









Three.js
Нанять Three.js разработчика
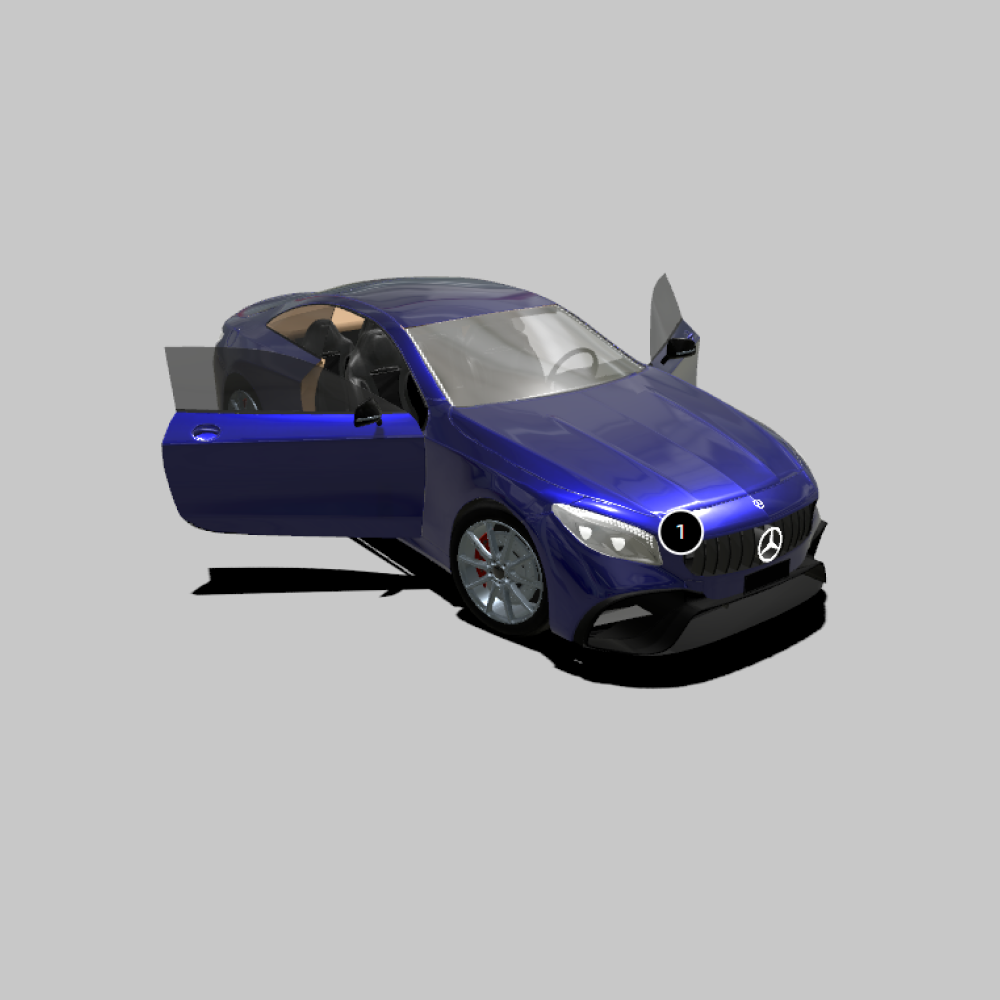
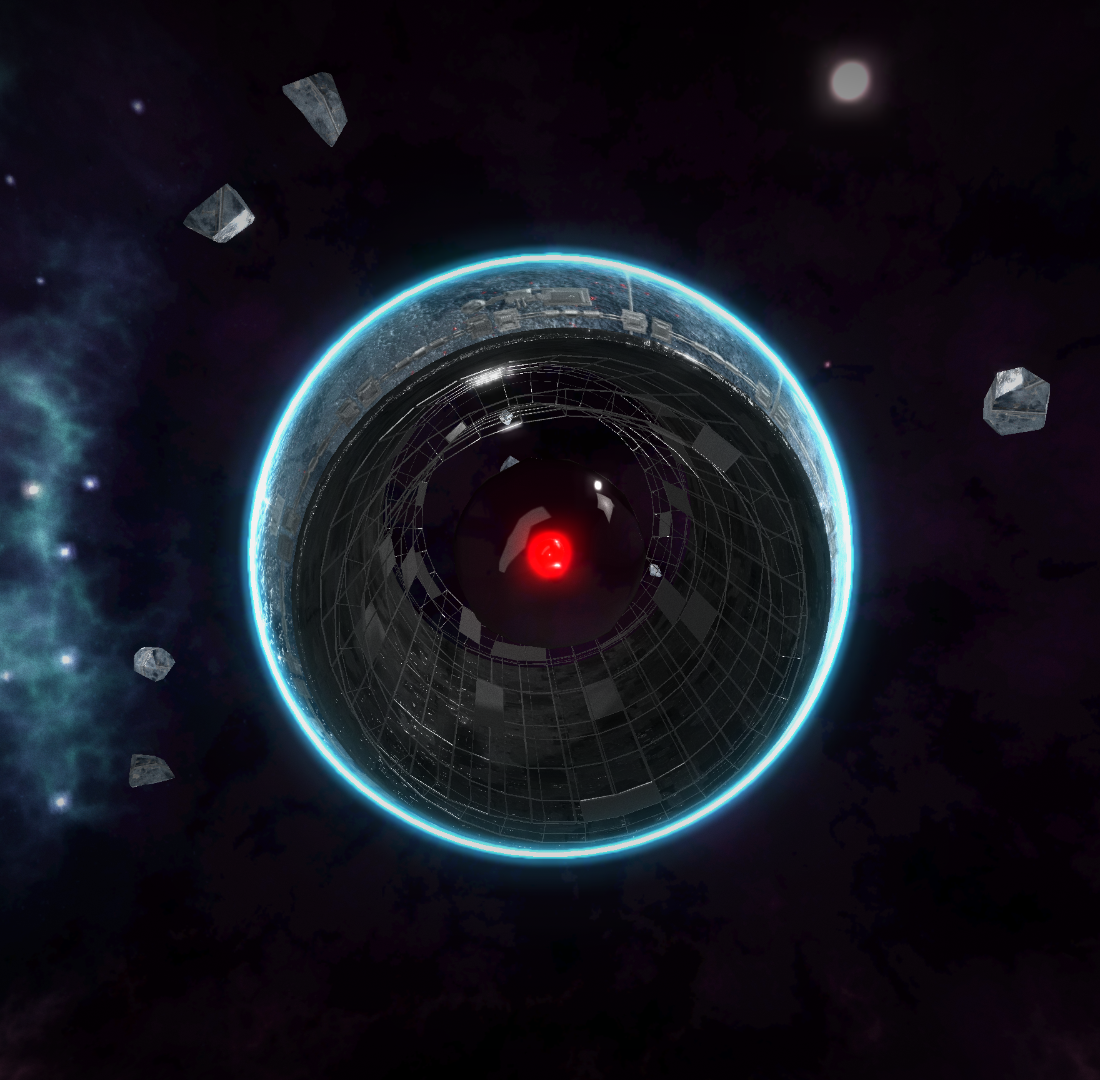
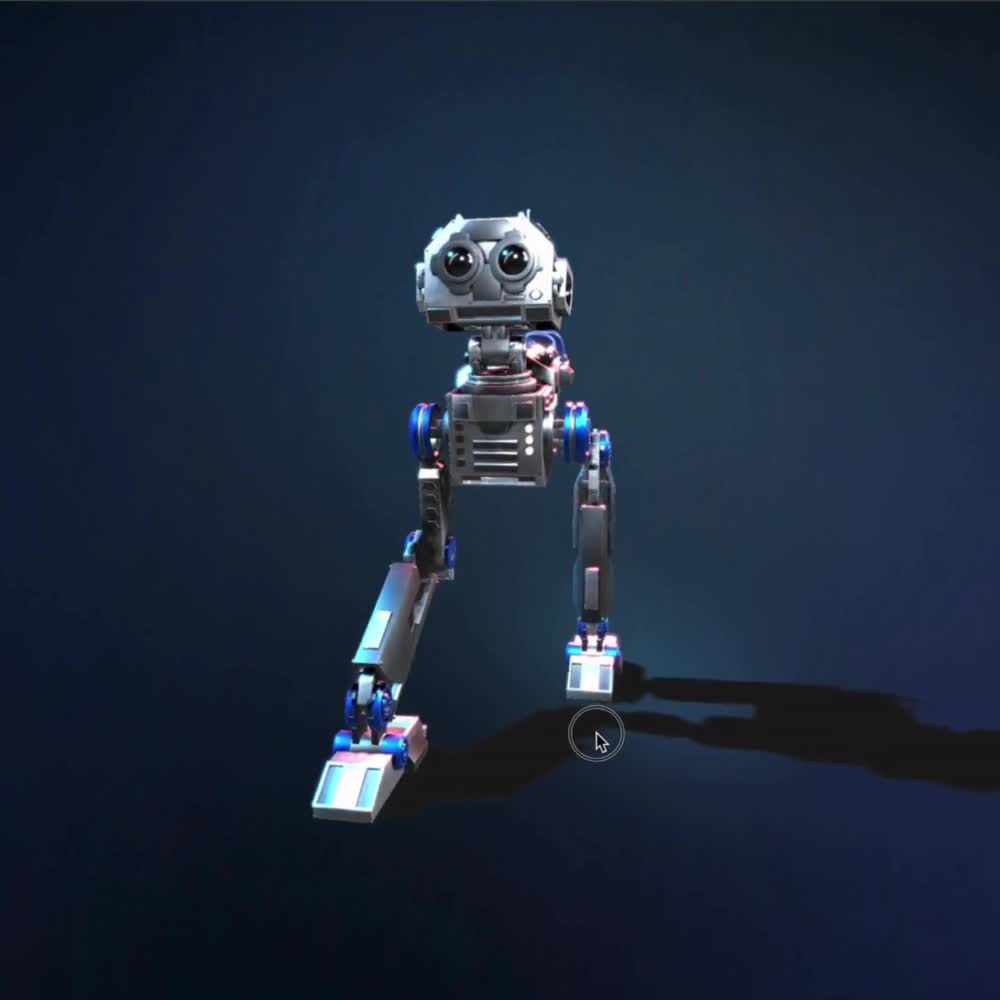
Инновационная библиотека 3D-рендеринга Three. js позволяет создавать захватывающую трехмерную графику в веб-интерфейсах, в которой убедительно сочетаются реалистичность, интерактивность и опыт виртуальной реальности. Она отображает высококачественные визуализации практически без снижения скорости загрузки страниц, благодаря чему может использоваться в проектах любого размера — от небольших онлайн-сервисов до высоконагруженных веб-систем, таких как маркетплейсы или SaaS-платформы.
Привлеките первоклассных специалистов Three.js с помощью Avada Media, чтобы вывести свой проект на новый уровень — свяжитесь с экспертом уже сегодня.
Преимущества использования Three js
Библиотека Three js позволяет создавать высококачественные 3D-визуализации, которые облегчают восприятие большого объема информации и делают пользовательский опыт более интересным и увлекательным. На практике это улучшает восприятие бренда, его конкурентоспособность на рынке, а также способствует увеличению конверсий, так как клиенты получают более полное представление о продукте и его функционале.
К преимуществам Three js также можно отнести:
- Доступность. Three.js работает во всех современных веб-браузерах, что позволяет создавать решения, доступные широкой аудитории на различных устройствах, включая десктопы, ноутбуки, планшеты и смартфоны.
- Аппаратное ускорение. Для рендеринга графики Three.js использует WebGL. Это позволяет задействовать ресурсы видеокарты устройства пользователя для отображения сложных 3D-сцен и анимаций, что обеспечивает высокую скорость загрузки страниц и плавность работы визуализаций.
- Большая библиотека готовых компонентов. Three.js содержит множество готовых материалов, шейдеров, геометрий и других компонентов, которые можно использовать для быстрого создания 3D-сцен. Это значительно ускоряет процесс разработки и экономит бюджет.
- Гибкость и расширяемость. Three.js отличается гибкой архитектурой, которая позволяет разработчикам создавать свои собственные шейдеры и материалы, а также расширять функциональность библиотеки в соответствии с индивидуальными потребностями каждого проекта.
- Поддержка виртуальной и дополненной реальности. Three.js предоставляет инструменты для создания приложений виртуальной и дополненной реальности, что открывает новые возможности для интерактивного взаимодействия с пользователями.
- Интеграция с другими библиотеками и фреймворками. Three.js легко интегрируется с популярными JavaScript-фреймворками и библиотеками, которые используются во frontend-разработке, в том числе с React.js и Vue.js, что позволяет создавать сложные и функциональные веб-приложения.
Таким образом, библиотека Three.js открывает новые возможности для персонализированного взаимодействия с пользователями и способствует более быстрому развитию компаний на конкурентных рынках.

Выберите разработчика
Какими навыками и инструментами должен владеть Three.js разработчик
Three js разработка требует от специалистов глубоких знаний в области frontend-программирования, дизайнерских навыков, а также опыта работы с инструментами 3D-моделирования и программным обеспечением для графического дизайна, которые необходимы для создания сложных реалистичных текстур и анимаций.
Рассмотрим подробнее основные навыки и технологии, которыми должен владеть квалифицированный Three js программист:
- JavaScript. Поскольку Three.js является JavaScript-библиотекой, глубокие знания языка — это основополагающий навык разработчика.
- Three.js. Основная библиотека для работы с 3D-графикой в веб-браузерах.
- HTML и CSS. Умение работать с HTML и CSS необходимо для создания и стилизации веб-страниц, на которых будут размещены 3D-сцены.
- React.js и Vue.js. Знание frontend-фреймворков будет полезным, если необходимо интегрировать Three.js в крупные веб-приложения.
- WebGL. Технология используется для рендеринга графики в Three.js и позволяет создавать сложные 3D-сцены с высокой скоростью загрузки.
- Навыки работы с компьютерной графикой. Понимание принципов работы света, материалов, текстур и шейдеров необходимо для создания привлекательных и реалистичных 3D-сцен.
- 3D-математика. Знание 3D-математики — векторов, матриц и т.д., необходимо для работы с трансформациями объектов, камерами и другими элементами визуализаций.
- Анимация. Навыки создания анимаций помогут оживлять 3D-сцены, делать их более интерактивными и привлекательными.
- Оптимизация производительности. Знание методов оптимизации производительности, таких как Level of Detail, фрустрационная отсечка и других, важно для создания эффективных 3D-приложений с высокой скоростью загрузки.
Для эффективной реализации проектов, технические знания и навыки Three js разработчика должны дополняться прокаченными софт-скилами. Вот основные из них:
- Способность эффективно вести коммуникацию в команде и избегать недоразумений.
- Умение анализировать сложные задачи, находить решения и оптимизировать процессы разработки.
- Навыки тайм-менеджмента для эффективного планирования рабочего времени и расстановки приоритетов, что помогает соблюдать сроки проектов и своевременно выполнять задачи.
Процесс найма Three.js разработчиков в AVADA MEDIA
В AVADA MEDIA вы можете нанять Three. js разработчиков уровня middle и senior, в зависимости от сложности и технических требований вашего проекта. Сам же процесс найма по модели аутстаффинга у нас организован максимально просто и прозрачно:
- Подача заявки. Расскажите нам о своем проекте — для этого оставьте заявку на сайте или свяжитесь с нами напрямую.
- Обработка запроса. Мы изучаем требования и формируем пул Three.js программистов, которые больше всего соответствуют вашему запросу.
- Выбор кандидатов. Вы изучаете CV и подбираете подходящих кандидатов, после чего проводите с ними техническое интервью.
- Начало работы. Помогаем интегрировать выбранных специалистов в вашу компанию, после чего они приступают к выполнению задач.
На весь период сотрудничества наши Three. js программисты фактически становятся частью вашей внутренней команды на удалении. Они работают исключительно над вашим проектом и не отвлекаются на другие задачи, что способствует максимальному погружению в бизнес и повышает скорость разработки.
Экспертиза Three.js разработчиков в компании AVADA MEDIA
В нашей компании работает большой штат квалифицированных Three.js разработчиков, которые помогут создать индивидуальный и незабываемый пользовательский опыт на вашем сайте. Независимо от того, в какой нише бизнеса вы работаете — продаете товары, услуги, проводите обучение или занимаетесь обработкой данных, наши специалисты оснащены всеми необходимыми знаниями и ресурсами, для создания наилучшего технического решения, ориентированного на уникальные потребности вашей компании.э
Наши разработчики Three.js также обладают навыками работы с разнообразными дополнительными фреймворками и инструментами, что означает, что вы найдете подходящего кандидата для нужд вашего бизнеса, всегда стремящегося к достижению выдающихся результатов.
Чтобы перейти к подбору и найму наших опытных экспертов — заполните форму ниже или свяжитесь с нами напрямую. Мы гарантируем, что найдем оптимальных специалистов под ваши задачи.
-
В каких проектах можно использовать Three.js?
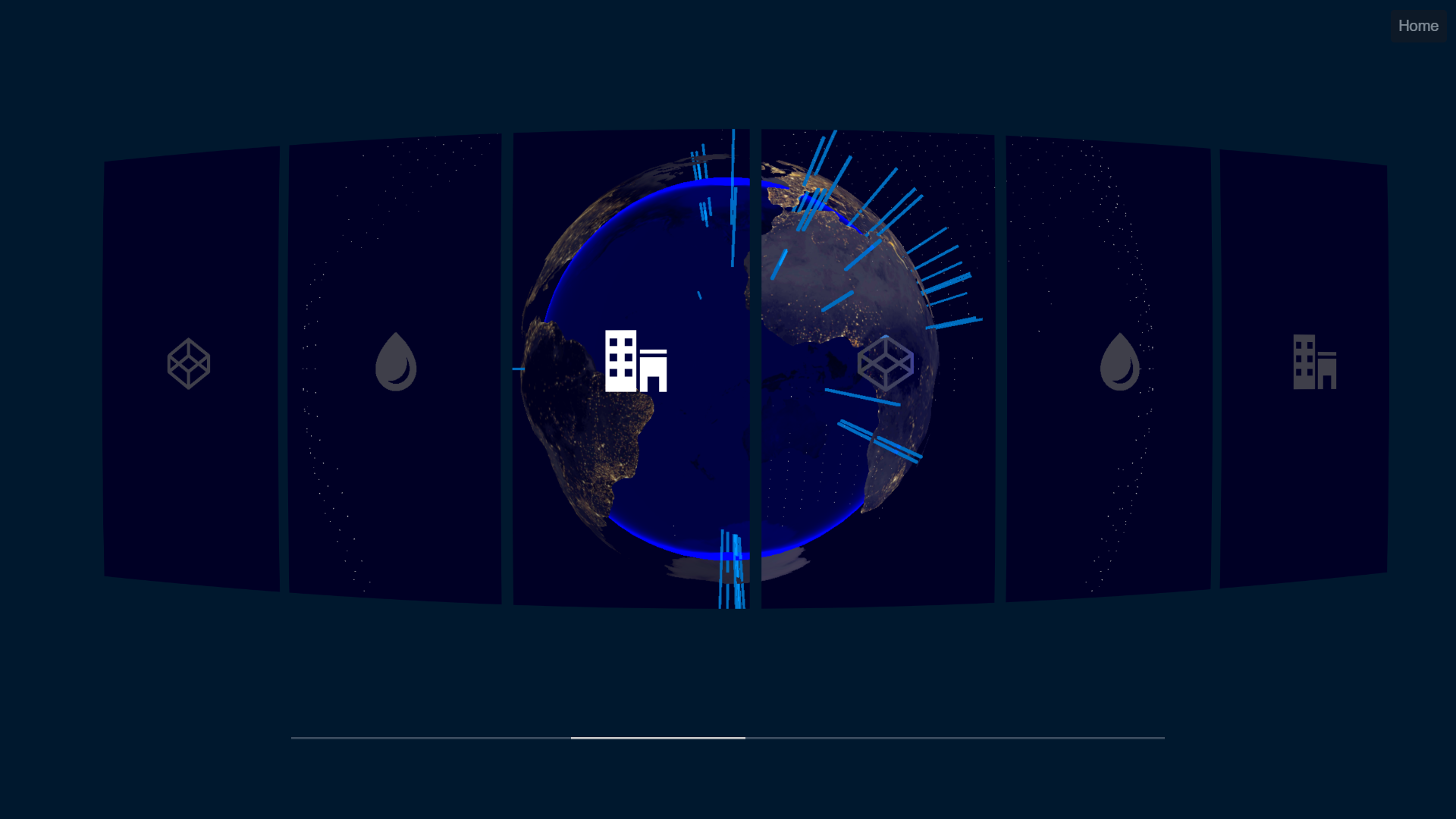
Three.js — идеальное решение для различных веб-проектов, где требуется создание интерактивной 3D-графики. Мы рекомендуем использовать Three.js для разработки виртуальных туров, игр на WebGL, интерактивных визуализаций данных, а также для создания привлекательных веб-приложений с элементами дополненной реальности. Данная библиотека позволяет нашим клиентам сделать пользовательский опыт более визуально привлекательным и функциональным.
-
Как интеграция на сайт технологии Three.js способствует повышению запоминаемости и узнаваемости бренда?
Интерактивная 3D-графика созданная с помощью Three.js привлекает, удивляет и делает взаимодействие с брендом частью личной истории каждого клиента. Она вызывает эмоции, которые остаются с пользователем дольше всего, что способствует укреплению эмоциональной связи аудитории с вашим брендом.
-
Каковы конкурентные преимущества использования Three.js по сравнению с обычным 2D-контентом?
3D-сцены предоставляют более интерактивный и реалистичный пользовательский опыт, улучшают визуализацию сложных данных и продуктов, повышают вовлеченность пользователей и позволяют реализовывать уникальные маркетинговые кампании.
-
Как лучше нанимать разработчика проектно или почасово?
Разработка 3D-визуализаций находится на стыке творчества и технологий, поэтому определить четкие сроки и фиксированные требования к такому проекту очень сложно. Соответственно нанимать Three.js разработчика почасово обычно более выгодно, так как это позволяет гибко управлять бюджетом и быстрее внедрять новые идеи.
-
Сколько стоит нанять Three.js разработчика?
Стоимость найма Three.js разработчика варьируется в зависимости от уровня опыта и сложности проекта. Специалисты с высоким уровнем компетенции и успешными проектами в портфолио обычно оценивают свои услуги дороже. Также на стоимость может влиять форма занятости — фриланс, контракт или постоянная работа в компании.