Web-інтерфейси
Розробка web-інтерфейсів
Веб-інтерфейс - це найважливіший елемент побудови успішного онлайн-бізнесу. З одного боку, він допомагає компанії відбудуватися від конкурентів та сформувати свою брендову ідентичність, а з іншого — створює для користувачів привабливий, простий та зручний простір для взаємодії з брендом.
За даними австрійських аналітиків, UI визначає перше враження користувача про продукт на 94%. Відповідно, грамотно спроєктований та розроблений інтерфейс допомагає компаніям швидше та з меншими інвестиціями на маркетинг досягати основних бізнес-цілей: збільшувати обсяг продажів, підвищувати прибуток, залучати та утримувати клієнтів.
У цій статті поговоримо про те, що таке веб-інтерфейс, які його ключові елементи та принципи побудови. Це допоможе вам краще розібратися у специфіці веб-дизайну та підібрати оптимальну команду для реалізації свого проєкту.

Що таке веб-інтерфейс?
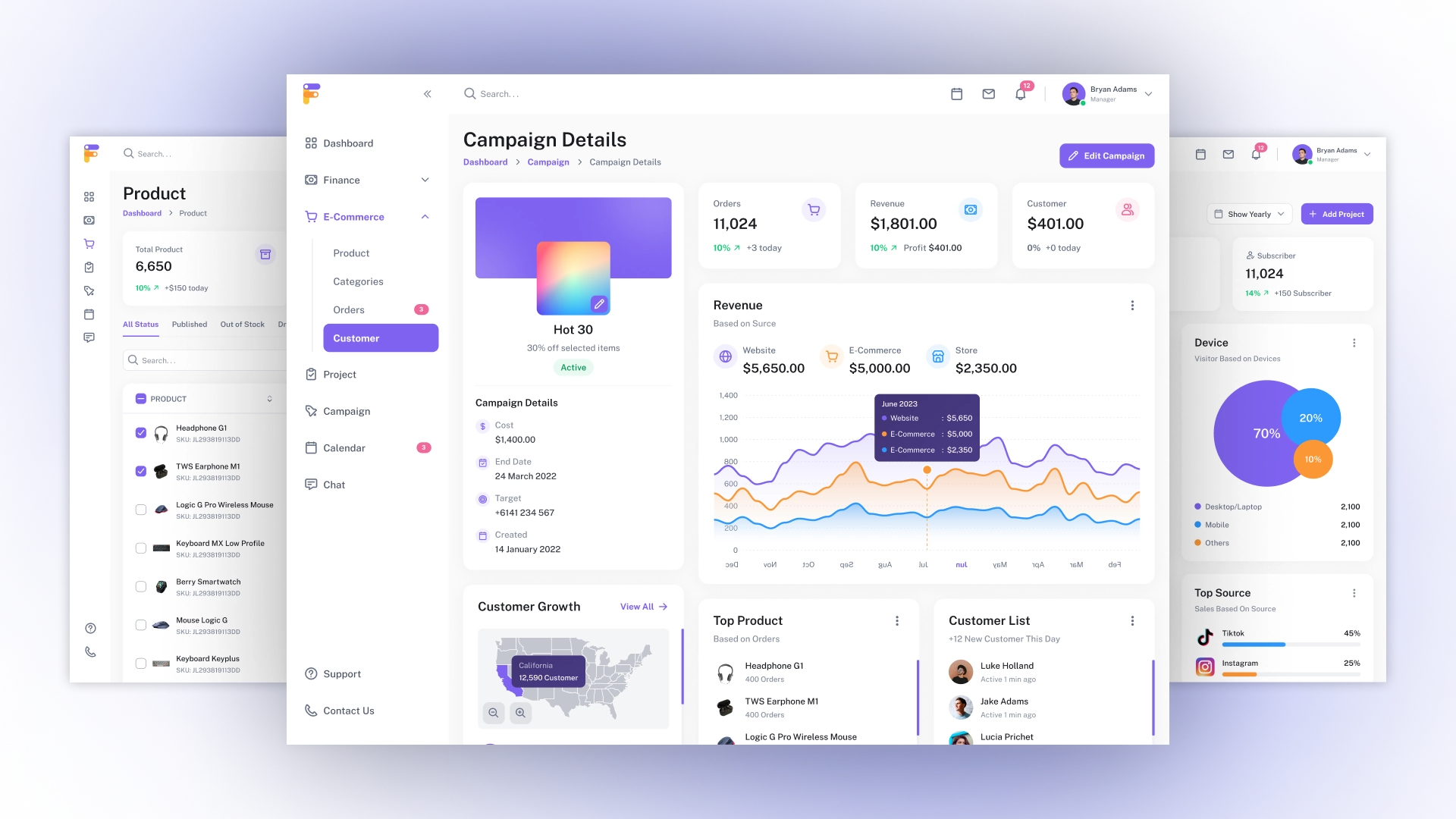
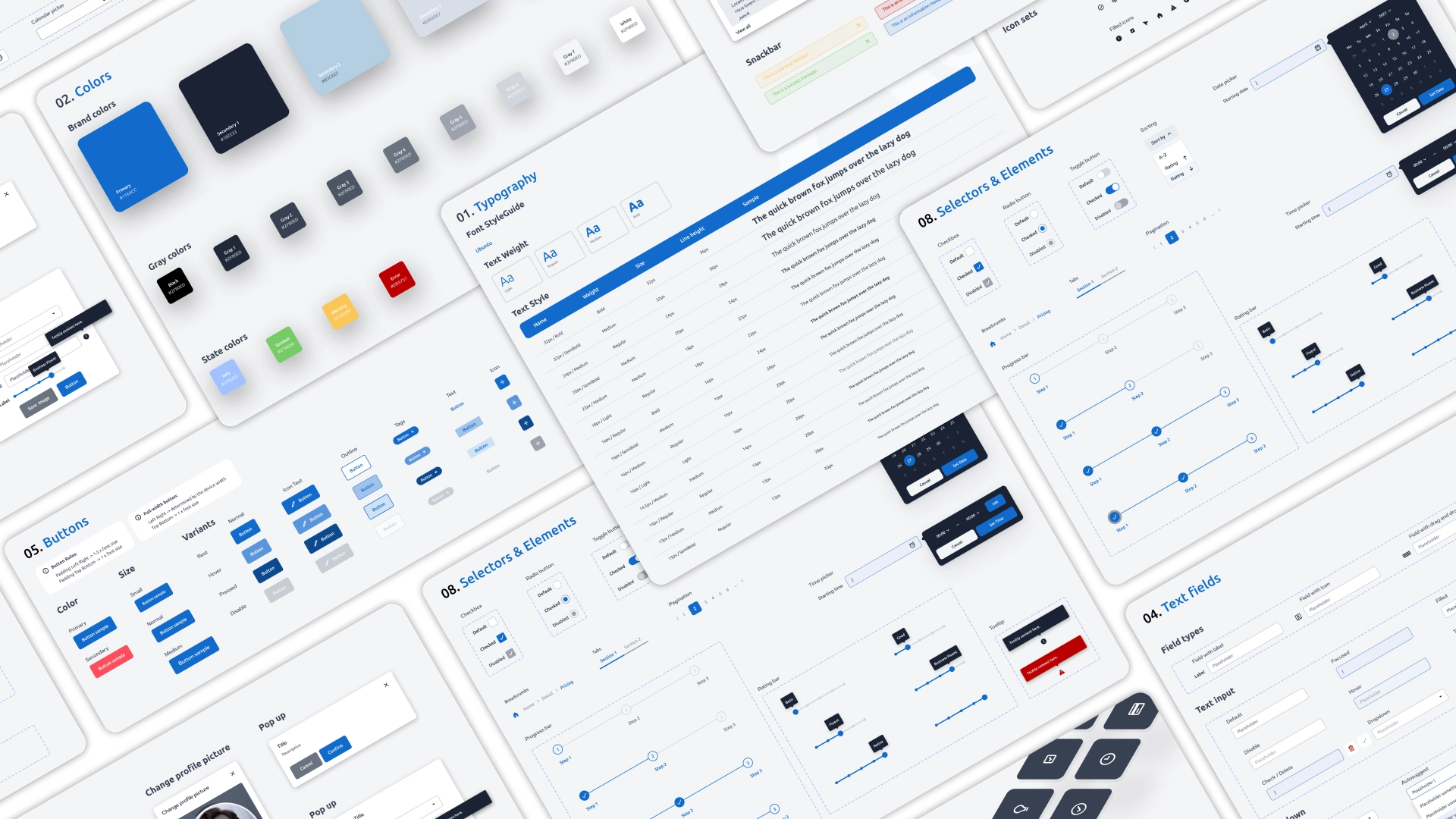
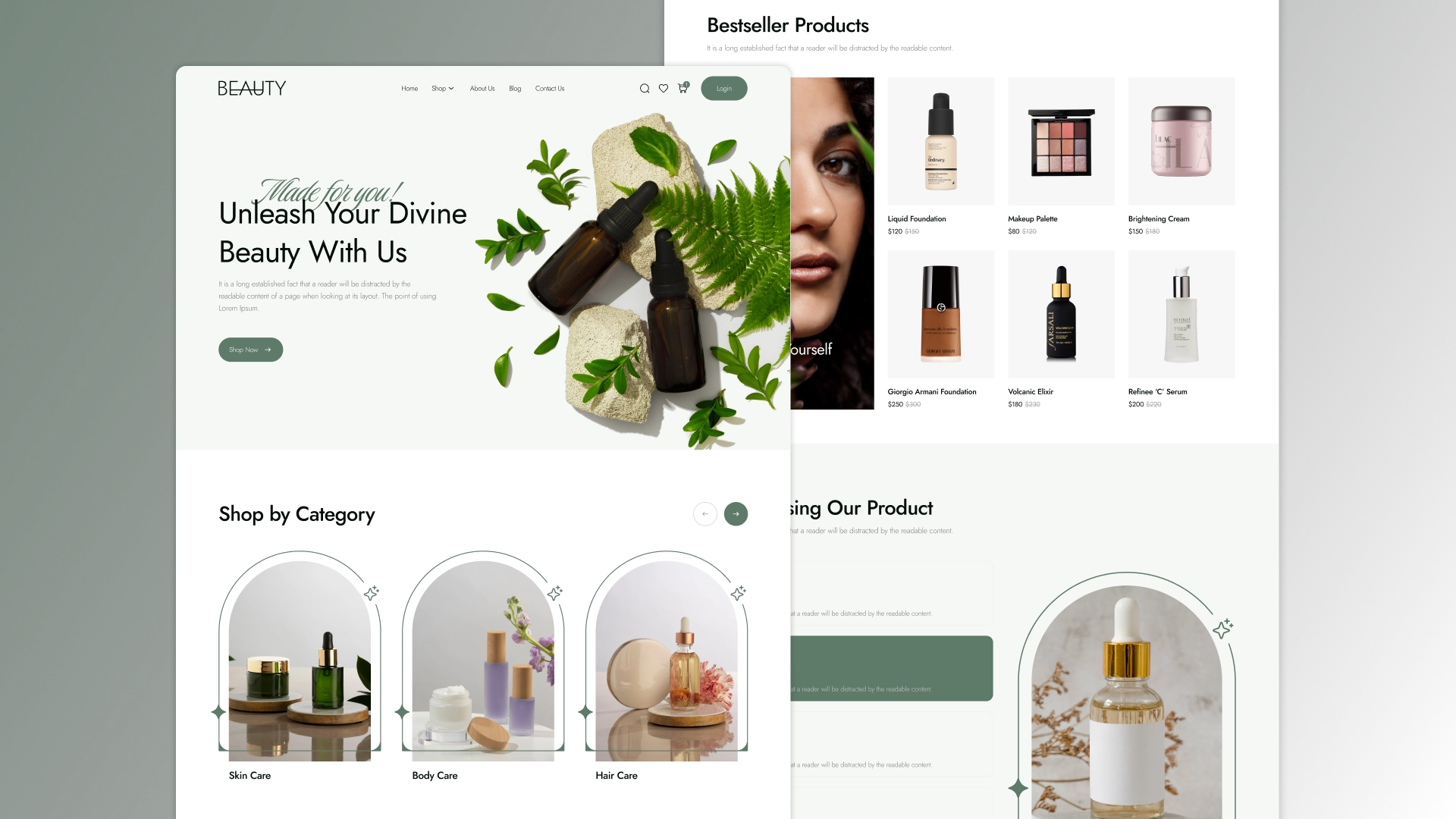
Дизайн веб-інтерфейсу користувача, або скорочено UI - це процес створення візуальних компонентів, з якими користувачі взаємодіють на сайті для вирішення певних завдань. Його розробка охоплює створення всіх візуальних елементів, які становлять зовнішній вигляд онлайн-ресурсу: кнопки, іконки, типографіка, кольори та багато іншого.
Однак UI дизайн фокусується не лише на привабливому зовнішньому вигляді. Він також враховує досвід користувача, емоції які відчувають відвідувачі при взаємодії з сайтом та зручність використання. Наприклад, за допомогою різних технік та прийомів, таких як інтерактивність, градієнти тощо, дизайнери можуть звертати увагу користувачів та допомагають їм швидше вирішувати свої завдання.
Кінцевою метою UI-дизайнера є створення інтерфейсу, який виконує функціональні вимоги компанії, відображає її індивідуальність на ринку та водночас є візуально красивим та комфортним для відвідувачів.

Ключові елементи веб-інтерфейсу
Елементи інтерфейсу користувача - це компоненти, які використовуються для створення інтерактивних сайтів і додатків. Для користувача вони є точками взаємодії з онлайн-сервісом і допомагають йому у вирішенні тих чи інших завдань: переміщатися по сайту, замовляти товари, заповнювати форми і так далі.
Існує чотири основні категорії елементів інтерфейсу користувача:
- Елементи керування введенням. Надають користувачам можливість вводити інформацію до системи. Вони можуть бути представлені у форматі текстових полів, чекбоксів, перемикачів (radiobutton), списків, що випадають, та інших інтерактивних компонентів, які збирають дані від користувачів.
- Навігаційні компоненти. Допомагають користувачам з легкістю пересуватися онлайн-ресурсом. До них відносяться меню, вкладки, крихти, кнопки навігації та інші елементи, що спрощують доступ до різних розділів і сторінок сайту.
- Інформаційні компоненти. Призначені для відображення даних та сповіщень користувачам. Це можуть бути спливаючі вікна, повідомлення про помилки, сповіщення, підказки, таблиці, списки та інші візуальні елементи, які передають важливу інформацію.
- Контейнери. Використовуються для структурування та організації контенту на сторінці. Вони включають розділи, картки, панелі, модальні вікна та інші компоненти, які групують елементи інтерфейсу та спрощують сприйняття інформації.
Різниця між UI та UX дизайном
UI та UX – це два різні, але взаємопов'язані напрямки у проєктуванні та дизайні інтерфейсів для цифрових продуктів та сервісів.
UX-дизайн сфокусований на досвіді, який користувач отримує при взаємодії з продуктом. Головна мета UX-дизайнера полягає в тому, щоб створити інтерфейс, який буде комфортним, ефективним та задовольняє потреби клієнта.
Фокус UI-дизайну – на візуальних та інтерактивних компонентах інтерфейсу сервісу. Завдання UI-дизайнера — створити привабливе, автентичне та інтуїтивно зрозуміле візуальне оточення, яке формуватиме потрібне емоційне тло та враження користувача в процесі взаємодії з продуктом.
Отже, розберемо відмінності між UI та UX за пунктами, то вони виглядають так:
- Фокус: UX зосереджений на загальній логіці, структурі та потоці взаємодій, а UI – на візуальній складовій та відчуттях користувача.
- Цілі: UX спрямований на те, щоб зробити інтерфейс зручним та ефективним, у той час як UI включає створення візуальних елементів, що забезпечує їхню узгодженість.
- Процеси: UX дизайн відповідає за аналіз аудиторії, розробку та тестування оптимальних користувальницьких сценаріїв, формування архітектури проєкту, а UI дизайн – за малювання елементів інтерфейсу, типографіку, підбір кольорів та інтерактивність.
У той же час зв'язок між UI та UX при розробці інтерфейсів очевидний: хороший UX робить продукт ефективним, послідовним та зручним, а грамотний UI – візуально привабливим, приємним та простим у використанні.

5 причин, чому UI дизайн важливий
Поліпшення якості веб-інтерфейсів допомагає брендам підвищити ефективність взаємодії з клієнтами на сайті, а також сприяє досягненню основних бізнес-цілей. Щоб розібратися як саме – пропонуємо розглянути п'ять основних завдань, які вирішує UI-дизайн:
- Формує перше враження та довіру клієнтів. UI створює перше враження про ваш продукт або послугу. Привабливий та професійний інтерфейс допомагає отримати довіру та інтерес користувачів з перших секунд взаємодії, що підвищує ймовірність укладання угоди.
- Збільшує конверсію. Користувачі з більшою ймовірністю завершать покупку або іншу цільову дію, якщо інтерфейс сайту зручний та інтуїтивно зрозумілий. Це безпосередньо впливає на зростання доходів та прибутковість бізнесу.
- Підтримує зусилля з брендингу. Використання новітніх трендів та методів UI дизайну дозволяє компанії пропонувати інноваційні рішення своїм клієнтам, що зміцнює її позиції на ринку та привертає увагу користувачів.
- Збільшення задоволеності та залученості клієнтів. Добре спроєктований UI дизайн робить взаємодію з брендом приємним та легким, що підвищує задоволеність клієнтів. Щасливі користувачі з більшою ймовірністю рекомендуватимуть продукт іншим, що сприяє зростанню клієнтської бази та покращенню репутації компанії.
- Покращує зручність використання сайту та доступність. Грамотний UI дизайн покращує зручність використання сайту завдяки інтуїтивній навігації, узгодженим візуальним елементам та оптимізації продуктивності. Одне із завдань UI - забезпечення адаптивності ресурсу, що гарантує його коректне відображення на різних пристроях та в різних браузерах.
Принципи гарного дизайну інтерфейсу користувача
Хороший UI-дизайн має бути цілісним та непомітним. Він створює потрібний емоційний фон, утримує увагу користувача і допомагає йому здійснити потрібну цільову дію, наприклад, здійснити покупку, пройти реєстрацію або підписатися на розсилку. Щоб інтерфейс впорався зі своєю функцією, при його розробці дизайнери дотримуються п'яти основних принципів. Розглянемо їх докладніше.
Мінімізація когнітивного навантаження
Когнітивне навантаження - це обсяг розумових зусиль, які потрібно докласти користувачеві для взаємодії з продуктом. Її зниження спрощує сприйняття сайту, знижує ймовірність того, що клієнти упустять щось важливе або відмовляться від використання ресурсу.
Для зниження когнітивного навантаження UI-дизайнери уникають використання старих посилань, нерелевантних зображень та блоків безглуздого тексту – кожен елемент у дизайні повинен нести певне смислове навантаження, інакше від нього краще відмовитись. Крім того, фахівці застосовують принципи правильної організації контенту, такі як угруповання пов'язаних елементів, використання маркерів, чіткі заголовки та очевидні заклики до дії.
Дотримання послідовності
При створенні комфортних і клієнтоорієнтованих інтерфейсів послідовність відіграє дуже важливу роль. У веб-дизайні розрізняють два основні види послідовностей:
Візуальна – дозволяє користувачам швидше орієнтуватися в інтерфейсі та легше виконувати цільові дії. Це досягається за рахунок використання єдиних стилів та шаблонів для всіх елементів, таких як палітра кольорів, друкарня та іконки.
Функціональна - передбачає однакову поведінку елементів при подібних процесах. Це підвищує ефективність інтерфейсу, робить його передбачуваним та інтуїтивно зрозумілим.
Ясність важливіша за складність
Збереження чіткого та зрозумілого інтерфейсу допомагає користувачам швидко знаходити потрібні функції та виконати поточні завдання. Це підвищує їхню задоволеність і мотивує продовжувати взаємодію Космосу з продуктом. Тому простота дизайну завжди перебуває у пріоритеті, навіть якщо це потребує спрощення складних функцій.

Які інструменти та технології для створення веб-інтерфейсів використовують дизайнери у AVADA MEDIA
Сьогодні існує безліч інструментів та технологій, які допомагають дизайнерам проєктувати та створювати унікальні інтерфейси для сайтів, додатків та інших цифрових продуктів. Кожна команда вибирає ті, які вважає найбільш ефективними для своїх процесів, тому ми не описуватимемо їх усі, а розповімо про те, що постійно використовуємо у своїй роботі:
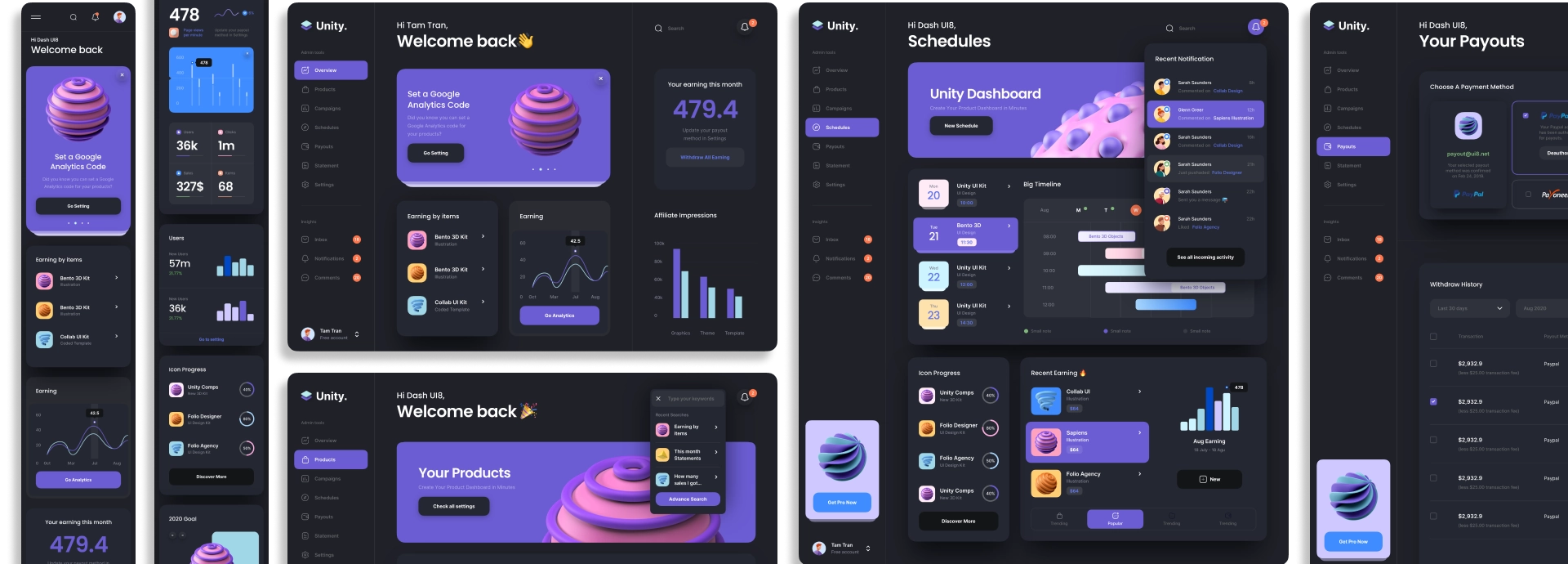
- Devias React Material Kit. Платформа пропонує сучасні та стильні компоненти на основі Material-UI, що допомагає швидко створювати професійні інтерфейси. Вона містить безліч готових шаблонів та компонентів, які можна легко налаштовувати та кастомізувати під унікальні вимоги проєкту, що суттєво прискорює процес розробки.
- Vuexy. Надає дизайнерам сучасні та привабливі шаблони, що відповідають останнім тенденціям у UI/UX дизайні. Цей шаблон адмін панелі забезпечує гнучкість та легкість налаштування, що дозволяє адаптувати інтерфейси під унікальні вимоги кожного проєкту. Також Vuexy містить різноманітні попередньо встановлені компоненти та макети, підтримує крос-браузерну сумісність та адаптивний дизайн, завдяки чому забезпечує відмінне відображення на будь-яких пристроях та прискорює процес створення дизайну.
- ArchitectUI. Платформа надає дизайнерам професійно оформлені та функціональні шаблони, дозволяючи їм швидко та ефективно створювати привабливі графічні інтерфейси. ArchitectUI включає різноманітні компоненти та віджети, які легко налаштовуються та можуть адаптуватися під індивідуальні вимоги проєкту.
Етапи розробки веб-інтерфейсу в AVADA MEDIA
Розробка адаптивних веб-інтерфейсів – це складний структурований процес, під час якого дизайнерам необхідно детально вивчити цільову аудиторію проєкту та знайти оптимальні візуальні рішення, щоб задовольнити її потреби. Зазвичай створення дизайну здійснюється у кілька етапів:
- Дослідження бізнесу та аудиторії. Вивчаємо особливості роботи бізнесу, хто складає його цільову аудиторію, які має потреби, проблеми та інтереси. Дослідження цих питань дозволяє створювати дійсно ефективні та орієнтовані на клієнтів інтерфейси.
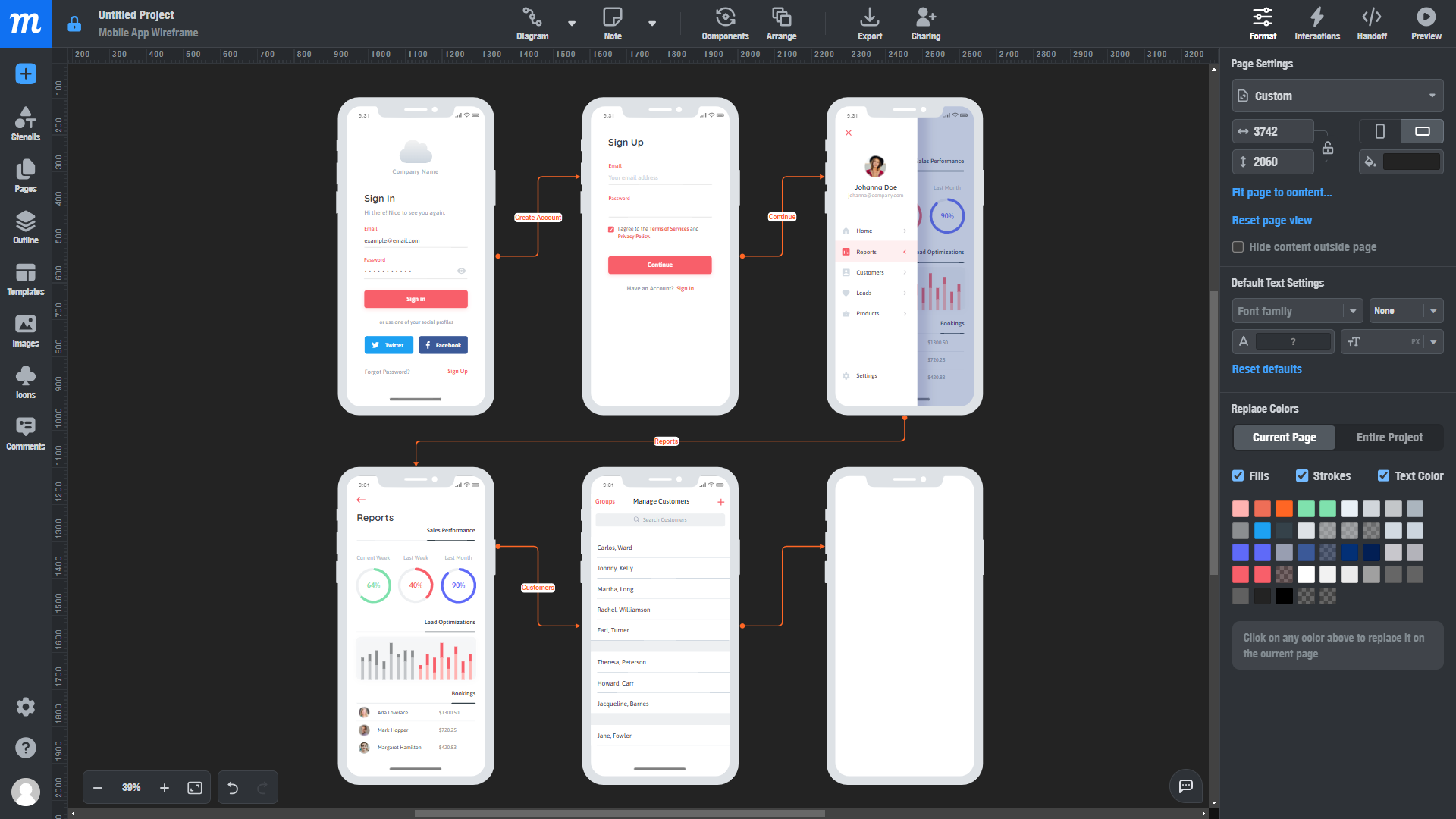
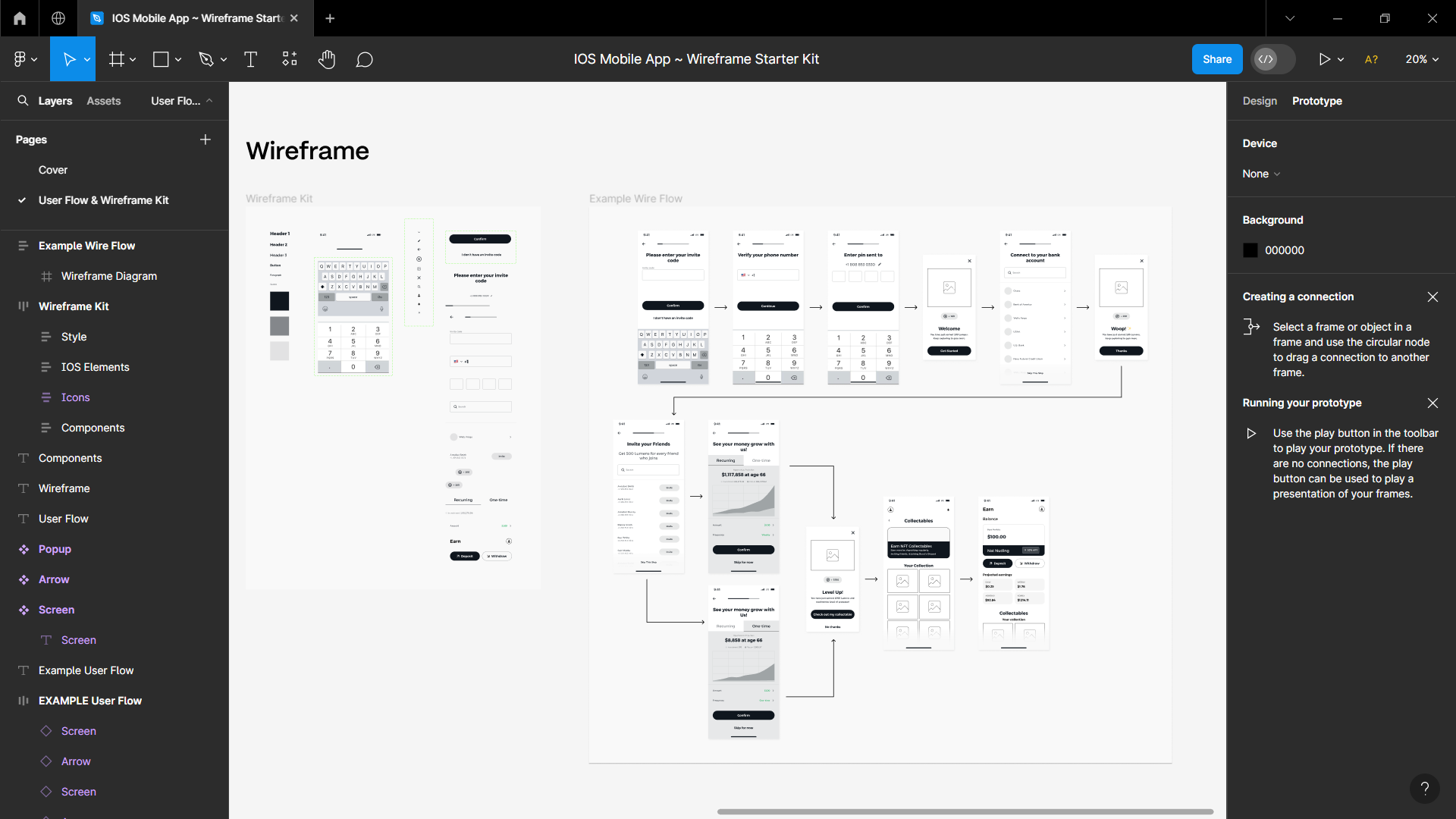
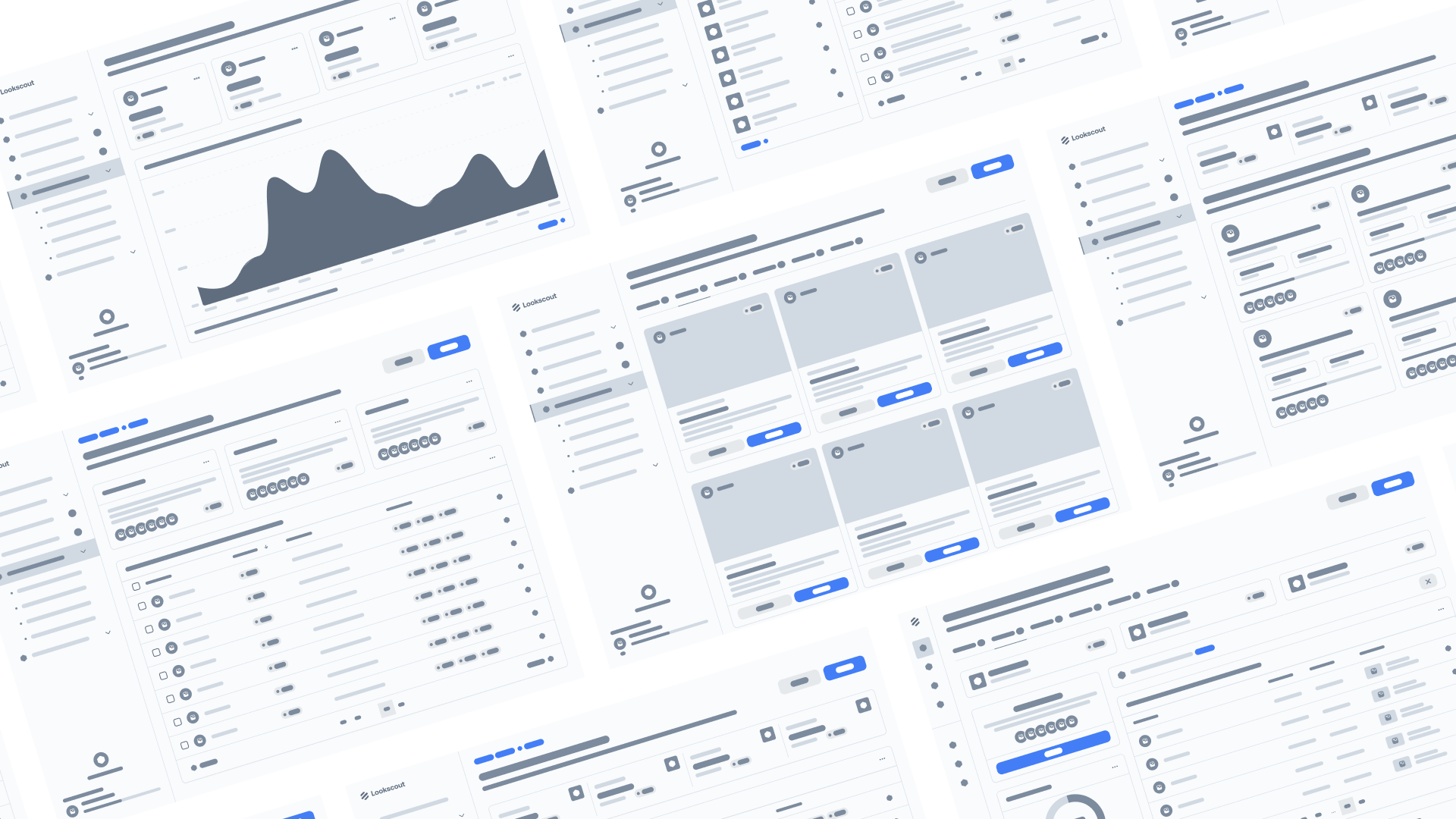
- Проєктування та побудова інформаційної архітектури. Проєктуємо архітектуру сайту, навігацію та діаграми користувацьких шляхів для забезпечення логічного та зручного доступу до інформації. Після цього створюємо варфрейми, які візуалізують організацію контенту окремих сторінках. Результатом цього етапу є інтерактивний та ретельно продуманий прототип, який дозволяє оцінити функціональність та ефективність інтерфейсу на ранніх етапах розробки.
- Розробка UI-концепції. Розробляємо концепцію графічного інтерфейсу користувача з урахуванням потреб бізнесу та інтересів його цільової аудиторії. Зазвичай пропонуємо клієнту кілька варіантів концепцій, щоб досягти оптимального фінального результату.
- Розробка інтерфейсу. Використовуючи спеціалізовані інструменти та технології, дизайнери створюють для проєкту унікальне та адаптивне візуальне оточення, на основі раніше затвердженої структури та UI-концепції.
- Запуск та підтримка. Після завершення розробки наші дизайнери можуть забезпечити кваліфіковану технічну підтримку інтерфейсу, яка включає виправлення проблем, створення та випуск оновлень, а також забезпечення правильного функціонування.
Переваги розробки веб-інтерфейсу в AVADA MEDIA
Команда AVADA MEDIA має великий досвід у реалізації інтерфейсів для сайтів і веб-систем будь-якої складності, в різних сферах бізнесу. Перед початком розробки ми проводимо ретельний аналіз бізнесу клієнта, особливостей проєкту та потреб цільової аудиторії, що дозволяє нашим фахівцям створювати ефективні рішення, націлені на вирішення конкретних бізнес-завдань.
Ми приділяємо велику увагу проєктування та вважаємо, що саме від нього залежить якість фінального інтерфейсу. Тому на даному етапі ми не просто формуємо технічне завдання, описане на словах, а надаємо клієнту функціональний прототип, який дає повне уявлення про те, як виглядатиме і працюватиме інтерфейс. Це заощаджує час та бюджет проєкту, а також дає клієнту можливість отримати очікуваний результат.
Використовуйте досвід, передові знання наших фахівців та можливості інноваційних технологій для реалізації інтерфейсу свого веб-проєкту – заповніть форму зворотнього зв'язку. Ми ретельно вивчимо запит і зв'яжемося з вами для детального обговорення проєкту.
-
Чому ви використовуєте готові UI-компоненти, а не створюєте їх із нуля?
Готові компоненти на основі, наприклад, Material-UI, можна з легкістю кастомізувати та оптимізувати під індивідуальні потреби проєкту, водночас їх використання дозволяє знизити витрати бюджету та підвищує ефективність роботи.
-
Чи навчаєте ви команди клієнта використанню та керуванню створеним веб-інтерфейсом?
Так звичайно. Ми проводимо навчання команд та надаємо докладні інструкції щодо використання нового інтерфейсу.
-
Чи можу я внести зміни до веб-інтерфейсу після його запуску?
Так, компанія AVADA MEDIA надає кваліфіковану пост-релізну підтримку та розвиток проєкту в рамках окремого договору. До нашої команди техпідтримки входять професійні UI/UX дизайнери, які допоможуть втілити у реальність будь-які нові ідеї.
-
Скільки коштує розробка веб-інтерфейсу в AVADA MEDIA?
Ціна дизайну веб-інтерфейсів розраховується індивідуально і залежить від обсягу робіт, складності проєкту та інших факторів. Ми, в AVADA MEDIA, проводимо точну оцінку бюджету та розраховуємо фіксовану кількість годин після затвердження ТЗ.