Web-приложения
Web-приложения. Интерактивное решение для бизнеса в Интернете
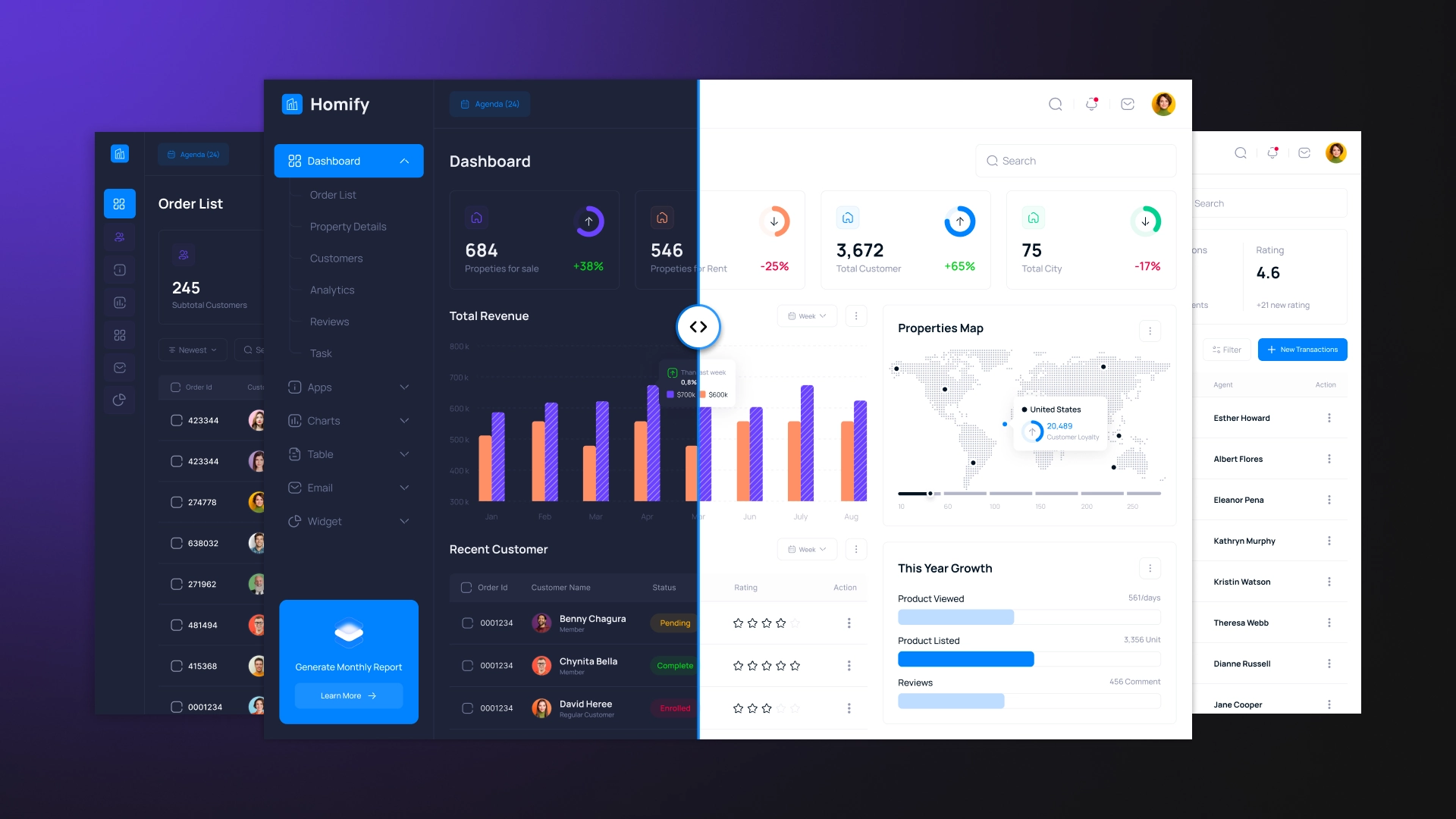
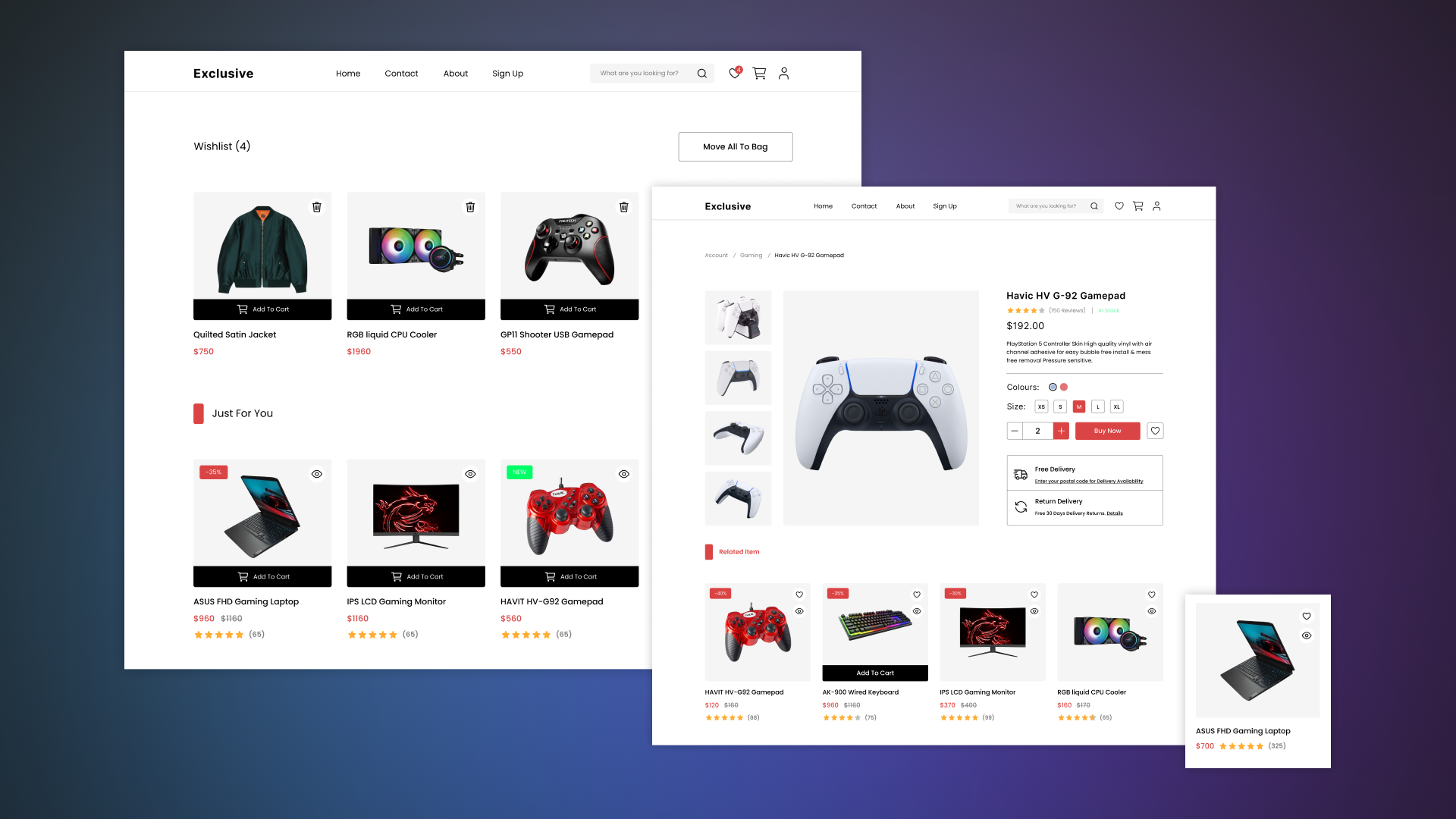
Не все, что мы открываем в браузере, можно назвать сайтом. На сайте пользователь может получить информацию. А вот страница в браузере, где пользователь может взаимодействовать с этой информацией: производить оплату, сыграть в онлайн игру или забронировать место в отеле – уже называют Web-приложением .
Широкий спектр инструментов взаимодействия пользователей с веб-ресурсом и его интерактивность как раз и определяет его пользу для бизнеса. Геймификация, возможность оформления заказа или общения клиентов друг с другом помогают объединить комьюнити вокруг одного бренда, а предложения и персонифицированные офферы повышают клиентскую лояльность.
Web-приложения – многогранны. Если для клиентов бренда – хорошая и интерактивная гостевая, то для команды бизнеса – эффективная операционка. Быстрый сбор и отображение информации о заказах и бронях, система учета логистики и доставки повышает эффективность и скорость работы команды.
Именно интерактивность и многофункциональность выделяют веб-приложения среди сайтов, порталов и лендингов и мы знаем, как правильно сделать их. Разберемся в архитектуре Web-приложения, кто их разрабатывает и из каких этапов состоит девелоп.

Основы работы Web-приложения и его архитектуры
Лендинг и сайты отображают только статическую информацию, Web приложения добавляют динамический функционал. Социальные сети, почтовые клиенты, банкинг и электронные кошельки – все это приложения. Но чем достигается интерактивность?
Все дело в архитектурных решениях. Как и любая другая программа – Web-app состоит из клиентской части – Front-end, базы данных и серверной части – его называют Back-end.
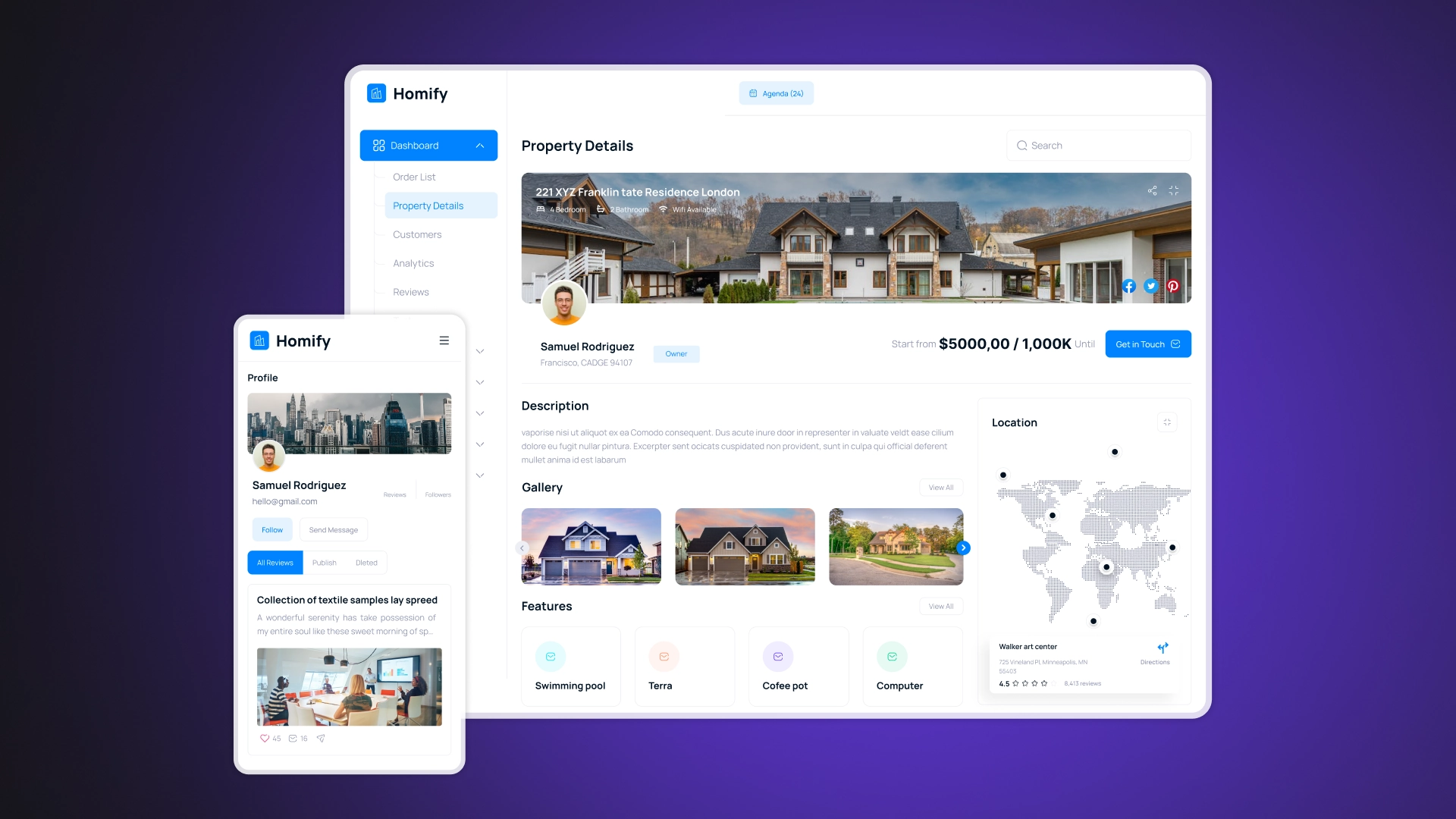
Front-end это все, что видит пользователь и с чем он взаимодействует. Кнопки, дизайн, интерфейс. Эта часть загружается и отображается пользователю в виде веб-страницы, на которой он уже производит действия. К примеру, при заказе билета пользователь взаимодействует с дизайном и отображением формы заказа, интерфейсом поиска и сортировки, анимации при переключении страниц. Front в основном разрабатывается девелоперами с помощью HTML, CSS и Vue. js. Для скриптов и анимаций используют React.js и JavaScript.
Теперь, когда пользователь заполнил форму заказа билета и нажал Action button, данные о заказе передаются в базу данных и на Back-end.
Back-end – это часть программы, которую пользователь не видит, но непосредственно взаимодействует. Именно в этом окружении проходят все вычисления и обработка информации. Стандартное взаимодействие между Back-end и Front-end выглядит следующим образом: Back-end по запросу Front-end передает информацию, в то время как Front ее отображает на дизайне. Back-end также может обратиться за необходимой информацией в базу данных.
База данных веб-приложения – это массивы данных, необходимые программе для корректной работы. Там могут храниться данные о пользователях, информация о количестве товара и свободных товарных позициях. Своего рода цифровой состав информации. При этом как разрабатывают Web-приложения и кто для этого нужен?
Основные этапы разработки Web-приложения
Этапы разработки Web-приложения не сильно отличаются от мобильных приложений. При этом обладают рядом особенностей. Но, как и при старте любого проекта, все всегда начинается с анализа и сбора информации.
Анализ
Перед началом разработки веб-приложения необходимо собрать большой объем информации о конкурентах и общей ситуации на рынке. Первый этап - это всегда об анализе трендов и перспектив отрасли, изучении целевой аудитории и ее потребностей. Об анализе уже запущенных веб-приложений, их функциональных возможностях, дизайне и маркетинговых стратегиях.
После сбора и обработки этой информации выходит дизайн-концепт, на основе которого можно начать формировать техническое задание и прототипирование продукта.
Но именно анализ помогает определить стратегию разработки будущего Web-app, которая будет отвечать требованиям пользователей и будет иметь конкурентное преимущество. На основе этой информации можно переходить к формированию технического задания.
Техническое задание
На этом этапе определяется четкий план действий и определение функциональных, дизайнерских и технических требований к будущему Web-app. Определяются основные функции и возможности, требования к архитектуре и стек технологий, которые будут использоваться при разработке. Готовится описание требований к дизайну интерфейса веб-приложения и устанавливаются временные рамки.
В результате мы создаем документальные “рамки”, обеспечивающие эффективное создание веб-приложения, отвечающего ожиданиям заказчика и требованиям рынка.

Проектирование и прототипирование
Когда техническая задача готова и есть четкое видение рынка, пора делать первый прототип программы. Проектировщики, на основе требований, начинают проработку мокапа будущего Web-app. Так проверяются идеи, которые мы нашли и определили на этапе составления технического задания. Без детального дизайна и финального функционала рисуются вайрфреймы, чтобы визуализировать требования. Впоследствии формируется интерактивная модель, демонстрирующая основные функции и пользовательский интерфейс.
В результате – мы получаем обратную связь, можем уже "потрогать" раннюю версию Web-app и показать ее инвестору. Как только прототип согласован, можно начинать разрабатывать дизайн.
Разработка дизайна
На основе решений, принятых по готовому прототипу дизайнеры начинают проработку дизайна. И это одна из важнейших частей, потому что проработанный дизайн "цепляет" внимание пользователей, удерживает их на платформе. Формируется tone of voice бренда или поддерживается уже существующая, если у бизнеса уже есть интернет-ресурсы.
Результатом этого этапа является готовый дизайн будущего Web-app, к которому разработчики готовят функционал.

Разработка
Сложившийся дизайн воплощается в жизнь и это одна из задач разработчиков. Они выбирают стек технологий, используя которые можно воплотить функционал, заложенный проектировщиками в мокапе. При этом благодаря слаженной работе команды и общей среде разработки Front-end и Back-end разработчики работают над проектом одновременно, что существенно экономит сроки.
Разработчики прописывают код компонентов их взаимодействию, реализуют функциональность веб-приложения в соответствии с утвержденным дизайном и спецификациями.
Результат разработки – стабильная версия программы, но требующая тестирования и отладки.
Тестирование
Инженеры качества (QA) проводят ряд тестов для проверки функциональности, производительности и безопасности веб-приложений. В случае найденных ошибок и уязвимостей оформляют репорты и отправляют их разработчикам, исправляющим баги.
После успешного завершения тестирования веб-приложение развертывается на сервере и запускается для пользователей. При этом Web-app также требует постоянной поддержки.
Поддержка и развитие проекта
Технологии и конкуренты очень быстро развиваются. А для того чтобы быть впереди, веб-приложение следует постоянно обновлять и следить за его состоянием. Да, кроме поддержки стабильной работы Web-app, необходимо поставить его на мониторинг, чтобы быстро реагировать. Для поддержания интереса пользователей к программе полезно выпускать регулярные апдейты с новым контентом и оказывать техническую помощь.

Виды веб-приложений
Несмотря на единую концепцию, Web-app может существенно различаться меж собой. Вот некоторые виды веб-приложений.
SPA
Single Page Application — одностраничное приложение. Интерактивный и функциональный лендинг в мире Web-app. Но несмотря на то, что это "одностранник", он может быть гораздо сложнее. Самый яркий пример SPA – всем известный Gmail. Суть архитектуры заключается в том, что на сервере хранится только одна HTML-страница, а вот обновляемый на ней контент – это элементы на этой же странице, что уже загружена.
Плюсы Single Page Application: быстрая разработка и высокая скорость работы, ведь одна загруженная страница и обновление контента на ней не требует много ресурсов. К преимуществам следует отнести общий тренд на минимализм.
Минусы: трудоемкая SEO и низкий по сравнению с другими типами уровень безопасности.

MPA
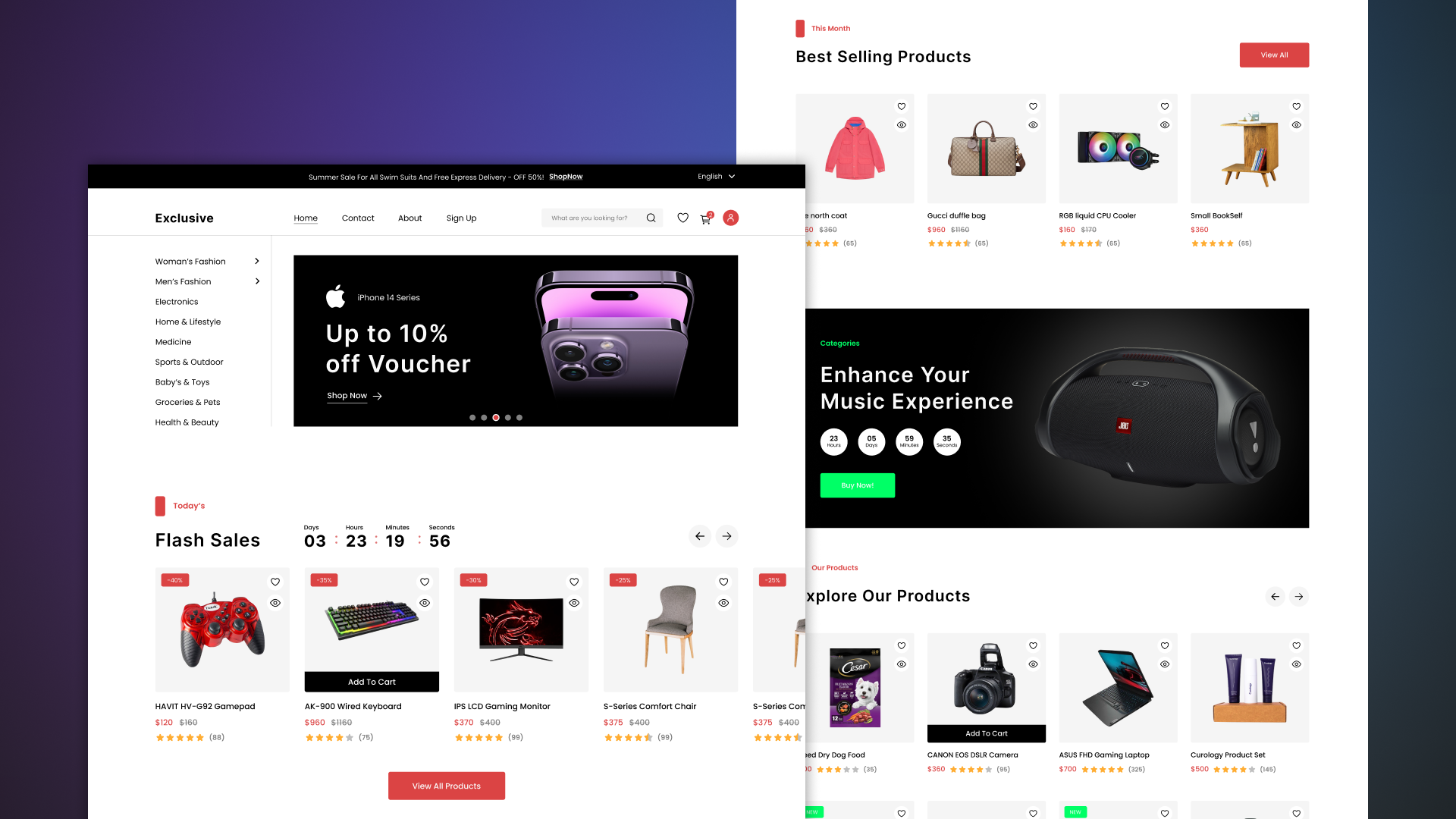
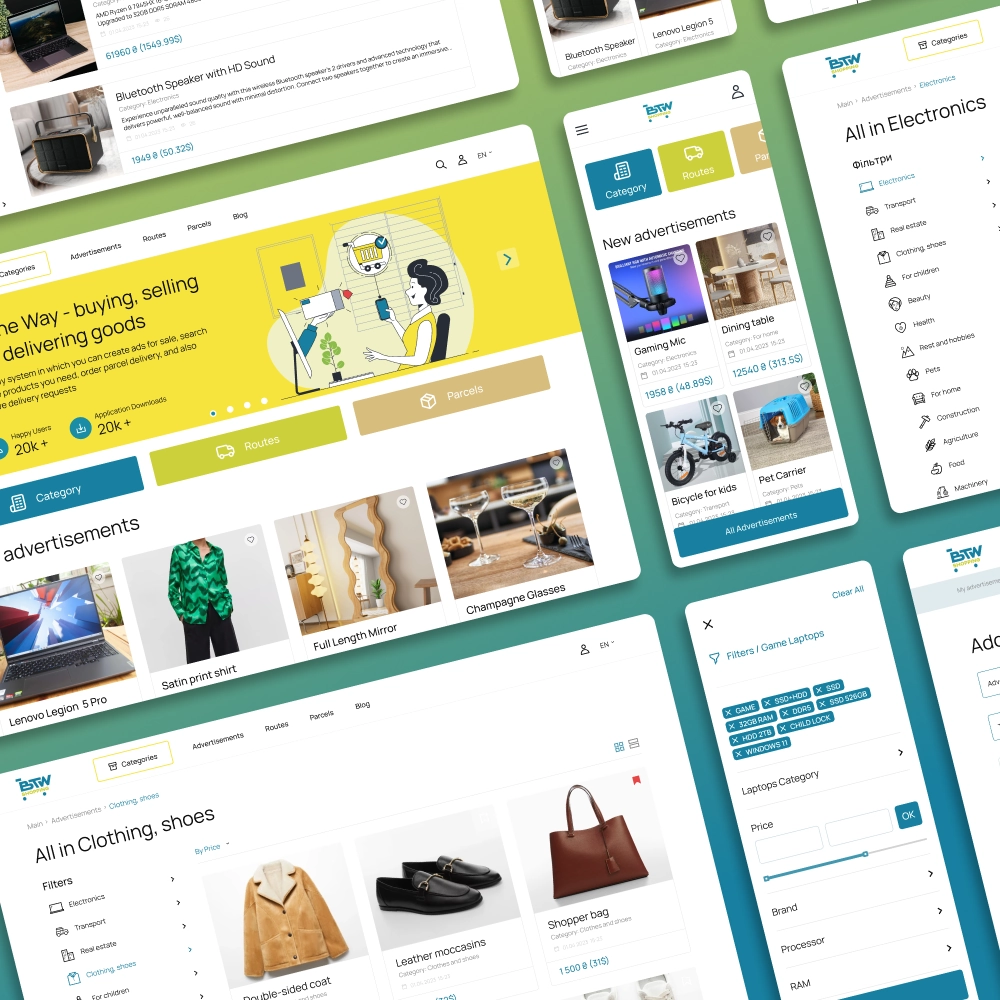
Multi Page Application – многостраничные приложения. В этом случае пользователь не просто скролит и взаимодействует с объектами в рамках одной страницы, но может переходить по другим страницам. Контент в этом случае загружается отдельно под каждую страницу. Яркий пример Multi Page Application – интернет-магазин Amazon. В этом случае окно с товарными позициями – одно окно, а страница подтверждения заказа и оплаты – уже другое.
Плюсы MPA : высокая функциональность, особенно когда идея Web-app в прямом смысле не содержится в рамках одной страницы. Также – высокий уровень безопасности.
Минусы : расходы по времени, соответственно и стоимость разработки также будет выше.
PWA
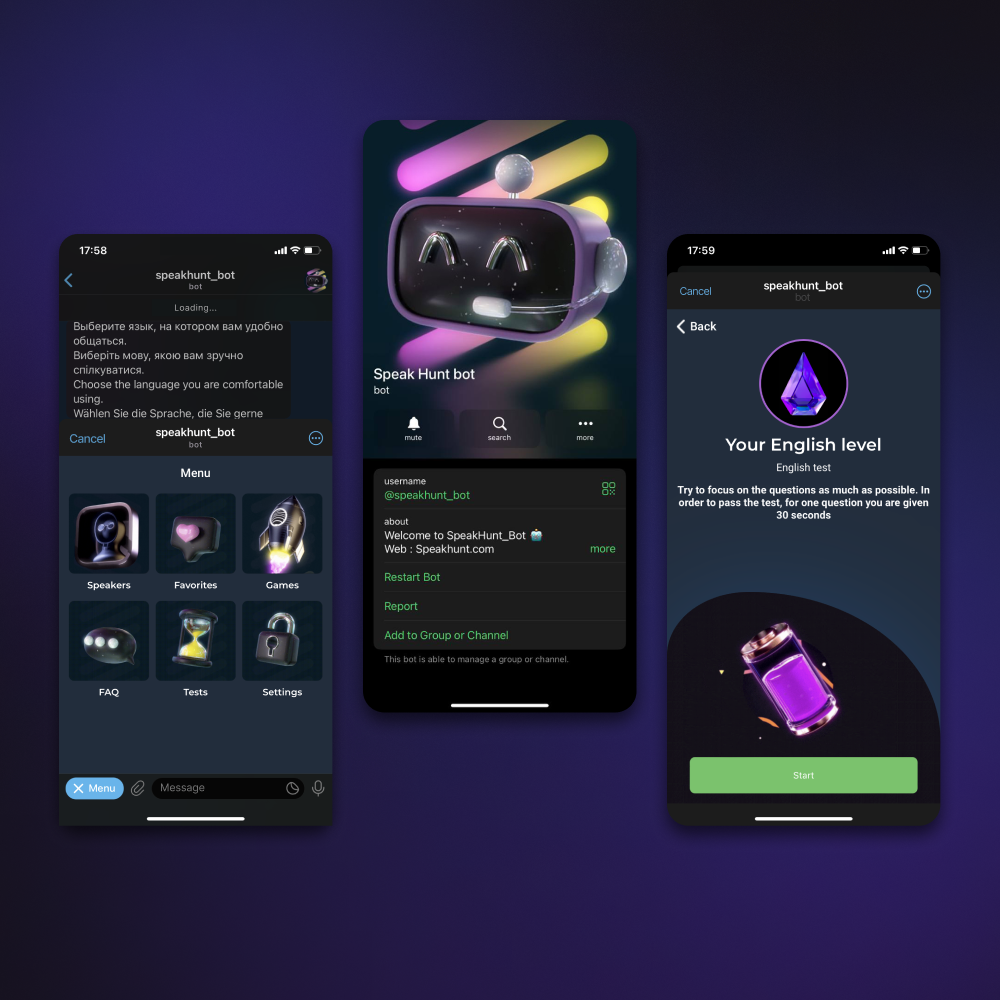
Progressive Web Application находятся на пересечении браузерных и мобильных приложений. С мобильными приложениями их роднит установка на главный экран телефона, а также Push-уведомления. Но если его открыть, откроется страница в обозревателе.
Благодаря скрипту Service Worker и доступу к кэшу приложение может совмещать онлайн и оффлайн режим, но при этом прогрессивность играет с PWA злую шутку – некоторые браузеры просто не поддерживают работу этих приложений.
AVADA MEDIA — всегда получаете больше, чем веб-приложение
Мы занимаемся разработкой инновационных решений в сфере IT, используя эффективные и оригинальные подходы. Создавая высококонверсионные и инновационные продукты уже более 10 лет, мы делаем ставку, прежде всего, на высокое качество и доступную стоимость наших услуг.
Команда AVADA MEDIA состоит из более чем 100 специалистов, включающих senior и middle разработчиков, с разными навыками и экспертизой, обеспечивая полный цикл разработки.