









WebGL
Найняти WebGL розробника
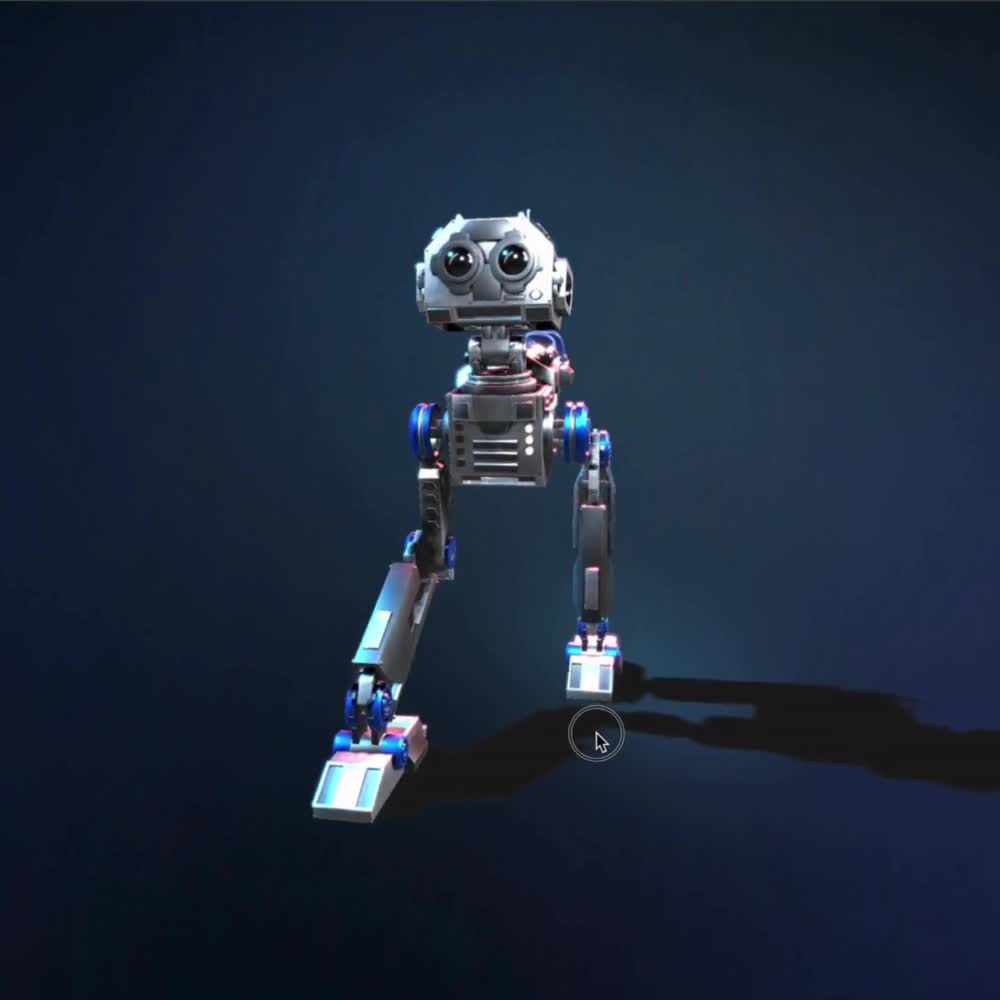
Якщо ви хочете впровадити тривимірну графіку на свій сайт, скористайтеся аутстафінгом WebGL-розробників у компанії AVADA MEDIA. Вони легко інтегруються у вашу IT-команду і вкладуть свою експертизу, щоб забезпечити успіх вашого проєкту.ти інтерактивну 3D-графіку з реалістичною фізикою та HDR-зображеннями на веб-сторінках, завдяки чому відкриває нові межі взаємодії з користувачами.
Якщо ви хочете впровадити тривимірну графіку на свій сайт, скористайтеся аутстафінгом WebGL-розробників у компанії AVADA MEDIA. Вони легко інтегруються у вашу IT-команду і вкладуть свою експертизу, щоб забезпечити успіх вашого проєкту.
Навіщо наймати WebGL розробника
WebGL допомагає не тільки покращити досвід користувача, але й значно підвищує ефективність процесів у різних галузях бізнесу, особливо в компаніях, де важливі візуалізація, інтерактивність та продуктивність. Ось головні причини, чому технологію варто використовувати у своєму веб-проєкті:
- Висока продуктивність. Для рендерингу складної 2D та 3D графіки WebGL використовує ресурси графічного процесора, що забезпечує високу продуктивність та плавне відображення всіх візуальних елементів.
- Інтерактивні візуалізації. Використовуючи WebGL, можна створювати інтерактивні графіки, візуалізації даних, 3D моделі та анімації. Це особливо корисно в таких сферах, як освіта, медицина, архітектура, маркетинг та e-commerce, де важливо надавати інформацію наочно та захоплююче.
- Реалізм. WebGL дозволяє відтворювати реалістичну візуалізацію освітлення, тіней та текстур, що покращує якість та візуальне сприйняття контенту.
- Доступність. WebGL підтримується більшістю сучасних веб-браузерів та працює на всіх операційних системах, включаючи мобільні платформи, що робить її доступною для максимально широкої аудиторії.
- Економічна ефективність. Завдяки вражаючій візуалізації WebGL допомагає компаніям залучати більше клієнтів, підвищує залученість та задоволеність аудиторії, а також сприяє підвищенню конверсії.
- Інтеграція з іншими веб-технологіями. WebGL легко інтегрується з іншими сучасними веб-технологіями, такими як HTML5, CSS3 та JavaScript, що дозволяє розробникам створювати інноваційні та технологічні веб-програми, націлені на досягнення конкретних бізнес-результатів.

Виберіть разробника
Якими навичками та інструментами має володіти WebGL розробник
Для реалізації вражаючих та реалістичних 3D моделей, WebGL програмісту необхідно володіти комплексним стеком технологій:
- WebGL API. Розробник повинен добре розбиратися у специфікаціях та функціях WebGL API, а також чітко знати принципи створення 2D- та 3D-графіки у будь-якому сумісному веб-браузері.
- JavaScript . Оскільки WebGL використовує JavaScript для керування графікою у веб-браузерах, глибоке знання мови є невід'ємною технічною навичкою.
- GLSL . Основна мова програмування для написання шейдерів, виконуваних на графічному процесорі обробки графіки в OpenGL і WebGL.
- HTML і CSS . Розуміння основ HTML та CSS для інтеграції WebGL-графіки на веб-сторінки.
- Оптимізація продуктивності . Знання методів оптимізації графічних програм для забезпечення плавної роботи та високої продуктивності.
- Бібліотеки та фреймворки . Навички роботи з тривимірними графічними бібліотеками, такими як Three.js або Babylon.js, які полегшують роботу з WebGL.
- Графічне програмування . Розуміння принципів роботи з комп'ютерною графікою, у тому числі з геометрією, освітленням, текстурування та анімаціями.
Крім технічних навичок, WebGL розробник також повинен володіти низкою особистих якостей, які допоможуть йому ефективно взаємодіяти в команді та досягати найкращих результатів. Ось найважливіші soft skills такого фахівця:
- Вміння вести комунікацію з іншими членами команди, такими як дизайнери, розробники та менеджери проєктів.
- Навички аналізу та вирішення технічних проблем, які можуть виникати у процесі розробки.
- Ретельність та акуратність у роботі з кодом та графічними елементами для забезпечення високої якості продукту.
- Здатність швидко реагувати та адаптуватися до мінливих вимог проєкту.
Основні завдання WebGL розробника
Створення інтерактивної 3D-графіки для відображення у веб-браузерах — досить загальний опис обов'язків WebGL програміста, тому поговоримо про те, що саме входить до його завдань при технічній реалізації проєктів:
- Розробка та оптимізація шейдерів. Написання та налагодження вершинних та фрагментних шейдерів мовою GLSL для створення потрібних візуальних ефектів та обробки графіки на GPU.
- Створення 3D-сцен та анімацій. Побудова та анімація 3D-моделей та сцен, включаючи роботу з камерою, джерелами світла, матеріалами та текстурами.
- Інтеграція з веб-застосунками. Вбудовування WebGL-графіки у веб-сторінки з використанням мови JavaScript, а також організація її взаємодії з іншими веб-технологіями, такими як HTML та CSS.
- Оптимізація продуктивності. Забезпечує плавну роботу графічних додатків за рахунок оптимізації завантаження ресурсів, управління пам'яттю та зниження навантаження на процесор.
- Тестування та налагодження. Використання інструментів налагодження та профілювання для виявлення та виправлення помилок, а також для підвищення стабільності та продуктивності програми.
- Оновлення та підтримка коду. Підтримка існуючого коду, впровадження нових функцій та оновлення графічних програм відповідно до актуальних стандартів та вимог.
Процес найму WebGL розробників у AVADA MEDIA
Процес найму WebGL розробників за моделлю аутстафінгу в компанії AVADA MEDIA організований максимально просто і прозоро, тому ви зможете підібрати спеціаліста в короткий термін і відразу ж підключити його до виконання завдань у своїй команді. Ось, як усе влаштовано:
- Ви подаєте заявку на нашому сайті або зв'язуєтеся безпосередньо з нами.
- Ми вивчаємо запит і надаємо базу резюме розробників з потрібною кваліфікацією.
- Ви вибираєте кандидатів та проводите з ними технічну співбесіду.
- Укладаємо договір і WebGL програмісти починають працювати під вашим керівництвом.
Експертиза WebGL розробників у AVADA MEDIA
Захоплююча та інтерактивна 3D-графіка – це те, що привертає увагу сучасних користувачів та допомагає брендам ефективніше взаємодіяти зі своєю аудиторією, і ми тут, щоб надати вам кваліфікованих та досвідчених WebGL розробників, які допоможуть вам вивести бізнес на новий рівень. Чи то візуалізація товарів, складних послуг, процесів чи створення вражаючої анімації — наші програмісти гарантують ідеальний результат.
Чому вигідно працювати з AVADA MEDIA:
- Високий рівень успіху клієнтів. Створюємо проєкти з урахуванням індивідуальних потреб вашого бізнесу, завдяки чому вони з ймовірністю будуть успішними на ринку.
- Швидкість. Кваліфікація, досвід та технічні навички наших WebGL програмістів дозволяють значно прискорити процес реалізації проєкту.
- Повна інтеграція. Після найму наших WebGL розробників ми допомагаємо плавно інтегрувати їх у вашу внутрішню команду, не порушуючи її поточні процеси.
Для найму спеціалістів WebGL у нашій компанії заповніть форму нижче або зв'яжіться з нами безпосередньо. Найближчим часом ми вам передзвонимо та допоможемо підібрати розробників з потрібною кваліфікацією та досвідом.
-
Чи можна інтегрувати WebGL із фреймворками, такими як Vue.js?
Так, WebGL можна інтегрувати з фреймворками, такими як Vue.js та React. Це дозволяє поєднувати можливості цих фреймворків для створення інтерфейсів і управління станом з продуктивним рендерингом графіки в WebGL. Така інтеграція забезпечує високу інтерактивність та візуальну привабливість веб-додатків. Розробники можуть використовувати бібліотеки та компоненти, щоб спростити процес інтеграції та покращити продуктивність.
-
Якими є останні тенденції в розробці на WebGL?
До останніх тенденцій можна віднести покращення продуктивності через WebGL 2.0, розширене використання WebGL у проєктах з віртуальною та доповненою реальністю, а також застосування WebGL для створення інтерактивних даних та візуалізацій.
-
Як краще наймати розробника проєктно чи погодинно?
Зазвичай WebGL розробники наймаються з погодинною оплатою, оскільки це дозволяє гнучкіше керувати бюджетом за невизначеної тривалості проєкту та змінних вимог.
-
Скільки коштує найняти WebGL розробника?
Вартість найму WebGL розробника залежить від рівня їхнього досвіду та складності вашого проєкту. Впливає також тривалість роботи та необхідність додаткових навичок, таких як знання JavaScript, графічних бібліотек та інших пов'язаних технологій. Чим вище кваліфікація розробника і складніше завдання, тим вищою буде ціна їх послуг.
-
Яких WebGL розробників можна найняти у AVADA MEDIA?
В AVADA MEDIA можна найняти WebGL розробників з різним рівнем досвіду, від початківців до експертів. Наші фахівці мають глибокі знання в галузі 3D-графіки, анімації та візуалізації даних. Вони також мають супутні технології, такі як JavaScript і різні графічні бібліотеки. Незалежно від складності вашого проєкту, ми зможемо запропонувати відповідного розробника.