Дизайн мобільних додатків
На кожну нішу бізнесу в App Store і Play Market припадають сотні різних додатків, і чи вибере потенційний клієнт саме ваш — вирішують перші 7 секунд. Згідно з дослідженнями, саме стільки потрібно користувачеві, щоб визначити, подобається йому продукт чи ні, і чи готовий він далі використовувати його для вирішення своїх завдань. Тому, щоб привернути увагу та утримати свою аудиторію, компаніям потрібні кваліфіковані послуги з розробки UI/UX дизайну.
Поговоримо про те, з чого складається дизайн мобільного додатка, які завдання вирішує грамотний дизайн та як влаштований процес його розробки.
Що таке дизайн додатків?
Дизайн додатків IOS і Android - це візуальний вигляд продукту, який побудований з урахуванням поведінки користувача. Хороший дизайн відображає естетику бізнесу і одночасно комфортний у використанні — якщо споживач не розбереться, як йому досягти бажаної мети, наприклад, замовити товар або забронювати номер в готелі, швидше за все він видалить додаток і швидко знайде йому заміну. Тому дизайн дуже важливий.
На технічному рівні дизайн прийнято розділяти на дві частини:
- UI - інтерфейс користувача.
- UX - користувальницький досвід.
Хоча це й взаємопов'язані речі, а межі між ними досить розмиті, UI та UX мобільних додатків – це зовсім різне. Користувальницький досвід націлений на те, щоб використання продукту було максимально простим та інтуїтивно зрозумілим, а інтерфейс користувача відповідає за привабливість візуального оточення: кнопок, чекбоксів, текстових полів та інших елементів.

Особливості дизайну для мобільних додатків
Розробка дизайну мобільного додатка мало чим відрізняється від створення інтерфейсів для сайтів або десктопного софту, проте смартфони мають свої правила та обмеження, які фахівцям обов'язково потрібно враховувати. Розглянемо основні з них:
- Обмежений розмір екрану. Якщо на екрані ноутбука користувач одночасно бачить меню, фільтри, картки товарів та багато іншої інформації, то в мобільному додатку такого точно немає. Дисплей смартфона вміщує набагато менше елементів, тому тут навігація має бути максимально простою, а контент та іконки – інформативними.
- Сенсорний дисплей. Мобільним додатком користувач керує дотиком пальця, тому клікабельні компоненти інтерфейсу спеціально робляться трохи більшого розміру, щоб у них легко можна було потрапити.
- Рухливість та мобільність. Користувачі можуть використовувати смартфони будь-де: у приміщенні, на вулиці під прямими променями сонця, у русі та в місцях з поганим покриттям інтернету. Тому при розробці дизайну для мобільного додатка створюються інтерфейси, які швидко працюють і легко сприймаються за будь-яких умов. Для цього, наприклад, можна використовувати «світлу» і «темну» колірні схеми, що перемикаються, для різного часу доби, автоматичне попереднє завантаження даних та інші можливості.
- Оптимізація продуктивності та енергоспоживання. Смартфони мають більш обмежені ресурси в порівнянні з настільними комп'ютерами, тому дизайн додатків має бути оптимізований для економії енергії та забезпечення максимальної продуктивності.
Які завдання вирішує правильний дизайн мобільного додатка
Основна мета професійного дизайну — допомогти бізнесу досягти намічених цілей. Тому він завжди створюється індивідуально, з урахуванням унікальних потреб кожної конкретної компанії. Ось деякі завдання, які можна вирішити за допомогою грамотно побудованого UI/UX додатка:
- Підвищення задоволеності клієнтів. Хороший дизайн робить додаток зручнішим і привабливішим для користувачів, що призводить до збільшення задоволеності клієнтів. Задоволені клієнти частіше повертаються до компанії та рекомендують її іншим, що сприяє підвищенню лояльності та органічного зростання прибутку.
- Зниження відтоку клієнтів. Користувачі найчастіше залишають додаток через поганий користувальницький досвід. Поліпшення UI/UX допомагає знизити відтік цільової аудиторії, зберегти її зацікавленість та захопленість продуктом.
- Збільшення конверсії. Хороший дизайн може значно підвищити конверсію на різних етапах користувальницького шляху - від залучення та утримання клієнтів, до здійснення покупок або виконання інших цільових дій. Чим краще UX, тим вища ймовірність успішної угоди.
- Зниження витрат за підтримку. Грамотний UI/UX допомагає користувачам легко знаходити потрібну інформацію і вирішувати всі питання самостійно, без участі співробітників. Це заощаджує час і ресурси, які бізнес може перенаправити на вирішення найважливіших завдань.
- Підвищення конкурентоспроможності. У мобільному сегменті вже зараз спостерігається висока конкуренція, і далі вона тільки зростатиме. Тому використання функціональних і привабливих інтерфейсів може стати серйозним чинником, сприяючим зміцненню позицій бренду на ринку.

Головні тренди у дизайні мобільних додатків на 2024 рік
Зараз стартапам і компаніям важливо дотримуватися трендів UI/UX дизайну, як ніколи. Давайте чесно, в 2024 році практично все перемістилося в онлайн: робочі зустрічі, продаж товарів, доставка продуктів, навчальні курси і навіть спортивні тренування. Разом із кількістю користувачів зросла і конкуренція, і щоб виграти боротьбу за увагу аудиторії, важливо знати, які фічі та елементи актуально використовувати саме зараз. Розберемо 7 ключових трендів цього року.
Плоский дизайн
Тенденція заснована на простоті, ясності та широких функціональних можливостях інтерфейсу. У такому дизайні мінімалізм ефектно поєднується з яскравими кольорами та сміливою друкаркою, а ось тіні та градієнти не використовуються зовсім.
Головний плюс плоского дизайну в тому, що у ньому пріоритет надається контенту, а не візуальним ефектам. З технічної точки зору, прості плоскі форми дозволяють досягти високої чуйності і швидкості завантаження сторінок.
Неоморфізм
Відносно нова тенденція, яка чудово себе зарекомендувала в дизайні андроїд додатків. Її концепція полягає у змішуванні фізичного та цифрового світів, завдяки чому продукт виглядає мінімалістично та містить у собі елементи, які користувачі звикли використовувати у реальному житті – кнопки, графіки та інше.
Анотація геометрія
Протягом багатьох років мінімалізм був одним із головних трендів у розробці дизайну додатків, і його актуальність зберігається навіть сьогодні. Але проблема в тому, що мінімалістичних інтерфейсів на ринку дуже багато, тому виділити свій продукт використовуючи ту саму тенденцію стало проблематично.
Це спричинило появу в UI/UX дизайні нової тенденції — абстрактної геометрії. У ній використовуються нестандартні елементи візуальних ефектів, які виходять за рамки звичайних фігур, що виводить рівень простоти та сприйняття інтерфейсів на новий рівень.
3D графіка
Тривимірна графіка стрімко проникає у всі сфери ідентичності бренду та дизайну мобільних інтерфейсів. Об'ємні елементи пожвавлюють візуальне оточення і допоможуть підкреслити основні ідеї компанії, а оскільки їх активно застосовують у своїх продуктах такі гіганти ринку, як Apple та Google, у найближчі кілька років ця тенденція точно збереже актуальність.
Але тут треба сказати кілька слів і про технічний бік: 3D-графіка — це важкий контент. Тому, перш ніж впроваджувати її у свій продукт, потрібно переконатися, що він має достатню продуктивність і зможе швидко підвантажувати всі елементи. Ми, в AVADA MEDIA, для досягнення оптимальних результатів, створюємо клієнтську частину додатків на нативних технологіях Swift і Kotlin, або задіюємо надійний кросплатформовий фреймворк Flutter, що дозволяє використовувати в додатку тривимірну графіку будь-якої складності.
Асиметрія
Тренд дозволяє створювати баланс симетрії та асиметрії у UI/UX. Так, використовуючи різні розміри, колірну гаму, шрифти та форми дизайнери можуть створювати візуально красиві і неповторні інтерфейси, які точно нададуть вашому додатку відомий вигляд і виділять його з тисяч конкурентів.
Повноекранна іммерсивна графіка
Ідея тренду в тому, щоб зробити кожен піксель на смартфоні привабливим і стилізованим. Це формує оригінальний імідж бізнесу або стартапу, а також мотивує потенційних клієнтів переходити на нові сторінки додатка — тобто рухатися далі заздалегідь спланованою картою користувацьких шляхів.
Таким чином, повноекранні додатки виділяються з маси, привертають увагу і позитивно впливають на конверсію.
Блюр в інтерфейсі
Блюр не тільки стильно виглядає, а й вирішує функціональні завдання додатку. З його допомогою можна легко виділити важливі зони в інтерфейсі та підказати користувачеві, куди рухатися та на що клікати далі. Він гармонійно виглядає в дизайні Android і IOS додатків.

Етапи розробки дизайну мобільних додатків
Створення унікального дизайну додатка – це складне завдання із певним життєвим циклом. У різних командах може дещо відрізнятися, але основні етапи будуть схожі. Розглянемо їх:
- Вивчення цілей та завдань бізнесу. Професійний UX/UI-дизайнер мислить не гарними картинками, а категоріями бізнесу - кожен елемент інтерфейсу він малює для вирішення конкретних бізнес-завдань або досягнення маркетингових цілей. Тому перший етап – це вивчення запиту клієнта.
- Дослідження ринку. Другий крок до крутого та ефективного дизайну – це аналіз ринку та цільової аудиторії. Він допомагає вивчити ситуацію в ніші клієнта, щоб потім спроєктувати та створити рішення, що відповідають запитам користувачів та випереджають інших гравців.
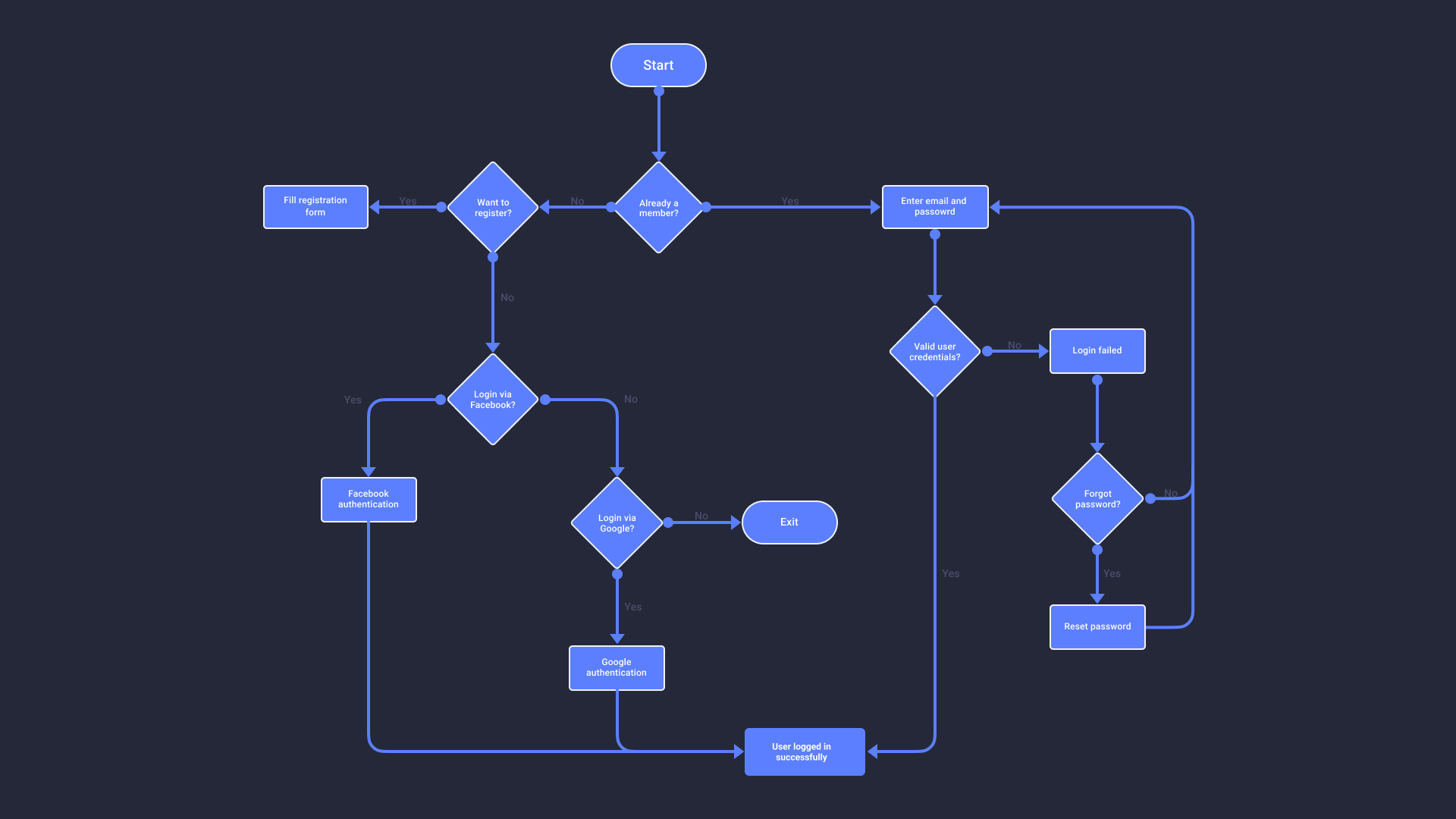
- Висновки з аналітики. Аналітик збирає дані попередніх досліджень, занурюється у бізнес-процеси клієнта та вивчає проблеми аудиторії. На основі цих даних він створює загальні моделі: схеми процесів, шляхи користувачів та майндмеп – це артефакти бізнес-аналізу, які стануть фундаментом майбутнього дизайну.
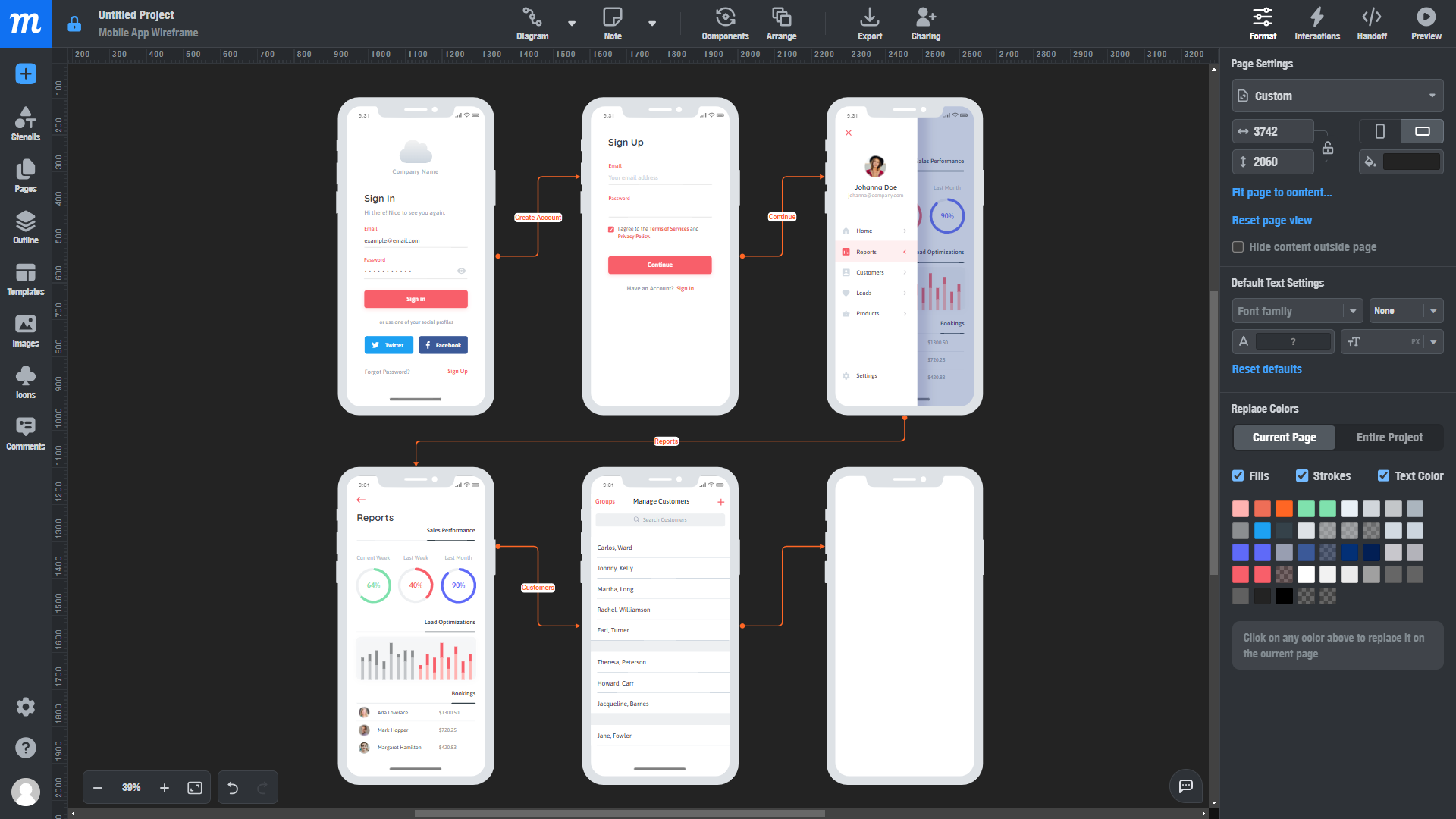
- Проєктування. Дизайнер збирає шляхи користувача, схематично візуалізує екрани і визначає логіку взаємодії елементів. Підсумком етапу є інтерактивний прототип додатка, що дозволяє уявити його зовнішній вигляд та виявити потенційні UX-проблеми.
- Дизайн-концепт. На цьому етапі визначається стиль та користувач-флоу додатка. Для цього фахівці малюють кілька концепцій UI-інтерфейсу та узгоджують їх із клієнтом.
- Візуальне оформлення. На основі затвердженого прототипу та дизайн-концепту промальовуються всі сторінки додатка та деталі інтерфейсу, створюються адаптивні версії для мобільних операційних систем, а елементи наводяться до єдиного фірмового стилю. Після завершення розробки отримуємо робочу версію дизайну, яка узгоджується із замовником та, при необхідності, доопрацьовується.
Інструменти дизайнера
Для створення вражаючого та функціонального UX/UI дизайнери зазвичай використовують безліч спеціалізованих інструментів. Ось деякі з них:
- Sketch – інструмент для дизайну мобільних додатків, що надає широкий набір функцій та плагінів.
- Figma — це платформа для дизайну інтерфейсів, яка дає можливість спільно працювати над проєктами в реальному часі.
- Adobe XD - забезпечує взаємодію з нестатичною елементами і дозволяє реалізувати на сторінці продуману динаміку.
- InVision – сервіс для створення інтерактивних прототипів та спільної роботи над проєктами.
- UI Kits містить набори готових елементів і дозволяє прискорити процес створення унікальних дизайнів.
- UserTesting — платформа для тестування досвіду користувача, яка допомагає дизайнерам отримати зворотний зв'язок від реальних користувачів.
Наші головні цінності
Ми, в AVADA MEDIA, створюємо сучасні та функціональні дизайни для мобільних додатків IOS та Android. Наша головна мета – розробити ефективне візуальне оформлення, яке допоможе вашому бізнесу привертати увагу цільової аудиторії та успішно розвиватися у конкурентному середовищі. Для досягнення найкращого результату ми стежимо за актуальними трендами та впроваджуємо їх у проєкти за допомогою інноваційного технологічного стеку.
-
Навіщо моєму додатку унікальний UX/UI дизайн?
Професійний дизайн – це не лише привабливий візуал. На ньому будується бізнес-логіка продукту, плюс він полегшує взаємодію з вашим брендом і допомагає досягати кращих фінансових результатів. За статистикою, кожен долар вкладений у дизайн приносить сто доларів прибутку, тому сучасний UX/UI – це невід'ємна частина будь-якого додатка.
-
Скільки коштує дизайн мобільного додатка?
Вартість дизайну мобільного додатка залежить від безлічі факторів: наскільки складний додаток та бізнес-логіка в компанії, скільки екранів потрібно відмалювати, як багато фахівців буде задіяно у роботі та інших. Тому орієнтовний бюджет ми можемо розрахувати лише після вивчення вашого запиту.
-
Скільки часу потрібно для розробки професійного дизайну?
Розробка дизайну для додатка на IOS та Android може тривати від одного до кількох місяців – все залежить від складності та масштабу продукту, а також від швидкості зворотного зв'язку. Якщо вам потрібно прискорити процес, ми можемо задіяти в роботі над проєктом додаткових фахівців.