UX/UI дизайн
UX и UI-дизайн для вашего проекта
Совместное исследование Google и MTM показало, что 74% пользователей удаляют приложение или отказываются от использования сайта из-за недовольства интерфейсом. Поэтому, если вы хотите, чтобы ваш продукт покорил рынок и стал востребованным среди целевой аудитории – проектирование и воспроизведение визуального окружения следует уделять особое внимание. Конкретно эту задачку решают UX/UI-designers.
Но в чем разница между UX и UI, какие функции выполняют и как найти команду, которая сможет создать уникальный, известный и функциональный дизайн именно для вашего проекта? Ответы на все вопросы в нашей статье.

Что такое UX/UI дизайн
UX и UI дизайн решают одну задачу – делают взаимодействие с программным обеспечением комфортным, приятным и незабываемым. Поэтому UX/UI тесно связаны между собой: нередко обе роли исполняет тот же специалист. В то же время, хотя границы между ними и размыты, это два совершенно разных направления в дизайне, у каждого из которых есть свои собственные функции и цели.
В чем разница между UI и UX дизайном
Чтобы ответить на этот вопрос, предлагаем разобраться в основных концепциях и понятиях UX и UI:
- UX или User Experience – отвечает за структуру и архитектуру программного обеспечения. UX дизайн включает в себя исследование потребностей и поведения потребителей, проектирование структуры и навигации, а также прототипирование и тестирование интерфейсов. Его главная цель – сделать так, чтобы при открытии программы пользователь мгновенно разобрался, как он работает и как ему выполнить целевое действие, например, совершить покупку, заказать услугу и т.д.
- UI, или User Interface – отвечает за создание интуитивно понятного и эстетически приятного интерфейса, облегчающего выполнение задач пользователем и улучшающего общий опыт работы с продуктом. UI включает дизайн, расположение и функциональность кнопок, иконок, меню, текстовых полей и других визуальных компонентов.
Таким образом, дизайн UX отвечает за логику работы интерфейса, а UI – за его внешний вид. При этом оба этих направления не могут существовать отдельно друг от друга. Согласитесь, сложно представить, как можно разрабатывать дизайн и не задумываться о том, как он будет выглядеть, и наоборот – как заниматься созданием визуальных концепций, не зная структуры программного обеспечения.
Задание UX и UI дизайна
Как мы уже разобрались, UX и UI – это два совершенно разных направления в дизайне, а соответственно цели и задачи у них тоже отличаются. Рассмотрим их подробнее.
Задание UX дизайна:
- Исследование целевых аудиторий . UX-дизайнеры изучают потребности, цели, проблемы и преимущества пользователей, чтобы разработать продукт, наиболее соответствующий их ожиданиям.
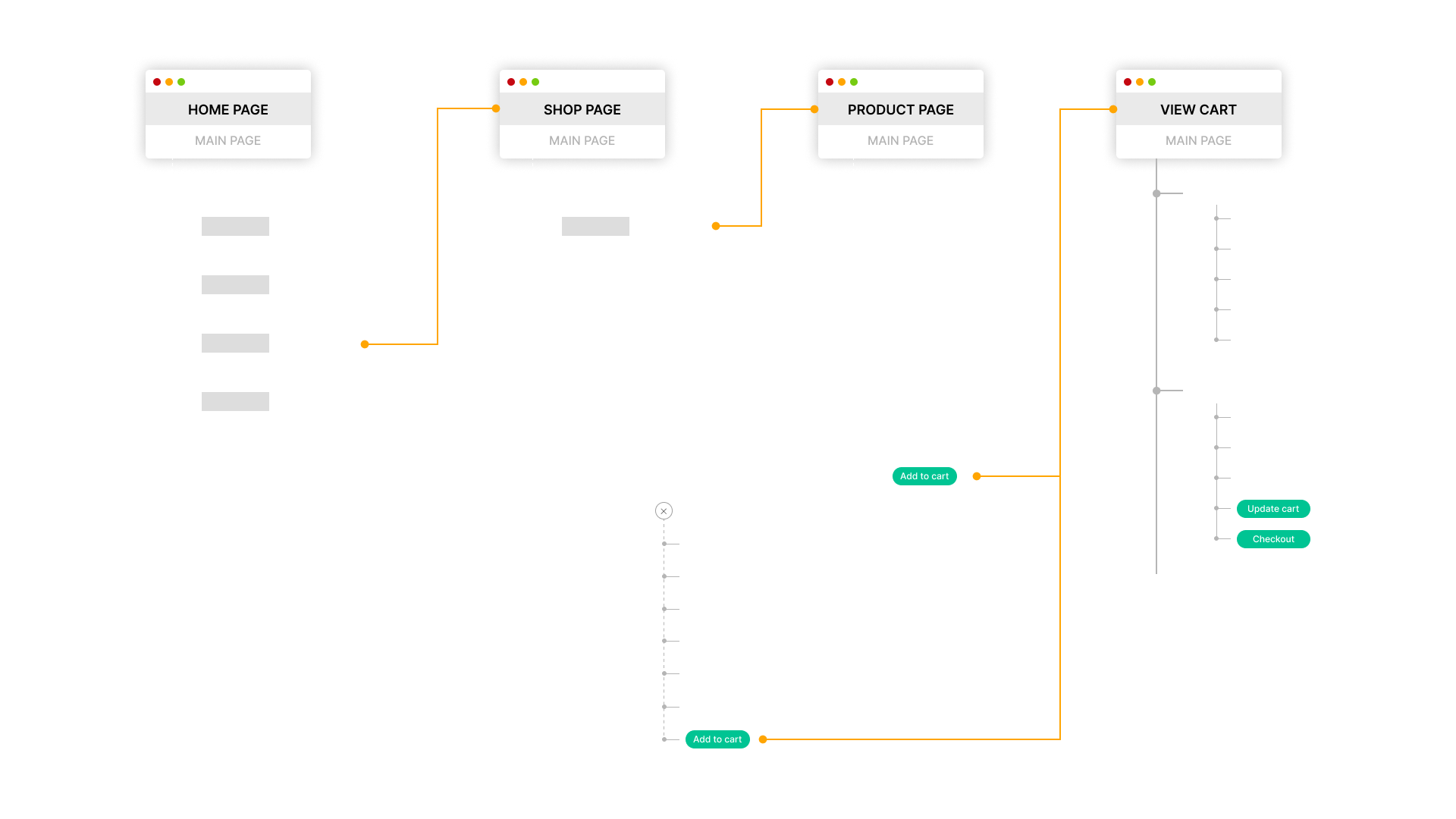
- Создание User Flows . Проектирование путей, которые будут проходить при взаимодействии с продуктом, чтобы обеспечить логическую и эффективную навигацию по приложению или сайту.
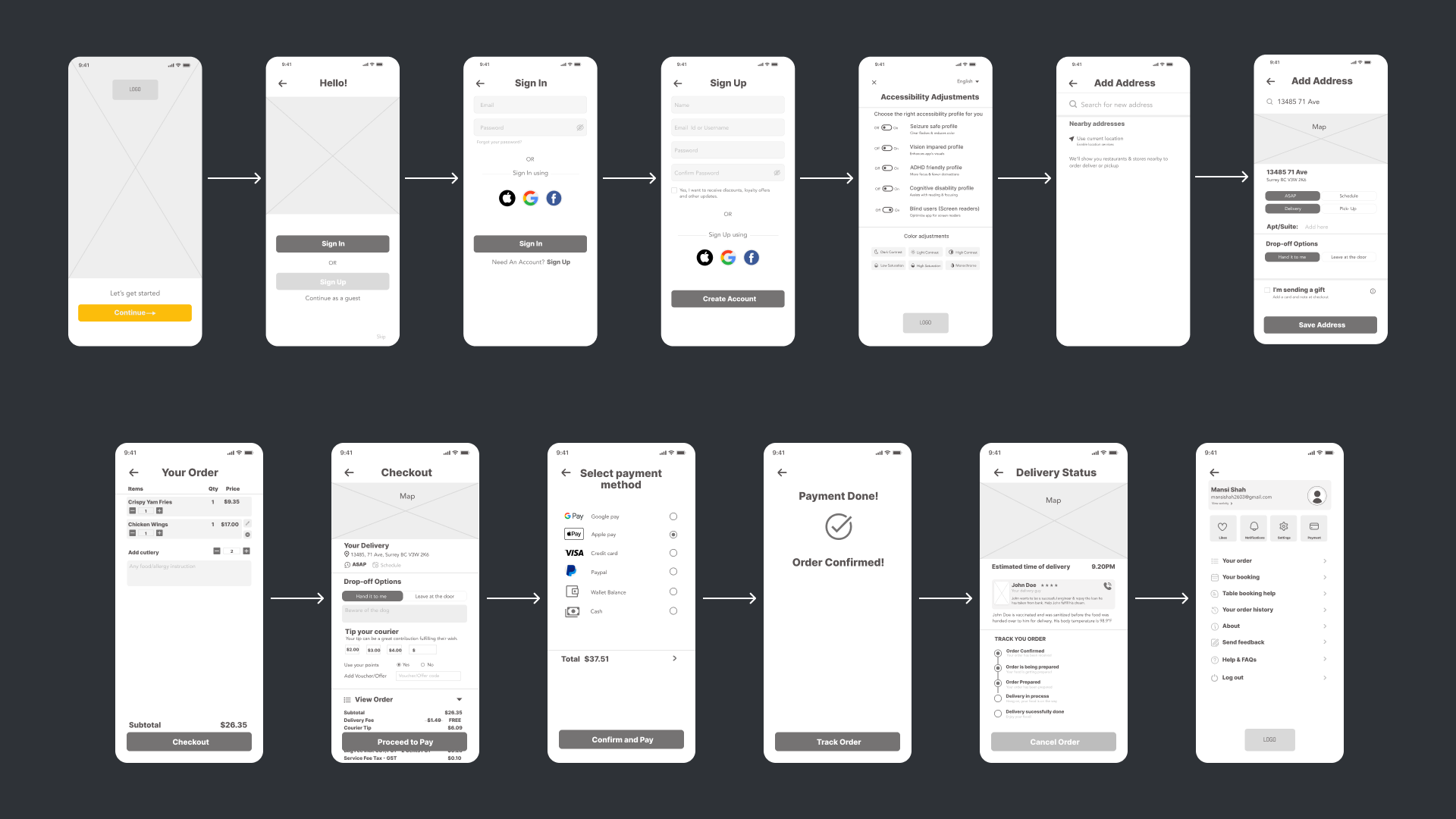
- Прототипирование и тестирование . Создание интерактивных прототипов продукта и тестирование интерфейса для оценки удобства использования, выявления проблем и внесения корректировок еще до начала технической разработки.
- Оптимизация интерфейса . Работа по улучшению пользовательского опыта на основе обратной связи от конечных потребителей. Обычно эта задача выполняется непрерывно в течение всего времени существования программного обеспечения.
Задание UI дизайна:
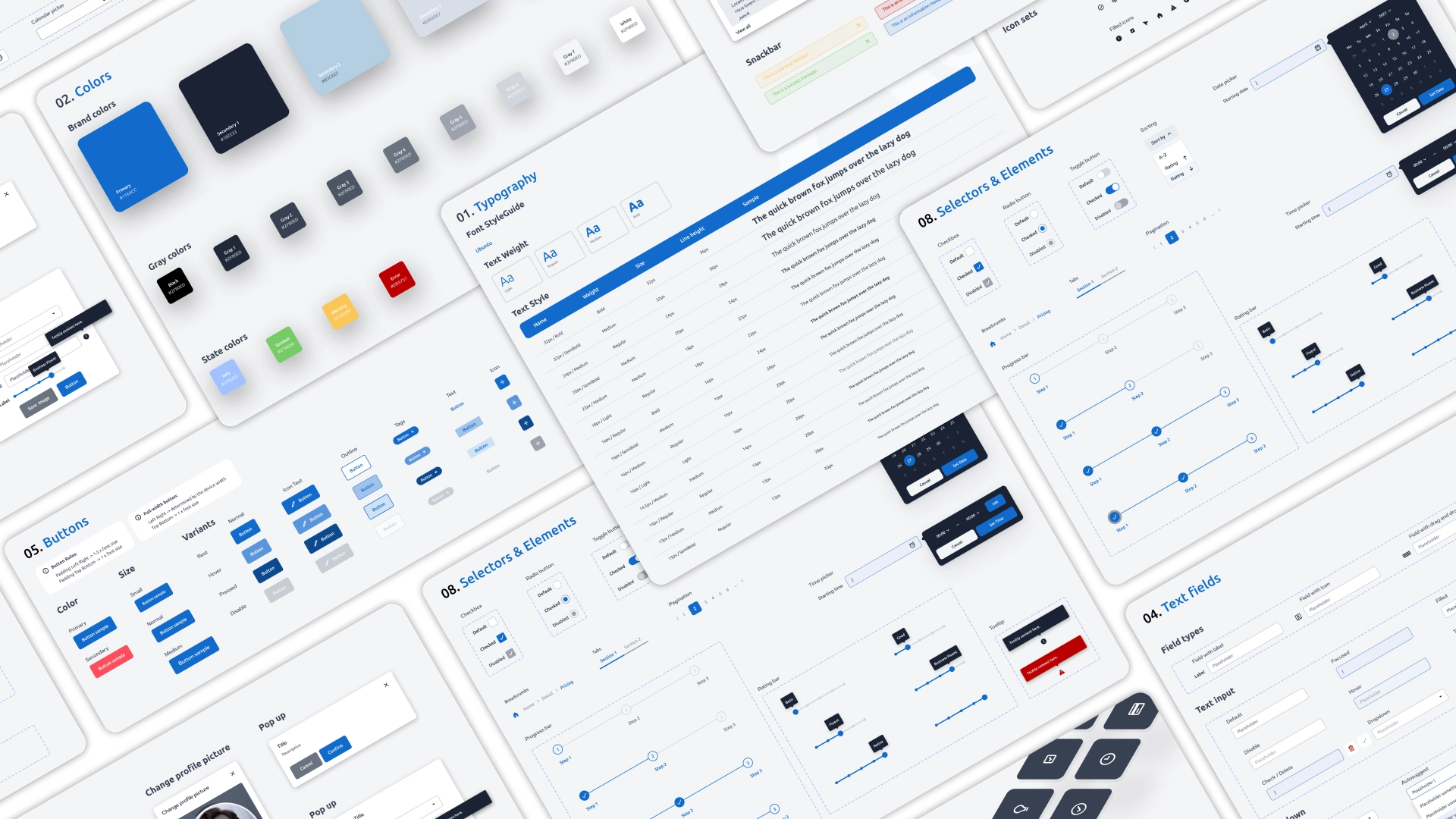
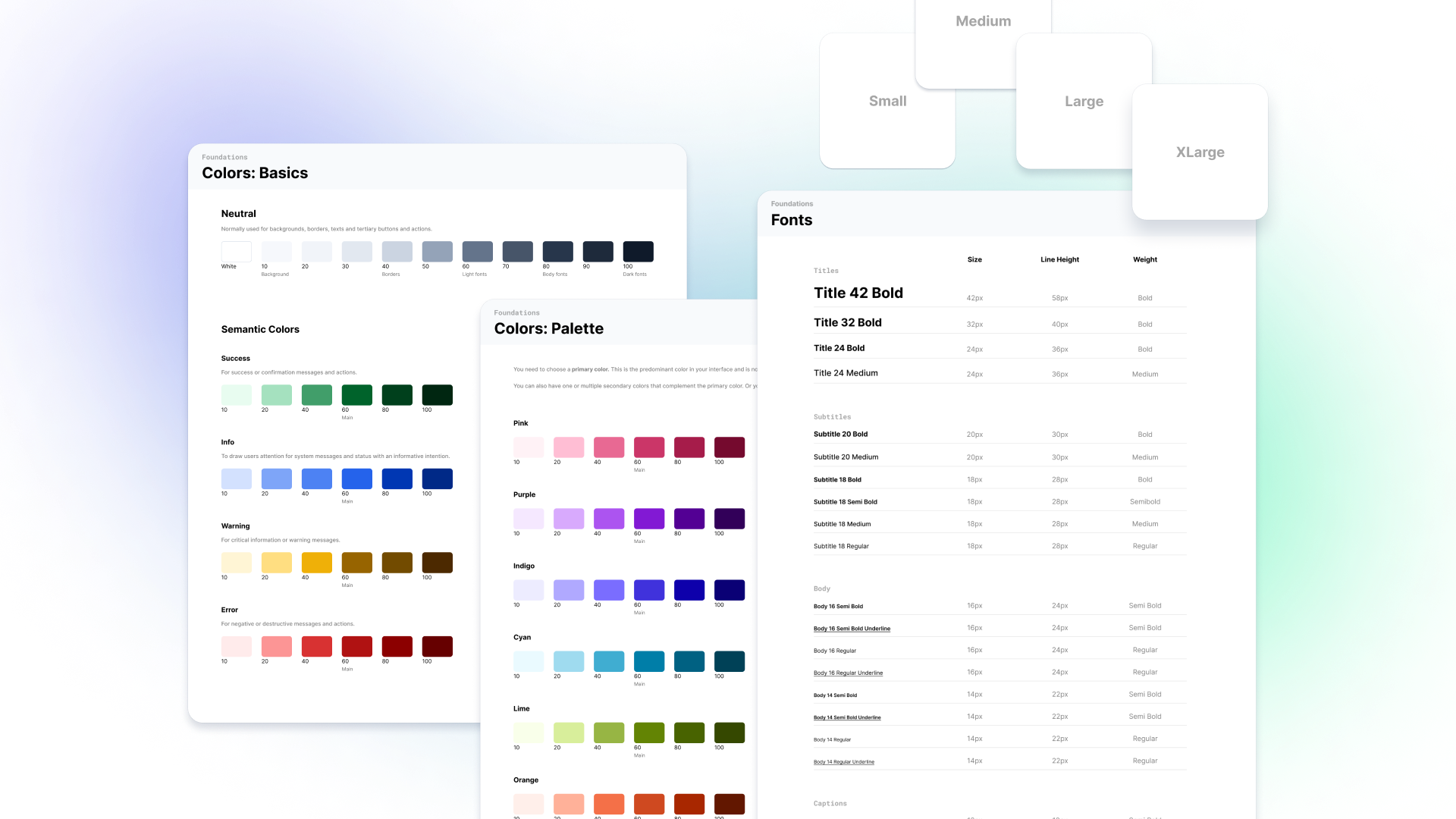
- Создание визуального стиля . Разработка визуального стиля продукта, включая цветовую палитру, типографику, элементы интерфейса и другие визуальные элементы.
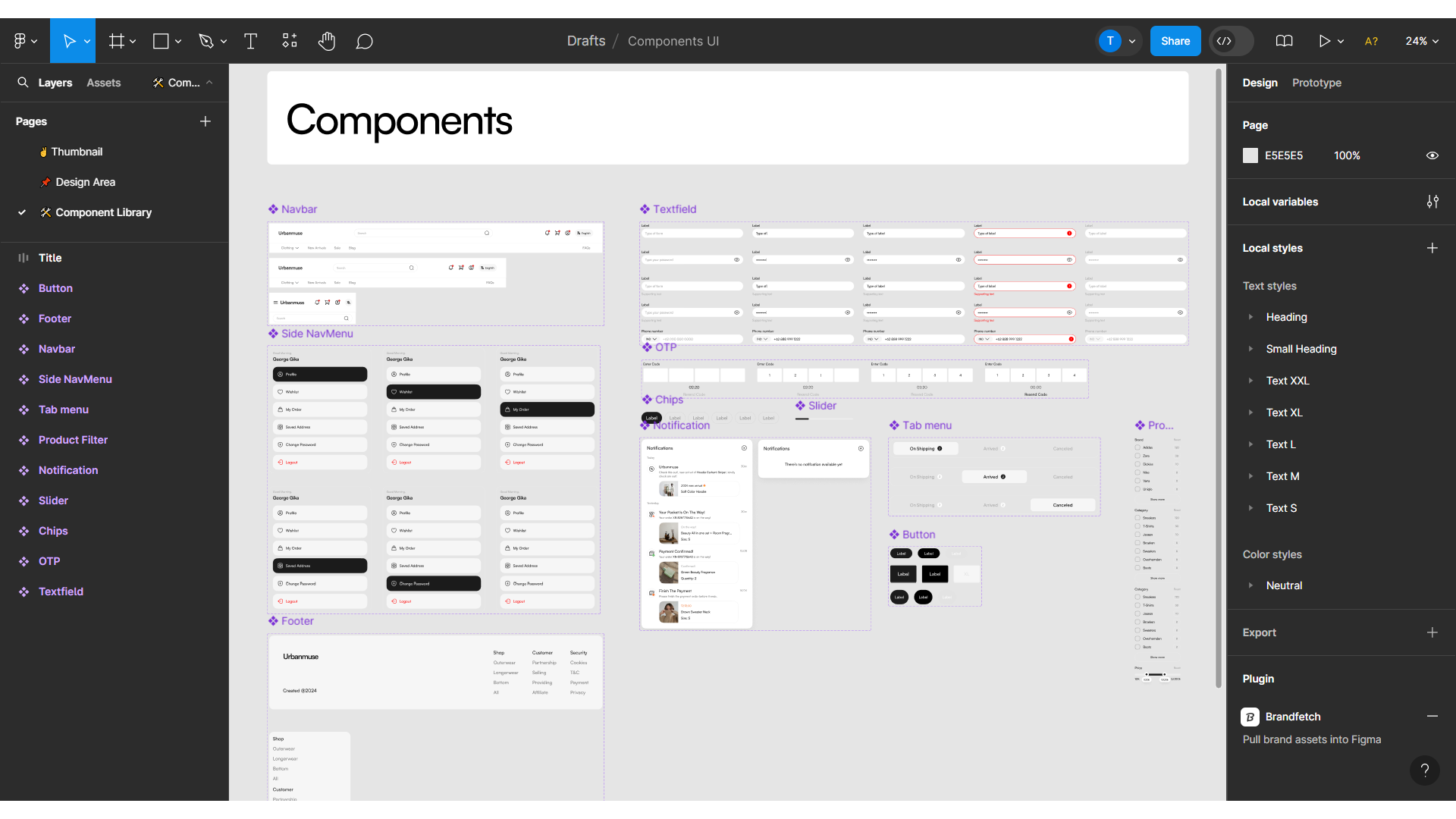
- Разработка элементов интерфейса . Отображение элементов визуального окружения, таких как кнопки, поля ввода, меню, иконки и т.д., облегчающие восприятие и удобство использования продукта.
- Адаптация под разные устройства . Одна из основных задач UI-дизайнера – обеспечить корректное отображение продукта на разных устройствах, браузерах и разрешении экрана.
- Создание привлекательного внешнего вида . Разработка уникальной и привлекательной визуальной обстановки, которая привлекает внимание пользователей и формирует в них нужный эмоциональный отклик.
- Поддержка брендовой идентичности . Обеспечение соответствия визуального стиля продукта брендовой идентичности для создания единого восприятия бренда у пользователей.
Важность UI и UX дизайна для IT продуктов, приложений, стартапов
Уже сейчас на рынке IT огромная конкуренция – пользователям доступны тысячи сайтов, сервисов и мобильных программ во всех бизнес-нишах, причем их количество растет ежедневно. Это значит, чтобы добиться успеха на рынке, ваш цифровой продукт должен быть максимально полезным, удобным и незабываемым для конечного потребителя, а соответственно без грамотного UI/UX дизайна точно не обойтись. Вот почему:
- Первое впечатление . Пользовательский интерфейс является первым, что видит пользователь, и UX определяет, насколько легко и приятно пользователю взаимодействовать с продуктом. Хороший дизайн сразу привлекает внимание и создает положительное впечатление, что может привести к большей вероятности, что пользователь останется и будет использовать сервис.
- Удобство использования . UX проектирование направлено на то, чтобы сделать процесс использования продукта как можно более интуитивным и удобным для пользователя. Чем он проще и эффективнее, тем выше вероятность того, что клиенты захотят пользоваться софтом сами и будут его рекомендовать другим.
- Содержание пользователей . Профессиональный UI/UX-дизайн помогает удерживать клиентов и снижает вероятность оттока. Если пользователи будут чувствовать, что программа полностью покрывает их потребности и комфортно в использовании - они будут склонны взаимодействовать с ним на долгосрочной основе.
- Повышение уровня доверия . Грамотный и продуманный UX/UI дизайн формирует впечатление о профессионализме и заботе о пользователях. Это повышает уровень доверия потребителей к товару и его создателям.
- Эффективность и производительность. Один из главных принципов UI/UX-дизайна заключается в повышении эффективности интерфейса. Это означает, что пользователям придется тратить меньше времени на изучение продукта, и они смогут быстрее достигать своих целей.
Современные тренды UX и UI
Тренды в UX и UI постоянно развиваются, отражая изменения в технологиях, предпочтениях пользователей и требованиях бизнеса. Согласно статистике, около 88% пользователей, вероятно, не будут возвращаться на сайт, который показался им не удобным или не привлекательным, а 61% разочаровывается в компаниях с плохим UX-дизайном, даже несмотря на приверженность их продукции.
Соблюдение актуальных тенденций в дизайне позволяет брендам повысить свою конкурентоспособность, улучшить клиентский опыт и добиться значительного роста в маркетинговых стратегиях. О самых главных трендах на 2024 год рассказываем дальше.
Минимализм
Минимализм направлен на удаление излишнего контента и упрощение навигации. Для него характерны акцент на типографии, много свободного пространства и ограниченная цветовая палитра. В приоритете всегда стоят наиболее важные элементы, а использование визуальных эффектов сведено к минимуму.
Такой стиль помогает повысить скорость загрузки страниц, снижает когнитивную нагрузку и позволяет пользователям максимально быстро находить нужную информацию.
Микроанимации и микроинтеракции
Это небольшие эффекты движения, которые добавляют динамику в опыт пользователя и делают его увлекательнее. Если анимации появляются при взаимодействии с пользователем, их называют микроинтеракциями. Главная задача – продемонстрировать изменение статуса системы и упростить навигацию. Кроме того, микроанимации могут использоваться для того, чтобы ненавязчиво направить посетителя в нужное действие.
Округлые формы
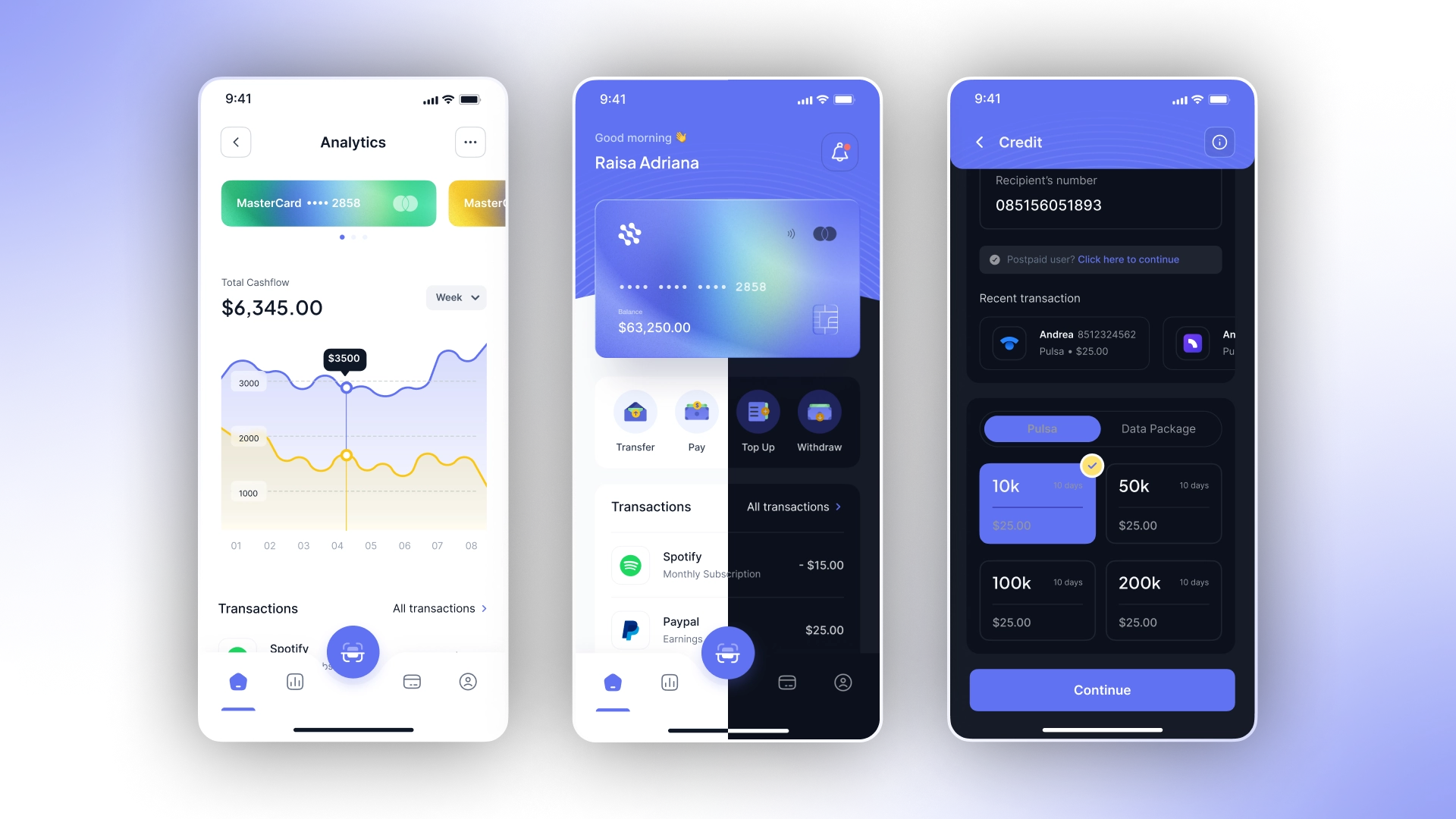
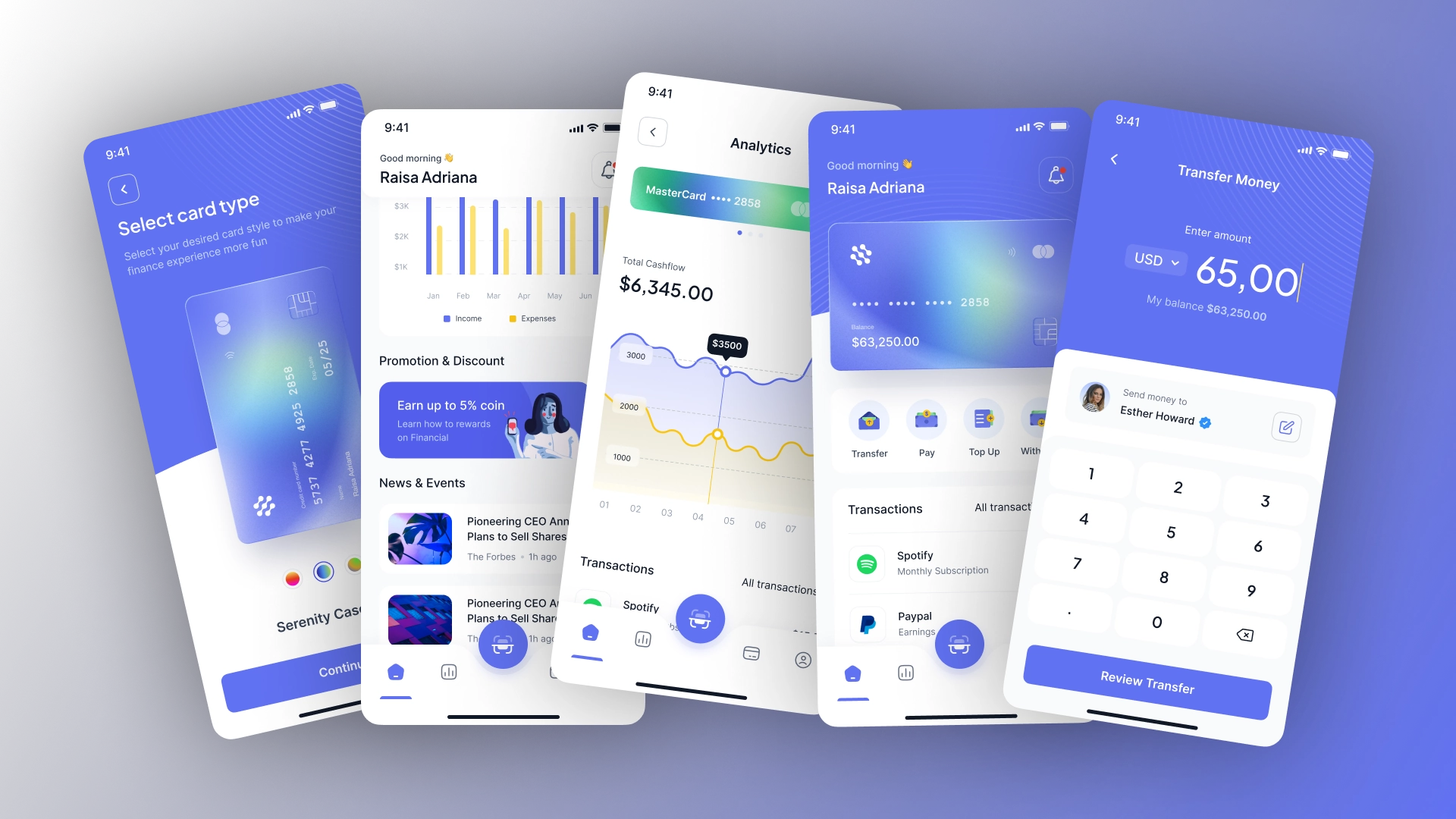
Исследования показывают, что округлые и плавные линии улучшают восприятие, в то время как острые углы наоборот нарушают целостность пространства и сбивают с пути. Поэтому скругленные формы все чаще используются в современных дизайнах, особенно для мобильных приложений, где пространство экрана очень ограничено.
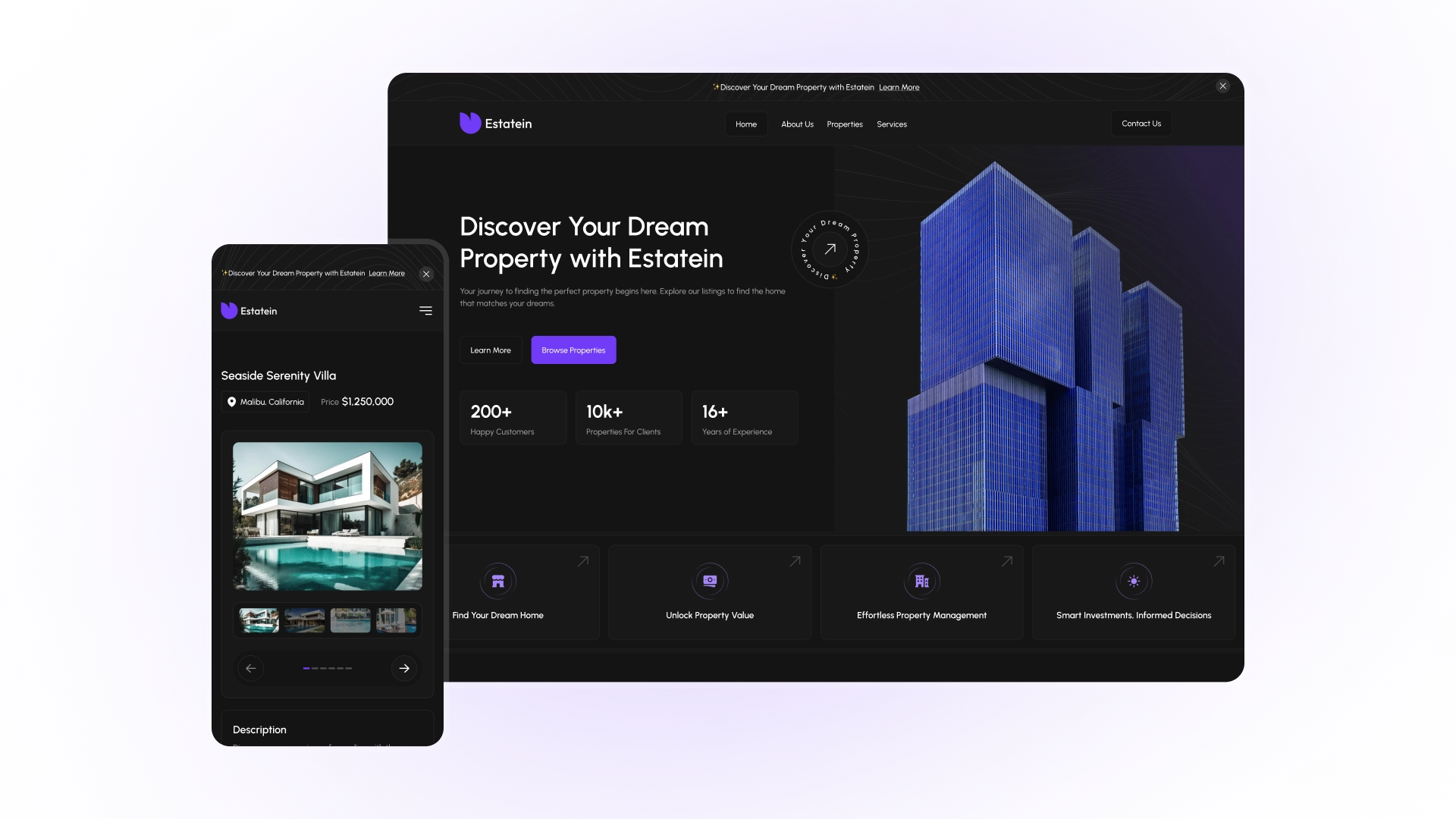
Ночной режим
Dark Mode позволяет пользователям переключаться на темную схему цвета. С одной стороны, она снижает нагрузку на глаза в ночное время суток, а с другой – делает дизайн более стильным и интересным. Однако с использованием черного цвета следует быть аккуратным, поскольку подсознательно может вызвать отрицательные эмоции. Чтобы этого избежать, дизайнеры обычно добавляют яркие и насыщенные оттенки элементов, что в совокупности формирует интересную запоминающуюся композицию.
Опыт специалистов AVADA MEDIA в UX/UI дизайне
Опыт AVADA MEDIA в разработке UI/UX включает практически все цифровые сервисы для бизнеса: сайты, мобильные программы, системы автоматизации, такие как ERP, CRM и многие другие. В каждом проекте мы внедряем инновационные решения, которые помогают брендам усилить эмоциональную связь с целевой аудиторией и формируют их визуальную подлинность.
Наши дизайнеры прекрасно понимают разницу между UX и UI, следят за актуальными трендами в индустрии и воплощают в реальных проектах, с нуля выстраивая известные и комфортные для пользователей интерфейсы. Чтобы заказать дизайн или полную разработку программного обеспечения в AVADA MEDIA — заполните форму обратной связи. Мы тщательно изучим ваш запрос и свяжемся с вами для уточнения деталей в течение суток.
-
Сколько стоит разработка UI/UX?
Стоимость разработки дизайна зависит от разных факторов: объема работы, сложности интерфейса, количества графических элементов и других. Для каждого проекта мы рассчитываем бюджет индивидуально.
-
Сколько вариантов дизайна можно получить?
Любой дизайн начинается с разработки концепта. Обычно это 1-2 страницы базового user-flow, позволяющие понять как будет выглядеть финальная версия продукта. Для утверждения дизайн-концепции часто требуется до трех вариантов, но при необходимости их может быть больше.
-
Сколько времени нужно создание UI/UX дизайна?
Как и в случае со стоимостью, все индивидуально. Чем больше и сложнее ваш продукт, тем больше времени специалистам понадобится на проектирование и прорисовка всех элементов. Если вам важна скорость, мы всегда можем привлечь к реализации проекта дополнительных дизайнеров, но это также повлияет на бюджет.
-
Где вы делаете дизайн?
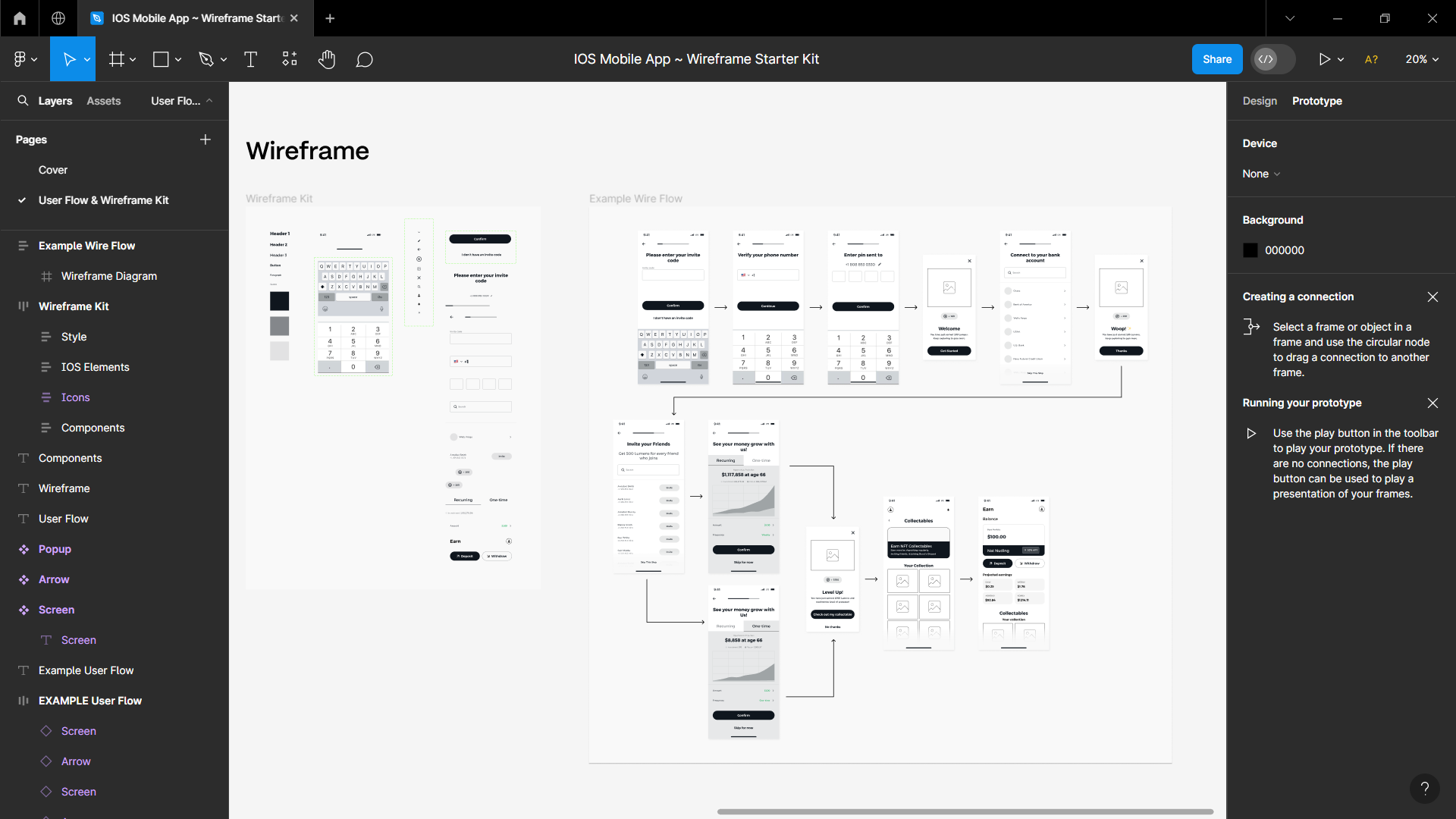
Сейчас мы создаем дизайн с помощью Figma и Mokapus – они содержат все необходимые инструменты проектирования и разработки интерфейсов любой сложности. При необходимости наши специалисты также могут задействовать дополнительные сервисы, например Sketch, Adobe XD и Photoshop, но чаще всего в этом нет необходимости.