









Web 3D/2D graphics
Hire a web graphics developer Three.js and WebGL
A user's impression of a company is formed within the first few seconds of interaction with a website or app. The combination of all visual and interactive elements determines whether a visitor stays and becomes a customer. Today, web graphics effectively address this issue by directing user attention and making interaction with the interface or product engaging and memorable.
Modern web graphics are much more than just attractive design. Striking 2D illustrations and interactive 3D visualizations are powerful business tools that not only enhance the interface but also help companies achieve specific goals:
- create a unique visual style that distinguishes the brand from competitors and increases recognition;
- increase user engagement through interactive and engaging content;
- visually present products and services, simplifying the selection and decision-making process;
- improve navigation and user experience, making the site memorable.
Developing high-quality web graphics requires not only artistic flair but also deep technical skills in WebGL and Three.js. Experience with modern technologies, an understanding of the client's business goals, and the ability to combine aesthetics with functionality are essential. To implement such solutions, companies need the services of a web graphics developer who can transform ideas into visual images that can enhance the brand, engage users, and deliver real business value.
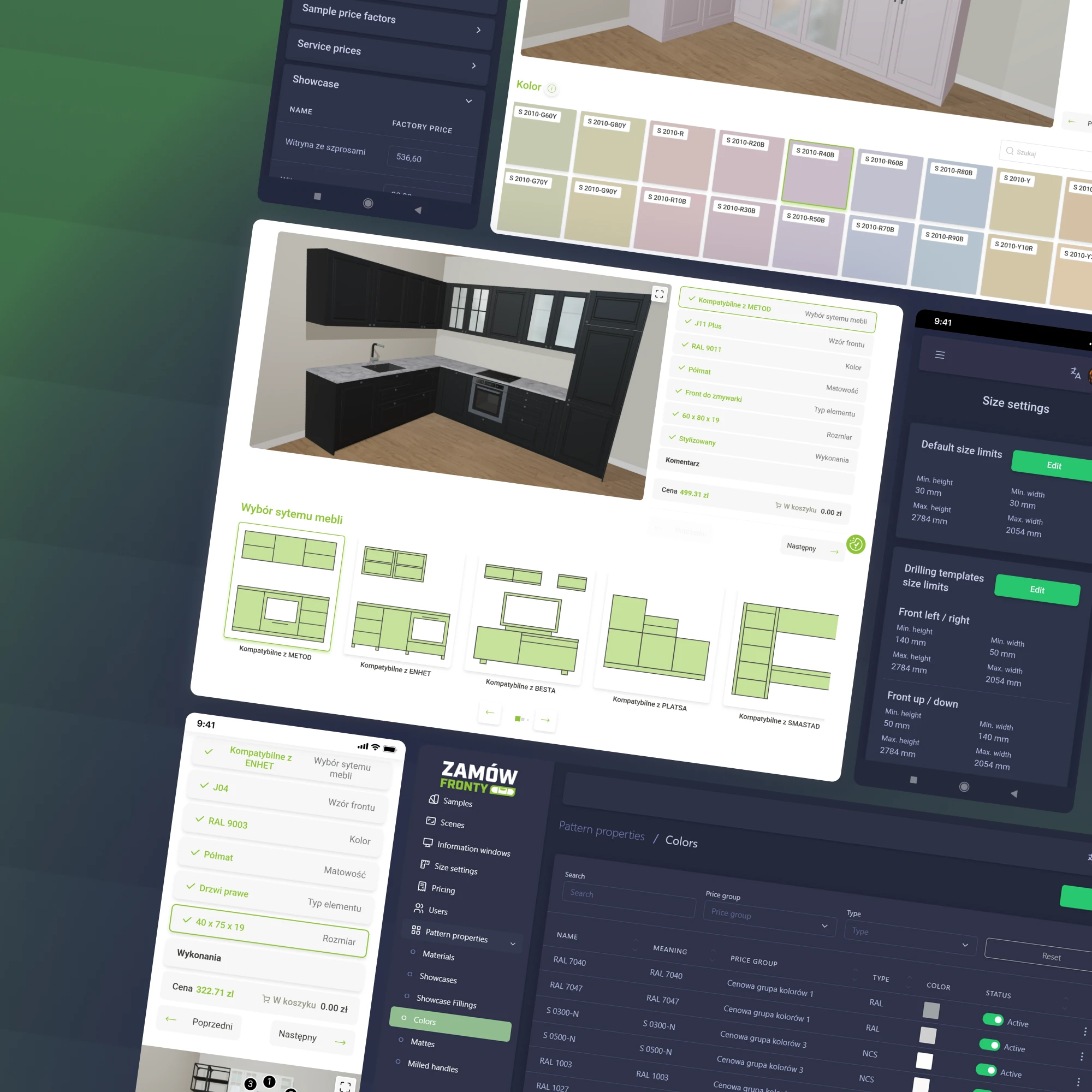
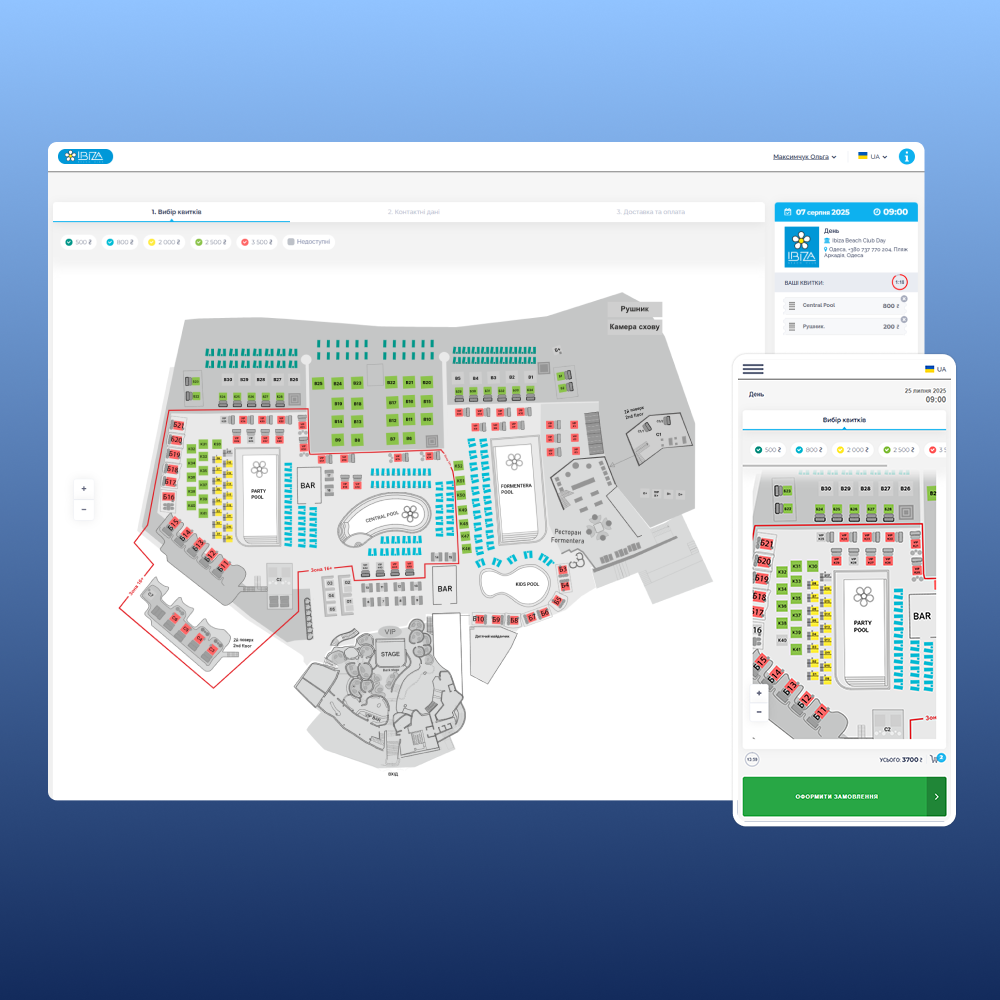
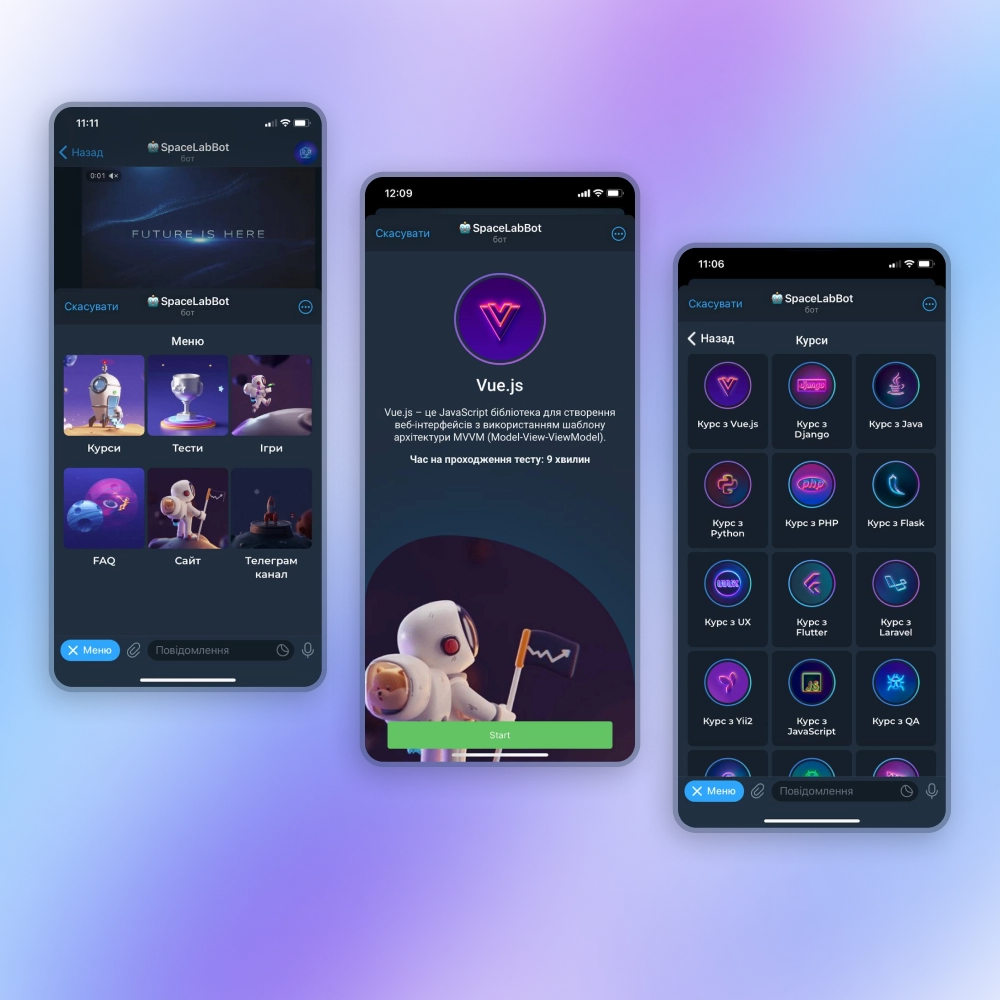
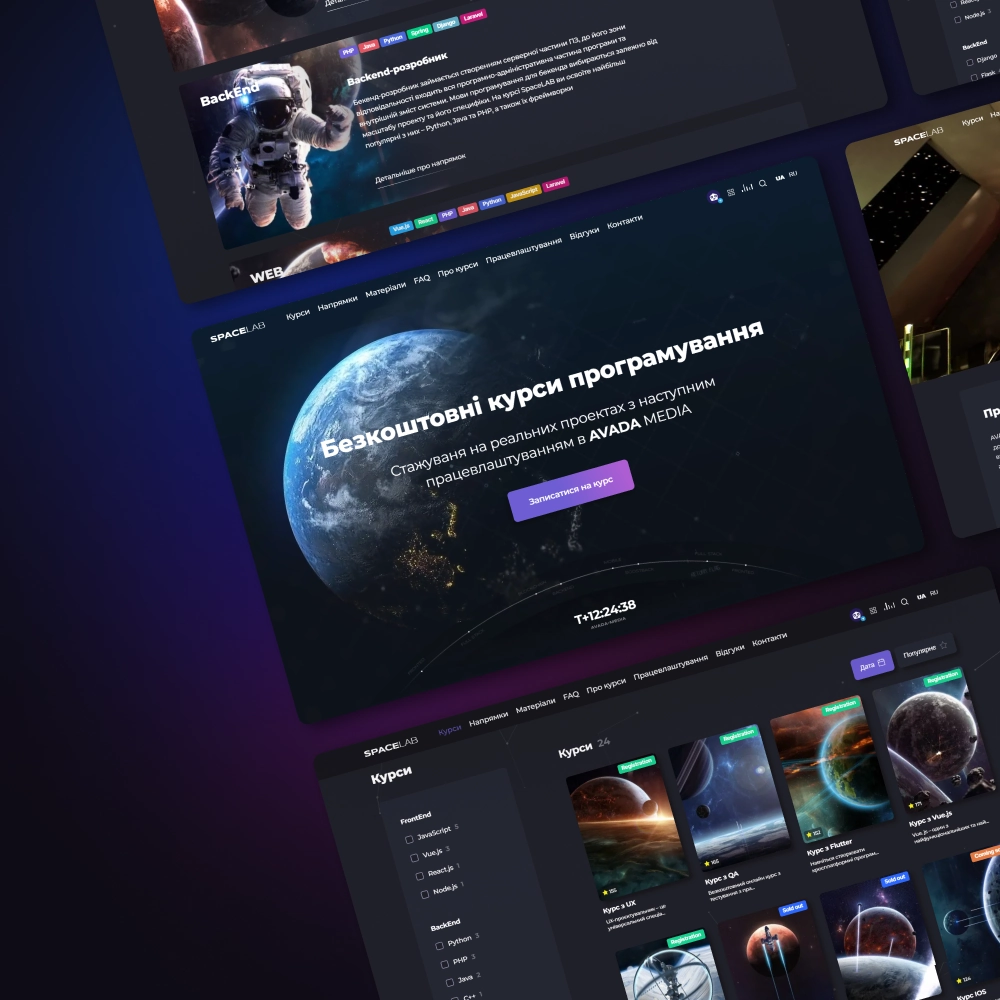
At AVADA MEDIA, you can hire a web graphics developer with experience creating and implementing cutting-edge visual solutions, including futuristic interfaces and next-generation animations, virtual showrooms and interactive product configurators, immersive 3D presentations, and promotional projects with AR/VR effects. Our specialists transform web graphics into more than just a design element, but a vital tool that drives sales, brand recognition, and trust.

Portfolio
Choose a developer

Who is a web graphics developer?
A web graphics developer is a specialist who creates modern visual solutions and interactive content for websites, apps, and digital platforms. Their work goes beyond traditional graphic design, requiring not only artistic vision but also a deep understanding of the capabilities and limitations of the web environment. This programmer works with various graphic formats, optimizing them for fast loading and correct display in browsers and on all devices. They ensure responsiveness, interactivity, and high performance of visual elements, creating a dynamic and engaging user experience.
Web graphics specialist responsibilities
A web graphics developer combines programming and 3D graphics skills, so their tasks include both visual and technical components. Key tasks include:
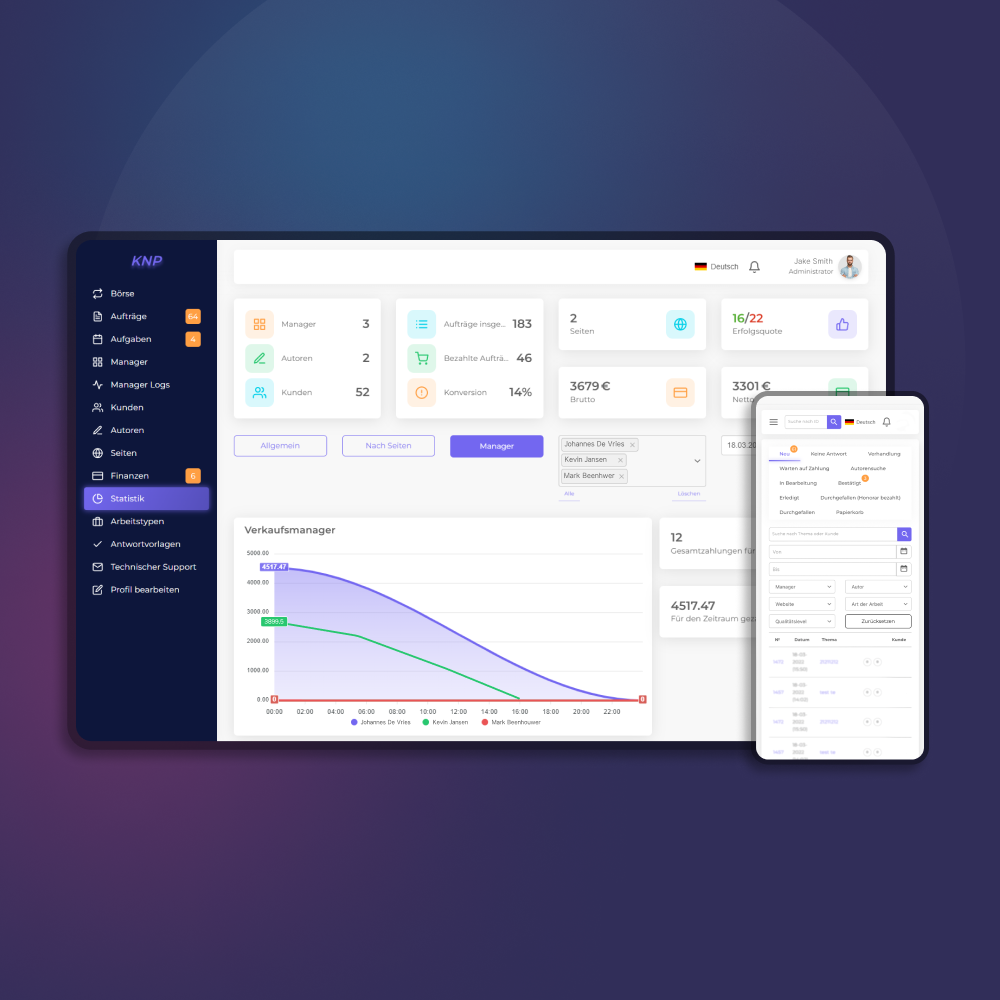
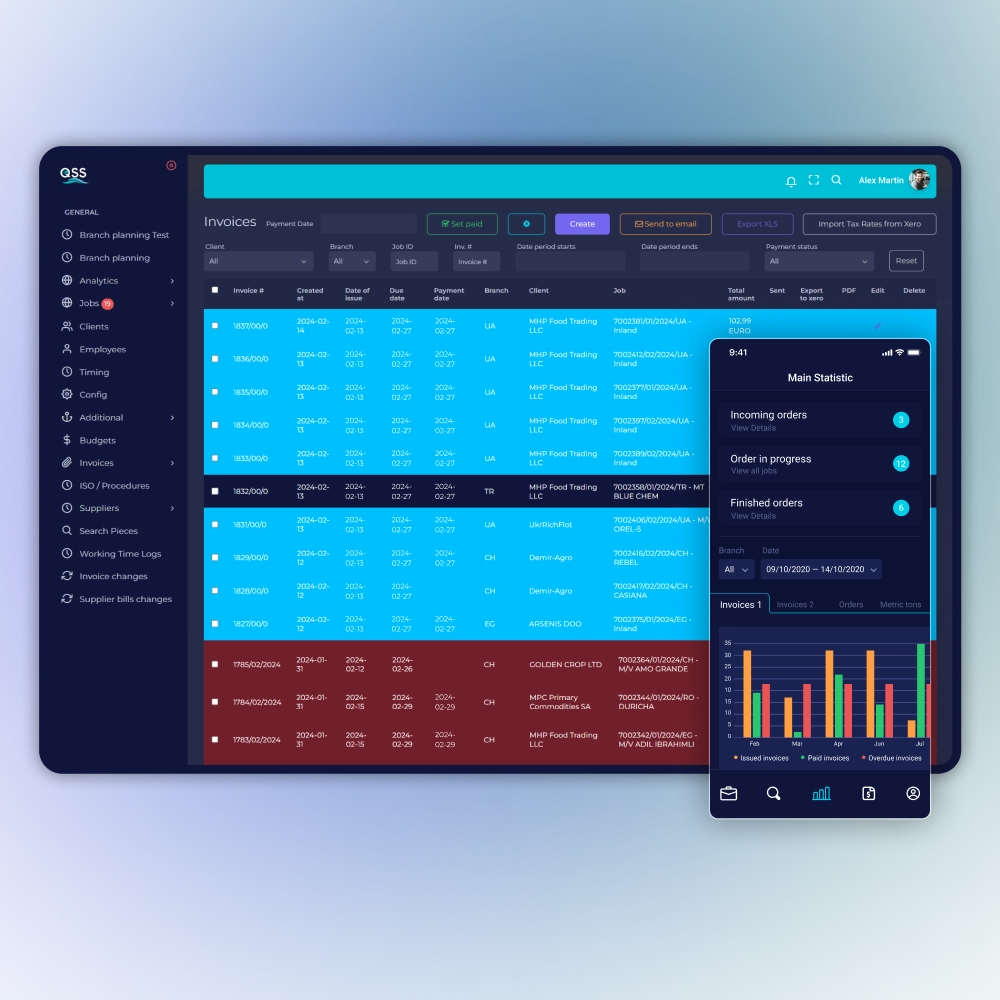
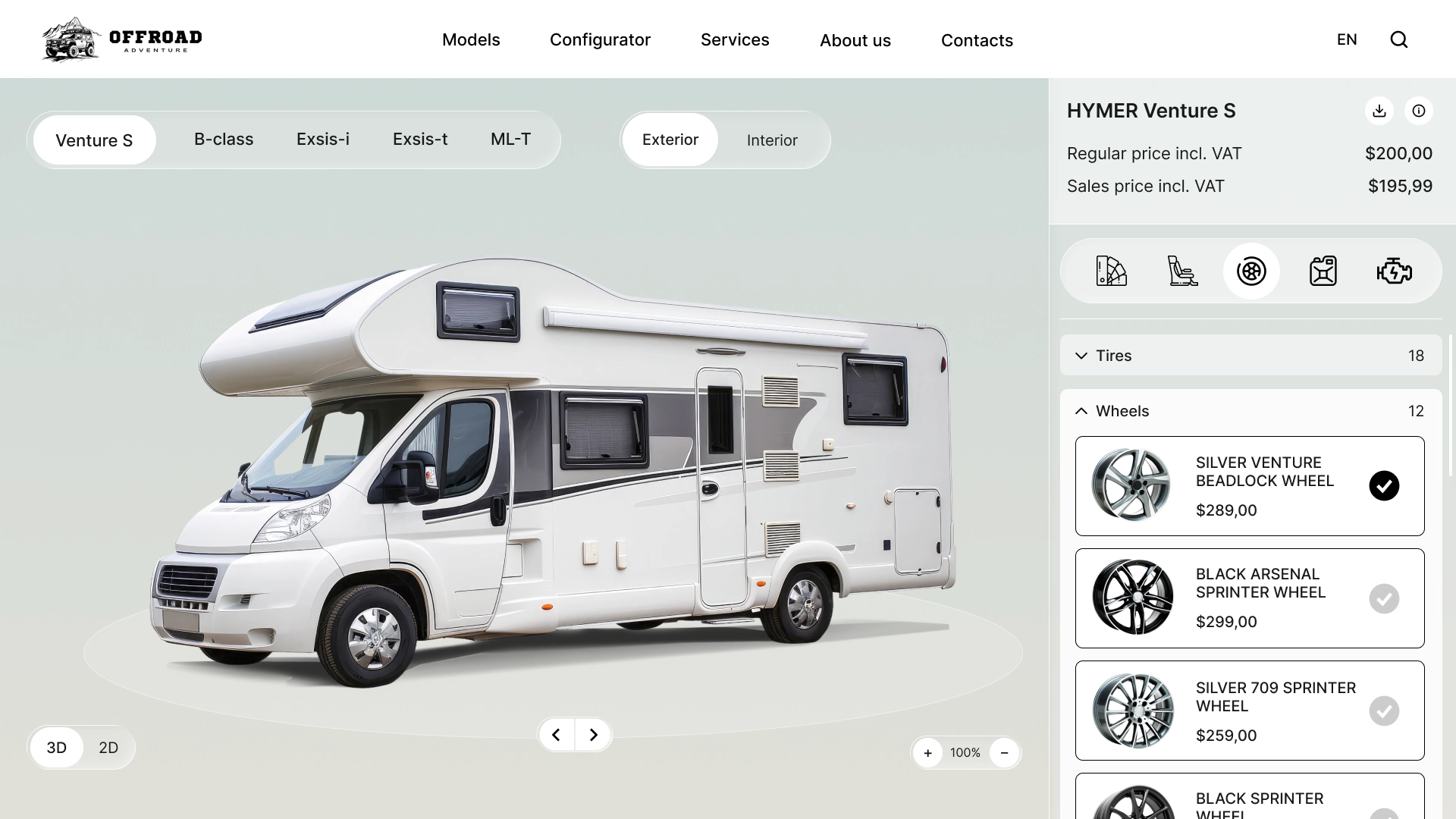
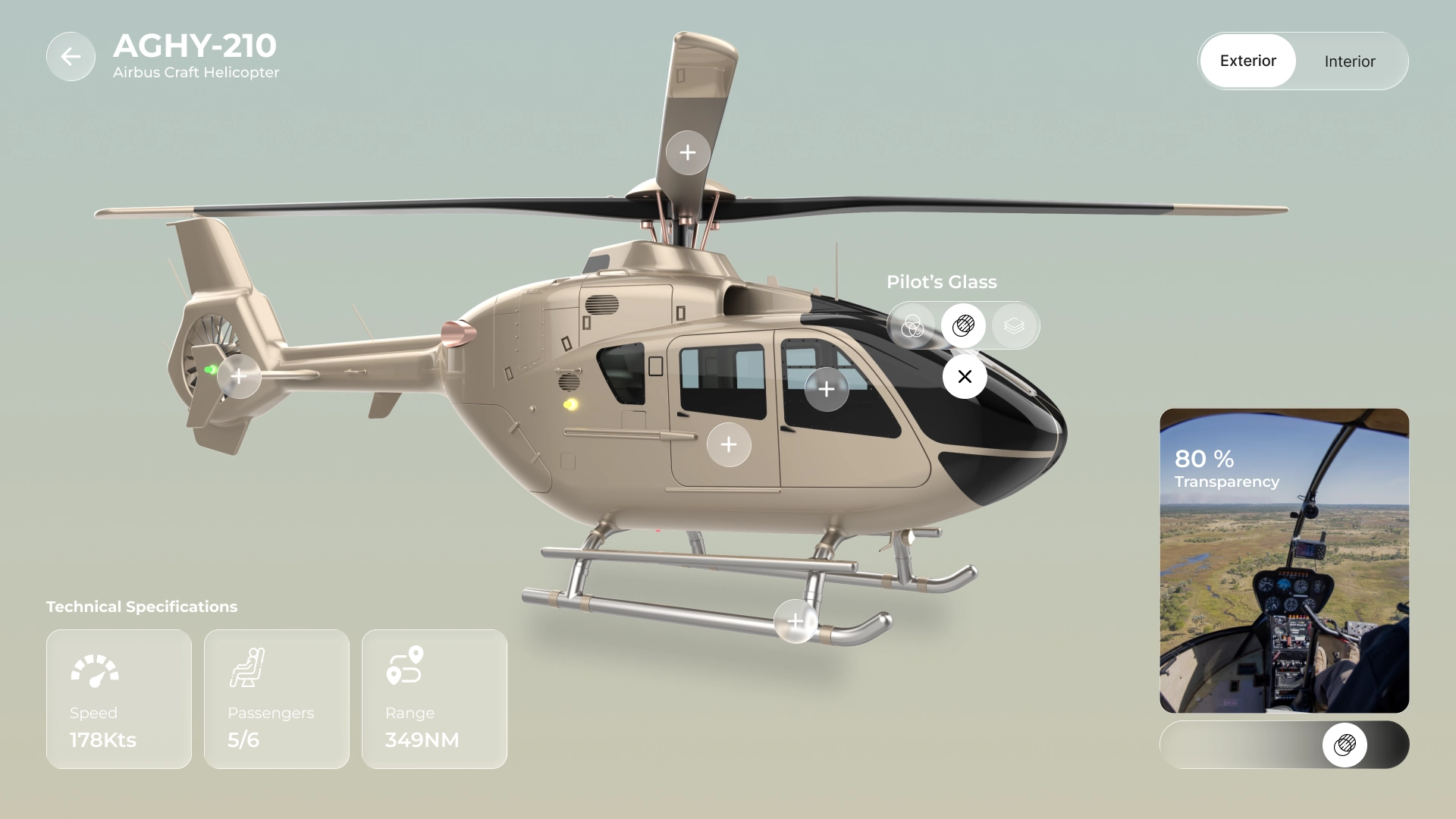
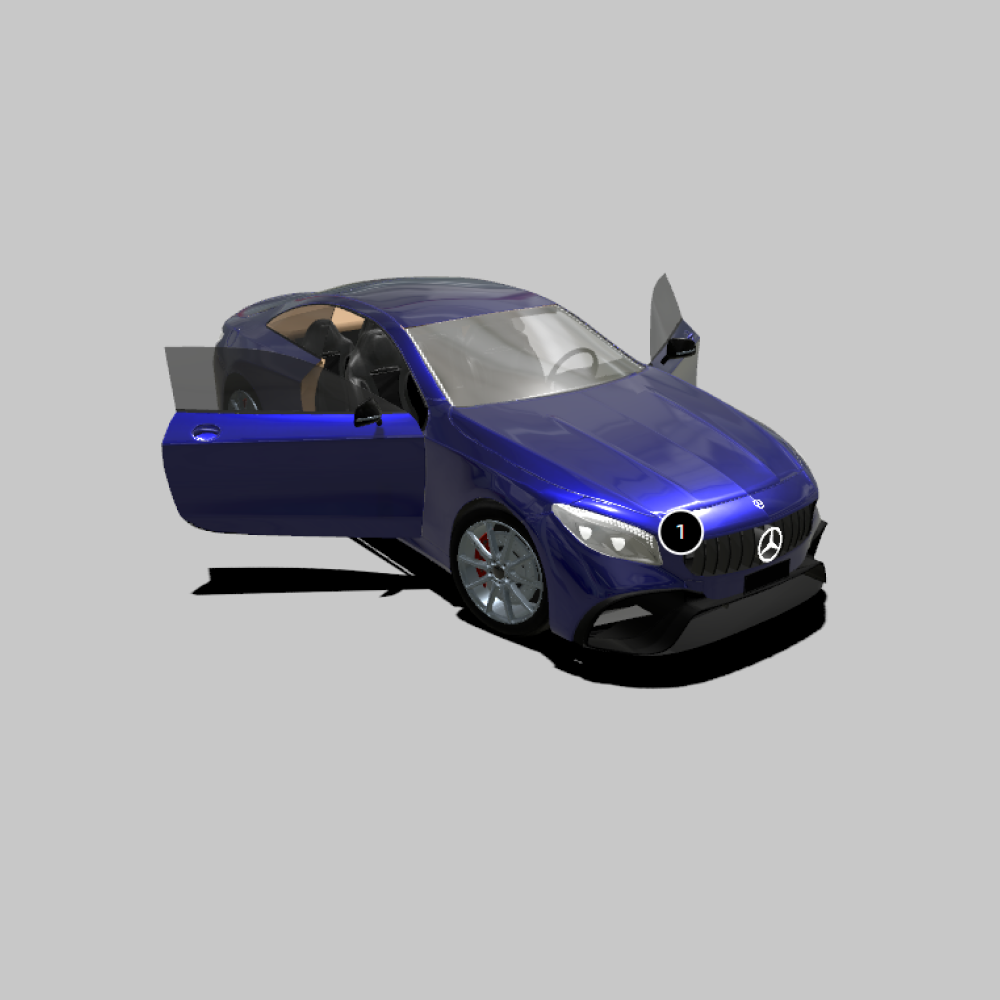
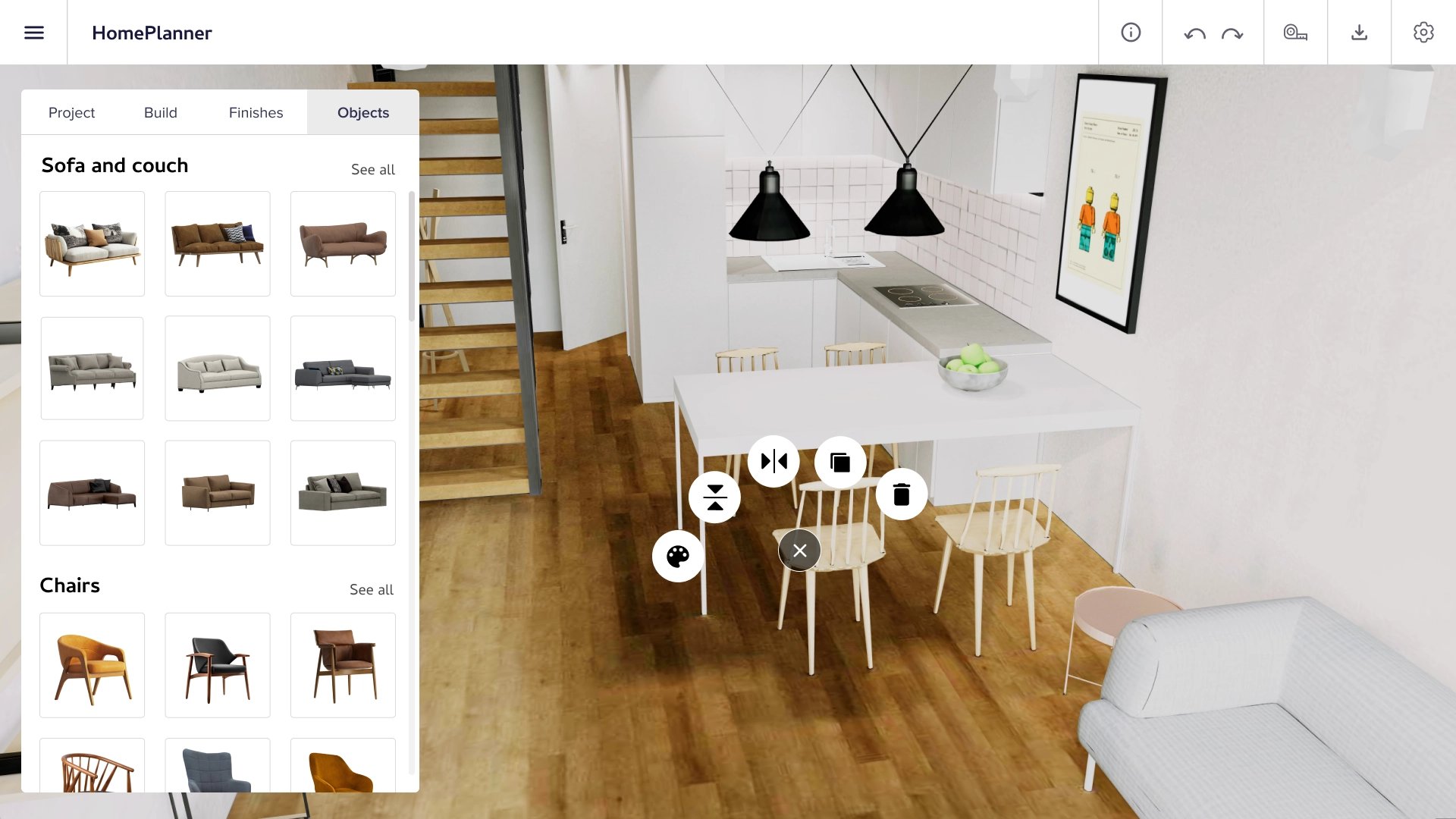
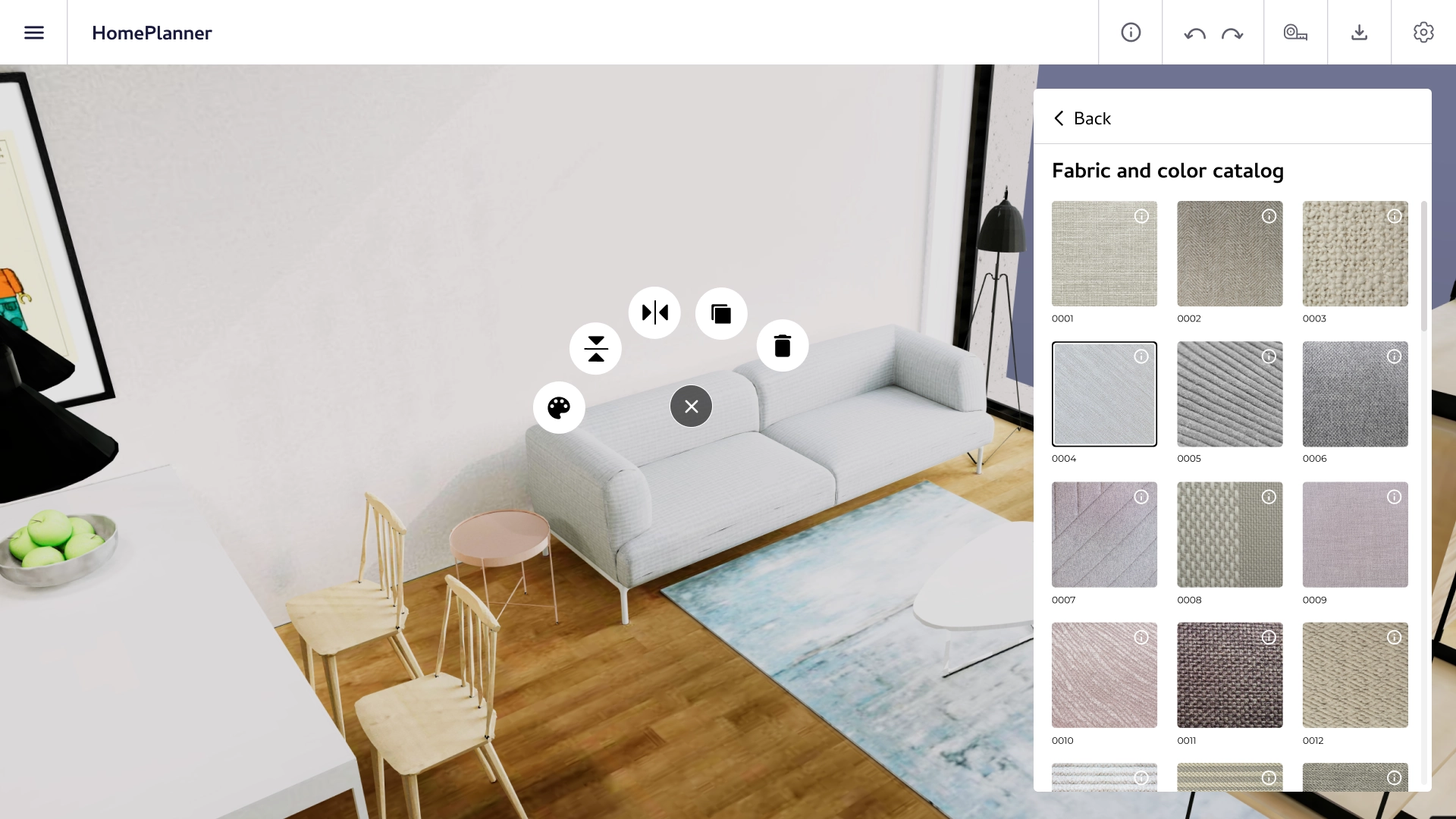
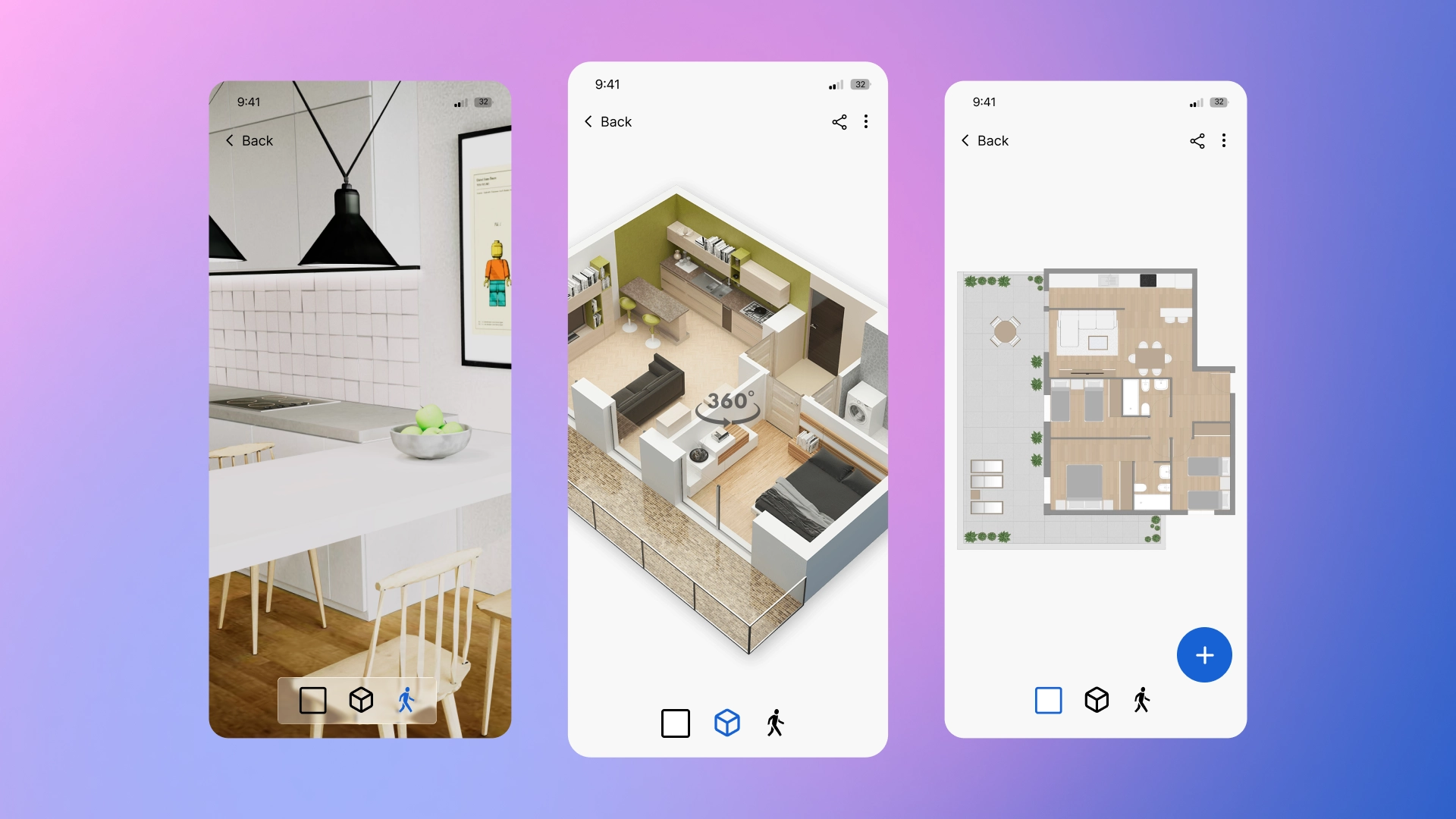
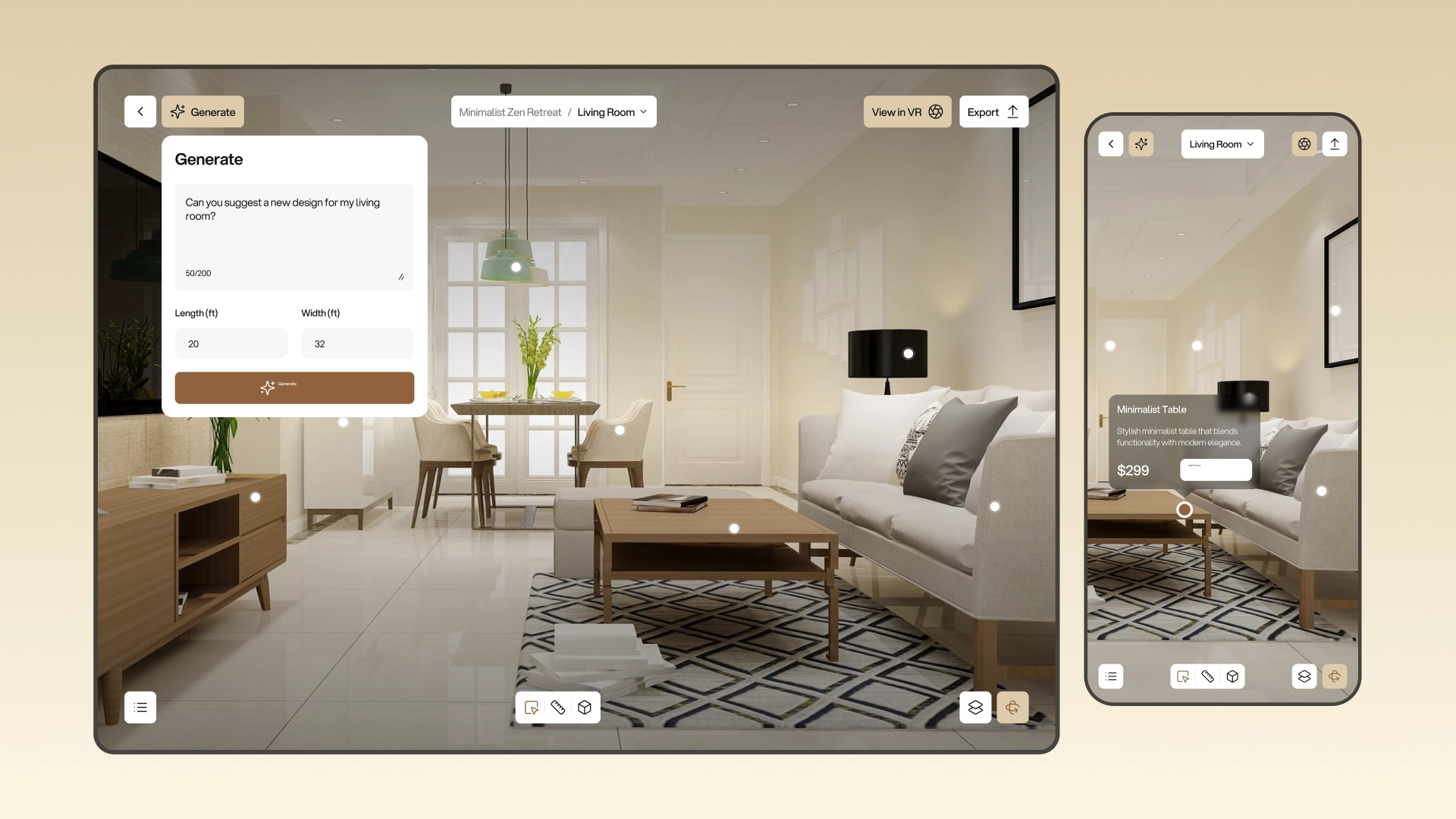
- We develop and implement interactive 3D models on corporate and presentation websites, in virtual showrooms, product configurators, and AR/VR scenes. These realistic models allow users to rotate, zoom, and customize objects in real time, creating a unique visual experience unavailable with static images. These solutions are used in architecture, interior design, fashion, eCommerce, and the gaming industry. Our specialists develop CRM systems and implement configurators for any business.
- Cross-platform adaptation for the correct display of 3D graphics across browsers, operating systems, and devices—from mobile phones to VR headsets.
- Integration with business logic – linking 3D content to CRM, integrating with eCommerce platforms and other systems to ensure visual elements are not only striking but also functional. This is especially relevant for online stores, car dealerships, construction companies, and furniture and appliance manufacturers. For example, our specialists can develop a car configurator that automatically pulls up-to-date prices, trim levels, and options, turning web graphics into a sales and customer service tool.
- Graphics and performance optimization through texture compression, GLTF/GLB formats, LOD model levels, and rendering optimization algorithms for fast loading and stable website operation.
Thus, a professional web graphics developer simultaneously addresses image, marketing, and technical challenges. They make the resource attractive and competitive, and the user experience convenient and engaging.
What tools does a 3D programmer use?
To build dynamic, visually complex interfaces, a web graphics developer uses modern web technologies and libraries that allow for the rendering of interactive graphics directly in the browser:
- Three.js is the most popular library for 3D visualization in the browser. It allows you to create scenes, work with lighting, shadows, cameras, animation, and PBR materials. 3D programmers use this tool to create 3D configurators, virtual tours, interactive presentations, and immersive landing pages.
- Babylon.js is a powerful engine with extensive capabilities for photorealistic visualization, animation, and integration with virtual and augmented reality (AR/VR).
- WebGL and WebGPU are low-level rendering APIs that provide maximum performance and flexibility in scene customization. Both technologies provide access to GPU capabilities directly from the browser and are used for working with meshes, shaders, textures, and lighting. WebGPU is a new alternative to WebGL in 3D graphics, offering higher performance and control over the graphics pipeline.
- PixiJS is a high-performance 2D graphics engine, ideal for interfaces, animations, visual effects, and lightweight HTML5 games. It is often used to create interactive web applications.
- Phaser.js is a framework for creating 2D games and interactive scenes. It supports physics, controls, sprite animation, and Canvas/WebGL support. It's used when a project requires gamification of the interface or training.
- GSAP is a powerful library for animating interface elements, SVG, and Canvas graphics. It's used for smooth transitions, parallax, microinteractions, and complex animation scenarios. It's often combined with Three.js or PixiJS to synchronize movements and effects.
- Lottie is a technology that allows you to reproduce complex vector animations in JSON format created in After Effects via Bodymovin. It is used for interface animations, logos, illustrations, and interactive elements with minimal file weight.
- Rive is a modern tool for creating interactive animations that allows you to animate objects in real time and respond dynamically to user actions. Rive is widely used in web, mobile applications, and game interfaces.
- Spline is a modern 3D editor and web platform that allows you to create interactive 3D scenes without diving deep into code. Spline enables you to model, animate, create interactivity, and easily export scenes to the web, making it popular for creating 3D elements in landing pages, presentations, and interfaces.
When creating projects with augmented and virtual reality elements, web graphics developers also use WebXR, A-Frame, 8thWall, and AR.js to integrate AR/VR features directly into the browser. Unity and Unreal Engine are used to develop more complex immersive scenes, which can then be exported or integrated into the web environment to provide an interactive and highly realistic experience.

How to hire the best web graphics specialist?
To make web graphics a competitive advantage for your product, it's important to hire a 3D programmer who:
- understands the technical limitations of the environment, is proficient in graphics optimization techniques, and uses responsive design with progressive rendering methods, ensuring fast loading and correct display of interfaces on all devices and platforms;
- applies modern approaches to creating microinteractions and animations, as well as advanced technologies for photorealistic visualization (Three.js, Babylon.js, WebGL) and integrating augmented and virtual reality into the browser (Unity, Unreal Engine, etc.);
- understands visual trends, follows modern styles in digital design – from neumorphism to generative graphics, and is able to implement them into the interface without losing functionality;
- Ability to work in a team, collaborating with other specialists to ensure a coherent visual language of the product.
Therefore, a professional web graphics developer works at the intersection of design, programming, and interactive technologies. They are skilled at translating visual concepts into interactive 2D and 3D scenes, where every detail is logical and performant.
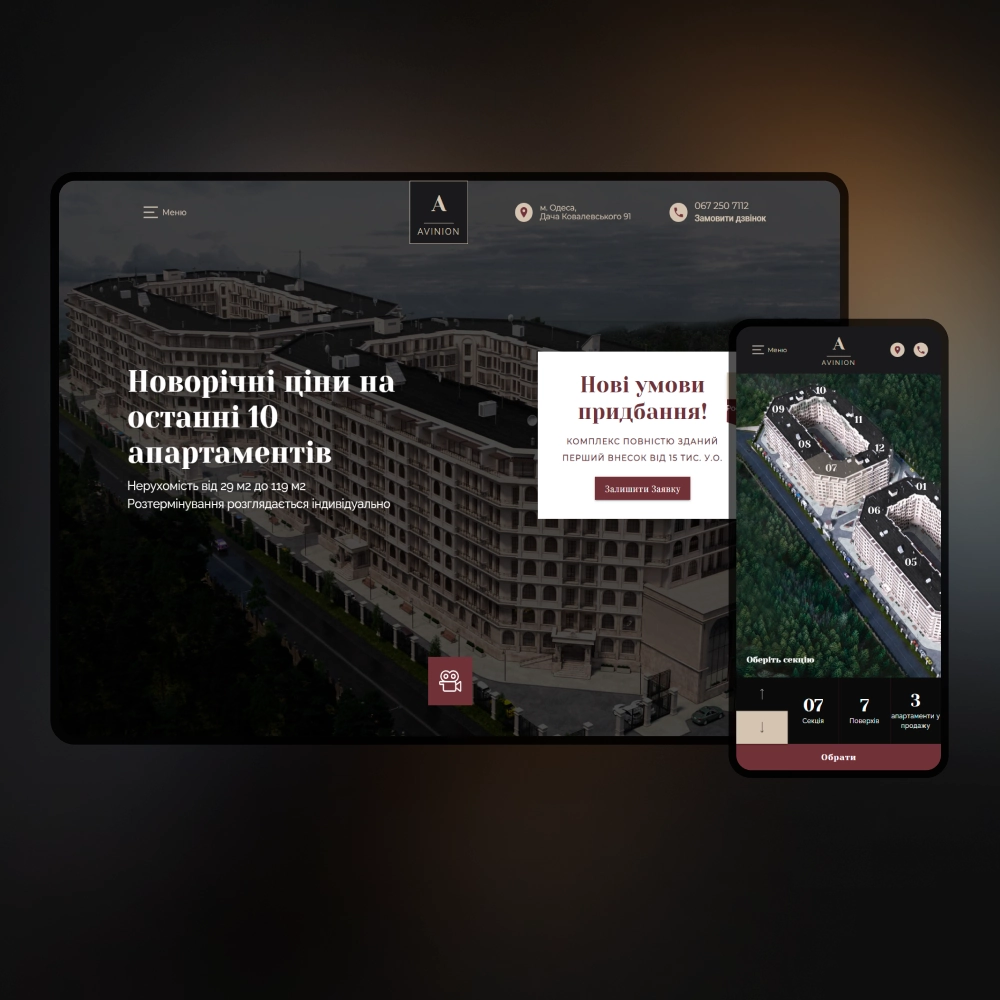
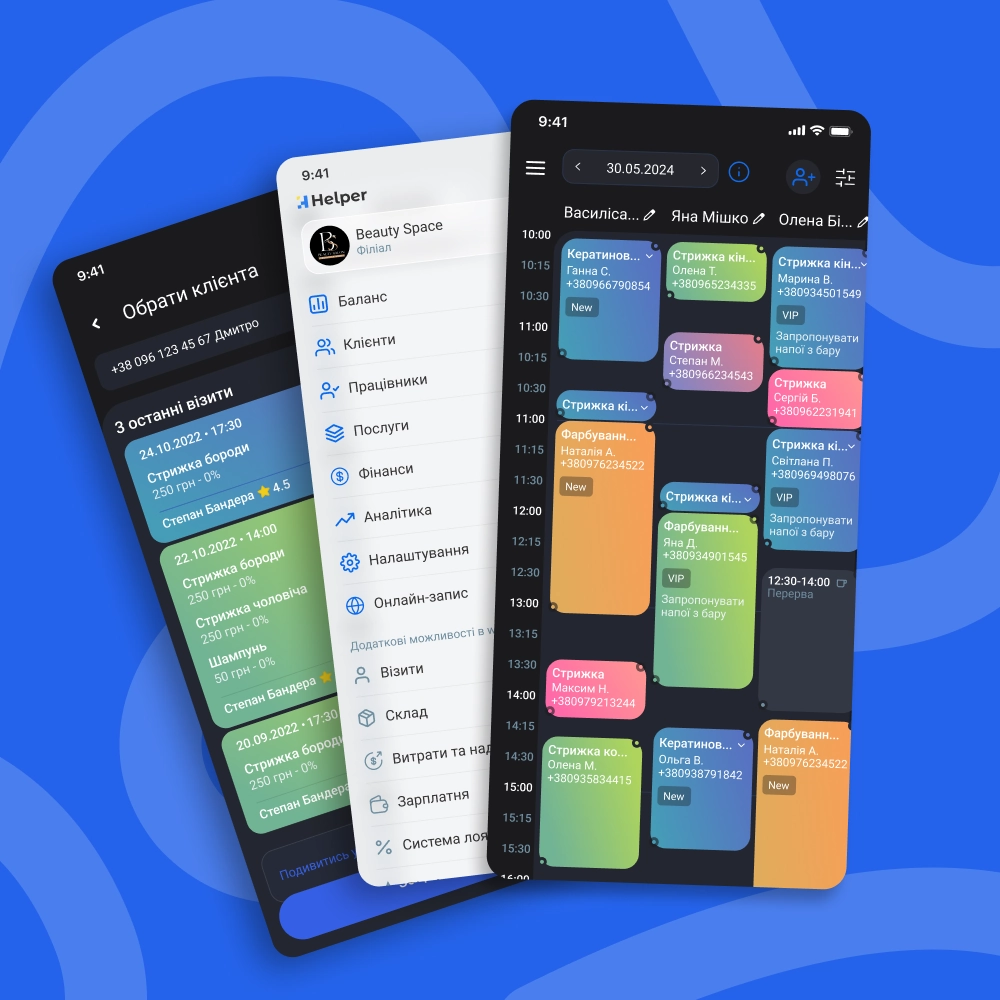
Demo-Apps
See moreWhen to Hire a Three.js and WebGL Developer
You can hire a Three.js developer at any stage of a digital product's lifecycle—from project launch to scaling and updating.
- When developing websites, mobile apps, and web applications from scratch , including 2D/3D configurators, a web graphics specialist adds elements to the product that make it visually cohesive, interactive, recognizable, and consistent with the brand. Our specialists use WebGL technologies and web 3D libraries to create dynamic scenes with animation and effects, and, if necessary, complement them with AR visualization and AI agents for personalized user interactions.
- When redesigning existing digital products , if the current design is outdated, takes a long time to load, or does not meet modern interaction standards, a web graphics developer can help update the visual component, optimize 3D/2D elements, and improve the user experience.
- When creating promotional materials and interactive elements for websites, landing pages, and advertising platforms, high-quality web graphics enhance the emotional impact of a brand and increase conversions. Animated banners, 3D visualizations, parallax effects, and micro-animations help capture user attention and make marketing campaigns more effective.
- When developing corporate presentations, virtual showrooms, and interactive booths for companies participating in exhibitions, forums, or online events, web graphics allow you to present products and services in an innovative, memorable format that enhances the experience.
- When developing educational and industrial platforms, Web 3D graphics make it possible to visualize complex processes, models, and mechanisms, turning learning into a visual and interactive experience.
How to hire a web graphics developer at AVADA MEDIA
If you're looking to hire 3D programmers to create a new project or refine an existing one, we'll find a web graphics specialist tailored to your needs and budget. We offer developers for Unity 3D, Three.js, and other modern technologies, and offer a convenient collaboration format:
- Outsourcing allows you to hire a web graphics specialist to complete specific tasks or projects with a defined deadline and deliverable. It's a convenient option for one-off projects, projects, or highly specialized tasks.
- Outstaffing is a format where a specialist becomes part of your team for a specified period, fully immersed in your processes and working under your supervision. It's suitable for projects that require a permanent employee without expanding the workforce.
For comprehensive solutions, we assemble a dedicated team of designers, front-end and 3D developers, analysts, and managers. This format is ideal for large-scale projects with deep integration and demanding architecture.
Hiring a web graphics developer from AVADA MEDIA is an investment in the visual identity, marketing, and success of your digital product. We guarantee quality control, regular communication, and a transparent process at every stage of the project, regardless of the format of collaboration.
With us, you can quickly and safely hire a web graphics specialist, flexibly scaling your team to meet different needs. Contact us to develop from scratch or enhance your project with innovative solutions.
FAQ
-
How does web graphics differ from classical graphic design and UX/UI design?
Classic graphic design focuses on static materials, while UX/UI focuses on interface usability and user experience. Web graphics focuses on digital products and web interfaces: creating visual solutions that integrate directly into a website or app. Learn more about our approach to web interface development.
-
Do you have examples of web graphics in completed projects?
Yes, we have examples of using web graphics on corporate websites, eCommerce platforms, online product configurators, and interactive promo pages. In our Portfolio, you'll find cases where web graphics helped increase user engagement and improve conversions.
-
What projects should you hire a web graphics developer for?
For projects requiring interactive and photorealistic product visualization: 3D configurators, virtual tours, immersive web games, complex scientific or engineering simulations, including original and eye-catching landing pages with high-quality volumetric elements.
-
How much does it cost to hire a WebGL specialist?
The cost of services depends on the project's complexity, the number of visual elements, the use of 2D/3D graphics, animation, and interactive elements, as well as the format of cooperation. Outstaffing is suitable for flexible, long-term projects: you get a specialist who fully integrates into your team and works on an hourly rate. Outsourcing is preferable for projects with clearly defined tasks and budgets; in this case, payment is based on a fixed fee for the full development cycle. We can hire a WebGL and Three.js developer; we will help you determine the best collaboration option for your needs.
-
What is the difference between a web graphics developer and a front-end developer?
The main difference in specialization is that a typical front-end developer focuses on HTML, CSS, JavaScript, and 2D interfaces. A 3D programmer works with libraries like Three.js or Babylon.js and shaders (GLSL), optimizes volumetric scenes, manages lighting, and integrates models with business logic and external systems, such as CRM or eCommerce platforms.