









Vue.js
Нанять Vue.js разработчика
Фреймворк Vue.js пользуется большой популярностью в frontend-разработке и подходит для реализации веб-приложений любой сложности – от небольших стартапов до больших цифровых платформ в энтерпрайз-сегменте. Он был замечен в продуктах таких технологических компаний, как Netflix, Apple, Alibaba, Upwork, и это далеко не полный список.
Причин популярности Vue достаточно много, рассмотрим основные из них:
- Гибкость применения. Предоставляет разработчикам гибкие инструменты и подходы к созданию пользовательских интерфейсов, позволяя выбирать между использованием шаблонов, однофайловых компонентов или JSX.
- Производительность. Обладает высокой производительностью благодаря виртуальному DOM, который позволяет минимизировать количество операций с реальным DOM и обеспечивает быстрое обновление интерфейса. Мгновенный отзыв на действия пользователя улучшает рейтинг сайта в поисковиках.
- Прогрессивность. Фреймворк может быть легко интегрирован в существующие проекты для решения задач, в том числе связанных с производительностью и быстродействием ресурса.
- Повышенная скорость разработки. В Vue.js каждый компонент кода – это самодостаточная единица, которую можно использовать повторно использовать неограниченное количество раз, что повышает скорость реализации проекта.
Если вы планируете запустить стартап или создать сайт для существующего бизнеса, фреймворк Vue.js может стать отличным инструментом для достижения целей. Но здесь есть нюанс, ведь найти квалифицированного разработчика на Vue, учитывающего в коде специфику компании, умеющего проектировать архитектуры данных и при необходимости может задействовать в проекте дополнительные технологии – задача не просто. Поэтому мы решили написать подробную статью, которая поможет найти оптимальных специалистов на свой проект.

Выберите разработчика
Чем занимается разработчик Vue.js?
Разработчики Vue.js занимаются созданием клиентской части сайтов и веб-приложений. В их зону ответственности входит техническая реализация плавных анимаций, кнопок, форм, обработчиков событий и других интерактивных элементов, с которыми пользователь может взаимодействовать на стороне браузера. В совокупности это формирует незабываемый пользовательский опыт и делает продукт привлекательным для широкой аудитории.
Вот некоторые из основных задач и обязанностей, которые может выполнять разработчик Vue.js:
- Разработка интерфейса пользователя. Создание интерфейса веб-приложений с помощью компонентов Vue.js для отображения данных и взаимодействия с пользователем.
- Работа с состоянием программы. Использование Vue.js для управления состоянием программы и реактивности интерфейса при изменении данных.
- Создание компонентов. Разработка переиспользуемых компонентов Vue.js для упрощения разработки и обслуживания программы.
- Работа с API. Взаимодействие с внешними серверными API для получения и передачи данных с использованием асинхронных запросов.
- Оптимизация производительности. Оптимизация кода и рендеринга веб-приложения для повышения производительности и улучшения пользовательского опыта.
- Тестирование. Составление модульных и интеграционных тестов для обеспечения качества кода и функциональности продукта.
- Развертывание и поддержка. Развертывание программ Vue.js на сервере и обеспечение их непрерывной работы, а также поддержка и обновление проекта в процессе его эксплуатации.
Для достижения целей проекта разработчик Vue.js тесно взаимодействует с другими членами команды: проект-менеджером, дизайнерами, backend-разработчиками и QA-инженерами. Грамотно построенная коммуникация позволяет создать целостный и эффективный софт, нацеленный на решение конкретных бизнес-задач.
Какими навыками, инструментами и фреймворками должен владеть Vue.js разработчик
Помимо знания самого фреймворка и языка JavaScript в профессиональном арсенале Vue.js разработчика множество дополнительных библиотек и инструментов, без которых реализовать успешный продукт сложно, если вообще возможно. Рассмотрим ключевые из них.
Основные навыки разработчика Vue.js
- JavaScript. Поскольку Vue является JavaScript-фреймворком, разработчик должен хорошо владеть языком JS и его синтаксисом, уметь работать с «промиссами», асинхронным программированием, async/await, стрелковыми функциями, распылением и деструктуризацией объектов.
- Vue.js. Глубокое понимание основных концепций Vue, таких как компоненты, директивы, реактивность, жизненный цикл компонентов и т.д.
- HTML/CSS . Уверенное владение языком разметки и каскадными таблицами стилей для создания пользовательских интерфейсов.
- Работа с API. Взаимодействие с внешними серверными API для получения и передачи данных с использованием асинхронных запросов.
- Управление состоянием. Знание инструментов и паттернов для управления состоянием программы, таких как Vuex.
- Настройка и тестирование. Умение настраивать код Vue.js и тестировать его с помощью инструментов и фреймворков, таких как Vue DevTools, Jest, Vue Test Utils и другие.
Инструменты
- Vue CLI. Использование командной строки для создания, развертывания и управления проектами Vue.js.
- Vue DevTools. Расширение браузера для отладки и профилирования приложений Vue.js.
- Webpack. Инструмент для составления и управления зависимостями в проектах на Vue.js.
- NPM/Yarn. Инструменты для управления зависимостями и сценариями проектирования.
- Git. Система контроля версий совместной работы над кодом.
Фреймворки
- Vuex. Управление состоянием программы.
- Vue Router. Маршрутизация в программах Vue.js.
- Nuxt.js. Фреймворк для создания универсальных Vue.js приложений, позволяющий рендер UI на стороне сервера для повышения быстродействия системы.
- Quasar, Vuetify, Element UI, Bootstrap Vue. Фреймворки и библиотеки компонентов помогают ускорить процесс реализации интерфейсов пользователя.
Прежде чем нанять Vue.js программиста, вы должны четко понимать, какие именно задачи он будет решать на проекте. Это позволит вам подобрать разработчика с нужным стеком, полностью отвечающим требованиям продукта. Мы в компании AVADA MEDIA можем покрыть любые потребности клиентов и предоставляем только квалифицированных инженеров уровня Middle и Senior.
Как правильно проверить компетенцию разработчика Vue.js?
Проверка знаний и компетенций – важный этап подбора программиста Vue.js, который поможет убедиться, что разработчик действительно подходит для реализации вашего проекта. Для решения этой задачи можно использовать распространенные методологии, часто применяемые рекрутеры в IT-сфере:
- Техническое собеседование. Проведение интервью с кандидатом, во время которого задаются вопросы о его знаниях и опыте работы с Vue.js. Они могут касаться, например, основных концепций Vue.js, таких как компоненты, директивы, жизненный цикл компонентов, маршрутизация и управление состоянием.
- Изучение портфолио. Просмотр портфолио кандидата, где описаны реальные проекты, реализуемые им на фреймворке Vue.js. Это позволит оценить качество программистского кода, а также его опыт работы в различных нишах бизнеса.
- Код-ревью. Предложите кандидату проанализировать и улучшить код другого разработчика. Это поможет понять, насколько хорошо специалист владеет навыком и пониманием чтения чужого кода, являющегося важным элементом командной работы над проектом.
- Практическая задача. Предоставьте кандидату практическую задачу, которая требует создания или модификации программы на Vue.js. Так вы сможете оценить, как быстро и эффективно работает над реальными задачами.
Наши разработчики на Vue готовы в любой момент подтвердить свою квалификацию и пройти любое техническое собеседование.
Как нанять удаленных разработчиков Vue.js от AVADA MEDIA
Для реализации вашего проекта AVADA MEDIA может предоставить более 15 профессиональных программистов Vue.js, имеющих знания и опыт разработки в нужной нише. Их можно подключить к проекту уже на следующий день после заключения договора, при этом вам не придется тратить ресурсы на поиск и онбординг специалистов, организацию рабочего пространства и решение других утомительных вопросов.
Процесс найма разработчиков в нашей компании организован так:
- Изучение запроса. Мы тщательно анализируем проект: характеристики, нишу, дедлайн и список технологий, которые вы планируете задействовать.
- Выбор кандидатов. Подбираем оптимальных специалистов с нужным стеком и опытом, а также предоставляем вам доступ к нашей базе резюме разработчиков Vue.js. Вы можете воспользоваться нашими рекомендациями или выбрать кандидатов самостоятельно.
- Проверка квалификации. При желании вы проводите техническое собеседование для проверки квалификации избранных специалистов.
- Подписание договора. Мы подписываем NDA и заключаем с вами договор об аутстаффинге специалистов, в котором описаны условия сотрудничества и критерии качества выполненной работы.
- Начало работы. Вы подключаете избранных специалистов к разработке проекта. В течение срока контракта они фактически становятся частью вашей внутренней команды и действуют под вашим руководством.
Какие отрасли обслуживают наши разработчики Vue.js?
Frontend-разработчики AVADA MEDIA имеют большой опыт использования фреймворка Vue.js в проектах разных отраслей бизнеса, среди них:
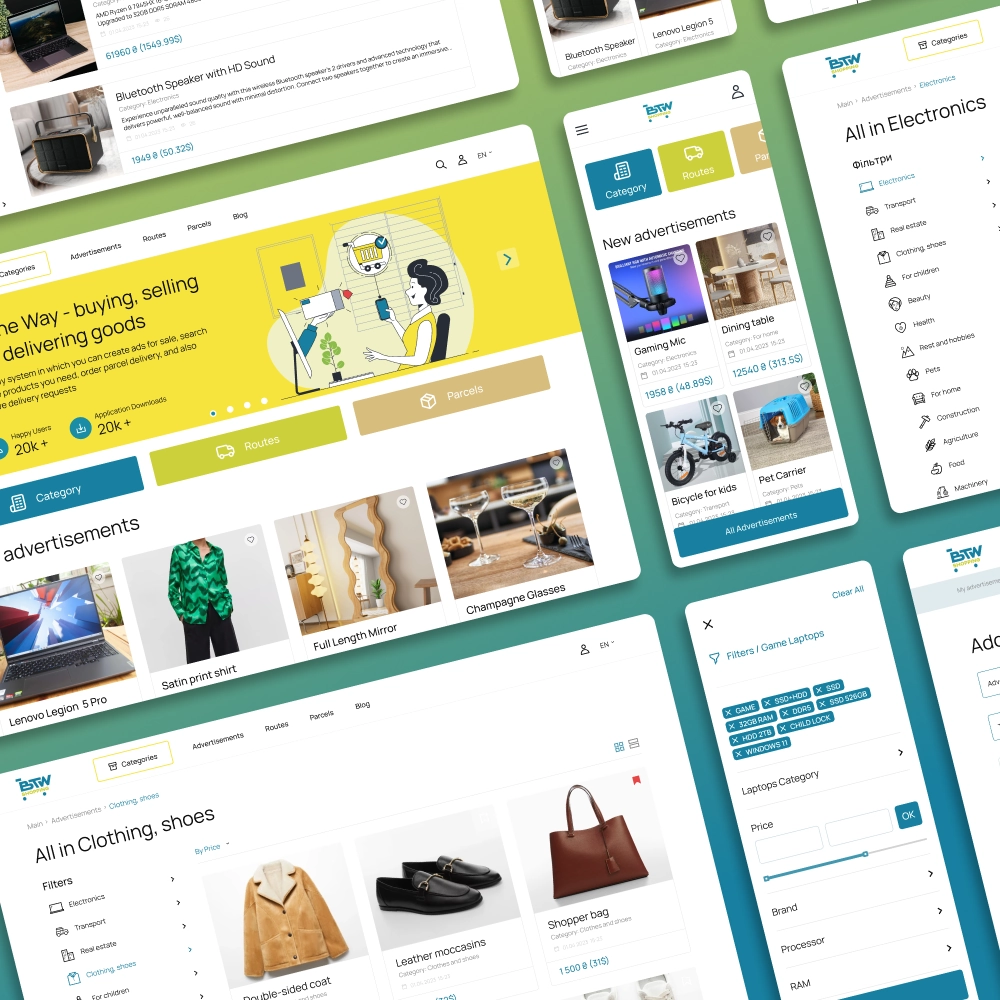
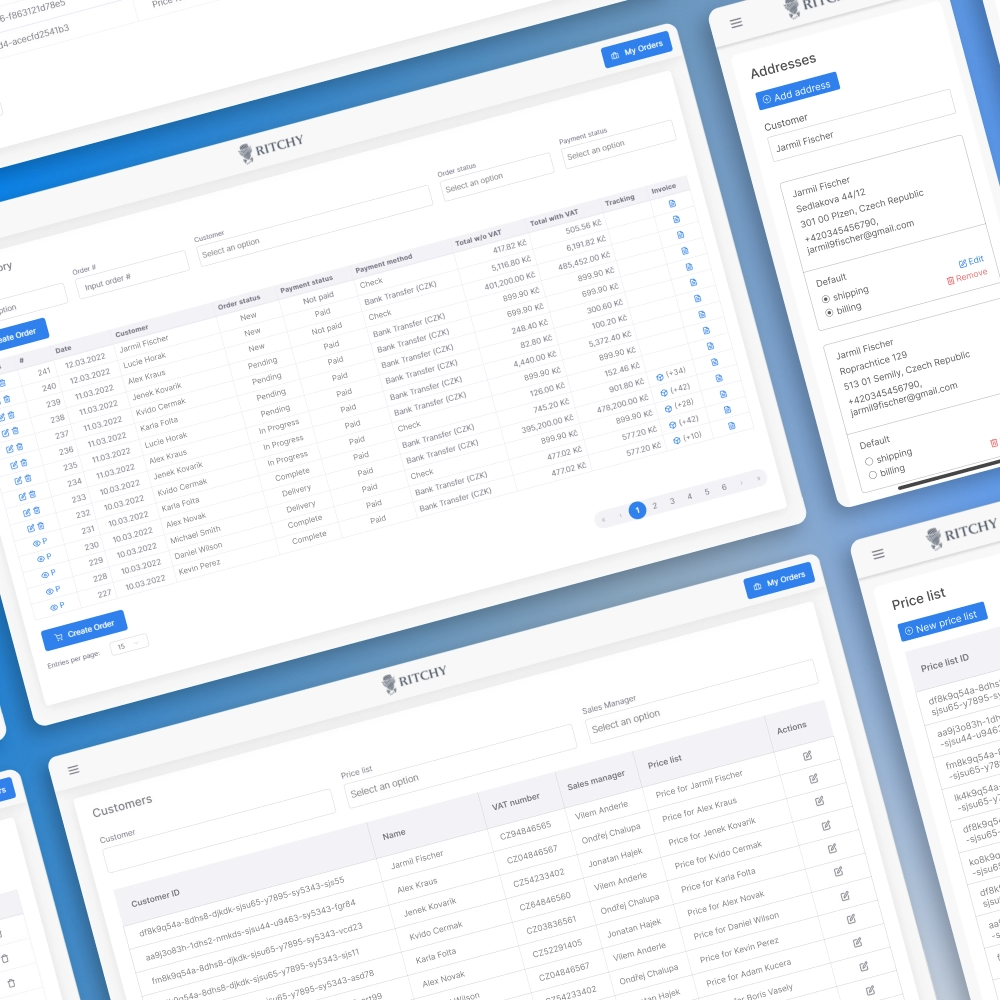
- Электронная коммерция создавала клиентскую часть для интернет-магазинов, маркетплейсов и других торговых площадок в онлайне.
- Финансы разрабатывали функциональные интерфейсы для инновационных финансовых приложений, работающих с фиатными и цифровыми валютами, в том числе для криптовалютных бирж, обменников и крипто-кошельков.
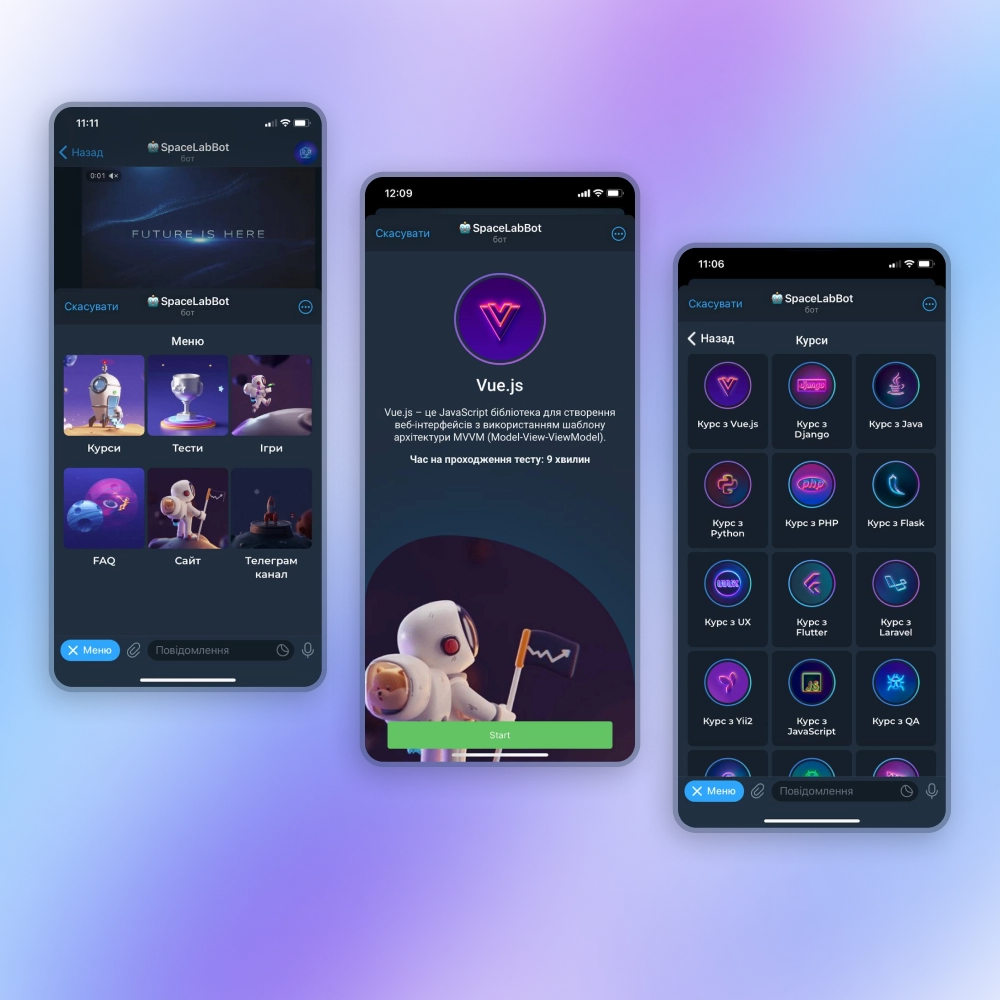
- Образование – использовали Vue.js при создании платформ для дистанционного обучения и проведения онлайн-курсов.
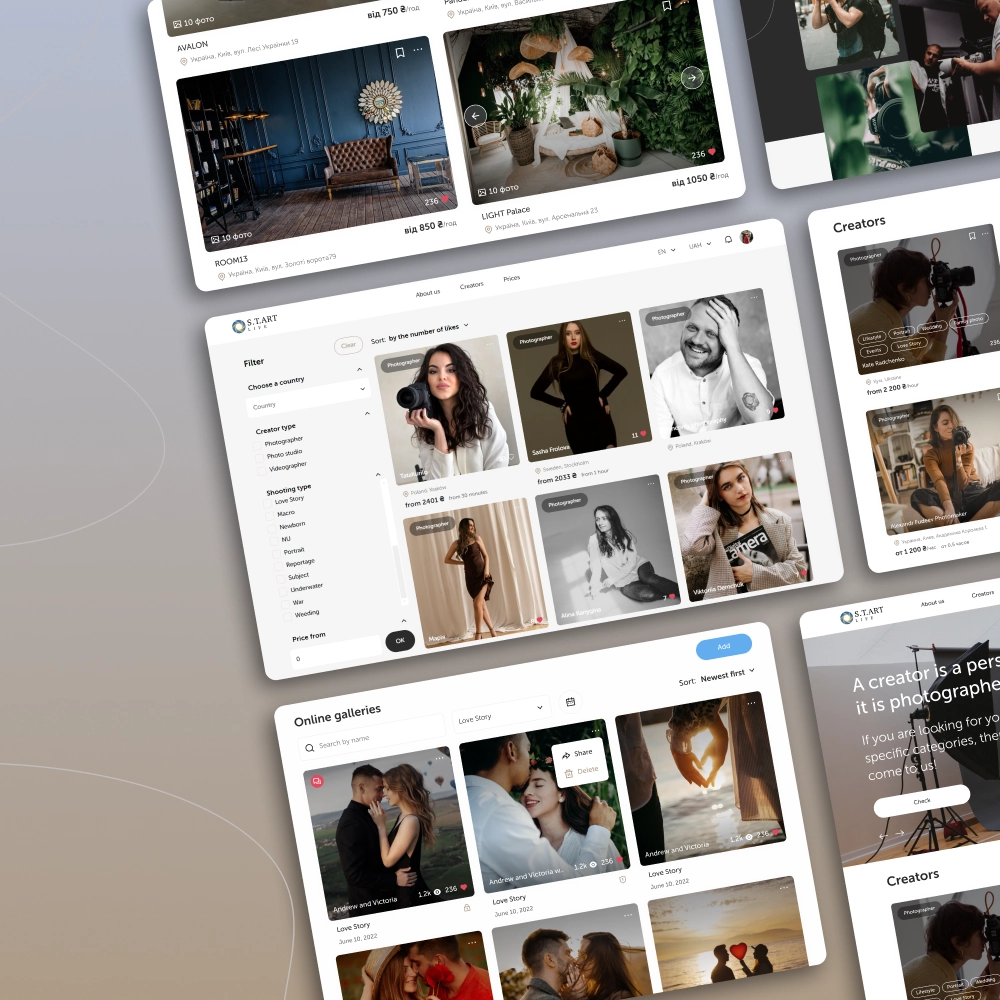
- Развлечения и мультимедиа – с помощью фреймворка Vue.js создавали разные игровые платформы и сервисы потоковой передачи мультимедийных данных.
Это всего лишь несколько примеров ниш, которые обслуживают наши Vue.js программисты. Чтобы узнать больше, изучите наше портфолио, где подробно описаны особенности реализации каждого конкретного проекта.
Наша компания имеет штат из более чем 15 высококвалифицированных разработчиков Vue.js , которых мы можем предоставить вам на проект по модели аутстаффинга, или задействовать для реализации вашего проекта на аутсорсе. Свяжитесь с нами и обсудим, какая модель сотрудничества больше всего подойдет для вашего проекта.
-
Как лучше нанимать разработчика проектно или почасово?
Каждый формат оплаты имеет преимущества. Нанимая специалиста проектно, вы получаете четкие сроки разработки и фиксированные затраты. Почасовая оплата дает больше гибкости и возможность изменения требований в процессе реализации проекта, поскольку платите только за фактически отработанное время. Поэтому здесь лучше исходить из личных потребностей вашей компании.
-
Могу ли я нанять разработчика Vue.js на 40 часов в неделю?
Да, конечно. Мы можем предоставить специалиста на 20-40 рабочих часов в неделю. Если вам важна скорость, мы можем выделить дополнительных разработчиков, чтобы ускорить выведение продукта на рынок.
-
Сколько стоит нанять разработчика Vue.js?
Стоимость найма разработчика зависит от уровня и квалификации конкретного специалиста, поэтому может сильно отличаться. Чтобы рассчитать, какой бюджет вам понадобится для реализации проекта, свяжитесь с нами.
-
В каком часовом поясе работают ваши Vue.js разработчики?
Часовой пояс не имеет значения. Наши специалисты могут работать в любом графике, необходимом для вашего проекта.
-
Какова гарантия профессионализма разработчиков Vue.js от AVADA MEDIA?
Мы предоставляем прозрачную информацию о разработчиках, их уровне и опыте работы над проектами. Вы также можете провести собственное техническое собеседование, чтобы убедиться в их профессионализме.
-
Каких разработчиков Vue.js можно нанять у AVADA MEDIA?
Мы предоставляем по модели аутстаффинга только высококвалифицированных Vue.js программистов уровня Middle и Senior.