Web-интерфейсы
Разработка web-интерфейсов
Веб-интерфейс – это важнейший элемент построения успешного онлайн-бизнеса. С одной стороны, он помогает компании отстроиться от конкурентов и сформировать свою брендовую идентичность, а с другой — создает для пользователей привлекательное, простое и удобное пространство для взаимодействия с брендом.
По данным австрийских аналитиков, UI определяет первое впечатление пользователя о продукте на 94%. Соответственно грамотно спроектированный и разработанный интерфейс помогает компаниям быстрее и с меньшими инвестициями на маркетинг достигать основных бизнес-целей: увеличивать объем продаж, повышать прибыль, привлекать и удерживать клиентов.
В этой статье поговорим о том, что такое веб-интерфейс, каковы его ключевые элементы и принципы построения. Это поможет вам лучше разобраться в специфике веб-дизайна и подобрать оптимальную команду для реализации своего проекта.

Что такое веб-интерфейс?
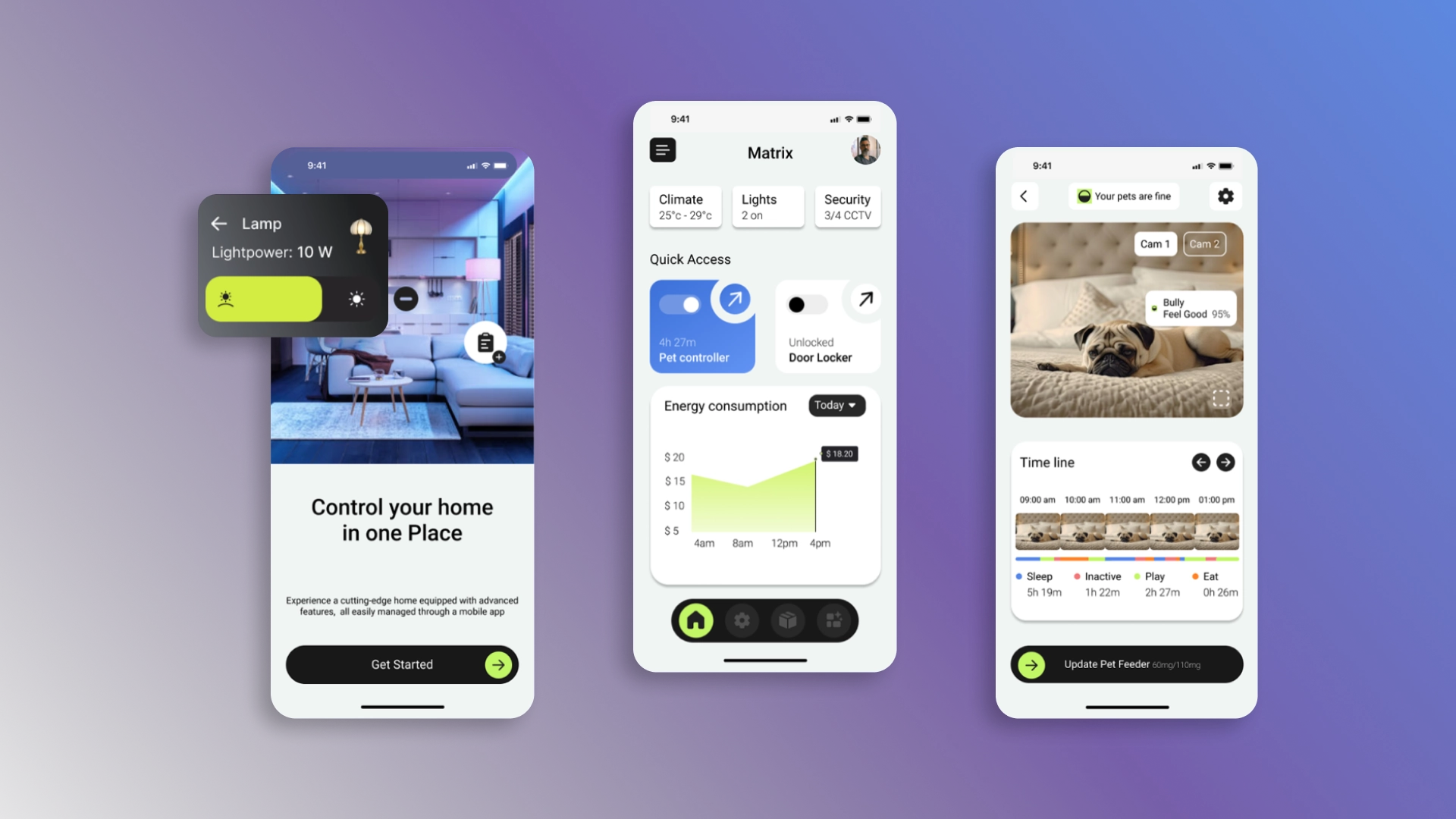
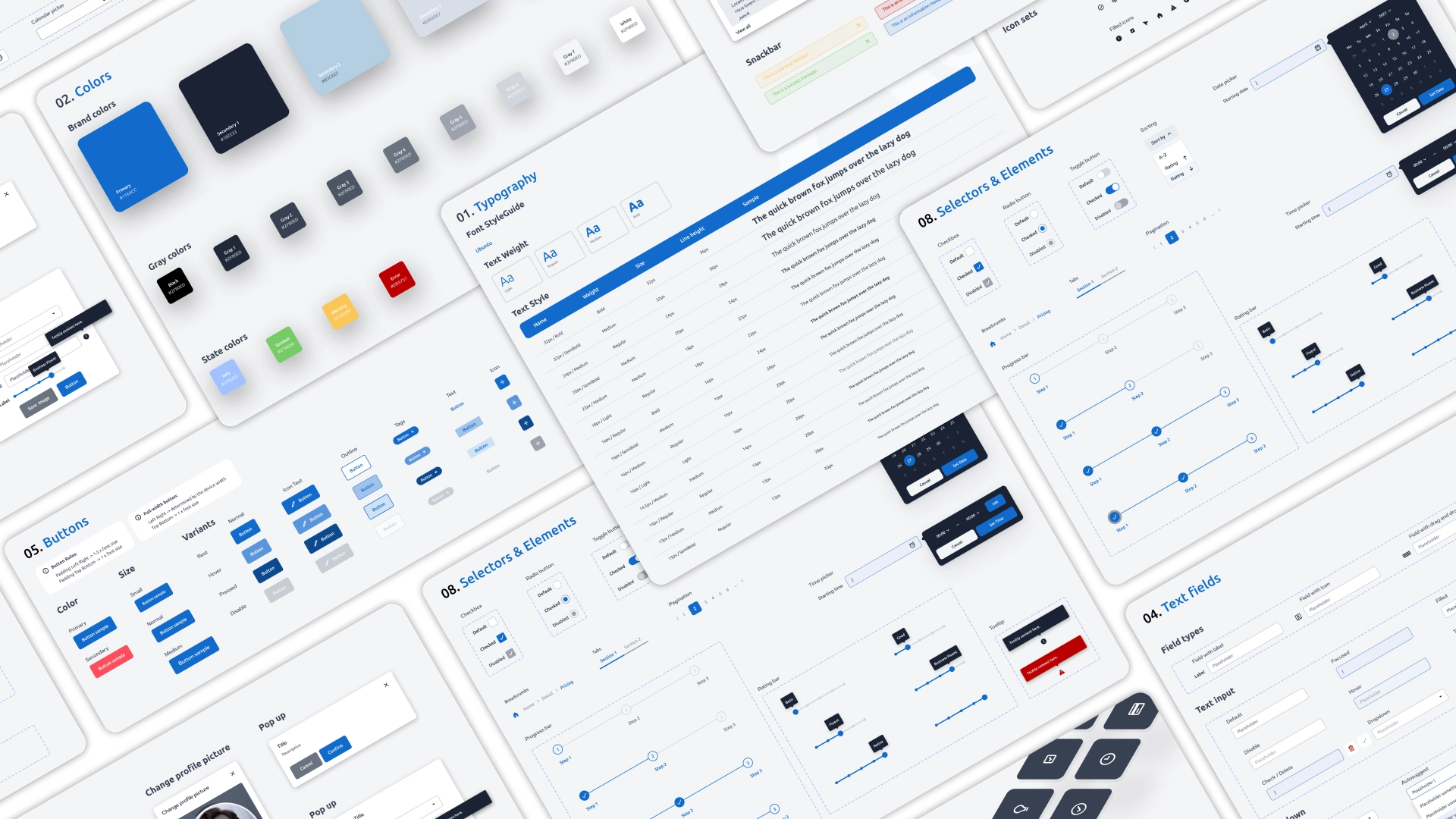
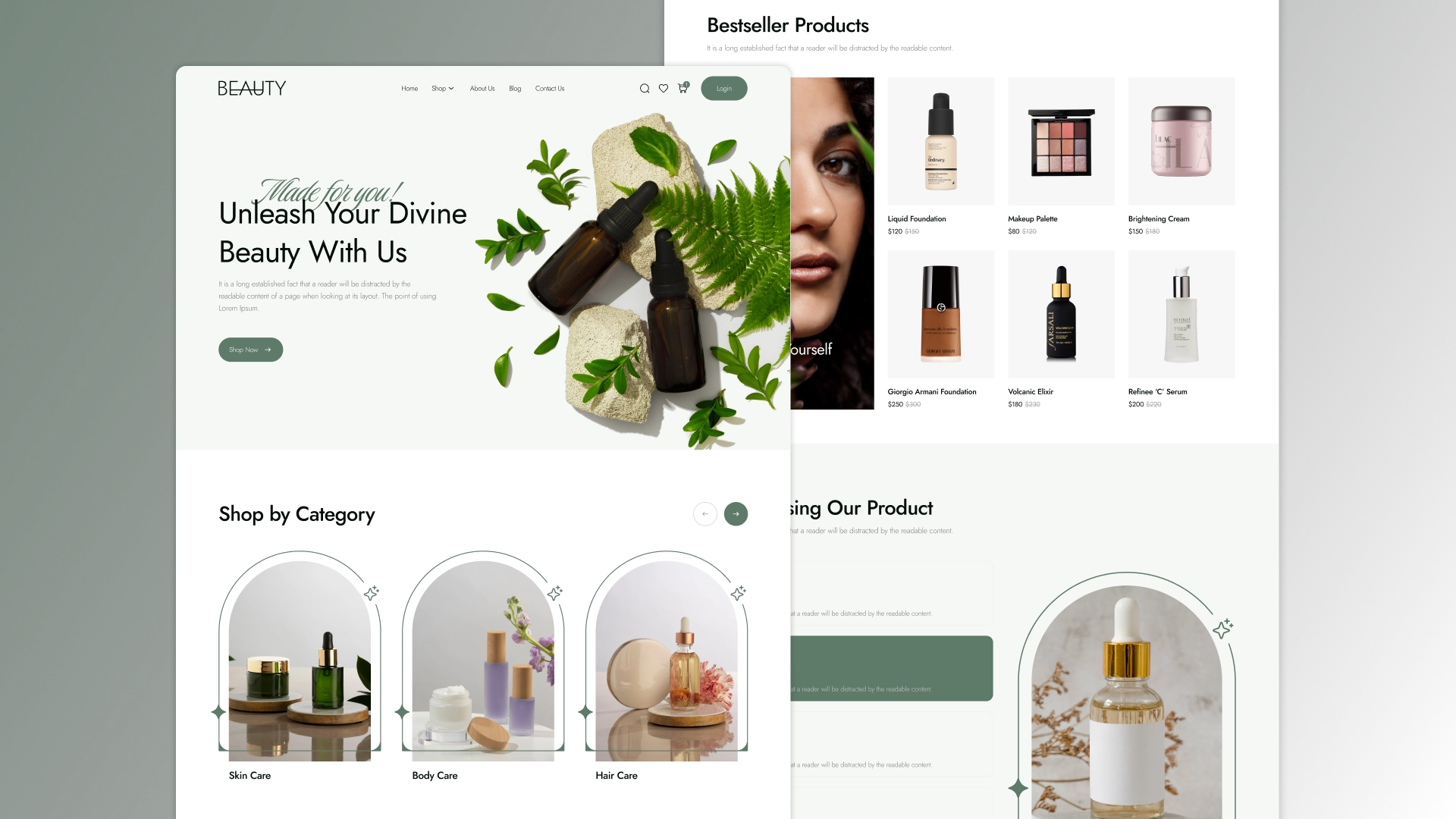
Дизайн веб-интерфейса пользователя, или сокращенно UI – это процесс создания визуальных компонентов, с которыми пользователи взаимодействуют на сайте для решения определенных задач. Его разработка охватывает создание всех визуальных элементов, представляющих внешний вид онлайн-ресурса: кнопки, иконки, типографика, цвета и многое другое.
Однако UI дизайн фокусируется не только на привлекательном внешнем виде. Он также учитывает опыт пользователя, эмоции, которые испытывают посетители при взаимодействии с сайтом и удобство использования. Например, с помощью различных техник и приемов, таких как интерактивность, градиенты, дизайнеры могут обращать внимание пользователей и помогают им быстрее решать свои задачи.
Конечной целью UI-дизайнера является создание интерфейса, который выполняет функциональные требования компании, отражает ее индивидуальность на рынке и одновременно визуально красиво и комфортно для посетителей.

Ключевые элементы веб-интерфейса
Элементы интерфейса пользователя – это компоненты, которые используются для создания интерактивных сайтов и приложений. Они являются точками взаимодействия с онлайн-сервисом и помогают ему в решении тех или иных задач: перемещаться по сайту, заказывать товары, заполнять формы и так далее.
Существует четыре основных категории пользовательских интерфейсов:
- Элементы управления вводом . Предоставляет пользователям возможность вводить информацию в систему. Они могут быть представлены в формате текстовых полей, чекбоксов, переключателей (radiobutton), выпадающих списков и других интерактивных компонентов, собирающих данные от пользователей.
- Навигационные компоненты . Помогают пользователям легко передвигаться онлайн-ресурсом. К ним относятся меню, вкладки, крошки, кнопки навигации и другие элементы, упрощающие доступ к разным разделам и страницам сайта.
- Информационные компоненты . Предназначены для отображения данных и оповещений пользователям. Это могут быть всплывающие окна, сообщения об ошибках, оповещения, подсказки, таблицы, списки и другие визуальные элементы, передающие важную информацию.
- Контейнеры . Используются для структурирования и организации контента на странице. Они включают разделы, карты, панели, модальные окна и другие компоненты, которые группируют элементы интерфейса и упрощают восприятие информации.
Разница между UI и UX дизайном
UI и UX – это два разных, но взаимосвязанных направления в проектировании и дизайне интерфейсов для цифровых продуктов и сервисов.
UX-дизайн сфокусированный на опыте, который пользователь получает при взаимодействии с продуктом. Главная цель UX-дизайнера состоит в том, чтобы создать интерфейс, который будет комфортным, эффективным и удовлетворяет потребности клиента.
Фокус UI-дизайна – на визуальных и интерактивных компонентах сервисного интерфейса. Задача UI-дизайнера — создать привлекательное, аутентичное и интуитивно понятное визуальное окружение, которое будет формировать нужный эмоциональный фон и впечатление пользователя в процессе взаимодействия с продуктом.
Итак, разберем отличия между UI и UX по пунктам, то они выглядят так:
- Фокус : UX сосредоточен на общей логике, структуре и потоке взаимодействий, а UI – на визуальной составляющей и ощущениях пользователя.
- Цель : UX направлен на то, чтобы сделать интерфейс удобным и эффективным, в то время как UI включает создание визуальных элементов, что обеспечивает их согласованность.
- Процессы UX дизайн отвечает за анализ аудитории, разработку и тестирование оптимальных пользовательских сценариев, формирование архитектуры проекта, а UI дизайн – за рисование элементов интерфейса, типографию, подбор цветов и интерактивность.
В то же время, связь между UI и UX при разработке интерфейсов очевидна: хороший UX делает продукт эффективным, последовательным и удобным, а грамотный UI – визуально привлекательным, приятным и простым в использовании.

5 причин, почему UI дизайн важен
Улучшение качества веб-интерфейсов помогает брендам повысить эффективность взаимодействия с клиентами на сайте, а также способствует достижению основных бизнес-целей. Чтобы разобраться как именно – предлагаем рассмотреть пять основных задач, решаемых UI-дизайном:
- Формирует первое впечатление и доверие клиентов. UI создает первое впечатление о вашем продукте или услуге. Привлекательный и профессиональный интерфейс помогает получить доверие и интерес пользователей с первых секунд взаимодействия, что повышает вероятность заключения сделки.
- Увеличивает конверсию . Пользователи с большей вероятностью завершат покупку или другое целевое действие, если интерфейс сайта удобен и интуитивно понятен. Это оказывает непосредственное влияние на рост доходов и прибыльность бизнеса.
- Поддерживает усилия по брендингу . Использование новейших трендов и методов UI дизайна позволяет компании предлагать инновационные решения своим клиентам, что укрепляет ее позиции на рынке и привлекает пользователей.
- Увеличение удовлетворенности и привлеченности клиентов . Хорошо спроектированный UI дизайн делает взаимодействие с приятным и легким брендом, что повышает удовлетворенность клиентов. Счастливые пользователи с большей вероятностью рекомендуют продукт другим, что способствует росту клиентской базы и улучшению репутации компании.
- Улучшает удобство использования сайта и доступность . Грамотный UI дизайн улучшает удобство использования сайта благодаря интуитивной навигации, согласованным визуальным элементам и оптимизации производительности. Одна из задач UI – обеспечение адаптивности ресурса, что гарантирует его корректное отображение на разных устройствах и в разных браузерах.
Принципы хорошего дизайна пользовательского интерфейса
Хороший UI-дизайн должен быть цельным и незаметным. Он создает нужный эмоциональный фон, удерживает внимание пользователя и помогает ему совершить нужное целевое действие, например, совершить покупку, пройти регистрацию или подписаться на рассылку. Чтобы интерфейс справился со своей функцией, при его разработке дизайнеры придерживаются пяти основных принципов. Рассмотрим их подробнее.
Минимизация когнитивной нагрузки
Когнитивная нагрузка – это объем умственных усилий, которые нужно приложить пользователю для взаимодействия с продуктом. Ее снижение упрощает восприятие сайта, снижает вероятность того, что клиенты упустят что-нибудь важное или откажутся от использования ресурса.
Для снижения когнитивной нагрузки UI-дизайнеры избегают использования старых ссылок, нерелевантных изображений и блоков бессмысленного текста – каждый элемент в дизайне должен нести определенную смысловую нагрузку, иначе от него лучше отказаться. Кроме того, специалисты применяют принципы правильной организации контента, такие как группировка связанных элементов, использование маркеров, четкие заголовки и очевидные призывы к действию.
Соблюдение последовательности
При создании комфортных и клиентоориентированных интерфейсов последовательность играет очень немаловажную роль. В веб-дизайне различают два основных вида последовательностей:
Визуальная позволяет пользователям быстрее ориентироваться в интерфейсе и легче выполнять целевые действия. Это достигается за счет использования единых стилей и шаблонов для всех элементов, таких как цветовая палитра, типография и иконки.
Функциональная – предполагает одинаковое поведение элементов при подобных процессах. Это повышает эффективность интерфейса, делает его предсказуемым и интуитивно понятным.
Ясность важнее сложности
Сохранение четкого и понятного интерфейса помогает пользователям быстро находить нужные функции и выполнить текущие задачи. Это повышает их удовлетворенность и мотивирует продолжать взаимодействие с продуктом. Поэтому простота дизайна всегда находится в приоритете, даже если это требует упрощения сложных функций.

Какие инструменты и технологии для создания веб-интерфейсов используют дизайнеры в AVADA MEDIA
Сегодня существует множество инструментов и технологий, помогающих дизайнерам проектировать и создавать уникальные интерфейсы для сайтов, приложений и других цифровых продуктов. Каждая команда выбирает те, которые считает наиболее эффективными для своих процессов, поэтому мы не будем описывать их все, а расскажем о том, что постоянно используем в своей работе:
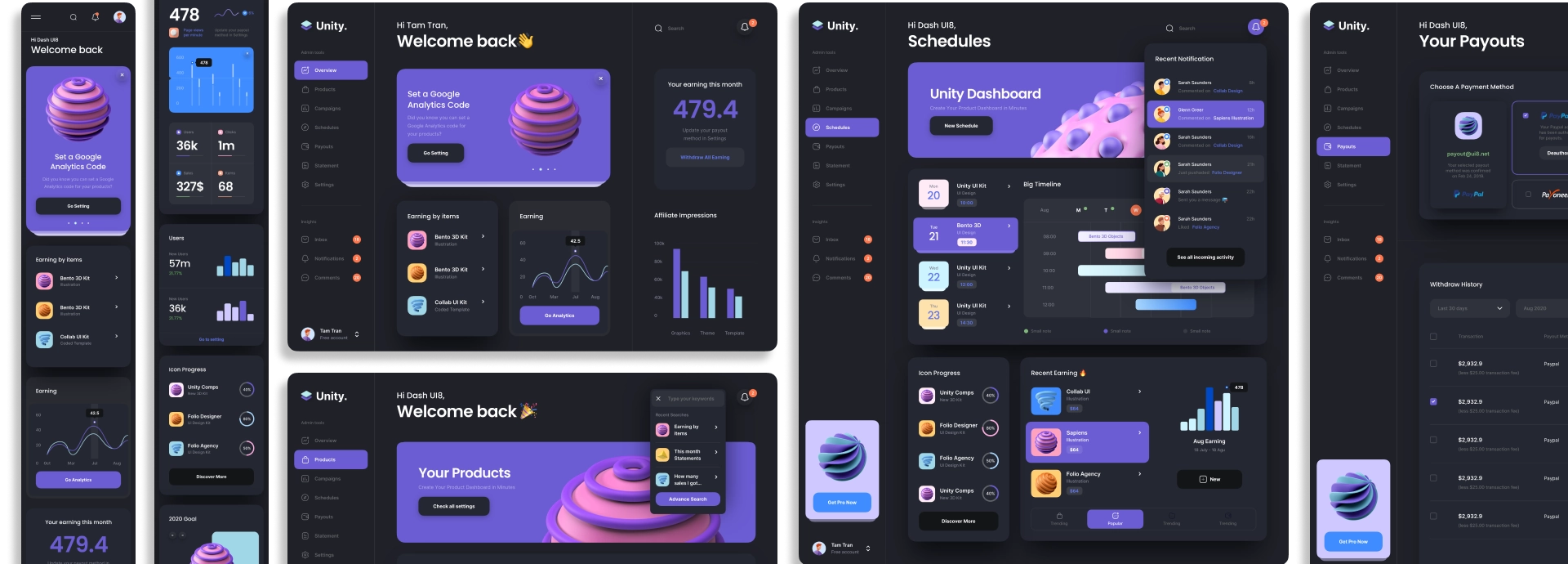
- Devias React Material Kit. Платформа предлагает современные и стильные компоненты на основе Material-UI, помогающие быстро создавать профессиональные интерфейсы. Она содержит множество готовых шаблонов и компонентов, которые можно легко настраивать и кастомизировать под уникальные требования проекта, что ускоряет процесс разработки.
- Vuexy. Предоставляет дизайнерам современные и привлекательные шаблоны, соответствующие последним тенденциям в UI/UX дизайне. Этот шаблон админ-панели обеспечивает гибкость и легкость настройки, что позволяет адаптировать интерфейсы под уникальные требования каждого проекта. Также Vuexy содержит различные предустановленные компоненты и макеты, поддерживает кросс-браузерную совместимость и адаптивный дизайн, благодаря чему обеспечивает отличное отображение на любых устройствах и ускоряет процесс создания дизайна.
- ArchitectUI. Платформа предоставляет дизайнерам профессионально оформленные и функциональные шаблоны, что позволяет им быстро и эффективно создавать привлекательные графические интерфейсы. ArchitectUI включает в себя разнообразные компоненты и виджеты, которые легко настраиваются и могут адаптироваться под индивидуальные требования проекта.
Этапы разработки веб-интерфейса в AVADA MEDIA
Разработка адаптивных веб-интерфейсов – это сложный структурированный процесс, во время которого дизайнерам необходимо подробно изучить целевую аудиторию проекта и найти оптимальные визуальные решения, чтобы удовлетворить ее потребности. Обычно создание дизайна осуществляется в несколько этапов:
- Исследование бизнеса и аудитории . Изучаем особенности работы бизнеса, кто составляет его целевую аудиторию, имеющие потребности, проблемы и интересы. Исследование этих вопросов позволяет создавать действительно эффективные и ориентированные на клиентов интерфейсы.
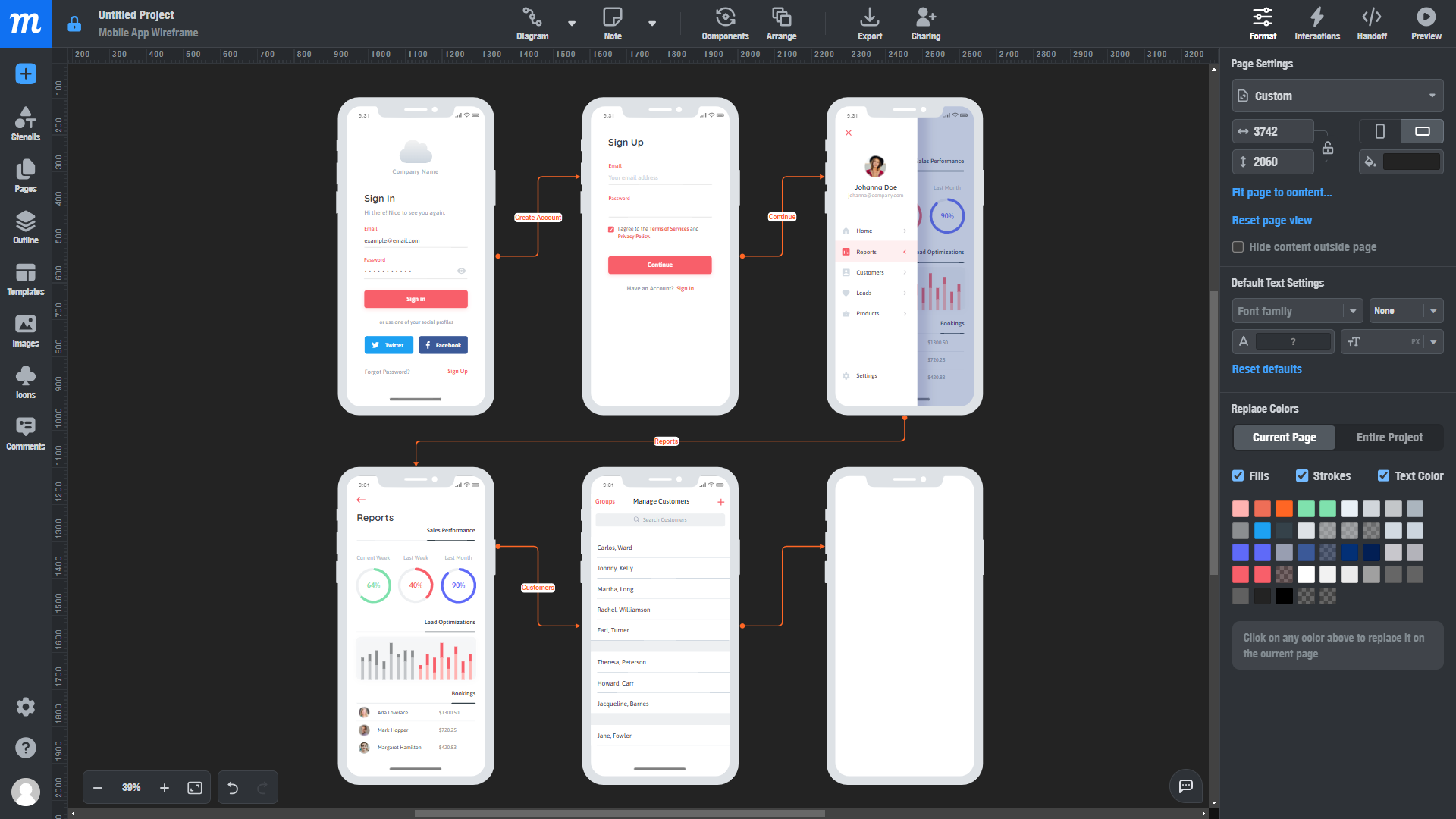
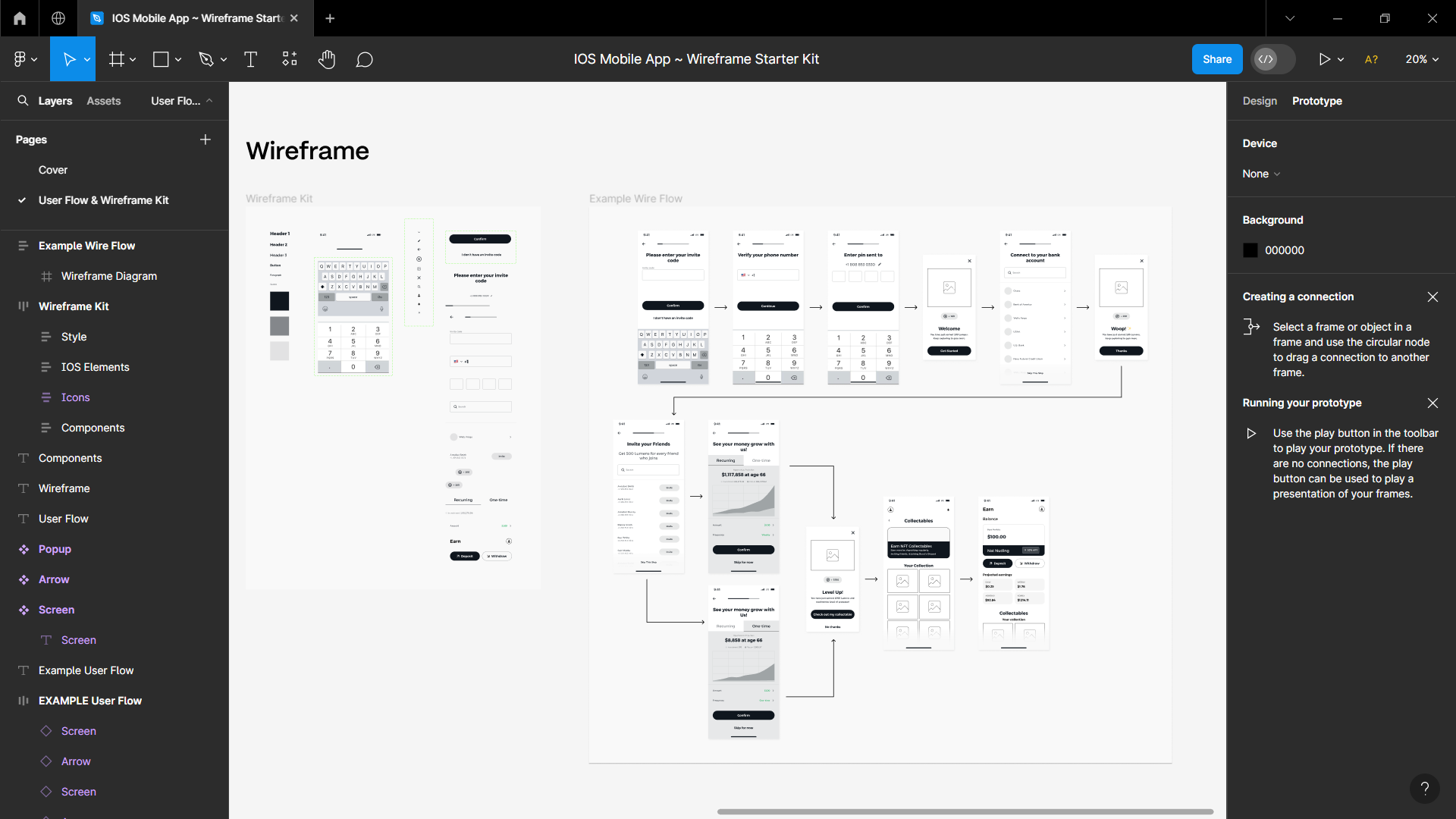
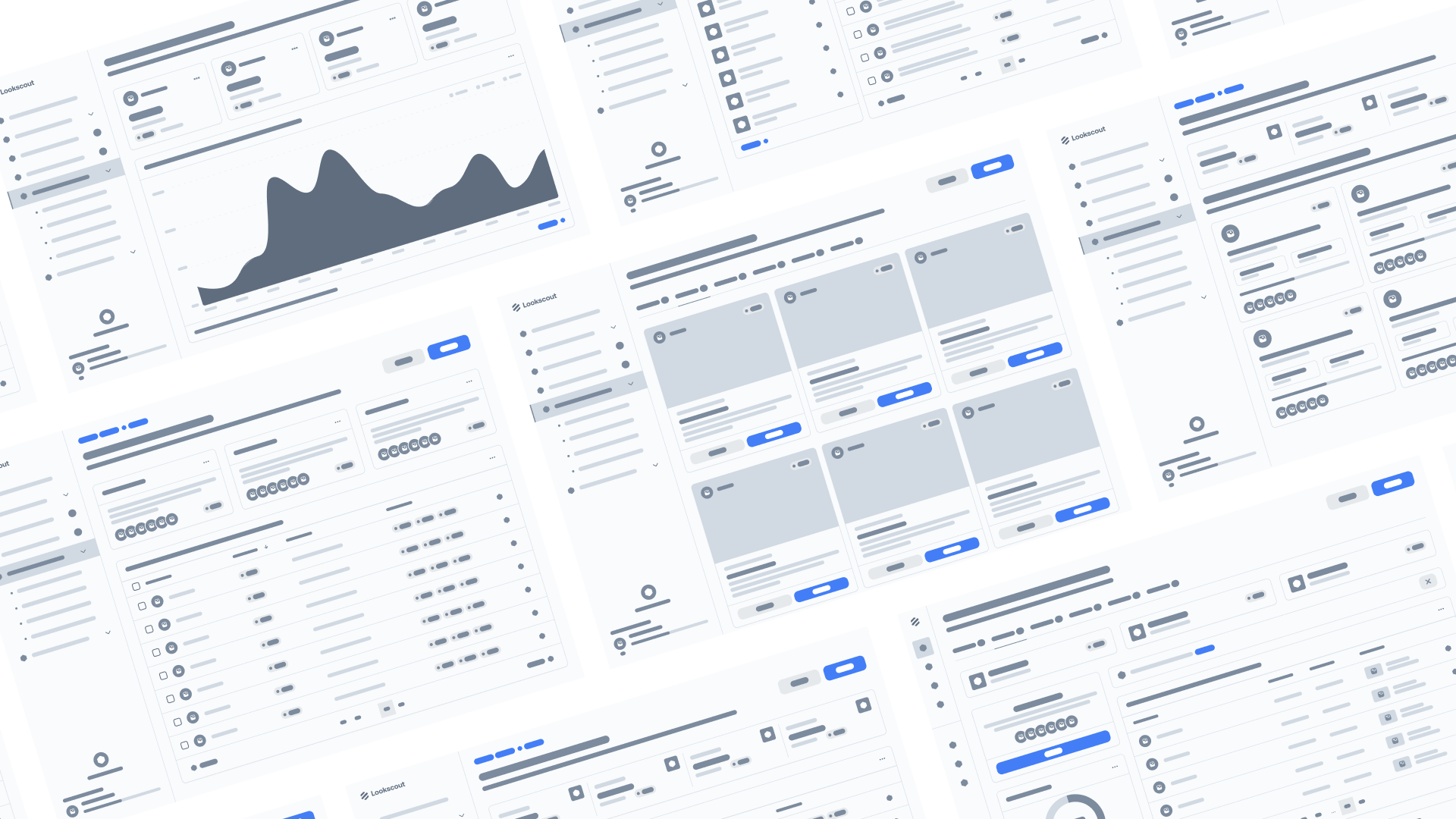
- Проектирование и построение информационной архитектуры. Проектируем архитектуру сайта, навигацию и диаграммы пользовательских путей для обеспечения удобного и логического доступа к информации. После этого создаем варфреймы, визуализирующие организацию контента на отдельных страницах. Результатом этого этапа является интерактивный и тщательно продуманный прототип, позволяющий оценить функциональность и эффективность интерфейса на ранних этапах разработки.
- Разработка UI-концепции. Разрабатываем концепцию графического пользовательского интерфейса с учетом потребностей бизнеса и интересов его целевой аудитории. Обычно предлагаем клиенту несколько вариантов концепций для достижения оптимального финального результата.
- Разработка интерфейса. Используя специализированные инструменты и технологии, дизайнеры создают для проекта уникальное и адаптивное визуальное окружение, основанное на ранее утвержденной структуре и UI-концепции.
- Запуск и поддержка. После завершения разработки наши дизайнеры могут обеспечить квалифицированную техническую поддержку интерфейса, которая включает в себя исправление проблем, создание и выпуск обновлений, а также обеспечение правильного функционирования.
Преимущества разработки веб-интерфейса в AVADA MEDIA
Команда AVADA MEDIA имеет большой опыт в реализации интерфейсов для сайтов и веб-систем любой сложности в разных сферах бизнеса. Перед началом разработки мы проводим тщательный анализ бизнеса клиента, особенностей проекта и потребностей целевой аудитории, что позволяет нашим специалистам создавать эффективные решения, направленные на решение конкретных бизнес-задач.
Мы уделяем большое внимание проектированию и считаем, что от него зависит качество финального интерфейса. Поэтому на данном этапе мы не просто формируем техническое задание, описанное на словах, а предоставляем клиенту функциональный прототип, дающий полное представление о том, как будет выглядеть и работать интерфейс. Это экономит время и бюджет проекта, а также позволяет клиенту получить ожидаемый результат.
Используйте опыт, передовые знания наших специалистов и возможности инновационных технологий для реализации интерфейса своего веб-проекта – заполните форму обратной связи. Мы тщательно изучим запрос и свяжемся с вами для подробного обсуждения проекта.
-
Почему вы используете готовые UI-компоненты, а не создаете их с нуля?
Готовые компоненты на основе, например Material-UI, можно с легкостью кастомизировать и оптимизировать под индивидуальные потребности проекта, одновременно их использование позволяет снизить расходы бюджета и повышает эффективность работы.
-
Обучаете ли вы команды клиента использованию и управлению созданным веб-интерфейсом?
Да конечно. Мы проводим обучение команд и предоставляем подробные инструкции по использованию нового интерфейса.
-
Могу ли я изменить веб-интерфейс после его запуска?
Так, компания AVADA MEDIA оказывает квалифицированную пострелизную поддержку и развитие проекта в рамках отдельного договора. Наша команда техподдержки включает профессиональные UI/UX дизайнеры, которые помогут воплотить в реальность любые новые идеи.
-
Сколько стоит разработка веб-интерфейса AVADA MEDIA?
Цена дизайна веб-интерфейса рассчитывается индивидуально и зависит от объема работ, сложности проекта и других факторов. Мы в AVADA MEDIA проводим точную оценку бюджета и рассчитываем фиксированное количество часов после утверждения ТС.