









JavaScript
Аутстафінг JavaScript-розробників
JavaScript вважається однією з найпопулярніших мов програмування, яка в першу чергу застосовується в Інтернеті. Завдяки йому об'єкти на сайті набувають інтерактивності: спливаючі вікна, анімації, кнопки, форми для відправки даних - все це робота JS-скриптів.
JavaScript часто називають «головною мовою фронтенда», але сфера її практичного застосування набагато ширша. Наприклад, її часто використовують при створенні кросплатформових мобільних програм на фреймворку React Native і для написання серверної частини проєктів у середовищі виконання Node.js.
Але незважаючи на всю популярність мови, найняти JS розробника на свій проєкт – завдання нелегке. Кваліфіковані та досвідчені фахівці, як правило, вже працевлаштовані, а довірити реалізацію великого продукту фрілансерам, які багато обіцяють і нічого не гарантують — та ще лотерея. З цією проблемою постійно стикаються компанії та стартапи, тому ми вирішили відповісти на основні питання — де найняти відповідного розробника, які навички він повинен мати і як правильно перевірити його компетенцію.
Чим займається розробник JavaScript?
Оскільки JavaScript - це багатофункціональна мова програмування, обов'язки розробника на JS можуть сильно відрізнятися залежно від формату та цілей проєкту. Розглянемо основні завдання, які може вирішувати такий фахівець:
- Розробка frontend-частини. Створення інтерфейсу для веб-застосунків з використанням чистої мови JavaScript або його фреймворків, таких як Vue.js та React.js. У цьому випадку зона відповідальності спеціаліста - це створення інтерактивних елементів, анімацій, обробників подій та інших важливих компонентів UI.
- Розробка backend-частини. Реалізація бізнес-логіки продукту на стороні сервера, що відповідає за розрахунки, обробку запитів користувачів, взаємодію з базами даних, аутентифікацію та інші процеси.
- Створення мобільних програм. Розробка кросплатформових мобільних та SPA-додатків для операційних систем IOS та Android.
- Тестування та налагодження. JavaScript-можуть бути задіяні в проєкті для тестування коду на предмет помилок та виправлення проблем у роботі програмного забезпечення.
- Оптимізація продуктивності. Оптимізація JavaScript для підвищення продуктивності веб-додатків, включаючи покращення роботи з пам'яттю, підвищення швидкості завантаження сторінок і т.д.
- Інтеграція із зовнішніми сервісами. Організація взаємодії з різними API, бібліотеками та фреймворками для розширення функціональності сайту або програми.

Виберіть разробника
Якими навичками та інструментами повинен володіти JavaScript розробник?
Підбираючи JavaScript-розробника, ви повинні чітко розуміти, які завдання він виконуватиме на проєкті. Від цього залежить те, з якими інструментами, фреймворками та бібліотеками він має вміти працювати для успішної реалізації продукту. Ми в компанії AVADA MEDIA можемо покрити будь-які потреби своїх клієнтів. У нашому штаті працюють понад 20 кваліфікованих фахівців рівня Middle та Senior, стек яких включає більшість актуальних технологій. Розглянемо основні їх:
Vue.js
Прогресивний фреймворк JavaScript ідеально підходить для розробки веб-додатків та SPA будь-якої складності. Він дозволяє створювати динамічні інтерфейси, що мають високу продуктивність, які здатні відправляти і приймати запити з сервера без перезавантаження сторінки.
За рахунок легковагості та великої кількості інструментів, що прискорюють роботу фахівців, Vue.js також часто використовується для створення MVP – мінімально життєздатного продукту.
React.js
React.js – це бібліотека JavaScript, створена розробниками Facebook. Вона використовує віртуальне представлення DOM для ефективного оновлення інтерфейсу користувача, за рахунок чого забезпечує високу продуктивність і чуйність клієнтської частини сайтів і веб-додатків.
React заснований на компонентній архітектурі, що дозволяє розбивати інтерфейс користувача на невеликі незалежні компоненти. Це робить код модульнішим і дає можливість повторно використовувати вже існуючі компоненти, що помітно прискорює швидкість технічної реалізації UI.
Node.js
Це середовище виконання JavaScript засноване на двигуні V8 від Google Chrome, яке розширює можливості мови і робить його застосовним для розробки серверних програм. Однією з основних переваг Node.js є його асинхронна модель введення/виводу. Вона дозволяє обробляти велику кількість одночасних з'єднань і оновлювати дані в реальному часі без блокування потоку виконання. Це забезпечує високу продуктивність коду, яка може скласти конкуренцію багатьом серверним мовам, таким як PHP і Python.
Завдяки асинхронності Node.js часто використовується для створення чатів, ігор, потокової передачі даних та інших рішень, що вимагають миттєвої обробки великої кількості запитів користувачів.
Які ще інструменти знадобляться
Також для ефективної роботи та взаємодії в команді JavaScript-розробник повинен володіти набором додаткових інструментів:
- HTML та CSS. Ці інструменти визначають структуру та стиль веб-сторінок, тому для реалізації повноцінних інтерфейсів додатків розробник JavaScript повинен вміти з ними працювати. Крім того, JS використовується для маніпулювання DOM, який представляє структуру HTML-документа, отже, знання HTML необхідно фахівцеві для ефективної взаємодії з елементами.
- Git. Система контролю версій допомагає зберігати створені проєкти, ділитися вихідним кодом та ефективно працювати у команді.
- Ajax/Fetch API. Ajax створює асинхронні запити на сервер для швидкого надсилання та отримання актуальних даних. Fetch API по суті виконує те саме завдання, і є новішою реалізацією підходу.
- SEO інструменти. Крім написання коду, JavaScript-розробник оптимізує сторінки сайту для пошукових систем і повинен вміти працювати з SEO-інструментами. При грамотному підході на етапі розробки ресурсу ви зможете заощадити значну частину маркетингового бюджету в майбутньому.
- RESTful. Навіть якщо JavaScript-розробник буде працювати над фронт-частиною вашого продукту, він повинен знати як реалізовані протоколи обміну даними між клієнтом і сервером. Як мінімум, у нього має бути чітке розуміння, за допомогою яких методів можуть здійснюватися запити до сервера та які статуси можуть повертатися.
Як правильно перевірити компетенцію JavaScript розробника?
Перш ніж підключати JavaScript-розробника до проєкту та довіряти йому виконання реальних завдань, варто переконатися у його компетенціях. Зробити це можна у різний спосіб:
- Вивчіть його попередні проєкти. Попросіть кандидата надати свій код та портфоліо проєктів. Проаналізуйте якість коду, використовувані патерни, структуру проєктів та їхню працездатність. Також зверніть увагу, чи був у спеціаліста досвід роботи у вашій ніші.
- Проведіть технічну співбесіду. Попросіть кандидата відповісти на технічні питання щодо JavaScript та фреймворків, які плануєте використовувати у своєму проєкті. Почати можна з базових речей, таких як синтаксис, функції, об'єкти, структури даних, також запитайте про асинхронне програмування, DOM, обробку подій та алгоритми.
- Архітектурні питання. Обговоріть з кандидатом архітектурні рішення, які він використовував для створення великого веб-додатку. Це може включати питання про структуру проєкту, використання фреймворків, управління станом, масштабованості тощо.
- Код-рев'ю. Попросіть кандидата пройти через код-рев'ю, де він має проаналізувати та виправити код іншого розробника. Це допоможе оцінити його навички читання та розуміння чужого коду, а також здатність давати конструктивні відгуки.
- Практичне завдання. Запропонуйте розробнику виконати реальне завдання на JavaScript або JS-фреймворку, який ви плануєте задіяти у своєму проєкті, щоб оцінити наскільки швидко та ефективно кандидат працює на практиці.
На етапі найму JavaScript програміста ви повинні чітко зрозуміти, що це саме та людина, яку ви шукали на свій проєкт. Наші розробники на JS готові пройти будь-яку технічну співбесіду і підтвердити свою кваліфікацію просто призначте час.
Як найняти віддалених JavaScript розробників від AVADA MEDIA
В AVADA MEDIA ви можете знайти JavaScript розробника, який повністю відповідатиме вимогам вашого проєкту — за знаннями, досвідом та рівнем кваліфікації. При цьому вам не потрібно займатись самостійним підбором кадрів, витрачати час на онбординг, тимбілдинг та інші робочі моменти. Ви просто оплачуєте час спеціаліста та отримуєте результат.
Ми склали невелике керівництво, як найняти розробника в нашій компанії:
- Визначте вимоги до проєкту. Опишіть чіткі вимоги до проєкту: нішу, стек, дедлайн, технічні характеристики. Якщо ви плануєте наймати розробника або команду з іншої країни, важливо продумати графік роботи, який буде оптимальним для різних часових поясів.
- Вибір кандидатів. Ми вивчаємо вимоги та підбираємо найбільш підходящих кандидатів із нашого пулу JavaScript-розробників. Також надаємо вам доступ до бази CV тому, за бажанням, ви можете обрати спеціаліста самостійно.
- Перевірка кваліфікації. Щоб переконатися у професіоналізмі та кваліфікації кандидатів, ви можете провести з ними технічну співбесіду.
- Укладання договору. Коли підходящий кандидат знайдено, ми підписуємо NDA та контракт, в якому вказано терміни, умови, а також критерії якості виконаної роботи.
- Початок роботи. Після укладення договору обрані фахівці приступають до вирішення завдань під керівництвом. На весь період співробітництва вони фактично стають частиною вашої внутрішньої команди і працюють виключно над вашим проєктом.
Досвід у розробці яких проєктів має наш JavaScript-розробник?
Наші розробники JavaScript мають досвід роботи практично у всіх нішах бізнесу:
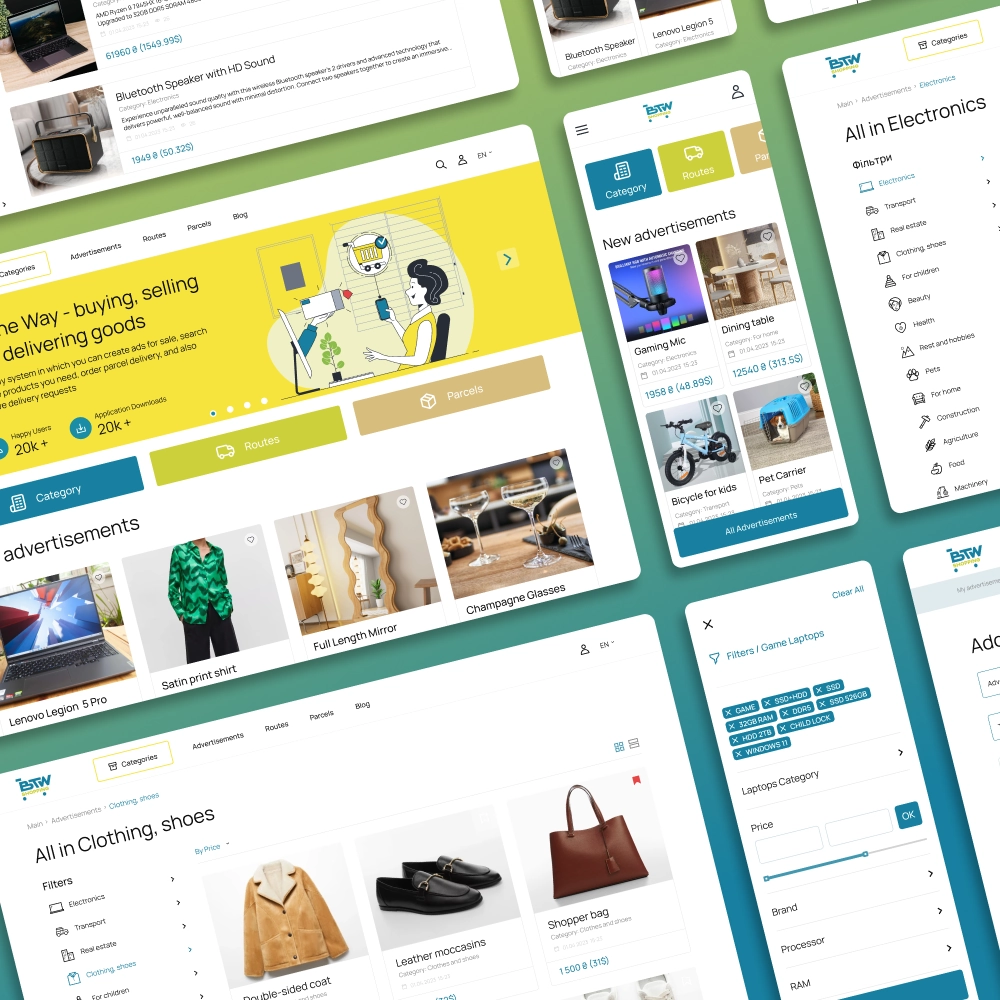
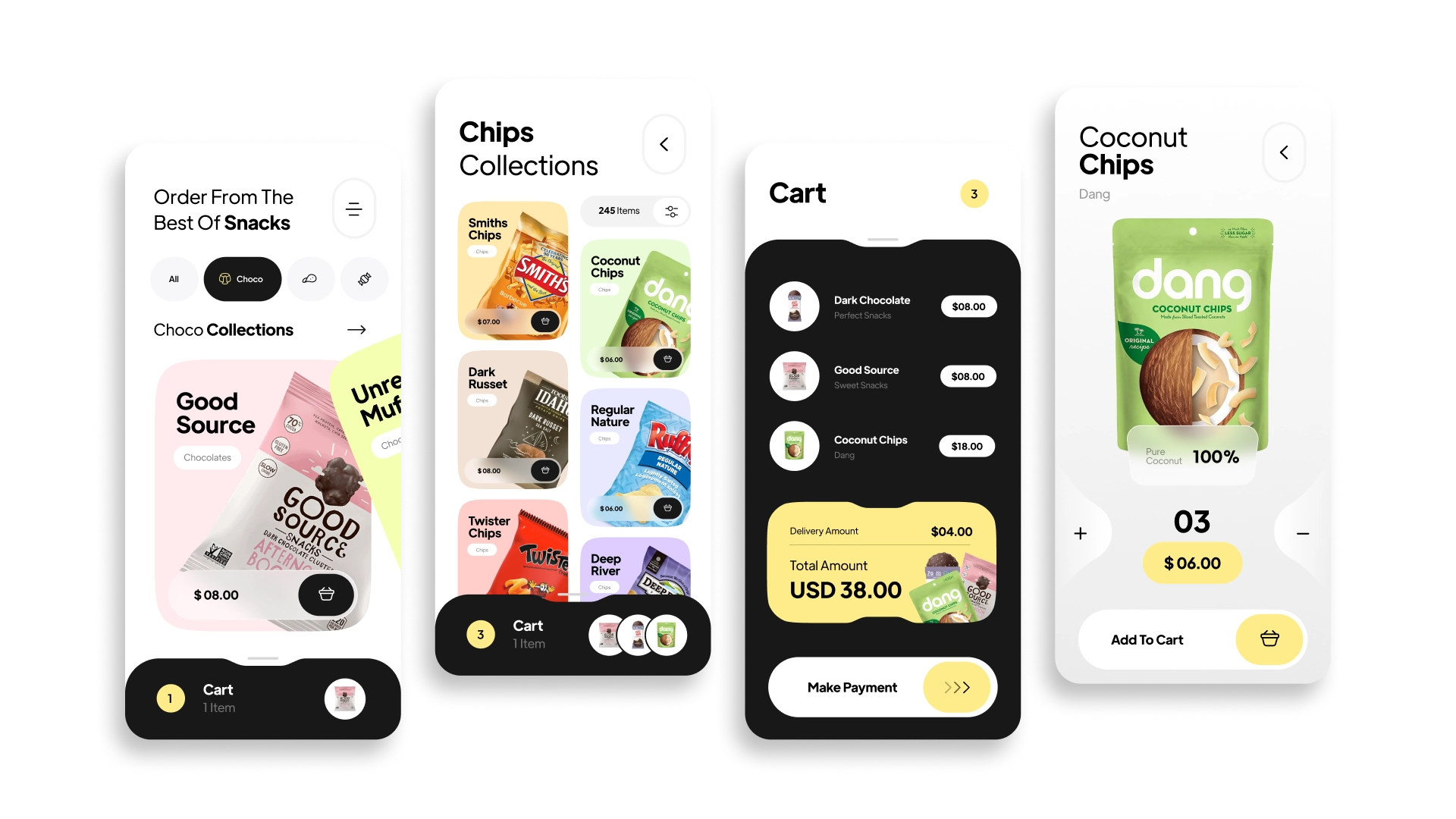
- Електронна комерція створювали інтерфейси для інтернет-магазинів, маркетплейсів та інших торгових майданчиків.
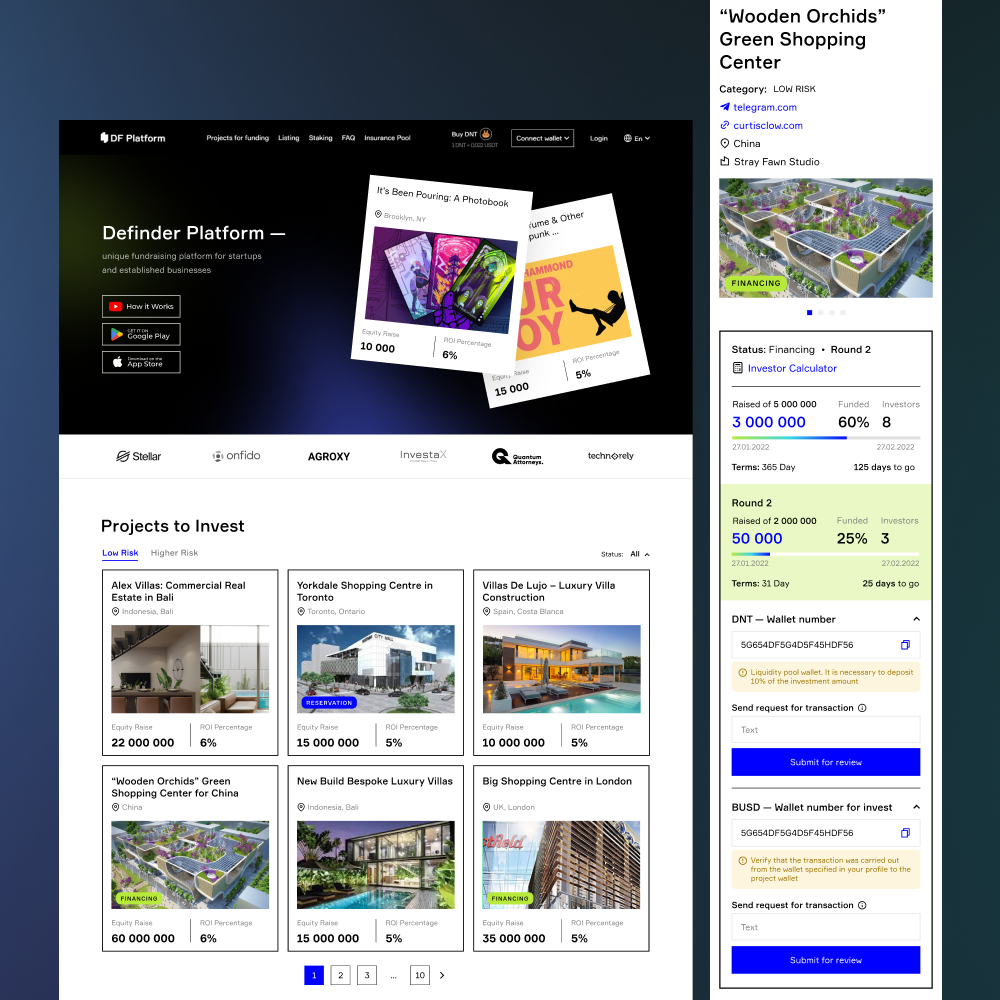
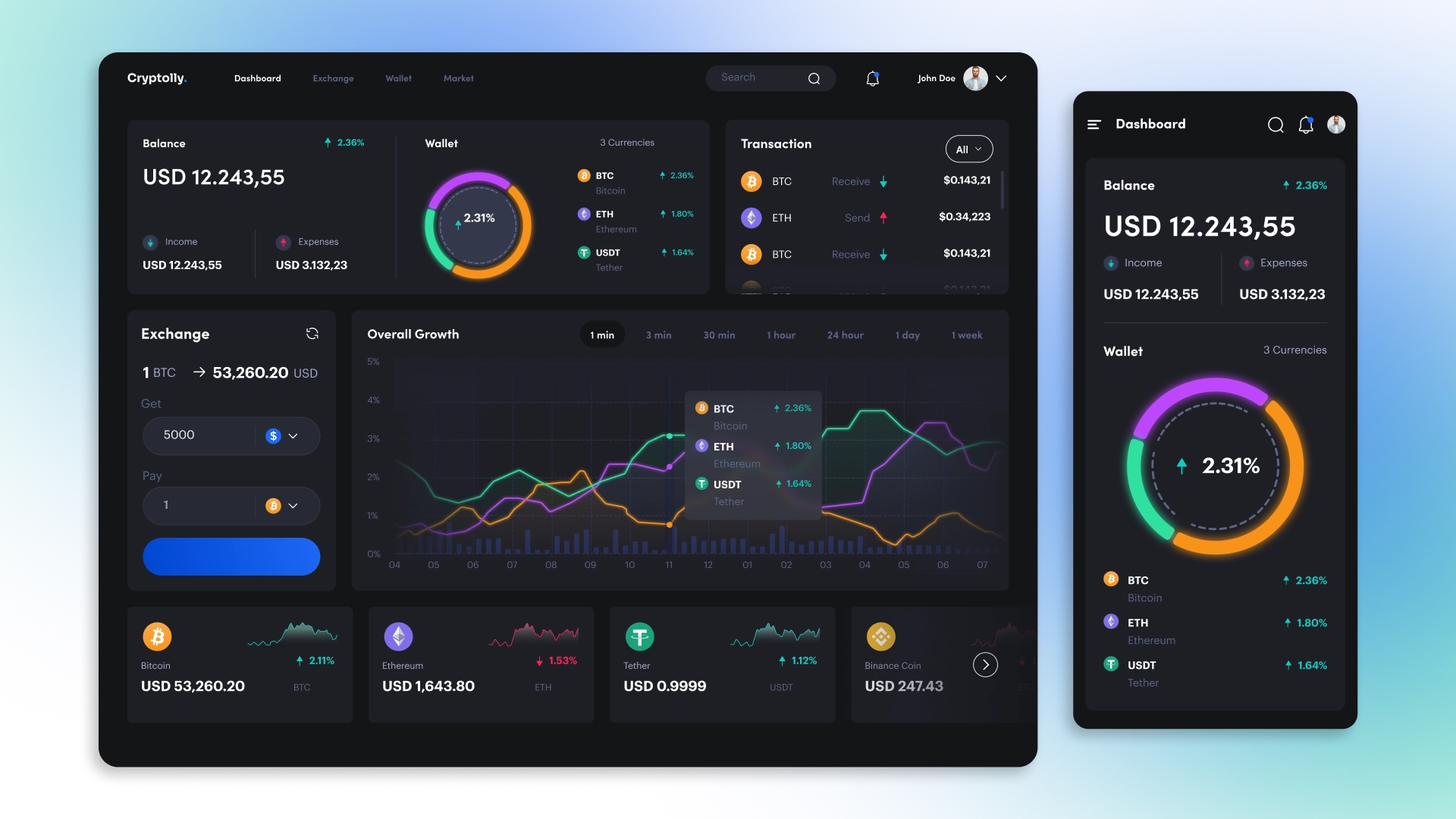
- FinTech - реалізовували функціональні веб-додатки для банківського сектора, криптовалютних бірж, обмінників та крипто-гаманців.
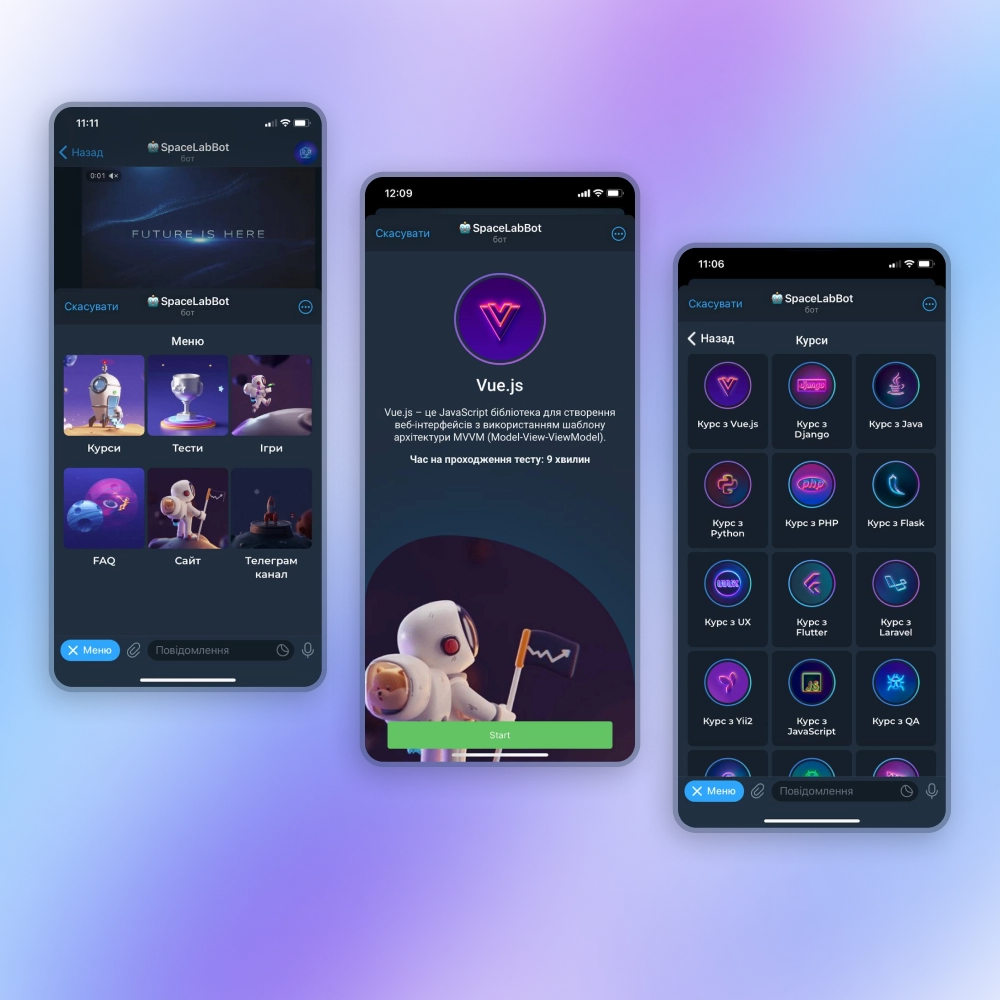
- Освіта — створювали з нуля LMS-платформи для навчання, зберігання освітніх курсів і контролю успішності.
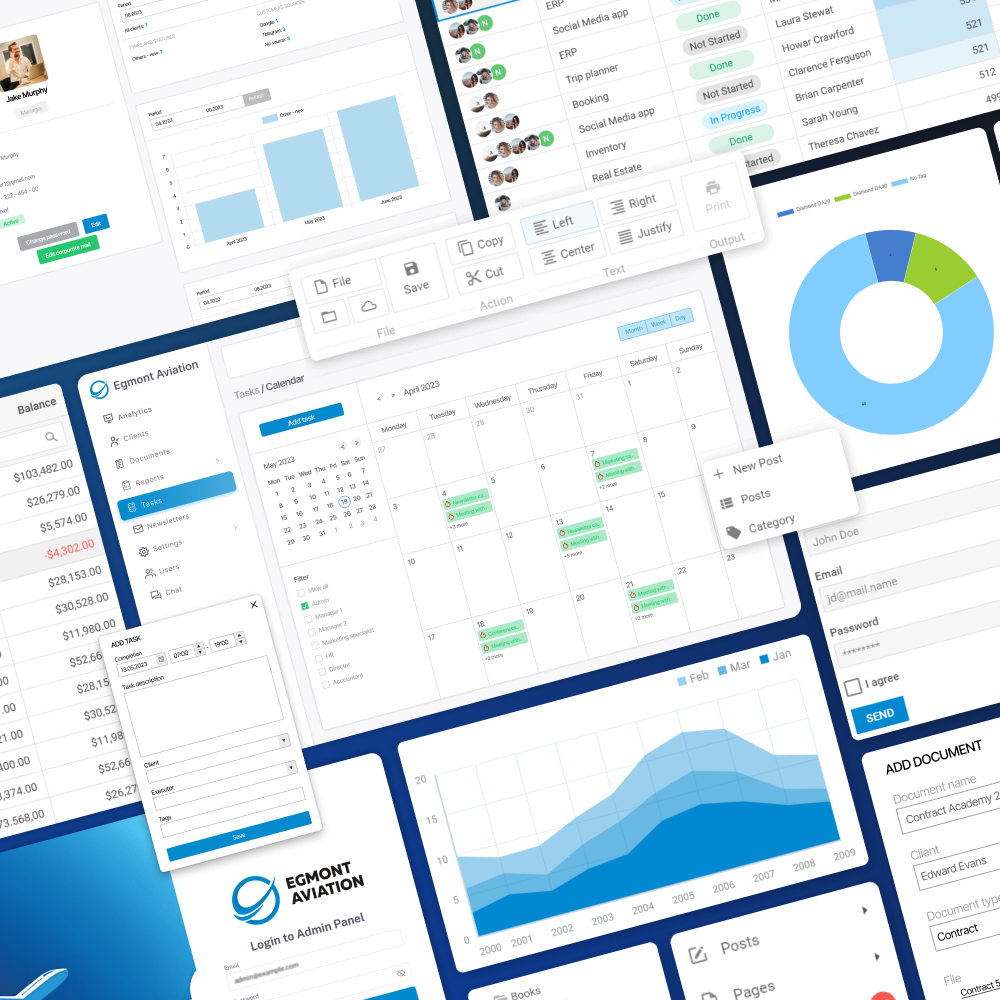
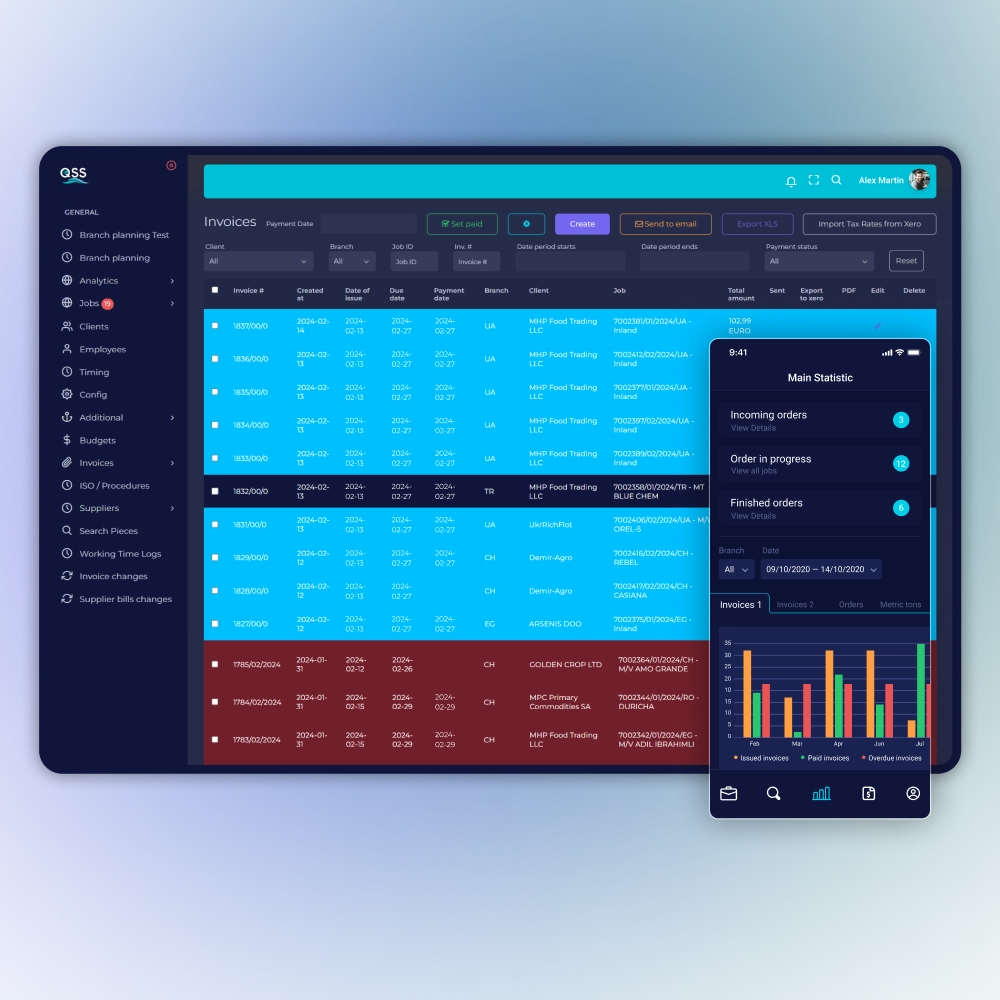
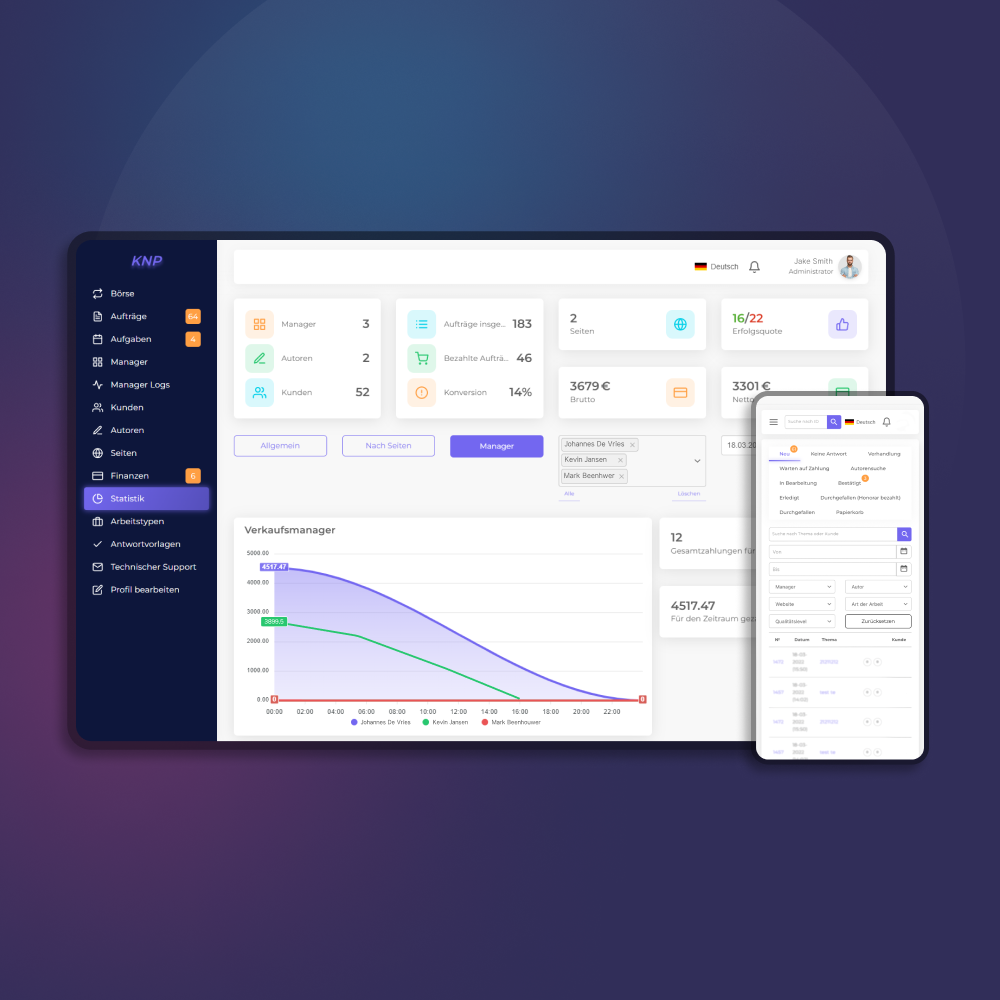
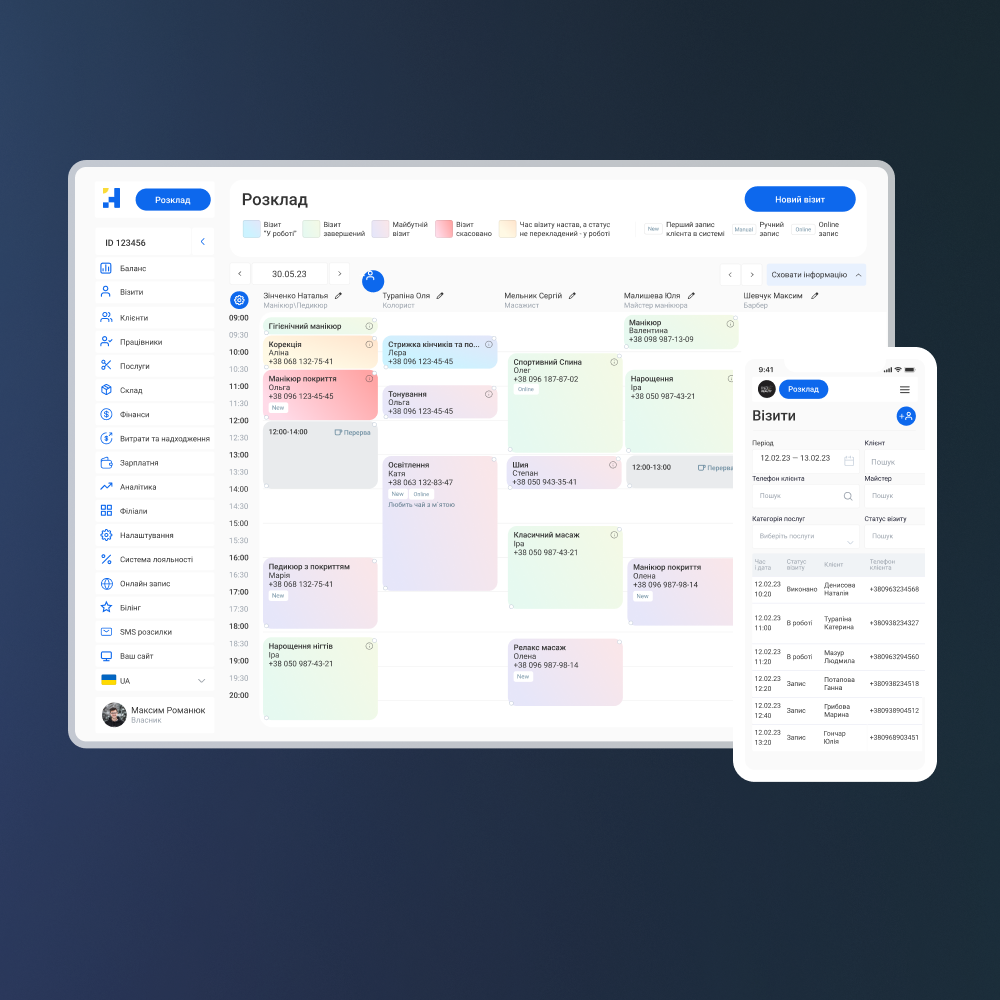
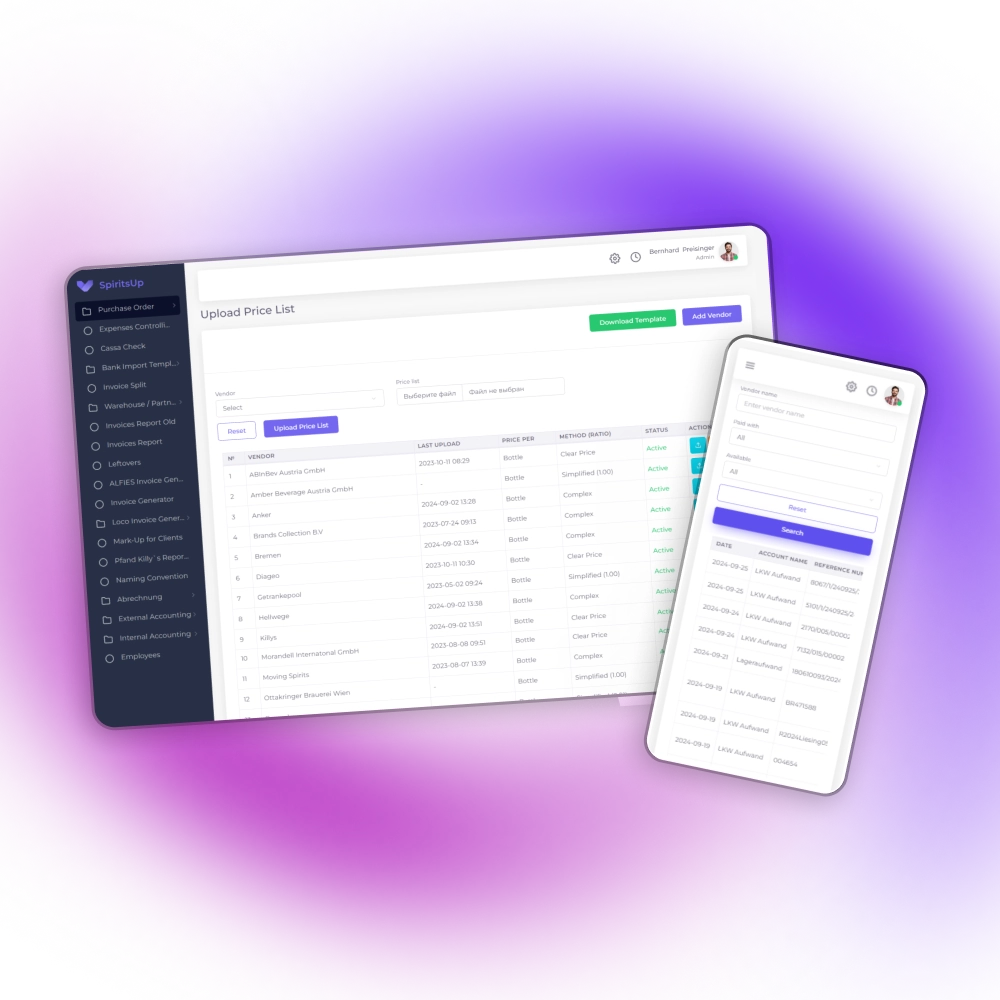
- Інструменти автоматизації бізнесу розробляли інтерфейси для CRM, ERP, бухгалтерських систем, адмін-панелей та інших інструментів, спрямованих на оптимізацію внутрішніх процесів компанії.
У нашому портфоліо ви можете дізнатися більше про кожен наш проєкт: як проходила розробка, з якими труднощами стикалася команда, як їх подолала та яким вийшов фінальний результат. Також ви завжди можете ознайомитись з відгуками наших клієнтів.
Висновок
Компанія AVADA MEDIA володіє штатом висококваліфікованих JavaScript-розробників, досвід та знання яких ви можете задіяти у своєму проєкті. Ми можемо співпрацювати за моделлю аутсорсингу — тобто взяти ваш продукт чи окремі етапи на реалізацію «з нуля», а також надаємо фахівців з аутстафінгу. У другому випадку ви наймаєте тільки потрібних розробників, самостійно розставляєте пріоритети, ставите завдання і контролюєте їх виконання.
-
Скільки потрібно часу, щоб найняти JavaScript-розробника у вашій компанії?
Якщо вам важлива швидкість, ми можемо надати потрібного розробника вже наступного дня. Зв'яжіться з нами вже зараз та розкажіть про свій проєкт.
-
Мені потрібна команда JavaScript для розробників. Ви можете допомогти?
Так звичайно! Ми надамо стільки кваліфікованих фахівців, скільки потрібно для вашого проєкту.
-
В якому часовому поясі працюють ваші спеціалісти?
Часовий пояс не має значення. Наші розробники можуть працювати у графіку, який необхідний для вашого проєкту.
-
Чи можу я найняти розробника на 40 годин на тиждень?
Так звичайно! Ви можете найняти наших спеціалістів на 20-40 робочих годин на тиждень – залежно від потреб свого проєкту. Якщо ви маєте багато завдань і «горять терміни», ми можемо надати додаткових JavaScript-розробників.
-
Яких JavaScript-розробників можна найняти у AVADA MEDIA?
У нашій компанії ви можете найняти досвідчених розробників на JavaScript рівня Middle та Senior.
-
Які гарантії професіоналізму розробників ви даєте?
Щоб переконатися в кваліфікації наших розробників, ви можете провести технічну співбесіду або, наприклад, використовувати методи, описані в цій статті. Наші фахівці готові відповісти на всі ваші запитання та підтвердити свій високий рівень. Більше того, критерії якості роботи описані у договорі, який ми підписуємо на початку співробітництва.