Web-додатки
Web-додатки. Інтерактивне рішення для бізнесу в Інтернеті
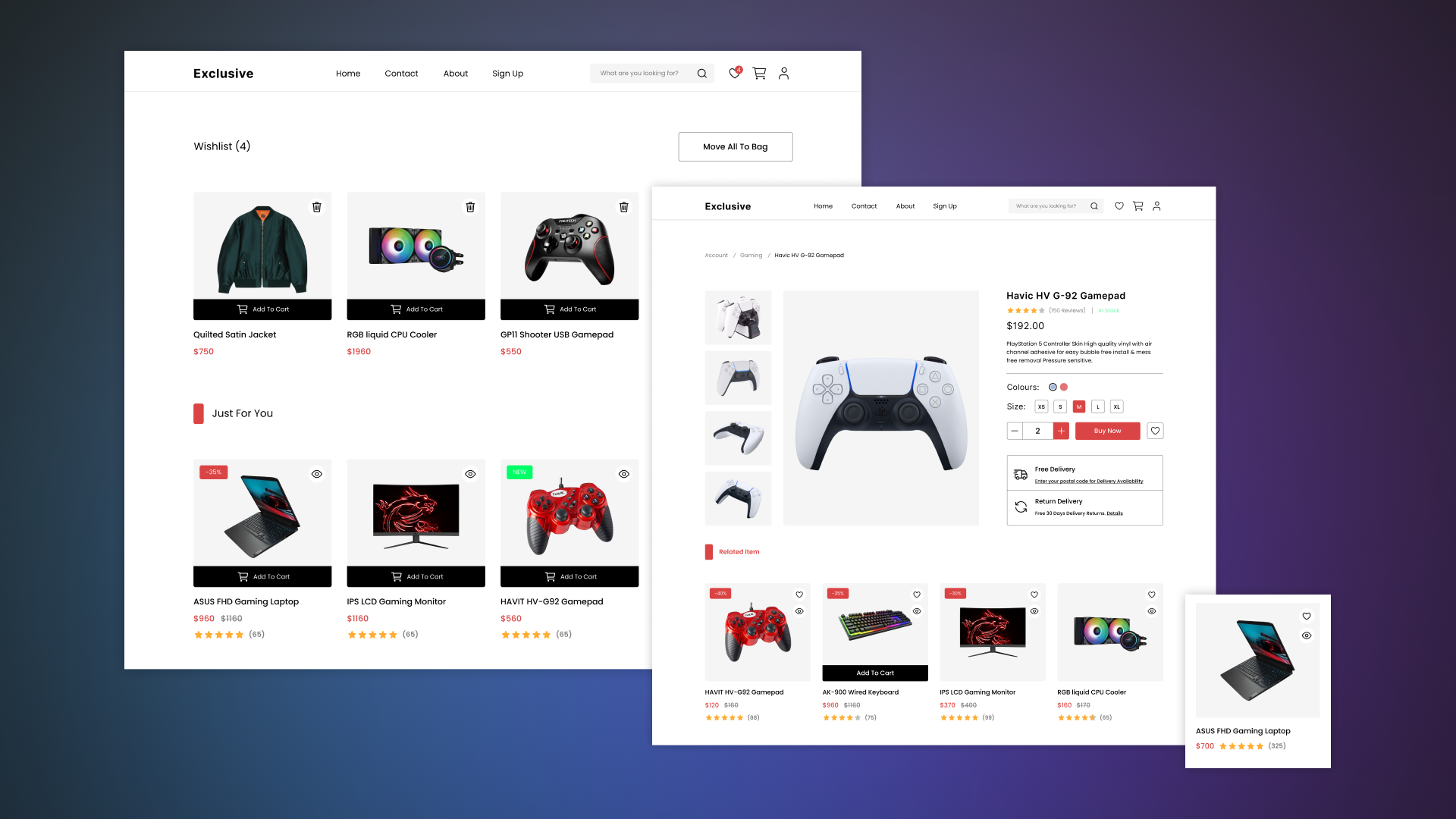
Не все, що ми відкриваємо у браузері, можна назвати сайтом. На сайті користувач може лише отримати інформацію. А ось сторінка в браузері, де користувач може взаємодіяти з цією інформацією: здійснювати оплату, зіграти в онлайн гру або забронювати місце в готелі - вже називають Web-додатком.
Широкий спектр інструментів взаємодії користувачів з веб-ресурсом та його інтерактивність, якраз і визначає його користь для бізнесу. Гейміфікація, можливість оформлення замовлення чи спілкування клієнтів один з одним допомагають поєднати ком'юніті навколо одного бренду, а пропозиції та персоніфіковані оффери підвищують клієнтську лояльність.
Web-додатки - багатогранні. Якщо для клієнтів бренду – гарна та інтерактивна “гостьова”, то для команди бізнесу – ефективна операційка. Швидкий збір та відображення інформації про замовлення та броні, система обліку логістики та доставки підвищують ефективність та швидкість роботи команди.
Саме інтерактивність та багатофункціональність виділяють веб-додатки серед сайтів, порталів та лендингів, і ми знаємо, як правильно зробити їх. Розберемося в архітектурі Web-додатка, хто їх розробляє і з яких етапів складається девелоп.

Основи роботи Web-додатка та його архітектури
Лендінг та сайти відображають лише статичну інформацію, Web додатки ж додають динамічний функціонал. Соціальні мережі, поштові клієнти, банкінг та електронні гаманці – все це додатки. Але чим досягається інтерактивність?
Вся справа у архітектурних рішеннях. Як і будь-яка інша програма - Web-app складається з клієнтської частини - Front-end, бази даних та серверної частини - його називають Back-end.
Front-end це все що бачить користувач і з чим він взаємодіє. Кнопки, дизайн, інтерфейс. Ця частина завантажується та відображається користувачеві у вигляді веб-сторінки, на якій він уже робить дії. Наприклад, при замовленні квитка користувач взаємодіє з дизайном та відображенням форми замовлення, інтерфейсом пошуку та сортування, анімації при перемиканні сторінок. Front, в основному, розробляється девелоперами за допомогою HTML, CSS та Vue. js. Для скриптів та анімацій використовують React.js та JavaScript.
Тепер, коли користувач заповнив форму замовлення квитка і натиснув на Action button, дані про замовлення передаються в базу даних і на Back-end.
Back-end це частина програми, яку користувач не бачить, але безпосередньо взаємодіє. Саме в цьому оточенні відбуваються всі обчислення та обробка інформації. Стандартно взаємодія між Back-end та Front-end виглядає так: Back-end на запит Front-end передає інформацію, у той час, як Front її відображає на дизайні. Back-end також може звернутися за необхідною інформацією до бази даних.
База даних веб-додатку – це масиви даних, які необхідні програмі для коректної роботи. Там можуть зберігатися дані про користувачів, інформація про кількість товару та вільні товарні позиції. Свого роду цифровий склад інформації. При цьому як розробляють Web-додатки і хто для цього потрібен?
Основні етапи розробки Web-додатку
Етапи розробки Web-додатку не дуже відрізняються від мобільних додатків. При цьому мають низку особливостей. Але як і при старті будь-якого проєкту, все завжди починається з аналізу та збору інформації.
Аналіз
Перед початком розробки веб-додатку необхідно зібрати великий обсяг інформації про конкурентів та загальну ситуацію на ринку. Перший етап - це завжди про аналіз трендів та перспектив галузі, вивчення цільової аудиторії та її потреб. Про аналіз вже запущених веб-додатків, їх функціональних можливостей, дизайну та маркетингових стратегій.
Після збору та обробки цієї інформації виходить дизайн-концепт, на основі якого можна почати формувати технічне завдання та прототипування продукту.
Але саме аналіз допомагає визначити стратегію розробки майбутнього Web-app, яке відповідатиме вимогам користувачів та матиме сильну конкурентну перевагу. За підсумками цієї інформації можна переходити до формування технічного завдання.
Технічне завдання
На цьому етапі визначається чіткий план дій та визначення функціональних, дизайнерських та технічних вимог до майбутнього Web-app. Визначаються основні функції та можливості, вимоги до архітектури та стеку технологій, які будуть використовуватись при розробці. Готується опис вимог до дизайну інтерфейсу веб-застосунку та встановлюються часові рамки.
В результаті ми створюємо документальні “рамки”, які забезпечують ефективне створення веб-додатку, який відповідає очікуванням замовника та вимогам ринку.

Проєктування та прототипування
Коли технічне завдання готове і є чітке бачення ринку, настав час робити перший прототип програми. Проєктувальники, на основі вимог, починають опрацювання мокапа майбутнього Web-app. Так перевіряються ідеї, які ми знайшли та визначили на етапі складання технічного завдання. Без детального дизайну та фінального функціоналу малюються вайрфрейми для того, щоб візуалізувати вимоги. Згодом формується інтерактивна модель, яка демонструє основні функції та інтерфейс користувача.
У результаті - ми отримуємо зворотний зв'язок, можемо вже "помацати" ранню версію Web-app і показати її інвестору. Як тільки прототип узгоджений, можна починати опрацьовувати дизайн.
Опрацювання дизайну
На основі рішень, прийнятих за готовим прототипом дизайнери починають опрацювання дизайну. І це одна з найважливіших частин, тому що опрацьований дизайн "чіпляє" увагу користувачів, утримує їх на платформі. Формується tone of voice бренду або підтримується вже існуюча, якщо у бізнесу вже є інтернет-ресурси.
Результатом цього етапу є готовий дизайн майбутнього Web-app, до якого розробники готують функціонал.

Розробка
Сформований дизайн втілюється у життя і це одне із завдань розробників. Вони вибирають стек технологій, використовуючи які можна реалізувати функціонал, закладений проєктувальниками в мокапі. При цьому завдяки злагодженій роботі команди та спільному середовищу розробки Front-end та Back-end розробники працюють над проєктом одночасно, що суттєво економить терміни.
Розробники прописують код компонентів їхню взаємодію, реалізують функціональність веб-додатку відповідно до затвердженого дизайну та специфікацій.
Результат розробки - стабільна версія програми, але яка вимагає тестування та налагодження.
Тестування
Інженери з якості (QA) проводять ряд тестів для перевірки функціональності, продуктивності та безпеки веб-додатків. У разі знайдених помилок та вразливостей оформляють репорти та відправляють їх розробникам, які виправляють баги.
Після успішного завершення тестування веб-програма розгортається на сервері та запускається для користувачів. При цьому Web-app також вимагає постійної підтримки.
Підтримка та розвиток проєкту
Технології та конкуренти дуже швидко розвиваються. А для того, щоб бути попереду, веб-додаток варто постійно оновлювати та стежити за його станом. Так, окрім підтримки стабільної роботи Web-app, необхідно поставити його на моніторинг, щоб швидко реагувати. Для підтримки інтересу користувачів до програми буде корисно випускати регулярні апдейти з новим контентом та надавати технічну допомогу.

Види веб-додатків
Незважаючи на єдину концепцію, Web-app може значно відрізнятися між собою. Ось деякі види веб-застосунків.
SPA
Single Page Application — односторінковий додаток. Інтерактивний та більш функціональний лендинг у світі Web-app. Але незважаючи на те, що це "односторінник", він може бути набагато складнішим. Найяскравіший приклад SPA – усім відомий Gmail. Суть архітектури полягає в тому, що на сервері зберігається тільки одна HTML-сторінка, а ось контент, який на ній оновлюється - це елементи на цій же сторінці, що вже завантажена.
Плюси Single Page Application: швидка розробка та висока швидкість роботи, адже одна завантажена сторінка та оновлення контенту на ній не потребує багато ресурсів. До переваг варто віднести загальний тренд на мінімалізм.
Мінуси: трудомістка SEO та низький, у порівнянні з іншими типами рівень безпеки.

MPA
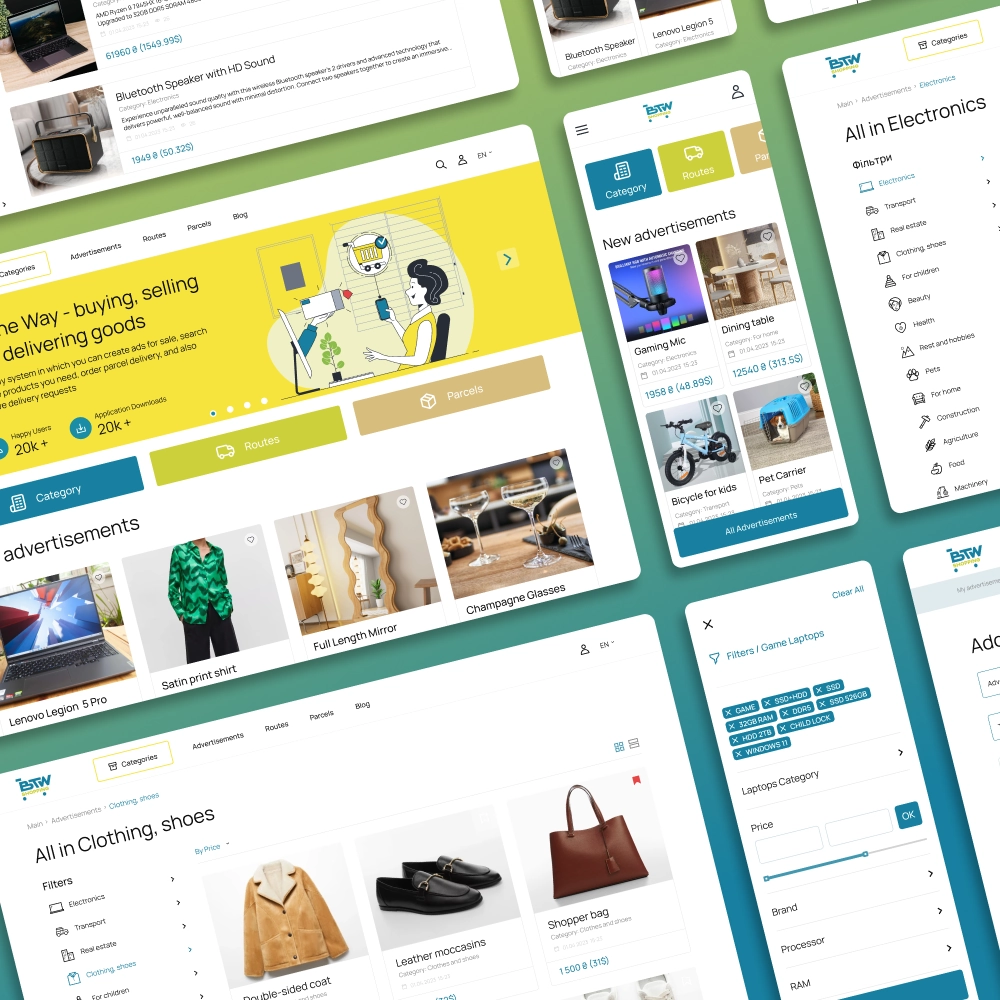
Multi Page Application — багатосторінкові додатки. У цьому випадку користувач не просто скролює і взаємодіє з об'єктами в рамках однієї сторінки, але може переходити по інших сторінках. Контент у цьому випадку завантажується окремо під кожну сторінку. Яскравий приклад Multi Page Application інтернет-магазин Amazon. У цьому випадку вікно з товарними позиціями – це одне вікно, а сторінка підтвердження замовлення та оплати – вже інше.
Плюси MPA: висока функціональність, особливо коли ідея Web-app у прямому розумінні не міститься в рамках однієї сторінки. Також – високий рівень безпеки.
Мінуси: витрати за часом, відповідно і вартість розробки також буде вищою.
PWA
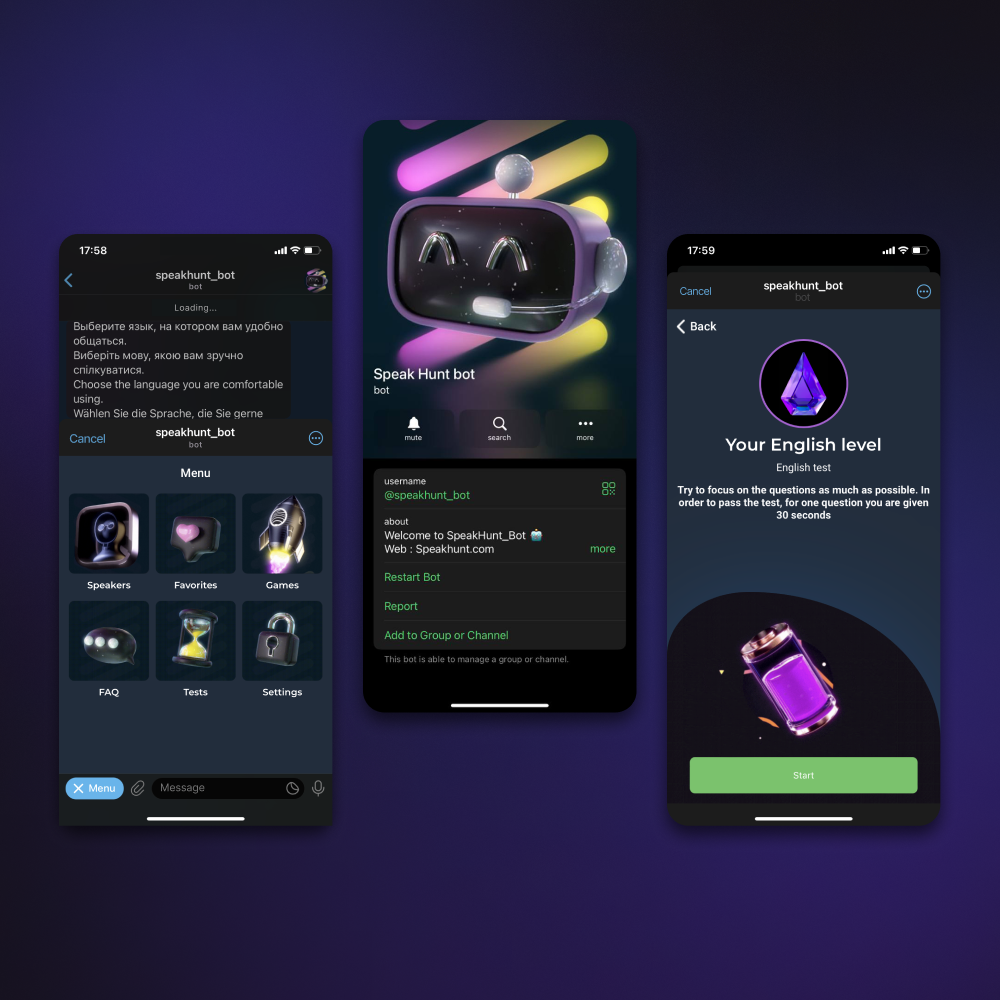
Progressive Web Application знаходяться на перетині браузерних та мобільних додатків. З мобільними додатками їх ріднить установка на головний екран телефону, а також Push-сповіщення. Але якщо його відкрити, відкриється сторінка в браузері.
Завдяки скрипту Service Worker і доступу до кешу додаток може поєднувати онлайн і офлайн режим, але при цьому прогресивність грає з PWA злий жарт — деякі браузери просто не підтримують роботу цих додатків.
AVADA MEDIA — завжди отримуєте більше, ніж веб-додаток
Ми займаємося розробкою інноваційних рішень у сфері IT, використовуючи ефективні та оригінальні підходи. Створюючи висококонверсійні та інноваційні продукти вже понад 10 років, ми робимо ставку насамперед на високу якість та доступну вартість наших послуг.
Команда AVADA MEDIA складається з більш ніж 100 фахівців, які включають senior і middle розробників, з різними навичками та експертизою, забезпечуючи повний цикл розробки.