









UX/UI
Найняти UX/UI дизайнера
Якісний web-дизайн – це ключ до ефективності та затребуваності продукту. Продуманий UX допомагає користувачеві легко досягти мети, а якісний UI утримує та формує довіру до бренду. Щоб зробити продукт унікальним, інтуїтивним та привабливим, знадобиться найняти UI/UX-дизайнера. Тому що саме інтерфейс вирішує, чи залишиться людина з вами, чи піде до конкурента, скільки затримається на платформі і чи повернеться ще раз.
AVADA MEDIA пропонує послуги UX/UI-дизайнера та гнучкі формати співпраці. Ми надамо досвідченого спеціаліста або команду, які допоможуть побудувати ефективний інтерфейс або візьмуть на себе повний цикл розробки веб-сайтів та інтернет-магазинів, мобільних додатків, CRM/ERP-систем, маркетплейсу чи SaaS-рішення. Завдяки сучасним технологіям і підходам до UX/UI-дизайну, прототипування і тестування, ми створюємо рішення, які допомагають виділятися на ринку і досягати бізнес-цілей.

Портфоліо
Виберіть разробника
Хто такий дизайнер UX/UI і що він робить?
UX/UI дизайнер – це спеціаліст, який допомагає бізнесу дивитися на продукт очима користувача. Його робота починається з аналізу поведінки аудиторії та побудови сценаріїв взаємодії: як людина заходить на сайт, які кроки проходить у додатку, де може заплутатися чи кинути процес. Завдання UX – прибрати ці бар'єри та зробити шлях до мети максимально простим та логічним.
UI відповідає за візуальну частину: шрифти, кольори, іконки, кнопки та графіку, які створюють враження та формують довіру. Водночас UX та UI роблять продукт зручним, привабливим та позитивно впливають на KPI: конверсію, утримання, повертаність.
Завдання веб-дизайнера
UX/UI-спеціаліст працює на стику аналітики, психології та візуального дизайну. Його завдання безпосередньо пов'язані зі зростанням бізнесу та користувальницькою лояльністю.
- Перетворює складні процеси на зрозумілий інтерфейс. Веб-дизайнер продумує кожен крок користувача, щоб оформлення замовлення, реєстрація чи робота з сервісом проходили легко та без зайвих дій.
- Зменшує кількість відмов та підвищує конверсію. Інтуїтивний інтерфейс скорочує час прийняття рішень і знижує ймовірність того, що людина піде, не завершивши дію.
- Допомагає продукту виділитись серед конкурентів. UX/UI спеціаліст створює унікальний досвід, який робить продукт незабутнім і приємним у використанні.
- Формує єдиний стиль для всіх платформ компанії. Сайт, мобільний додаток, маркетплейс або корпоративна система – все має бути візуально та логічно узгоджено. Це зміцнює бренд та спрощує адаптацію користувачів.
- Робить продукт зручним для різних пристроїв та аудиторій. Дизайнер враховує специфіку екранів, платформ і навичок користувача, створюючи інтерфейс, однаково комфортний на смартфоні, планшеті або десктопі.
Які послуги веб-дизайнера можна замовити?
Ви можете найняти веб-дизайнера в AVADA MEDIA для виконання окремих завдань або підключити його як частину команди для розробки продукту під ключ. Наші фахівці глибоко опрацьовують інтерфейси, адаптуючи їх під реальні завдання користувачів та забезпечують комплексний підхід до UX та UI.
UX-дослідження та аудит
Дизайнер вивчає поведінку користувачів, виявляє проблемні точки та створює рекомендації щодо покращення інтерфейсу. Це дозволяє точно розуміти, що заважає користувачеві та як збільшити конверсію.
Прототипування
На основі досліджень спеціаліст створює інтерактивні макети та сценарії взаємодії, які демонструють логіку продукту ще до розробки, що допомагає швидко тестувати ідеї та приймати обґрунтовані рішення.
UI-дизайн
Розробка візуальної частини інтерфейсу: кольори, шрифти, кнопки, іконки, графіка. Дизайнер формує естетичний і функціональний інтерфейс, що викликає довіру та підкреслює ідентичність бренду.
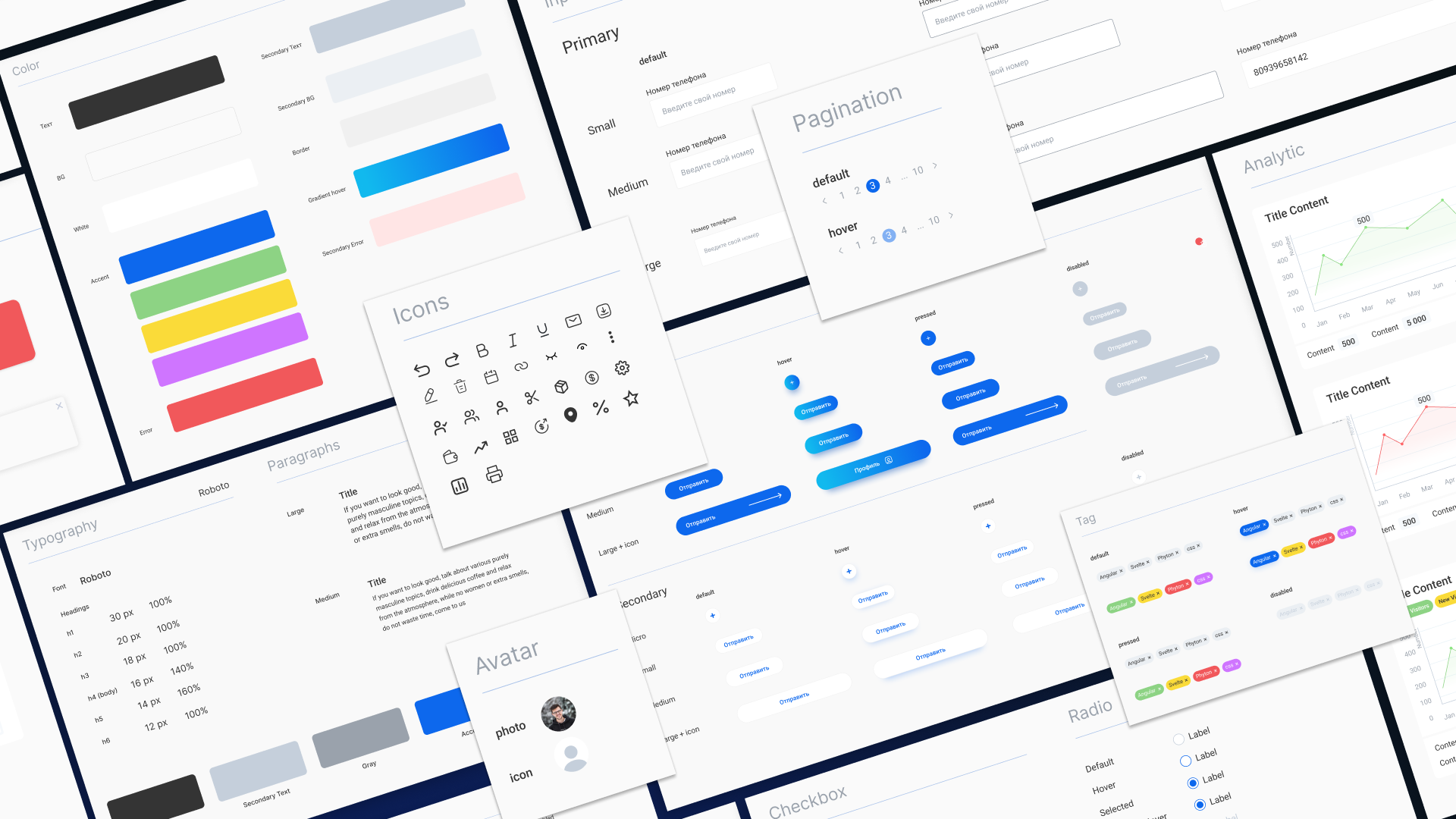
Створення дизайн-системи
UX/UI дизайнер розробляє набір правил та компонентів, які забезпечують єдиний стиль продукту на всіх платформах – від сайту та мобільного додатку до внутрішніх сервісів компанії.
Супровід проєкту
Веб-дизайнер безпосередньо взаємодіє з розробниками у процесі реалізації проєкту, коригує інтерфейс за результатами тестування, щоб продукт залишався зручним та актуальним.
Найняти веб-дизайнера в AVADA MEDIA – означає отримати не просто гарний інтерфейс, а комплексне рішення, яке підвищує ефективність продукту, покращує досвід користувача і зміцнює імідж.
Як впливає UX/UI на ефективність продукту
Послуги дизайнера UX/UI корисні для проєктів, де інтерфейс безпосередньо впливає на ефективність продукту та результати бізнесу.
- У CRM та ERP-системах, чат-CRM правильний UX знижує кількість помилок співробітників, прискорює обробку заявок та скорочує час навчання нових користувачів. Продуманий UI робить роботу з інтуїтивною системою і зменшує навантаження на техпідтримку.
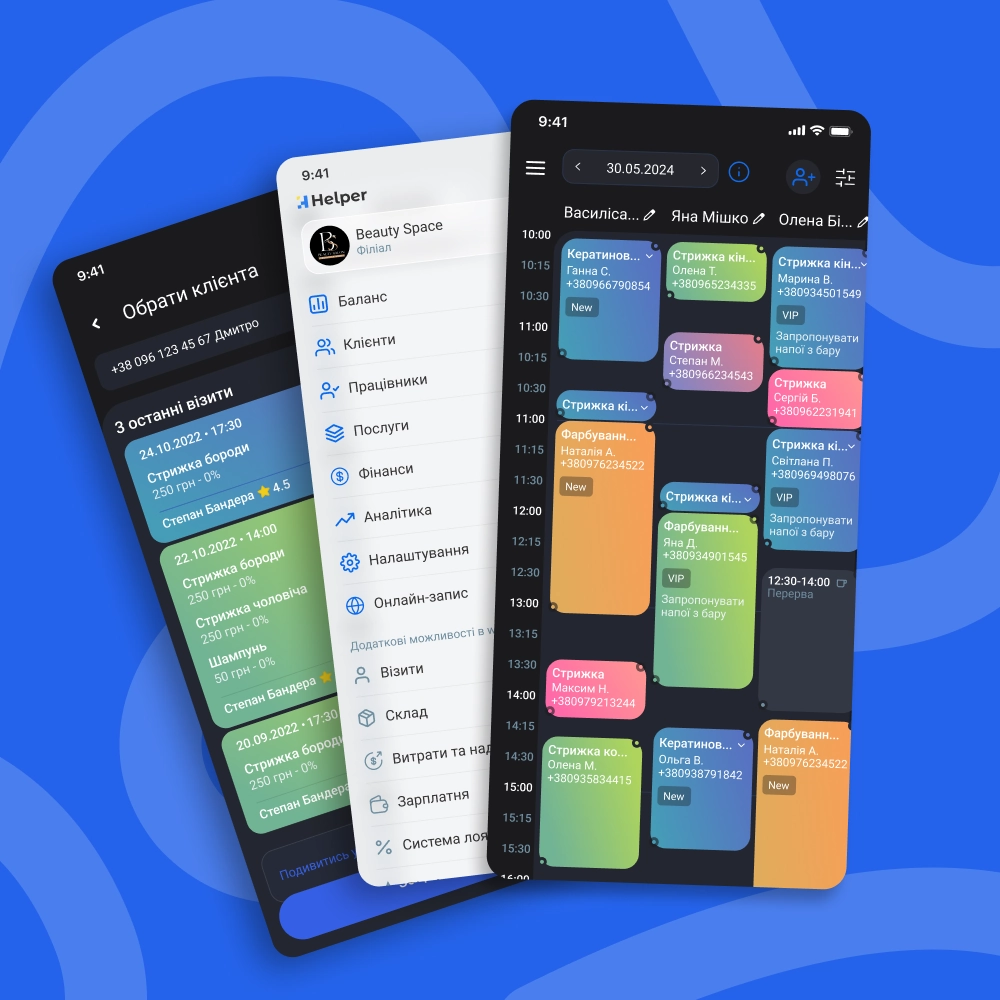
При проєктуванні інтерфейсу CRM HELPER для б'юті-бізнесу наші фахівці зосередилися на простоті та швидкості взаємодії: скоротили шлях користувача та зробили логіку інтуїтивної навігації навіть для новачків. UI-дизайн виконаний у мінімалістичному стилі – чисті форми, лаконічна типографіка та колірні акценти допомагають швидко орієнтуватися у системі та не перевантажують увагу. Ми продумали адаптивні стани для всіх екранів, забезпечивши комфортну роботу на робочих столах, планшетах та мобільних пристроях.
- У мобільних додатках логічна навігація та зрозумілий інтерфейс підвищують утримання користувачів, скорочують відмови та збільшують кількість повторних взаємодій із додатком.
При розробці мобільного додатка Rubicon Wallet проєктувальники інтерфейсу підкреслили безпеку та прозорість транзакцій, оптимізували його для швидких переказів – передбачили зручне введення суми у фіаті/крипто, список постійних контактів, історію операцій та графіки курсу, що налаштовуються, прямо в додатку. UI – мінімалістичний, з чіткою друкаркою, акцентами на ключових елементах та підтвердженням дій.
- На корпоративних сайтах швидкий пошук інформації та логічна структура сторінок підвищують довіру клієнтів та партнерів, збільшують кількість заявок та конверсій.
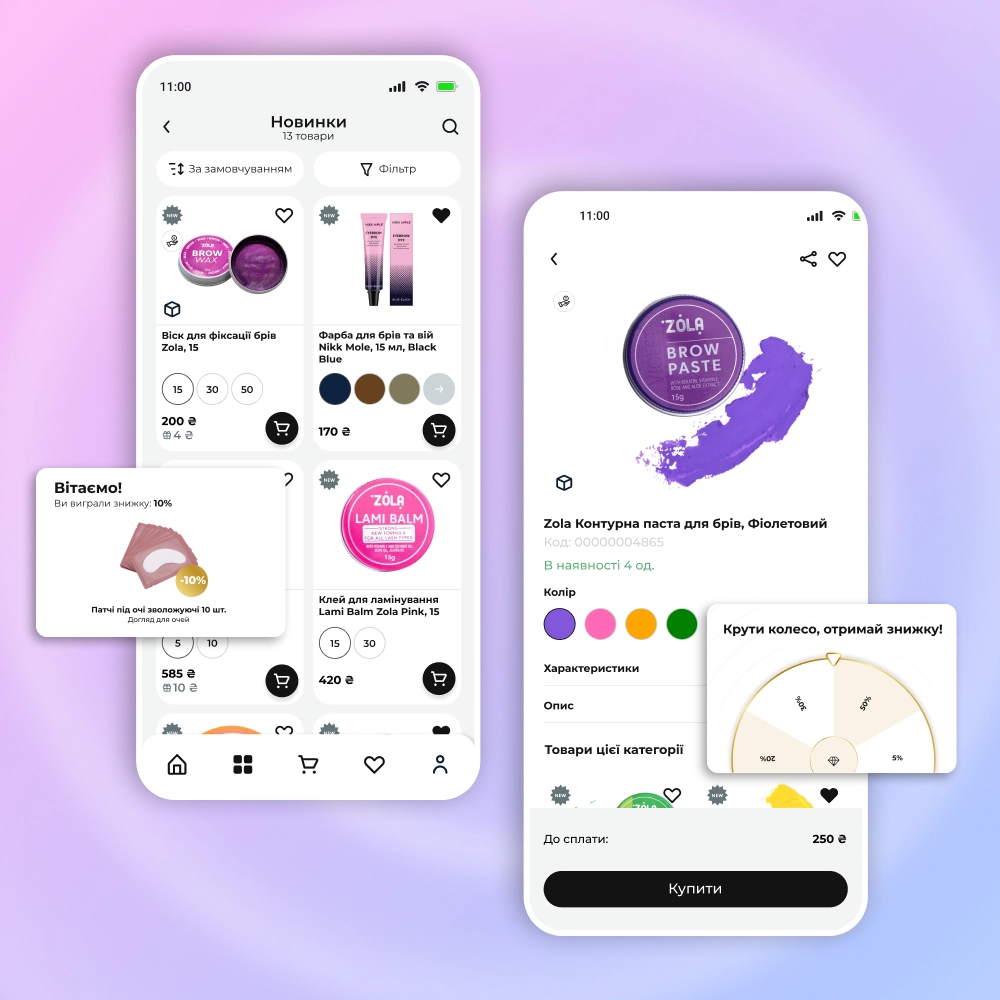
- При розробці інтернет-магазинів мають важливе значення зручний кошик, фільтри та картки товарів. Все це знижує кількість кинутих кошиків, прискорює оформлення замовлення та підвищує середній чек.
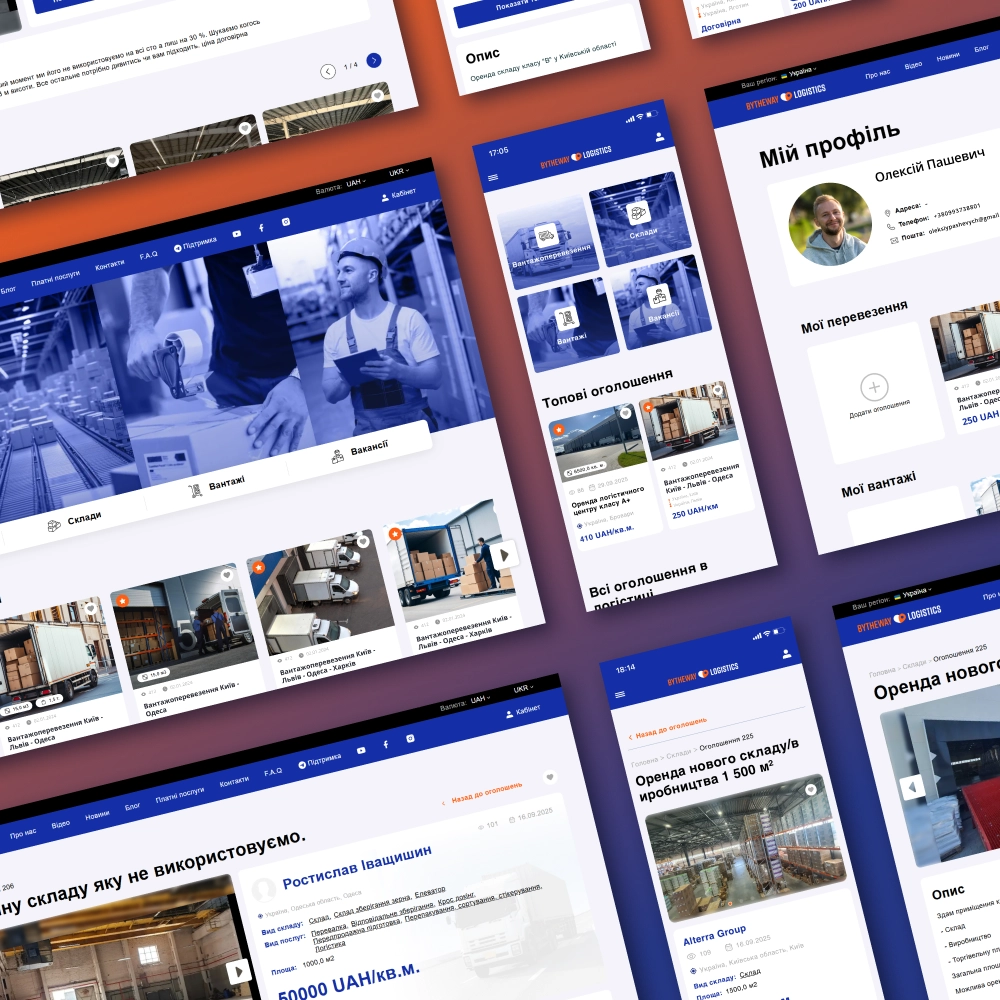
Для міжнародного сервісу P2P торгівлі By The Way команда AVADA MEDIA спроєктувала інтерфейс, який спрощує пошук товарів, створення оголошень, відстеження посилок та керування маршрутами, роблячи всі дії швидкими та логічними як на мобільному додатку, так і у веб-версії.
- У конфігураторах зрозумілий та наочний UX надає користувачеві можливість легко збирати продукт під свої потреби, знижує помилки при налаштуванні та підвищує конверсії завершених складання.
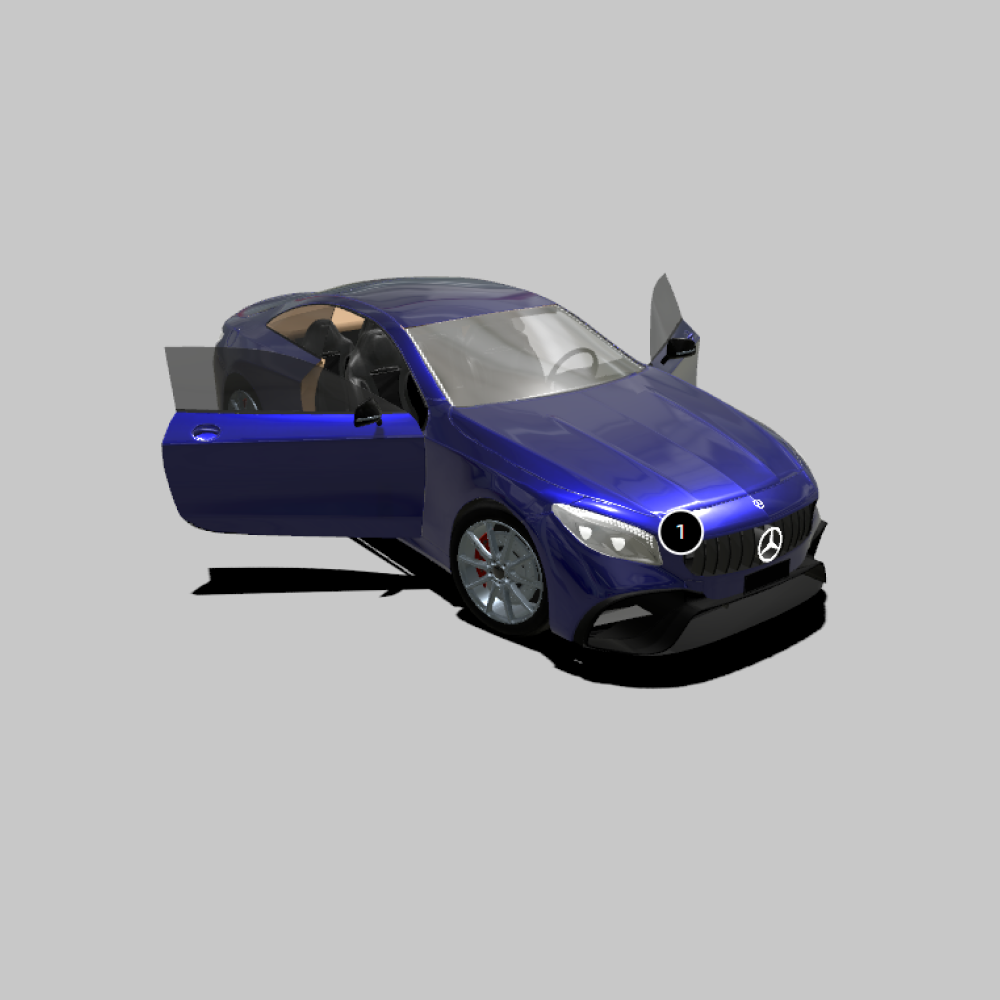
Наприклад, інтерфейс нашого 3D Bike Configurator забезпечує легку та персоналізовану взаємодію через інтерактивні точки та просту панель управління. Лаконічний дизайн не відволікає від об'єкта, нейтральна палітра та акценти на 3D моделі допомагають зосередитися на кастомізації.
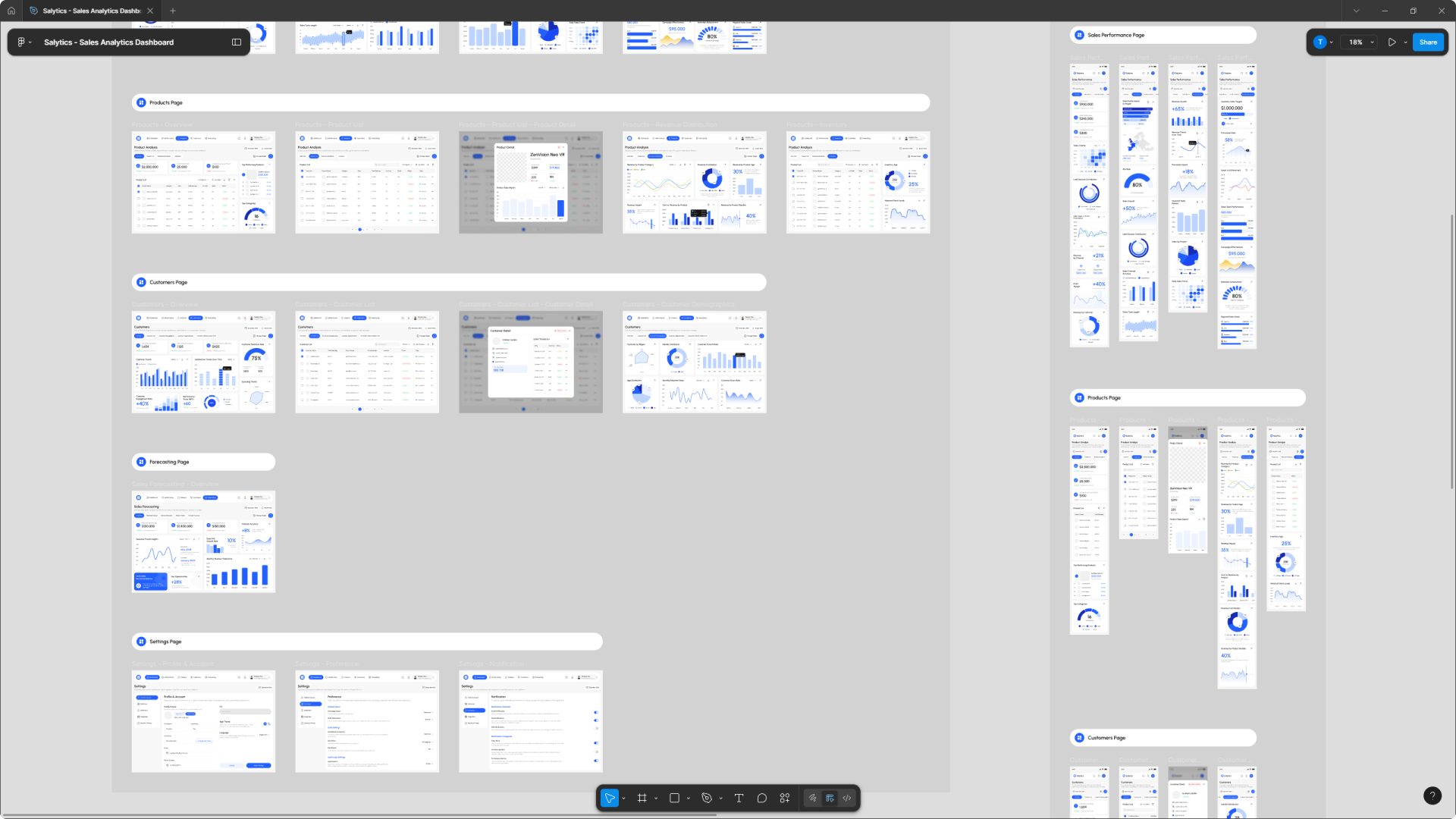
- У SaaS-рішеннях, складних web-сервісах та web-інтерфейсах чітка структура панелей та аналітичних дашбордів прискорює роботу, скорочує час прийняття рішень та мінімізує помилки. Єдиний стиль покращує професійне сприйняття продукту.
- При розробці AI-агентів та ботів продумані сценарії та наочний інтерфейс посилюють залучення, скорочують кількість «зависань» користувачів та збільшують показники конверсії в дії (покупки, заявки, бронювання).
- В адмінпанелях та внутрішніх сервісах UX/UI-дизайнер допомагає зробити роботу співробітників швидше та точніше, візуально виділити пріоритети та підвищити ефективність процесів усередині компанії.
Незалежно від типу продукту, найняти UX/UI дизайнера варто всім, хто хоче отримати вимірний результат, менше помилок, більше конверсій та задоволених користувачів.

Які інструменти веб-дизайнера допомагають створювати інтерфейси?
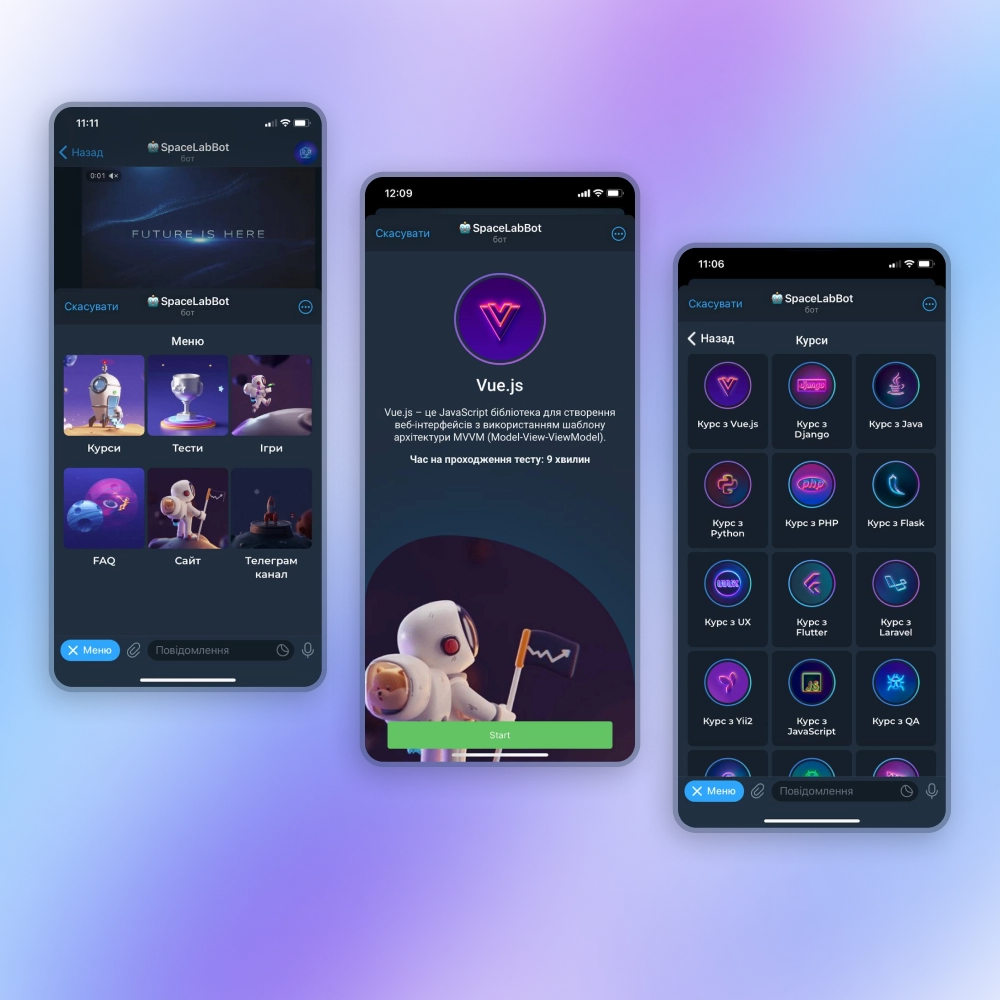
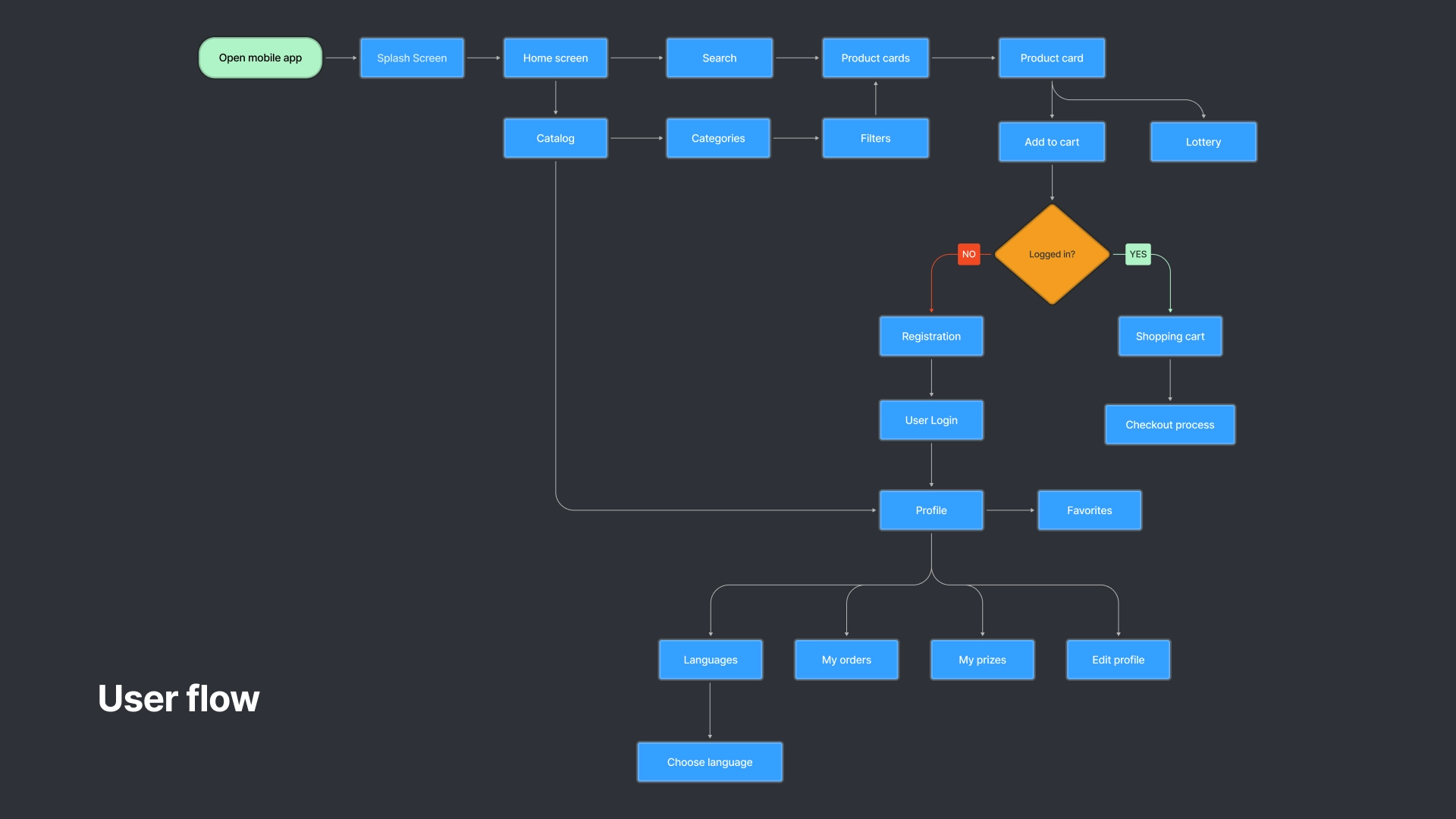
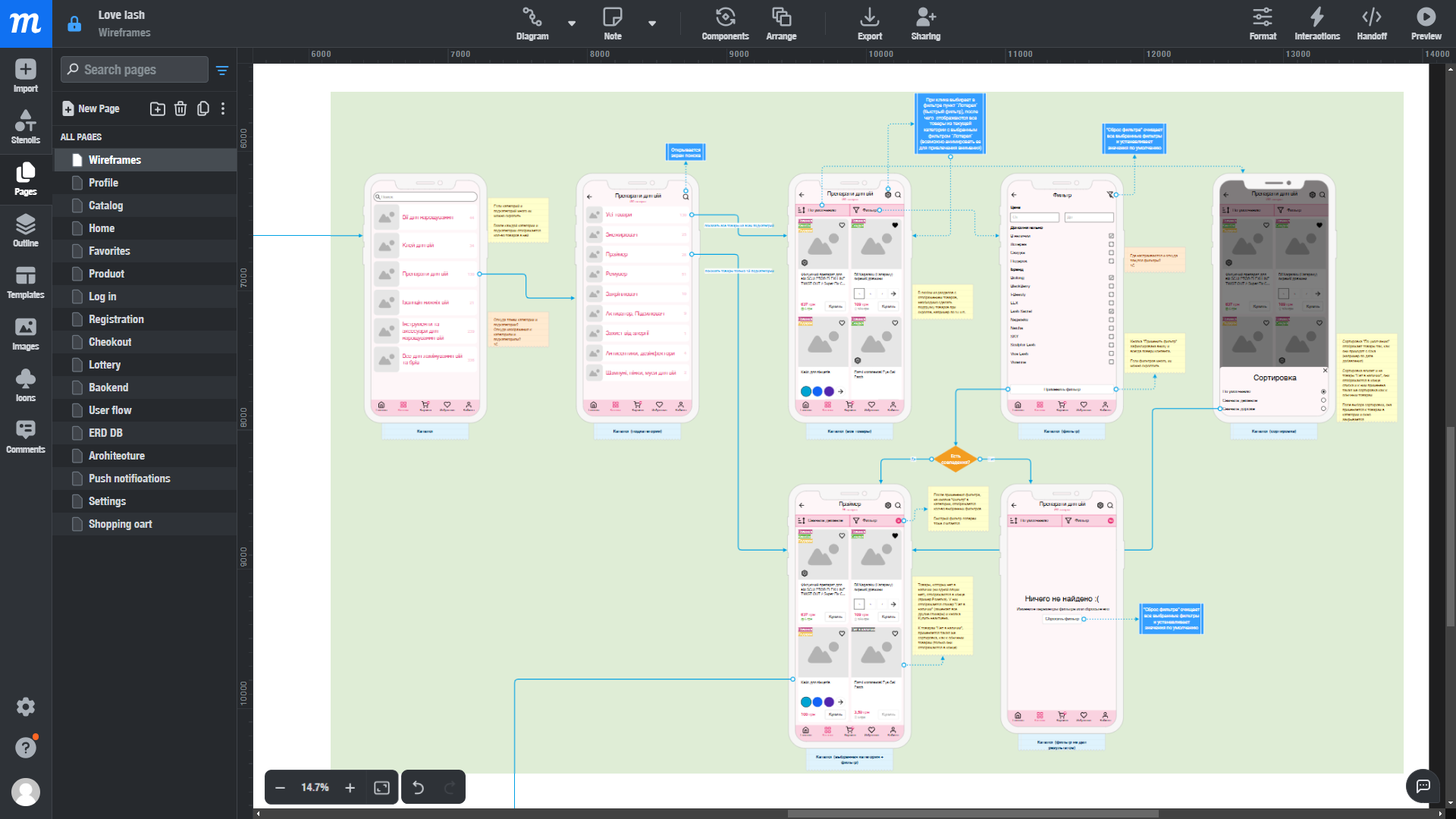
Професійно створювати зручні, зрозумілі та візуально привабливі інтерфейси допомагає сучасний стек технологій. Щоб швидко перевести ідею в зрозумілу схему та протестувати логіку, наші дизайнери використовують Moqups, у якому можна створювати макети, інтерактивні прототипи та тестувати сценарії взаємодії користувачів. Це онлайн-сервіс для оперативного створення вайрфреймів та схем на ранніх етапах, коли необхідно візуалізувати ідею, структуру майбутнього інтерфейсу або user flow.
Також інтерфейси можна проєктувати у Figma – хмарному інструменті зі зручною спільною роботою, бібліотеками компонентів та швидким створенням інтерактивних прототипів. Для Apple-продуктів використовують Sketch - рішення з широкою екосистемою плагінів, що підходить для розробки дизайн-систем і точних інтерфейсів, що масштабуються.
Чому варто найняти UX/UI-дизайнера в AVADA MEDIA
З AVADA MEDIA ваш продукт стане інтуїтивним, швидким і зрозумілим для користувачів, а бізнес отримає залученість, конверсії та лояльність клієнтів. Нам довіряють реалізацію найскладніших і нестандартних ідей, оскільки ми:
- Проєктуємо інтерфейси будь-якої складності для сайтів, маркетплейсів, CRM, ERP, онлайн-конфігураторів та інших продуктів, в яких кожен екран, кнопка і дія побудовані логічно і працюють на результат.
- Забезпечуємо повний цикл UX/UI-розробки та підтримку після релізу – від досліджень, прототипування та UI-дизайну до інтеграції з розробкою та подальшої UX-оптимізації, щоб продукт залишався актуальним і зручним.
- Використовуємо аналітичні дані, UX-тестування та поведінкові сценарії для проєктування ефективних інтерфейсів.
- Працюємо за гнучкою методологією Agile, яка передбачає поетапну реалізацію проєкту, постійну комунікацію з клієнтом і демонстрацію проміжних результатів. Такий формат забезпечує прозорість, гнучкість і стабільний прогрес.
- Підбираємо оптимальну модель співпраці залежно від ваших бізнес-цілей, бюджету та масштабу продукту:
- Аутсорсинг – оптимальний формат для тих, хто хоче отримати готове рішення під ключ. Ми беремо проєкт під повне управління – від концепції до релізу. Такий підхід забезпечує якість, прозорість і дозволяє зберігати експертизу без розширення команди.
- Аутстафінг – оптимальний варіант, якщо у вас вже є внутрішня команда, але не вистачає окремих фахівців. Ви розширюєте свій відділ без HR-процедур, зберігаєте контроль над процесами, оперативно закриваєте кадрові прогалини для прискорення розробки. Найняти UX/UI-дизайнера в аутстафінг – це спосіб посилити команду конкретними компетенціями, яких не вистачає.
Для середніх та великих проєктів, де потрібен повний цикл розробки, ми формуємо виділену команду. До неї входять проєктний менеджер, дизайнер, розробники та тестувальник, які повністю занурюються у ваш продукт і забезпечують стабільний прогрес. Фактично ви отримуєте власний R&D-відділ, не створюючи його всередині компанії.
AVADA MEDIA співпрацює з компаніями будь-якого масштабу – від стартапів до корпорацій. Ми працюємо відкрито, гнучко і завжди націлені на результат. Незалежно від обраного формату взаємодії, ми гарантуємо прозорість процесів, зрозумілі умови і максимальну залученість. Співпрацюючи з нами, ви отримуєте не просто фахівців, а надійних партнерів, які вміють брати відповідальність і доводити проєкти до успіху. Зв'яжіться з нами, і ми підберемо оптимальну модель роботи саме для вас.
-
Чим відрізняється UI-дизайнер від UX?
UX (User Experience) відповідає за логіку взаємодії, сценарії користувача та зручність продукту. UI (User Interface) – це візуальна частина: кольори, кнопки, іконки, стилізація. UX забезпечує правильний шлях, а UI робить його приємним та зрозумілим. У нас можна найняти професійного UX-фахівця та UI-дизайнера з великим досвідом у розробці сучасних інтерфейсів.
-
Який термін можна найняти дизайнера інтерфейсів?
Все залежить від масштабу проєкту. Для просто сайту знадобиться кілька тижнів, а для мобільного додатка – орієнтовно місяць. На швидкість впливають кількість екранів, складність функціоналу та рівень деталізації прототипу.
-
Чи можна найняти веб-дизайнера, щоб покращити готовий макет?
Наші фахівці можуть адаптувати ваш макет під сучасні UI/UX-гайдлайни, оцінити зручність та оптимізувати його під конкретні платформи. Ми можемо підключитися на будь-якому етапі: провести аудит існуючого дизайну, запропонувати покращення, зробити повний редизайн або доопрацювати окремі екрани та елементи інтерфейсу.
-
Як зрозуміти, який формат співпраці вибрати?
Якщо вам потрібний дизайнер на конкретний проєкт, вам підійде аутсорсинг. Щоб підсилити внутрішню команду тимчасово, виберіть аутстаффінг. Якщо ж плануєте масштабний продукт із постійною підтримкою, ми сформуємо виділену команду дизайнерів та розробників для ваших завдань.
-
Скільки коштує найм UI/UX-дизайнера?
Ціна залежить від формату співробітництва, досвіду спеціаліста та складності проєкту. Ми пропонуємо прозорі умови: фіксовані ставки при аутстафінгу та прогнозований бюджет при аутсорсингу.
-
Чи можна найняти спеціаліста з досвідом саме у моїй ніші?
Наші фахівці мають досвід роботи у різних напрямках, у тому числі eCommerce, FinTech, EdTech, медицина, промисловість. Ми вибираємо дизайнера, який розуміє специфіку вашого бізнесу. У Портфоліо можна переглянути всі наші проєкти.
-
Ваші дизайнери інтерфейсів допомагають випробувати ідеї?
Так, вони можуть підготувати прототип у Moqups, провести юзабіліті-тести на реальних користувачах та на підставі даних доопрацювати концепт.