









Web 3D/2D графика
Нанять разработчика web-графики Three.js и WebGL
Впечатление о компании формируется в первые секунды взаимодействия пользователя с сайтом или приложением. Совокупность всех визуальных и интерактивных элементов определяет, останется ли посетитель и станет ли клиентом. Сегодня эту задачу эффективно решает web-графика, которая направляет внимание пользователя, делает взаимодействие с интерфейсом или продуктом увлекательным и запоминающимся.
Современная web-графика – это гораздо больше, чем просто привлекательный дизайн. Эффектные 2D-иллюстрации и интерактивные 3D-визуализации – мощные инструменты для бизнеса, которые не только украшают интерфейс, но и помогают компаниям достигать конкретных целей:
- создавать уникальный визуальный стиль, который выделяет бренд среди конкурентов и повышает узнаваемость;
- увеличивать вовлеченность пользователей через интерактивный и захватывающий контент;
- наглядно представлять продукты и услуги, упрощая процесс выбора и принятия решения;
- улучшать навигацию и пользовательский опыт, делая сайт запоминающимся.
Разработка качественной web-графики требует не только художественного вкуса, но и глубоких технических навыков работы с WebGL и Three.js. Здесь важны опыт работы с современными технологиями, понимание бизнес-целей клиента и умение соединить эстетику с функциональностью. Чтобы внедрять такие решения, компаниям нужны услуги разработчика web-графики, который умеет трансформировать идеи в визуальные образы, способные усиливать бренд, вовлекать пользователей и приносить реальную ценность бизнесу.
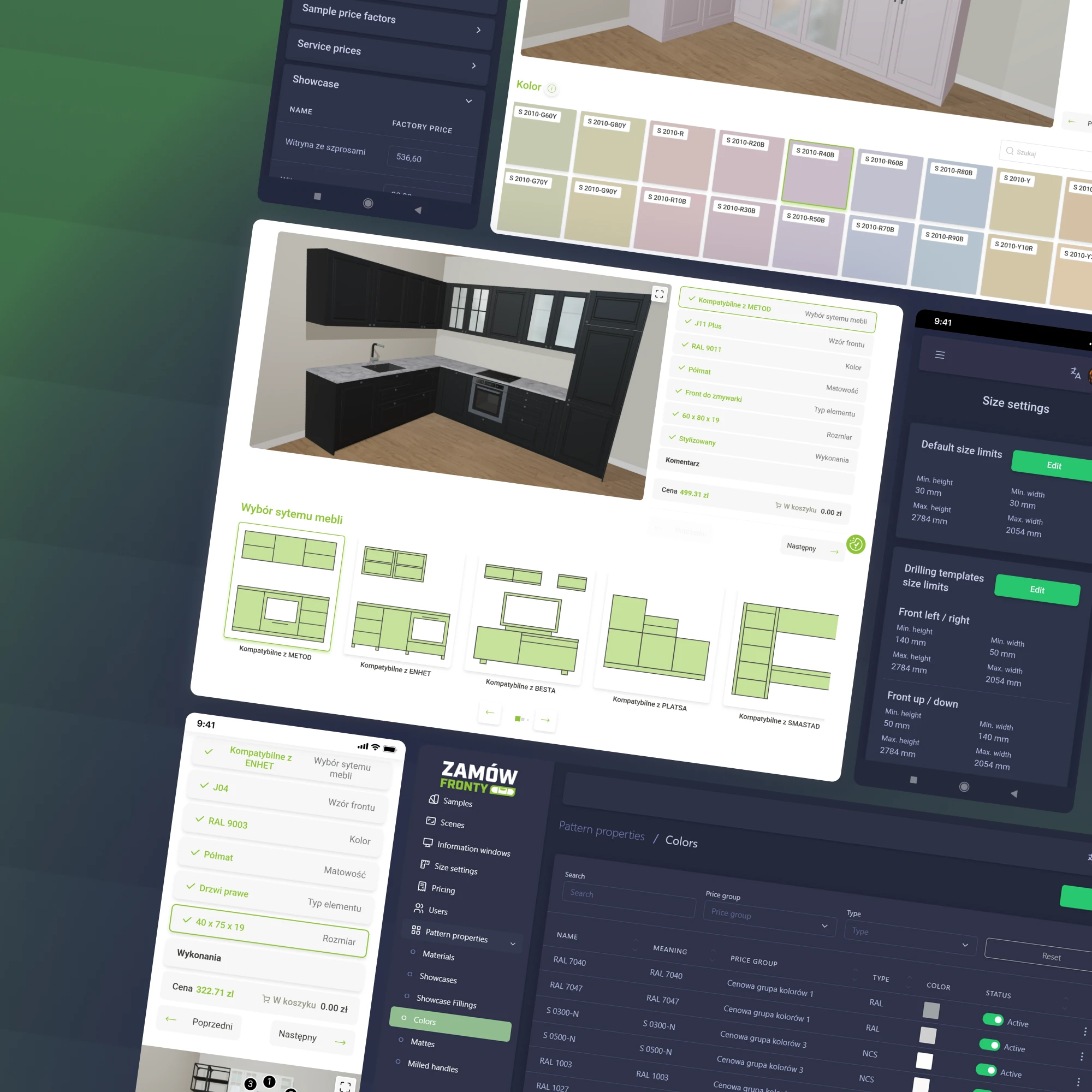
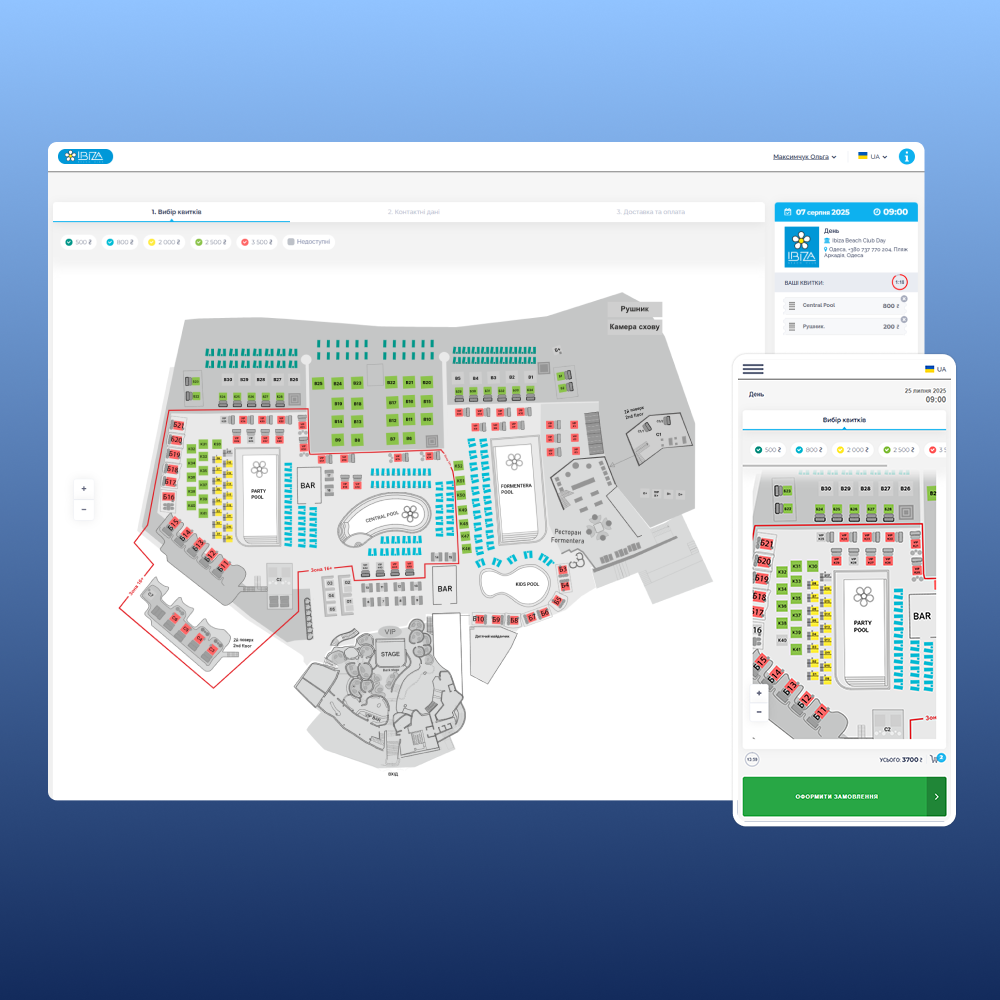
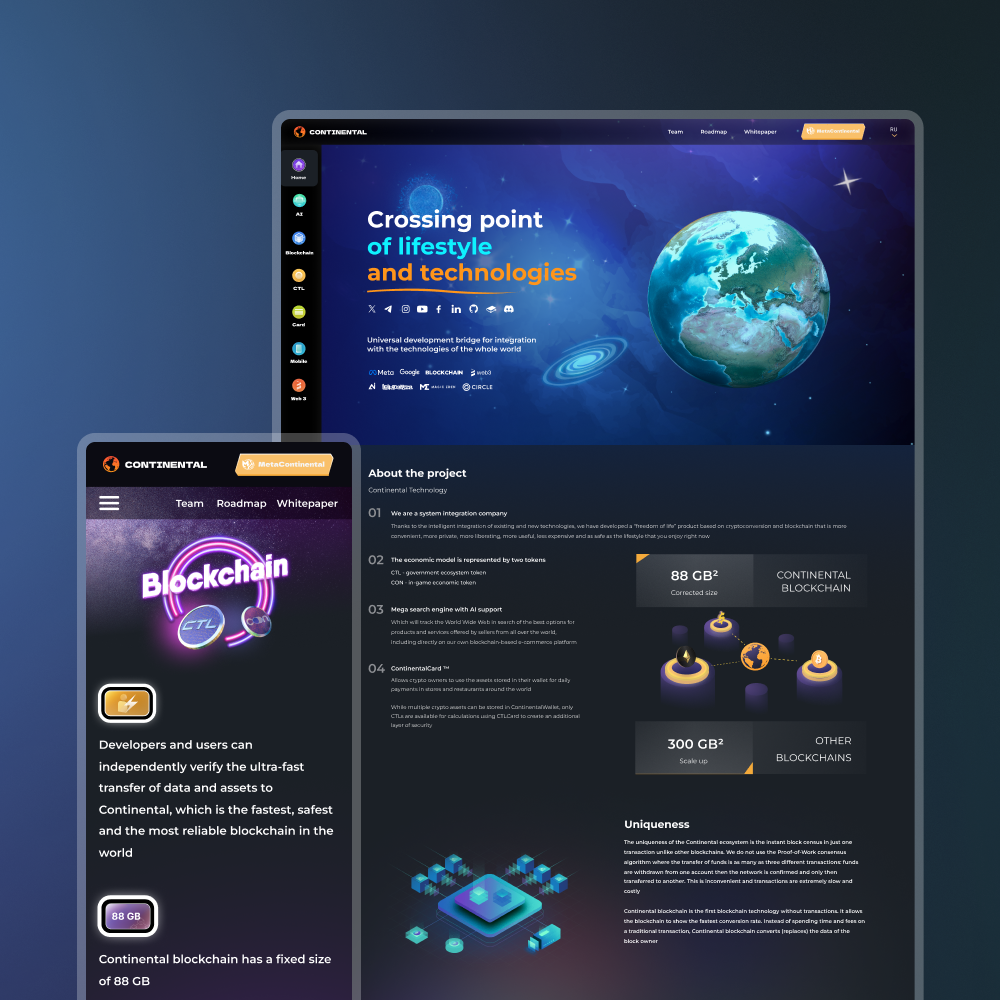
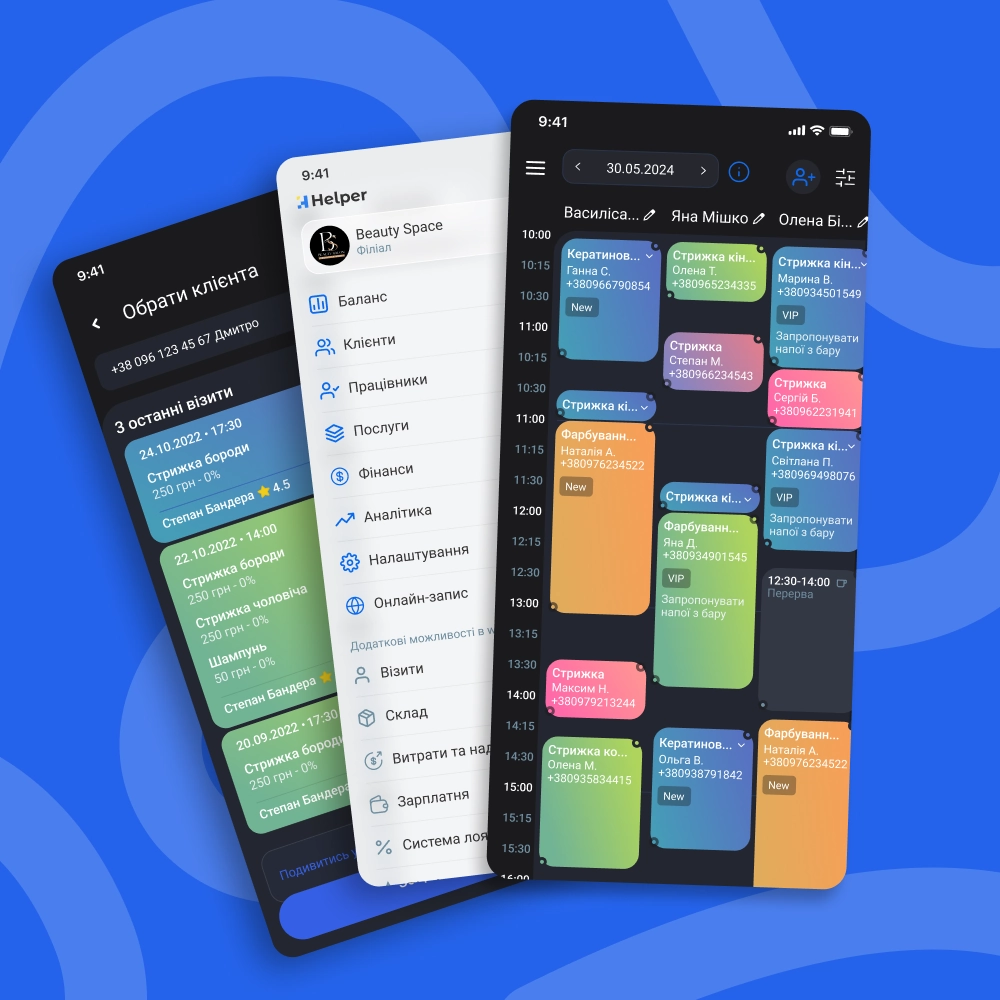
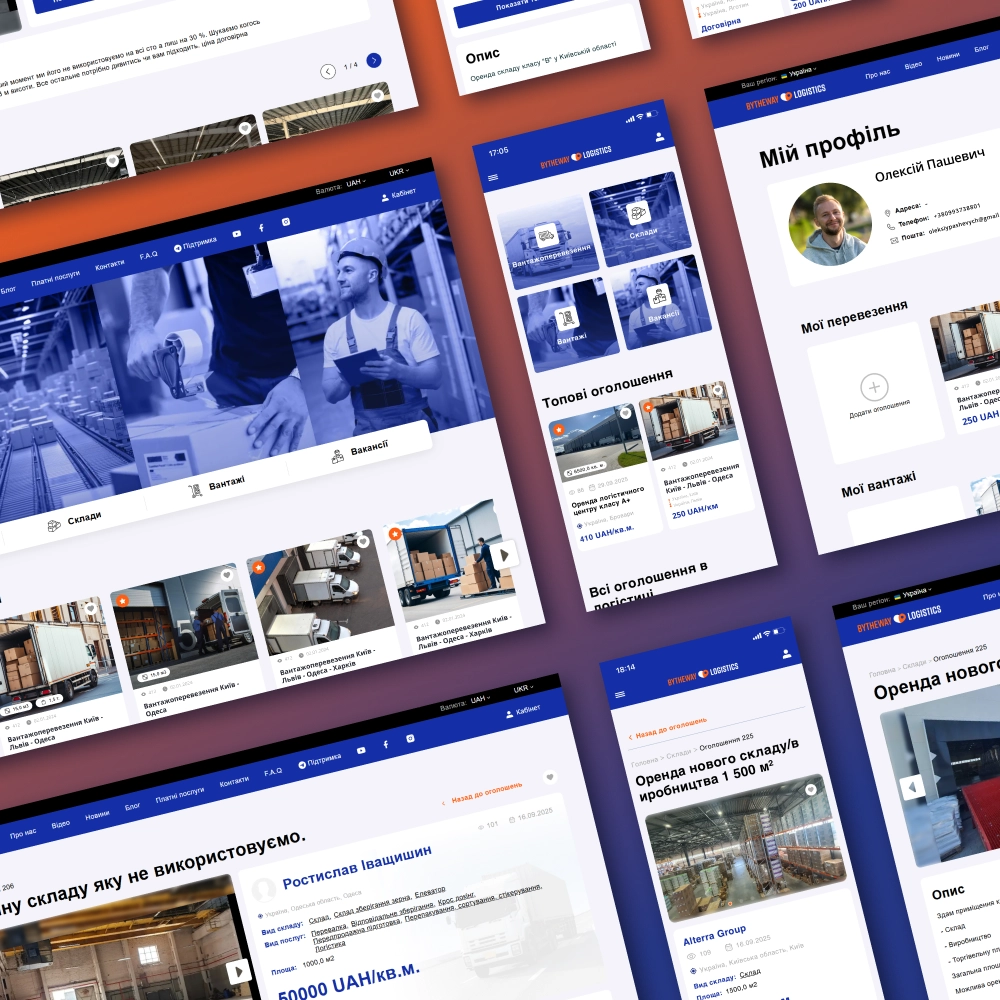
В AVADA MEDIA вы можете нанять разработчика web-графики с опытом создания и внедрения передовых визуальных решений, включая футуристические интерфейсы и анимации нового поколения, виртуальные шоурумы и интерактивные конфигураторы товаров, иммерсивные 3D-презентации и промо-проекты с AR/VR-эффектами. Наши специалисты делают web-графику не просто частью дизайна, а важным инструментом, который работает на продажи, узнаваемость и доверие к бренду.

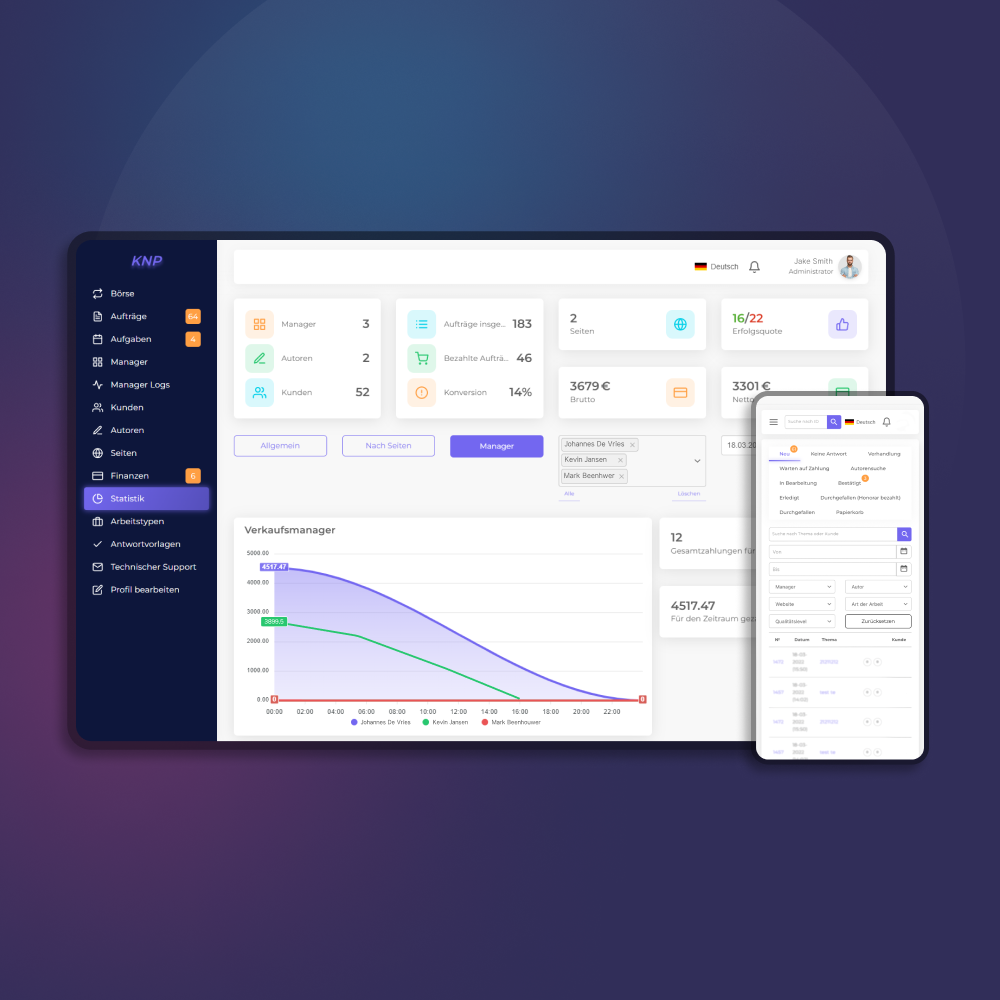
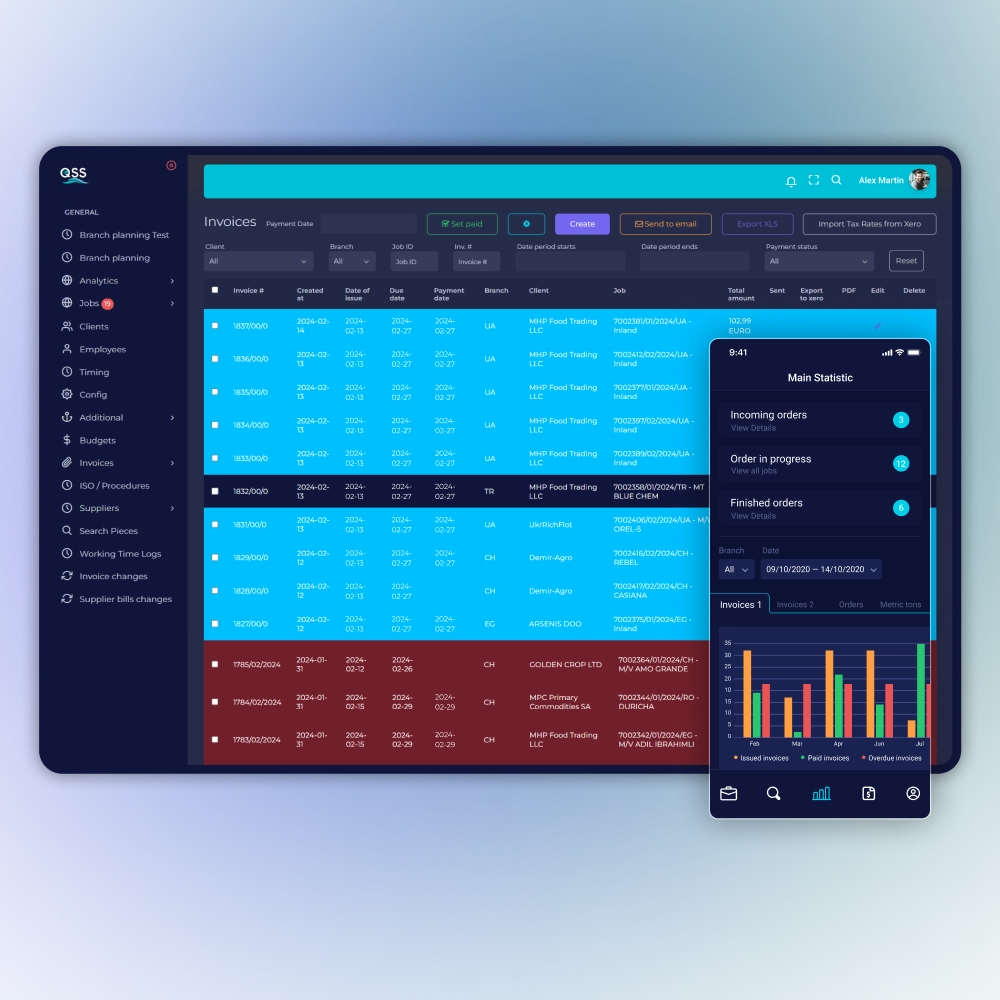
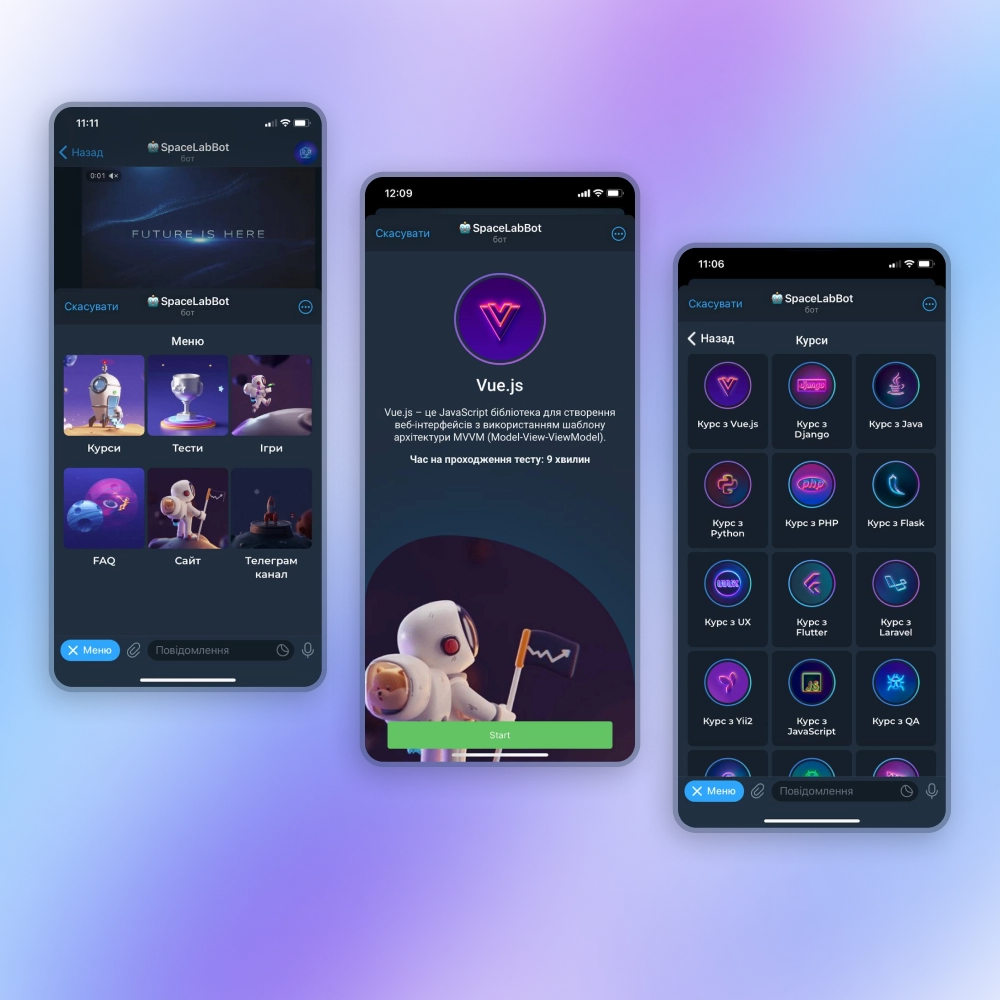
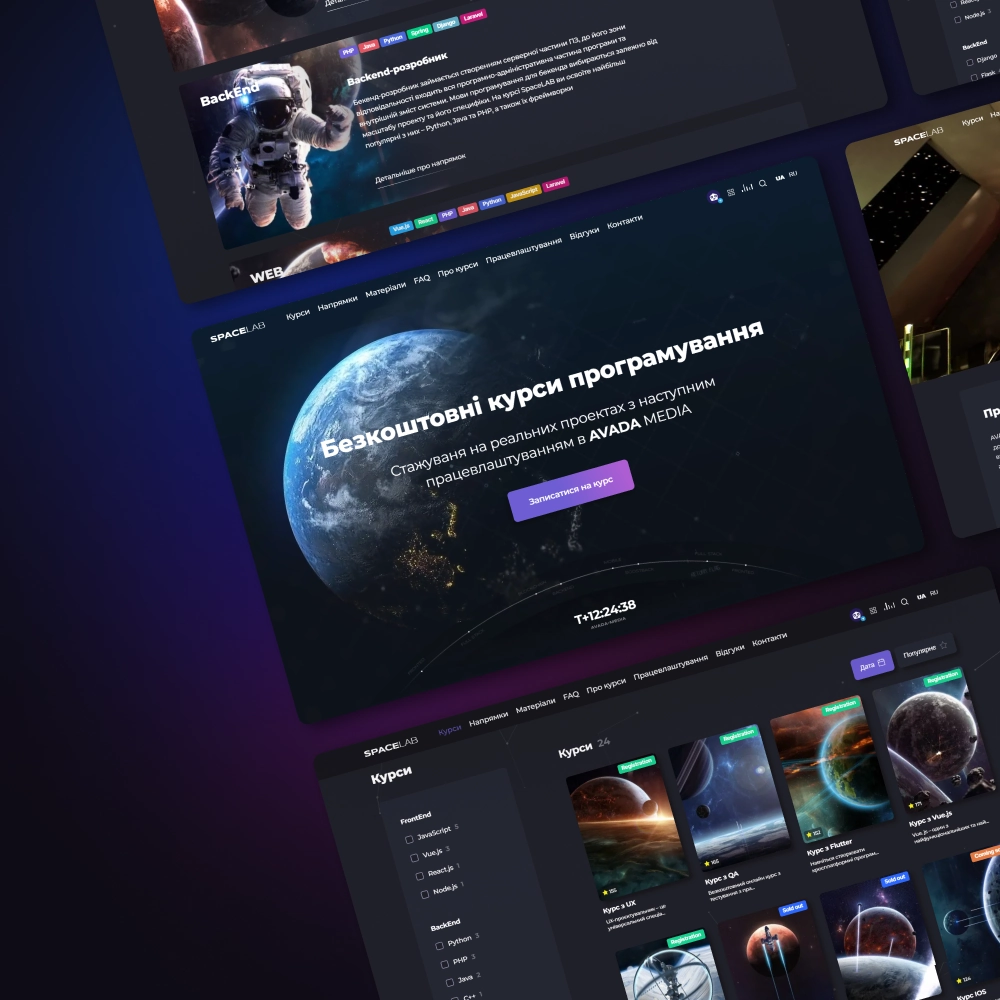
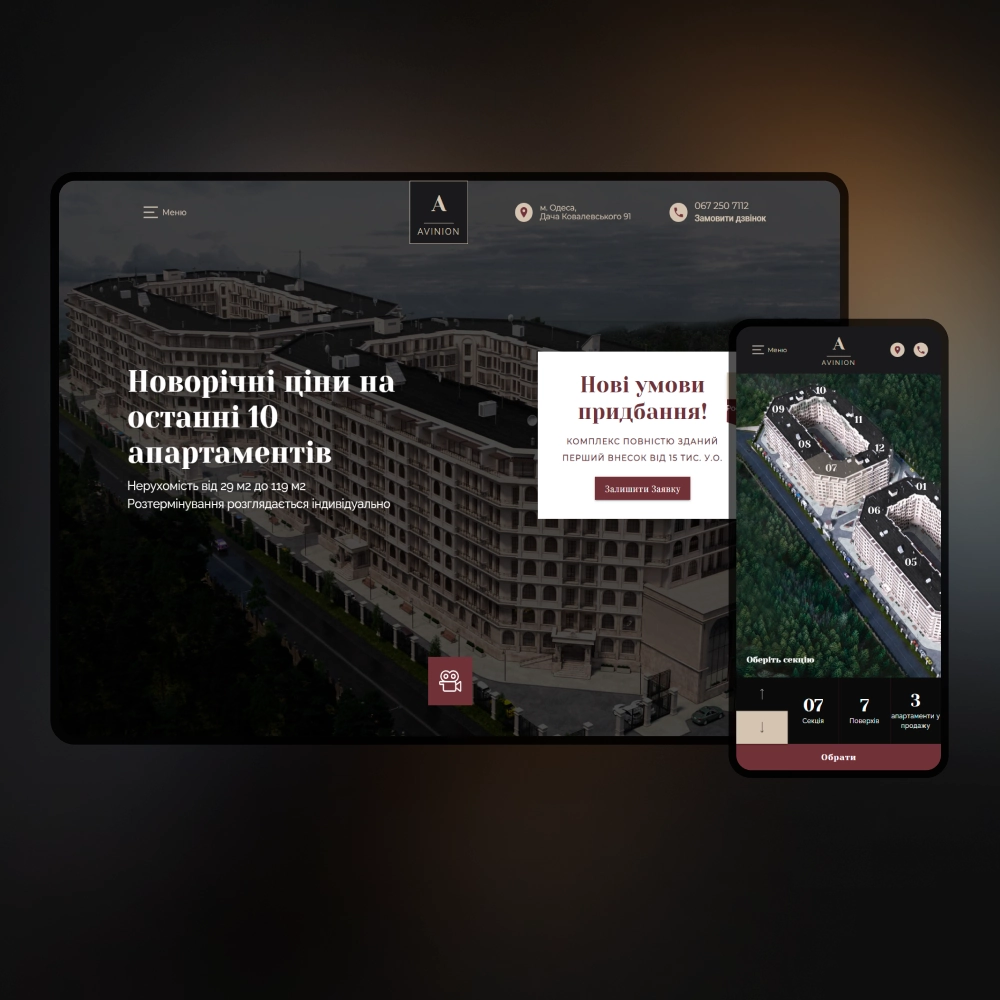
Портфолио
Выберите разработчика

Кто такой разработчик web-графики?
Разработчик веб-графики – это специалист, который создает современные визуальные решения и интерактивный контент для сайтов, приложений и цифровых платформ. Его работа выходит за рамки традиционного графического дизайна: здесь требуется не только художественное видение, но и глубокое понимание возможностей и ограничений веб-среды. Этот программист работает с разными форматами графики, оптимизирует их для быстрой загрузки и корректного отображения в браузерах и на всех устройствах. Он обеспечивает адаптивность, интерактивность и высокую производительность визуальных элементов, создавая динамичный и вовлекающий пользовательский опыт.
Задачи специалиста по web-графике
Разработчик web-графики сочетает навыки программирования и работы с 3D-графикой, поэтому его задачи включают как визуальную, так и техническую составляющую. Среди ключевых задач:
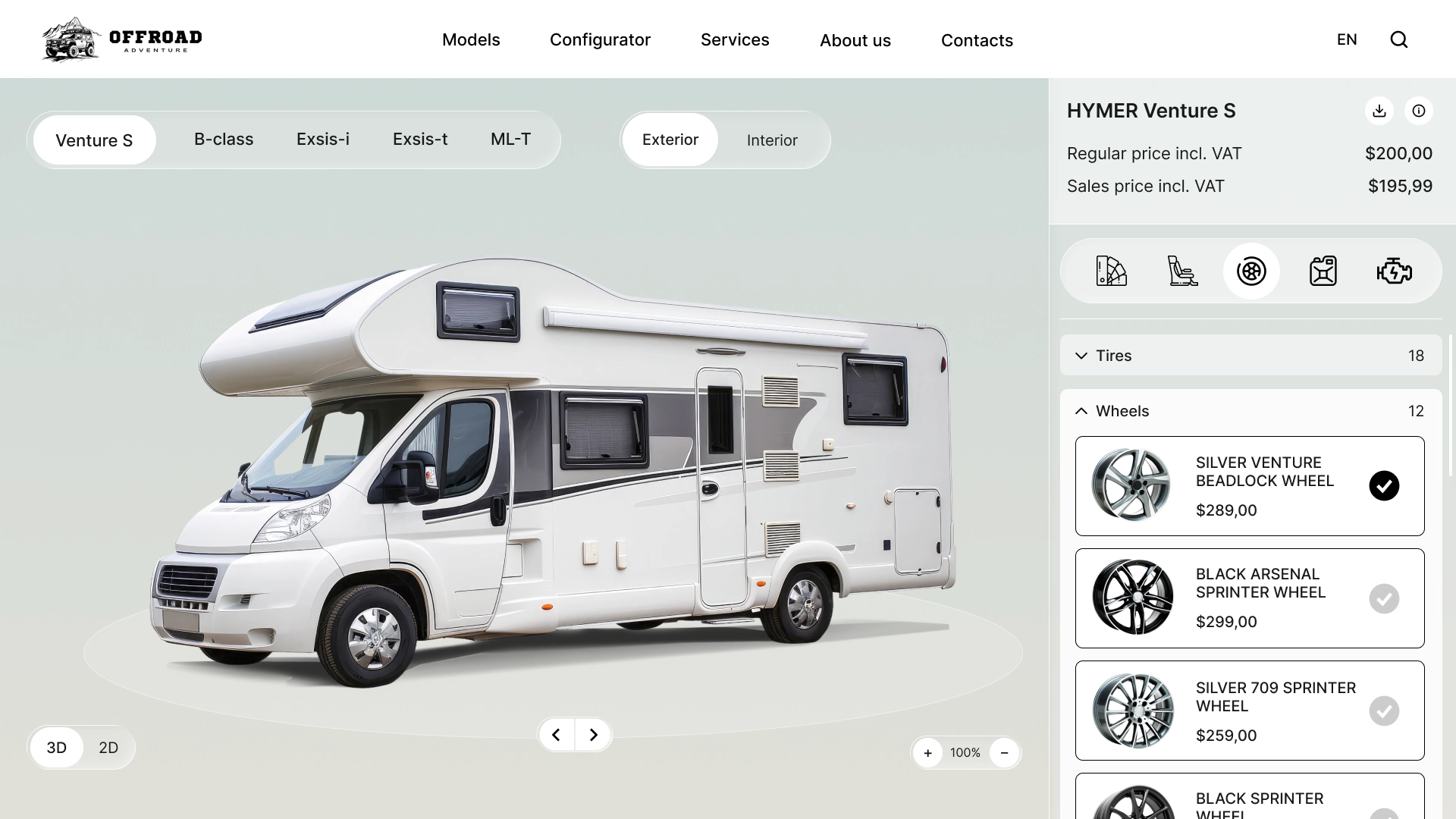
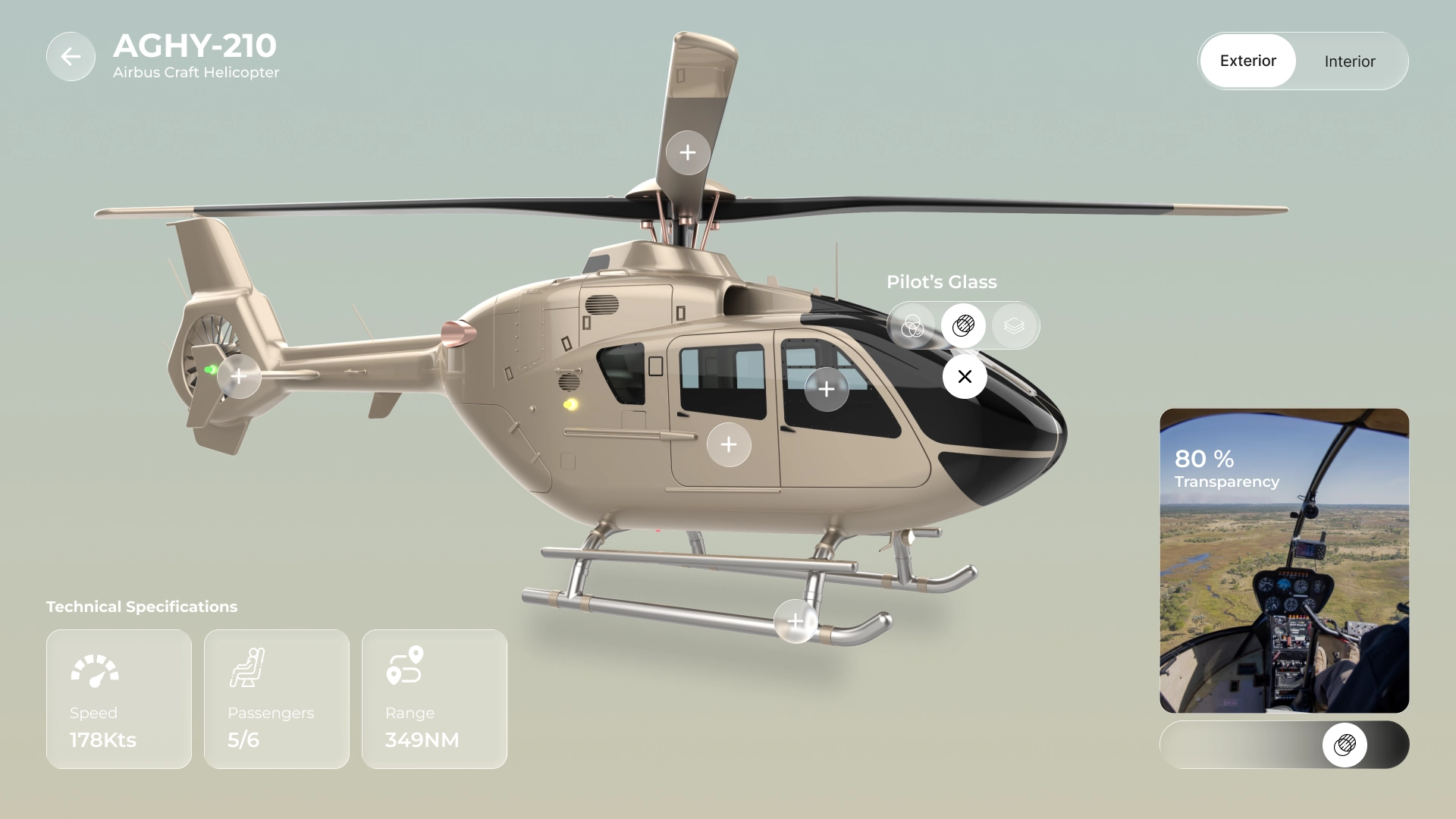
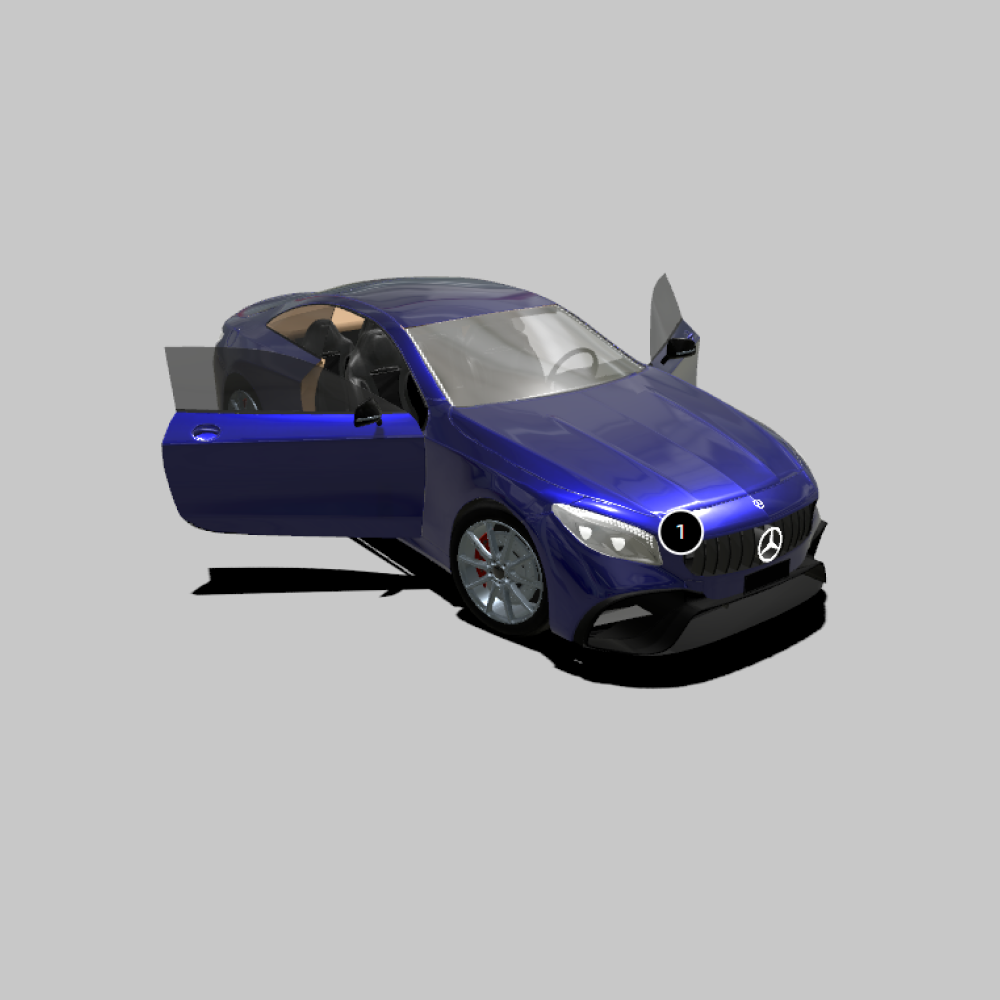
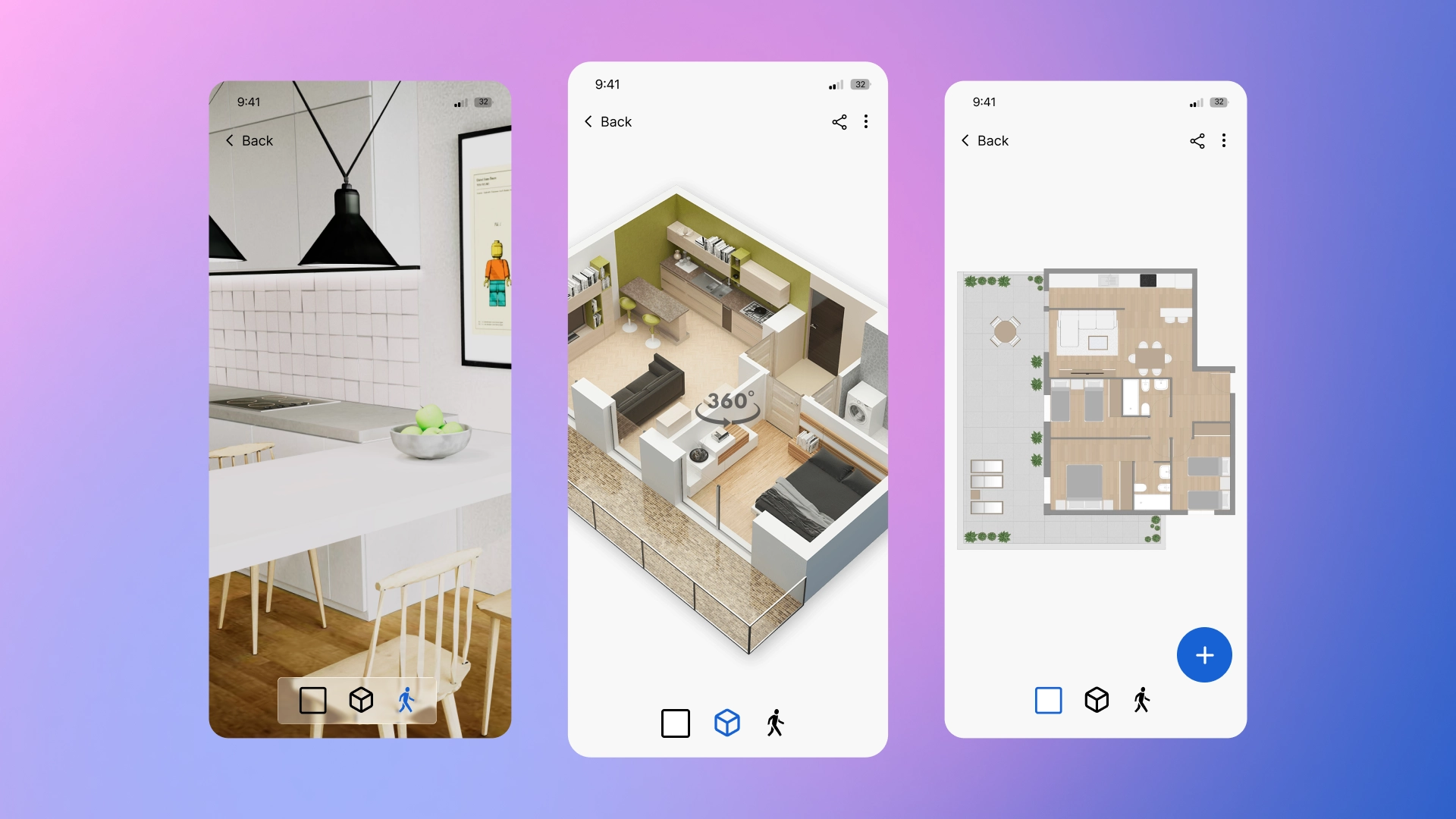
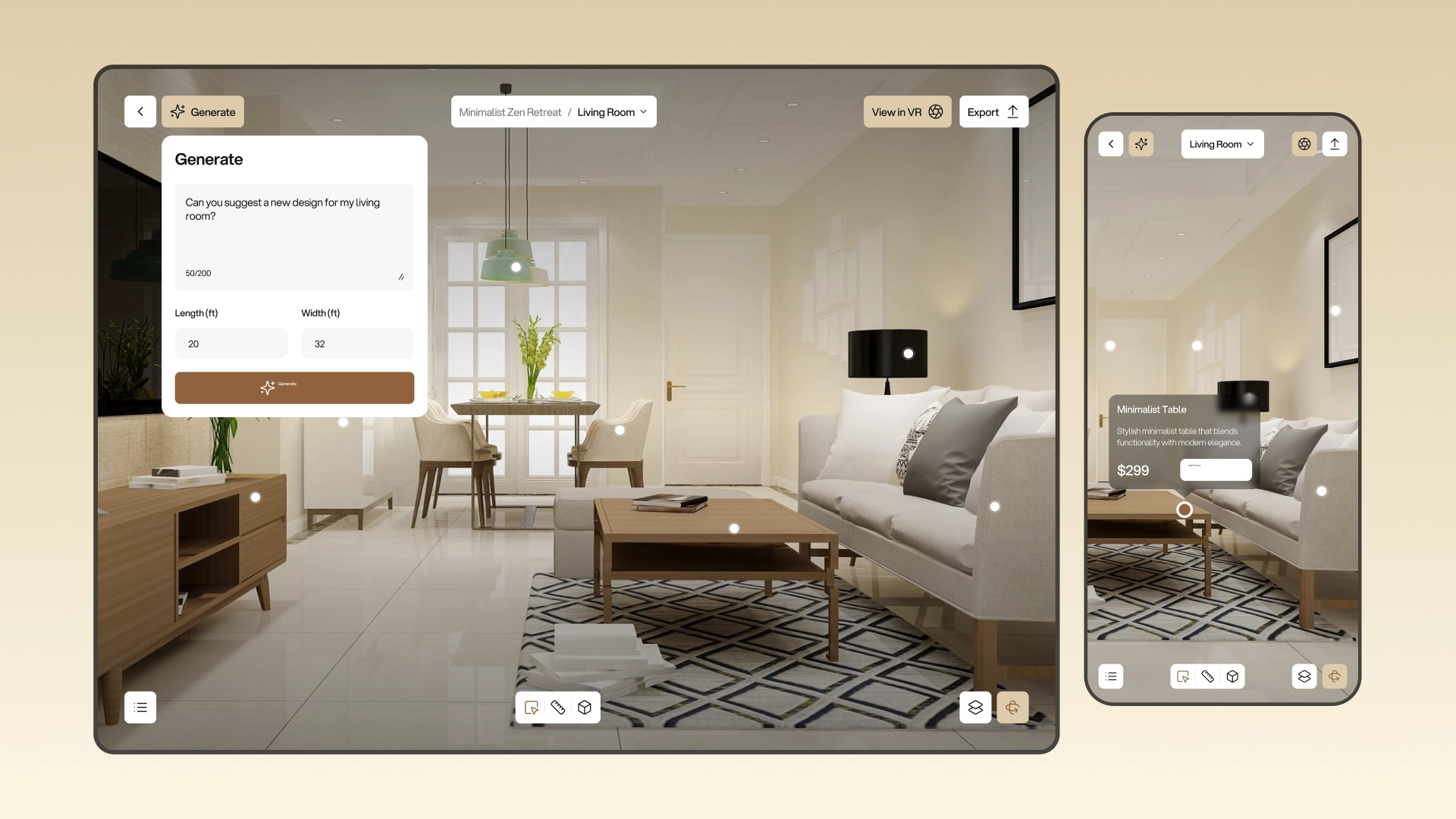
- Разработка и внедрение интерактивных 3D-моделей на корпоративных и презентационных сайтах, в виртуальных шоурумах, конфигураторах товаров и AR/VR-сценах. Реалистичные модели дают возможность пользователям вращать, масштабировать и настраивать объекты в реальном времени, создавая уникальный визуальный опыт, недоступный со статическими изображениями. Такие решения находят применение в сфере архитектуры, дизайна интерьеров, fashion-бизнеса, eCommerce и игровой индустрии. Наши специалисты разрабатывают CRM с внедрением конфигуратора в любые сферы бизнеса.
- Кроссплатформенная адаптация для корректного отображения трехмерной графики в разных браузерах, операционных системах и устройствах – от мобильных телефонов до VR-шлемов.
- Интеграция с бизнес-логикой – связывание 3D-контента с CRM, интеграция с eCommerce-платформами и другими системами, чтобы визуальные элементы были не только эффектными, но и функциональными. Сегодня это актуально для интернет-магазинов, автосалонов, строительных компаний, производителей мебели и техники. Например, наши специалисты могут разработать конфигуратор автомобиля, который будет автоматически подтягивать актуальные цены, комплектации и опции, превращая веб-графику в инструмент продаж и обслуживания клиентов.
- Оптимизация графики и производительности за счет сжатия текстур, использования форматов GLTF/GLB, LOD-уровней моделей и алгоритмов оптимизации рендера для быстрой загрузки и стабильной работы сайта.
Таким образом, профессиональный разработчик веб-графики одновременно решает имиджевые, маркетинговые и технические задачи. Он делает ресурс привлекательным и конкурентоспособным, а работу с ним – удобной и интересной для пользователя.
Какие инструменты использует 3D-программист?
Для построения динамичных, визуально сложных интерфейсов разработчик веб-графики использует современные web-технологии и библиотеки, позволяющие отрисовывать интерактивную графику прямо в браузере:
- Three.js – самая популярная библиотека для 3D-визуализации в браузере. Она дает возможность создавать сцены, работать с освещением, тенями, камерами, анимацией и материалами PBR. 3D-программисты используют этот инструмент для создания 3D-конфигураторов, виртуальных туров, интерактивных презентаций и иммерсивных лендингов.
- Babylon.js – мощный движок с широкими возможностями для фотореалистичной визуализации, анимации и интеграции с виртуальной и дополнительной реальностью (AR/VR).
- WebGL и WebGPU – низкоуровневые API для рендеринга, обеспечивающие максимальную производительность и гибкость в настройке сцен. Обе технологии предоставляют доступ к возможностям GPU прямо из браузера, используются для работы с мешами, шейдерами, текстурами и освещением. WebGPU – новая альтернатива WebGL в 3D графике, она обеспечивает более высокий уровень производительности и контроль над графическим конвейером.
- PixiJS – движок для высокопроизводительной 2D-графики, отлично подходит для интерфейсов, анимаций, визуальных эффектов и легких HTML5-игр. Часто используется для создания интерактивных веб-приложений
- Phaser.js – фреймворк для создания 2D-игр и интерактивных сцен. Поддерживает физику, управление, анимацию спрайтов и работу с Canvas/WebGL. Используется, если проект требует геймификации интерфейса или обучения.
- GSAP – мощная библиотека для анимации элементов интерфейса, SVG и Canvas-графики. Применяется для плавных переходов, параллакса, микровзаимодействий и комплексных анимационных сценариев. Часто комбинируется с Three.js или PixiJS для синхронизации движений и эффектов.
- Lottie – технология, позволяющая воспроизводить сложные векторные анимации в формате JSON, созданные в After Effects через Bodymovin. Используется для интерфейсных анимаций, логотипов, иллюстраций и интерактивных элементов с минимальным весом файлов.
- Rive – современный инструмент для создания интерактивных анимаций, который позволяет анимировать объекты в реальном времени и динамично реагировать на действия пользователя. Rive широко применяется в вебе, мобильных приложениях и игровых интерфейсах.
- Spline – современный 3D-редактор и веб-платформа, позволяющая создавать интерактивные 3D-сцены без глубокого погружения в код. Spline дает возможность моделировать, анимировать, создавать интерактивность и легко экспортировать сцены в веб, что делает его популярным для создания 3D-элементов в лендингах, презентациях и интерфейсах.
Также при создании проектов с элементами дополненной и виртуальной реальности разработчики веб-графики используют WebXR, A-Frame, 8thWall и AR.js для интеграции AR/VR-функций непосредственно в браузере. А для разработки более сложных иммерсивных сцен применяются Unity и Unreal Engine, которые затем могут быть экспортированы или интегрированы в web-среду, чтобы обеспечить интерактивный и высокореалистичный опыт.

Как нанять лучшего специалиста по веб-графике?
Чтобы веб-графика стала конкурентным преимуществом вашего продукта, важно нанять 3D-программиста, который:
- понимает технические ограничения среды, владеет методами оптимизации графики и использует responsive-дизайн с прогрессивными методами рендеринга, обеспечивая быструю загрузку и корректное отображение интерфейсов на всех устройствах и платформах;
- применяет современные подходы к созданию микровзаимодействий и анимаций, а также передовые технологии для фотореалистичной визуализации (Three.js, Babylon.js, WebGL) и интеграции дополненной и виртуальной реальности в браузер (Unity, Unreal Engine и др.);
- понимает визуальные тренды, следит за современными стилями в digital-дизайне – от неоморфизма до генеративной графики, способен внедрять их в интерфейс без потери функциональности;
- умеет работать в команде, сотрудничает с другими специалистами, чтобы обеспечить цельный визуальный язык продукта.
Исходя из этого, профессиональный разработчик веб-графики работает на стыке дизайна, программирования и интерактивных технологий. Он умеет переводить визуальные концепции в интерактивные 2D и 3D-сцены, где каждая деталь соответствует логике и производительности.
Когда необходимо нанять разработчика Three.js и WebGL
Нанять разработчика Three.js можно на любом этапе жизненного цикла цифрового продукта – от старта проекта до его масштабирования и обновления.
- При разработке с нуля сайтов, мобильных и web-приложений, в том числе 2D/3D-конфигураторов, специалист по веб-графике добавляет в продукт элементы, которые делают его визуально целостным, интерактивным, узнаваемым и соответствующим брендбуку. Наши специалисты используют технологии WebGL и библиотеки web 3D для создания динамичных сцен с анимацией и эффектами, а при необходимости дополняют их AR-визуализацией и AI-агентами для персонализированного взаимодействия с пользователем.
- При редизайне существующих цифровых продуктов, если текущий дизайн морально устарел, долго загружается или не соответствует современным стандартам взаимодействия, разработчик веб-графики поможет обновить визуальную составляющую, оптимизировать 3D/2D-элементы и улучшить пользовательский опыт.
- При создании промо-материалов и интерактивных элементов для сайтов, лендингов и рекламных платформ качественная веб-графика усиливает эмоциональное восприятие бренда и повышает конверсию. Анимированные баннеры, 3D-визуализации, параллакс-эффекты и микроанимации помогают привлечь внимание пользователя и сделать маркетинговые кампании более эффективными.
- При разработке корпоративных презентаций, виртуальных шоурумов и интерактивных стендов для компаний, участвующих в выставках, форумах или онлайн-мероприятиях, веб-графика позволяет представить продукты и услуги в инновационном формате, который запоминается и усиливает эффект присутствия.
- При разработке образовательных и промышленных платформ Web 3D-графика дает возможность визуализировать сложные процессы, модели и механизмы, превращая обучение в наглядный и интерактивный опыт.
Как нанять разработчика веб-графики в AVADA MEDIA
Если вы хотите нанять 3D-программистов для создания нового проекта или доработки существующего, мы индивидуально подберем специалиста по веб-графике, исходя из ваших задач и бюджета. У нас можно нанять разработчиков Unity 3D, Three.js и других современных технологий, а также выбрать удобный формат сотрудничества:
- Аутсорсинг позволяет нанять специалиста по веб-графике для выполнения конкретных задач или проектов с обозначенными сроками и результатом. Это удобный вариант для разовых работ, проекта или узкоспециализированных задач.
- Аутстаффинг – формат, при котором специалист становится частью вашей команды на определенный период, полностью погружаясь в процессы и работая под вашим контролем. Подходит для проектов, где нужен постоянный сотрудник без расширения штата.
Для комплексных решений мы формируем выделенную команду из дизайнеров, front-end- и 3D-разработчиков, аналитиков и менеджеров. Такой формат идеально подходит для масштабных проектов с глубокой интеграцией и требовательной архитектурой.
Нанять разработчика web-графики в AVADA MEDIA – это инвестиция в визуальную идентичность, маркетинг и успех цифрового продукта. Мы гарантируем контроль качества, регулярную коммуникацию и прозрачный процесс на всех этапах работы, независимо от формата сотрудничества.
С нами вы сможете быстро и без рисков нанять специалиста по веб-графике, гибко масштабируя команду под разные задачи. Свяжитесь с нами, чтобы разработать с нуля или усилить свой проект инновационными решениями.
-
Чем веб-графика отличается от классического графического дизайна и UX/UI-дизайна?
Классический графический дизайн фокусируется на статичных материалах, а UX/UI – на удобстве интерфейса и пользовательском опыте. Web-графика ориентирована на цифровые продукты и web-интерфейсы: создание визуальных решений, которые напрямую интегрируются в сайт или приложение. Узнайте больше о нашем подходе к разработке web-интерфейсов.
-
Есть ли у вас примеры веб-графики в реализованных проектах?
Да, у нас есть примеры использования web-графики в корпоративных сайтах, eCommerce-платформах, онлайн-конфигураторах и интерактивных промостраницах. В нашем Портфолио вы найдете кейсы, где веб-графика помогла повысить вовлеченность пользователей и улучшить конверсии.
-
Для каких проектов стоит нанять разработчика веб-графики?
Для проектов, требующих интерактивной и фотореалистичной визуализации продукта: 3D-конфигураторов, виртуальных туров, иммерсивных веб-игр, сложных научных или инженерных симуляций, включая оригинальные и привлекающие внимание лендинги с высококачественными объемными элементами.
-
Сколько стоит нанять специалиста WebGL?
Стоимость услуг зависит от сложности проекта, количества визуальных элементов, использования 2D/3D-графики, анимации и интерактивных элементов, а также от формата сотрудничества. Аутстаффинг подходит для гибких, долгосрочных проектов: вы получаете специалиста, который полностью интегрируется в вашу команду и работает с почасовой ставкой. Аутсорсинг предпочтителен для проектов с четко определенными задачами и бюджетом, в данном случае оплата осуществляется по фиксированной стоимости за полный цикл разработки. У нас можно нанять разработчика WebGL и Three.js, мы поможем определить оптимальный вариант сотрудничества для ваших задач.
-
Чем отличается разработчик веб-графики от фронтенд-разработчика?
Основное отличие в специализации – обычный фронтенд-разработчик фокусируется на HTML, CSS, JavaScript и 2D-интерфейсах. 3D-программист работает с такими библиотеками, как Three.js или Babylon.js, и шейдерами (GLSL), занимается оптимизацией объемных сцен, управляет освещением, в том числе интегрирует модели с бизнес-логикой и внешними системами – например, CRM или eCommerce-площадками.