









Vue.js
Найняти Vue.js розробника
Фреймворк Vue.js користується великою популярністю у frontend-розробці, і підходить для реалізації веб-додатків будь-якої складності - від невеликих стартапів до великих цифрових платформ в ентерпрайз-сегменті. Він був помічений у продуктах таких технологічних компаній як Netflix, Apple, Alibaba, Upwork, і це далеко не повний список.
Причин популярності Vue досить багато, розглянемо основні з них:
- Гнучкість застосування. Надає розробникам гнучкі інструменти та підходи до створення інтерфейсів користувача, дозволяючи вибирати між використанням шаблонів, однофайлових компонентів або JSX.
- Продуктивність. Має високу продуктивність завдяки віртуальному DOM, який дозволяє мінімізувати кількість операцій із реальним DOM та забезпечує швидке оновлення інтерфейсу. Миттєвий відгук на дії користувача покращує рейтинг сайту у пошукових системах.
- Прогресивність. Фреймворк може бути легко інтегрований у існуючі проекти для вирішення завдань, у тому числі пов'язаних із продуктивністю та швидкодією ресурсу.
- Підвищена швидкість розробки. У Vue.js кожен компонент коду - це самодостатня одиниця, яку можна використовувати повторно використовувати необмежену кількість разів, що підвищує швидкість реалізації проекту.
Якщо ви плануєте запустити стартап або створити сайт для існуючого бізнесу, фреймворк Vue.js може стати чудовим інструментом для досягнення цілей. Але тут є нюанс, адже знайти кваліфікованого розробника на Vue, який враховує в коді специфіку компанії, вміє проектувати архітектури даних і за потреби може задіяти в проекті додаткові технології — завдання не просто. Тому ми вирішили написати докладну статтю, яка допоможе вам знайти оптимальних спеціалістів на свій проект.

Виберіть разробника
Чим займається Vue.js розробник?
Розробники на Vue.js займаються створенням клієнтської частини сайтів та веб-додатків. До їхньої зони відповідальності входить технічна реалізація плавних анімацій, кнопок, форм, обробників подій та інших інтерактивних елементів, з якими користувач може взаємодіяти на стороні браузера. У сукупності це формує незабутній користувальницький досвід і робить продукт привабливим для широкої аудиторії.
Ось деякі з основних завдань та обов'язків, які може виконувати Vue.js розробник:
- Розробка інтерфейсу користувача. Створення інтерфейсу веб-застосунків за допомогою компонентів Vue.js для відображення даних та взаємодії з користувачем.
- Робота зі станом програми. Використання Vue.js для керування станом програми та забезпечення реактивності інтерфейсу при зміні даних.
- Створення компонентів. Розробка компонентів Vue.js, що перевикористовуються, для спрощення розробки та обслуговування програми.
- Робота з API. Взаємодія із зовнішніми серверними API для отримання та надсилання даних з використанням асинхронних запитів.
- Оптимізація продуктивності. Оптимізація коду та рендерингу веб-додатку для підвищення продуктивності та покращення користувальницького досвіду.
- Тестування. Написання модульних та інтеграційних тестів для забезпечення якості коду та функціональності продукту.
- Розгортання та підтримка. Розгортання програм Vue.js на сервері та забезпечення їх безперервної роботи, а також підтримка та оновлення проекту в процесі його експлуатації.
Для досягнення цілей проекту розробник Vue.js тісно взаємодіє з іншими членами команди: project-менеджером, дизайнерами, backend-розробниками та QA-інженерами. Грамотно збудована комунікація дозволяє створити цілісний та ефективний софт, націлений на вирішення конкретних бізнес-завдань.
Якими навичками, інструментами та фреймворками має володіти Vue.js розробник
Крім знання самого фреймворку та мови JavaScript, у професійному арсеналі Vue.js розробника безліч додаткових бібліотек та інструментів, без яких реалізувати успішний продукт складно, якщо взагалі можливо. Розглянемо ключові їх.
Основні навички Vue.js розробника
- JavaScript. Оскільки Vue є JavaScript-фреймворком, розробник повинен добре володіти мовою JS та його синтаксисом, вміти працювати з «промісами», асинхронним програмуванням, async/await, стрілковими функціями, розпорошенням та деструктуризацією об'єктів.
- Vue.js. Глибоке розуміння основних концепцій Vue, як-от компоненти, директиви, реактивність, життєвий цикл компонентів тощо.
- HTML/CSS. Впевнене володіння мовою розмітки та каскадними таблицями стилів для створення інтерфейсів користувача.
- Робота з API. Взаємодія із зовнішніми серверними API для отримання та надсилання даних з використанням асинхронних запитів.
- Управління станом. Знання інструментів та патернів для керування станом програми, таких як Vuex.
- Налагодження та тестування. Вміння налагоджувати код Vue.js та тестувати його, використовуючи інструменти та фреймворки, такі як Vue DevTools, Jest, Vue Test Utils та інші.
Інструменти
- Vue CLI. Використання командного рядка для створення, розгортання та управління проектами Vue.js.
- Vue DevTools. Розширення браузера для налагодження та профілювання Vue.js додатків.
- Webpack. Інструмент для складання та керування залежностями у проектах на Vue.js.
- NPM/Yarn. Інструменти для керування залежностями та сценаріями складання проектів.
- Git. Система контролю версій для спільної роботи над кодом.
Фреймворки
- Vuex. Управління станом програми.
- Vue Router. Маршрутизація у програмах Vue.js.
- Nuxt.js. Фреймворк для створення універсальних Vue.js додатків, що дозволяє рендер UI на стороні сервера для підвищення швидкодії системи.
- Quasar, Vuetify, Element UI, Bootstrap Vue. Фреймворки та бібліотеки компонентів, що допомагають прискорити процес реалізації інтерфейсів користувача.
Перш ніж найняти Vue.js програміста, ви повинні чітко розуміти, які саме завдання він вирішуватиме на проекті. Це дозволить вам підібрати розробника з потрібним стеком, що повністю відповідає вимогам продукту. Ми, в компанії AVADA MEDIA, можемо покрити будь-які потреби клієнтів та надаємо лише кваліфікованих інженерів рівня Middle та Senior.
Як правильно перевірити компетенцію Vue.js розробника?
Перевірка знань та компетенцій – важливий етап підбору Vue.js програміста, який допоможе переконатися, що розробник дійсно підходить для реалізації вашого проекту. Для вирішення цього завдання можна використовувати поширені методології, які часто застосовують рекрутери в IT-сфері:
- Технічне співбесіду. Проведення інтерв'ю з кандидатом, під час якого задаються питання про його знання та досвід роботи з Vue.js. Вони можуть стосуватися, наприклад, основних концепцій Vue.js, таких як компоненти, директиви, життєвий цикл компонентів, маршрутизація та керування станом.
- Вивчення портфоліо. Перегляд портфоліо кандидата, де описані реальні проекти, реалізовані ним на фреймворку Vue.js. Це дозволить оцінити якість коду програміста, а також його досвід роботи у різних нішах бізнесу.
- Код-рев'ю. Запропонуйте кандидату проаналізувати та покращити код іншого розробника. Це допоможе зрозуміти, наскільки добре фахівець володіє навичкою та розуміння читання чужого коду, що є важливим елементом командної роботи над проектом.
- Практичне завдання. Надайте кандидату практичне завдання, яке вимагає створення або модифікації програми на Vue.js. Так ви зможете оцінити, як швидко та ефективно він працює над реальними завданнями.
Наші розробники на Vue готові будь-якої миті підтвердити свою кваліфікацію та пройти будь-яку технічну співбесіду.
Як найняти віддалених Vue.js розробників від AVADA MEDIA
Для реалізації вашого проекту AVADA MEDIA може надати більше 15 професійних Vue.js програмістів, які мають знання та досвід розробки в потрібній ніші. Їх можна підключити до проекту вже наступного дня після укладання договору, при цьому вам не доведеться витрачати ресурси на пошук та онбординг фахівців, організацію робочого простору та вирішення інших стомлюючих питань.
Процес найму розробників у нашій компанії організовано так:
- Вивчення запиту. Ми ретельно аналізуємо проект: характеристики, нішу, дедлайн та список технологій, які ви плануєте задіяти.
- Вибір кандидатів. Підбираємо оптимальних фахівців з потрібним стеком та досвідом, а також надаємо вам доступ до нашої бази резюме Vue.js розробників. Ви можете скористатися нашими рекомендаціями або обрати кандидатів самостійно.
- Перевірка кваліфікації. За бажанням ви проводите технічну співбесіду для перевірки кваліфікації обраних фахівців.
- Підписання контракту. Ми підписуємо NDA та укладаємо з вами договір про аутстаффінг фахівців, в якому описані умови співпраці та критерії якості виконаної роботи.
- Початок роботи. Ви підключаєте обраних спеціалістів до розробки проекту. Протягом терміну дії контракту вони фактично стають частиною вашої внутрішньої команди і діють під вашим керівництвом.
Які галузі обслуговують наші Vue.js розробники?
Frontend-розробники AVADA MEDIA мають великий досвід використання фреймворку Vue.js у проектах з різних галузей бізнесу, серед них:
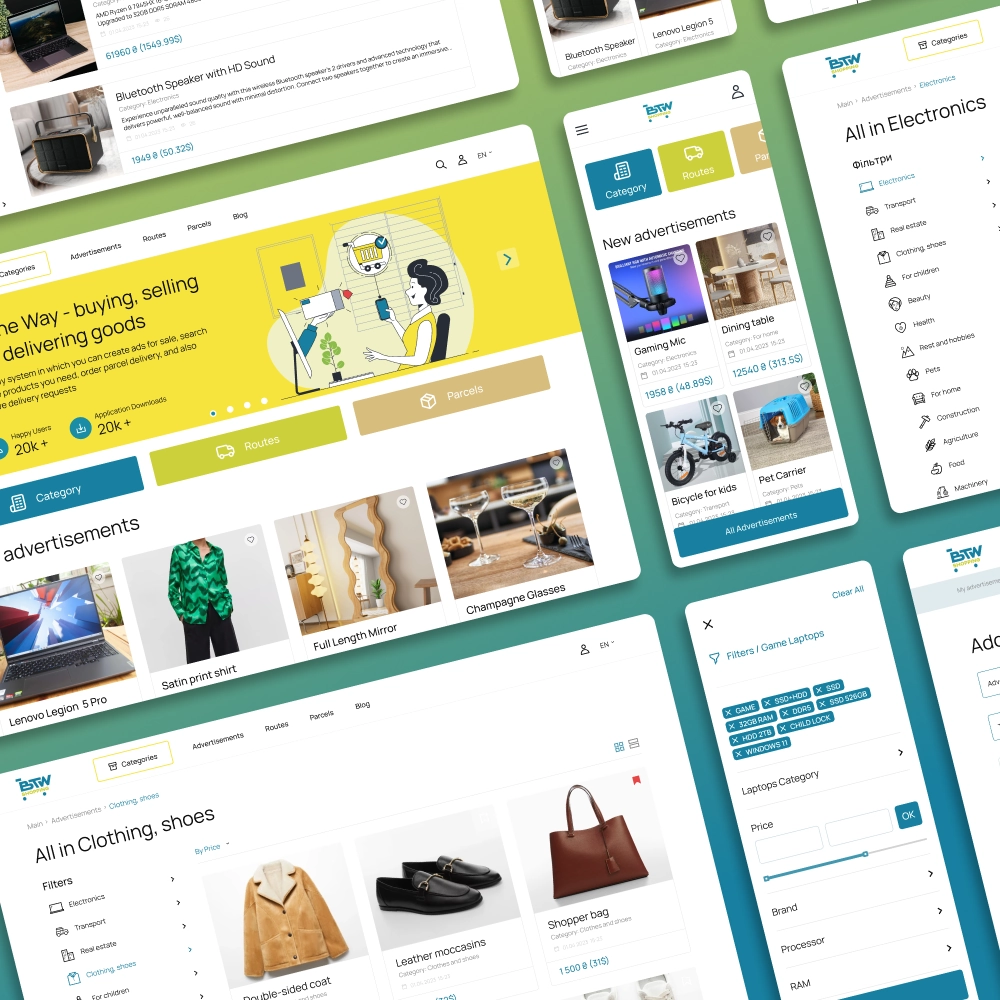
- Електронна комерція створювали клієнтську частину для інтернет-магазинів, маркетплейсів та інших торгових майданчиків в онлайні.
- Фінанси – розробляли функціональні інтерфейси для інноваційних фінансових додатків, що працюють з фіатними та цифровими валютами, у тому числі для криптовалютних бірж, обмінників та крипто-гаманців.
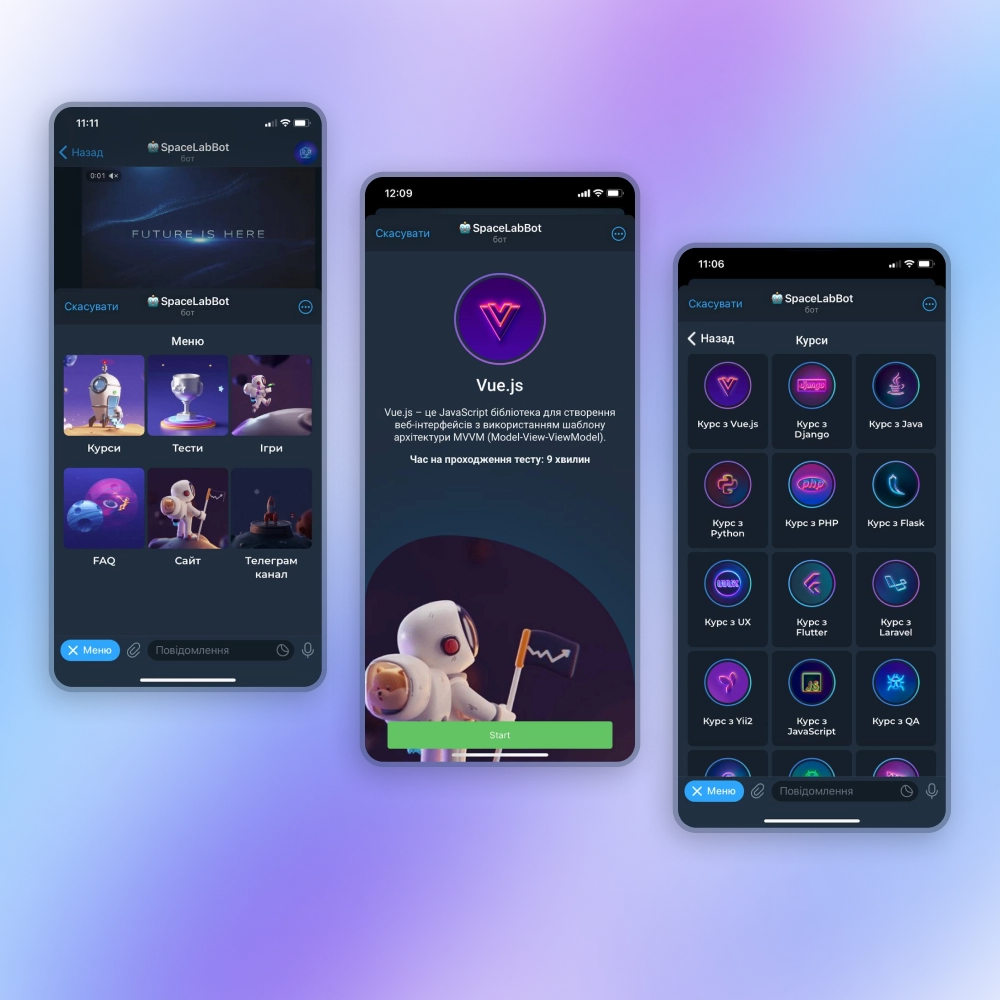
- Освіта – використовували Vue.js при створенні платформ для дистанційного навчання та проведення онлайн-курсів.
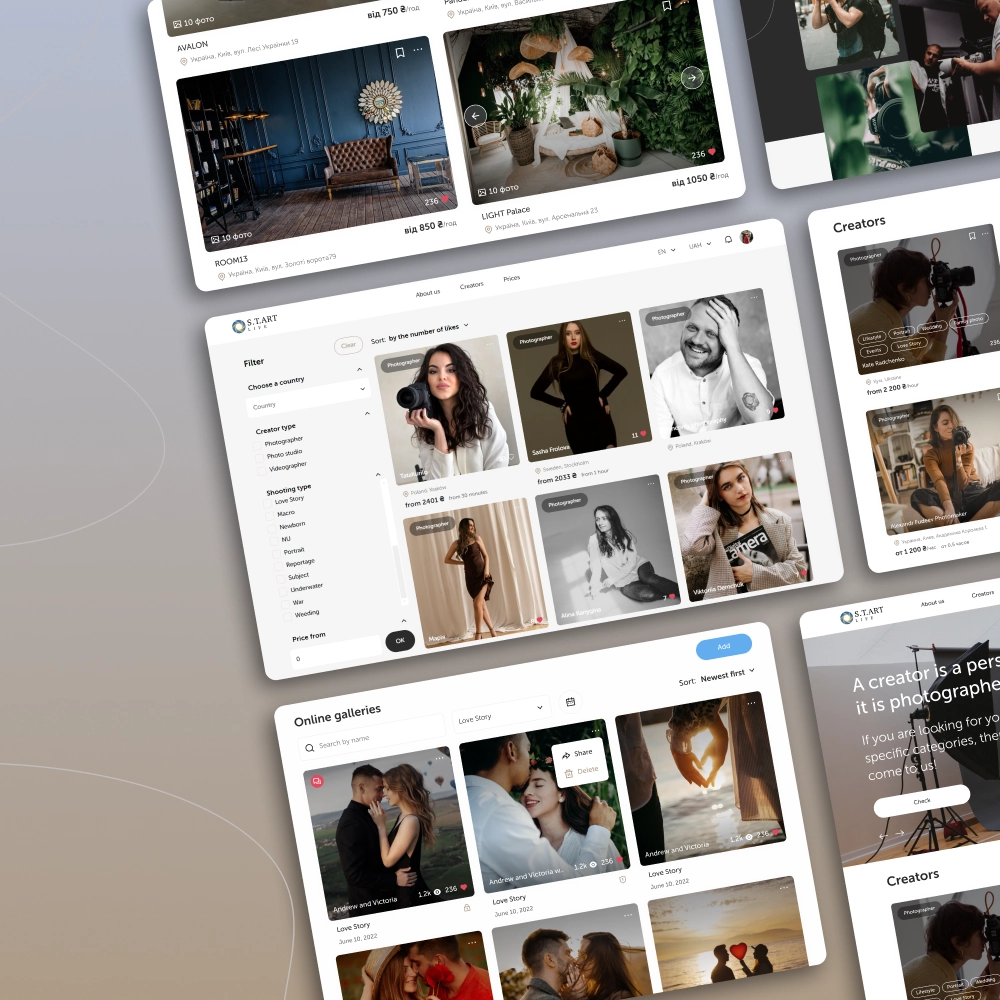
- Розваги та мультимедіа – за допомогою фреймворку Vue.js створювали різні ігрові платформи та сервіси потокової передачі мультимедійних даних.
Це лише кілька прикладів ніш, які обслуговують наші Vue.js програмісти. Щоб дізнатися більше, вивчіть наше портфоліо, де детально описано особливості реалізації кожного конкретного проекту.
Наша компанія має штат із більш ніж 15 висококваліфікованих Vue.js розробників, яких ми можемо надати вам на проект за моделлю аутстаффінгу, або задіяти для реалізації вашого проекту на аутсорсі. Зв'яжіться з нами і обговоримо, яка модель співпраці найбільше підійде для вашого проекту.
-
Як краще наймати розробника проектно чи погодинно?
Кожен формат оплати має переваги. Наймаючи спеціаліста проектно, ви отримуєте чіткі терміни розробки та фіксовані витрати. Водночас погодинна оплата дає більше гнучкості та можливість зміни вимог у процесі реалізації проекту, оскільки платите лише за фактично відпрацьований час. Тому тут краще виходити з індивідуальних потреб вашої компанії.
-
Чи можу я найняти Vue.js розробника на 40 годин на тиждень?
Так звичайно. Ми можемо надати спеціаліста на 20-40 робочих годин на тиждень. Якщо вам важлива швидкість, ми можемо виділити додаткових розробників, щоб прискорити виведення продукту ринку.
-
Скільки коштує найняти Vue.js розробника?
Вартість найму розробника залежить від рівня та кваліфікації конкретного спеціаліста, тому може сильно відрізнятися. Щоб розрахувати, який бюджет вам знадобиться для реалізації проекту, зв'яжіться з нами.
-
В якому часовому поясі працюють ваші Vue.js розробники?
Часовий пояс не має значення. Наші фахівці можуть працювати у будь-якому графіку, необхідному для вашого проекту.
-
Яка гарантія професіоналізму Vue.js розробників від AVADA MEDIA?
Ми надаємо прозору інформацію про розробників, їх рівень та досвід роботи над проектами. Ви також можете провести власну технічну співбесіду, щоб переконатися в їх професіоналізмі.
-
Яких Vue.js розробників можна найняти у AVADA MEDIA?
Ми надаємо за моделлю аутстаффінгу тільки висококваліфікованих Vue.js програмістів рівня Middle та Senior.