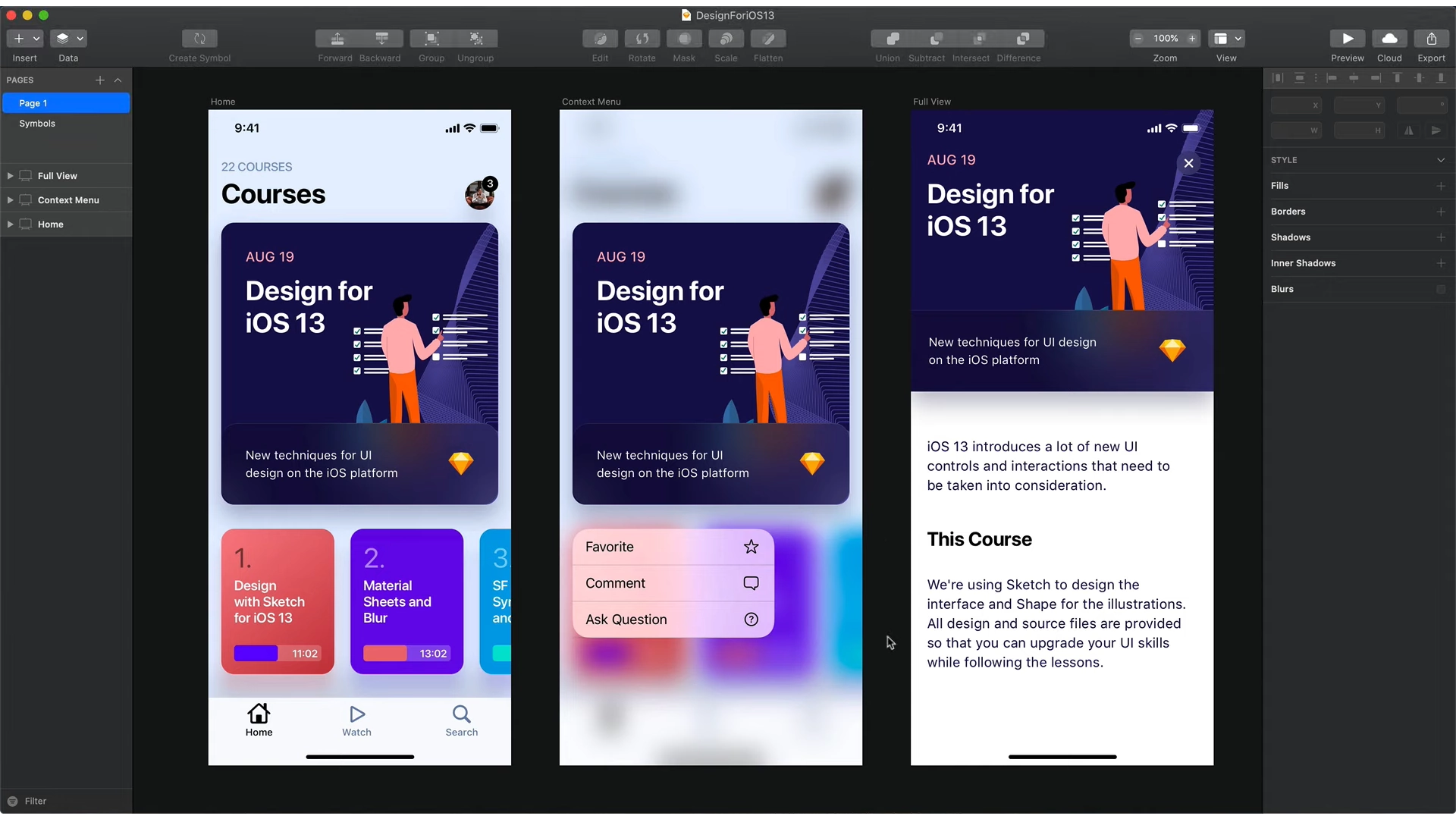
- סקיצה . עורך גרפי וקטור וכלי עיצוב אתרים. הוא פופולרי בשל הפשטות, התכונות המגוונות שלו ומגוון רחב של כלים שהופכים את תהליך יצירת ה-wireframes ואבות הטיפוס למהיר ונוח. Sketch מאפשר לך ליצור אלמנטים וקטוריים, לעבוד עם סמלים וסגנונות ולייצא עיצובים מוגמרים לפורמטים שונים.
- פוטושופ . עורך גרפי של אדובי שנמצא בשימוש נרחב ליצירה ועריכה של תמונות, כמו גם לעיצוב אתרים, גרפיקה, פריסות ועוד. פוטושופ מספקת מגוון רחב של כלים לעבודה עם צבעים, טקסט, צורות, פילטרים, כמו גם ריטוש תמונות ויצירת קומפוזיציות מורכבות.
ערכי הליבה שלנו
הצוות שלנו מתמחה בפיתוח עיצובים חדשניים ופונקציונליים לאתרי אינטרנט בנישות עסקיות שונות: מסחר אלקטרוני, חינוך, רפואה ועוד רבים אחרים. העדיפות העיקרית שלנו, תוך שימוש בקונספטים ויזואליים טרנדיים, היא לעזור לחברת הלקוח להתפתח בהצלחה, לחזק את מעמדו של המותג בשוק ולמשוך את תשומת הלב של קהל היעד.
להשגת תוצאות אנו לומדים בקפידה את הנישה, הצרכים וקהל היעד של כל לקוח ועל סמך המידע המתקבל מפתחים הדמיות אישיות הזכורות למשתמשים ומעוררות אצלם את התגובה הרגשית הרצויה.
להזמנת עיצוב אתרים מ-AVADA MEDIA, מלא את טופס המשוב. לאחר בדיקה קפדנית של בקשתך, ניצור איתך קשר כדי לדון בפרטים. זה בדרך כלל לא לוקח יותר מיממה.
-
כמה עולה פיתוח עיצוב אתרים?
המחיר של עיצוב אתרים תלוי בגודל הפריסה, במורכבות התהליכים העסקיים של החברה, במספר המסכים שצריך לצייר ועוד גורמים רבים נוספים. לכן, חישובי תקציב נעשים תמיד בנפרד.
-
כיצד עיצוב אתרים משפיע על חווית המשתמש?
עיצוב אתרים ממלא תפקיד חיוני ביצירת חווית משתמש חיובית. אתר אינטרנט מעוצב מושך מבקרים, עוזר להם ליצור אינטראקציה עם תוכן ויוצר אווירה אסתטית, שיחד עוזרת לחברה למשוך לקוחות חדשים ולשמר את הקיימים.
-
האם עיצוב אתרים משפיע על SEO?
בְּהֶחלֵט! אתר אינטרנט מעוצב קל הרבה יותר לקידום במנועי חיפוש מכיוון שהוא מבטיח טעינה מהירה של דפים (בשל UX מעוצב היטב), הוא ידידותי למובייל ומעלה את שיעורי רכישת המבקרים.
-
כמה זמן לוקח לפתח עיצוב אתר עבור החברה שלך?
זמן הפיתוח של העיצוב תלוי במורכבות המשאב, במספר הדפים ובמהירות המשוב של הלקוחות בעת דיון ואישור קונספטים. אנו שואפים תמיד להשלים את העבודה במסגרת הזמן הנדרשת במידת הצורך, נוכל לערב מומחים נוספים ביישום הפרויקט.