Web interfaces
Development of web interfaces
The web interface is the most important element of building a successful online business. On the one hand, it helps the company to stand out from competitors and form its brand identity, and on the other hand, it creates an attractive, simple and convenient space for users to interact with the brand.
According to Austrian analysts, UI determines a user's first impression of a product by 94%. Accordingly, a competently designed and developed interface helps companies to achieve their main business goals faster and with less marketing investment: increase sales, increase profits, attract and retain customers.
In this article, we will talk about what a web interface is, what are its key elements and principles of construction. This will help you better understand the specifics of web design and choose the best team to implement your project.

What is a web interface?
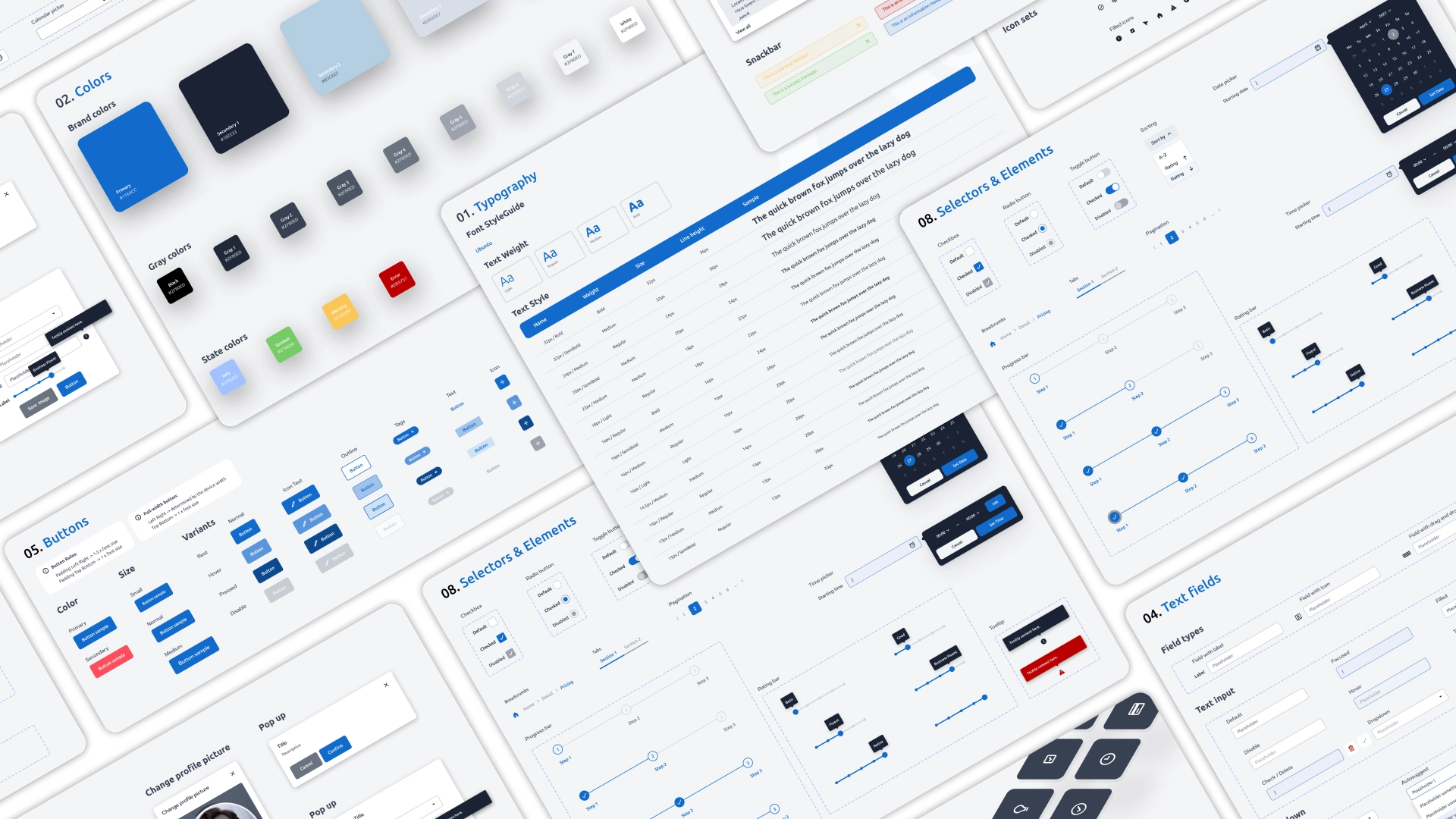
Web user interface design, or UI for short, is the process of creating visual components with which users interact on a site to solve certain tasks. Its development covers the creation of all visual elements that make up the appearance of an online resource: buttons, icons, typography, colors and much more.
However, UI design focuses on more than just an attractive appearance. It also takes into account the user experience, the emotions experienced by visitors when interacting with the site and ease of use. For example, with the help of various techniques and techniques, such as interactivity, gradients, etc., designers can draw the attention of users and help them solve their tasks faster.
The ultimate goal of a UI designer is to create an interface that fulfills the company's functional requirements, reflects its individuality in the market, and at the same time is visually beautiful and comfortable for visitors.

Key elements of the web interface
User interface elements are components used to create interactive websites and applications. For the user, they are points of interaction with the online service and help him in solving certain tasks: navigating the site, ordering goods, filling out forms, and so on.
There are four main categories of user interface elements:
- Input Controls . Provide users with the ability to enter information into the system. They can be presented in the form of text fields, checkboxes, radio buttons, drop-down lists, and other interactive components that collect data from users.
- Navigation components . Help users navigate the online resource with ease. These include menus, tabs, crumbs, navigation buttons and other elements that facilitate access to various sections and pages of the site.
- Information components . Intended for displaying data and notifications to users. These can be pop-ups, error messages, notifications, tooltips, tables, lists, and other visual elements that convey important information.
- Containers . They are used to structure and organize content on the page. They include sections, cards, panels, modal windows and other components that group interface elements and simplify the perception of information.
The difference between UI and UX design
UI and UX are two different, but interrelated areas in the design and design of interfaces for digital products and services.
UX design is focused on the experience that the user receives when interacting with the product. The main goal of a UX designer is to create an interface that will be comfortable, efficient and satisfy the needs of the client.
The focus of UI design is on the visual and interactive components of the service interface. The task of a UI designer is to create an attractive, authentic and intuitive visual environment that will form the necessary emotional background and user experience in the process of interaction with the product.
So, let's break down the differences between UI and UX point by point, they look like this:
- Focus : UX focuses on the overall logic, structure, and flow of interactions, while UI focuses on the visual component and user experience.
- Purpose and: UX aims to make the interface user-friendly and efficient, while UI involves creating visual elements that ensure their consistency.
- Processes : UX design is responsible for analyzing the audience, developing and testing optimal user scenarios, forming the project architecture, and UI design is responsible for drawing interface elements, typography, color selection and interactivity.
At the same time, the connection between UI and UX in the development of interfaces is obvious: a good UX makes a product efficient, consistent and convenient, and a competent UI is visually attractive, pleasant and easy to use.

5 reasons why UI design is important
Improving the quality of web interfaces helps brands improve the effectiveness of interactions with customers on the site, and also contributes to the achievement of core business goals. To understand exactly how, we offer to consider five main tasks that UI design solves:
- Forms the first impression and trust of customers. UI creates the first impression of your product or service. An attractive and professional interface helps to gain the trust and interest of users from the first seconds of interaction, which increases the likelihood of concluding a deal.
- Increases conversion . Users are more likely to complete a purchase or other targeted action if the site interface is user-friendly and intuitive. This directly affects revenue growth and business profitability.
- Supports branding efforts . The use of the latest trends and methods of UI design allows the company to offer innovative solutions to its customers, which strengthens its position in the market and attracts the attention of users.
- Increasing customer satisfaction and engagement . A well-designed UI design makes interaction with the brand pleasant and easy, which increases customer satisfaction. Happy users are more likely to recommend the product to others, which helps grow the customer base and improve the company's reputation.
- Improves site usability and accessibility . Competent UI design improves site usability through intuitive navigation, consistent visual elements, and performance optimization. One of the tasks of the UI is to ensure the adaptability of the resource, which guarantees its correct display on different devices and in different browsers.
Principles of good user interface design
A good UI design should be coherent and unobtrusive. It creates the necessary emotional background, keeps the user's attention and helps him to perform the desired targeted action, for example, to make a purchase, register or subscribe to a newsletter. In order for the interface to cope with its function, designers follow five basic principles when developing it. Let's consider them in more detail.
Minimization of cognitive load
Cognitive load is the amount of mental effort that the user needs to make to interact with the product. Its reduction simplifies the perception of the site, reduces the likelihood that customers will miss something important or refuse to use the resource.
To reduce the cognitive load, UI designers avoid using old links, irrelevant images and blocks of meaningless text - each element in the design must carry a certain semantic load, otherwise it is better to abandon it. In addition, experts apply the principles of good content organization, such as grouping related elements, using bullets, clear headings and clear calls to action.
Compliance with the sequence
When creating comfortable and customer-oriented interfaces, consistency plays a very important role. There are two main types of sequences in web design:
Visual - allows users to navigate the interface faster and perform targeted actions more easily. This is achieved by using uniform styles and templates for all elements such as color palette, typography and icons.
Functional - assumes the same behavior of elements during similar processes. This increases the efficiency of the interface, makes it predictable and intuitive.
Clarity is more important than complexity
Keeping the interface clean and clear helps users quickly find the features they need and complete their current tasks. This increases their satisfaction and motivates them to continue interacting with the Cosmos product. That's why simplicity of design is always a priority, even if it requires simplifying complex functions.

What tools and technologies do AVADA MEDIA designers use to create web interfaces
Today, there are many tools and technologies that help designers design and create unique interfaces for websites, applications, and other digital products. Each team chooses the ones they consider the most effective for their processes, so we will not describe them all, but we will talk about what we constantly use in our work:
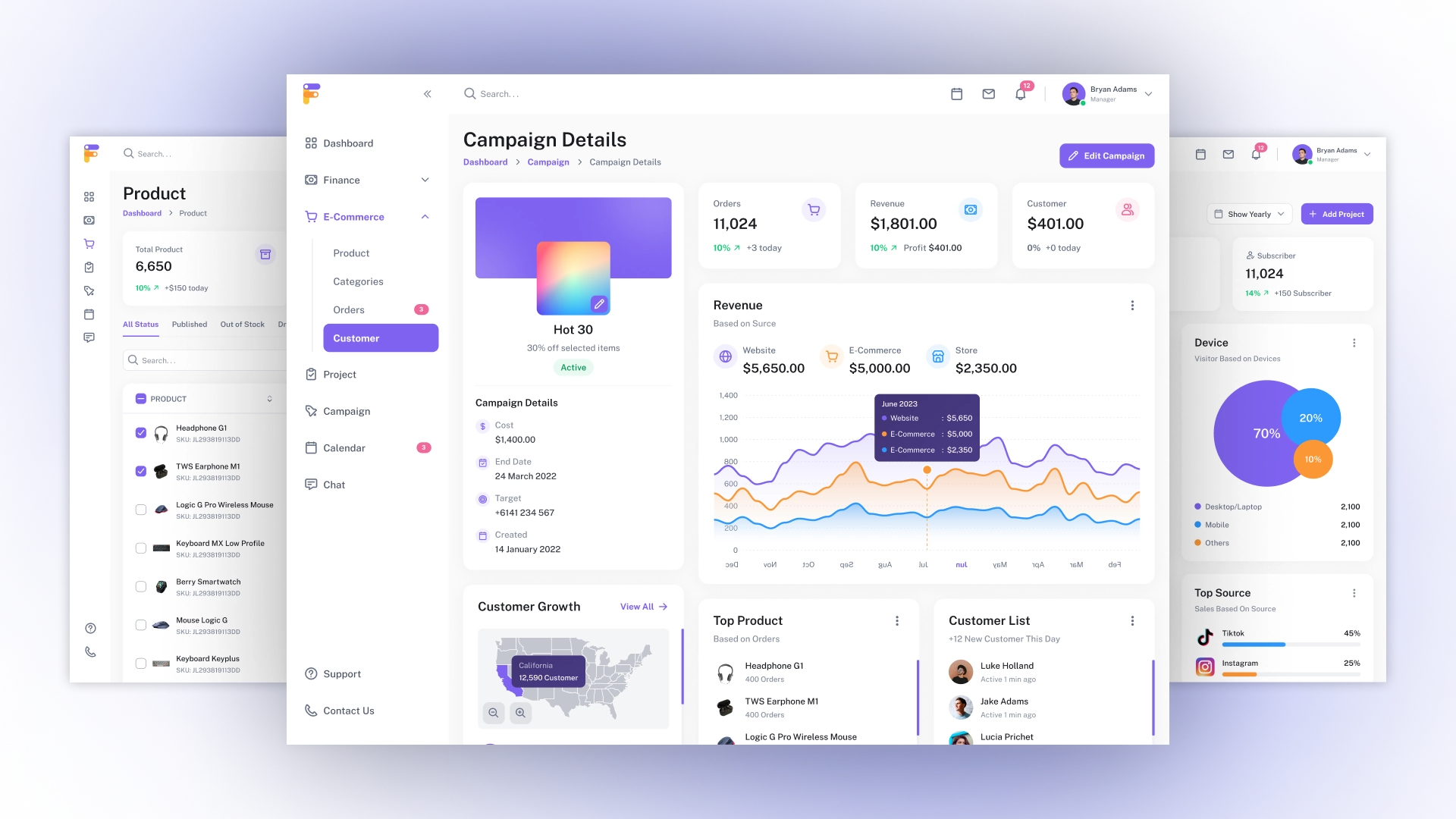
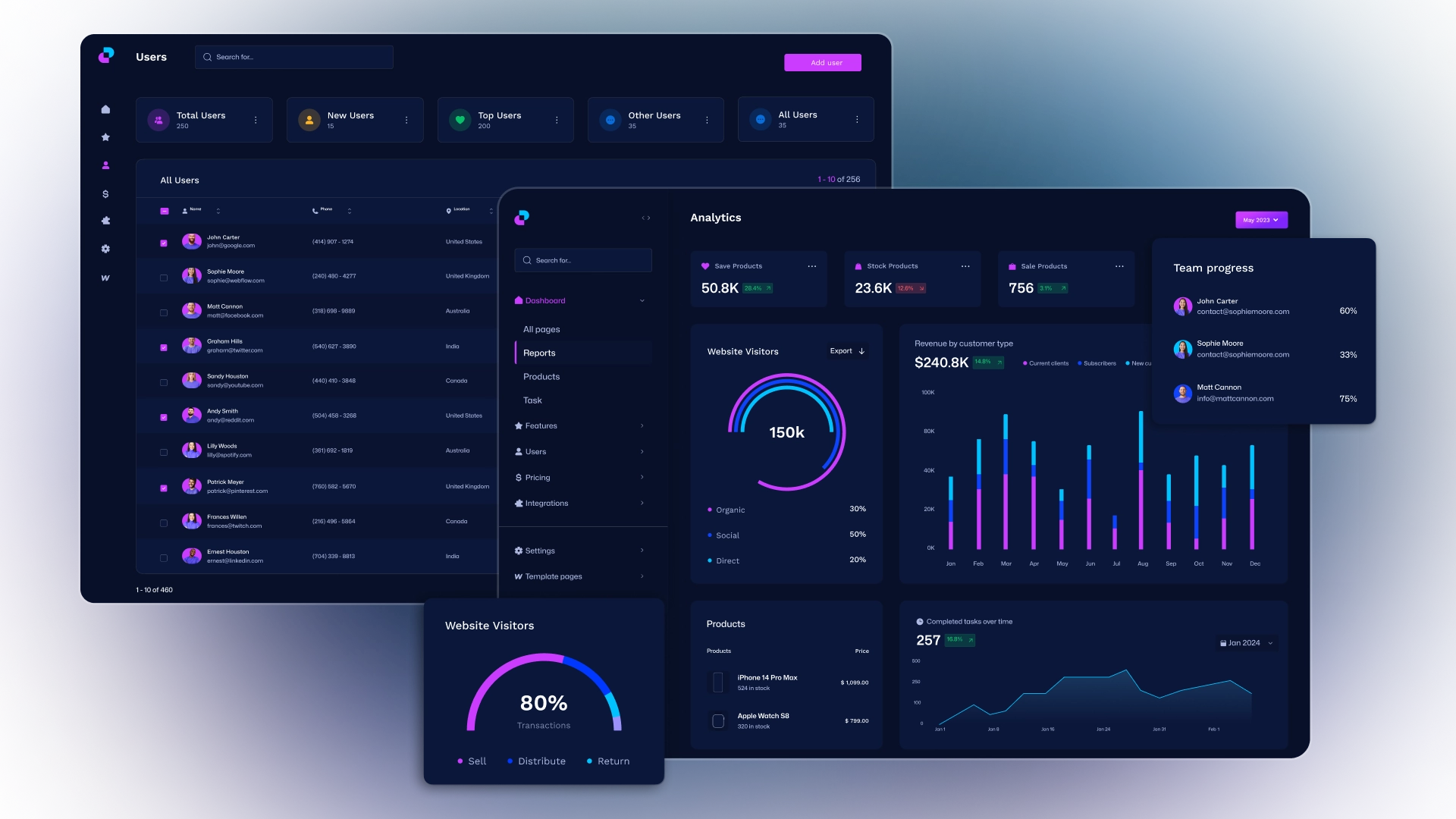
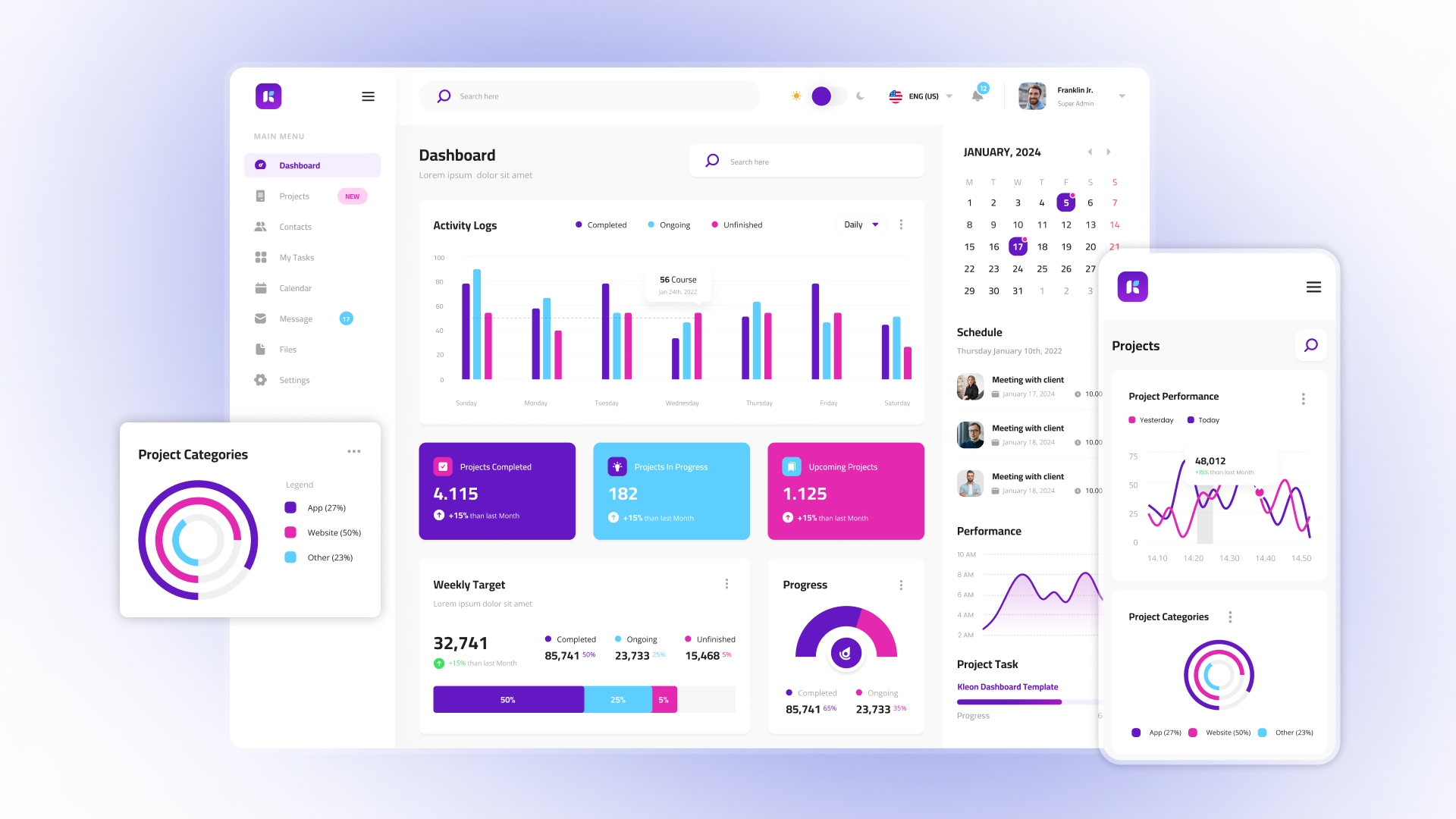
- Devias React Material Kit. The platform offers modern and stylish components based on Material-UI, which helps to quickly create professional interfaces. It contains many ready-made templates and components that can be easily configured and customized to the unique requirements of the project, which significantly speeds up the development process.
- Vuexy. Provides designers with modern and attractive templates that follow the latest trends in UI/UX design. This admin panel template provides flexibility and ease of customization, allowing you to adapt interfaces to the unique requirements of each project. Vuexy also includes a variety of pre-installed components and layouts, supports cross-browser compatibility and responsive design, thanks to which it provides excellent display on any device and speeds up the design process.
- ArchitectUI. The platform provides designers with professionally designed and functional templates, allowing them to quickly and efficiently create attractive GUIs. ArchitectUI includes a variety of components and widgets that are easily configurable and can be adapted to individual project requirements.
Stages of web interface development in AVADA MEDIA
The development of responsive web interfaces is a complex structured process, during which designers need to study the target audience of the project in detail and find optimal visual solutions to meet their needs. Usually, the creation of a design is carried out in several stages:
- Business and audience research . We study the peculiarities of the business, who makes up its target audience, what their needs, problems and interests are. Researching these issues allows you to create really effective and customer-oriented interfaces.
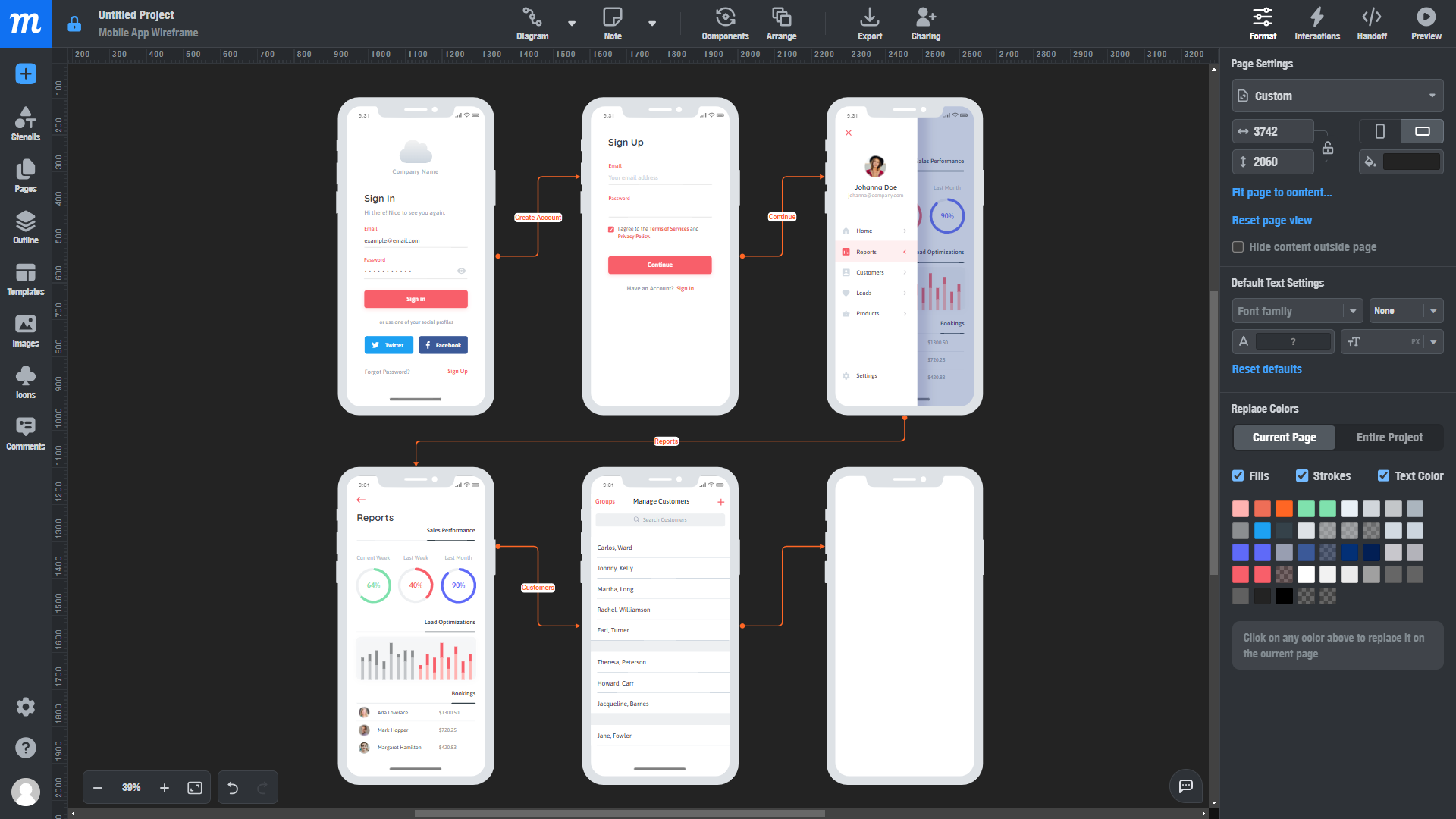
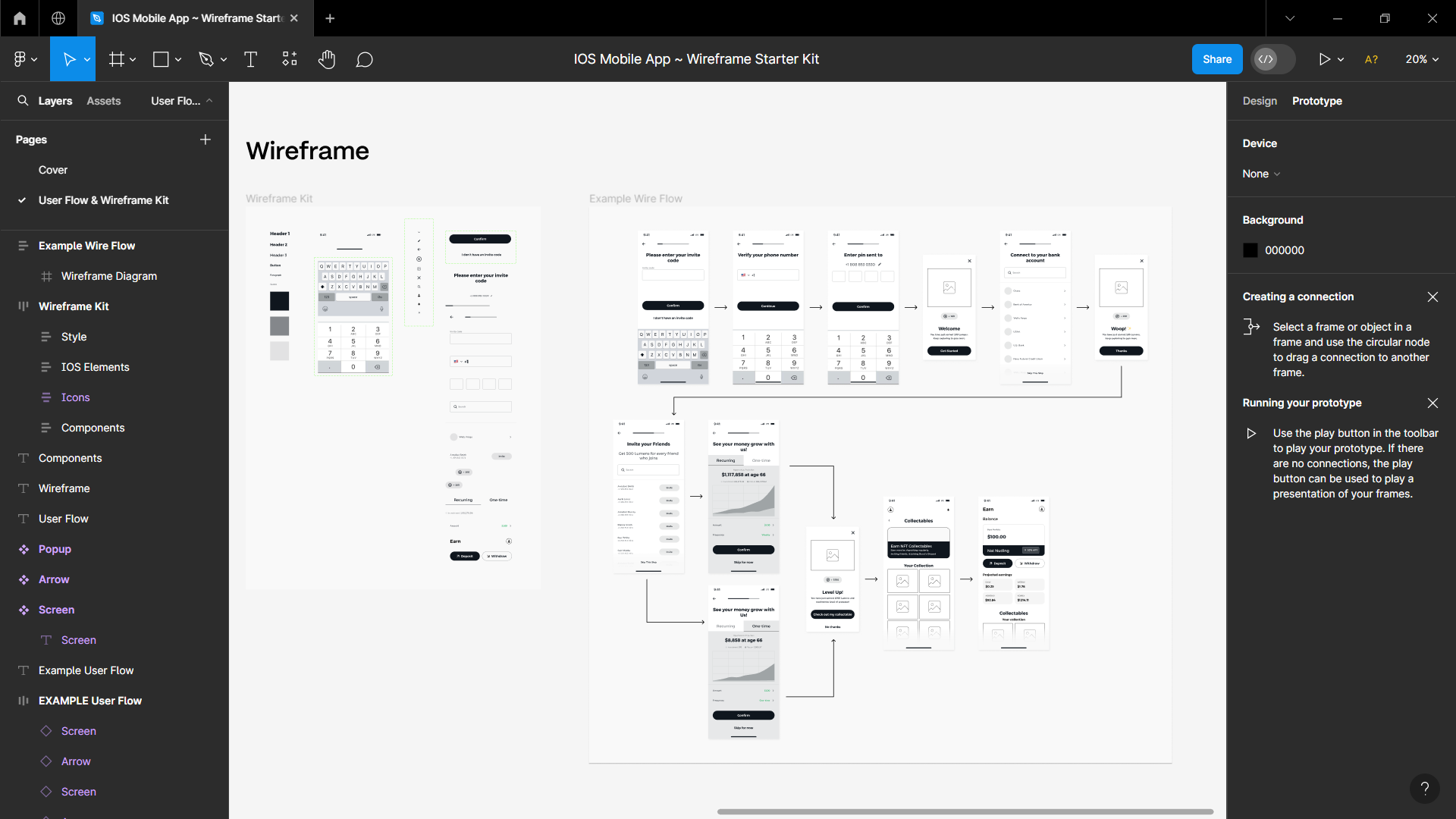
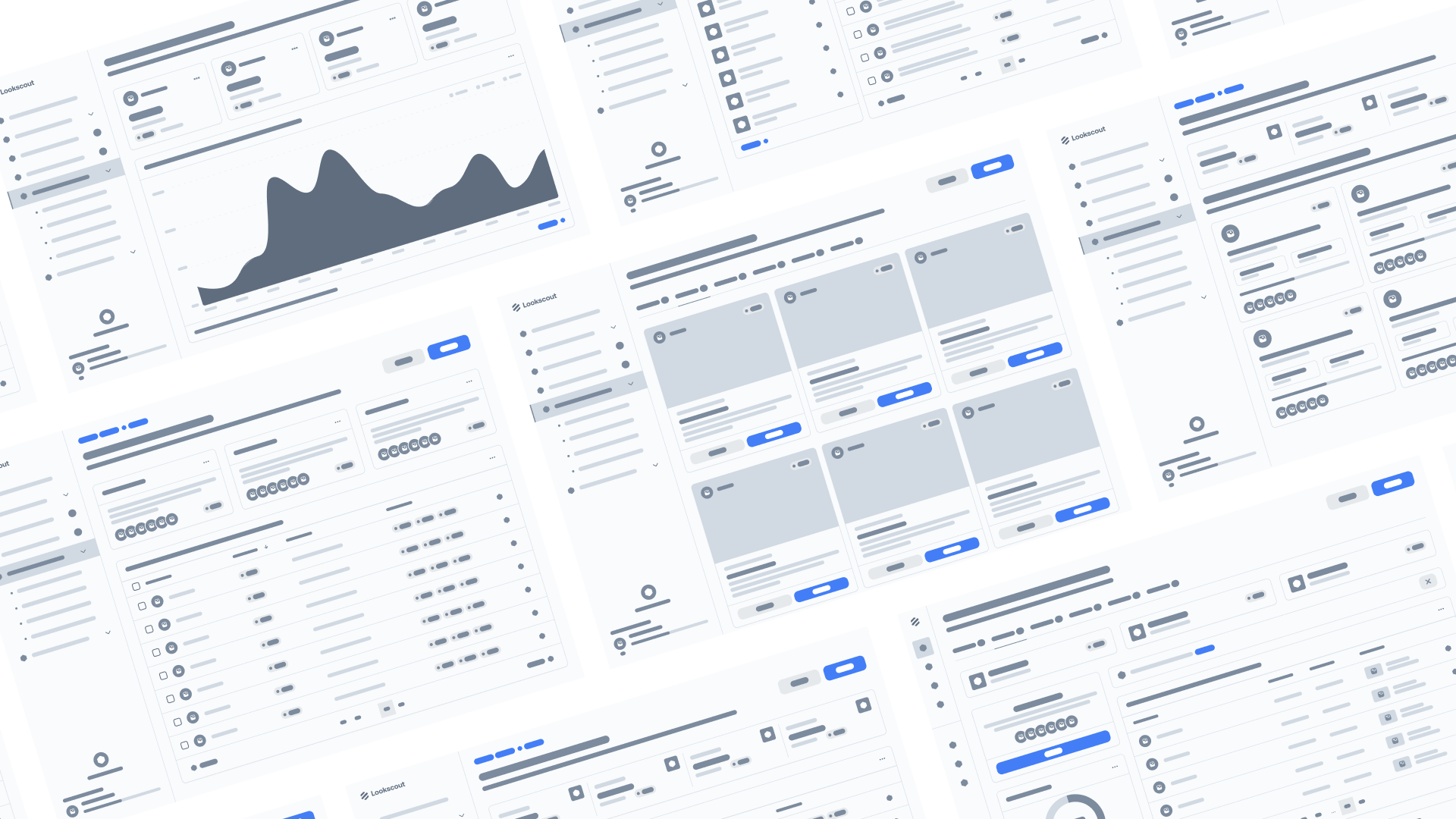
- Design and construction of information architecture. We design site architecture, navigation and user path diagrams to ensure logical and convenient access to information. After that, we create warframes that visualize the organization of content on individual pages. The result of this stage is an interactive and carefully thought-out prototype that allows you to evaluate the functionality and effectiveness of the interface in the early stages of development.
- Development of UI concept. We develop the concept of a graphical user interface, taking into account the needs of the business and the interests of its target audience. We usually offer the client several variants of concepts in order to achieve the optimal final result.
- Interface development. Using specialized tools and technologies, designers create a unique and adaptive visual environment for the project, based on a previously approved structure and UI concept.
- Launch and support. Once the development is complete, our designers can provide expert technical support for the interface, which includes fixing problems, creating and releasing updates, and ensuring that it functions correctly.
Advantages of web interface development at AVADA MEDIA
The AVADA MEDIA team has extensive experience in implementing interfaces for websites and web systems of any complexity, in various business areas. Before starting the development, we conduct a thorough analysis of the client's business, project features and the needs of the target audience, which allows our specialists to create effective solutions aimed at solving specific business tasks.
We pay great attention to design and believe that the quality of the final interface depends on it. Therefore, at this stage, we do not just form a technical task described in words, but provide the client with a functional prototype that gives a complete idea of how the interface will look and work. This saves time and budget of the project, and also gives the client the opportunity to get the expected result.
Use the experience, advanced knowledge of our specialists and the possibilities of innovative technologies to implement the interface of your web project - fill out the feedback form. We will carefully study the request and contact you for a detailed discussion of the project.
FAQ
-
Why do you use ready-made UI components instead of building them from scratch?
Ready-made components based on, for example, Material-UI, can be easily customized and optimized for the individual needs of the project, while their use allows you to reduce budget costs and increase work efficiency.
-
Do you train the client's teams to use and manage the web interface you've created?
Yes of course. We train teams and provide detailed instructions on how to use the new interface.
-
Can I make changes to the web interface after it's launched?
Yes, the AVADA MEDIA company provides qualified post-release support and project development within the framework of a separate contract. Our technical support team includes professional UI/UX designers who will help turn any new ideas into reality.
-
How much does AVADA MEDIA web interface development cost?
The price of web interface design is calculated individually and depends on the volume of work, the complexity of the project and other factors. We, at AVADA MEDIA, conduct an accurate budget estimate and calculate a fixed number of hours after approval of the tech specifications.