









Single-Page Application is a seamless and highly converting solution for your business.
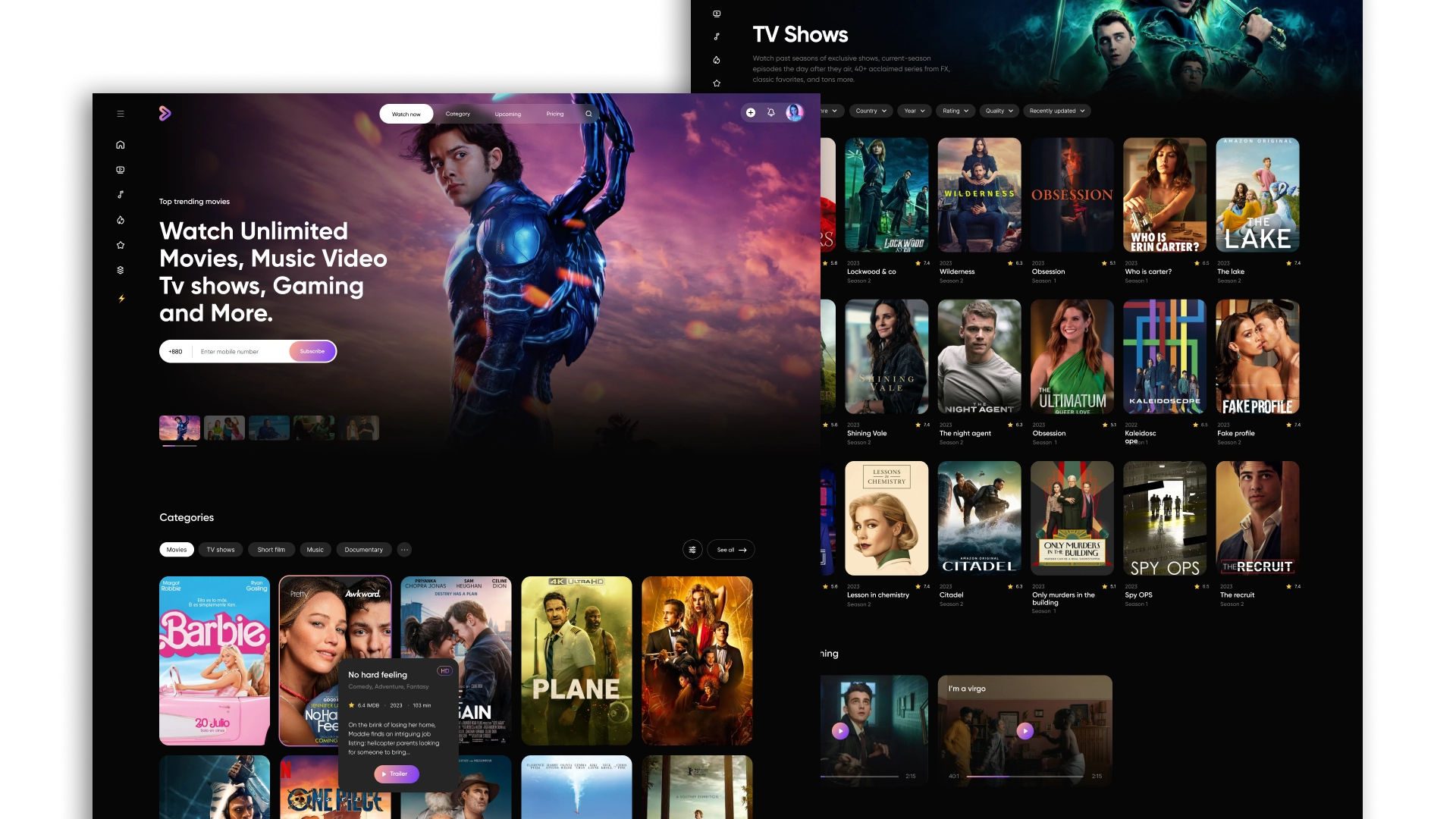
Applications as diverse as Netflix and GitHub, Facebook, Gmail and Google Docs have one thing in common: they are implemented as a Single-Page Application — a type of web application that downloads a single HTML page from a server and dynamically updates its content. When the user interacts with the program, only a separate part of the interface changes: in Netflix - a window with movies on the playback menu, in Gmail - information depending on the selected folder (inbox, spam, etc.). But at the same time, there is always a constant part: the top boxes in Netflix and the options to interact with the text in Google Docs, the header in Facebook, etc.
Despite the rather simple implementation, all these resources are visited by millions of people every month and tens of thousands every day, which confirms their fault tolerance. Another advantage of the Single-Page Application is seamless operation and high page loading speed, which makes the user experience more convenient, compared to standard sites, and this directly affects the percentage of user rejection (bounce rate), and this is important. Yes, according to Neilpatel research, 47% of consumers expect a website to load in less than two seconds. Google confirms that when a page loads between 3 and 10 seconds, the probability of rejection increases by 123%. And according to Advertising Week, satisfied customers are 140% more likely to spend more money and recommend a company to others if they feel valued.
That is why SPAs replace the usual landing pages, because the number of visitors on the site, their brand loyalty and, as a result, business income depends on the speed of the page and interface.

Basic elements of SPA
The key element of the SPA is the HTML page that is displayed when the user requests it. This distinguishes a single-page application from a traditional multi-page application, where each page requires a separate request to the server and a reload.
In order for the HTML page to find the SPA functionality, JavaScript is used. He is responsible for the dynamics of the page content during user interaction. With its help, the following is implemented:
- program state management;
- routing;
- event processing;
- user interface update.
The user interface in SPA is divided into many independent components. Each is responsible for displaying a certain element of the interface and can be used in different parts of the program.
The state of the application is stored on the client side, contains the context of transitions and user actions without the need to reload data. API requests are used to interact with the server (receiving and sending data), which allows you to update the content of the page based on previously received data.
Client-side routing customizes navigation between different sections and pages, updating only the required component. It defines a set of URLs, associates each route with a specific component or template, and updates the application interface. It is implemented using JavaScript libraries or frameworks such as React Router for React.js, Vue Router for Vue.js or Angular Router for Angular.

Technical features of development
The development of SPA design, its architecture and technical implementation includes a number of stages, which begins with planning and analysis of business requirements.
Planning
At this stage, the Avada Media analyst together with the Product Owner define the project goals and the main business requirements for the functionality and design of the application. After that, an analysis of the market and competitors, the target audience, as well as a number of other studies is carried out to determine the needs of users and the main functions that the application should perform.
Interface and architecture design
After the requirements are defined, the design of the SPA begins, which consists of a visual and a functional part. For the visual part, the first drafts of the program interface are created: creation of wireframes, prototypes and mockups. The functional includes working out the architecture of the program: determining the structure of the program and components, choosing a stack of technologies and development tools.
Development of components
In this phase, developers create individual components and interface elements, as well as implement the main functionality of the application.
HTML and CSS are used to create the structure, styling and interactivity of web pages. The development of more complex interfaces already requires the use of JavaScript frameworks and libraries such as React.js, Angular, Vue.js.
JavaScript (Node.js), Python, Ruby, Java, PHP and others are often used to implement the back-end. An important part of the back-end development for SPA is the creation of an API for interaction with the client part of the program. It can be RESTful API, GraphQL API.
Integration with the backend and API
After the development of the client part of the application, the stage of integration with the server part and external APIs follows. At this stage, the interaction between the client and the server is configured, processing requests to the server and obtaining the necessary data for displaying the client side.
Testing
After the development of the Single-Page Application is completed, it is transferred to the testing stage, where various techniques are used to test the functionality, fault tolerance, and security of the application. Load testing checks the program's ability to handle the expected load, as well as the stability of operation under extreme conditions. Functionally, they check the compliance of the specification application with the requirements. The security of the program is determined by protection against such threats as SQL injection, cross-site scripting, and so on.
Performance optimization
An important stage is performance optimization to speed up page loading and increase the responsiveness of the interface. SEO optimization is also carried out to improve search visibility, which will lead to more users on the site.
Deployment
After the successful completion of all previous stages, the application is ready to be deployed on the server. Our team, upon prior agreement with the customer, can provide support and update the program to ensure its smooth operation.
What problems does SPA solve?
Single-Page Applications is an effective tool for solving a number of business problems and improving user experience. They, like other solutions, have their pros and cons, so before starting development, you should first of all rely on the goals and KPIs of the business. It is SPA that can solve the following problems:
- Increase conversion and sales
The fast page loading, responsive interface, high page performance and usability of the SPA increase the loading speed of content and design, which increases user conversion and sales.
- More accurate collection of performance metrics
SPAs make it easier to collect and analyze data about user behavior, as each interaction with the interface occurs without reloading the page. And this means that marketers will be able to precisely monitor and influence the user experience.
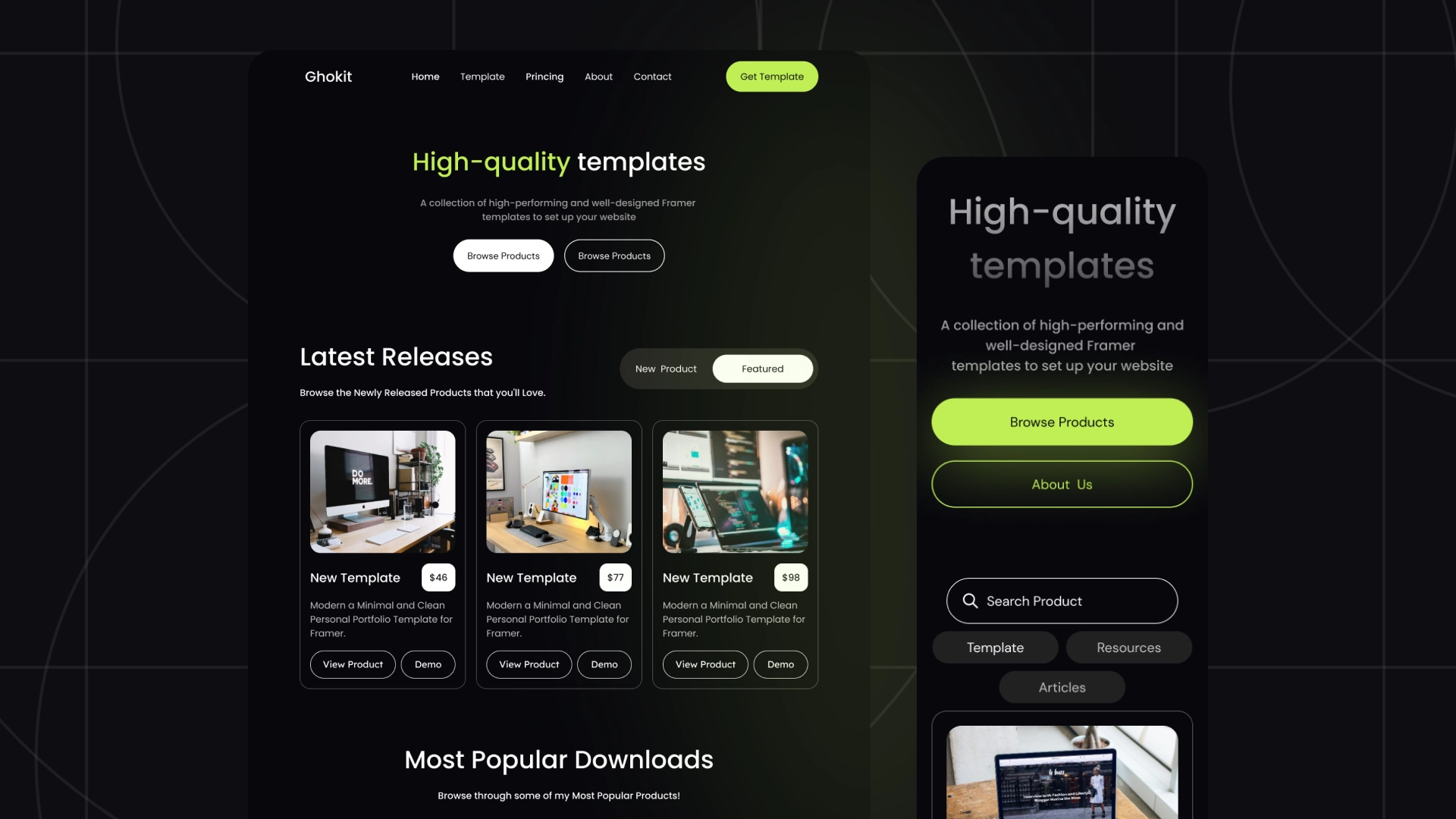
- Optimization for mobile devices:
More than 67% of users access the Internet from a mobile phone, and SPA is better optimized for work on tablets and smartphones than multi-page Web-apps.
- UX improvements
SPAs provide a faster and smoother user experience due to dynamic loading of content. This creates the impression of uninterrupted operation of the application, which increases the usability and the level of user satisfaction.
- Ease of scaling
A Single-Page Application can be easily modified by multiple full-time developers. Moreover, part of the SPA code can be used when "transforming" it into a Progressive Web Application or Multi Page Application.

Where can I use the SPA?
In fact, SPAs can be useful in many industries where a fast and convenient web application interface is important. Here are just a few areas where the use of SPA can be particularly effective:
Electronic commerce
With fast page loads and smooth transitions between product categories, SPAs reduce bounces and increase conversions. In addition, they provide the ability to dynamically update the shopping cart and track the status of orders without the need to reload the page.
Tourism and travel
Web platforms in the tourism industry will need to create interactive and intuitive interfaces for finding tours, booking hotels, renting cars, and more. Fast page loading and instant response of the interface allow users to quickly find the information they need.
financial services
In the field of financial services, SPAs can be useful for creating banking and blockchain platforms, payment systems, investment management services, etc. They provide fast access to information, secure authentication, and the ability to perform various operations in real time.
Education
In the field of online learning, SPAs can be used to create interactive online courses, distance learning platforms, electronic libraries, etc. They allow students to quickly move between different sections of the course, review materials and complete learning tasks without delay.
Media and entertainment
They can be used to create interactive news portals, streaming video platforms, music streaming services, etc. They provide fast loading of content and smooth navigation.
Avada Media Core Values
Working with Avada Media is always about a united team, high quality products, innovation in every project and solving the problems of business clients. In each project, we use the most relevant stack of technologies to implement a project of any scale in the shortest possible time, based on the price-quality ratio. In each project, we look for new ways to apply innovations in the field of web application development, including Single-Page Applications.
Focusing on the needs and goals of clients, we design and implement optimal solutions that meet the expectations of the business and its target audience.
How can Avada Media help with Single-Page Application development?
Avada Media has more than 10 years of experience in the field of software development, during which we have implemented more than 20 international products. For Single-Page Application development, we have a close-knit team consisting of both middle and senior level developers.
When developing the technical part, we use various technology stacks that are suitable for creating scalable and productive Single-Page Applications, including JavaScript frameworks and libraries such as React.js, Angular, Vue.js. Also, by prior agreement with the Product Owner, we can provide continuous support and service after application deployment, put them on monitoring and promptly respond to any problems.
FAQ
-
What is a Single-Page Application?
It is a web application that loads only one HTML page and dynamically updates its content without reloading the page.
-
Why do you need SPA programs?
SPA programs provide faster and smoother navigation, improve user experience, reduce rejections and increase conversion due to fast loading and responsive interface.
-
What technologies are used to develop SPA?
SPA application development often uses JavaScript frameworks and libraries such as Vue.js, Angular, React.js, Node.js, as well as assembly tools such as Webpack or Parcel.
-
How long does it take to develop a SPA program?
The development time always depends on the complexity and volume of functionality, the number of edits and the quality of interaction with the customer.
-
How to ensure the safety of the SPA?
For this purpose, data transmission over HTTPS, user authentication and authorization, protection against XSS and CSRF attacks, as well as regular updates and monitoring of program security are used.
-
What do we do to ensure the SEO optimization of the SPA?
To do this, we use pre-rendering, server-side rendering, creating sitemaps and dynamically updating meta tags for each page.