









Single-Page Application - безшовне та висококонверсійне рішення для вашого бінеса.
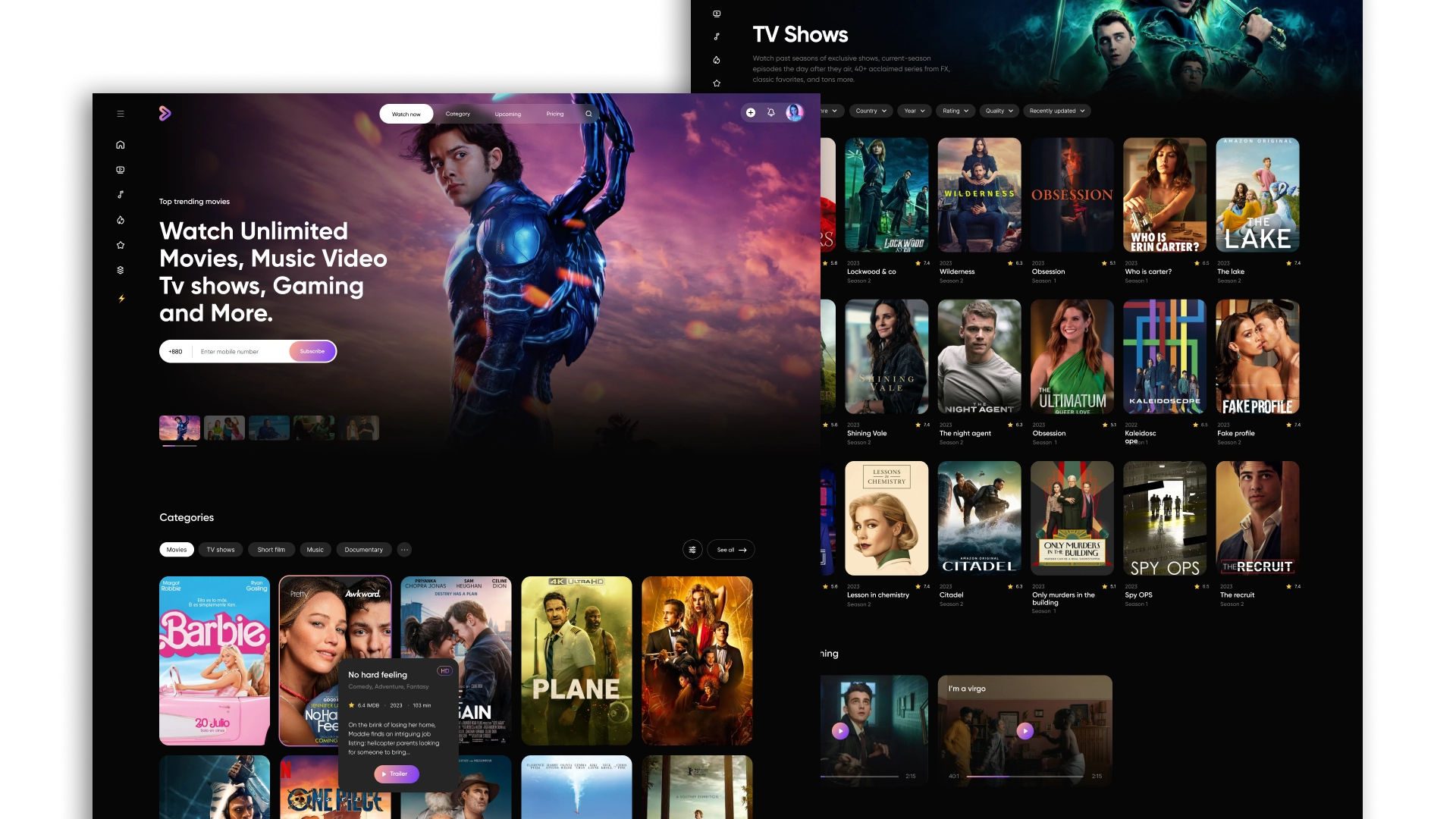
Такі різні програми, як Netflix і GitHub, Facebook, Gmail і Google Docs, об'єднує одне: за своєю реалізацією це Single-Page Application — тип веб-додатку, який завантажує з сервера єдину HTML-сторінку і динамічно оновлює її вміст. При взаємодії користувача з програмою змінюється лише окрема частина інтерфейсу: в Netflix — вікно з фільмами на меню відтворення, в Gmail — інформація залежно від вибраної папки (вхідні, спам тощо). Але при цьому завжди є незмінна частина: верхні поля в Netflix та опції взаємодії з текстом у Google Docs, хедер у Facebook тощо.
Незважаючи на досить просту реалізацію — всі ці ресурси відвідують мільйони людей щомісяця та десятки тисяч щодня, що підтверджує їхню відмовостійкість. Ще одна перевага Single-Page Application — безшовність роботи і висока швидкість завантаження сторінки, що робить досвід користувача більш зручним, порівняно зі стандартними сайтами, а це безпосередньо впливає на відсоток відмови користувачів (bounce rate) і це важливо. Так, згідно з дослідженням Neilpatel, 47% споживачів очікують, що веб-сайт завантажиться не більше ніж за дві секунди. Google підтверджує, що при завантаженні сторінки від 3 до 10 секунд ймовірність відмови збільшується на 123%. А за даними Advertising Week, задоволені клієнти з більшою ймовірністю витратять на 140% більше грошей і порекомендують компанію іншим, якщо відчують, що їх цінують.
Саме тому SPA приходять на заміну звичним лендингам, адже від швидкості роботи сторінки та інтерфейсу залежить кількість відвідувачів на сайті, їх лояльність бренду і, як наслідок, дохід бізнесу.

Основні елементи SPA
Ключовий елемент SPA — HTML-сторінка, яка відображається під час запиту користувача. Це відрізняє односторінковий додаток від традиційних багатосторінкових, де кожна сторінка вимагає окремого запиту на сервер та перезавантаження.
Для того, щоб HTML сторінка знайшла функціонал SPA, використовується JavaScript. Саме він відповідає за динаміку вмісту сторінки під час взаємодії користувача. З його допомогою реалізується:
- керування станом програми;
- маршрутизація;
- обробка подій;
- оновлення інтерфейсу користувача.
Інтерфейс користувача в SPA розбивається на безліч незалежних компонентів. Кожен відповідає за відображення певного елемента інтерфейсу та може бути використаний у різних частинах програми.
Стан програми зберігається на стороні клієнта, містить контекст переходів та дій користувача без необхідності повторного завантаження даних. Для взаємодії з сервером (отримання та надсилання даних) використовуються запити до API, що дозволяє оновлювати вміст сторінки на основі попередньо отриманих даних.
Клієнтська маршрутизація налаштовує навігацію між різними розділами та сторінками, оновлюючи лише потрібний компонент. Вона визначає набір URL-адрес, пов'язує кожен маршрут з певним компонентом або шаблоном та оновлює інтерфейс програми. Вона реалізується за допомогою JavaScript-бібліотек або фреймворків, таких як React Router для React.js, Vue Router для Vue.js або Angular Router для Angular.

Технічні особливості розробки
Розробка дизайну SPA, її архітектури та технічна реалізація включає ряд етапів, який починається з планування та аналізу вимог бізнесу.
Планування
На цьому етапі аналітик Avada Media разом із Product Owner визначають цілі проєкту та основні вимоги бізнесу до функціональності та дизайну програми. Після цього – проводиться аналіз ринку та конкурентів, цільової аудиторії, а також ряд інших досліджень, щоб визначити потреби користувачів та основні функції, які має виконувати додаток.
Проєктування інтерфейсу та архітектури
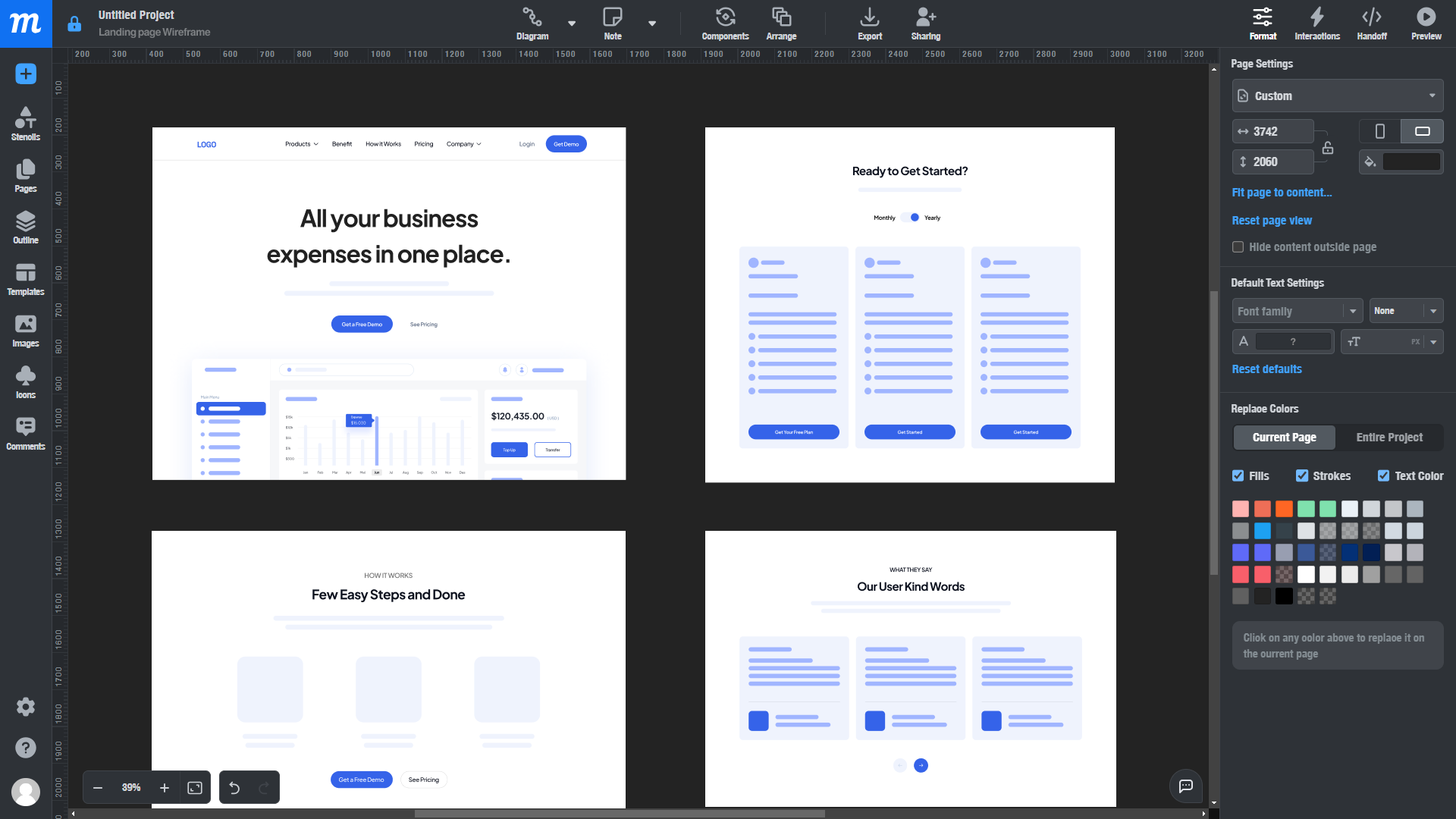
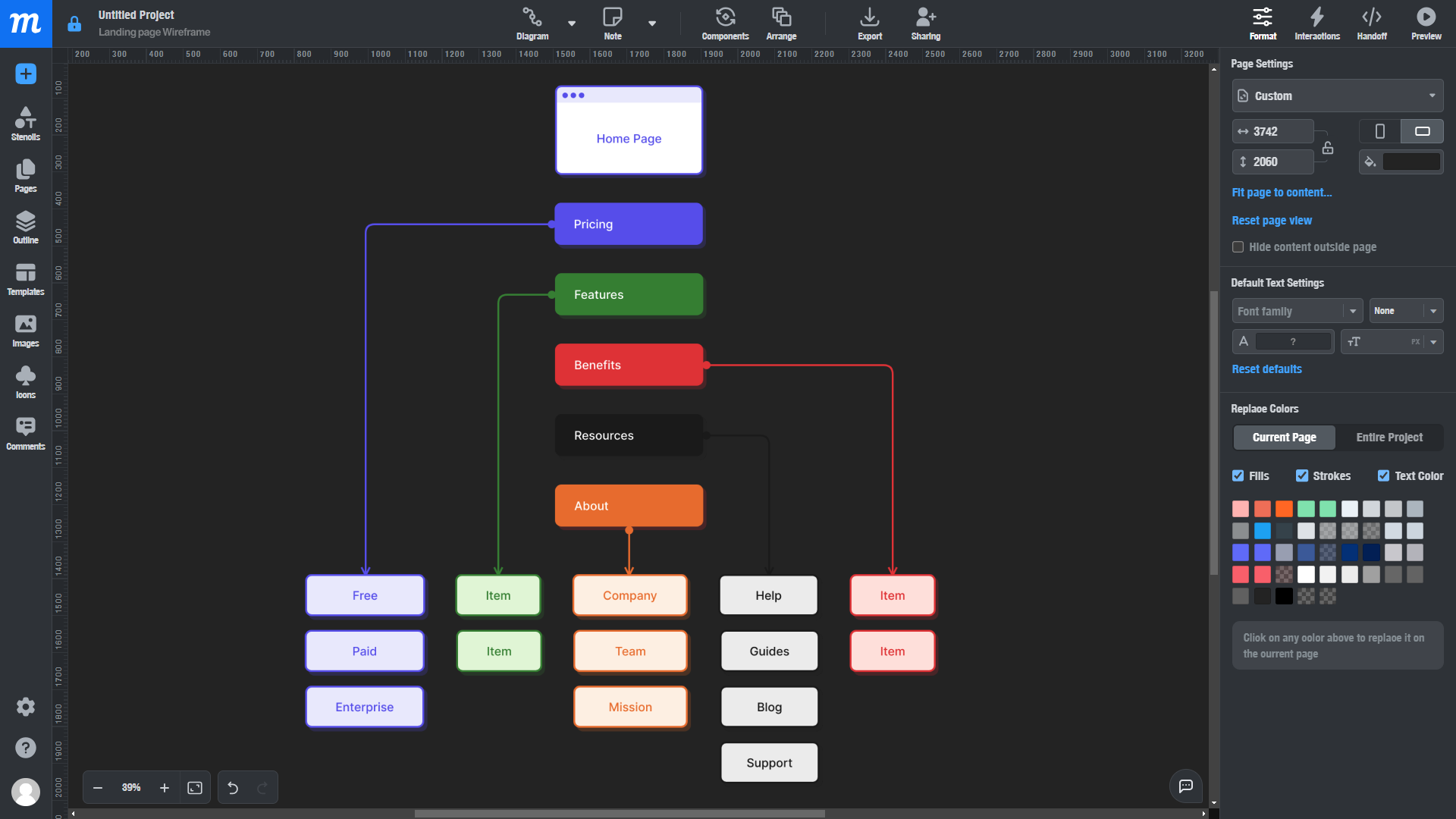
Після того, як визначено вимоги, починається проєктування SPA, яке складається із візуальної та функціональної частини. Для візуальної частини створюються перші нариси інтерфейсу програми: створення вайрфреймів, прототипів і мокапів. Функціональна включає в себе опрацювання архітектури програми: визначення структури програми та компонентів, вибір стеку технологій та інструментів розробки.
Розробка компонентів
У цій фазі розробники створюють окремі компоненти та елементи інтерфейсу, а також реалізують основну функціональність програми.
Для створення структури, стилізації та інтерактивності веб-сторінок використовуються HTML та CSS. Для розробки більш складних інтерфейсів вже потрібне використання JavaScript-фреймворків та бібліотек, такі як React.js, Angular, Vue.js.
Для реалізації Back-end часто використовують JavaScript (Node.js), Python, Ruby, Java, PHP та інші. Важливою частиною Back-end розробки для SPA є створення API взаємодії з клієнтською частиною програми. Це може бути RESTful API, GraphQL API.
Інтеграція з серверною частиною та API
Після розробки клієнтської частини програми слід етап інтеграції із серверною частиною та зовнішніми API. На цьому етапі налаштовується взаємодія між клієнтом та сервером, обробка запитів до сервера та отримання необхідних даних для відображення клієнтської сторони.
Тестування
Після завершення розробки Single-Page Application передається на етап тестування, де різними методиками є працездатність, відмовостійкість та безпека програми. Навантажувальним тестуванням перевіряють здатність програми обробляти очікуване завантаження, а також стабільність роботи при екстремальних. Функціональним перевіряють відповідність додатку специфікацій з вимог. Безпека програми визначається захистом від таких загроз, як SQL ін'єкції, міжсайтовий скриптинг і так далі.
Оптимізація продуктивності
Важливим етапом є оптимізація продуктивності для прискорення завантаження сторінок та підвищення чуйності інтерфейсу. Також проводиться SEO-оптимізація для покращення показників пошукової видимості, що призведе до сайту більшої кількості користувачів.
Розгортання
Після успішного завершення всіх попередніх етапів програма готова до розгортання на сервері. Наша команда, за попереднім погодженням із замовником може забезпечити підтримку та оновлення програми, щоб забезпечити його безперебійну роботу.
Які проблеми вирішує SPA
Single-Page Applications — це ефективний інструмент для вирішення низки бізнес-проблем і поліпшення досвіду користувача. У них, як і в інших рішень, є свої плюси та мінуси, тому перед початком розробки варто в першу чергу спиратися на цілі та KPI бізнесу. Саме SPA може вирішити такі проблемы:
- Збільшити конверсію та продаж
Швидке завантаження сторінки, відгук інтерфейсу, висока продуктивність сторінки та зручність використання SPA збільшують швидкість завантаження контенту та дизайну, що підвищує конверсію користувачів та продажу.
- Точніший збір метрик ефективності
SPA полегшують збирання та аналіз даних про поведінку користувачів, так як кожна взаємодія з інтерфейсом відбувається без перезавантаження сторінки. А це означає, що маркетологи зможуть точково відстежувати і впливати на досвід користувача.
- Оптимізація для мобільних пристроїв:
Більше 67% користувачів заходять в інтернет саме з мобільного телефону, а SPA краще оптимізовано для роботи на планшетах та смартфонах, ніж багатосторінкові Web-app.
- Поліпшення UX
SPA забезпечують більш швидкий і плавний досвід користувача за рахунок динамічного підвантаження контенту. Це створює враження безперервної роботи програми, що підвищує зручність використання та рівень задоволеності користувачів.
- Простота масштабування
Single-Page Application можна легко модифікувати за допомогою кількох штатних розробників. Більш того, частину коду SPA можна використовувати при "трансформації" його в Progressive Web Application або Multi Page Application.

Де можна використовувати SPA?
Фактично, SPA можуть бути корисні в багатьох галузях, де важливим є швидкий і зручний інтерфейс веб-додатків. Наведемо лише кілька галузей, де застосування SPA може бути особливо ефективним:
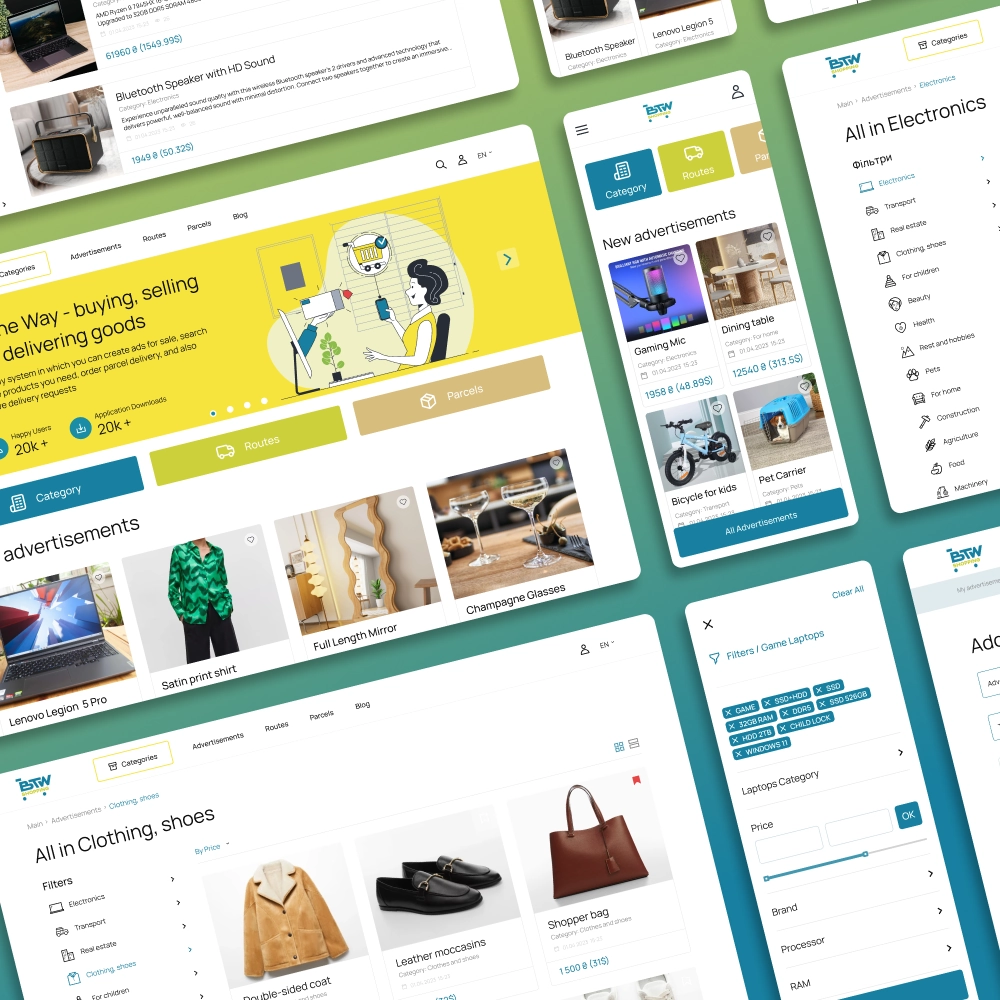
Електронна комерція
Завдяки швидкому завантаженню сторінок та плавним переходам між категоріями товарів, SPA знижують відмови та збільшують конверсію. Крім того, вони забезпечують можливість динамічного оновлення кошика покупок та відстеження статусу замовлень без необхідності перезавантаження сторінки.
Туризм та подорожі
Веб-платформам у галузі туризму знадобляться для створення інтерактивних та інтуїтивно зрозумілих інтерфейсів для пошуку турів, бронювання готелів, оренди автомобілів тощо. Швидке завантаження сторінок та миттєвий відгук інтерфейсу дозволяють користувачам швидко знаходити потрібну інформацію.
Фінансові послуги
У сфері фінансових послуг SPA можуть бути корисні для створення банкінгу та блокчейн-платформ, платіжних систем, сервісів управління інвестиціями тощо. Вони забезпечують швидкий доступ до інформації, безпечну автентифікацію та можливість виконання різних операцій у режимі реального часу.
Освіта
У сфері онлайн навчання SPA можуть використовуватися для створення інтерактивних онлайн-курсів, платформ дистанційного навчання, електронних бібліотек і т.д. Вони дозволяють студентам швидко переміщатися між різними розділами курсу, переглядати матеріали та виконувати навчальні завдання без затримок.
Медіа та розваги
Вони можуть бути використані для створення інтерактивних порталів новин, потокових відео-платформ, музичних стрімінгових сервісів і т.д. Вони забезпечують швидке завантаження контенту і плавну навігацію.
Основні цінності Avada Media
Робота з Avada Media це завжди про згуртовану команду, високу якість продуктів, інновації в кожному проєкті та вирішення завдань бізнес-клієнтів. У кожному проєкті ми використовуємо максимально релевантний стек технологій, щоб у максимально короткий термін реалізувати проєкт будь-якого масштабу, виходячи із співвідношення ціна-якість. У кожному проєкті ми шукаємо нові засоби застосування інновацій у сфері розробки веб-додатків, включаючи Single-Page Applications.
Фокусуючись на потребах та цілях клієнтів, ми проєктуємо та реалізуємо оптимальні рішення, що відповідають очікуванням бізнесу та його цільової аудиторії.
Як Avada Media може допомогти у розробці Single-Page Application?
Avada Media має понад 10 років досвіду у сфері розробки програмного забезпечення, за які ми реалізували понад 20 міжнародних продуктів. Для розробки Single-Page Application ми маємо згуртовану команду, яка складається з розробників як middle, так і senior рівня.
При розробці технічної частини ми використовуємо різні стеки технологій, які підходять для створення масштабованих та продуктивних Single-Page Applications, у тому числі JavaScript-фреймворків та бібліотек, такі як React.js, Angular, Vue.js. Також, за попередніми домовленостями з Product Owner ми можемо надати безперервну підтримку та обслуговування після розгортання додатків, ставимо їх на моніторинг та оперативно реагуємо на будь-які проблеми.
FAQ
-
Що таке Single-Page Application?
Це веб-додаток, який завантажує лише одну HTML-сторінку та динамічно оновлює її контент без перезавантаження сторінки.
-
Навіщо потрібні програми SPA?
SPA програми забезпечують більш швидку та плавну навігацію, покращують User experience, знижують відмови та збільшують конверсію завдяки швидкому завантаженню та чуйності інтерфейсу.
-
Які технології використовуються для розробки SPA?
У розробці SPA додатків часто використовуються JavaScript фреймворки та бібліотеки, такі як Vue.js, Angular, React.js, Node.js, а також засоби збирання, такі як Webpack або Parcel.
-
Скільки часу займає розробка програми SPA?
Час розробки завжди залежить від складності та обсягу функціональності, кількості правок та якості взаємодії із замовником.
-
Як забезпечити безпеку SPA?
Для цього використовується передача даних по HTTPS, автентифікація та авторизація користувачів, захист від XSS та CSRF атак, а також регулярне оновлення та моніторинг безпеки програми.
-
Що ми робимо задля забезпечення SEO оптимізації SPA?
Для цього ми використовуємо попередню рендеризацію, серверний рендеринг, створення сайтів-мапів та динамічне оновлення мета-тегів для кожної сторінки.