Web applications
Web applications. An interactive solution for business on the Internet
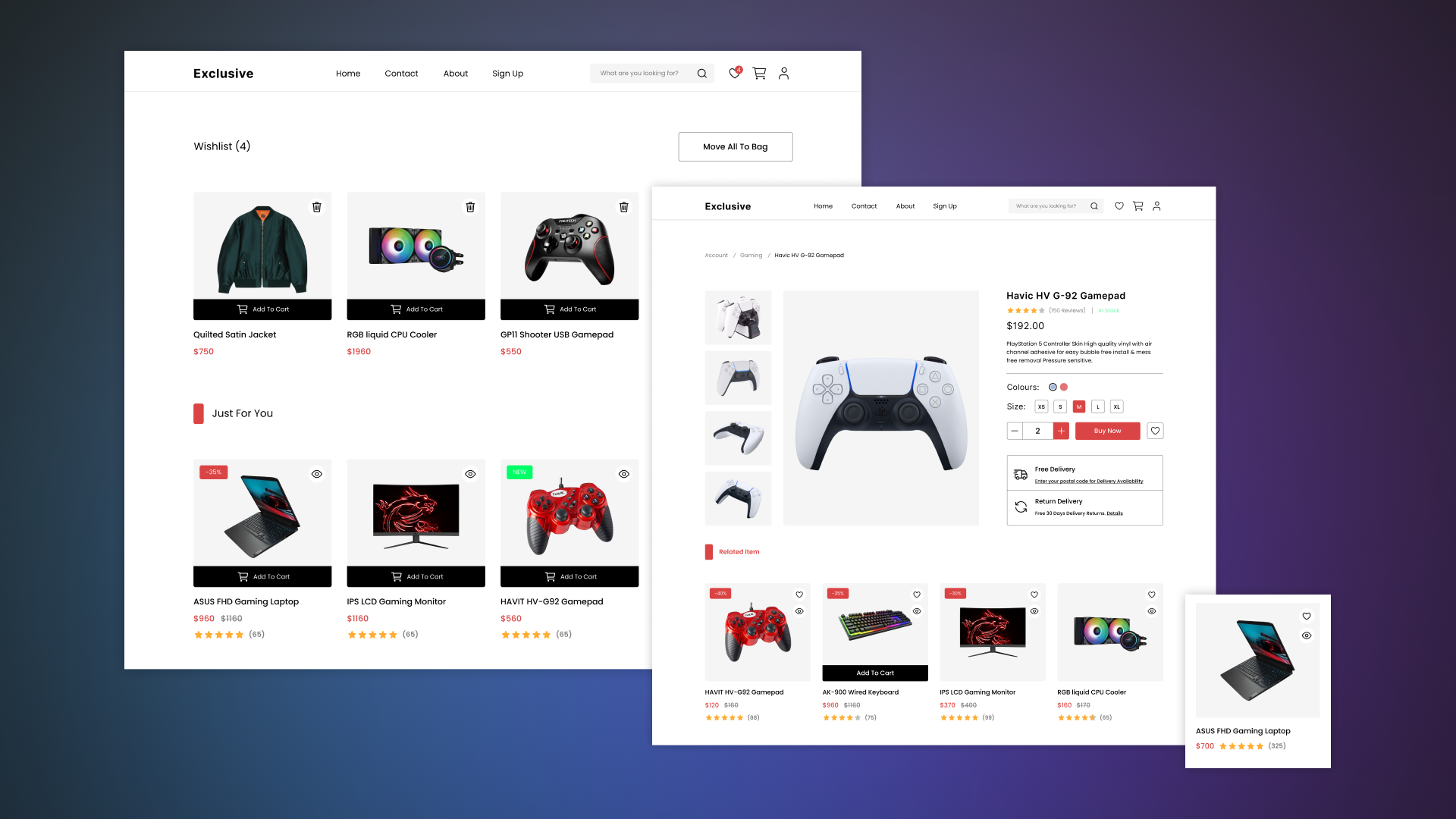
Not everything that we open in the browser can be called a site. The user can only get information on the website. And here is a page in the browser where the user can interact with this information: make a payment, play an online game or book a place in a hotel - it is already called a Web application .
A wide range of tools for user interaction with a web resource and its interactivity determine its usefulness for business. Gamification, the possibility of placing an order or communication of customers with each other help to connect communities around one brand, and offers and personalized offers increase customer loyalty.
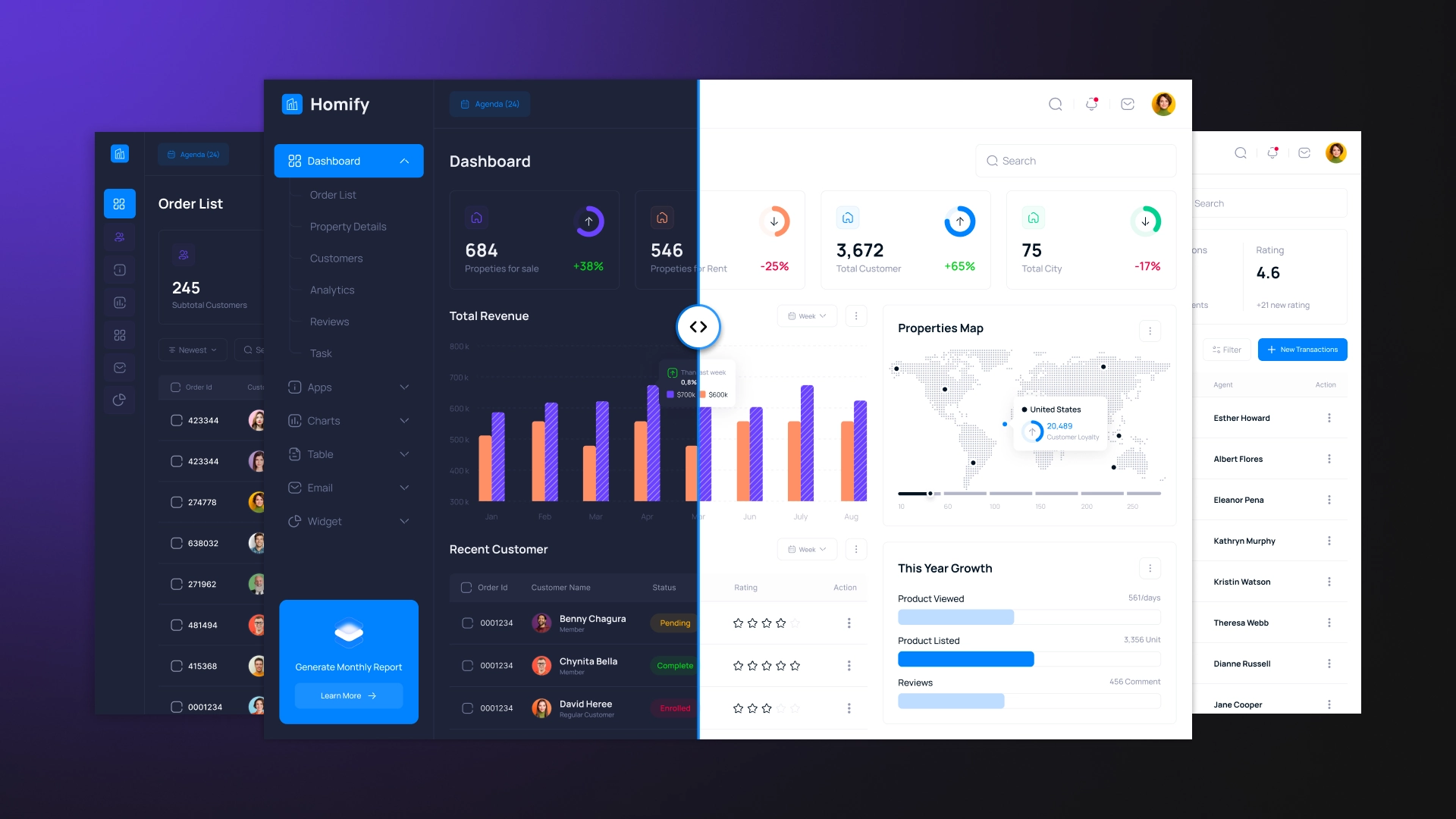
Web applications are multifaceted. If for the brand's customers it is a beautiful and interactive "guest room", then for the business team it is an efficient operating room. Quick collection and display of information about orders and bookings, logistics and delivery accounting system increase the efficiency and speed of the team's work.
It is interactivity and multifunctionality that distinguish web applications from sites, portals and landing pages, and we know how to make them right. Let's understand the architecture of the Web application, who develops them and what stages the development consists of.

Basics of the Web application and its architecture
Landing pages and sites display only static information, while Web applications add dynamic functionality. Social networks, email clients, banking and electronic wallets are all applications. But how is interactivity achieved?
It's all about architectural solutions. Like any other program - Web-app consists of a client part - Front-end, a database and a server part - it is called Back-end.
Front-end is everything the user sees and interacts with. Buttons, design, interface. This part is loaded and displayed to the user in the form of a web page on which he is already taking actions. For example, when ordering a ticket, the user interacts with the design and display of the order form, search and sorting interface, animations when switching pages. Front is primarily developed by developers using HTML, CSS, and Vue. js. React.js and JavaScript are used for scripts and animations.
Now, when the user has filled out the ticket order form and clicked on the Action button, the order data is transferred to the database and to the Back-end.
Back-end is a part of the program that the user does not see, but directly interacts with. It is in this environment that all calculations and information processing take place. By default, the interaction between Back-end and Front-end looks like this: Back-end at the request of Front-end transmits information, while Front displays it on the design. The back-end can also request the necessary information from the database.
The database of a web application is an array of data that is necessary for the program to work correctly. User data, product quantity information, and available product positions can be stored there. A kind of digital composition of information. At the same time, how are Web applications developed and who is needed for this?
The main stages of developing a Web application
The stages of development of a Web application are not very different from mobile applications. At the same time, they have a number of features. But as with the start of any project, everything always begins with the analysis and collection of information.
Analysis
Before starting the development of a web application, it is necessary to collect a large amount of information about competitors and the general situation on the market. The first stage is always about analyzing the trends and prospects of the industry, studying the target audience and its needs. About the analysis of already launched web applications, their functionality, design and marketing strategies.
After collecting and processing this information, a design concept is obtained, on the basis of which you can start forming the technical task and prototyping the product.
But it is the analysis that helps determine the development strategy of the future Web-app, which will meet the requirements of users and have a strong competitive advantage. Based on the results of this information, you can proceed to the formation of the technical task.
Technical task
At this stage, a clear plan of action and definition of functional, design and technical requirements for the future Web-app is defined. Basic functions and capabilities, architecture requirements and the technology stack that will be used during development are defined. A description of the requirements for the design of the web application interface is prepared and a time frame is established.
As a result, we create a document "framework" that ensures the efficient creation of a web application that meets the customer's expectations and market requirements.

Designing and prototyping
When the terms of reference are ready and there is a clear vision of the market, it is time to make the first prototype of the application. The designers, based on the requirements, start working on the mockup of the future Web-app. This is how the ideas that we found and identified at the stage of drawing up the technical task are tested. Without detailed design and final functionality, wireframes are drawn to visualize the requirements. Subsequently, an interactive model is formed that demonstrates the main functions and user interface.
As a result, we get feedback, we can already "feel" the early version of the Web-app and show it to the investor. As soon as the prototype is agreed, you can start working on the design.
Elaboration of the design
Based on the decisions made on the finished prototype, the designers begin to develop the design. And this is one of the most important parts, because the developed design "grabs" the attention of users, keeps them on the platform. The tone of voice of the brand is formed or the existing one is supported if the business already has Internet resources.
The result of this stage is the ready design of the future Web-app, for which the developers are preparing the functionality.

Development
The formed design is implemented and this is one of the tasks of the developers. They choose a stack of technologies, using which the functionality laid out by the designers in the mockup can be implemented. At the same time, thanks to the coordinated work of the team and the common development environment of Front-end and Back-end, developers work on the project at the same time, which significantly saves time.
Developers write the code of the components, their interaction, implement the functionality of the web application according to the approved design and specifications.
The result of the development is a stable version of the program, but which requires testing and debugging.
Testing
Quality Engineers (QA) perform a series of tests to verify the functionality, performance, and security of web applications. In case of found errors and vulnerabilities, reports are drawn up and sent to developers who fix the bugs.
After successful testing, the web application is deployed to the server and launched for users. At the same time, the Web-app also requires constant support.
Project support and development
Technologies and competitors are evolving very quickly. And in order to be ahead, the web application should be constantly updated and monitored. Yes, in addition to maintaining the stable operation of the Web-app, it is necessary to monitor it in order to respond quickly. To maintain users' interest in the program, it will be useful to release regular updates with new content and provide technical assistance.

Types of web applications
Despite the single concept, Web-apps can differ significantly from each other. Here are some types of web applications.
SPA
Single Page Application — a one-page application. Interactive and more functional landing page in the world of Web-app. But despite the fact that it is "one-sided", it can be much more complicated. The most striking example of SPA is the well-known Gmail. The essence of the architecture is that only one HTML page is stored on the server, but the content that is updated on it are elements on the same page that has already been loaded.
Advantages of Single Page Application: fast development and high speed of operation, because one loaded page and updating the content on it does not require many resources. Among the advantages is the general trend towards minimalism.
Disadvantages: labor-intensive SEO and a low level of security compared to other types.

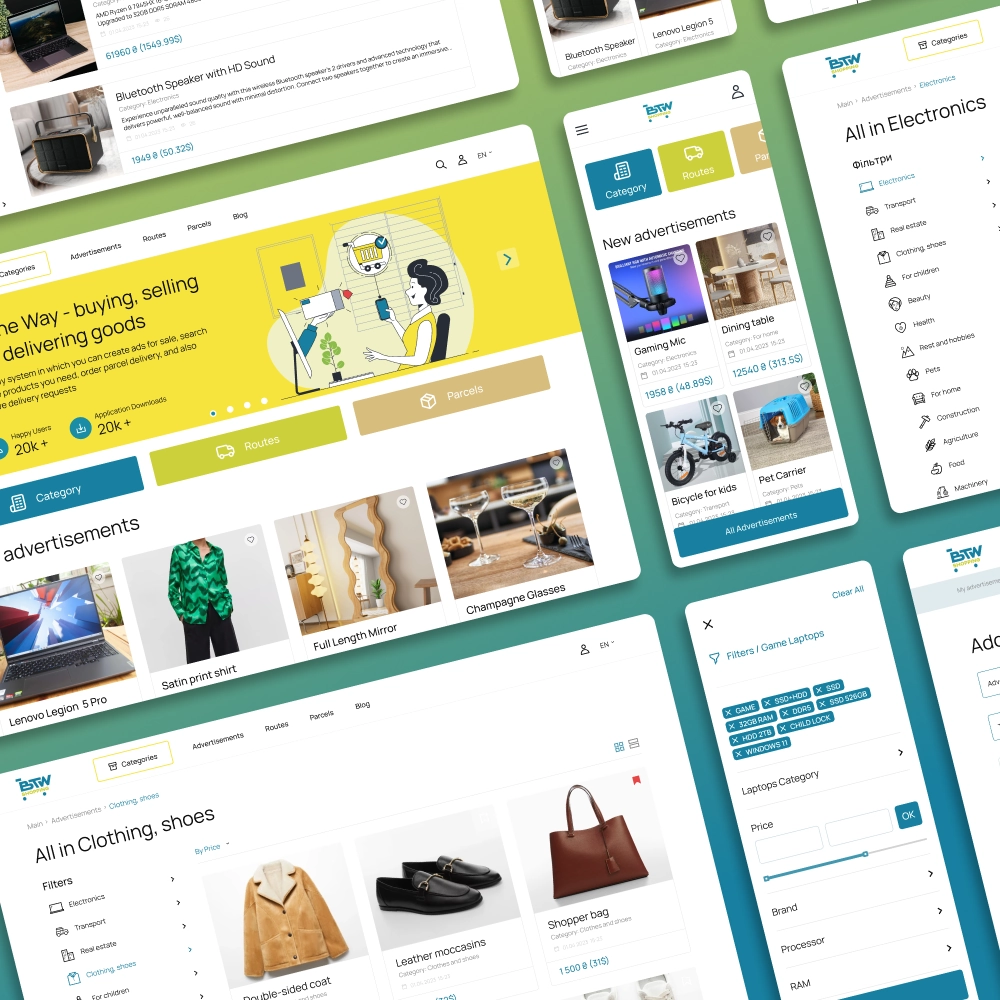
MPA
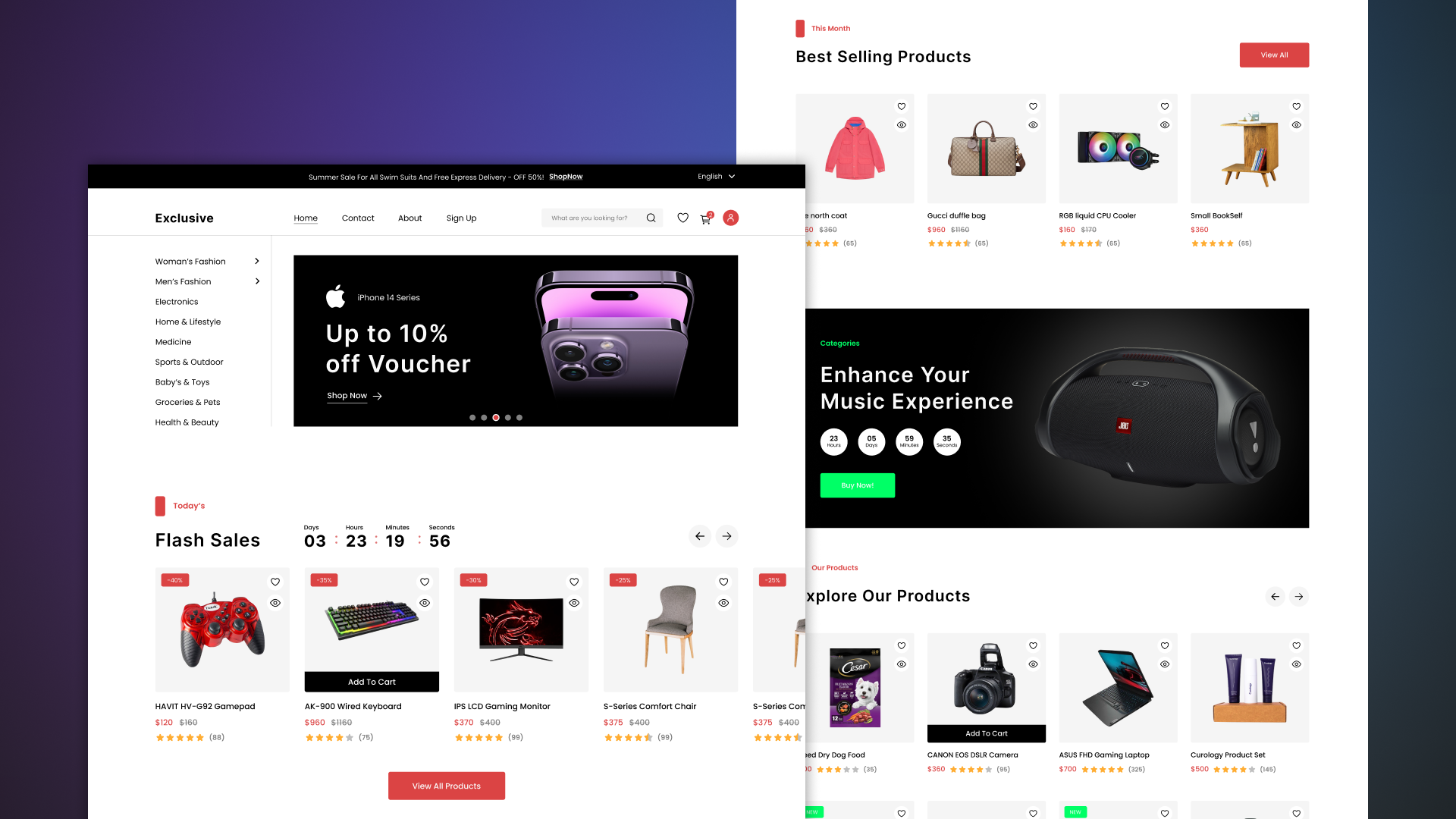
Multi Page Application — multi-page applications. In this case, the user not only scrolls and interacts with objects within one page, but can move to other pages. In this case, the content is loaded separately for each page. A vivid example of a Multi Page Application is the Amazon online store. In this case, the item window is one window, and the order and payment confirmation page is another.
Pros of MPA : high functionality, especially when the idea of a Web-app in the literal sense is not contained within a single page. Also - a high level of security.
Cons : time costs, respectively, and the cost of development will also be higher.
PWA
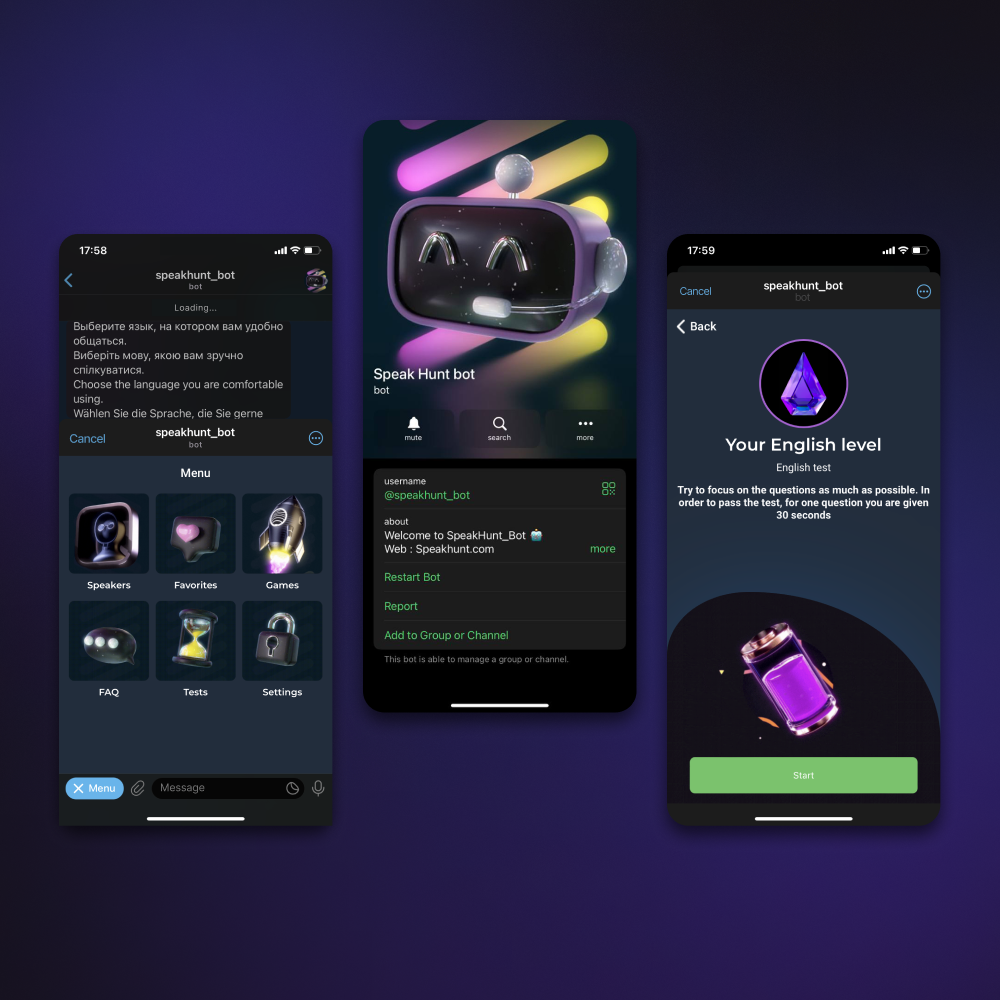
Progressive Web Applications are at the intersection of browser and mobile applications. With mobile applications, they can be installed on the main screen of the phone, as well as push notifications. But if you open it, a page will open in the browser.
Thanks to the Service Worker script and access to the cache, the application can combine online and offline mode, but at the same time progressivity plays a cruel joke with PWAs - some browsers simply do not support the operation of these applications.
AVADA MEDIA — you always get more than a web application
We develop innovative IT solutions using effective and original approaches. Creating high-converting and innovative products for more than 10 years, we focus primarily on the high quality and affordable cost of our services.
The AVADA MEDIA team consists of more than 100 professionals, including senior and middle developers, with various skills and expertise, providing a full development cycle.