









UX/UI
Hire a UX/UI designer
High-quality web design is key to a product's effectiveness and relevance. A well-thought-out UX helps users easily achieve their goals, while a high-quality UI maintains and builds brand trust. To make a product unique, intuitive, and appealing, you'll need to hire a UI/UX designer. Because the interface determines whether a user stays with you or switches to a competitor, how long they stay on the platform, and whether they return.
AVADA MEDIA offers UX/UI design services and flexible collaboration formats. We provide an experienced specialist or team to help you build effective interfaces or undertake the full development cycle of websites and online stores, mobile apps, CRM/ERP systems, marketplaces or SaaS solutions. Using modern technologies and approaches to UX/UI design, prototyping, and testing, we create solutions that help you stand out in the market and achieve your business goals.

Portfolio
Choose a developer
Who is a UX/UI designer and what do they do?
A UX/UI designer is a specialist who helps businesses see their product through the eyes of their users. Their work begins with analyzing audience behavior and creating interaction scenarios: how a user accesses a website, what steps they take in an app, and where they might get confused or abandon the process. The goal of UX is to remove these barriers and make the path to the goal as simple and logical as possible.
UI is responsible for the visual elements: fonts, colors, icons, buttons, and graphics that create impressions and build trust. Together, UX and UI make a product user-friendly, attractive, and positively impact KPIs such as conversion, retention, and return.
Web designer's responsibilities
A UX/UI specialist works at the intersection of analytics, psychology, and visual design. Their responsibilities are directly related to business growth and user loyalty.
- Transforms complex processes into a clear interface. The web designer considers every user step to ensure ordering, registration, or using a service is easy and seamless.
- Reduces bounce rates and increases conversions. An intuitive interface reduces decision-making time and reduces the likelihood of abandoning a website without completing a task.
- Helps you stand out from the competition. A UX/UI specialist creates a unique experience that makes the product memorable and enjoyable to use.
- Creates a unified style for all company platforms. Whether it's a website, mobile app, marketplace, or corporate system, everything should be visually and logically consistent. This strengthens the brand and simplifies user adoption.
- Makes the product user-friendly across different devices and audiences. The designer takes into account the specific screens, platforms, and user habits, creating an interface that is equally comfortable to use on smartphones, tablets, and desktops.
What web design services can I order?
You can hire a web designer from AVADA MEDIA for individual tasks or engage them as part of a team for turnkey product development. Our specialists thoroughly develop interfaces, adapting them to real-world user needs, and provide a comprehensive approach to UX and UI.
UX research and audit
A designer studies user behavior, identifies problem areas, and creates recommendations for interface improvements. This allows for a precise understanding of user friction and how to increase conversion.
Prototyping
Based on research, the specialist creates interactive mockups and interaction scenarios that demonstrate the product's logic even before development, helping to quickly test ideas and make informed decisions.
UI design
Visual interface development: colors, fonts, buttons, icons, graphics. The designer creates an aesthetically pleasing and functional interface that inspires trust and emphasizes the brand's identity.
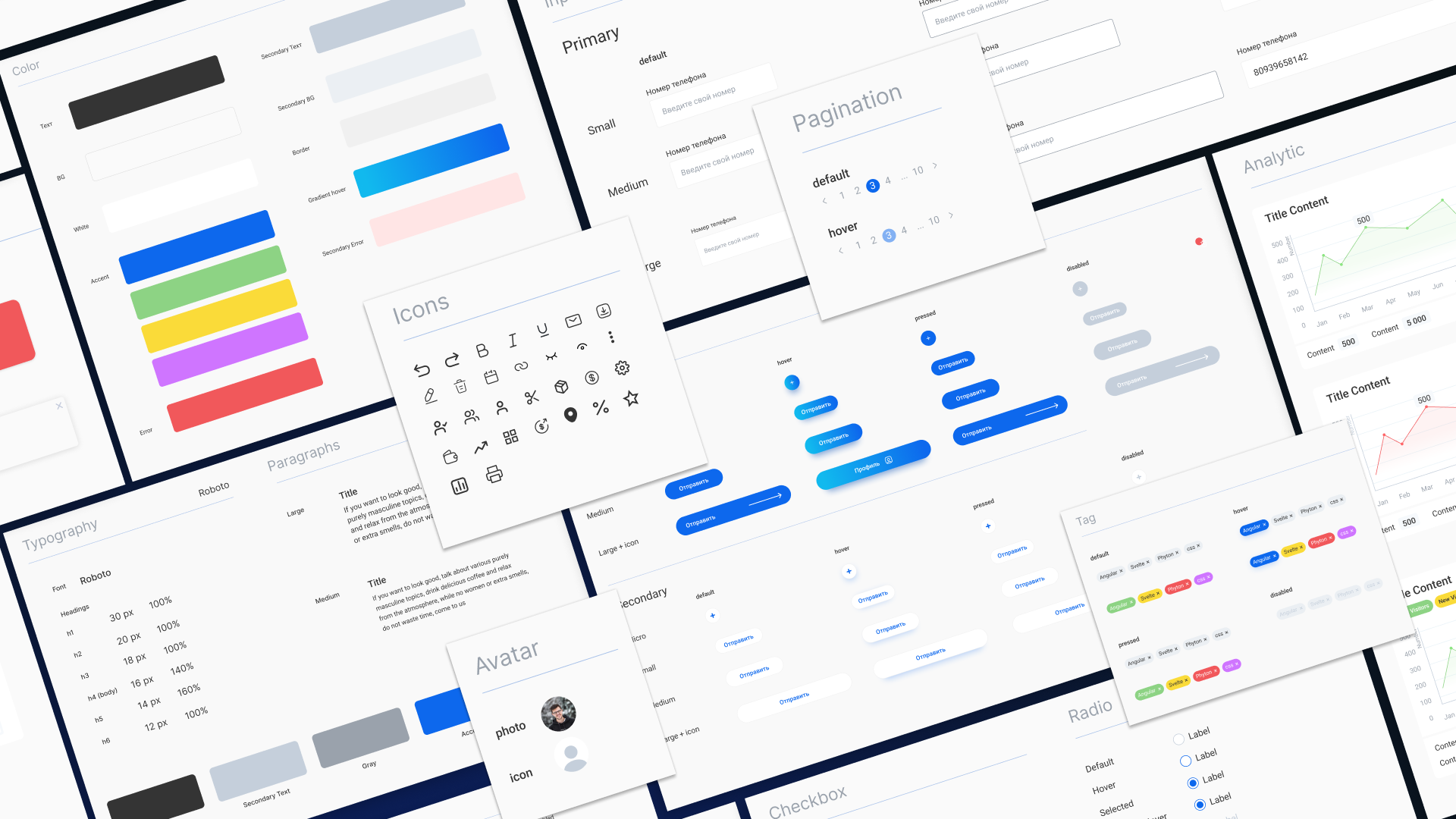
Creating a design system
A UX/UI designer develops a set of rules and components that ensure a consistent product style across all platforms—from a website and mobile app to a company's internal services.
Project support
A web designer works directly with developers throughout the project, adjusting the interface based on testing results to ensure the product remains user-friendly and relevant.
Hiring a web designer from AVADA MEDIA means getting more than just a beautiful interface, but a comprehensive solution that increases product efficiency, improves user experience, and enhances brand image.
How UX/UI influences product performance
UX/UI design services are useful for projects where the interface directly impacts product performance and business results.
- In CRM and ERP systems, a proper chat CRM UX reduces employee errors, speeds up ticket processing, and reduces training time for new users. A well-designed UI makes the system intuitive to use and reduces the workload on technical support.
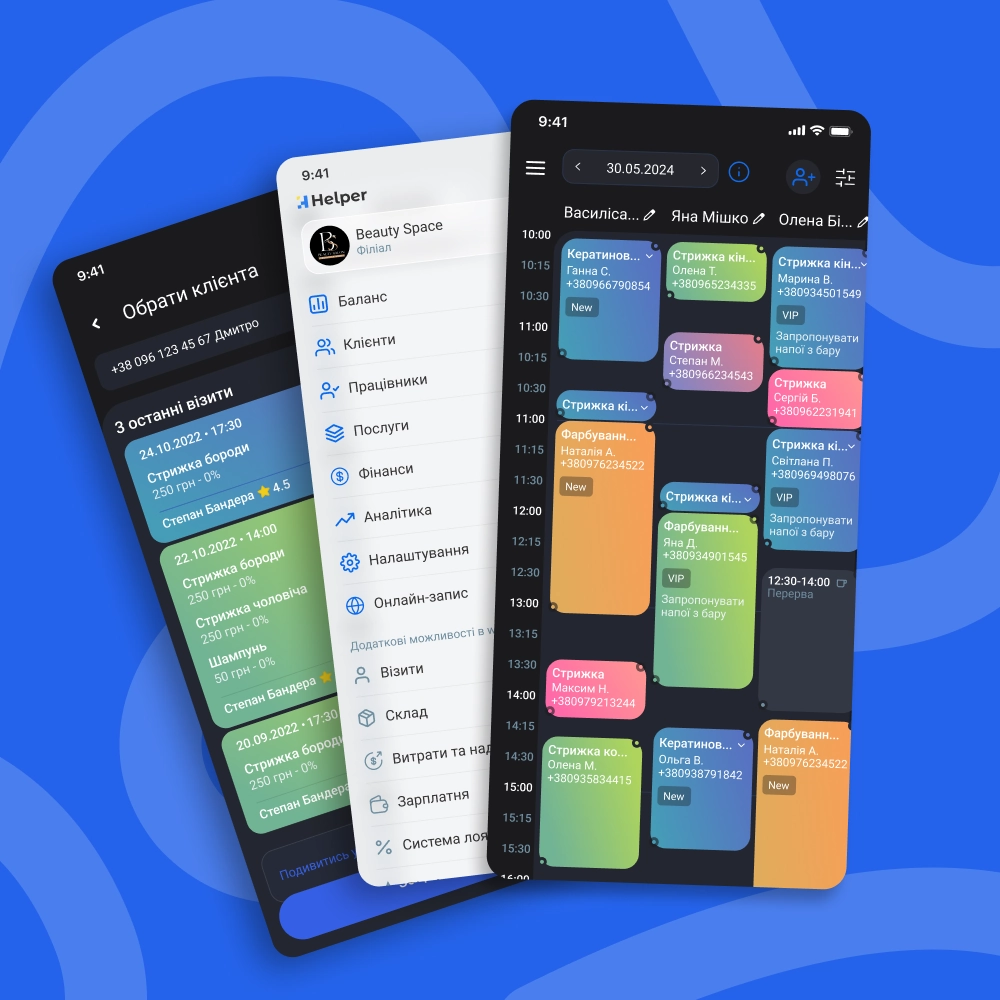
When designing CRM HELPER interface for the beauty business, our specialists focused on simplicity and speed of interaction: they shortened the user journey and made the navigation logic intuitive, even for beginners. The UI design is minimalist – clean forms, uncluttered typography, and accent colors help users navigate the system quickly and avoid overloading their attention. We designed adaptive screen modes for all screens, ensuring a comfortable experience on desktops, tablets, and mobile devices.
- In mobile apps, logical navigation and a clear interface improve user retention, reduce bounce rates, and increase repeat engagement.
When developing Rubicon Wallet mobile app, the interface designers emphasized transaction security and transparency, optimizing it for quick transfers. They included convenient fiat/crypto amount input, a list of regular contacts, transaction history, and customizable exchange rate charts right in the app. The UI is minimalist, with clear typography, highlighting key elements, and action confirmation.
- On corporate websites, quick information search and a logical page structure enhance customer and partner trust, increasing the number of requests and conversions.
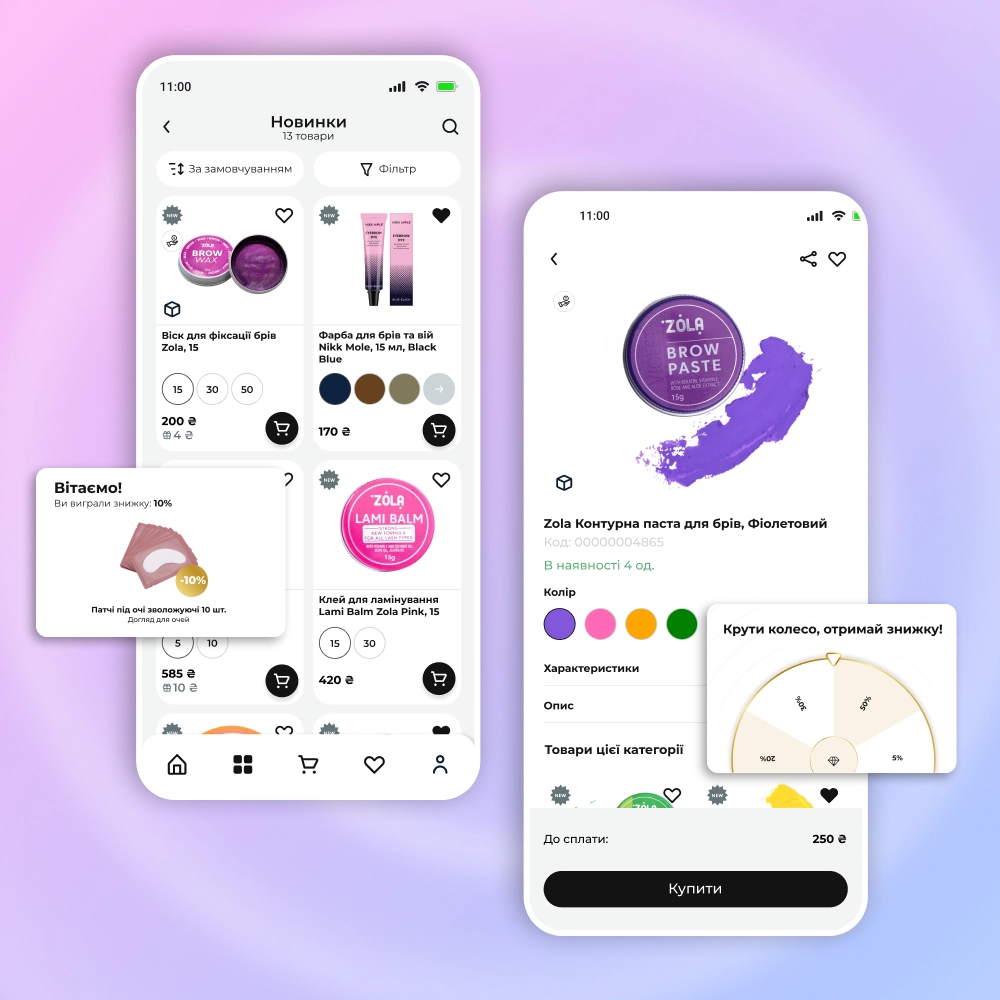
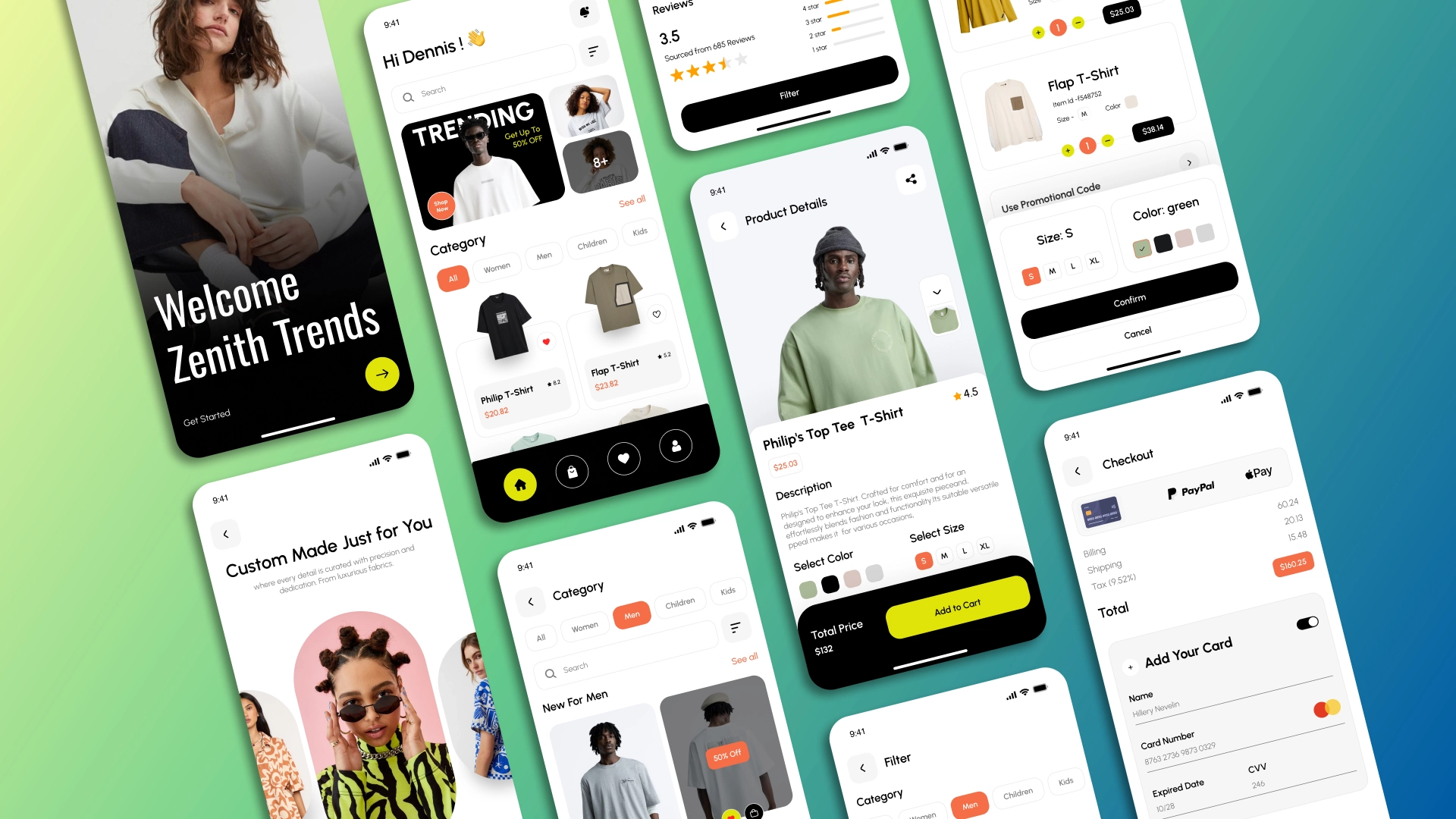
- When developing online stores, a user-friendly shopping cart, filters, and product cards are essential. All of this reduces cart abandonment, speeds up checkout, and increases the average order value.
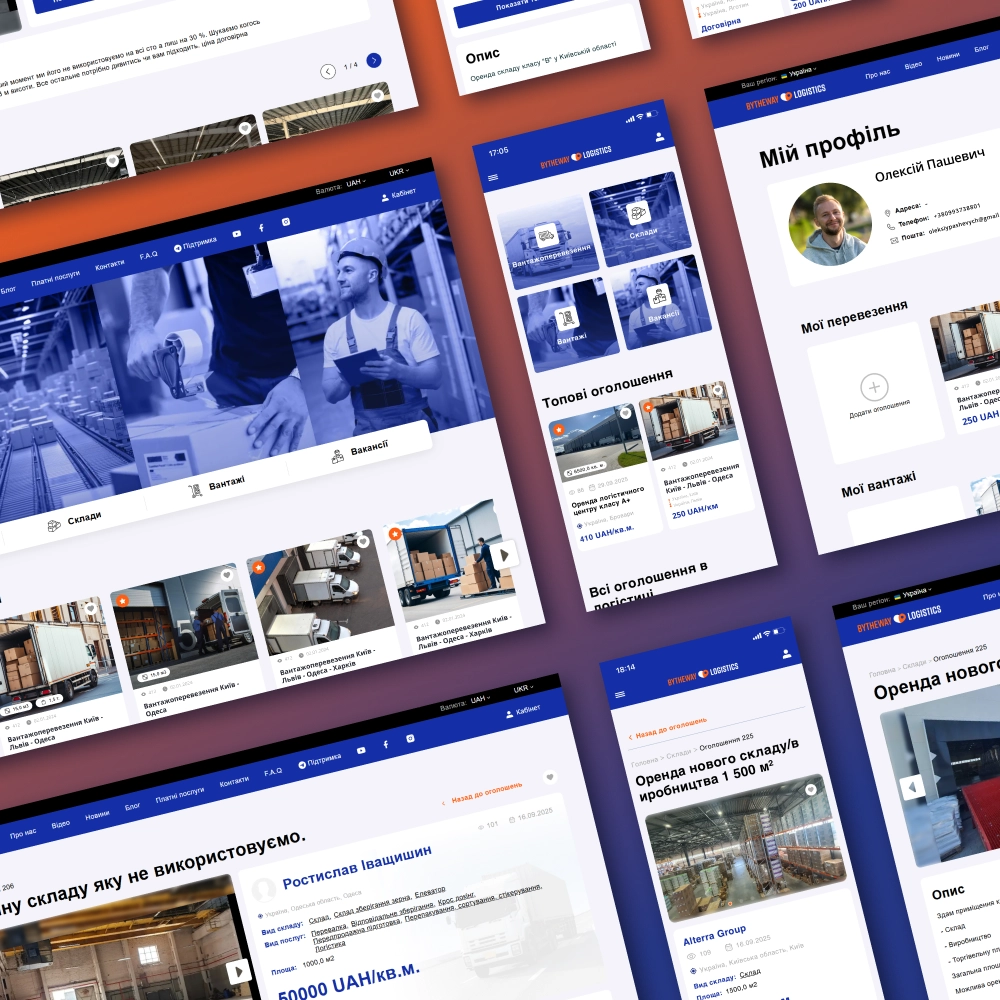
For the international P2P trading service By The Way, the AVADA MEDIA team designed an interface that simplifies product searches, ad creation, parcel tracking, and route management, making all actions quick and logical in both the mobile app and web version.
- Configurators clear and intuitive UX allows users to easily assemble a product to suit their needs, reduces configuration errors, and increases conversion rates for completed builds.
For example, our 3D Bike Configurator interface provides easy and personalized interaction through interactive dots and a simple control panel. The clean design doesn't distract from the subject, while the neutral palette and accents on the 3D model help focus on customization.
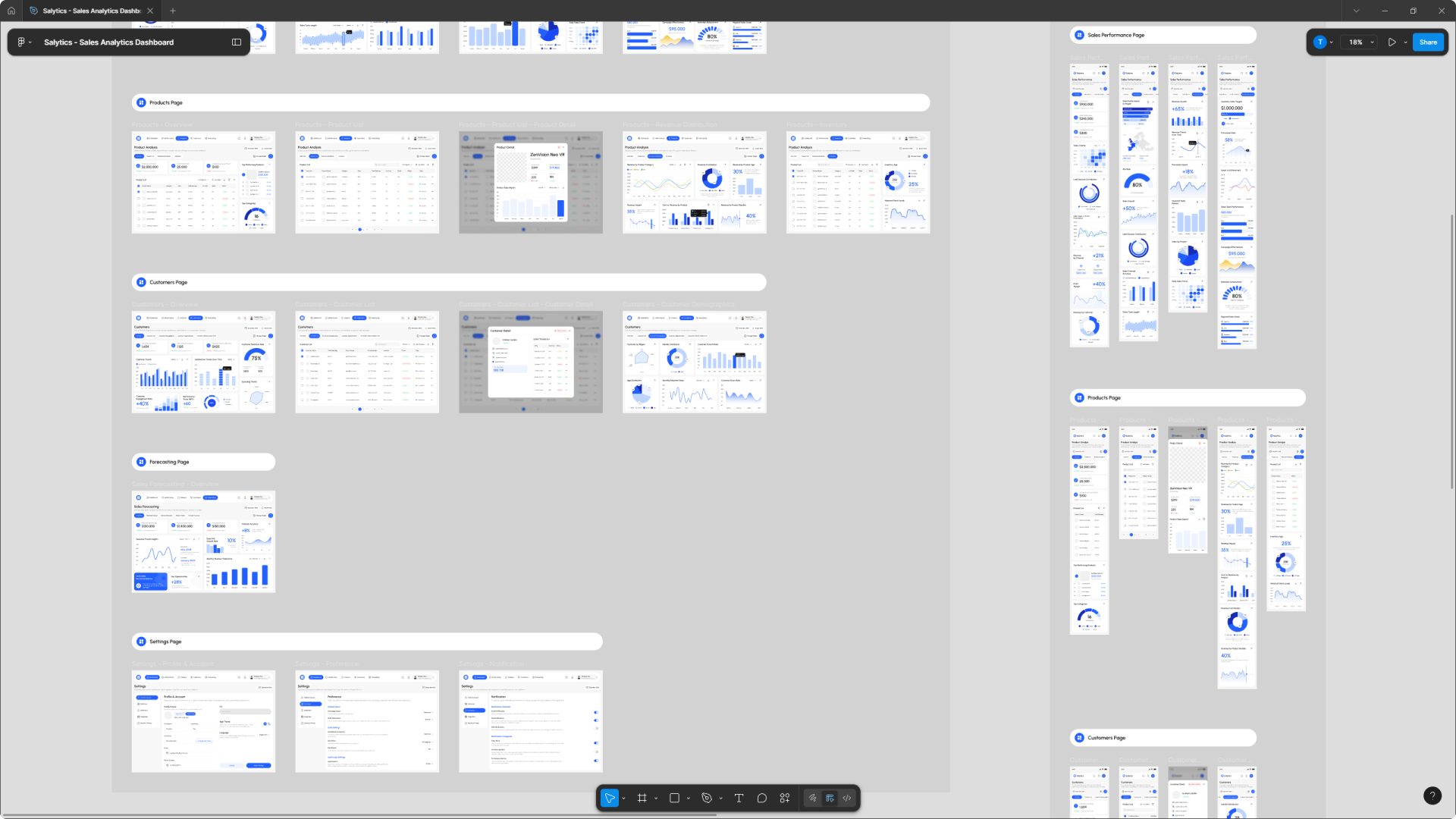
- In SaaS solutions, complex web services and web interfaces, a clear structure of panels and analytical dashboards speeds up work, reduces decision-making time, and minimizes errors. A consistent style improves the professional perception of the product.
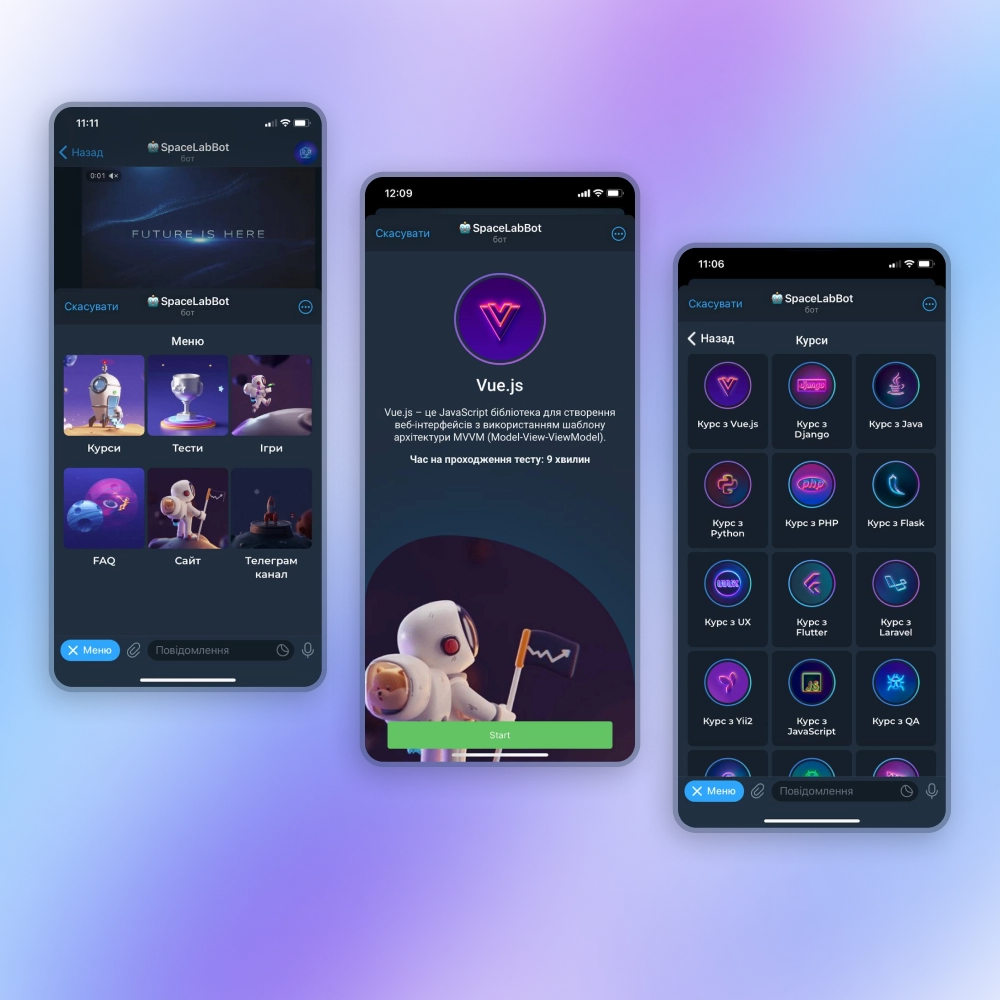
- When developing AI agents and bots, well-thought-out scenarios and a visual interface enhance engagement, reduce user hang-ups, and increase conversion rates to actions (purchases, requests, bookings).
- In admin panels and internal services, a UX/UI designer helps employees work faster and more accurately, visually highlight priorities, and improve the efficiency of processes within the company.
Regardless of the type of product, hiring a UX/UI designer is worth it for anyone who wants measurable results, fewer errors, more conversions, and satisfied users.

What web designer tools help create interfaces?
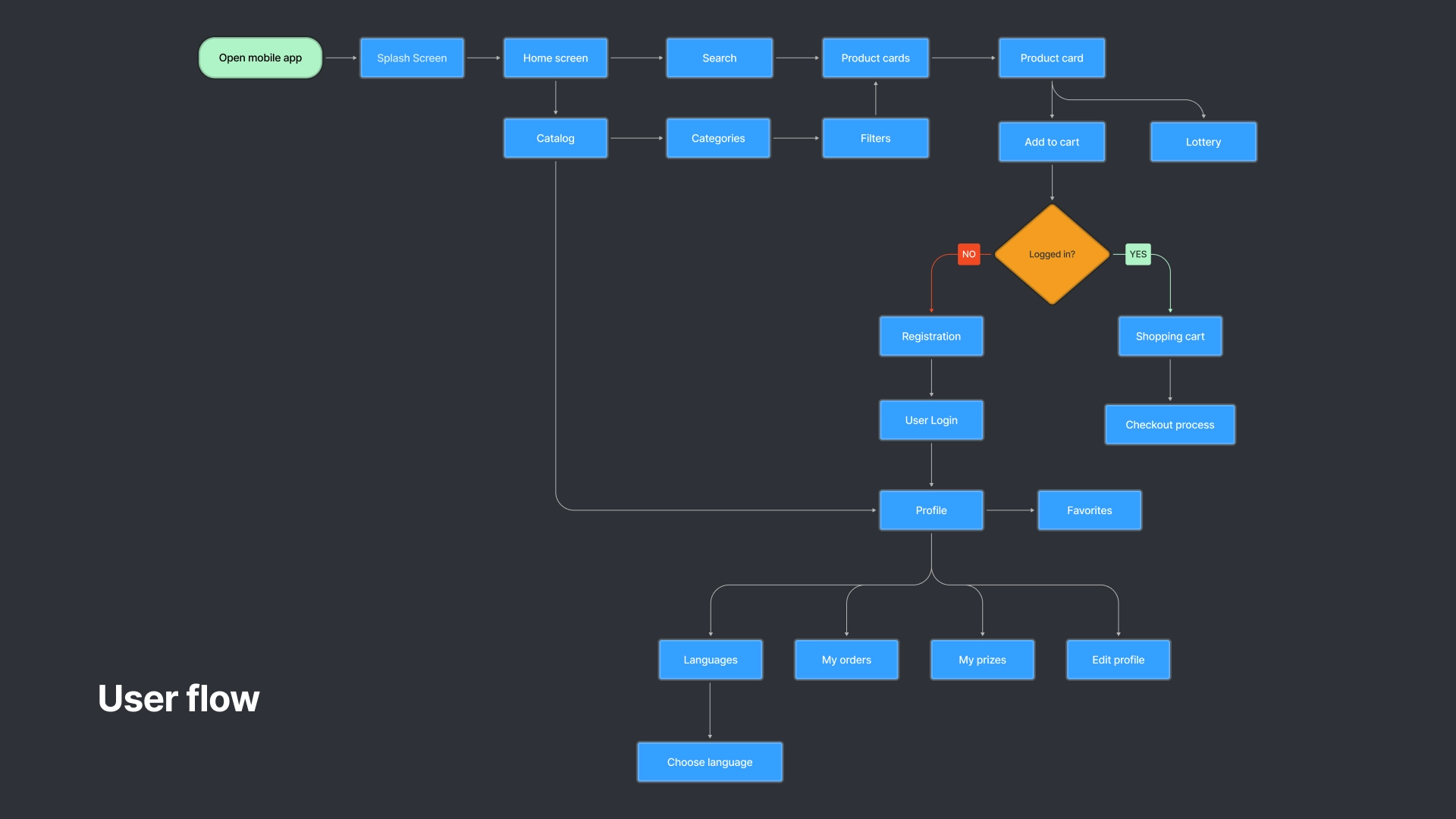
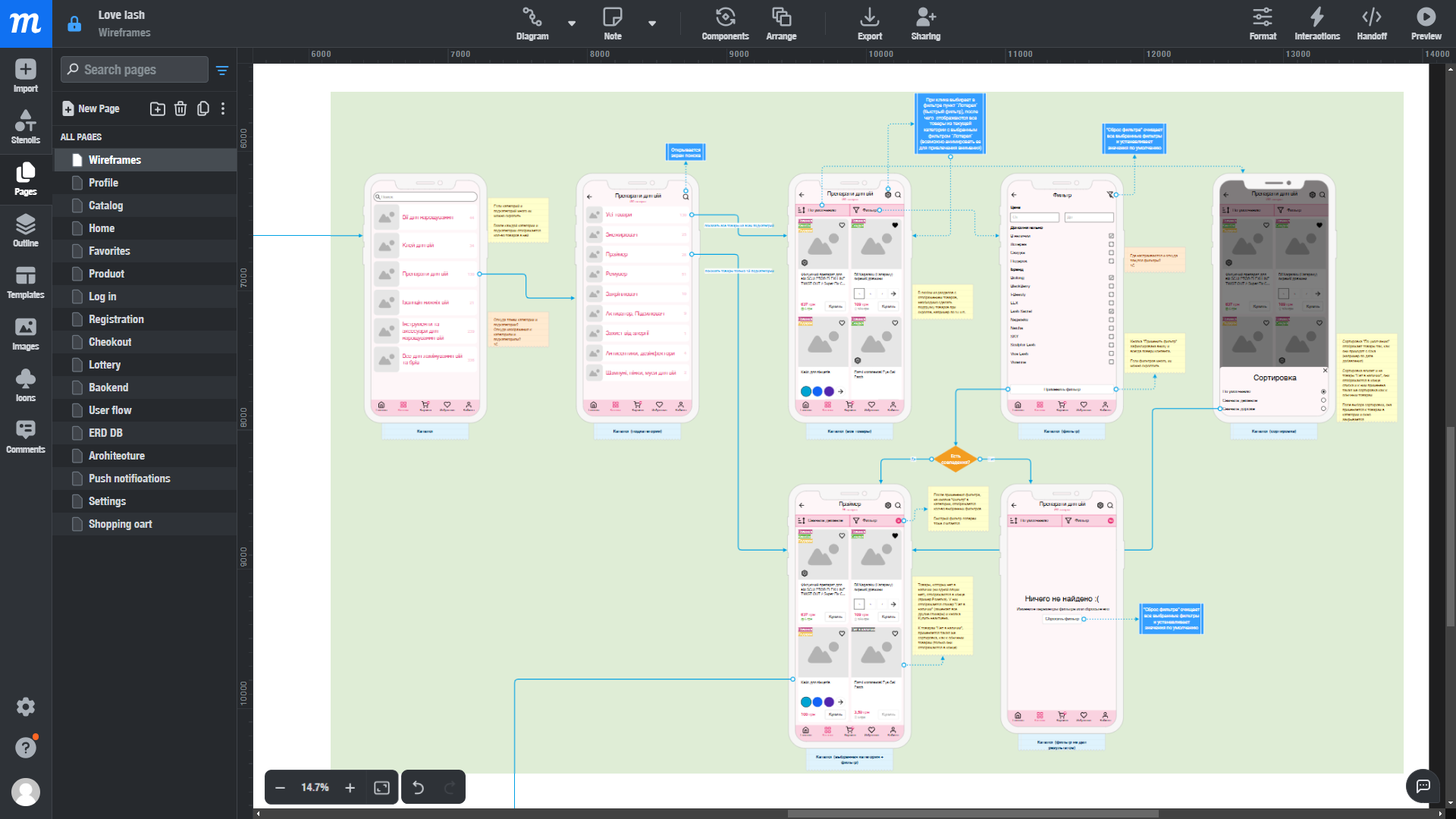
A modern technology stack helps us professionally create user-friendly, intuitive, and visually appealing interfaces. To quickly translate an idea into a clear diagram and test its logic, our designers use Moqups, which allows you to create mockups, interactive prototypes, and test user interaction scenarios. This online service allows you to quickly create wireframes and diagrams at the early stages when you need to visualize an idea, the structure of a future interface, or a user flow.
Interfaces can also be designed in Figma, a cloud-based tool with convenient collaboration, component libraries, and rapid creation of interactive prototypes. For Apple products, Sketch is used, a solution with a wide plugin ecosystem suitable for developing design systems and precise, scalable interfaces.
Why hire a UX/UI designer at AVADA MEDIA
With AVADA MEDIA, your product will be intuitive, fast, and user-friendly, and your business will benefit from increased customer engagement, conversions, and loyalty. We are trusted to implement even the most complex and innovative ideas because we:
- We design interfaces of any complexity for websites, marketplaces, CRM, ERP, online configurators, and other products, where every screen, button, and action is logically structured and results-oriented.
- We provide full-cycle UX/UI development and post-release support – from research, prototyping, and UI design to integration with development and subsequent UX optimization – to ensure the product remains relevant and user-friendly.
- We use analytics , UX testing, and behavioral scenarios to design effective interfaces.
- We work using the Agile methodology , which involves phased project implementation, ongoing communication with the client, and demonstration of interim results. This format ensures transparency, flexibility, and stable progress.
- We select the optimal collaboration model based on your business goals, budget, and product scale:
- Outsourcing is the optimal solution for those seeking a turnkey solution. We take full project management, from concept to release. This approach ensures quality, transparency, and allows us to retain our expertise without expanding our team.
- Outsourcing is the best option if you already have an in-house team but lack specific specialists. You expand your department without HR procedures, maintain control over processes, and quickly fill talent gaps to speed up development. Hiring a UX/UI designer through outsourcing is a way to strengthen your team with specific skills that are lacking.
For medium and large projects requiring a full development cycle, we assemble a dedicated team. This team includes a project manager, designer, developers, and testers who are fully immersed in your product and ensure consistent progress. Essentially, you get your own R&D department without having to create one in-house.
AVADA MEDIA partners with companies of all sizes, from startups to corporations. We operate openly, flexibly, and are always results-oriented. Regardless of the chosen format, we guarantee transparent processes, clear terms, and maximum engagement. By partnering with us, you gain more than just specialists; you gain reliable partners who know how to take responsibility and drive projects to success. Contact us, and we'll find the optimal working model for you.
Demo-Apps
See moreFAQ
-
What is the difference between a UI designer and a UX designer?
UX (User Experience) is responsible for interaction logic, user flows, and product usability. UI (User Interface) is the visual component: colors, buttons, icons, and styling. UX provides the right path, while UI makes it pleasant and understandable. We offer professional UX specialists and UI designers with extensive experience in developing modern interfaces.
-
How long can you hire a UI designer for?
It all depends on the scale of the project. A simple website will take a couple of weeks, while a mobile app will take about a month. The number of screens, the complexity of the functionality, and the level of detail of the prototype all impact the speed.
-
Is it possible to hire a web designer to improve a finished layout?
Our specialists can adapt your layout to modern UI/UX guidelines, assess usability, and optimize it for specific platforms. We can get involved at any stage: audit the existing design, suggest improvements, perform a complete redesign, or refine individual screens and interface elements.
-
How do you know which format of cooperation to choose?
If you need a designer for a specific project, outsourcing is the way to go. To temporarily strengthen your in-house team, choose outstaffing. If you're planning a large-scale product with ongoing support, we'll build a dedicated team of designers and developers to handle your needs.
-
How much does it cost to hire a UI/UX designer?
The price depends on the format of cooperation, the specialist's experience, and the complexity of the project. We offer transparent terms: fixed rates for outstaffing and a predictable budget for outsourcing.
-
Is it possible to hire a specialist with experience in my niche?
Our specialists have experience in a variety of industries, including eCommerce, FinTech, EdTech, healthcare, and manufacturing. We select a designer who understands the specifics of your business. You can view all of our projects in our Portfolio.
-
Do your interface designers help test ideas?
Yes, they can prepare a prototype in Moqups, conduct usability tests on real users, and refine the concept based on the data.