


Наша команда создала UX/UI дизайн и клиентскую часть мобильного финтех-приложения, связанного с беттинговой индустрией. Клиент планировал охватить операционные системы IOS и Android, поэтому мы должны создать функциональное решение для обеих платформ.
Как проходила разработка, с какими вызовами столкнулись наши специалисты, и как они их преодолели – рассказываем дальше.
Вызовы и решения
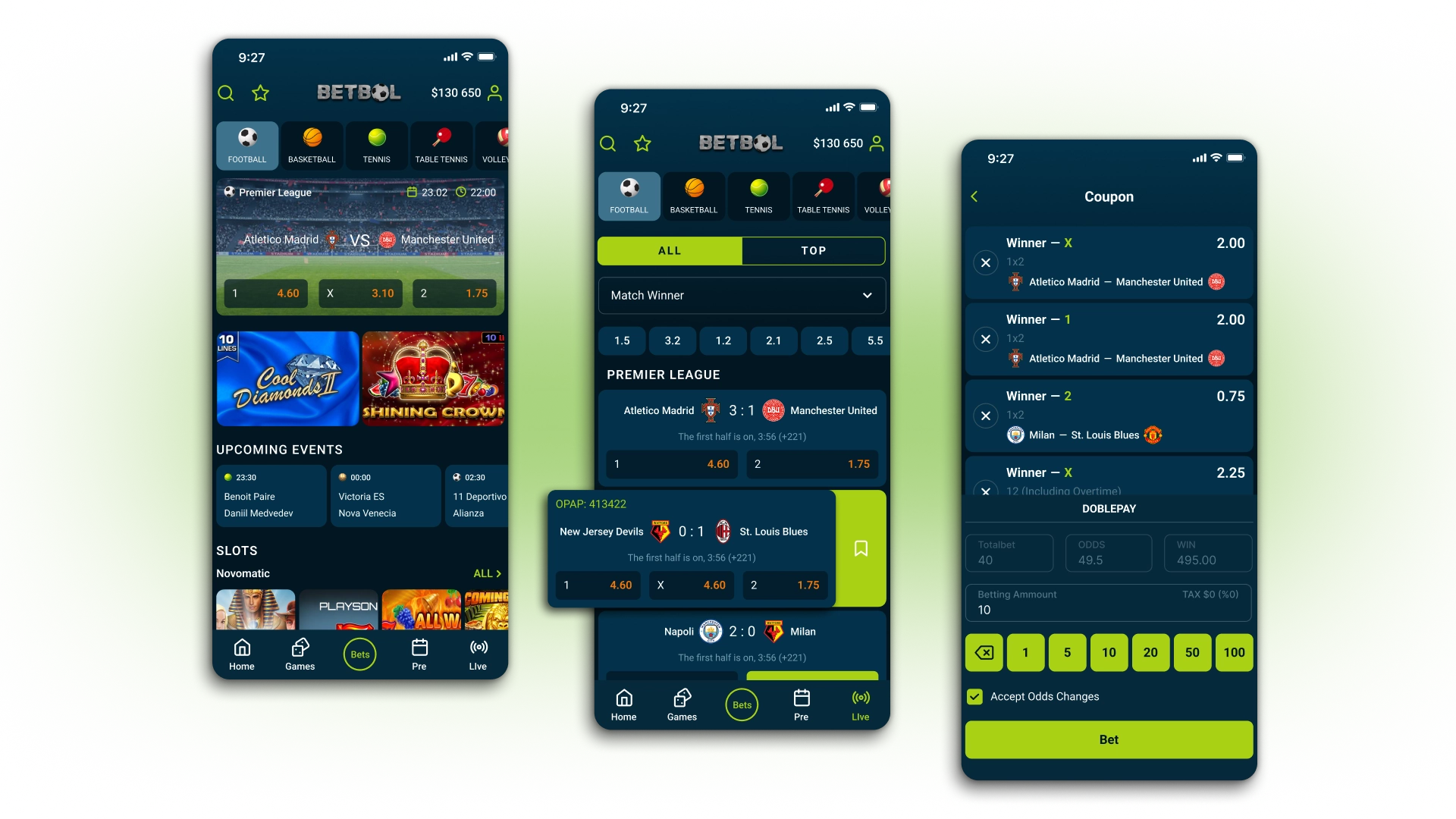
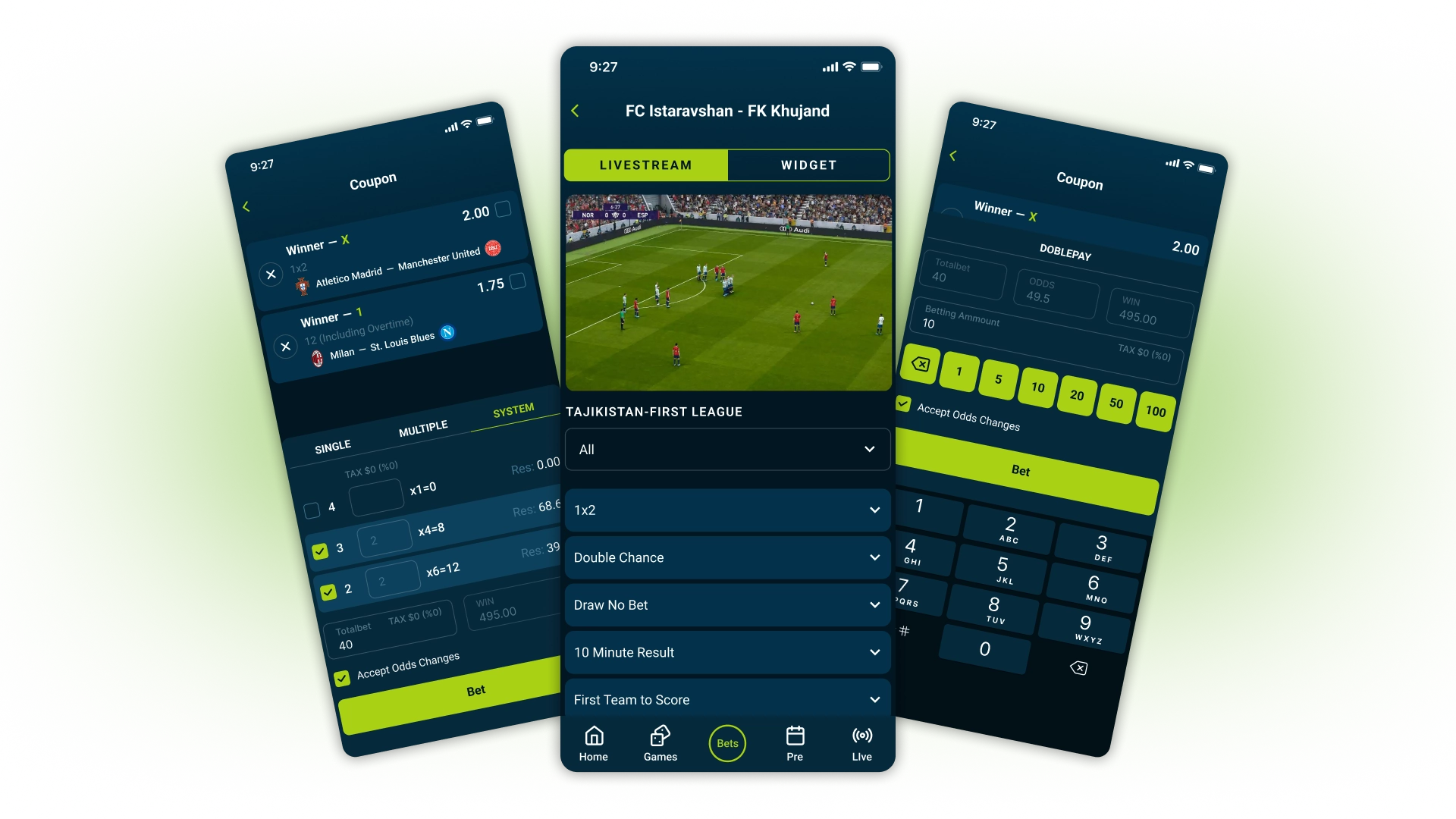
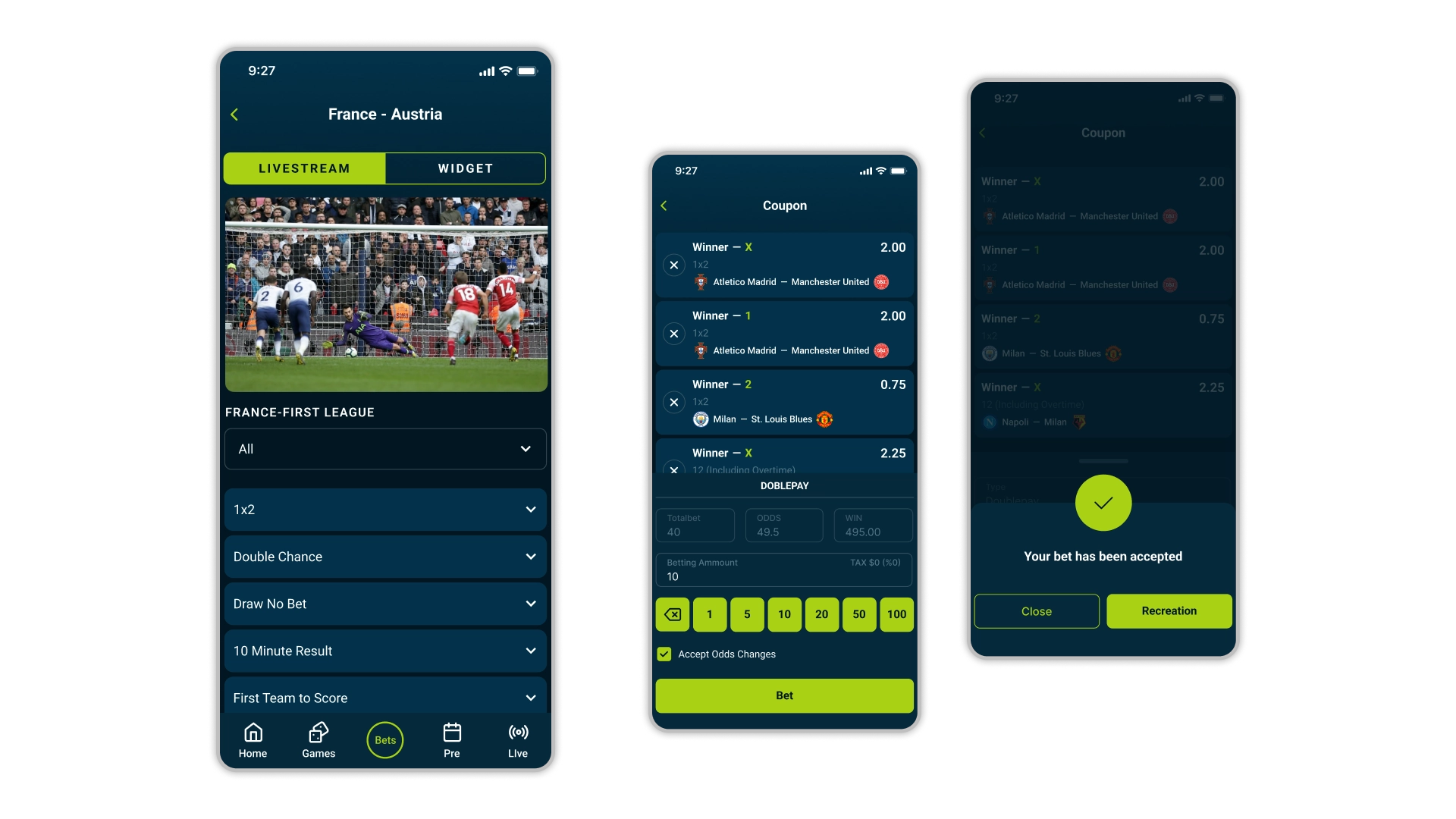
Приложение для ставок отличается высокой функциональностью. Он рассчитывает разные коэффициенты, купоны, выплату выигрышей и многие другие показатели. Все это мы должны были объединить в одном привлекательном и интуитивно понятном интерфейсе так, чтобы у пользователей не возникало трудностей.
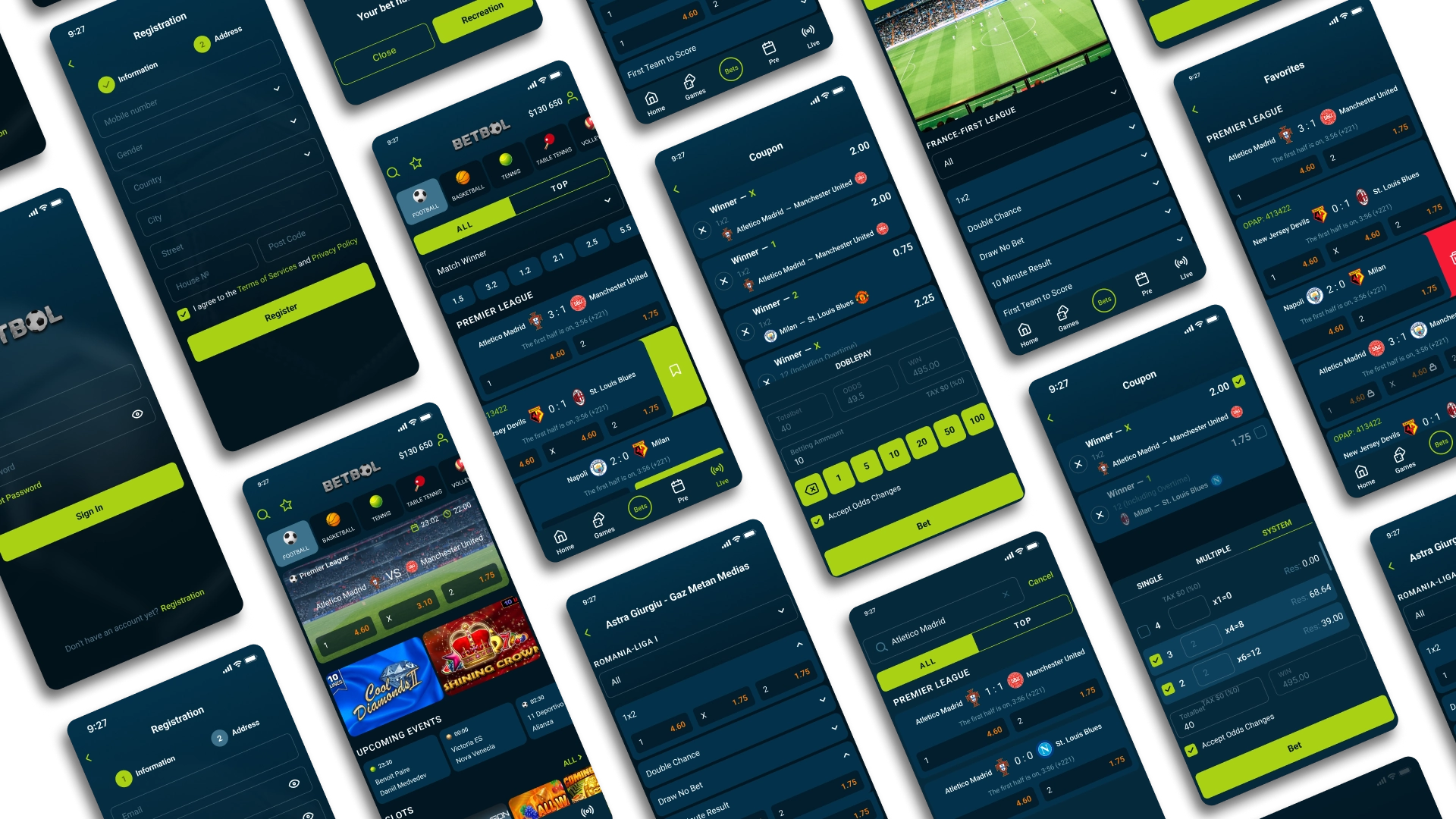
Для решения этой задачи наши специалисты сосредоточили усилия на проектировании UX и структуре интерфейса. В первую очередь, мы проработали майндмеп, логику навигации и отрисовали варфреймы интерфейсов, затем утвердили прототип с клиентом и перешли к созданию UI-дизайна.



Как проходила разработка
Для достижения оптимального результата мы организовали работу по методологии Scrum и построили грамотную коммуникацию с клиентом. Весь жизненный цикл проекта состоял из пяти последовательных шагов:
- Сбор информации и выявление потребностей.
- Проектирование и создание прототипа программы.
- Создание уникального UI-дизайна, в соответствии с особенностями беттинг-индустрии и потребностями пользователей.
- Frontend-разработка.
- QA-тестирование.
Технологии
Клиент хотел максимально повысить надежность программы и предотвратить любые возможные сбои и ошибки. Поэтому большинство математических расчетов мы перенесли на сторону клиента – они выполняются еще до передачи данных на сервер. Для технической реализации этой задачи мы привлекли фреймворк Flutter.
Более того, использование Flutter позволило клиенту сэкономить значительную часть бюджета и ускорить вывод программы на рынок, поскольку фреймворк использует одну кодовую базу для работы в операционных системах IOS и Android.
Еще одна особенность Betting App состоит в том, что здесь пользователи могут не только делать ставки, но и приятно проводить время, играя в игры партнеров нашего клиента. Эта фича решает сразу две задачи: помогает дополнительно монетизировать продукт и повышает привлечение аудитории. Ее разработку мы выполнили с помощью WebView – технологии, позволяющей использовать внешние веб-сервисы внутри основного приложения.
Результат
Наша команда провела полный цикл работ по анализу, проектированию и разработке клиентской части мобильного приложения в бетинг-нише. Благодаря опыту и слаженным действиям специалистов нам удалось реализовать эффективный и удобный UI/UX, соответствующий современным трендам, а также функциональный frontend, выполняющий сложные математические вычисления.