Design of mobile applications
There are hundreds of different applications for each business niche in the App Store and Play Market, and the first 7 seconds decide whether a potential customer will choose yours. According to research, this is how much a user needs to determine whether he likes a product or not, and whether he is ready to continue using it to solve his problems. Therefore, to attract and retain their audience, companies need skilled UI/UX design services.
Let's talk about what the design of a mobile application consists of, what tasks competent design solves and how the process of its development is organized.
What is application design?
IOS and Android application design is the visual appearance of a product that is built with user behavior in mind. A good design reflects the aesthetics of the business and at the same time is comfortable to use - if the consumer does not understand how to achieve the desired goal, for example, to order a product or book a hotel room, he will most likely delete the application and quickly find a replacement for it. Therefore, design is very important.
At the technical level, it is customary to divide the design into two parts:
- UI - user interface.
- UX - user experience.
Although these are interrelated things, and the boundaries between them are quite blurred, the UI and UX of mobile applications are completely different. The user experience is aimed at making the use of the product as simple and intuitive as possible, and the user interface is responsible for the attractiveness of the visual environment: buttons, checkboxes, text fields and other elements.

Design features for mobile applications
Designing a mobile application is not much different from creating interfaces for websites or desktop software, but smartphones have their own rules and limitations that specialists must take into account. Let's consider the main ones:
- Limited screen size . If the user can see the menu, filters, product cards and a lot of other information on the laptop screen at the same time, this is definitely not the case in the mobile application. The smartphone display contains much fewer elements, so the navigation here should be as simple as possible, and the content and icons should be informative.
- Touch display . The user controls the mobile application with the touch of a finger, so the clickable components of the interface are specially made a little larger so that they can be easily accessed.
- Mobility and mobility . Users can use smartphones anywhere: indoors, outdoors in direct sunlight, on the move, and in places with poor internet coverage. Therefore, when developing a design for a mobile application, interfaces are created that work quickly and are easy to perceive under any conditions. For this, for example, you can use "light" and "dark" color schemes that switch for different times of the day, automatic preloading of data, and other possibilities.
- Optimization of performance and energy consumption . Smartphones have more limited resources compared to desktop computers, so application design must be optimized to save energy and ensure maximum performance.
What tasks does the correct mobile application design solve?
The main purpose of professional design is to help a business achieve its intended goals. Therefore, it is always created individually, taking into account the unique needs of each specific company. Here are some of the challenges that can be solved with a well-built UI/UX app:
- Increasing customer satisfaction . A good design makes the application more convenient and attractive for users, which leads to increased customer satisfaction. Satisfied customers are more likely to return to the company and recommend it to others, which contributes to increased loyalty and organic profit growth.
- Reduction in the outflow of customers . Users most often leave an app because of a bad user experience. Improving UI/UX helps reduce target audience churn and keep them engaged and excited about the product.
- Increase conversion. Good design can significantly increase conversion at various stages of the user journey - from attracting and retaining customers, to making purchases or performing other targeted actions. The better the UX, the higher the probability of a successful deal.
- Reduction of support costs . Competent UI/UX helps users easily find the information they need and resolve all issues on their own, without the involvement of employees. This saves time and resources that the business can redirect to solving the most important tasks.
- Increasing competitiveness. There is already high competition in the mobile segment, and it will only grow further. Therefore, the use of functional and attractive interfaces can become a serious factor contributing to the strengthening of the brand's position on the market.

The main trends in the design of mobile applications for 2024
Now, it is more important than ever for startups and companies to follow UI/UX design trends. Let's be honest, in 2024, almost everything has moved online: work meetings, sales of goods, delivery of products, training courses and even sports training. Along with the number of users, the competition has also increased, and in order to win the battle for the attention of the audience, it is important to know which features and elements are relevant to use right now. Let's analyze 7 key trends this year.
Flat design
The trend is based on simplicity, clarity and wide functionality of the interface. In this design, minimalism is effectively combined with bright colors and bold typography, but shadows and gradients are not used at all.
The main advantage of flat design is that it prioritizes content, not visual effects. From a technical point of view, simple flat forms allow you to achieve high responsiveness and page loading speed.
Neomorphism
A relatively new trend that has proven itself in the design of Android applications. Its concept is to mix the physical and digital worlds, thanks to which the product looks minimalistic and contains elements that users are used to using in real life - buttons, graphics and more.
Abstract geometry
Minimalism has been one of the main trends in app design for years, and it's still relevant today. But the problem is that there are a lot of minimalist interfaces on the market, so it has become problematic to distinguish your product using the same trend.
This led to the emergence of a new trend in UI/UX design — abstract geometry. It uses non-standard elements of visual effects that go beyond the usual shapes, which brings the level of simplicity and perception of interfaces to a new level.
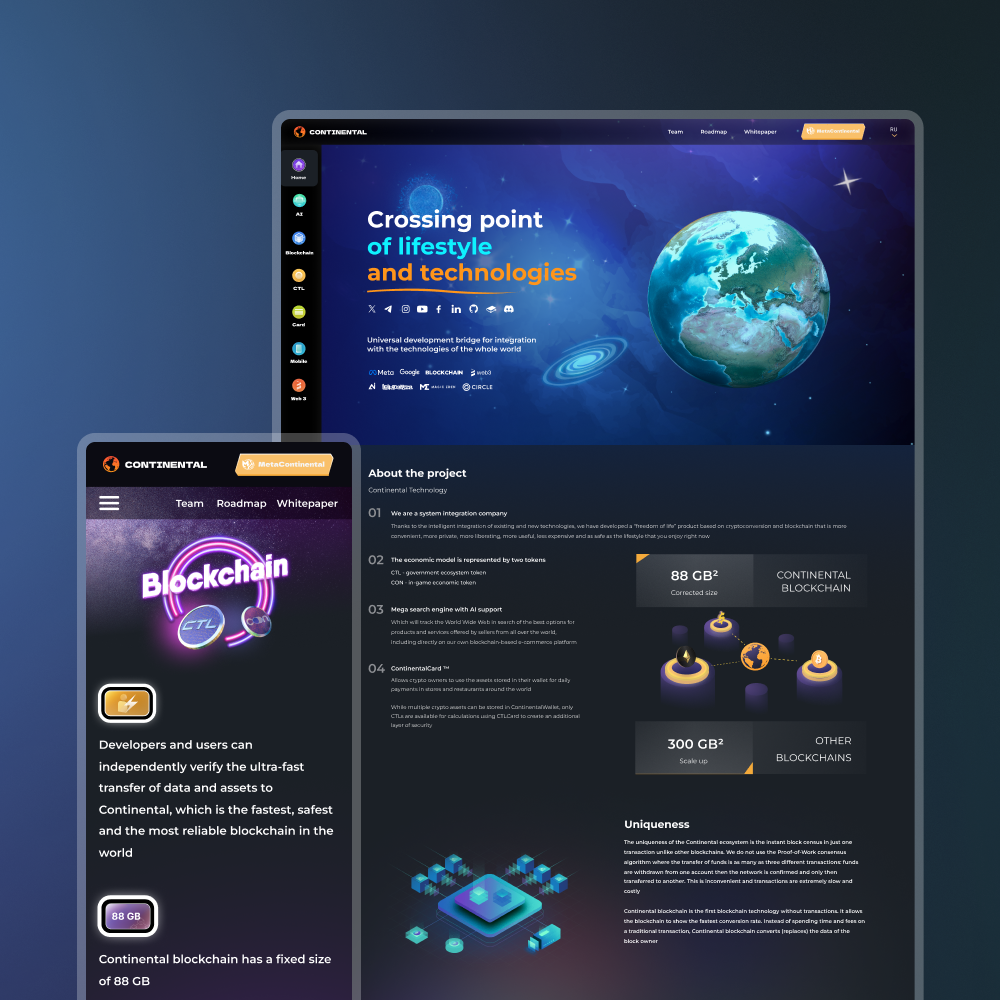
3D graphics
3D graphics are rapidly penetrating all areas of brand identity and mobile interface design. Volumetric elements enliven the visual environment and help to emphasize the main ideas of the company, and since they are actively used in their products by such giants of the market as Apple and Google, in the next few years this trend will definitely remain relevant.
But here we must say a few words about the technical side: 3D graphics are difficult content. Therefore, before implementing it in your product, you need to make sure that it has sufficient performance and can quickly upload all elements. At AVADA MEDIA, in order to achieve optimal results, we create the client part of applications using native Swift and Kotlin technologies, or we use the reliable cross-platform Flutter framework, which allows us to use three-dimensional graphics of any complexity in the application.
Asymmetry
The trend allows you to create a balance of symmetry and asymmetry in UI/UX. So, using different sizes, color scheme, fonts and shapes, designers can create visually beautiful and unique interfaces that will definitely give your application a well-known look and distinguish it from thousands of competitors.
Full screen immersive graphics
The idea of the trend is to make every pixel on the smartphone attractive and stylized. This forms an original image of a business or startup, and also motivates potential customers to switch to new pages of the application — that is, to move further along a pre-planned map of user paths.
Thus, full-screen applications stand out from the crowd, attract attention and have a positive effect on conversion.
Blur in the interface
Blur not only looks stylish, but also solves the functional tasks of the application. With its help, you can easily highlight important areas in the interface and tell the user where to move and what to click next. It looks harmonious in the design of Android and IOS applications.

Stages of mobile application design development
Creating a unique app design is a complex task with a certain life cycle. It may vary slightly from team to team, but the main stages will be similar. Let's consider them:
- Studying business goals and objectives . A professional UX/UI designer does not think in terms of pretty pictures, but in terms of business categories - he draws every element of the interface to solve specific business tasks or achieve marketing goals. Therefore, the first stage is the study of the client's request.
- Market research . The second step to cool and effective design is market and target audience analysis. It helps to study the situation in the client's niche, in order to then design and create solutions that meet the needs of users and stay ahead of other players.
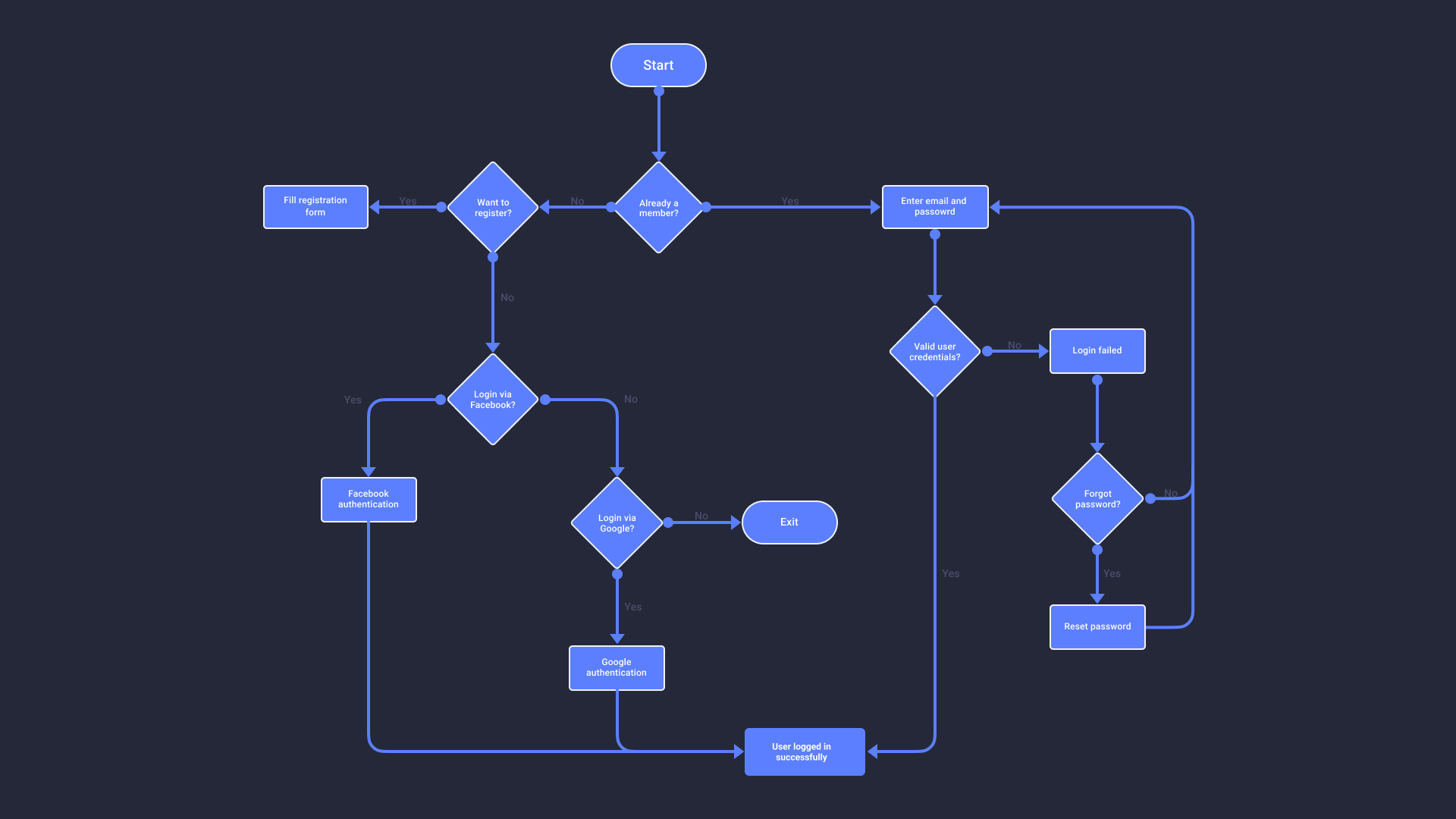
- Conclusions from analytics . The analyst collects data from previous studies, dives into the client's business processes and studies the audience's problems. Based on this data, he creates general models: process diagrams, user paths and mind maps are artifacts of business analysis that will become the foundation of future design.
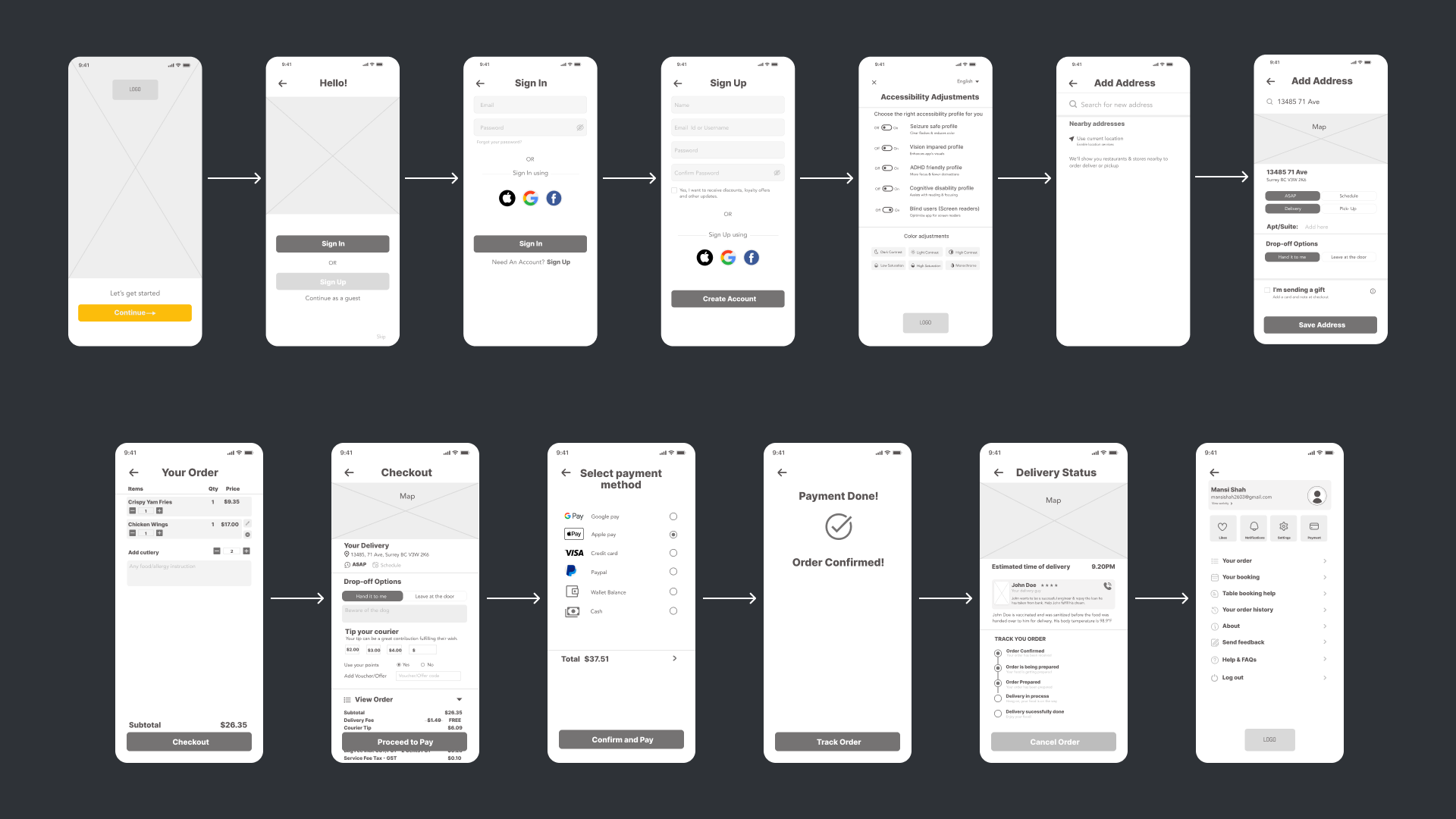
- Projecting . The designer collects the user's paths, schematically visualizes the screens and defines the logic of interaction of the elements. The result of the stage is an interactive prototype of the application, which allows you to visualize its appearance and identify potential UX problems.
- Design concept . At this stage, the style and user-flow of the application is defined. For this, specialists draw several concepts of the UI interface and coordinate them with the client.
- Visual design . Based on the approved prototype and design concept, all application pages and interface details are drawn, adaptive versions for mobile operating systems are created, and elements are brought to a unified corporate style. After the development is completed, we receive a working version of the design, which is agreed with the customer and, if necessary, revised.
Designer tools
To create an impressive and functional UX/UI, designers usually use many specialized tools. Here are some of them:
- Sketch is a mobile application design tool that provides a wide range of features and plugins.
- Figma is an interface design platform that allows you to collaborate on projects in real time.
- Adobe XD - provides interaction with non-static elements and allows you to implement thoughtful dynamics on the page.
- InVision is a service for creating interactive prototypes and joint work on projects.
- UI Kits contains sets of ready-made elements and allows you to speed up the process of creating unique designs.
- UserTesting is a user experience testing platform that helps designers get feedback from real users.

Our core values
At AVADA MEDIA, we create modern and functional designs for IOS and Android mobile applications. Our main goal is to develop an effective visual design that will help your business attract the attention of the target audience and develop successfully in a competitive environment. To achieve the best result, we follow current trends and implement them in projects with the help of an innovative technological stack.
Questions and answers
- Why does my app have a unique UX/UI design?
Professional design is not only an attractive visual. It builds the business logic of the product, plus it facilitates interaction with your brand and helps achieve better financial results. According to statistics, every dollar invested in design brings a hundred dollars in profit, so modern UX/UI is an integral part of any application.
- What is the cost of mobile app design?
The cost of designing a mobile application depends on many factors: how complex the application and business logic in the company are, how many screens need to be drawn, how many specialists will be involved in the work, and others. Therefore, we can calculate an approximate budget only after studying your request.
- How long does it take to develop a professional design?
Design development for an application on IOS and Android can last from one to several months - it all depends on the complexity and scale of the product, as well as on the speed of feedback. If you need to speed up the process, we can involve additional specialists in the work on the project.