


Continental Technology – это новый взгляд на индустрию криптовалют. Платформа сочетает свой уникальный блокчейн, GameFi, Crypto Wallet и возможности AI, обеспечивая интеллектуальную интеграцию любых технологий. Главная ценность стартапа в том, что он делает цифровое взаимодействие более удобным, частным, безопасным и менее дорогим.
Клиенту требовалась веб-платформа с высоким уровнем персонализации для привлечения инвесторов, запуска маркетинговой активности и расширения влияния на рынке.
Какие вызовы стояли перед нашей командой
Когда клиент обратился к нам, у него уже был функционирующий сайт, однако он не справлялся с поставленными задачами. Нам нужно было полностью просмотреть визуальное представление стартапа в интернете и создать функциональный фронтенд, который сможет правильно презентовать Continental потенциальным инвесторам. Мы провели коммуникацию с клиентом, изучили рынок и определили для себя четыре ключевых цели:
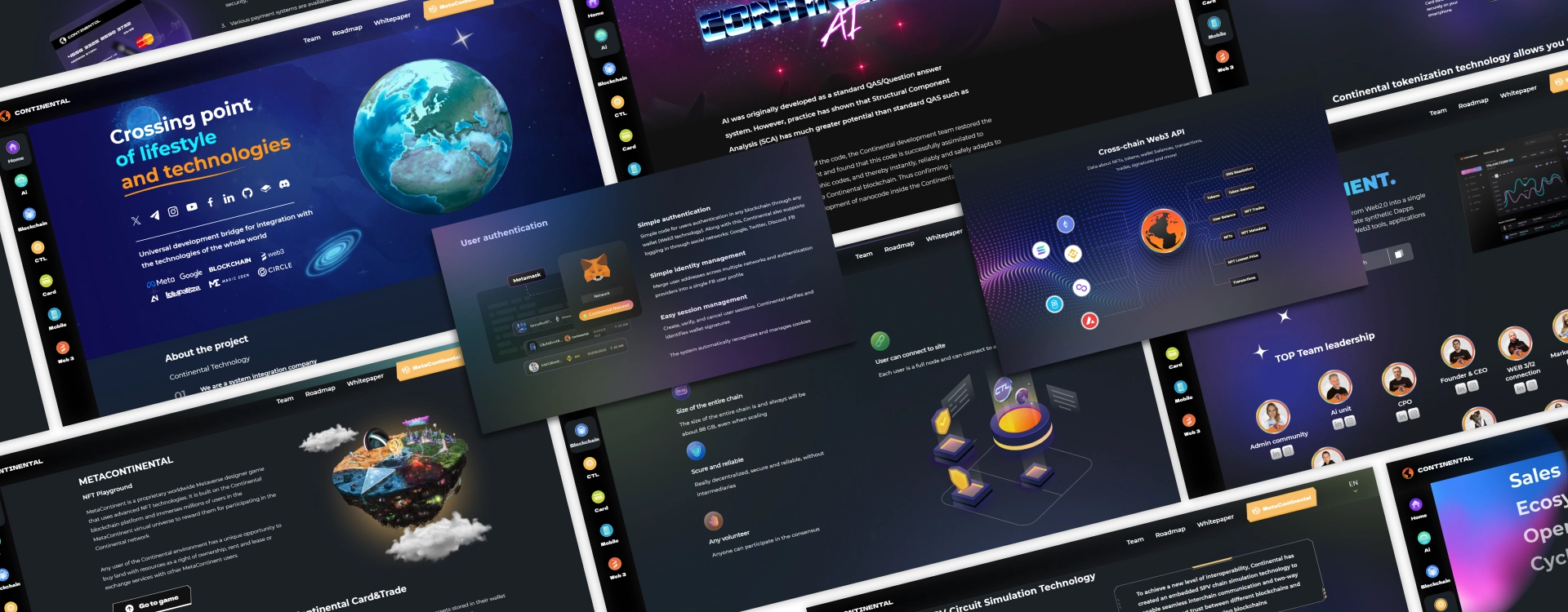
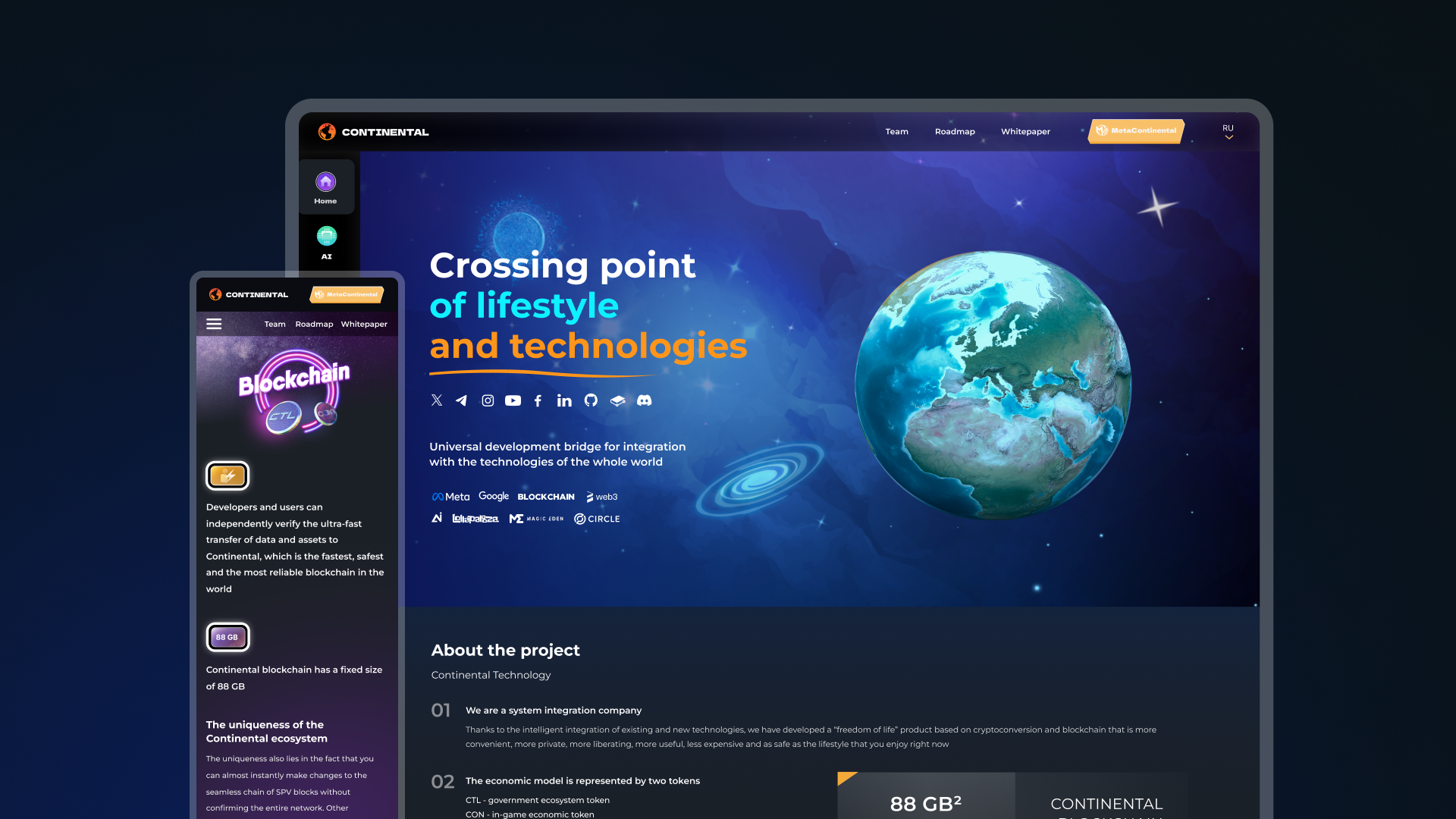
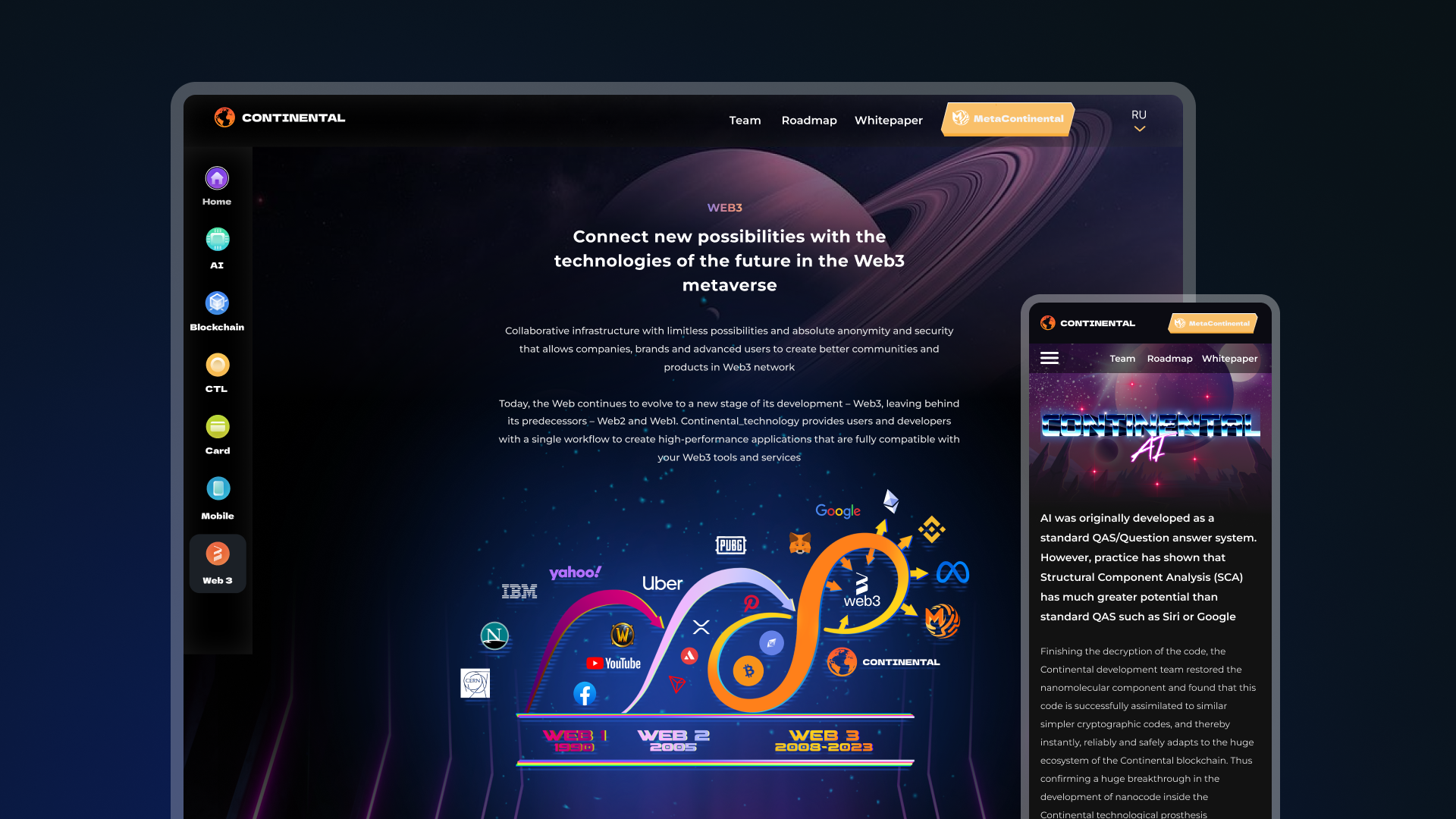
- Создать UI в футуристическом стиле с использованием 3D-графики, чтобы максимально точно донести до аудитории ценности и взгляды Continental Technology.
- Спроектировать эффективный UX, адаптированный под максимальное количество аксессуаров, включая выставочные стенды.
- Учесть возможности дальнейшего развития ресурса: расширение функционала и внедрение интерактивной 3D-комнаты для продвижения игры Metacontinental.
- Найдите оптимальный баланс "качество-производительность" для содержимого сайта, чтобы обеспечить быстродействие системы на всех устройствах.





Как проходила разработка
Разработка проекта выполнялась поэтапно. Каждый шаг мы согласовывали с заказчиком, чтобы финальный результат полностью соответствовал его ожиданиям.
Рассказываем о каждом этапе подробнее:
1. Сбор информации и исследования
Выучили бизнес-задачи и требования клиента, провели анализ рынка и ближайших конкурентов. Результат: сформировали и утвердили со стороной заказчика четкую концепцию разработки.
2. Проектирование
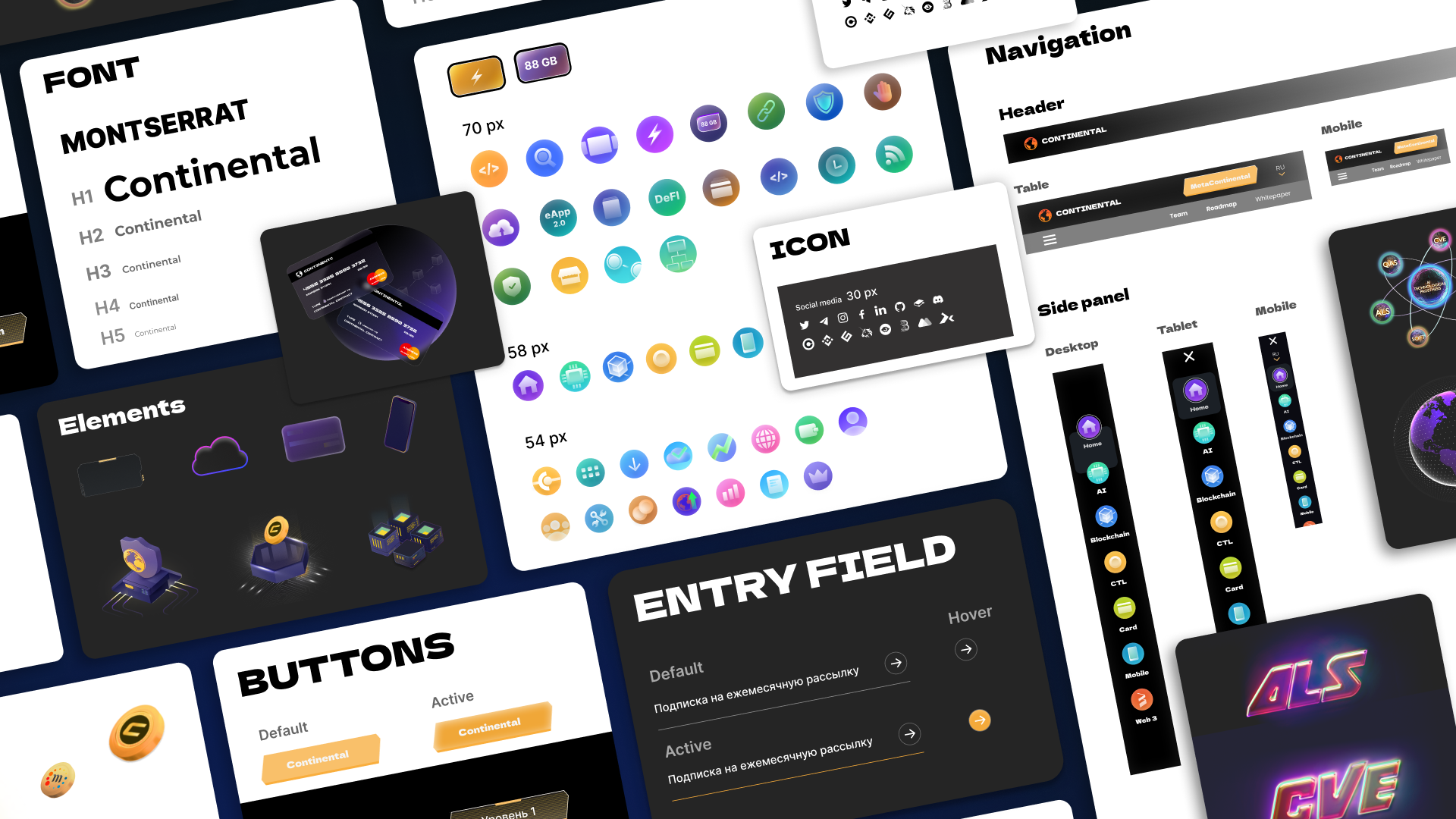
Продумали UX и User flow, функциональную часть и создали интерактивный прототип проекта. Из важного: панель навигации переместили в левую часть экрана, чтобы сайт удобно использовать во время презентаций на выставочных стендах. Это решение также сделало внешний вид платформы уникальным и узнаваемым на фоне конкурентов.
3. Разработка UI
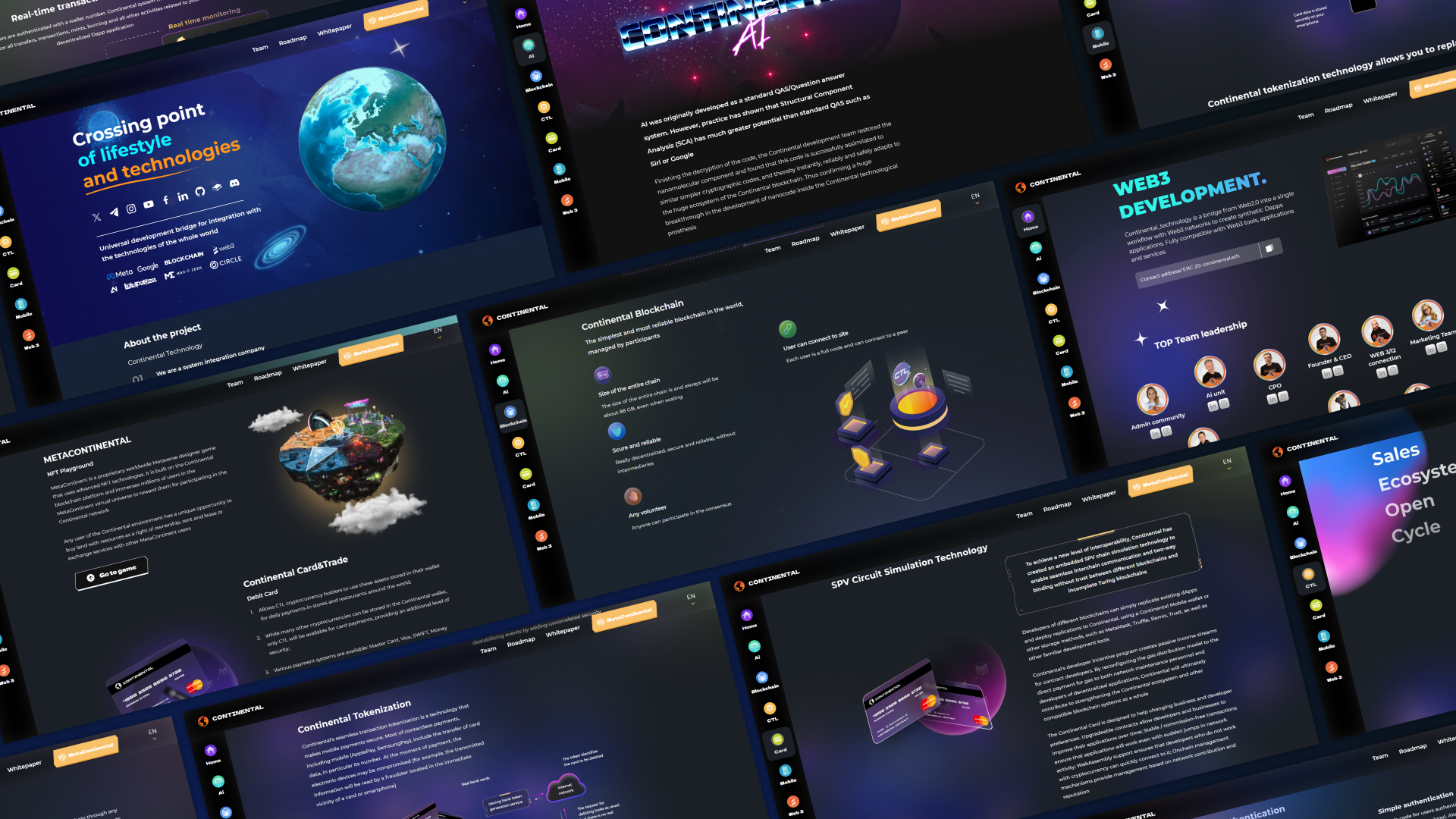
Отрисовали уникальный пользовательский интерфейс с высоким уровнем персонализации, который подчеркивает инновационные возможности Continental Technology.

4. Frontend-разработка
Разработала клиентская часть проекта, с которой пользователи взаимодействуют на стороне браузера. Для достижения максимальной производительности и сохранения хорошего качества графики провели глубокую оптимизацию контента, заметно уменьшив количество полигонов.
5. QA-тестирование
Тщательно протестировали все компоненты интерфейса и реализуемые функции, нашли проблемы и устранили.
Технологии
Для клиента было важно, чтобы клиентская часть сайта работала быстро и стабильно. Чтобы добиться оптимального результата, мы взяли проверенные технологии:
- Vue.js – легкий фреймворк не перегружает память и предоставляет огромный набор инструментов для реализации технически сложных проектов. Кроме этого, он обеспечивает надежную интеграцию с другими библиотеками, поэтому выбор был очевидным.
- Gsap – использовался для создания впечатляющих анимаций, не требующих большого объема ресурсов.
- Three.js – кроссбраузерная библиотека была необходима для создания и отображения анимированной 3D-графики в интерфейсе браузера.
- Nuxt.js – задействовали для рендеринга графики на сервере (SSR) и статического поколения, что позволило заметно ускорить загрузку страниц.
Результат
Благодаря профессиональным действиям нашей команды инновационный стартап Continental Technology смог запустить эффективный сайт, который поможет ему быстро развиваться на рынке и привлекать инвесторов по всему миру.
Мы, в свою очередь, продолжаем работать над проектом.
Наши усилия сосредоточены на масштабировании ресурса, реализации новых фич и идей клиента.