Web-дизайн
Web-дизайн для вашого сайту
Коли користувач заходить на сайт, перше, що він робить - оцінює інтерфейс. Згідно з останніми дослідженнями, зчитування візуальної інформації займає лише кілька секунд, після чого клієнт формує своє перше враження про бренд і приймає рішення, чи варто з ним взаємодіяти далі.
Враховуючи високу конкуренцію в онлайн-сегменті, коли на кожну нішу припадають тисячі сайтів різних компаній, від UI/UX багато в чому залежить успіх бізнесу. Тому під час розробки ресурсу варто подбати про те, щоб дизайн викликав потрібні емоції, був зручним, привабливим та функціональним. Вирішенням цих завдань займаються веб-дизайнери. У цій статті ми докладно розповімо, яку роль відіграє web дизайн у розвитку бізнесу, які функції він виконує та як підібрати оптимальну команду для реалізації свого проєкту.

Що таке web-дизайн
Веб-дизайн – це процес створення та оформлення зовнішнього вигляду сайтів. Він включає розробку структури сторінок, вибір колірної палітри, типографіки, зображень та інших елементів, які забезпечують зручність та естетичне сприйняття онлайн-ресурсу кінцевими користувачами.
Головна мета веб-дизайну полягає у створенні інтуїтивно зрозумілого та привабливого інтерфейсу, який покращує користувальницький досвід та сприяє досягненню цілей сайту, таких як інформування, продаж продуктів, надання послуг чи інших.
Послуги веб-дизайну зазвичай включають:
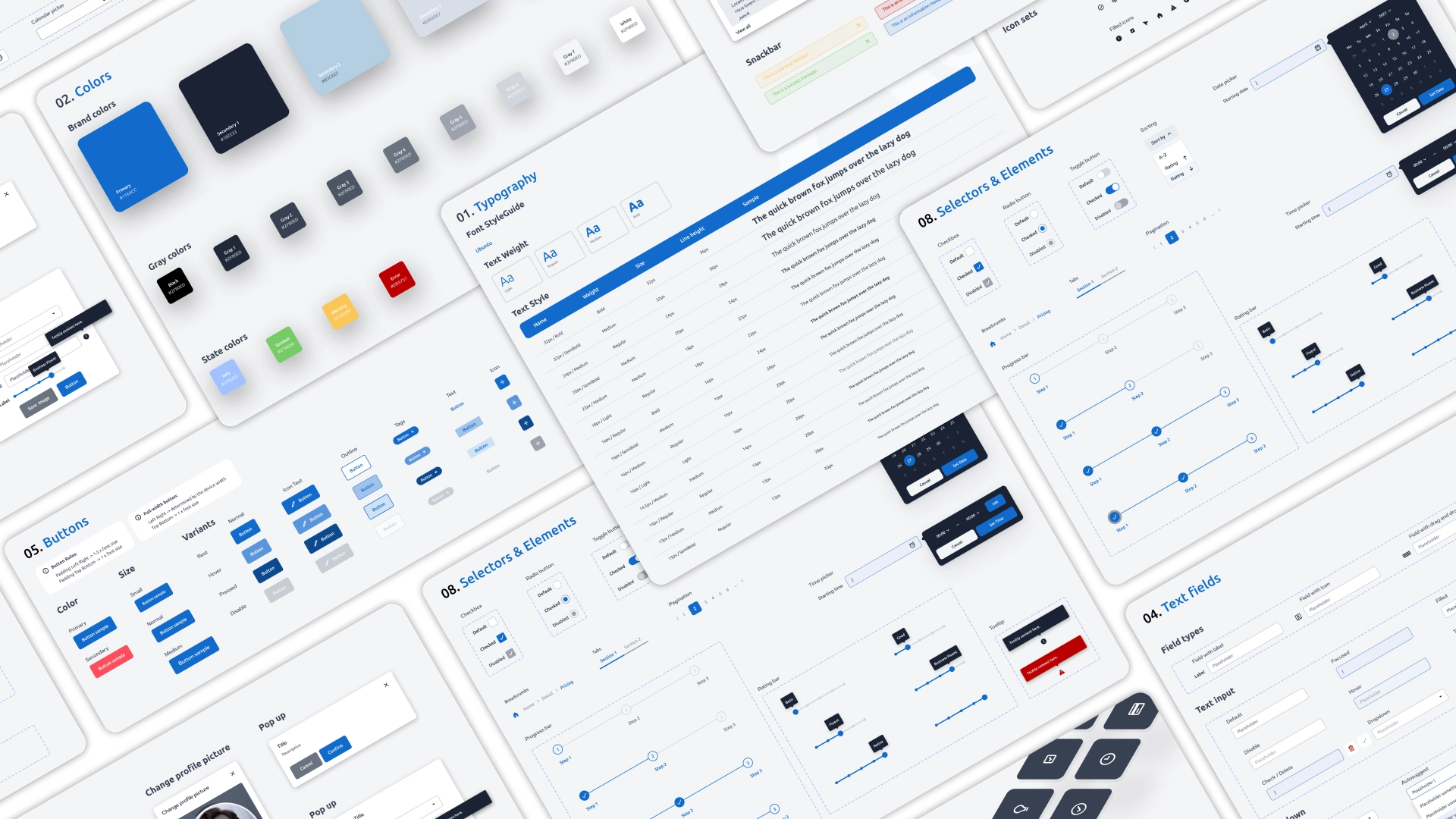
- Візуальний дизайн. Підбір палітри кольорів, типографіки, зображень та інших графічних елементів. Візуальний дизайн відображає ідентичність та послання бренду, створюючи цілісний та гармонійний зовнішній вигляд сайту, який покращує враження користувача. Це не лише питання естетики, а й створення візуальної мови, яка ефективно взаємодіє з аудиторією.
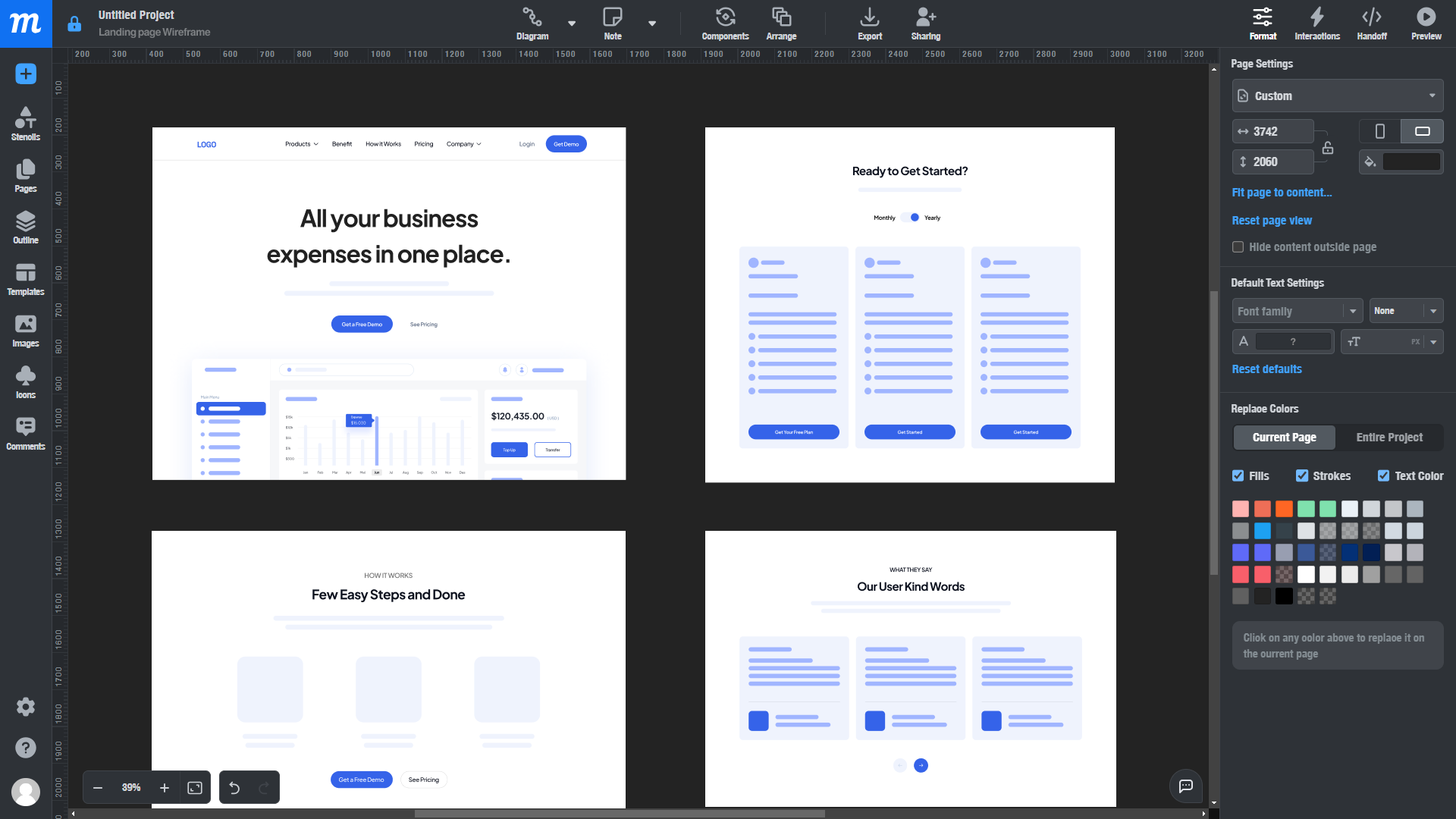
- Розробка UX. UX-дизайн спрямований на розуміння та покращення користувальницького шляху. Під час його створення фахівці оптимізують швидкість завантаження сторінок, забезпечують легкий доступ до контенту та створюють логічну структуру, яка допомагає відвідувачеві ефективно переміщатися сайтом та виконувати цільові дії. Хороший UX передбачає потреби та переваги користувача, роблячи взаємодію з ресурсом максимально плавним та приємним.
- Розробка UI. Якщо UX сфокусований на загальному відчутті від роботи з сайтом, то UI – на конкретних елементах, з якими користувачі безпосередньо взаємодіють. Це можуть бути кнопки, текстові поля, різні інтерактивні елементи та інше. Мета UI-дизайну - зробити взаємодію з сайтом інтуїтивно зрозумілим, зручним і незабутнім.
Важливість web дизайну
За різними даними, сьогодні у світі налічується близько 1,5 мільярдів веб-сайтів. Тому якщо говорити про досягнення бізнес-цілей за допомогою онлайн-ресурсу, без ретельно продуманого та унікального дизайну, що відповідає потребам компанії, не обійтися — він просто не витримає конкуренції. Крім того, коли ми вже заговорили про статистику, варто навести ще кілька цікавих фактів:
- Згідно зі Стенфордським дослідженням, 75% споживачів судять про надійність бренду виходячи з дизайну його сайту.
- Споживачам потрібно всього 0,05 секунди, щоб сформувати думку про сайт, а відтак і саму компанію.
- 73% компаній прагнуть перевершити конкурентів за допомогою дизайну сайту.
- 32% маркетологів упевнені, що якість візуального контенту відіграє вирішальну роль в успіху їх рекламних кампаній.
Таким чином, якщо ви плануєте побудувати ефективний та прибутковий бізнес у Мережі, або перенести компанію з офлайну в онлайн, професійні послуги веб дизайнера вам однозначно знадобляться.
Завдання веб-дизайну
Веб-дизайн відіграє важливу роль у досягненні цілей компанії та може стати ключовим елементом побудови успішної онлайн-стратегії. Ось деякі завдання, які він допомагає вирішити:
- Залучення цільової аудиторії. Ефективний веб-дизайн допомагає привернути і утримати цільову аудиторію, що може призвести до збільшення трафіку на сайт і підвищення кількості потенційних клієнтів.
- Збільшення конверсії. Хороший дизайн сайту може збільшити конверсію, тобто перетворити відвідувачів сайту на діючих клієнтів або покупців, що прямо впливає на доходи компанії.
- Поліпшення бренду репутації. Професійний та привабливий веб-дизайн допомагає створити позитивне враження про бренд у відвідувачів сайту. Як результат, це підвищує довіру та лояльність до компанії.
- Збільшення продажів. Грамотно спроєктований та відмальований веб-дизайн може стимулювати користувачів до здійснення покупок чи замовлення послуг, чим збільшує прибутковість бізнесу.
- Зниження відмов та покращення утримання клієнтів. Хороший веб-дизайн сприяє створенню зручного та приємного досвіду для користувачів, що може зменшити відмову від сайту та підвищити відсоток утримання клієнтів.
- Підвищення впізнаваності бренду. Унікальний дизайн сайту, що запам'ятовується, може допомогти збільшити впізнаваність бренду і виділити його серед конкурентів.
- Поліпшення SEO-показників. Веб-дизайн також може покращити позиції сайту в пошуковій видачі, оскільки впливає на такі параметри, як швидкість завантаження сторінок, мобільна дружність та досвід користувача.
Основні стилі web дизайну
Створення веб-дизайну може бути виконане в різних стилях, і вибір конкретного залежить від цілей проєкту, переваг цільової аудиторії та актуальних трендів. Розглянемо основні стилі, які користуються популярністю у 2024 році:
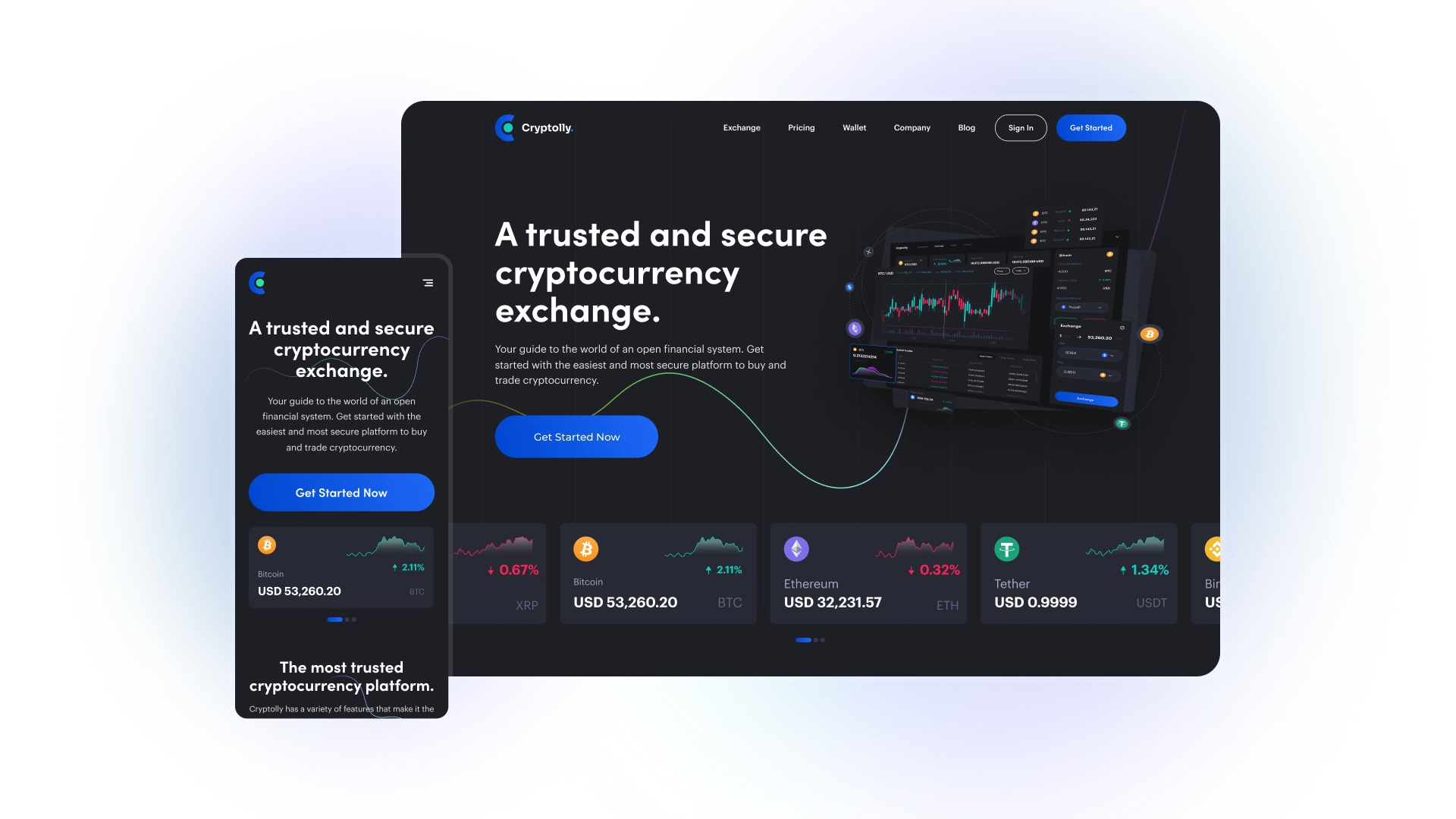
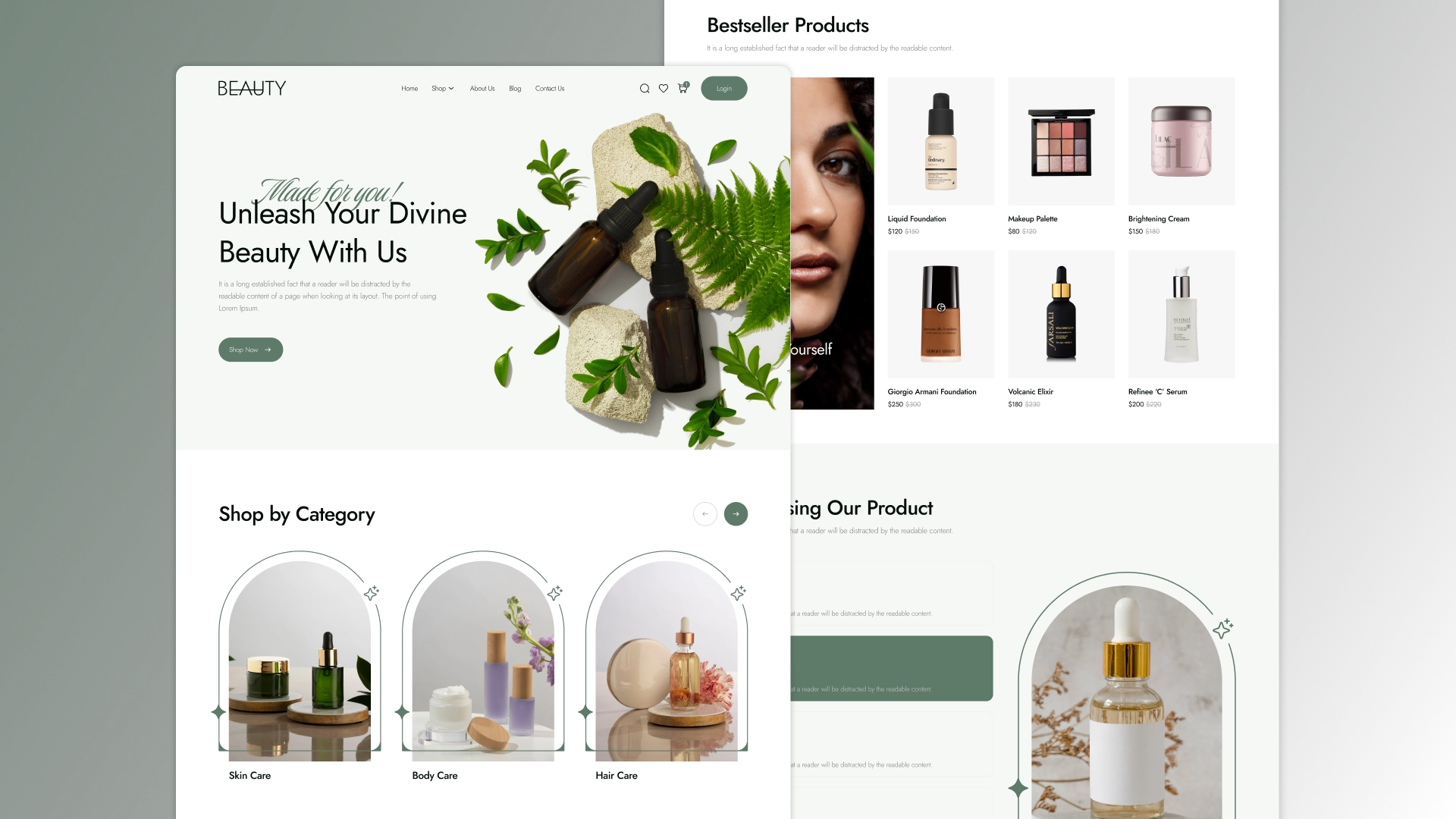
- Мінімалізм. Характеризується простотою та чистотою дизайну. Він зазвичай включає використання простих форм, нейтральних кольорів, максимально спрощеної графіки і мінімальної кількості елементів інтерфейсу.
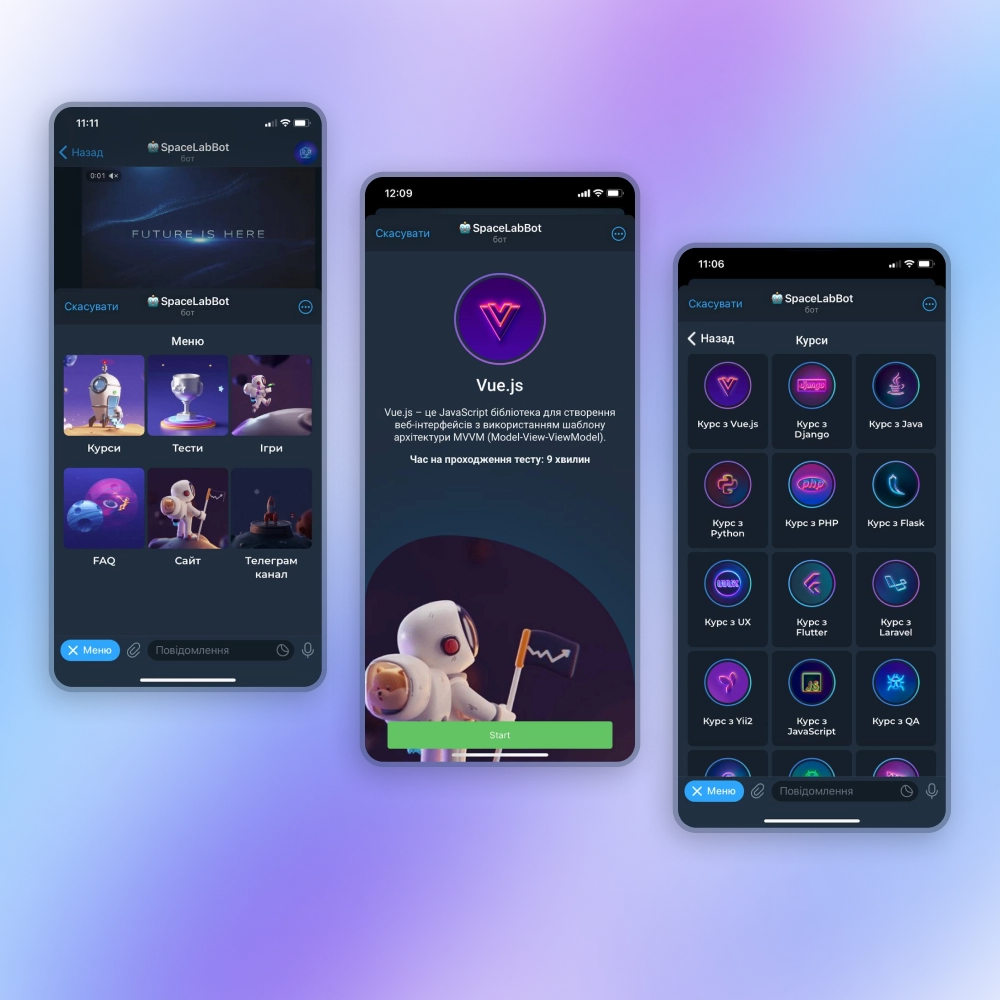
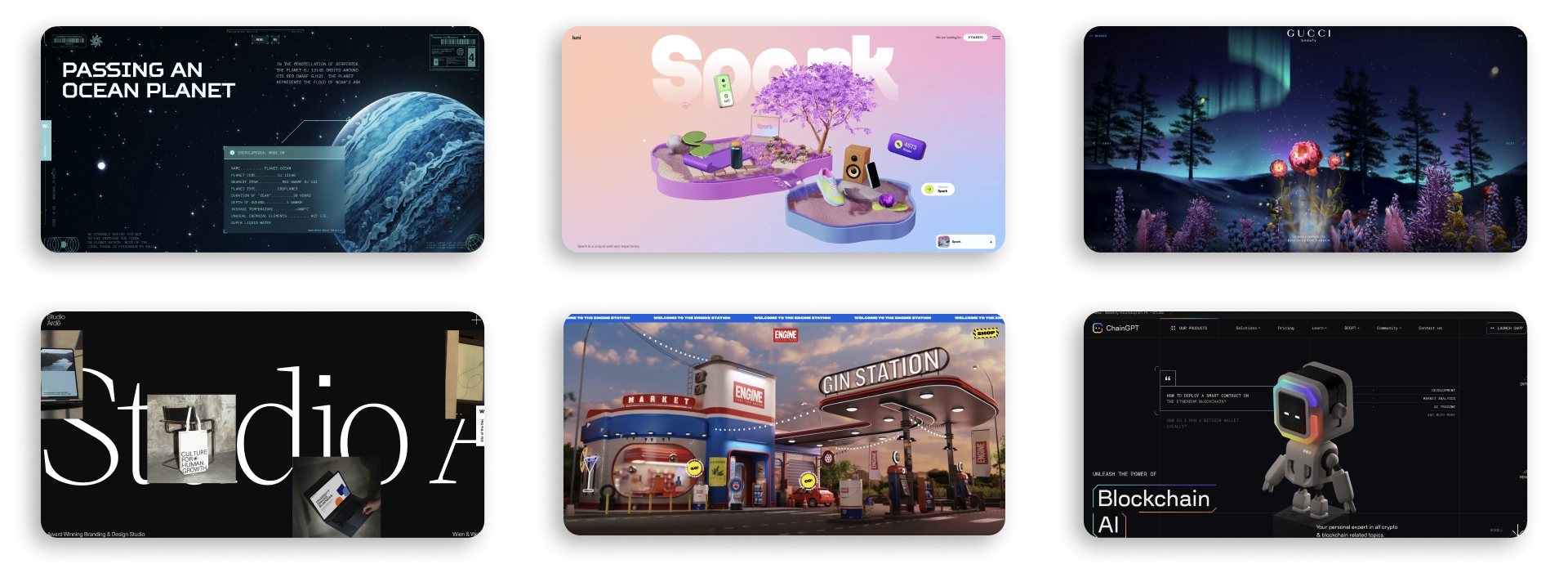
- Футуристичний дизайн. Заснований на сучасних технологіях і є експериментальним підходом до дизайну, що часто використовує геометричні форми, яскраві кольори та інноваційні інтерактивні елементи.
- Матеріальний дизайн. Цей стиль, розроблений Google, приділяє увагу реалістичності елементів інтерфейсу, їх простору та анімації. Він зазвичай заснований на геометричних формах, яскравих кольорах та тінях, які створюють ефект тривимірності.
- Типографічний дизайн. У цьому стилі основна увага приділяється використанню шрифтів як основного дизайн-елемента. Тут часто використовуються великі заголовки, нестандартні шрифти та цікаві комбінації типографіки для створення виразного візуального стилю.
- Тематичний дизайн. Цей стиль пов'язаний із певною темою або областю діяльності компанії та використовує відповідні елементи дизайну, щоб створити атмосферу, що відповідає конкретним потребам аудиторії.
Головні тренди у веб-дизайні на 2024 рік
Економіка, культура, нові технології – все це щодня впливає на тенденції у веб-дизайні, через що візуальні рішення, які ще кілька років тому виглядали стильно та цікаво, вже зараз виглядають нудно та не викликають потрібного емоційного відгуку. Тому пропонуємо розглянути головні дизайн-тренди на 2024 рік, які варто використовувати у своїх проєктах:
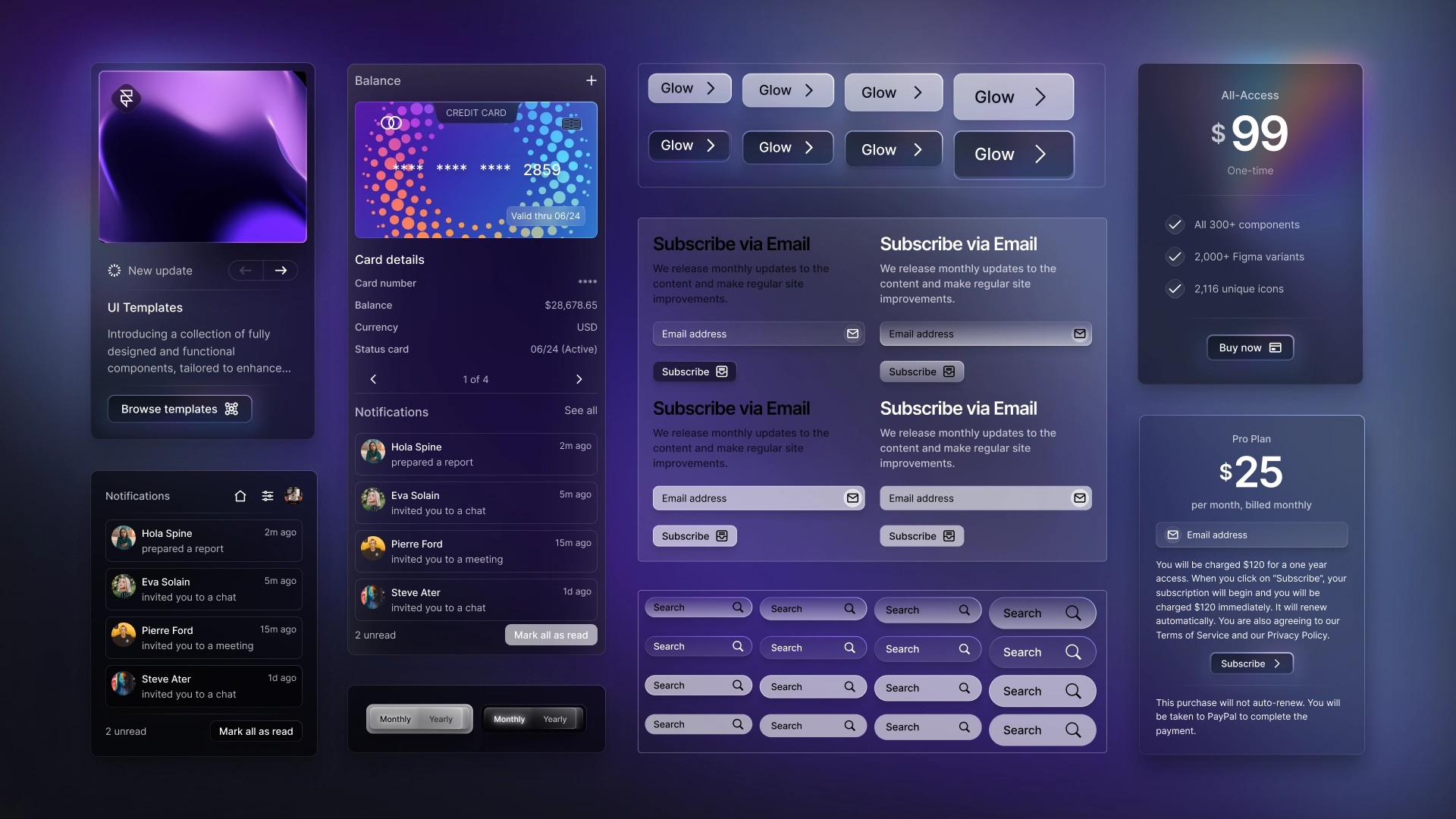
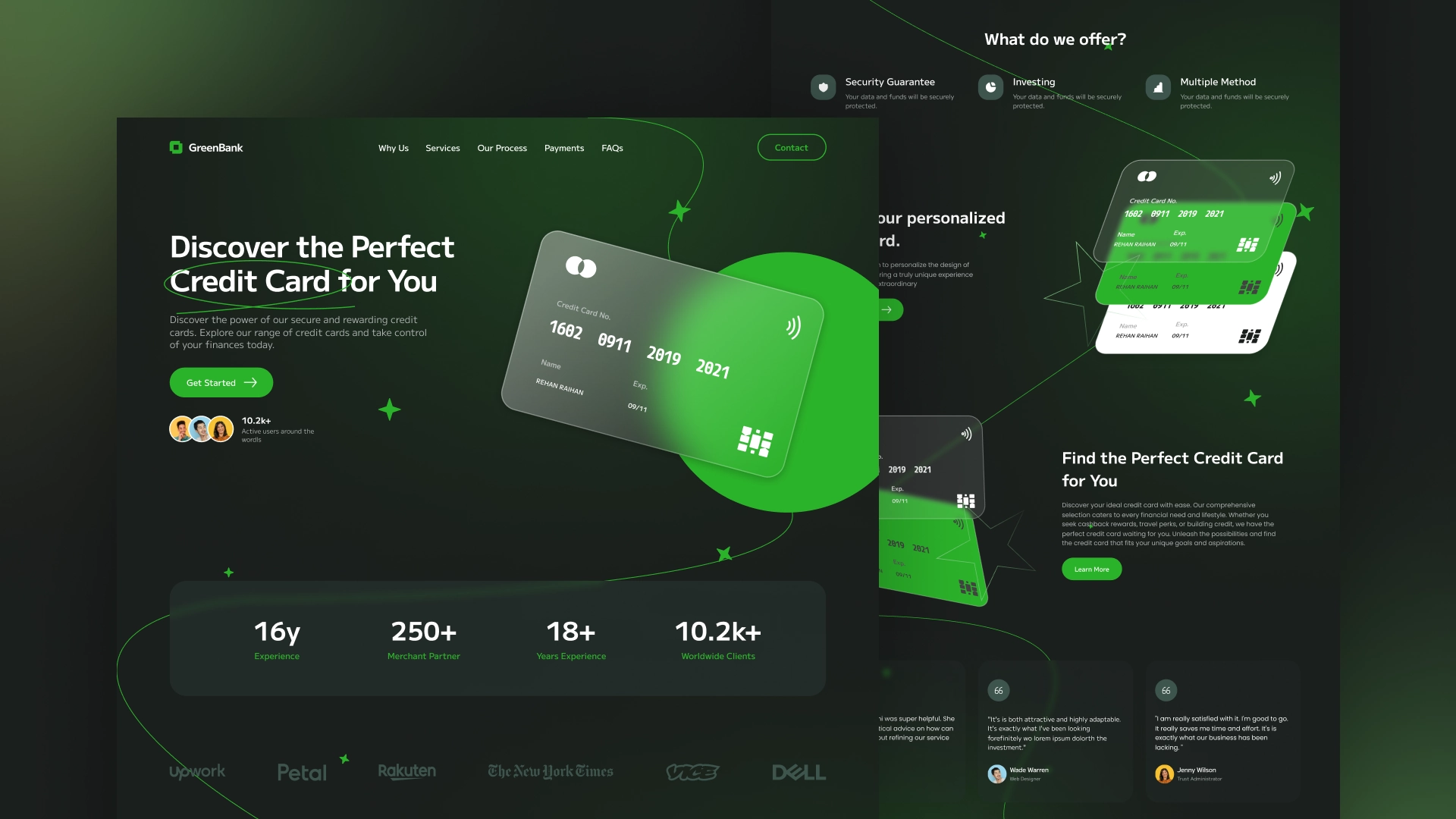
Яскраві та складні градієнти
Градієнти не можна назвати новинкою у веб-дизайні, але цього року вони набули нової філософії. Багато в чому це сталося завдяки компанії Apple. Складні, цікаві градієнти з використанням яскравих кольорів надають інтерфейсу нової вимірності, динаміки та глибини смислів. З їхньою допомогою професійні дизайнери з легкістю впроваджують будь-які емоції, зберігаючи при цьому легкість та мінімалістичність макета.
Контрастна типографія
У 2024 році робота з типографією відіграє найважливішу роль і впливає не тільки на візуальну, але і на функціональну складову сайту. Зараз у тренді масивна типографія та використання контрастних текстових рішень.
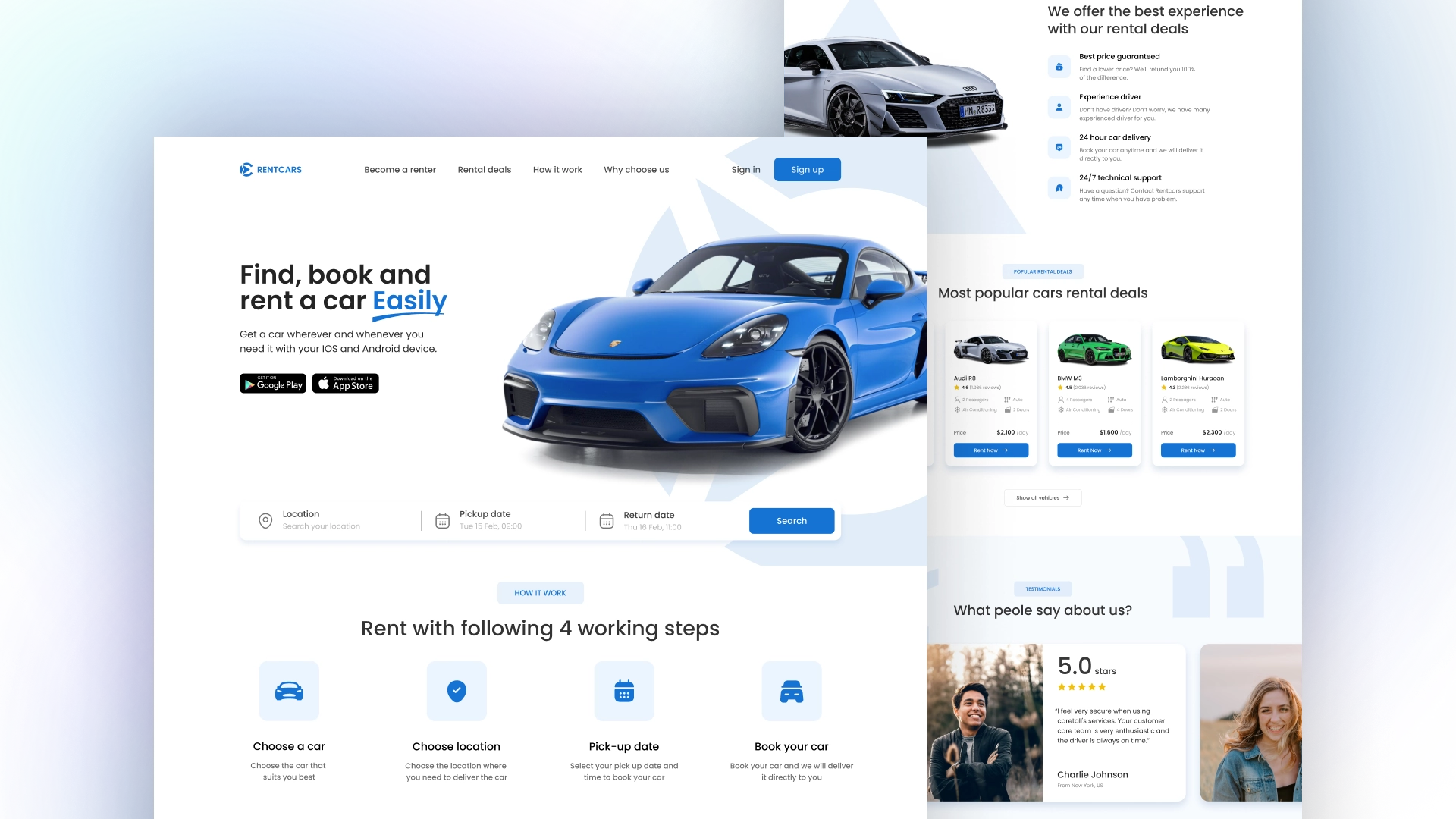
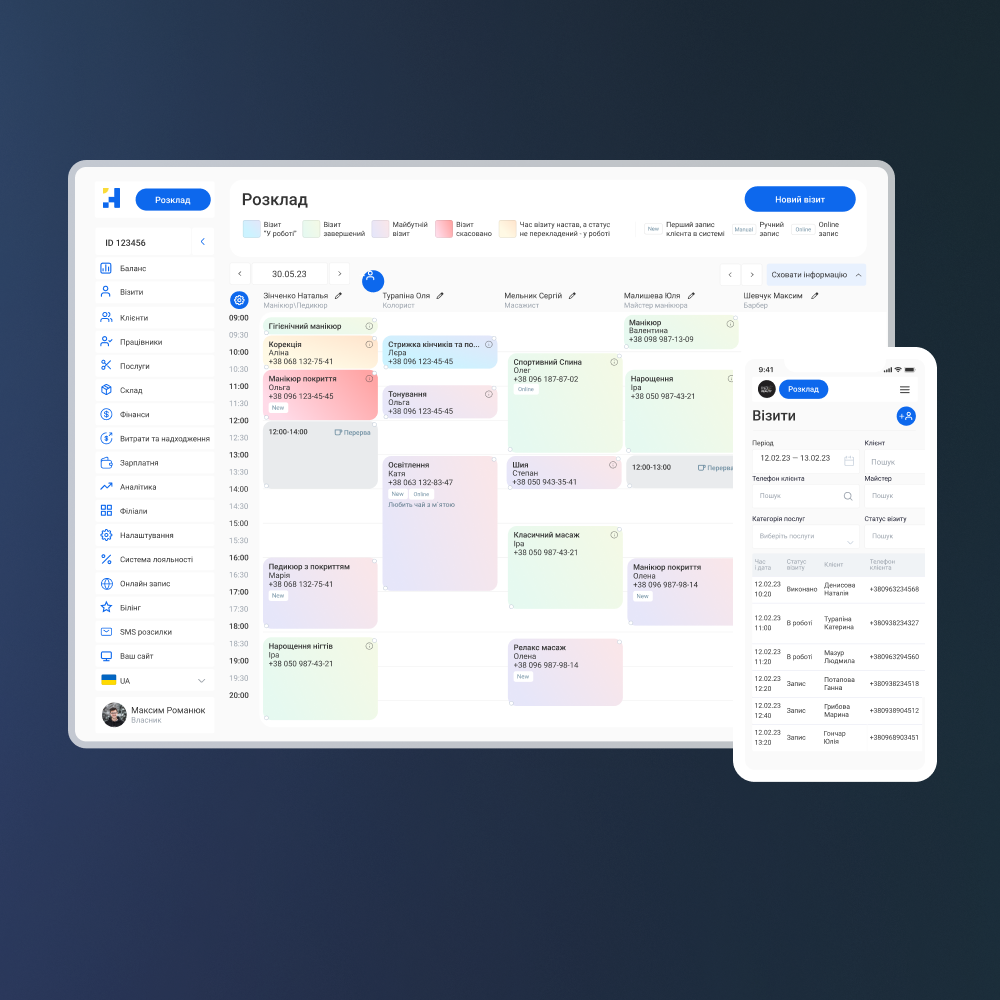
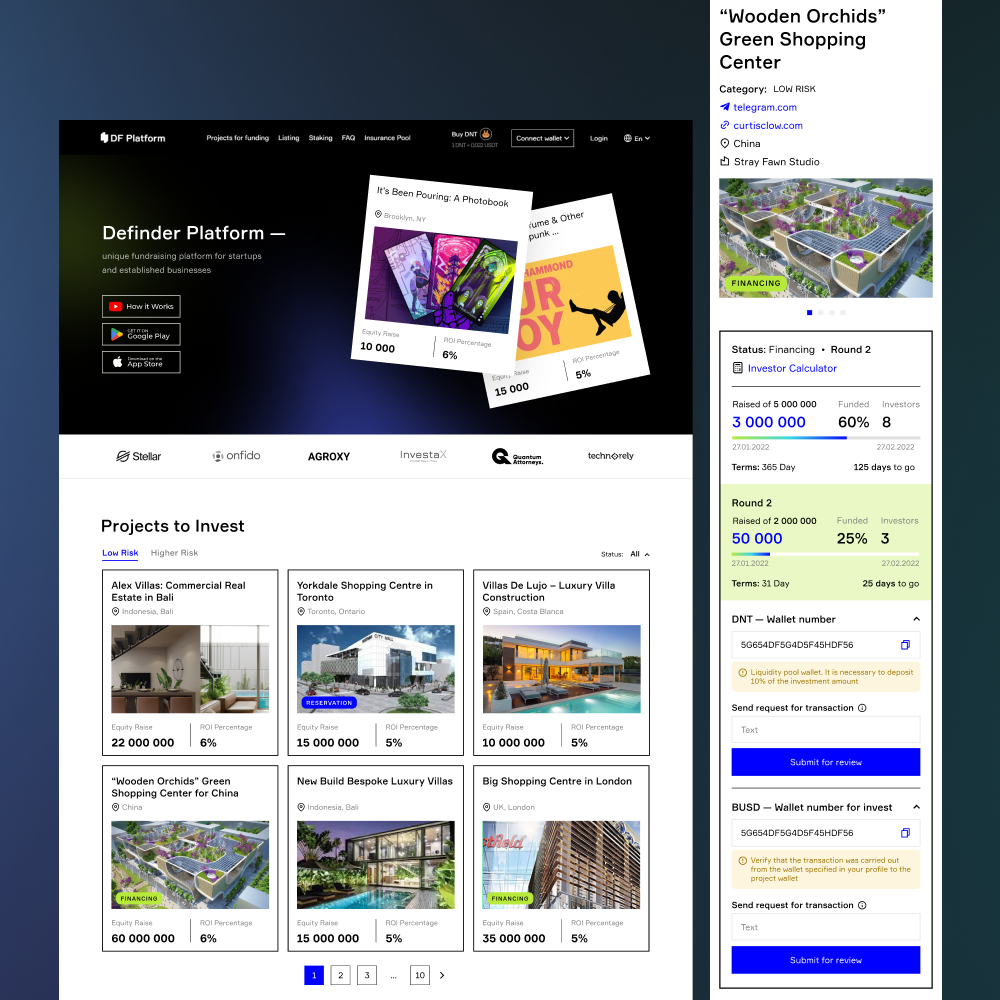
Бенто-дизайн
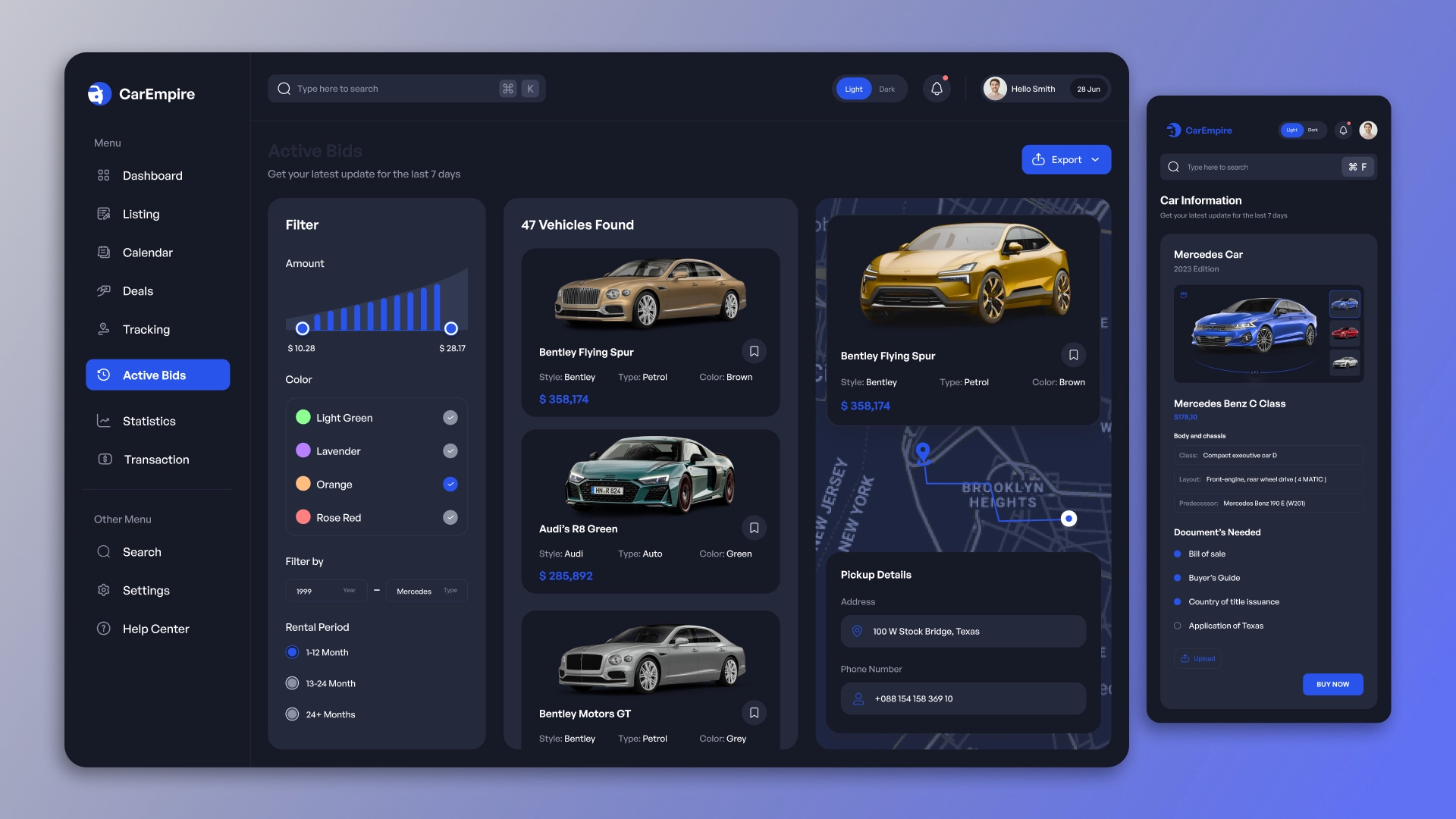
Бенто або блоковий дизайн передбачає просте розміщення інформації на сторінці в окремих блоках. Це дає користувачеві візуально відсікати все зайве і споживати тільки потрібний йому контент, причому невеликими порціями. Це підвищує залучення відвідувачів та покращує їхній досвід від взаємодії з сайтом.
Інтерактивні сайти
Незважаючи на популярність мінімалізму, надто прості сайти все частіше починають відлякувати відвідувачів. Тому однією з головних тенденцій цього року стало додавання на сторінки інтерактиву, анімацій, відео та 3D-графіки. Вони роблять досвід користувача набагато цікавішим і цікавішим, а також покращують показники самого ресурсу через кліки, скролінг та інше.

Які інструменти використовують веб-дизайнери
Розробка веб-дизайну здійснюється з використанням різних функціональних інструментів, які спрощують і прискорюють процес реалізації. Ось деякі з них:
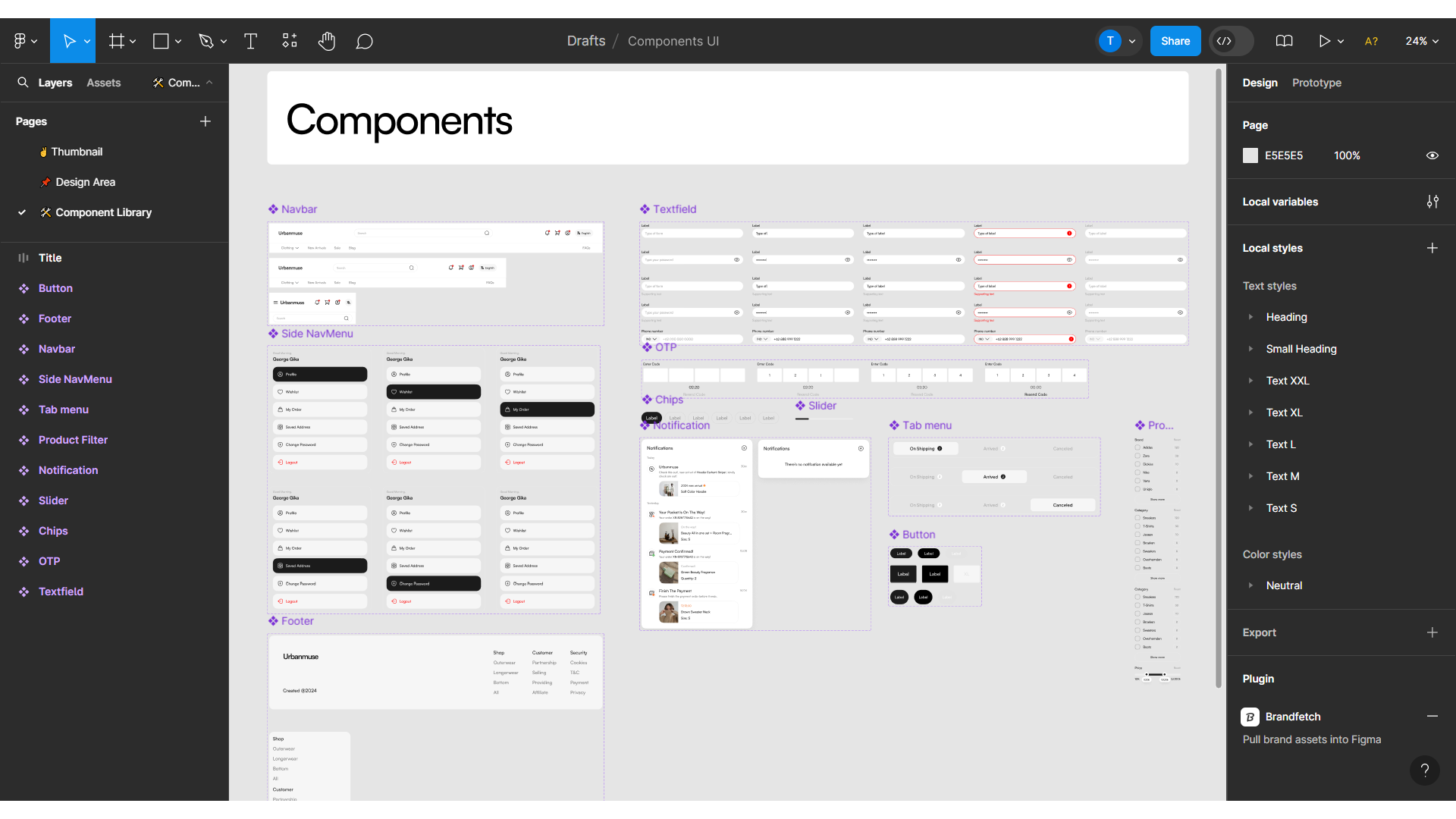
- Figma. Онлайн-платформа для дизайну інтерфейсів, яка дозволяє створювати макети, прототипи та дизайн-системи у зручному веб-інтерфейсі або десктопному додатку. Забезпечує можливість спільної роботи кількох учасників над проєктом у реальному часі, що робить процес співробітництва ефективнішим та зручнішим. Figma також пропонує інструменти для створення інтерактивних прототипів, що дозволяє перевірити функціональність і досвід користувача ще до початку розробки.
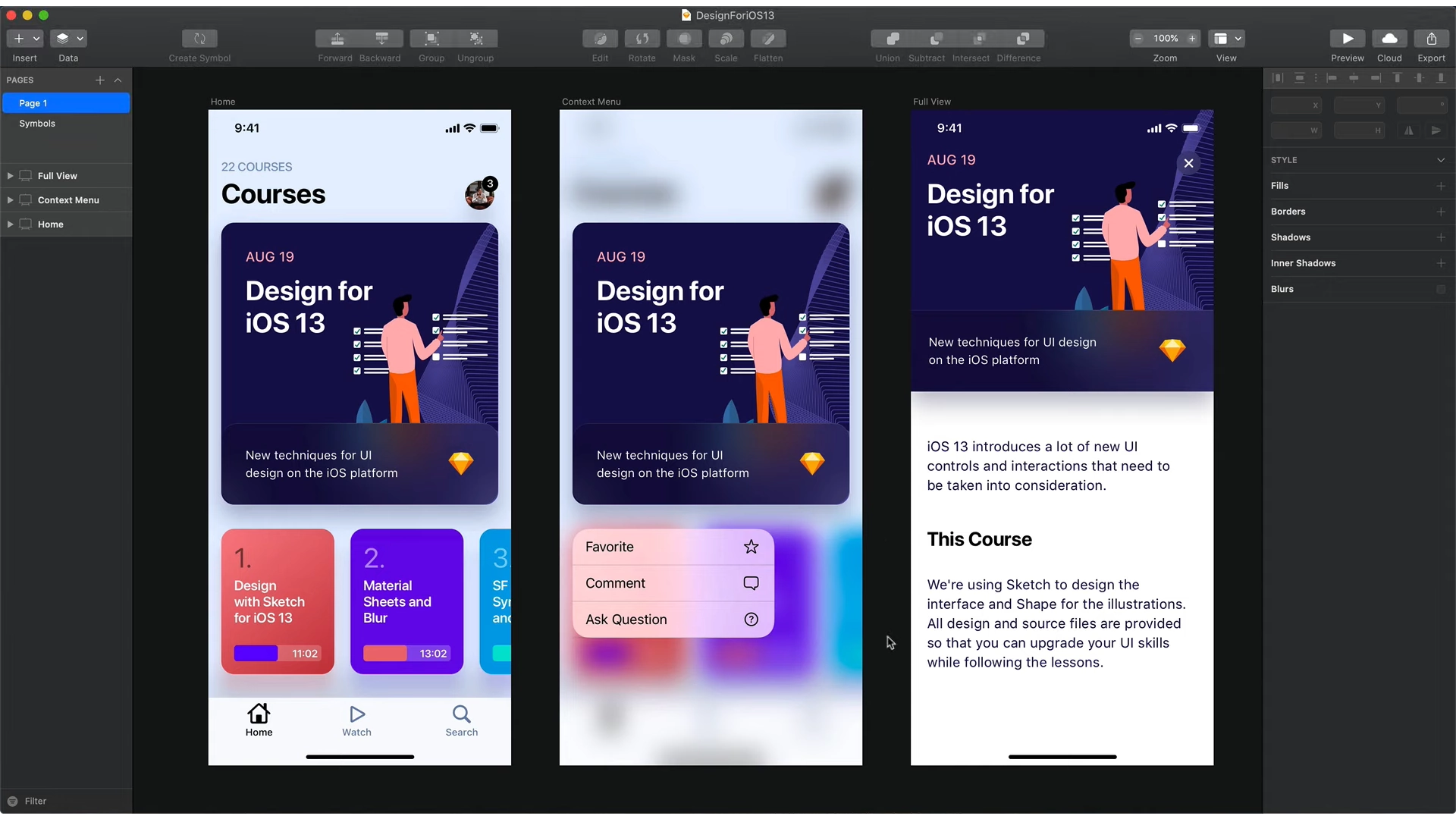
- Sketch. Векторний графічний редактор та інструмент для веб-дизайну. Він популярний завдяки своїй простоті, різноманітним функціям та широкому набору інструментів, які роблять процес створення макетів та прототипів швидким та зручним. Sketch дозволяє створювати векторні елементи, працювати з символами та стилями, а також експортувати готові дизайни у різні формати.
- Photoshop. Графічний редактор від Adobe, який широко використовується для створення та редагування зображень, а також для дизайну веб-сайтів, графіки, макетів та багато іншого. Photoshop надає великий набір інструментів для роботи з квітами, текстом, формами, фільтрами, а також ретушування фотографій і створення складних композицій.
Наші головні цінності
Наша команда спеціалізується на розробці інноваційних та функціональних дизайнів для сайтів у різних нішах бізнесу: eCommerce, освіта, медицина та багатьох інших. Наш головний пріоритет – використовуючи трендові візуальні концепції допомогти компанії клієнта успішно розвиватися, зміцнити позиції бренду на ринку та привернути увагу цільової аудиторії.
Для досягнення результату ми ретельно вивчаємо нішу, потреби та цільову аудиторію кожного клієнта, та на основі отриманої інформації розробляємо індивідуальні візуалізації, які запам'ятовуються користувачами та викликають у них потрібний емоційний відгук.
Щоб замовити веб дизайн у AVADA MEDIA - заповніть форму зворотного зв'язку. Після ретельного вивчення запиту ми зв'яжемося з вами для обговорення деталей. Зазвичай це займає не довше за добу.
-
Скільки коштує розробка веб-дизайну?
Ціна веб дизайну залежить від розміру макета, складності бізнес-процесів у компанії, кількості екранів, які потрібно відмалювати та багатьох інших факторів. Тому розрахунок бюджету завжди здійснюється індивідуально.
-
Як веб-дизайн впливає на досвід користувача?
Веб-дизайн грає найважливішу роль формуванні позитивного користувальницького досвіду. Грамотно спроєктований сайт привертає увагу відвідувача, допомагає йому взаємодіяти з контентом та створює естетично приємну атмосферу, що в сукупності допомагає компанії залучати нових та утримувати існуючих клієнтів.
-
Чи впливає веб-дизайн на SEO?
Звичайно! Сайт з гарним дизайном набагато легше просувати у пошукових системах, оскільки він забезпечує швидке завантаження сторінок (за рахунок грамотно продуманого UX), дружність до мобільних пристроїв та підвищує показник залучення відвідувачів.
-
Скільки часу займає розробка дизайну сайту у вашій компанії?
Час розробки дизайну залежить від складності ресурсу, кількості сторінок та швидкості зворотного зв'язку замовника під час обговорення та затвердження концепцій. Ми завжди прагнемо завершити роботу в потрібні терміни, за потреби можемо залучити до реалізації проєкту додаткових фахівців.