PWA-приложения
Progressive Web Apps – все лучшее от веб-сайтов и мобильных приложений.
PWA (Progressive Web App) это Web-приложение, которое находится на пересечении веб-сайтов и мобильных приложений, сочетая в себе их лучшие особенности. PWA сайты строятся с помощью HTML, JavaScript, CSS и в браузере выглядят как обычный сайт, но взаимодействуют с посетителем как мобильное приложение. С мобильными программами их связывает работа в автономном режиме, что обеспечивается кэшированием данных. PWA можно установить на рабочий стол мобильного телефона, при этом не нужно разрабатывать несколько версий каждой операционной системы. PWA, в зависимости от спецификации, могут запросить доступ к камере, геолокации и микрофону, чтобы в моменте предоставить пользователю максимально удобное решение его потребности.
Если сравнивать с обычным сайтом, то Progressive Web Apps предоставляет доступ к страницам приложений по ссылкам через браузер. Программы могут быть запущены на любом устройстве, а также оптимизированы для поисковиков с помощью SEO, что позволяет влиять на их ранжирование в поисковой выдаче. Таким образом, Progressive Web Apps – это приложения, разрабатываемые на базе веб-технологий, при этом имеющие функциональность и удобство использования по сравнению с нативными мобильными приложениями. Такая синергия несет много преимуществ для бизнеса, ведь одновременно обеспечивает и удержание пользователей и увеличивает доход. Так, исследование компании Forrester показало, что компании, использующие Progressive Web Apps, могут ожидать увеличения среднего времени удержания пользователей на сайте до 30%, что приводит к увеличению продаж и доходов. Исследование Adobe показало, что внедрение Progressive Web Apps может привести к увеличению прибыли для бизнеса на 37% из-за улучшения пользовательского опыта, конверсии и удержания клиентов благодаря быстрой загрузке и оффлайн-доступу. Исследование Google показало, что использование хорошо спроектированного Progressive Web Apps может увеличить конверсию до 52% и сократить время загрузки страниц на 80%.
Понимая это, многие крупные компании перешли из обычных веб-приложений на прогрессивные. Twitter разработал PWA-версию своей программы – Twitter Lite, которая обеспечивает быструю загрузку и доступность даже при медленном интернет-соединении. Pinterest – для улучшения опыта пользователя и повышения удобства использования своего сервиса на мобильных устройствах. Сеть кафе Starbucks представила свою версию, где можно заказывать напитки и находить ближайшие кафе даже без доступа в интернет. Spotify, выпустил прогрессивное веб-приложение, где можно прослушивать музыку, создавать плейлисты и получать персональные рекомендации даже без установки нативной программы. При этом какие технологии обеспечивают столь широкую функциональность?

Основные элементы PWA
Сочетание преимуществ веб-сайтов и мобильных приложений обеспечивается рядом ключевых функциональных элементов: Service Workers, Web App Manifest и App Shell.
Service Workers – скрипты, работающие в фоновом режиме, обрабатывают сетевые запросы, оповещения и кэширования ресурсов. Можно сказать, что они действуют как посредники между сетью и приложением. Благодаря "воркерам" PWA может работать в "фоне", что увеличивает скорость загрузки. Все ключевые метаданные прогрессивного веб-приложения: название, описание, значок и цвет сохраняются в Manifest . Это файл JSON, с помощью которого PWA можно установить на главный экран устройства, создающего впечатление нативной программы.
HTML, CSS и JavaScript , который необходим для отображения интерфейса пользователя приложения находятся в App Shell . Программа позволяет быстро и чутко взаимодействовать с интерфейсом, даже при медленном интернет-соединении. Безопасность программы и данных обеспечивается протоколом HTTPS, за адаптацию под разрешение и производительность различных устройств отвечает респонсивный дизайн, а за сообщения скрипты "воркеров" и Notification API.
Ключевые преимущества прогрессивных веб-приложений
Progressive Web Apps обеспечивают более широкий охват аудитории, ведь могут использоваться на любых устройствах и платформах. При этом взаимодействие с ними гораздо быстрее благодаря использованию Service Workers и кэшированию ресурсов.
Больше охвата аудитории также достигается с помощью адаптивности Progressive Web Apps. Их можно запустить на различных устройствах и разрешениях, включая смартфоны, планшеты и десктопы. В части улучшения пользовательского опыта он достигается благодаря быстрой загрузке, что снижает процент отказа и увеличивает конверсию. Еще один плюс – оффлайн доступ. Если в моменте пользователя пропал интернет, он все равно может продолжить работу с приложением.
Улучшить взаимодействие бренда с пользователем и привлечение помогут Push-уведомления, которые могут приходить даже тогда, когда пользователь оффлайн, а подготовить персональные офферы поможет анализ данных о поведении и предпочтениях пользователя. В результате внедрения PWA в бизнес, закономерно увеличивает конверсию и удержание клиентов, а также расширяет аудиторию, что приводит к увеличению прибыли у бизнеса.

Какие проблемы решает PWA?
Правильно используя ключевые преимущества и функциональные особенности прогрессивных веб-приложений, можно решить ряд вопросов, с которыми сталкивается бизнес:
- увеличит конверсию и доход, сокращая время ожидания загрузки, чем уменьшается процент отказов;
- повысить привлечение пользователей благодаря быстрой и непрерывной работе даже при низкой скорости интернета, а также Push-сообщениям;
- уменьшают затраты на разработку, поскольку кроссплатформенные программы не требуют разработки и поддержки отдельных приложений для разных операционных систем;
- повышают безопасность и отказоустойчивость благодаря протоколу HTTPS, шифруя данные, защищающие конфиденциальность информации пользователей (банковские карты, личные и персональные данные и т.п.);
- улучшают позиции бренда в поисковой выдаче, обеспечивая хорошую индексацию поисковыми системами благодаря своей архитектуре и при правильной SEO-оптимизации;
- экономят место на пользовательском устройстве, ведь их не нужно устанавливать. Кроме этого, они меньше нагружают память и ресурсы, что повышает их производительность и эффективность использования;
- легко масштабируются. Поскольку прогрессивные веб-приложения разрабатываются с помощью стандартных веб-технологий, их легко масштабировать при росте бизнеса;
- обновление без необходимости инсталляции. Функционал PWA обновляется на сервере, поэтому пользователи автоматически получают последние версии приложения без необходимости ручной установки апдейтов.
Где можно использовать PWA
Progressive Web Apps могут быть полезными во многих сферах бизнеса, которые связаны интернет-присутствием. Вот только несколько самых удачных примеров:
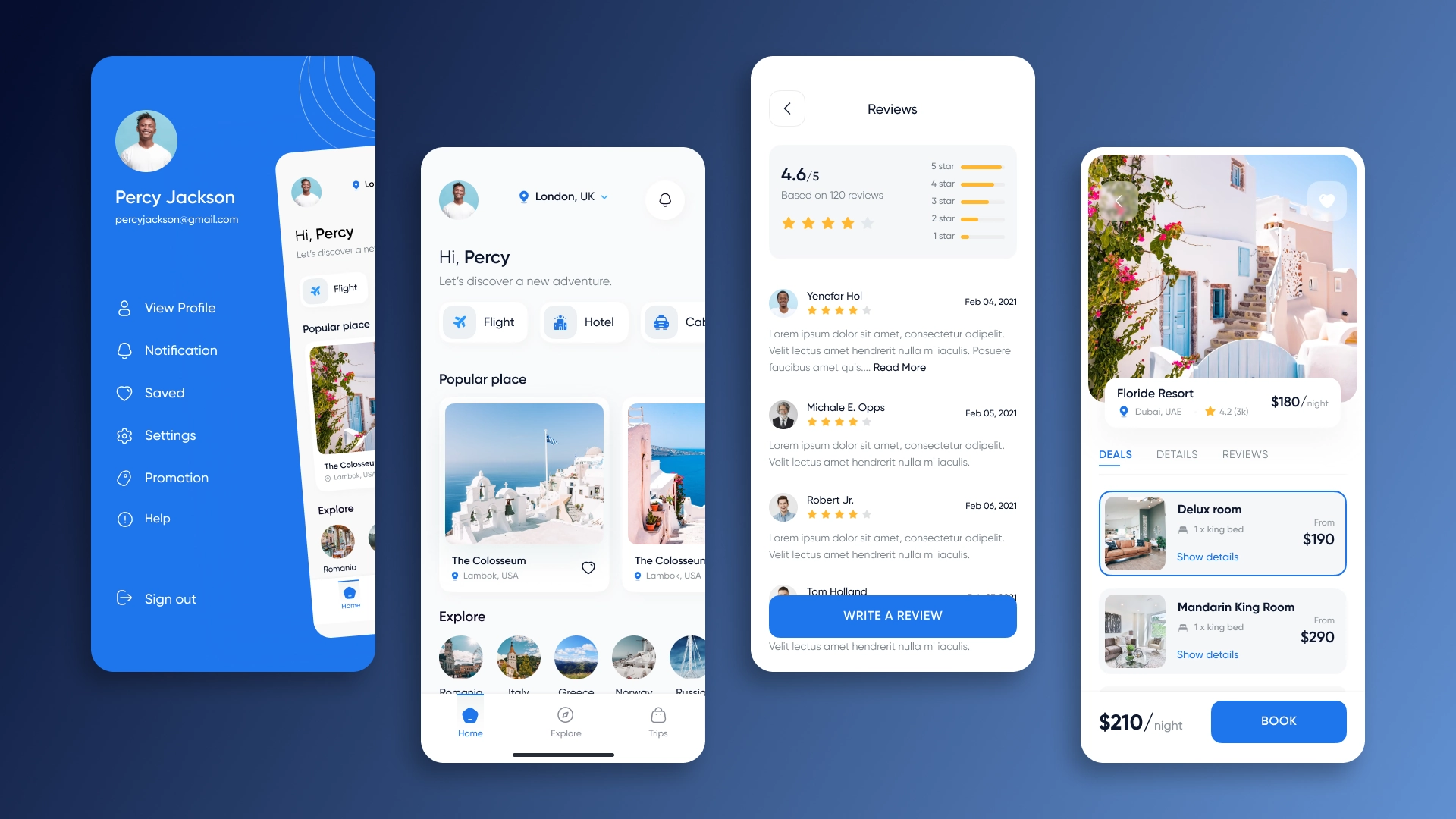
- Сервисы для бронирования отелей, программы для поиска ресторанов и развлечений. В этой области бизнес может создать программу, в которой пользователи могут просматривать предложения по бронированию без доступа к интернету, получать уведомления о специальных предложениях и скидках, реализовать интеграцию с картами для поиска ближайших объектов.
- Банкинг-приложения, платежные системы. Клиенты получат быструю загрузку программы и отзывчивый интерфейс для оперативного управления финансами, возможность работы в офлайн-режиме для просмотра баланса и истории транзакций, отправки сообщений о движении денег.
- Платформы для обучения. Студенты смогут работать с образовательными материалами офлайн, получать уведомления о новых курсах и материалах, персонализированных офферах и задачах для студентов.
- Сфера здравоохранения. Пациенты получат быстрый доступ к медицинским услугам и истории болезни, смогут получать уведомления о записи врача или необходимость приема медикаментов.
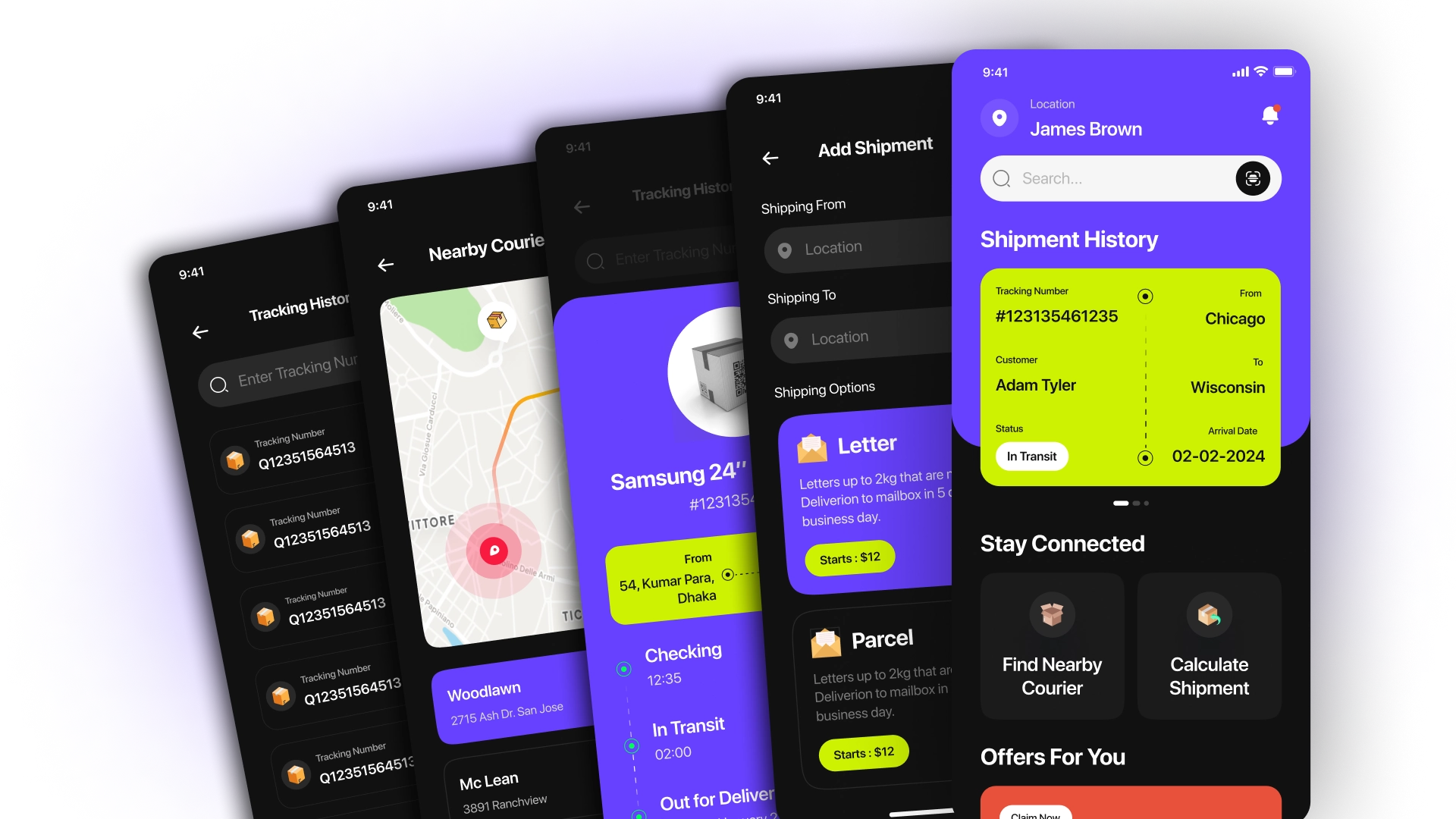
- Логистика и транспорт . Логистическая компания получит быстрый доступ к информации о грузах и транспорте, команда сможет отслеживать статус и маршрут без подключения к интернету, а также сможет отправлять сообщения о статусе заказа или изменениях в расписании.
- Производство товаров . Возможность доступа к данным о производственных процессах и складских запасах в режиме реального времени, сообщения о нештатных ситуациях или изменениях в производственных планах.
- Спорт и фитнес . Отслеживание физических показателей и достижений без интернета, отправка сообщений о предстоящих тренировках или занятиях, персонализированные рекомендации по тренировкам и питанию.
Этапы разработки PWA
Progressive Web Apps разрабатываются полноценной командой специалистов в несколько этапов, начинающейся в тесной коммуникации команды разработки с Product Owner.
исследование
На этом этапе определяются цели и требования к приложению. Команда разработчиков совместно с заказчиком определяет цели, которые должно достичь приложение и какие конкретные задачи решить. На основе целей и требований разрабатывается план работы, включающий распределение задач, сроки выполнения и предварительную оценку затрат.
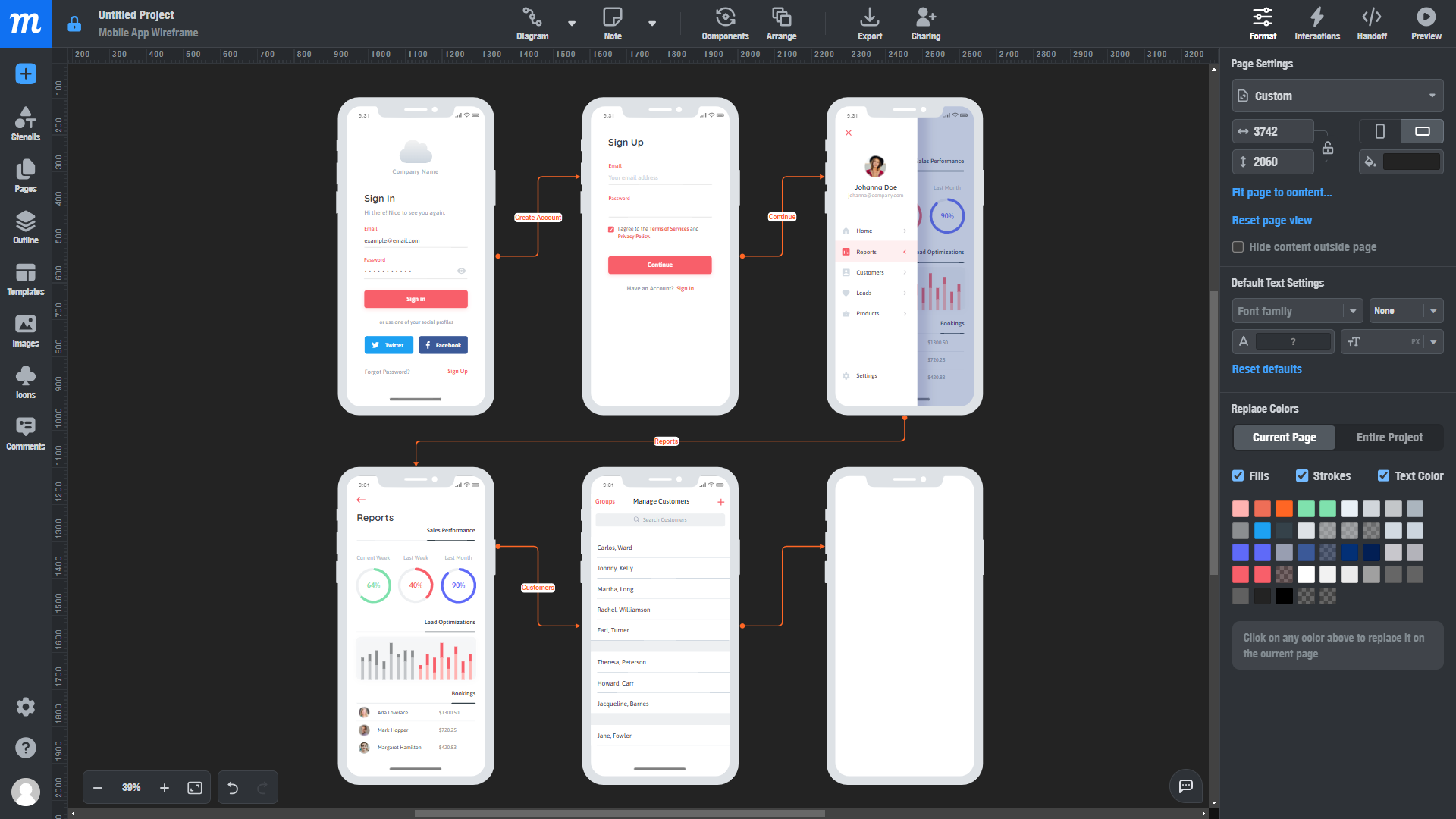
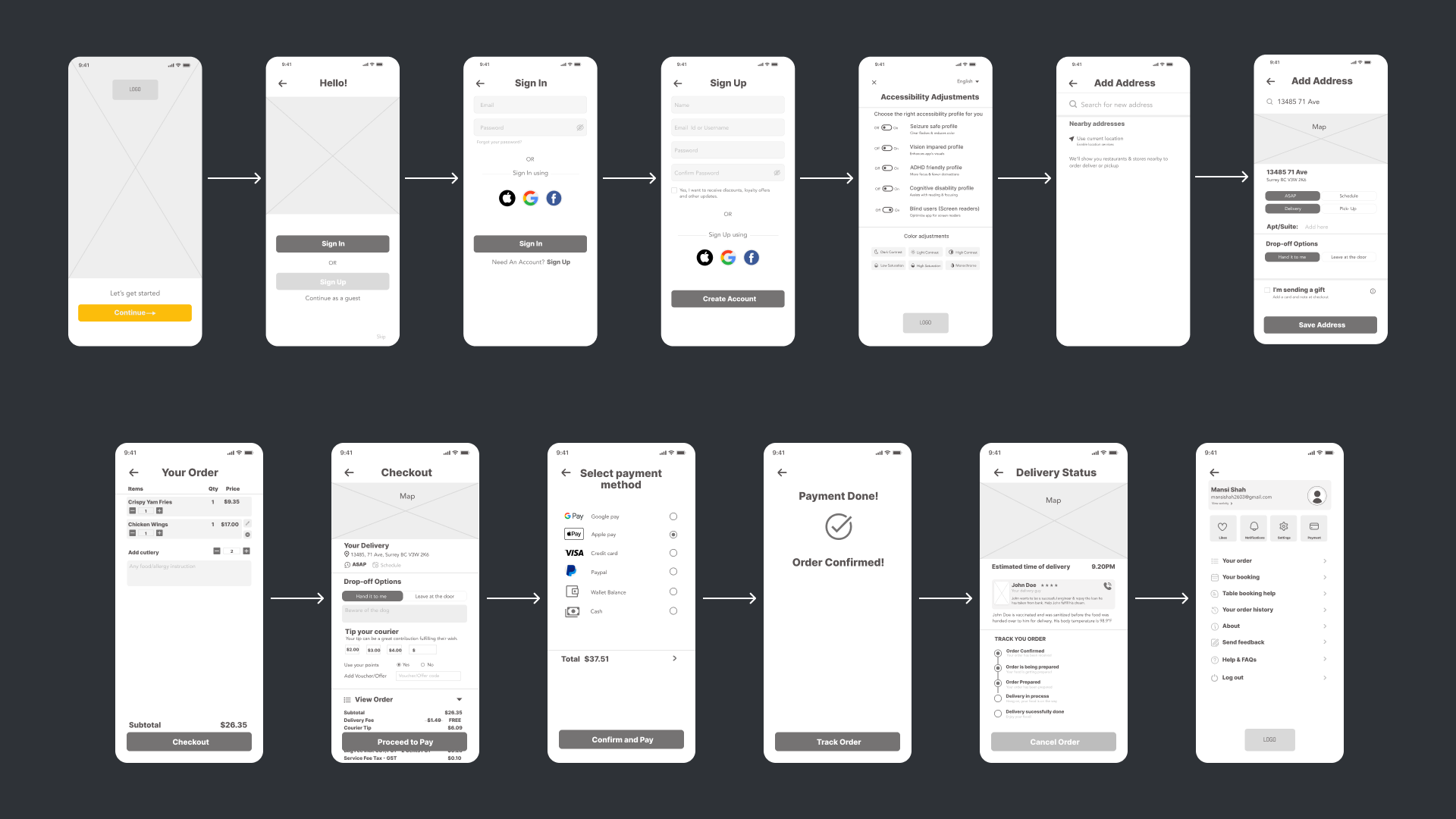
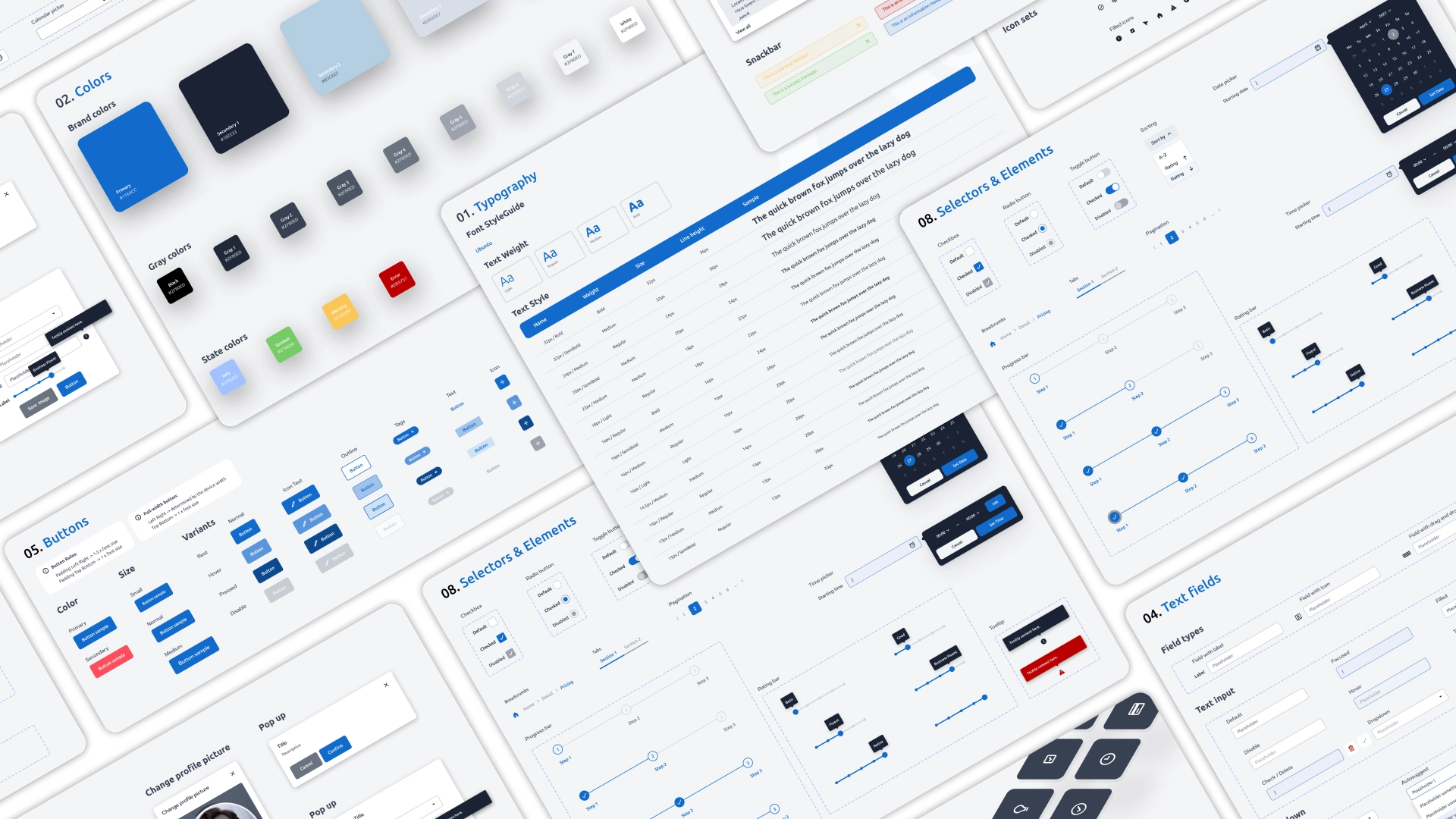
Проектирование
На этом этапе проектировщики определяют, какие элементы будут взаимодействовать между собой и каким образом. Создаются расчеты и алгоритмы, которые приложение будет использовать для обработки данных и выполнения определенных операций в приложении.
Кроме технической, проектируется и визуальная часть. Дизайнеры разрабатывают макеты, на которых размещают кнопки, поля ввода, изображения и другие элементы. На основе прототипов и мокапов определяется окончательный дизайн-концепт программы, отвечающий целям проекта и согласующийся с заказчиком.
Разработка
На этом этапе разработчики определяют архитектуру и структуру программы на основе утвержденных дизайн-макетов и требований, определяют оптимальный стек технологий, который будет использоваться в работе. Интерфейс пользователя и функциональность приложения создаются с помощью CSS, HTML и JavaScript. Для создания серверной части используются Python, Java, PHP или Node.js,
В случае необходимости взаимодействия с другими приложениями или сервисами, разработчики создают API с помощью различных фреймворков: Ruby on Rails, Django REST или Flask. Весь созданный код программы хранится в системе контроля версий, такой как Git, для удобного отслеживания вносимых в код изменений.
Тестирование
После завершения разработки, программа отдается QA для обнаружения и исправления ошибок. Front и Back части программы проходят отладку, которая может состоять из модульного тестирования отдельных компонентов, интеграционного тестирования взаимодействия между компонентами и системного тестирования всего приложения. Отдельно следует выделить тестирование нагрузки, в котором проверяется производительность программы при высоких нагрузках.
Оптимизация и развертывание
По результатам тестирования может проводиться оптимизация кода программы под соответствие требованиям, после чего проходит размещение программы на хостинге и настройка серверной инфраструктуры.
Как устанавливается PWA на смартфон
Открывая сервис в любом браузере, пользователю будет предложена опция "Добавить на главный экран" или "Добавить на рабочий стол". Затем браузер предложит пользователю создать ярлык программы на главном экране, а также возможность выбора имени и значка для ярлыка. После подтверждения ярлык появится на главном экране смартфона, обеспечивая быстрый доступ к программе в любое время.
После установки PWA на главный экран смартфона пользователь может запускать приложение так же, как нативное приложение, нажимая на ярлык на главном экране. Программа будет открываться в полноэкранном режиме и обеспечит пользователю доступ ко всем его функциям.
Как Avada Media может помочь в разработке PWA
Avada Media – это компания с более чем 10-летним опытом разработки веб-приложений. Наша команда специалистов уровня middle и senior обладает глубокими знаниями и опытом в создании PWA, отвечающим современным стандартам и требованиям.
Мы предлагаем полный цикл разработки продукта, начиная с исследования и планирования, проектирования интерфейса и пользовательского опыта, разработки backend и frontend, тестирования, развертывания и поддержки. Наш подход к разработке основан на индивидуальном подходе к каждому проекту, соотношению цены и качества, учета потребностей заказчика и фокусе на достижении целей бизнеса.
-
В чем отличие прогрессивных веб-приложений от обычных веб-приложений и мобильных приложений?
PWA сочетает в себе преимущества как веб-приложений (широкая доступность через браузер), так и нативных мобильных приложений (возможность работы в оффлайн-режиме, быстрая загрузка и т.д.)
-
Какие преимущества предоставляют прогрессивные веб-приложения для пользователей и бизнеса?
Из основных можно выделить быструю загрузку, стабильную работу в оффлайн-режиме и улучшенный пользовательский опыт.
-
Сколько времени занимает разработка Progressive Web App?
Время разработки PWA может изменяться в зависимости от множества факторов, таких как сложность функциональности, дизайн, требования к безопасности. В среднем разработка PWA может длиться от нескольких недель до нескольких месяцев. При этом важно учитывать, что процесс разработки включает не только написание кода, но и проектирование, тестирование и оптимизацию приложения.