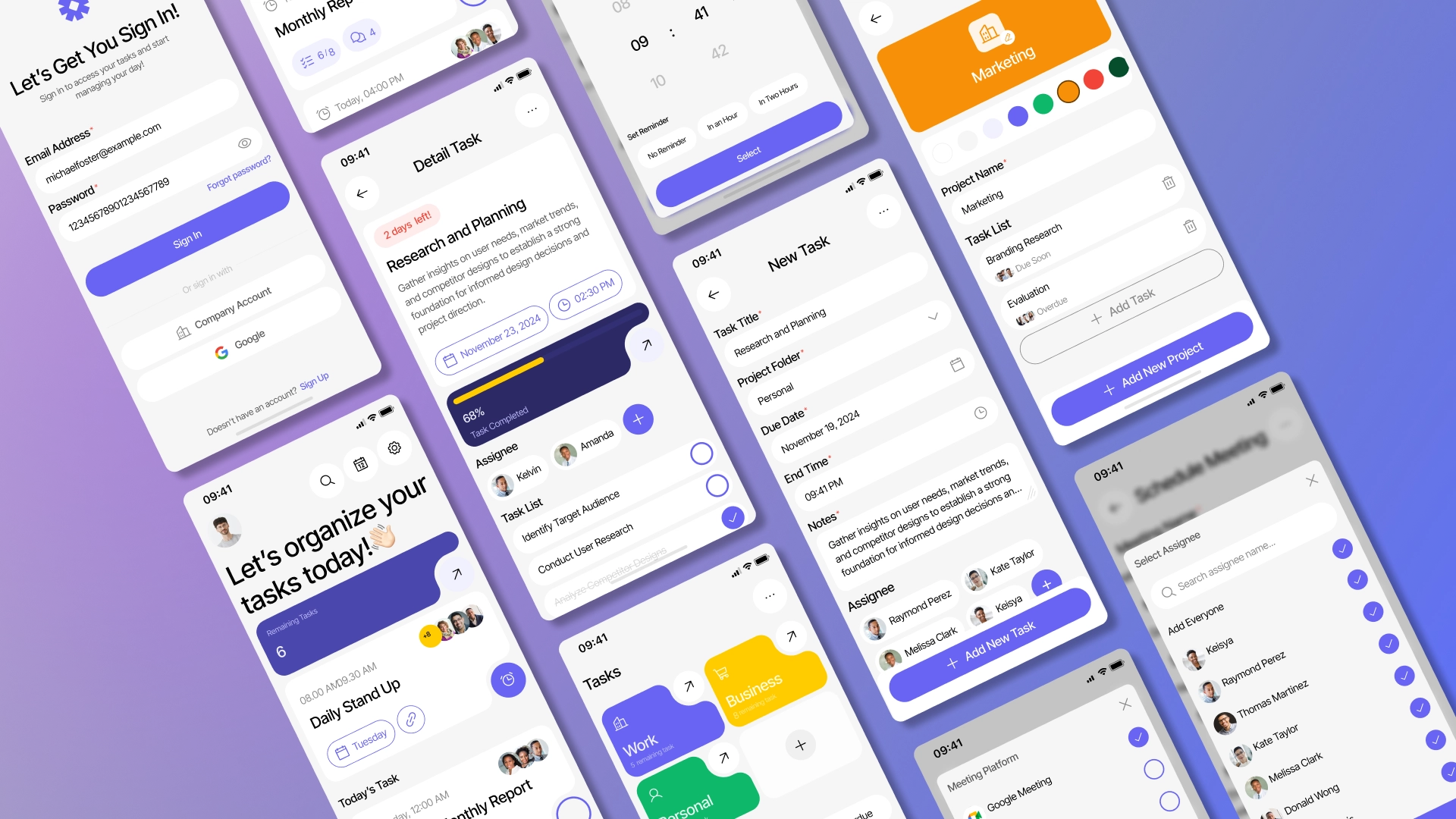
Mobile CRM / ERP with chat interface and PWA
Today, many employees work remotely or in the field - negotiations take place on the road, deals are concluded at meetings, and managers have to manage the team and control processes literally on the go. In such conditions, it is convenient to have a simple mobile application at hand that will allow you to manage tasks, deals and the client base right on your smartphone. Therefore, companies are increasingly switching from classic business systems to cross-platform ones or want to order mobile CRM/ERP systems.
Thanks to modern technologies and approaches, CRM/ERP for mobile devices have become not just an addition to corporate software, but a full-fledged tool for operational business management. They simplify communication, accelerate decision-making and help companies remain competitive.
AVADA MEDIA specializes in developing custom mobile CRM/ERP systems that allow your business to go beyond the office and standard functions. Our clients receive powerful, intuitive applications built specifically for your business processes. They allow you to manage sales, projects, inventory and customers from anywhere in the world.

What tasks does mobile CRM/ERP solve?
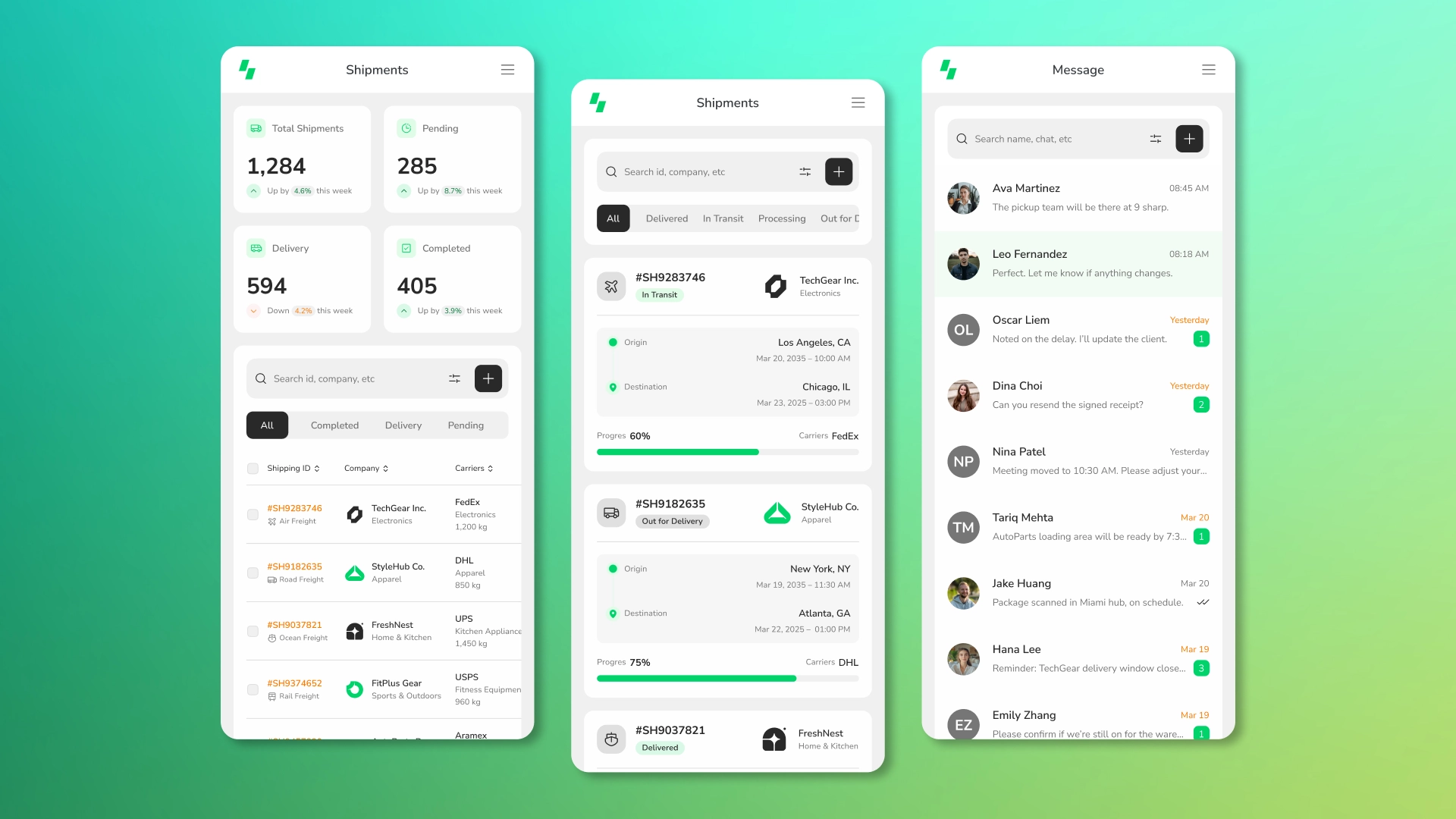
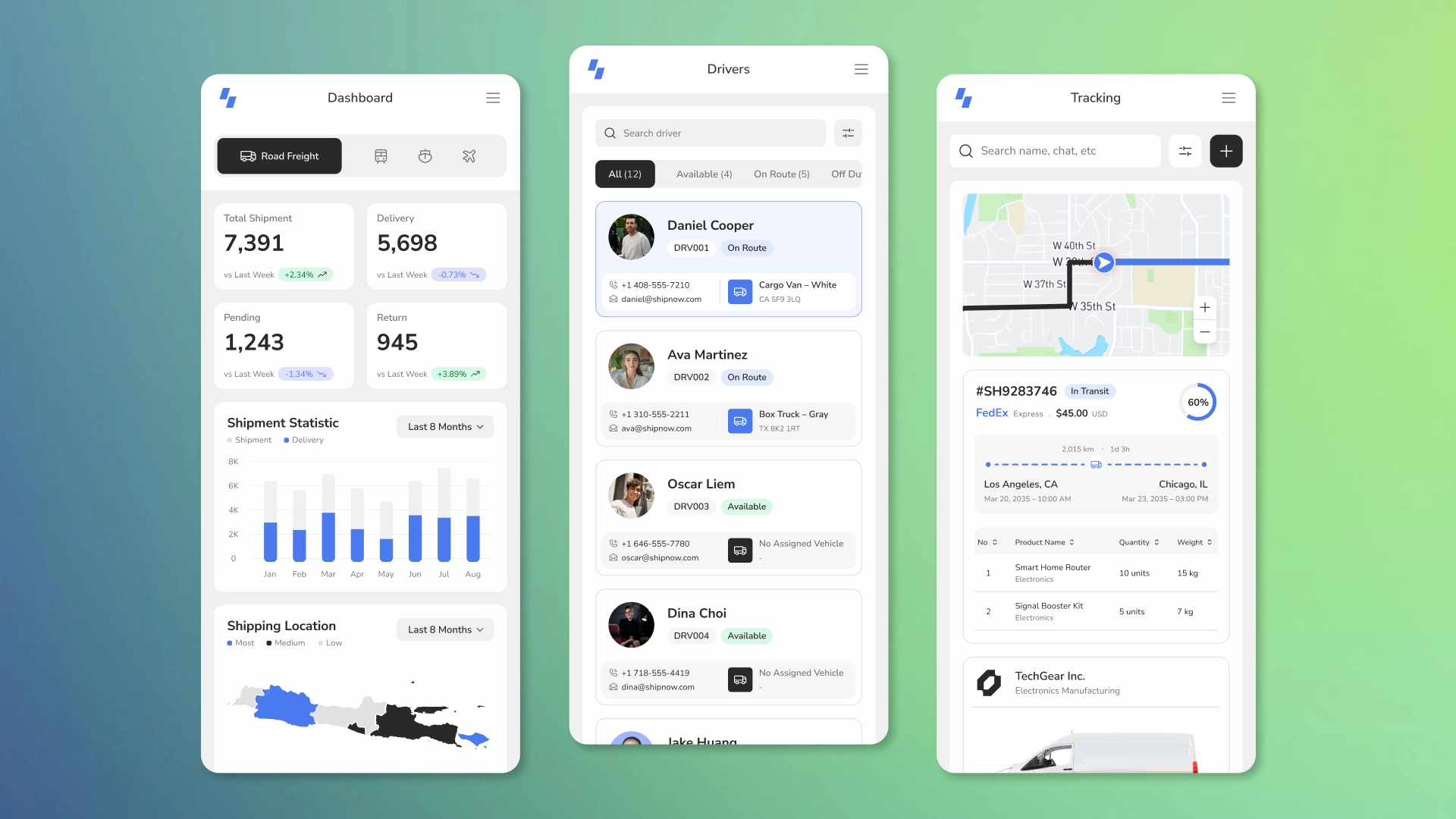
Mobile ERP/CRM in PWA format can include all the functionality of the desktop version, but in a compact and convenient interface for working on a smartphone or tablet, including in chat format.
- Customer and contact management . Managers can receive real-time information about customers, interaction history, and deal status. All the necessary data - from contacts to contracts, is always at hand. The mobile management system helps segment customers and manage groups for personalized work.
- Create and track deals , tasks, and events right from the mobile interface. Set up sales funnel stages and track progress so you can close deals quickly on the go and never miss out on new opportunities.
- Storage and exchange of documents (contracts, invoices, invoices) is carried out within the system. In the mobile application, you can create reports and receive analytics in real time, sign documents and synchronize them with corporate systems.
- Project and task management , employee distribution and deadline control. On your smartphone or tablet, you can monitor progress, receive notifications about deadlines, comment on tasks and attach files for convenient information exchange.
- Inventory and logistics control . Employees in the warehouse or on the go will be able to instantly check the availability of goods, place orders, optimize routes and make changes in the mobile ERP application.
- Tracking payments, invoices, expenses and KPIs . Implementing dashboards allows you to visualize data to see the efficiency of departments and the entire company, even on your smartphone.
- Integration with external services : accounting and logistics systems, as well as external APIs for end-to-end process control.
- Coordination of field workers . A mobile PWA application can provide specialists with all the necessary information about orders and customers, build routes and send photo reports, even without a constant Internet connection.
- Teamwork in a convenient interface with a single window for all messengers: WhatsApp, Telegram, Viber, Instagram Direct and other channels.
- AI Automation . The integration of artificial intelligence takes mobile CRM and ERP to a new level. Thanks to AI, the system has the ability to:
- analyze historical data and current trends, predicting the probability of closing a deal;
- automatically distribute new requests and tasks between managers to optimize work;
- automate routine tasks – create reports, reminders about meetings and messages, generate proposals for clients;
- provide personalized recommendations – offer optimal products or services based on analysis of client data.
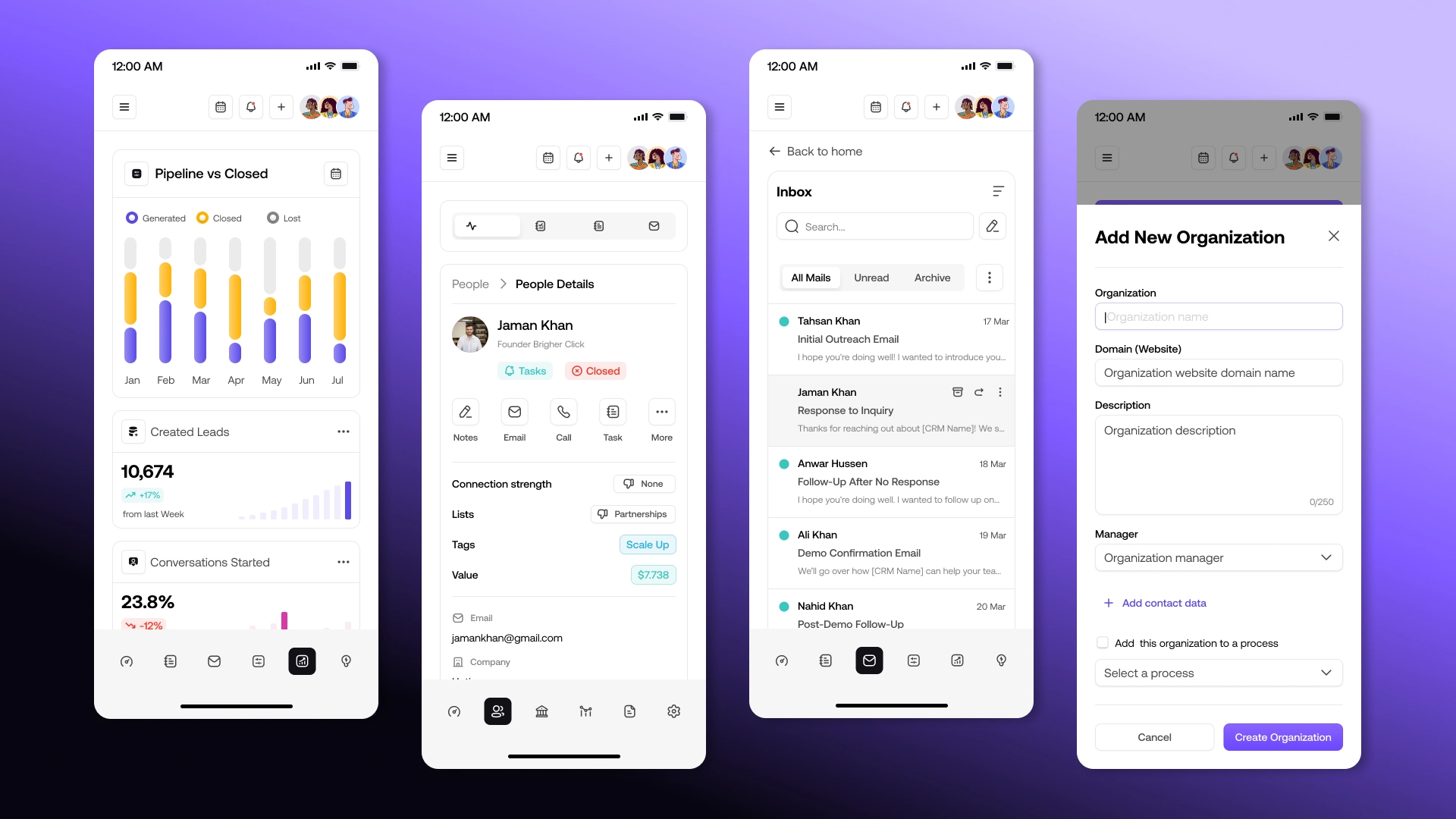
When developing a CRM with a chat-first UI, you can assign tasks to colleagues, share files, and discuss requests and projects right inside the chat. Learn more about CRM with chat-oriented logic.
Benefits of implementing mobile CRM/ERP
Implementing a mobile version of CRM/ERP is not just another software, but a new management format and opportunities for growing your business.
- Constant access to data. With a mobile management system, your team is no longer tied to the workplace. Employees can receive and send information, make decisions and serve customers from anywhere in the world - in the office, at home or on a business trip. This ensures the continuity of business processes and allows the business to operate 24/7.
- Increase staff productivity. With a mobile app, work becomes convenient and intuitive without switching between tools. Employees spend less time on routine and can focus on developing customer relationships and developing strategies.
- Accelerated decision-making. Managers quickly and at any time receive consolidated reports and real-time analytics, which allows them to quickly respond to market changes, adjust strategies and make informed decisions based on current data.
- A single digital space. Mobile CRM/ERP allows you to combine sales, customer support, logistics, document management, and finance processes in one system. Thus, inaccuracies and data loss are eliminated when exchanging information.
- Reducing errors and risks. Process automation and clear data structuring minimize the human factor. All actions are recorded, and with the help of AI assistants, the CRM system can prompt the user for the next step.
- Save time and resources. Mobile systems reduce the time it takes to complete routine tasks. Report automation, chat-oriented interface, AI-powered forecasting, and offline access significantly reduce data entry errors, reduce employee workload, and optimize business processes.
- Competitive advantage. Mobile CRM/ERP helps your company work faster and more efficiently than your competitors. You get the opportunity to serve customers at a new level and quickly bring new products or services to market.
- Increasing customer loyalty. The ability to quickly respond to a customer's request, instantly access their history, and offer a personalized solution significantly increases the level of service, and therefore customer loyalty.
- Scalability and adaptability. A custom CRM/ERP mobile app can grow with your business. We can add new features, integrate with new systems, and adapt to your unique business needs and changing market conditions.

In what formats can mobile CRM/ERP be developed?
When creating mobile CRM/ERP systems, we take into account that companies operate in different environments and choose the most suitable development format. Each of them has its own strengths:
- PWAs are progressive web applications that run through a browser. They can be pinned to the phone's home screen like a regular application, launched in one click without downloading from the App Store or Google Play. They support offline access: all key data is provided without an Internet connection, and synchronization occurs automatically when the connection is restored. PWAs are a great option for companies that need to quickly deploy the system and provide convenient access from any device.
- Native applications are created for a separate platform – iOS or Android, and allow you to use the capabilities of the device: push notifications, camera, GPS, file system. This format is suitable if the company has a basic corporate management system and needs an additional solution. For example, for the WOWhome project we developed a CRM system, a website and a convenient mobile application.
- Cross-platform CRM/ERP systems work on both operating systems at once. They are developed on React Native or Flutter frameworks, helping to launch the product faster and reduce support costs while maintaining a high level of functionality.
- CRM/ERP in Telegram Mini App is a modern system format that does not require installation and runs directly inside the messenger. The user works in a familiar interface on any device where Telegram is installed. Technically, this application is adapted to the Telegram API and uses the platform's capabilities: authorization through a Telegram account, push notifications, built-in payments and integration with bots. This model is especially convenient for companies that want to quickly implement a mobile management program into their daily workflow.
- Chat-based CRM is an approach in which task management, agreements and interaction with customers is carried out through chat logic. In such a system, you can combine messengers, email and internal employee communications in one interface. With chat-CRM, you can simplify work with customers, especially for field and mobile employees. We can quickly implement our ready-made solution with the chat-first AvaCRM interface, customize it to the specifics of your business or develop chat-CRM from scratch.
We will select the optimal CRM and ERP format for mobile devices for your company, taking into account business objectives, the number of users, the specifics of employee work, and the budget, so that the program brings maximum benefit from the first days of use.

What kind of business needs mobile CRM and ERP?
A mobile application is relevant for all progressive companies that strive for effective management. And it is critically needed where employees actively work outside the office or on the go, and access to key data must be instant, continuous and convenient.
Depending on the business direction, the scenarios for using a mobile CRM/ERP system may be different:
- sales representatives and sales managers gain access to the customer base, interaction history, deal and task management directly during customer meetings;
- courier and logistics companies have the ability to monitor routes, order statuses and inventory in real time;
- service engineers and field specialists receive tasks, exchange photo reports and documents directly at the site;
- Companies with a distributed team can coordinate the work of employees in different cities or regions, instantly share data, and receive notifications about important events on their smartphone.
In small and medium-sized businesses, mobile management systems, in particular chat-based CRM, will help speed up internal processes. They are indispensable where operational work with clients, real-time control of tasks and agreements, as well as the ability to manage processes without being tied to a computer or office are important.

Stages of creating mobile business systems
Developing a mobile CRM/ERP is a complex process that requires careful planning and phased implementation. Our team follows this concept to create a solution that fits perfectly into your business.
- Process and needs analysis . At this stage, analysts study the specifics of your business: current processes and bottlenecks. Together with the customer, they determine what tasks the future system should solve and what format of the mobile application is suitable for this project. Based on the data received, a detailed technical specification is drawn up, which clearly describes the functions and requirements for customization.
- UX/UI design . This stage includes developing the concept of the future application - specialists think through usage scenarios, create architecture and a user-friendly interface. Next, Moqups prepares prototypes of interfaces to coordinate them with the customer before the development of a mobile CRM or ERP system begins. UI designers implement the visual part of the application - from the color scheme and fonts to animations and microinteractions.
- Programming . A key stage at which our team implements the project in accordance with the TOR. The front-end developer develops the visual part and elements for user interaction using modern frameworks and libraries - Flutter, Vue.js or React, as well as animation tools. The back-end developer is responsible for the server side: data storage, business logic operation, integration with existing systems and external APIs, security and access rights management. Node.js, Python, PHP, .NET, SQL/NoSQL databases and API integrations are used to implement these tasks. If necessary, the mobile management system is connected to other internal and external services - accounting, warehouse, logistics, payment systems and messengers.
- Testing and Optimization . After development is complete, the application undergoes comprehensive testing. QA testers check the functionality of all modules, compatibility with different devices and operating systems, performance under load, as well as the stability of offline work and data synchronization. At this stage, errors are fixed, interfaces are refined, and performance is optimized so that the mobile ERP or CRM works quickly, smoothly, and without failures on all supported devices.
- Implementation and support . During the implementation phase, we integrate the mobile application into the company's workflows, transfer data, and gradually launch it. Employees are trained and instructed on how to use the system, if necessary. After launch, we offer support and maintenance, including updates and additions of new features as the business grows, so that the system continues to bring maximum benefit from the first days of operation.
Why is it worth ordering mobile CRM/ERP from AVADA MEDIA?
If you want to order a turnkey mobile ERP or CRM , we are ready to take on the entire development cycle - from idea to implementation and support. Our team combines experience, professionalism and expertise in various industries. We help you choose the optimal application format, take into account real employee work scenarios, integrate the system with corporate and external services. This approach allows us to create reliable, scalable mobile solutions that save time, increase team efficiency and bring measurable results immediately after implementation. Contact us right now to discuss your project.
FAQ
-
How much does it cost to develop a mobile CRM system?
The cost of the application depends on the format, functionality, degree of customization, number of users and integrations. The more unique scripts and modules are required, the higher the budget. We select the optimal option for the customer's tasks and capabilities after analysis.
-
How long does it take to create an ERP/CRM application?
The term is from 3 months for a simple application with basic modules. For large-scale systems with integrations, AI modules and complex design, it will take longer.
-
How does a CRM mobile app differ from an ERP?
Mobile CRM is responsible for sales and customer interaction: deals, contacts, funnels, communication. ERP application includes a wider range of processes – finances, warehouse, logistics, procurement. Mobile solutions often use a hybrid format so that employees can manage both the customer base and company resources in one interface. You can order individual turnkey CRM/ERP development from us.
-
Is it possible to customize the interface for specific employee roles?
Yes, and this is one of the key features of custom systems. For example, sales managers get quick access to deals and customers, logisticians get quick access to routes and warehouse, and managers get quick access to analytics and reports. This approach makes the application as effective as possible for each role.
-
What advanced features can be added?
In addition to the basic functionality, we can implement a number of innovative tools in the mobile management system: voice AI agent , 3D/2D configurators of goods and services with visualization of parameters, augmented reality tools for demonstrating goods in a real environment.
-
Is it possible to develop a mobile CRM/ERP for international companies with a multi-currency system?
For holding companies and companies with branches abroad, we create solutions that support multiple currencies and interface localizations. Employees in different countries will be able to work in their usual currency and local language, while data is centrally synchronized.
-
Is it possible to embed training and gamification into mobile CRM/ERP?
We can add training modules for new employees, a RAG bot with database access, and prompts within the interface. Gamification elements help motivate employees – for example, you can award points for completing tasks or show ratings in the sales department.