









Front-end
Hire a front-end developer
The frontend is the user-facing part of a digital product, through which customers learn about and interact with the business. All key touchpoints occur within the interface: viewing information, placing orders, registering, paying, and communicating with customer support. Therefore, the quality of frontend development directly impacts sales and customer loyalty.
At AVADA MEDIA, you can hire a front-end developer with experience implementing projects of any complexity and scale: corporate and presentation websites with web graphics, CRM systems, and modern online stores with AI-powered configurators. Our front-end developers utilize modular architecture, component-based principles, and automated build pipelines. This is how we create stable interfaces that look beautiful and scale easily.

Portfolio
Choose a developer
What is frontend?
For a website or business platform, the front end is more than just a visual shell; it's a tool that directly impacts sales, trust, and company perception. A fast, responsive interface improves user experience, while a slow or non-responsive one leads to lost audience and revenue.
A well-implemented frontend performs a number of important functions:
- Stimulates sales by making website interactions convenient and engaging through interactive elements, animations, and well-thought-out scenarios.
- Improves search engine visibility, as clean code, fast loading, and well-structured content directly impact SEO performance.
- Expands audience reach by ensuring the resource functions correctly on any device and screen, supports multilingualism, and is accessible to users with different needs.
- Increases retention and loyalty by creating a user-friendly, logical, and visually appealing interface that encourages customers to return again.
- Optimizes business processes by implementing modern tools—forms, filters, chatbots, AI modules, 3D/2D configurators, and other interactive solutions that simplify communication and speed up decision-making.
- Strengthens the brand image, creating an impression of technology, reliability and a high level of service.
- Provides a stable connection with the backend, guaranteeing correct data exchange, fast operation of interactive modules and the entire system.
A front-end developer's work is a balance between aesthetics and functionality. Their expertise determines how effectively a website or web application will fulfill its business objectives.

Who is a front-end developer?
A frontend developer is a specialist who uses code to transform static UX/UI designs into vibrant, functional, and responsive interfaces. Working at the intersection of design, logic, and technology, they create the user interface of an online service, a functional online storefront, a user account entry point, dashboards, admin panels, and chatbots.
What tasks does a front-end developer solve?
The role of a front-end developer extends far beyond layout. The user experience and overall success of a project depend on their architectural and technological decisions. They are responsible for:
- building interface logic – including creating custom scripts, handling events, implementing dynamic elements (animations, forms, and other interactive components) using JavaScript;
- Integration with backend systems , configuring data exchange with the server via API: receives, displays, and sends data, works with asynchronous requests, handles errors, and implements client-level security;
- project support and development – updating existing functionality, fixing errors, refactoring code, and introducing new features;
- Performance optimization, adaptability, and responsiveness of the interface for correct display on all devices and web browsers.
Thus, a front-end developer acts as a link between the designer, the back-end developer, and the end user, and their code is the "wrapper" that envelops all the functions, data, and workflows of the service. At AVADA MEDIA, you can hire a front-end developer who knows how to make your product technologically advanced, user-friendly, and visually perfect.

How to find a developer for your project
A front-end developer is a specialist with a broad range of skills: from mastery of modern frameworks and build tools to an understanding of UI/UX design principles, accessibility, and cross-browser compatibility. Furthermore, a front-end developer must have a basic understanding of graphic editors to collaborate with designers and create layouts based on mockups.
Before hiring a front-end developer, it's important to know which frameworks are needed for your project. Depending on the task, we provide developers of varying specializations and skill levels.
Vue.js Developers for Hiring
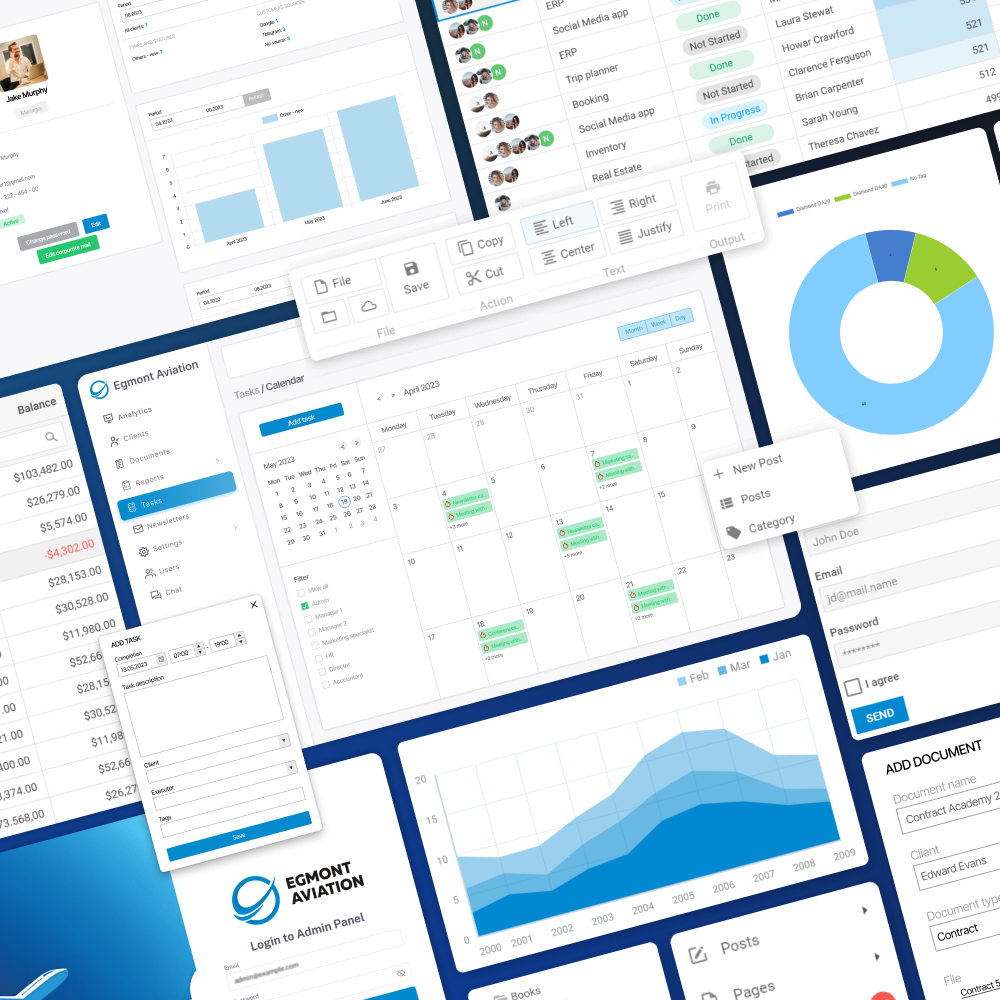
Vue.js is a progressive JavaScript framework ideal for building responsive, interactive, and scalable user interfaces. Its concise syntax and high performance make it particularly effective for startups and MVPs. Frontend Vue.js developers are in demand for CRM/ERP systems, SaaS products, and admin panels. If you're planning to hire a Vue.js developer, we recommend considering not only knowledge of the framework itself but also experience with the ecosystem: Vuex/Vuexy, Vue Router, and the Composition API.
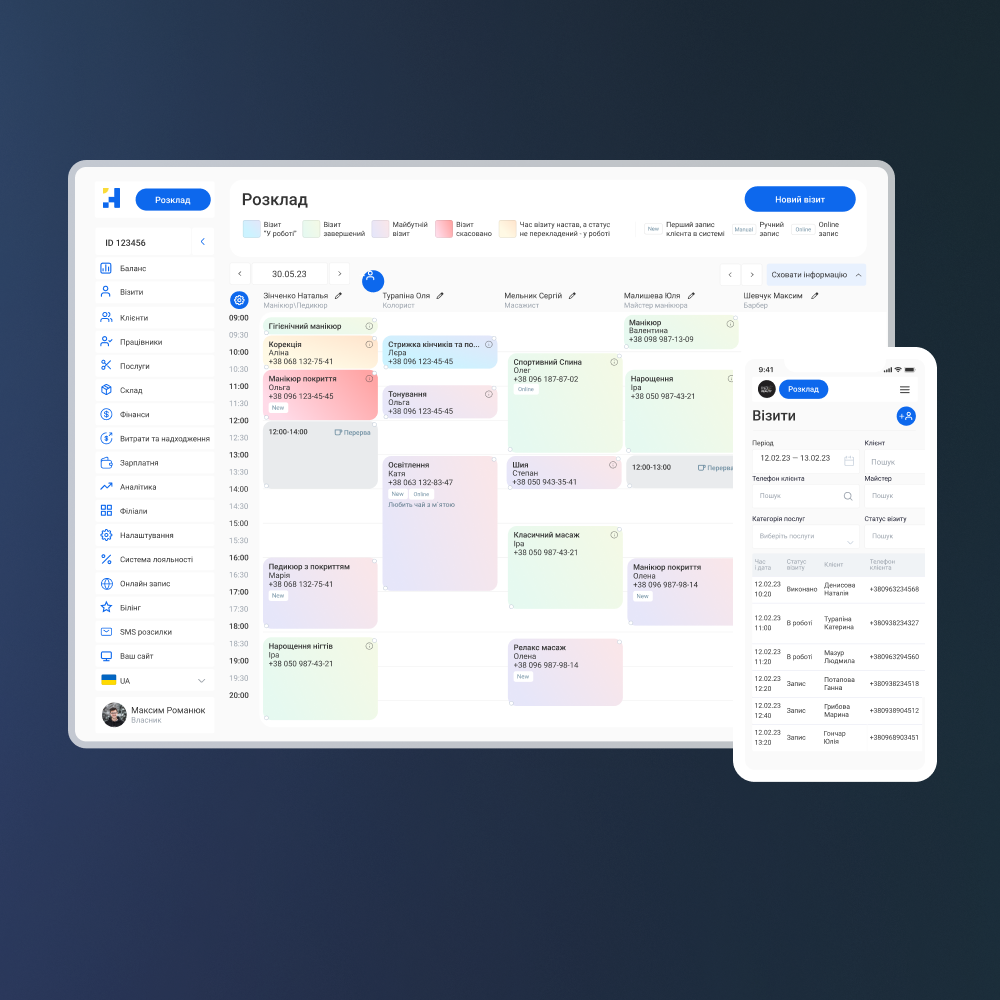
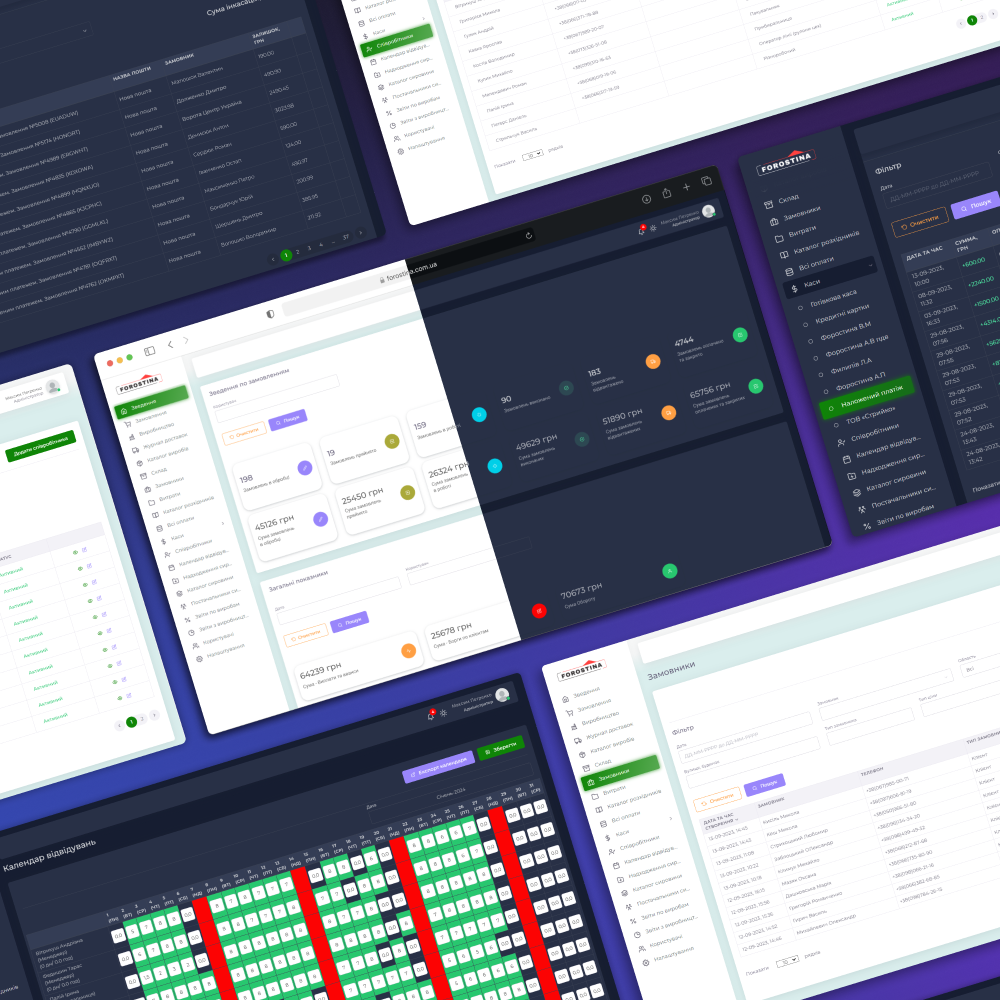
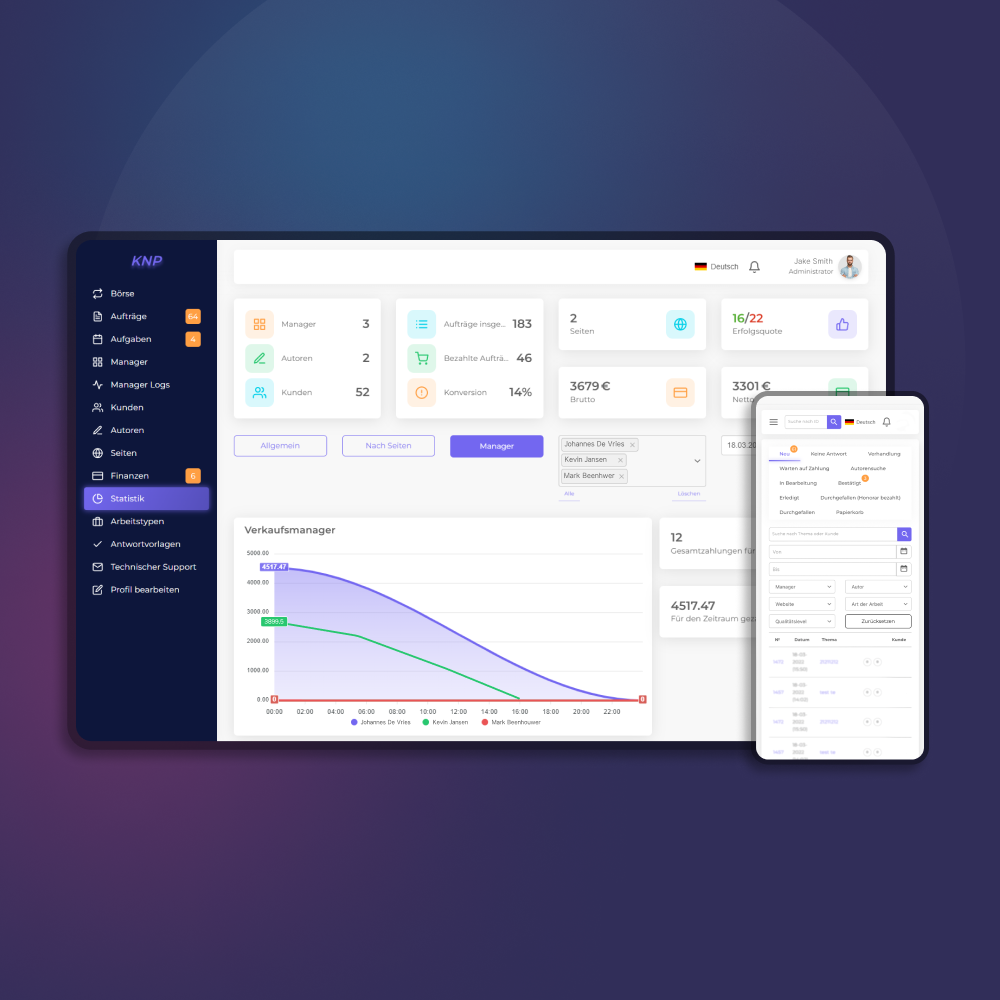
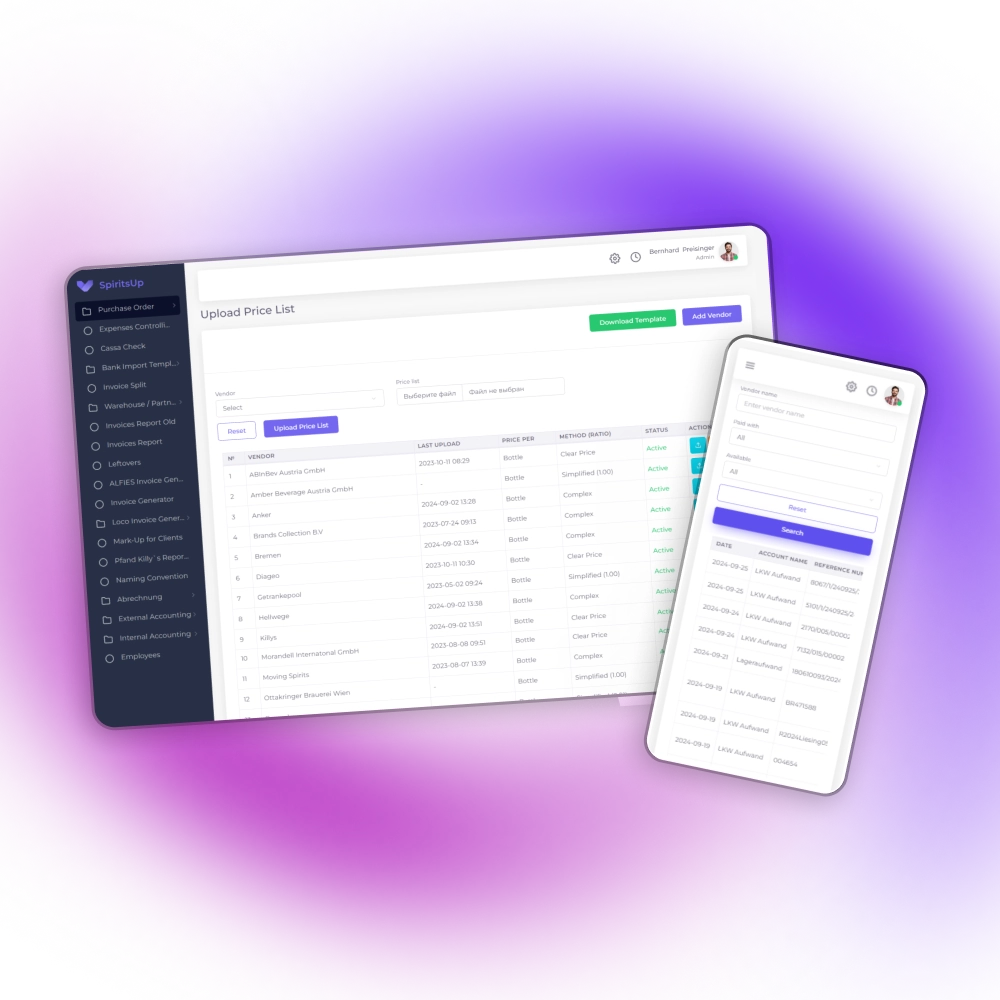
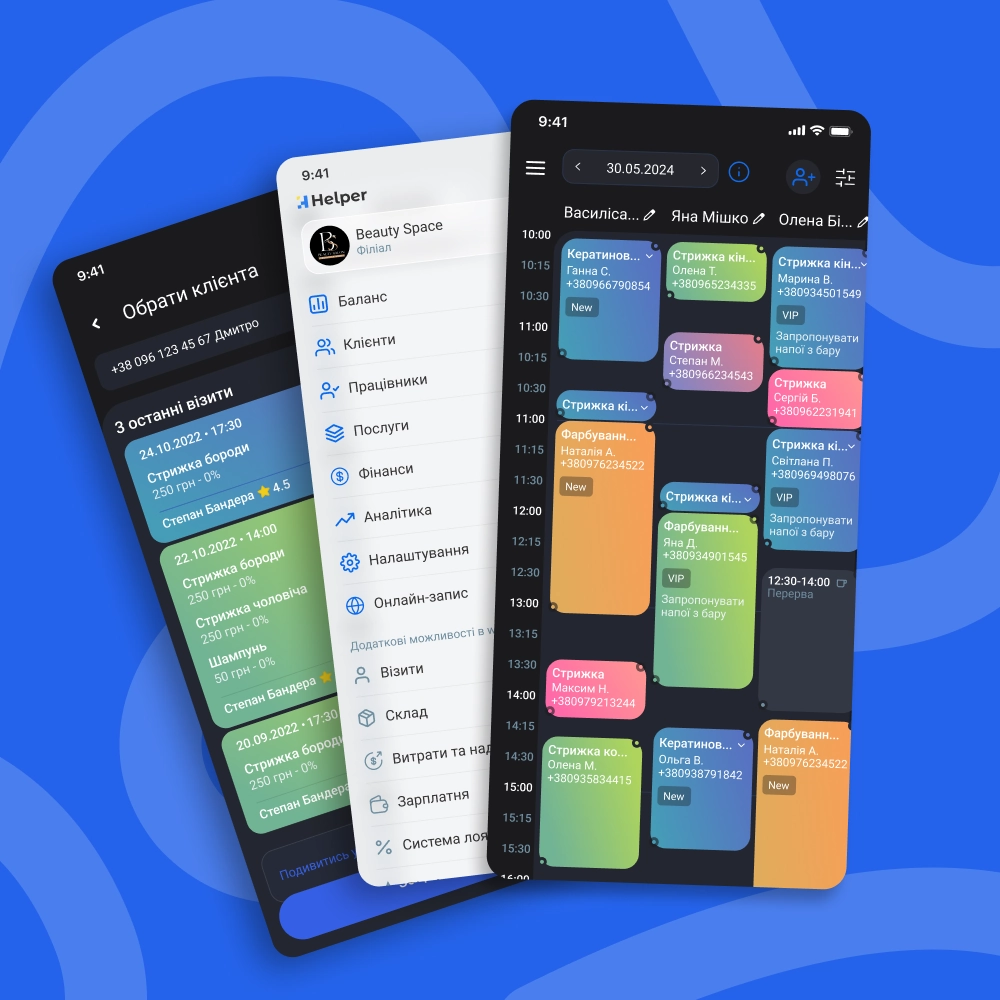
For example, our CRM Helper project—a lightweight and intuitive management system for the beauty industry—is built using Vue.js. We used a modular architecture and a flexible component structure to ensure scalability and easy customization for each client.
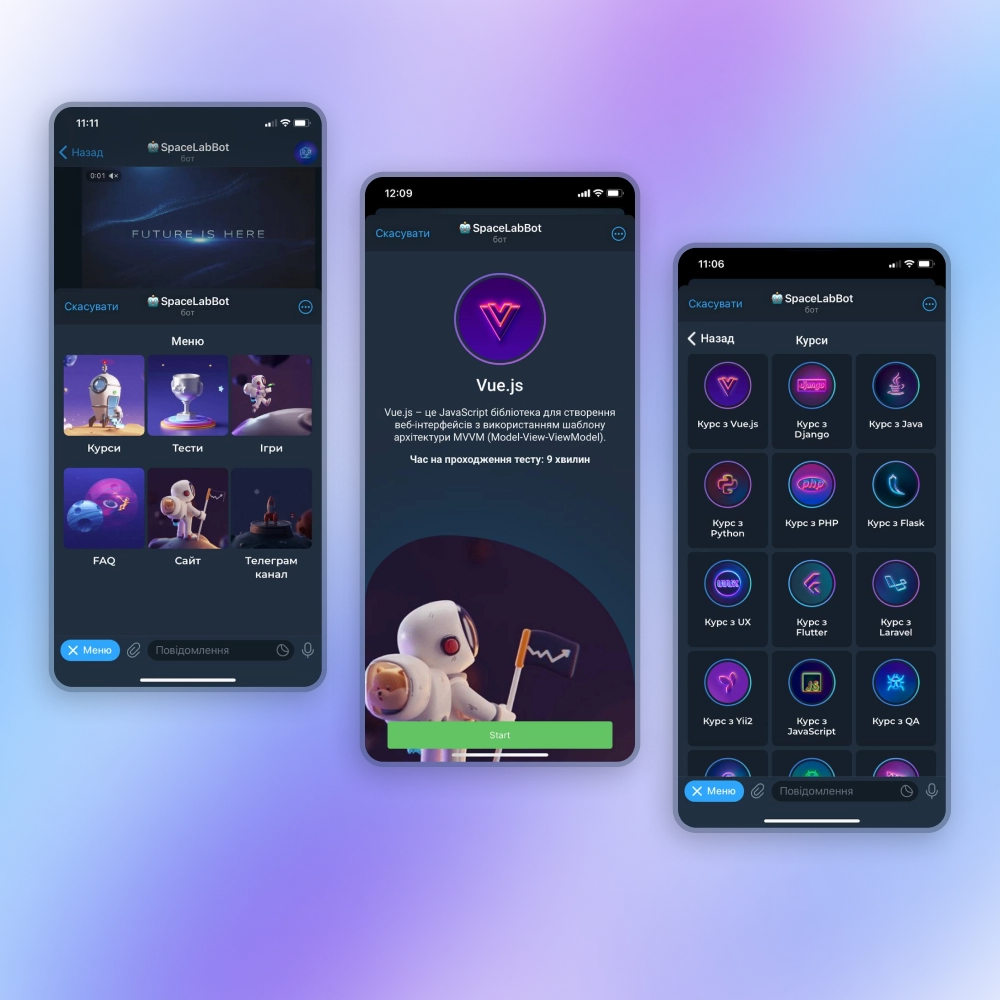
Another example is Speak Hunt Bot, which developed a user-friendly admin panel based on Vuexy: users can manage profiles, subscriptions, and content, while administrators can work with access and analytics.
Three.js Developer
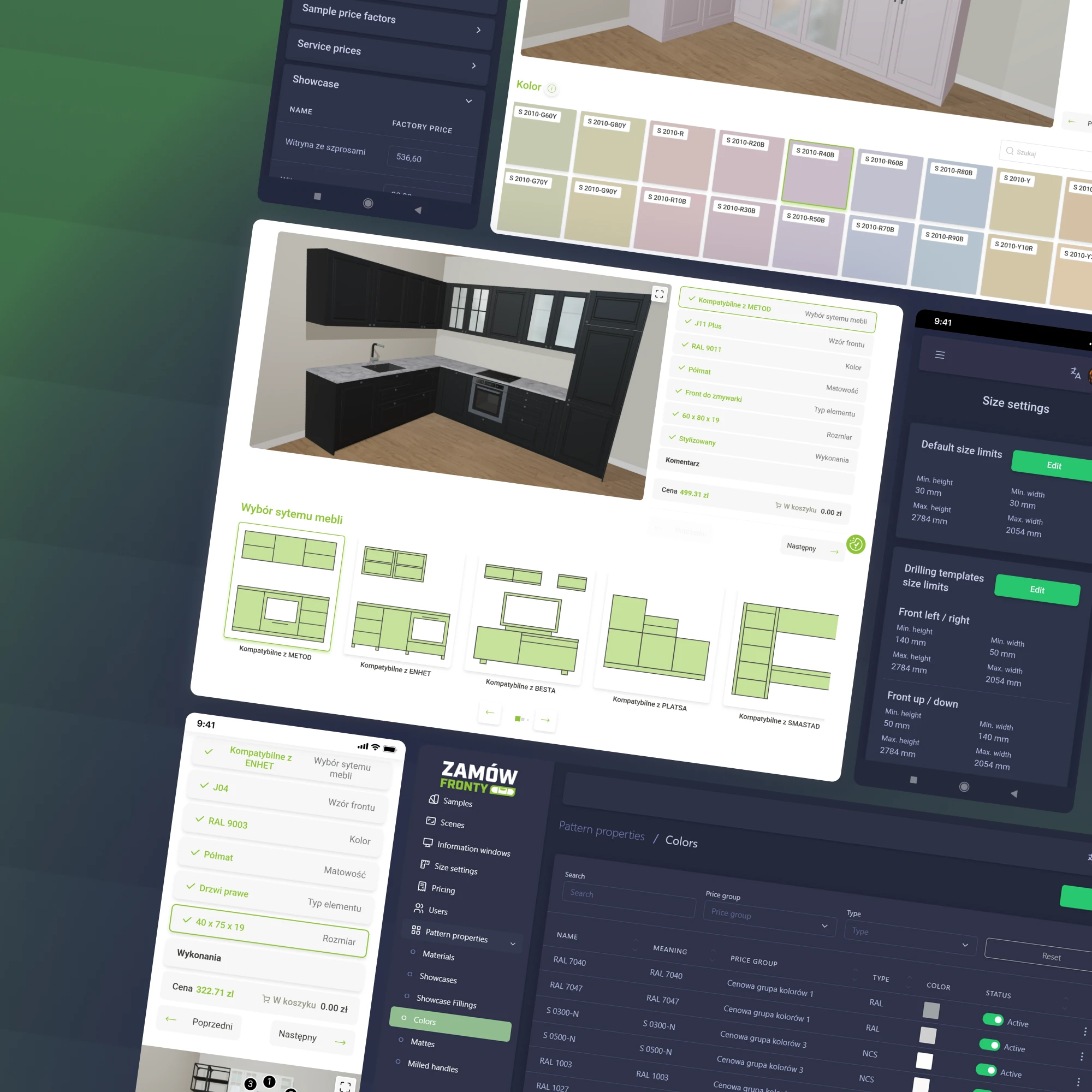
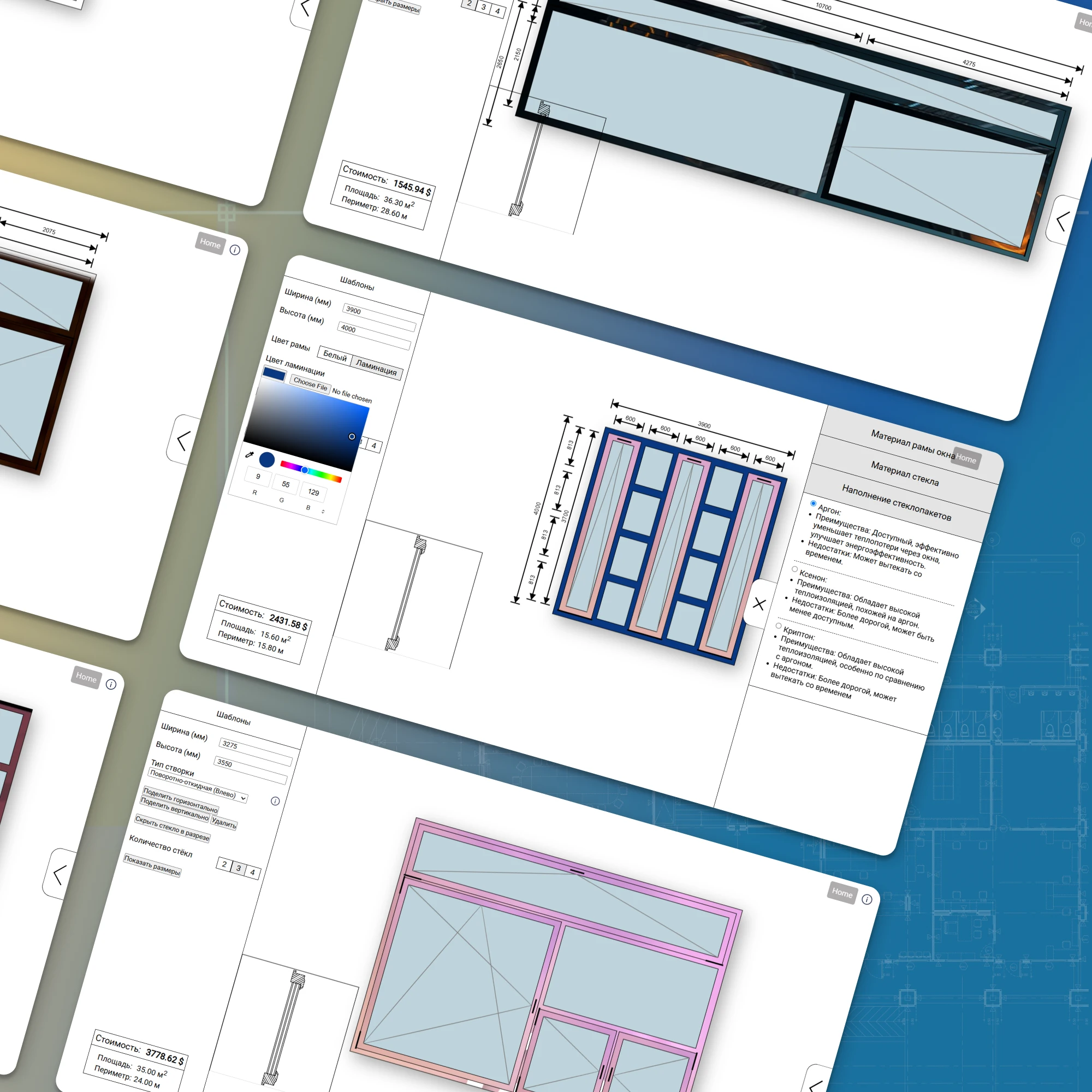
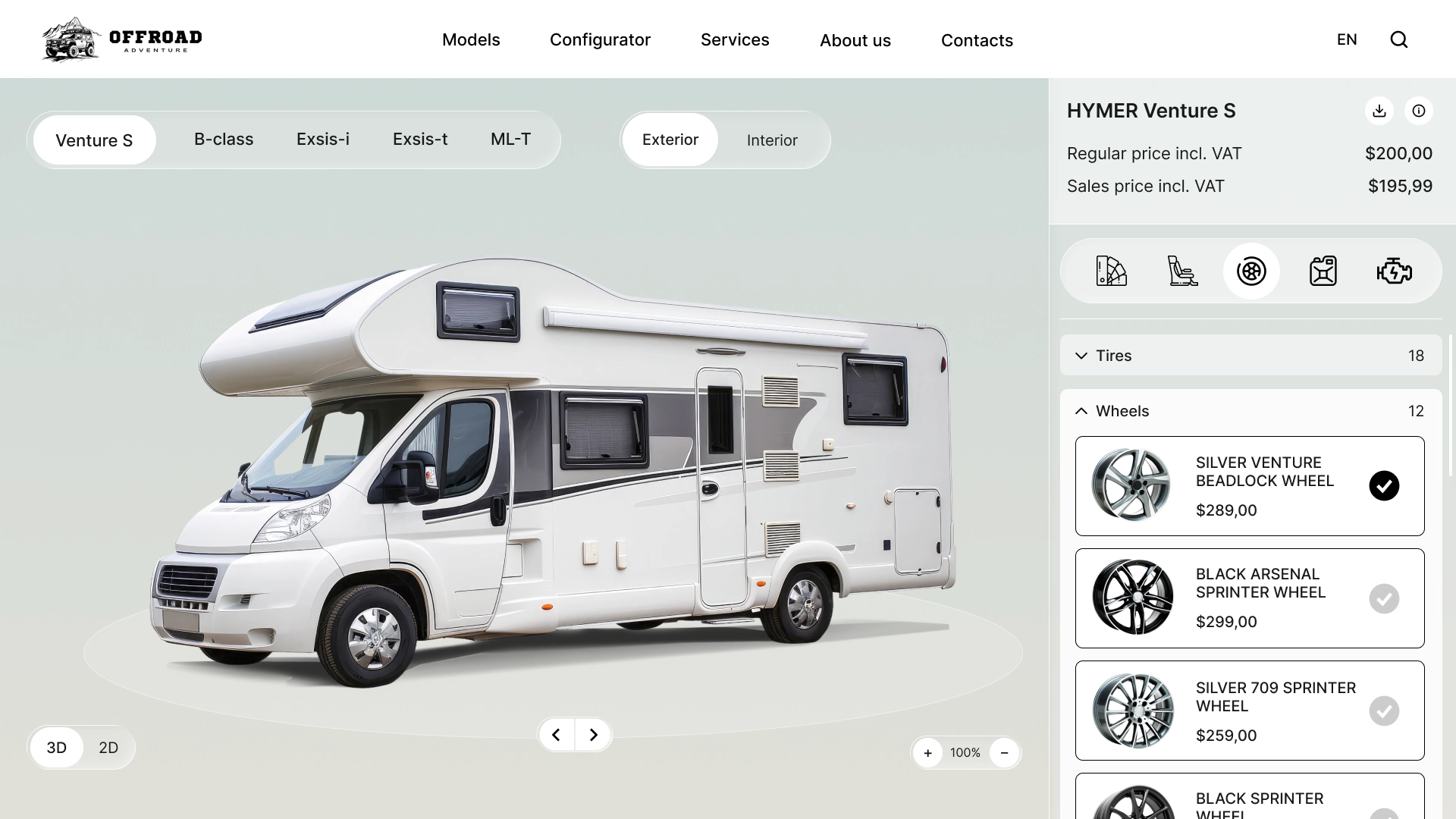
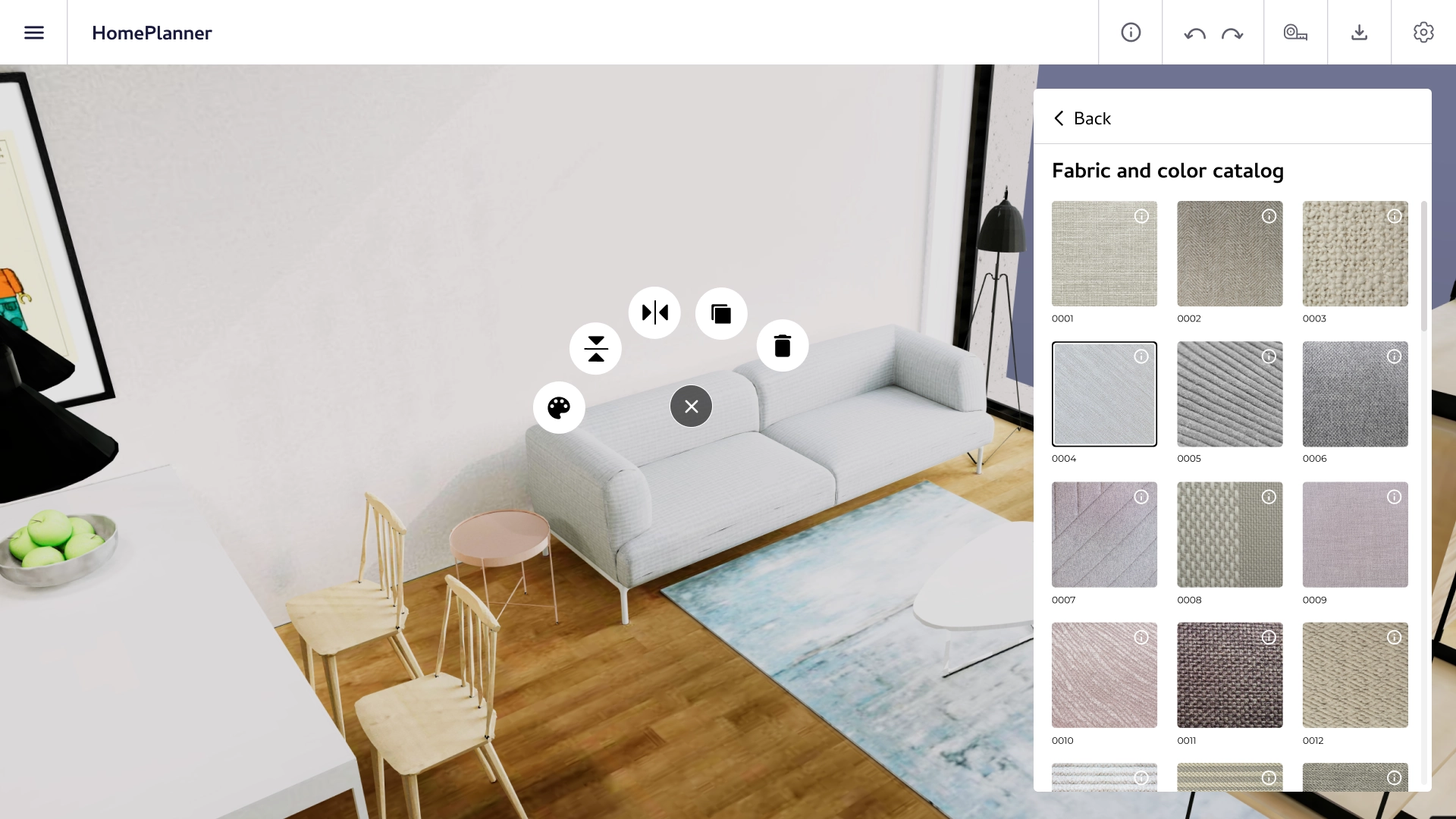
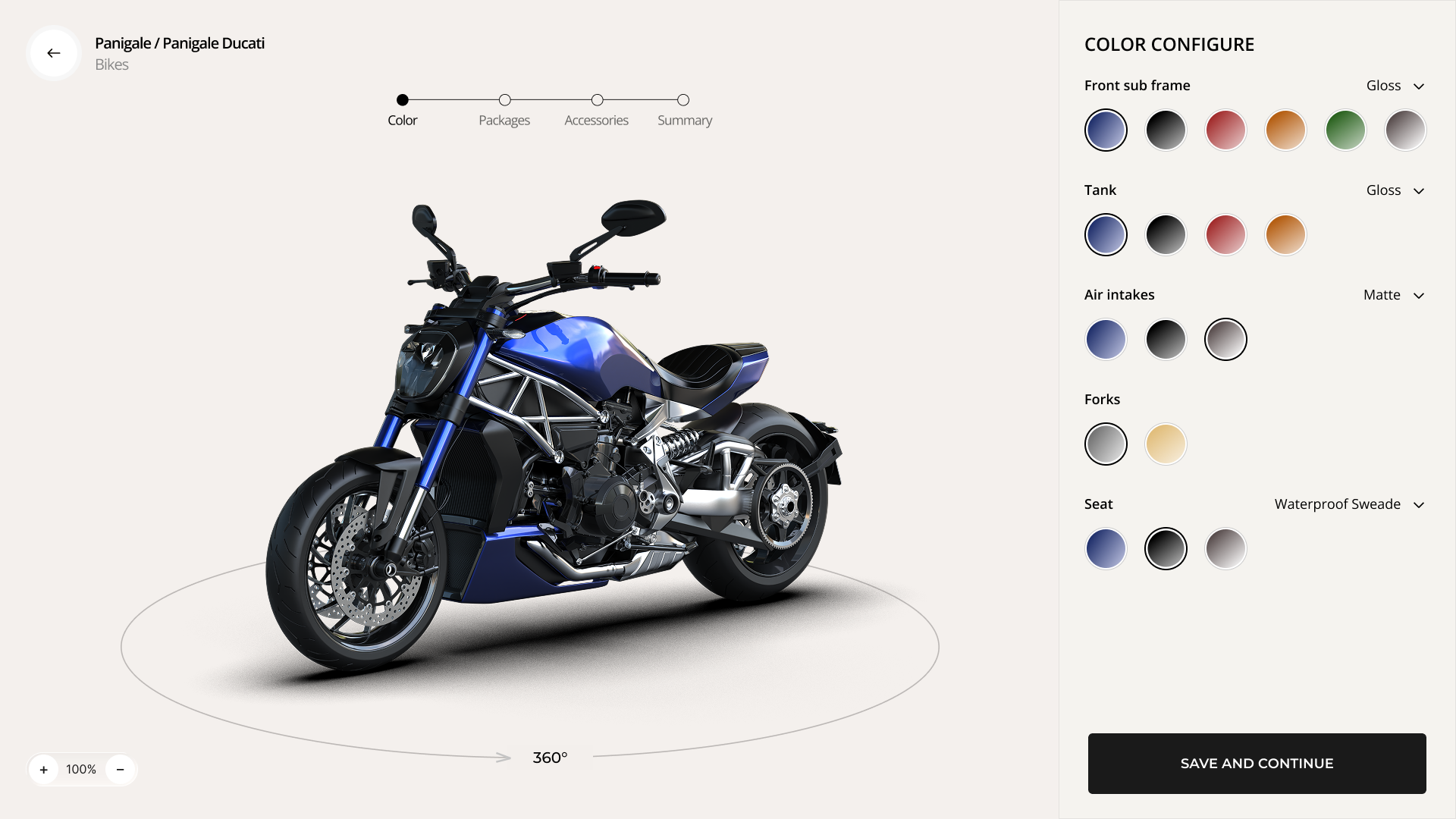
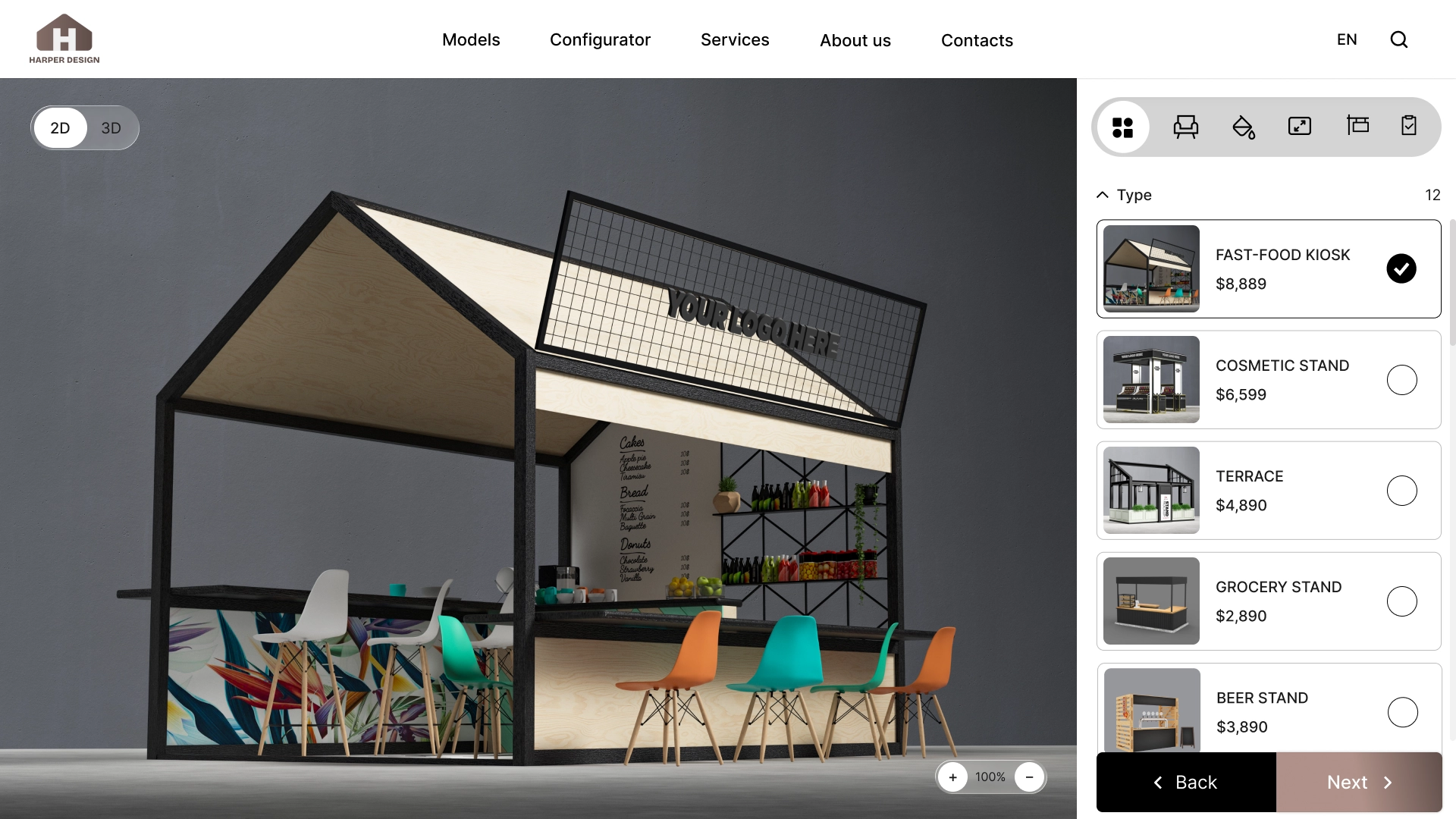
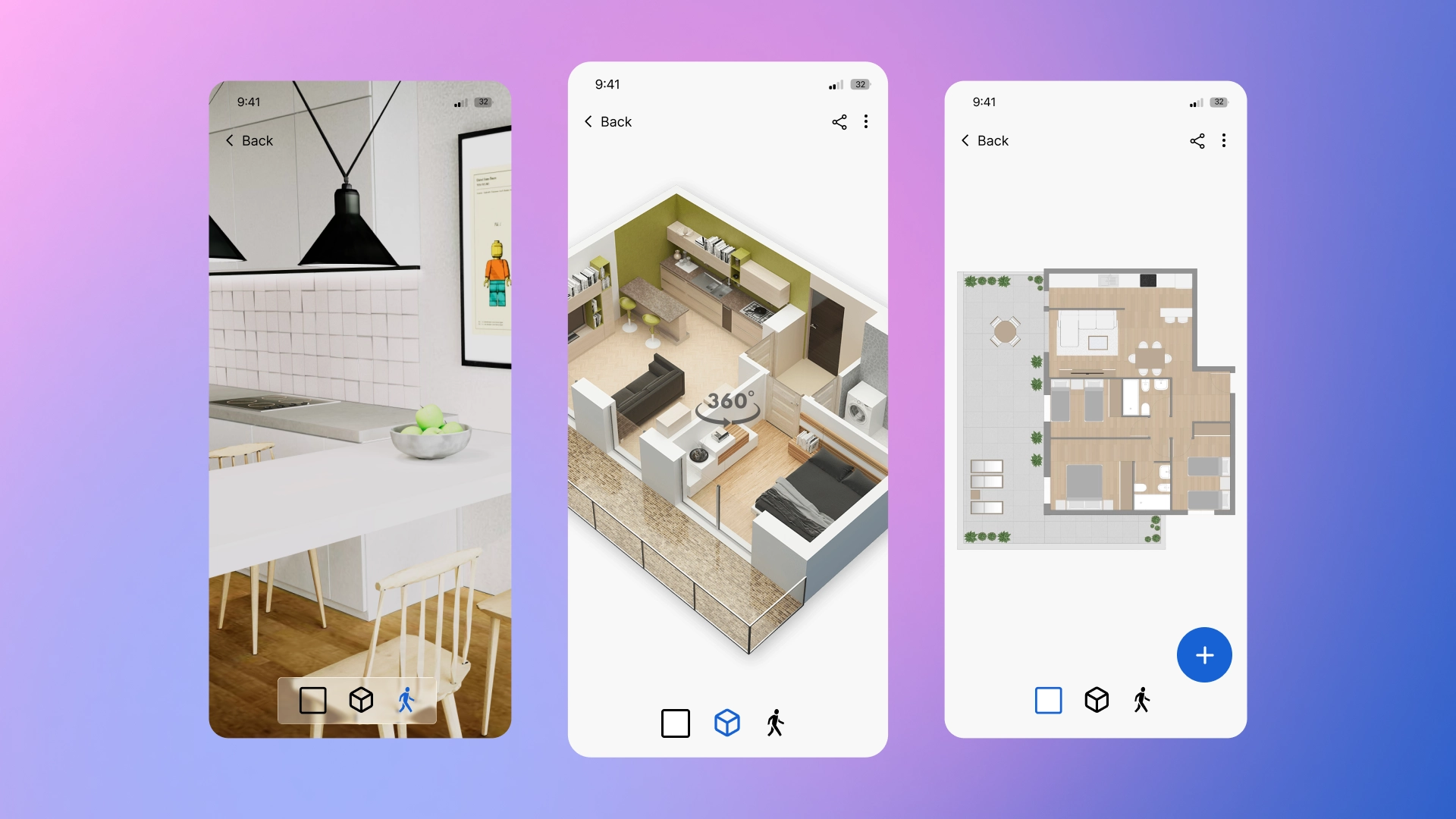
Three.js is a JavaScript library for rendering 3D graphics in the browser using WebGL. It is used in highly visual projects, such as 3D/2D configurators, digital showrooms, educational simulations, and virtual tours. Hiring a Three.js developer is essential for projects where visual impact directly impacts conversions. They should understand the fundamentals of 3D modeling, lighting, texturing, and scene optimization. A portfolio of interactive 3D interfaces and knowledge of the mathematical apparatus for working with vectors and matrices are essential.
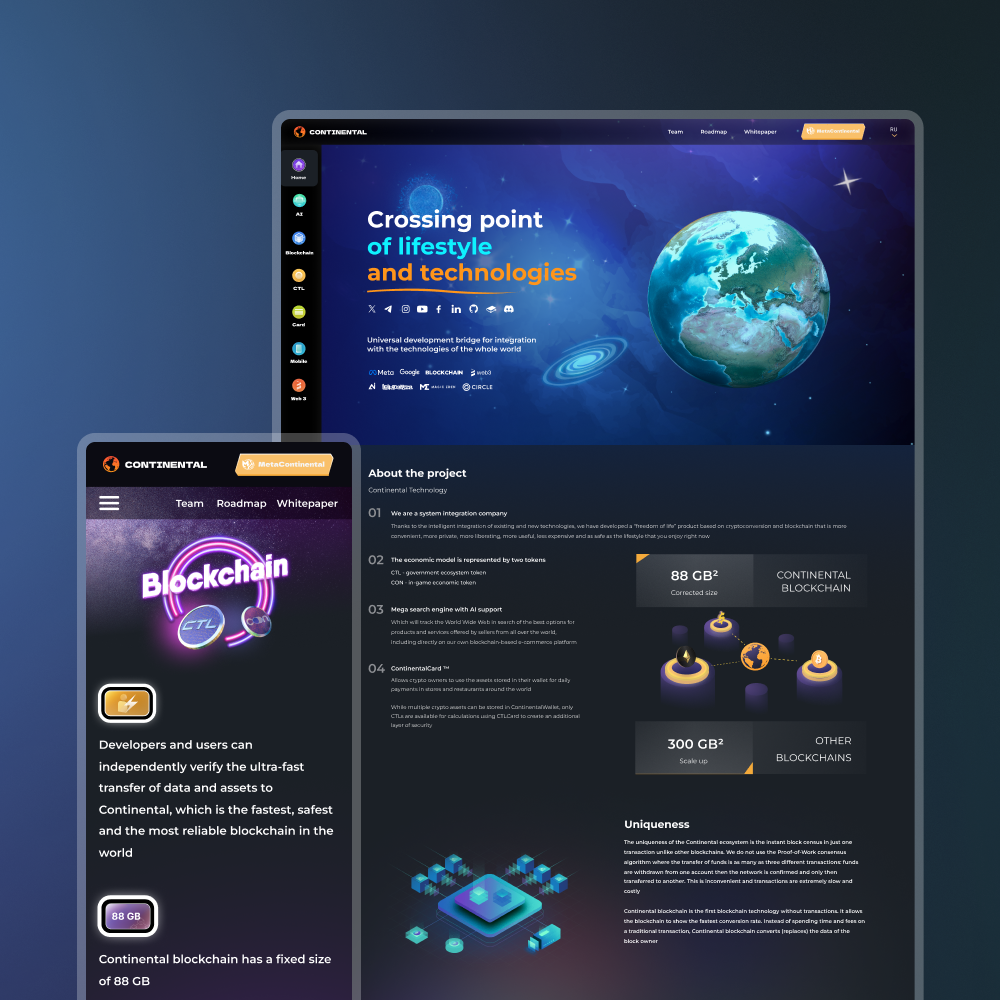
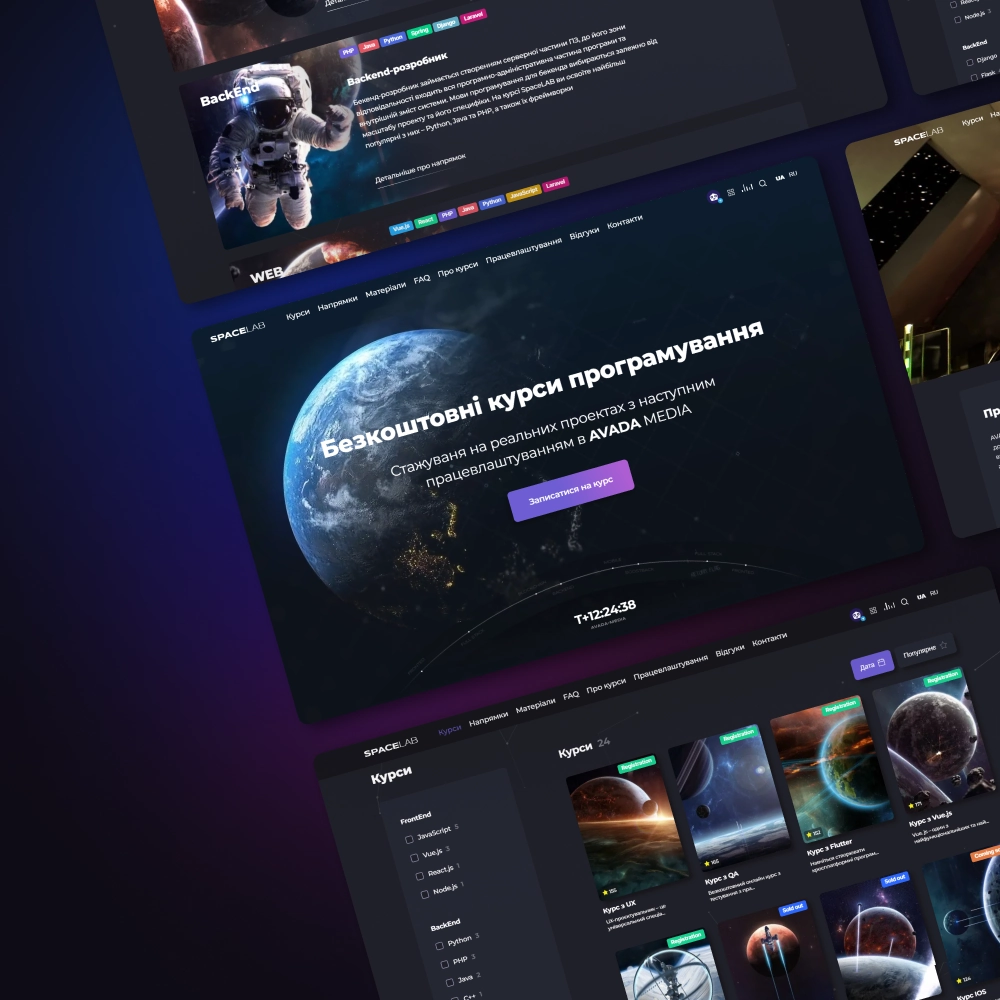
For the Continental Technology project, the AVADA MEDIA team used Three.js to develop an interactive 3D presentation for the startup. We implemented animated scenes, dynamic lighting, and 3D rooms to showcase the Metacontinental game world—all of which allowed the project's message to be effectively conveyed and made a lasting impression on investors.
WebGL developers
We offer WebGL development for game projects, configuration tools, AR/VR solutions, and interactive infographics. This specialist is ideal for tasks where performance, cross-platform support, and high-quality visuals are crucial. WebGL is a low-level technology that requires in-depth knowledge of graphics rendering and enables hardware-accelerated graphics to be displayed directly in the browser without plugins. A good WebGL developer should be proficient in shaders (GLSL), buffers, cameras, and animation, as well as understand the structure of graphics processing and browser performance.
React JS Developers for Hire
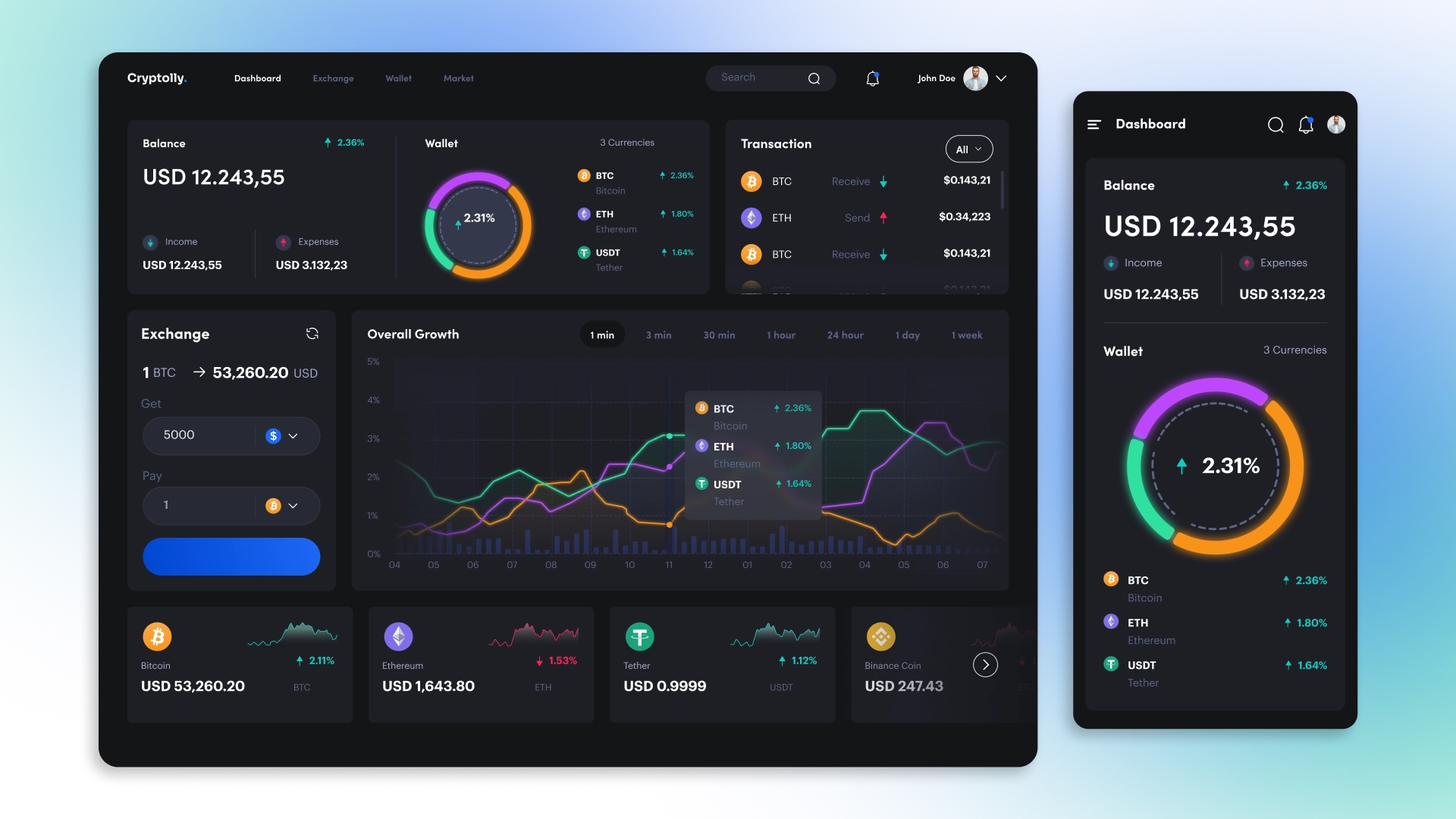
React.js is one of the most popular frameworks for building high-load user interfaces. React developers are particularly effective in projects with frequent data updates, such as CRM systems, online services, marketplaces, social networks, and eCommerce solutions. It ensures rapid development, component reuse, and high scalability.
Next.js is a React extension that enables server-side rendering (SSR), static generation (SSG), and API routing out of the box. Hiring Next.js developers is essential for SEO-optimized applications, corporate portals, dynamic websites, and startups where loading speed and scalability are essential.
It's important to hire React developers who understand component architecture principles, are comfortable working with hooks and the context API, and are familiar with modern state management practices (Redux, Zustand). Knowledge of TypeScript and experience with Next.js are essential for complex front-end projects, especially those requiring SSR or integration with backend logic.
JavaScript developers
JavaScript is the foundational language for front-end development, used to build modern interfaces. An experienced JavaScript developer contributes to the creation of websites, UI components, and web interfaces, and is easily adaptable to any framework. If you're looking to hire a JavaScript developer who is proficient in modern JS (ES6+), understands browser principles, closures, promises, async, design patterns, and has experience working with frameworks and libraries, we'll provide you with an experienced specialist.
TypeScript Developers for Hire
TypeScript helps scale front-end projects and reduces errors through typing. Such a specialist is essential for large corporate projects where architectural support, long-term stability, and high code readability are crucial. We offer TypeScript developers with extensive experience working with interfaces, generics, and enums, and who are skilled in building standard project architectures.
HTML coder
To create lightweight and fast-loading websites—landing pages, SPAs, and simple web interfaces—all you need to do is hire an HTML developer. They are responsible for the web interface structure, markup, proper interface display on all devices, proper integration of visual elements, and cross-browser compatibility. They also work closely with designers and SEO specialists.
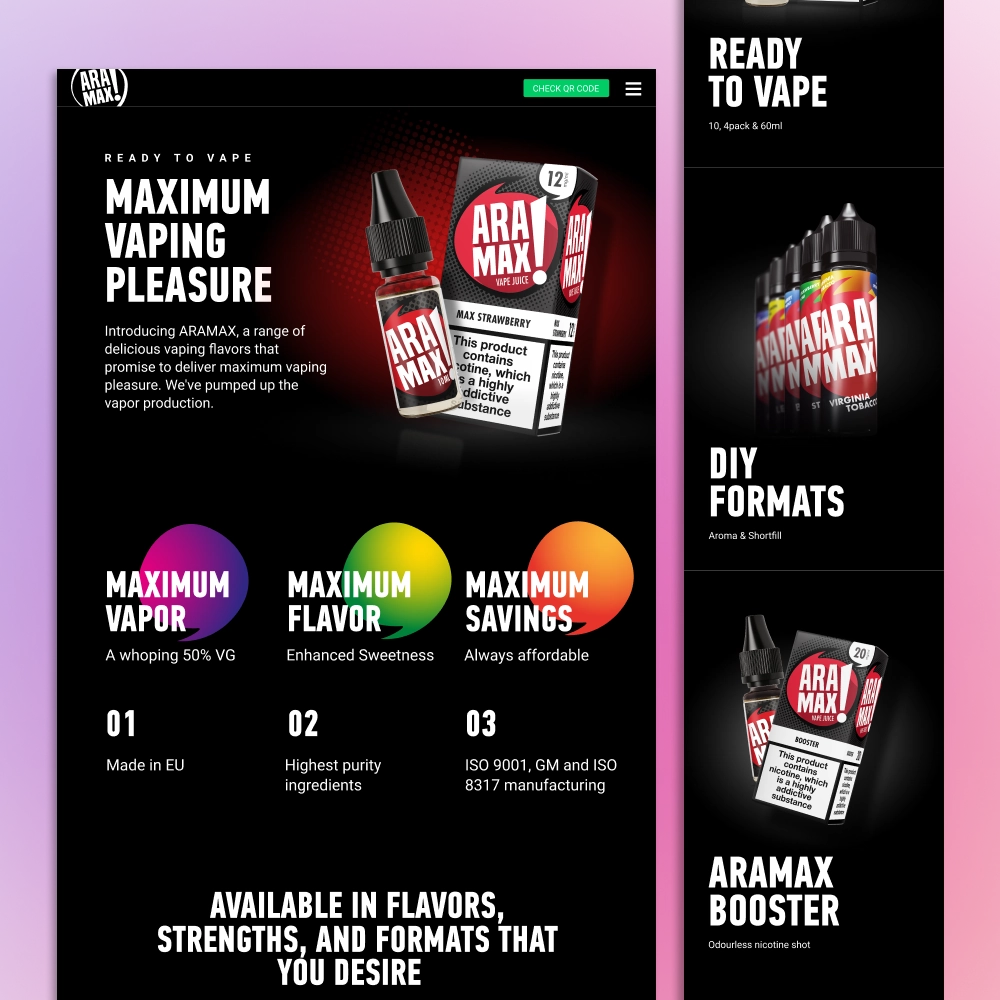
A web interface can be implemented using pure HTML and CSS, without the use of frameworks. This approach is demonstrated in our Aramax Vape case study. We developed a functional and responsive frontend for the client's website based on an updated design, laying the foundation for further scaling the project.

How to Hire a Frontend Developer
Finding a frontend developer who meets the demands of modern development is not easy. We recommend familiarizing yourself with current tools, frameworks, and approaches in advance to understand which skills are truly essential for your project. However, even the best tech stack doesn't guarantee success without a competent specialist. Therefore, hiring a developer is one of the most crucial steps. A poor choice can result in lost clients, while a strong specialist will help create a high-quality product and significantly increase its value.
Hiring a freelance front-end developer carries the risk of missed deadlines, a lack of guarantees, and difficulties in quality control. Solo developers can leave a project at any time, and their level of responsibility and focus on tasks is often low. Therefore, we recommend hiring proven specialists from reputable companies and paying attention to their soft and professional skills.
What a frontend developer should be able to do:
- Confidently work with modern frameworks and libraries, understand the principles of responsive design, component-based approaches, client security, and the architecture of SPA and PWA applications.
- Write clean, modular, and maintainable code, accompanied by tests and documentation.
- Think systems-based to design logical architectures, optimize performance, and build scalable products.
- Work effectively in a team: clearly formulate technical solutions, communicate effectively with colleagues and the client, meet deadlines, take responsibility, and suggest improvements.
- Have relevant experience – case studies of completed projects confirming professional competence and quality of execution.
AVADA MEDIA provides front-end website and web application development services, combining technological expertise with a focus on business results. Our portfolio includes dozens of projects of varying scale and complexity, allowing you to objectively assess the team's expertise.
You can hire a frontend developer for a project, a specific task, or a required download.
We will select a format of cooperation that suits your pace and goals:
- Outsourcing is ideal for projects requiring turnkey implementation. In this case, our team takes on the full frontend development cycle, including project management, quality control, and delivery of the finished product.
- Outsourcing is effective for strengthening existing teams and fulfilling temporary tasks. In this format, frontend developers are integrated into your internal team and work under your direct supervision.
We also create dedicated teams of specialists for your project. You get all the benefits of an in-house team without the costs of searching, hiring developers, and managing them. If you're looking for a front-end developer, contact us in any way convenient for you.
FAQ
-
What's the best way to hire a front-end developer – hourly or per project?
If your tasks require constant iterations, A/B testing, interface optimization, or support, an hourly model is the right fit. For projects with fixed specifications and deadlines, a project-based format, where development is carried out in sprints with stage monitoring and reporting, is more efficient. At AVADA MEDIA, we utilize both approaches and help clients choose the one that best suits their business goals, timeframe, and budget.
-
How many front-end developers can you hire at a time?
We can provide a single developer or a team, depending on the scope and scale of your project. We can also assemble a dedicated team of specialists with various specializations.
-
How much do web developer services cost?
We provide specialists of all levels - Junior, Middle, and Senior—based on the project's objectives and the client's requirements. Our rate depends on the specialist's level, project requirements, and collaboration model. After analyzing the task, we will propose the optimal solution for its implementation.
-
How quickly can a developer start working?
In most cases, this happens the next business day after finalizing the terms. We check our specialists' workloads in advance, so we can quickly connect a suitable front-end developer without delays.
-
Is it possible to quickly expand the team?
If necessary, we bring on additional specialists. Scalability is discussed in advance, and we reserve specialists based on the project's potential growth. This approach is especially important for startups, dynamic products, projects with investments, and MVPs that can scale quickly.
-
Is it possible to hire a front-end developer part-time, or is it only full-time?
We offer both collaboration formats. It all depends on the project's objectives: full-time work is usually suitable for long-term development, while part-time work is more suitable for testing hypotheses or supporting existing solutions. We are flexible in our time management and can offer a part-time format—for example, starting from 10 hours per week.